【愚公系列】2023年12月 HarmonyOS教学课程 035-ArkUI事件(触屏事件)
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2023年华为云十佳博主,2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
触屏事件是指通过触摸屏幕来进行操作和交互的事件。常见的触屏事件包括点击(tap)、双击(double tap)、长按(long press)、滑动(swipe)、拖动(drag)等。触屏事件通常用于移动设备和平板电脑等具有触摸屏幕的设备上,用户可以通过触摸屏幕上的不同区域或者以不同的方式进行操作,从而实现各种功能和交互效果。触屏事件可以被应用程序或者操作系统捕捉并响应,以实现用户与设备之间的交互。
🚀一、触屏事件
在HarmonyOS中,触屏事件包括点击事件、拖拽事件和触摸事件,开发者可以通过使用HarmonyOS的触摸事件处理机制来捕获和处理这些事件。
-
点击事件(Click Event):当用户在屏幕上单击时触发。开发者可以通过重写onTouch或onTouchEvent方法来监听并处理点击事件。在处理点击事件时,可以获取点击位置的坐标、点击的View等信息。
-
拖拽事件(Drag Event):当用户在屏幕上按住并拖动时触发。开发者可以通过重写onTouch或onTouchEvent方法来监听并处理拖拽事件。在处理拖拽事件时,可以获取当前拖拽的位置、起始位置、拖拽的View等信息。
-
触摸事件(Touch Event):触摸事件是一系列的事件,包括按下、抬起、移动等。开发者可以通过重写onTouch或onTouchEvent方法来监听并处理触摸事件。在处理触摸事件时,可以获取触摸的位置、触摸的View等信息。
除了重写onTouch或onTouchEvent方法来处理触摸事件外,开发者还可以使用View.OnTouchListener接口来监听和处理触摸事件。通过设置View的OnTouchListener,可以实现对触摸事件的更加灵活的控制和处理。
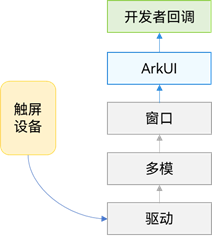
触摸事件原理:

🔎1.点击事件
点击事件是指用户通过鼠标或触摸屏等输入设备点击(或触摸)页面上的元素时触发的一种响应机制。当用户点击一个元素时会捕捉到点击事件,并执行相应的处理代码。点击事件常用于实现用户交互,比如点击按钮提交表单、点击链接跳转页面等操作。
接口如下:
onClick(event: (event?: ClickEvent) => void)
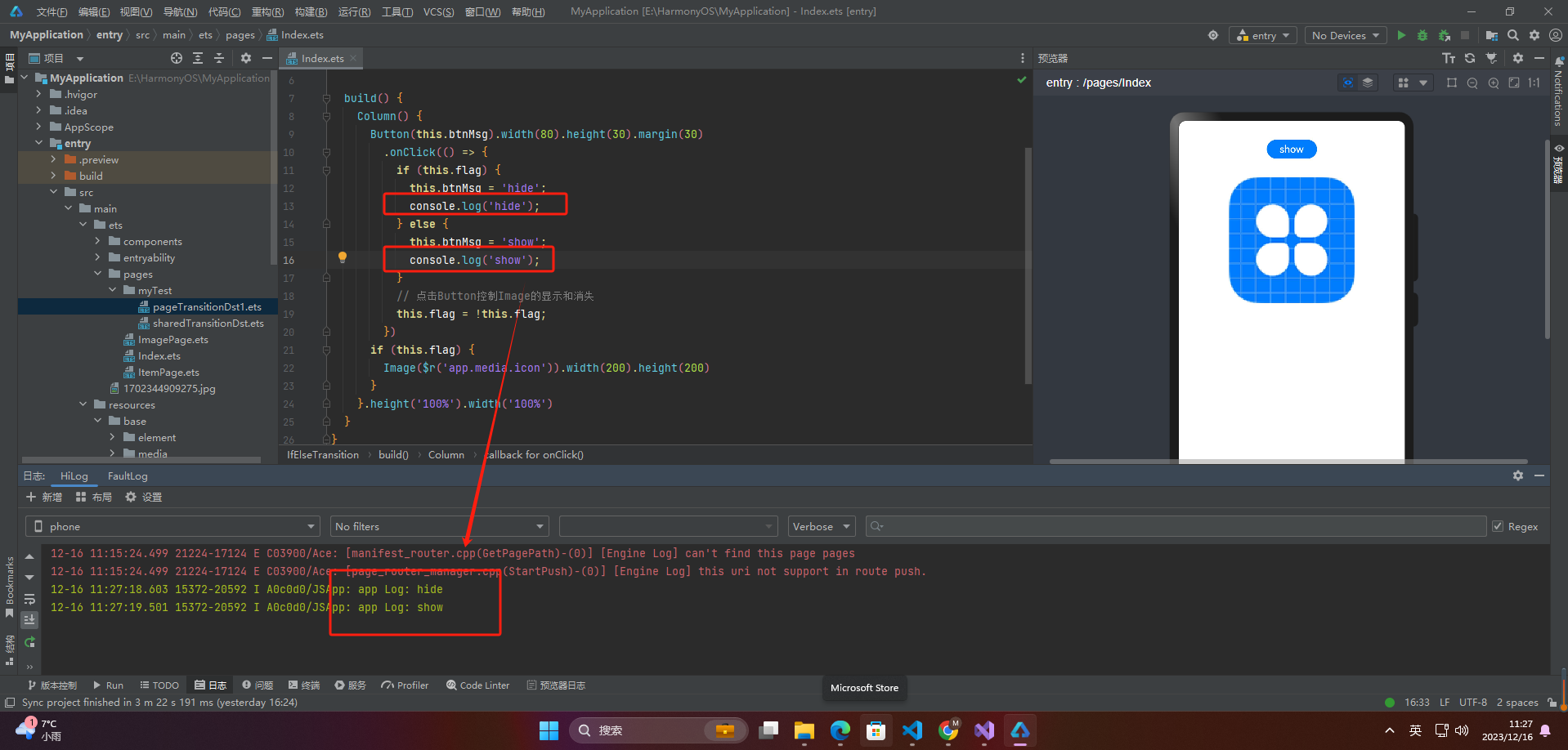
案例如下:
@Entry
@Component
struct IfElseTransition {
@State flag: boolean = true;
@State btnMsg: string = 'show';
build() {
Column() {
Button(this.btnMsg).width(80).height(30).margin(30)
.onClick(() => {
if (this.flag) {
this.btnMsg = 'hide';
console.log('hide');
} else {
this.btnMsg = 'show';
console.log('show');
}
// 点击Button控制Image的显示和消失
this.flag = !this.flag;
})
if (this.flag) {
Image($r('app.media.icon')).width(200).height(200)
}
}.height('100%').width('100%')
}
}

🔎2.拖拽事件
拖拽事件是一种用户交互行为,指的是在计算机中,用户通过鼠标或触摸屏按住某个元素,拖动它并释放的操作。拖拽事件通常分为三个阶段:开始拖拽、正在拖拽和结束拖拽。开始拖拽阶段是指当用户按住要拖拽的元素时触发的事件。正在拖拽阶段是指用户持续拖动元素时触发的事件。结束拖拽阶段是指用户释放鼠标或手指时触发的事件。拖拽事件可以用于实现一些交互效果,例如拖拽排序、拖拽放置和拖拽改变元素位置等。
接口如下:
| 接口名称 | 描述 |
|---|---|
| onDragStart(event: (event?: DragEvent, extraParams?: string) => CustomBuilderDragItemInfo) | 拖拽启动接口。当前仅支持自定义pixelmap和自定义组件。 |
| onDragEnter(event: (event?: DragEvent, extraParams?: string) => void) | 拖拽进入组件接口。DragEvent定义拖拽发生位置,extraParmas表示用户自定义信息 |
| onDragLeave(event: (event?: DragEvent, extraParams?: string) => void) | 拖拽离开组件接口。DragEvent定义拖拽发生位置,extraParmas表示拖拽事件额外信息。 |
| onDragMove(event: (event?: DragEvent, extraParams?: string) => void) | 拖拽移动接口。DragEvent定义拖拽发生位置,extraParmas表示拖拽事件额外信息。 |
| onDrop(event: (event?: DragEvent, extraParams?: string) => void) | 拖拽释放组件接口。DragEvent定义拖拽发生位置,extraParmas表示拖拽事件额外信息。 |
案例如下:
拖出窗体
import image from '@ohos.multimedia.image';
@Entry
@Component
struct Index {
@State visible: Visibility = Visibility.Visible
private pixelMapReader = undefined
aboutToAppear() {
console.info('begin to create pixmap has info message: ')
this.createPixelMap()
}
createPixelMap() {
let color = new ArrayBuffer(4 * 96 * 96);
var buffer = new Uint8Array(color);
for (var i = 0; i < buffer.length; i++) {
buffer[i] = (i + 1) % 255;
}
let opts = {
alphaType: 0,
editable: true,
pixelFormat: 4,
scaleMode: 1,
size: { height: 96, width: 96 }
}
const promise = image.createPixelMap(color, opts);
promise.then((data) => {
console.info('create pixmap has info message: ' + JSON.stringify(data))
this.pixelMapReader = data;
})
}
@Builder pixelMapBuilder() {
Text('drag item')
.width('100%')
.height(100)
.fontSize(16)
.textAlign(TextAlign.Center)
.borderRadius(10)
.backgroundColor(0xFFFFFF)
}
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Text('App1')
.width('40%')
.height(80)
.fontSize(20)
.margin(30)
.textAlign(TextAlign.Center)
.backgroundColor(Color.Pink)
.visibility(Visibility.Visible)
Text('Across Window Drag This')
.width('80%')
.height(80)
.fontSize(16)
.margin(30)
.textAlign(TextAlign.Center)
.backgroundColor(Color.Pink)
.visibility(this.visible)
.onDragStart(() => { //启动跨窗口拖拽
console.info('Text onDrag start')
return { pixelMap: this.pixelMapReader, extraInfo: 'custom extra info.' }
})
.onDrop((event: DragEvent, extraParams: string) => {
console.info('Text onDragDrop, ')
this.visible = Visibility.None //拖动结束后,使源不可见
})
}
.width('100%')
.height('100%')
}
}
拖入窗体
@Entry
@Component
struct Index {
@State number: string[] = ['drag here']
@State text: string = ''
@State bool1: boolean = false
@State bool2: boolean = false
@State visible: Visibility = Visibility.Visible
@State visible2: Visibility = Visibility.None
scroller: Scroller = new Scroller()
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Text('App2')
.width('40%')
.height(80)
.fontSize(20)
.margin(30)
.textAlign(TextAlign.Center)
.backgroundColor(Color.Pink)
.visibility(Visibility.Visible)
List({ space: 20, initialIndex: 0 }) {
ForEach(this.number, (item) => {
ListItem() {
Text('' + item)
.width('100%')
.height(80)
.fontSize(16)
.borderRadius(10)
.textAlign(TextAlign.Center)
.backgroundColor(0xFFFFFF)
}
}, item => item)
ListItem() {
Text('Across Window Drag This')
.width('80%')
.height(80)
.fontSize(16)
.margin(30)
.textAlign(TextAlign.Center)
.backgroundColor(Color.Pink)
.visibility(this.visible2)
}
}
.height('50%')
.width('90%')
.border({ width: 1 })
.divider({ strokeWidth: 2, color: 0xFFFFFF, startMargin: 20, endMargin: 20 })
.onDragEnter((event: DragEvent, extraParams: string) => { //拖拽进去组件
console.info('List onDragEnter, ' + extraParams)
})
.onDragMove((event: DragEvent, extraParams: string) => { //拖拽时移动
console.info('List onDragMove, ' + extraParams)
})
.onDragLeave((event: DragEvent, extraParams: string) => { //拖拽离开组件
console.info('List onDragLeave, ' + extraParams)
})
.onDrop((event: DragEvent, extraParams: string) => { //释放组件
console.info('List onDragDrop, ' + extraParams)
this.visible2 = Visibility.Visible //拖拽完成使拖入目标可见
})
}
.width('100%')
.height('100%')
}
}
因为不好演示就不截图了
🔎3.触摸事件
触摸事件是一种用户与触摸屏或触摸设备进行交互的方式。当用户通过手指或手写笔触摸屏幕或其他触摸设备时,设备会检测到并触发相应的事件。触摸事件可以包括触摸开始、触摸移动、触摸结束、触摸取消等不同的操作状态。
触摸事件常用于移动设备,例如智能手机、平板电脑等。通过触摸屏幕,用户可以进行滑动、点击、缩放等操作,实现与设备的交互。
在软件开发中,可以通过监听触摸事件,来响应用户的触摸操作。开发者可以根据触摸事件的不同状态,执行相应的操作,例如在用户滑动屏幕时进行页面切换,或者在用户点击屏幕时进行按钮点击等。触摸事件的处理可以通过各种编程语言和开发框架来实现。
接口如下:
onTouch(event: (event?: TouchEvent) => void)
-
event.type为TouchType.Down:表示手指按下。
-
event.type为TouchType.Up:表示手指抬起。
-
event.type为TouchType.Move:表示手指按住移动。
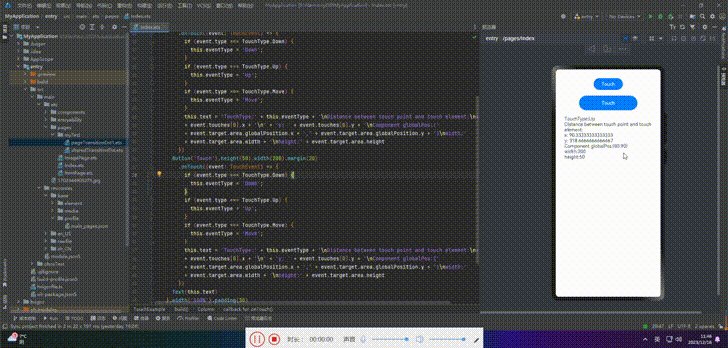
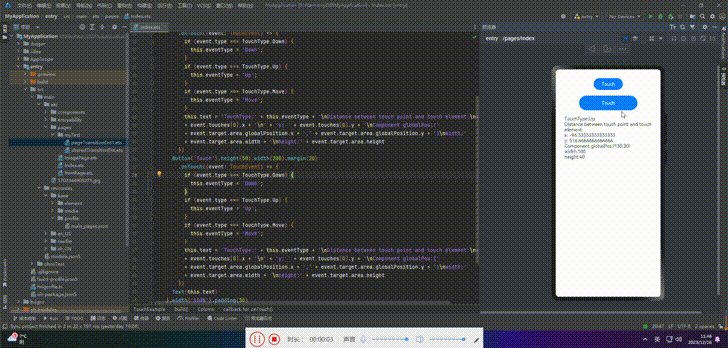
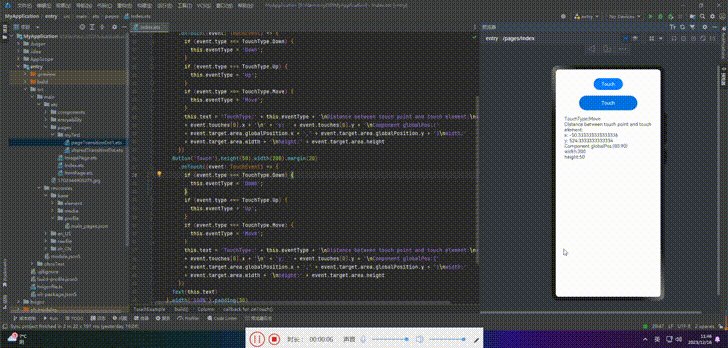
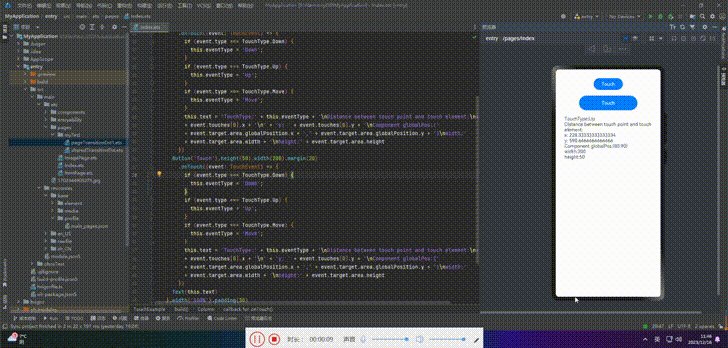
案例如下:
// xxx.ets
@Entry
@Component
struct TouchExample {
@State text: string = '';
@State eventType: string = '';
build() {
Column() {
Button('Touch').height(40).width(100)
.onTouch((event: TouchEvent) => {
if (event.type === TouchType.Down) {
this.eventType = 'Down';
}
if (event.type === TouchType.Up) {
this.eventType = 'Up';
}
if (event.type === TouchType.Move) {
this.eventType = 'Move';
}
this.text = 'TouchType:' + this.eventType + '\nDistance between touch point and touch element:\nx: '
+ event.touches[0].x + '\n' + 'y: ' + event.touches[0].y + '\nComponent globalPos:('
+ event.target.area.globalPosition.x + ',' + event.target.area.globalPosition.y + ')\nwidth:'
+ event.target.area.width + '\nheight:' + event.target.area.height
})
Button('Touch').height(50).width(200).margin(20)
.onTouch((event: TouchEvent) => {
if (event.type === TouchType.Down) {
this.eventType = 'Down';
}
if (event.type === TouchType.Up) {
this.eventType = 'Up';
}
if (event.type === TouchType.Move) {
this.eventType = 'Move';
}
this.text = 'TouchType:' + this.eventType + '\nDistance between touch point and touch element:\nx: '
+ event.touches[0].x + '\n' + 'y: ' + event.touches[0].y + '\nComponent globalPos:('
+ event.target.area.globalPosition.x + ',' + event.target.area.globalPosition.y + ')\nwidth:'
+ event.target.area.width + '\nheight:' + event.target.area.height
})
Text(this.text)
}.width('100%').padding(30)
}
}

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)