【愚公系列】2023年12月 HarmonyOS教学课程 033-ArkUI动画(放大缩小视图)
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2023年华为云十佳博主,2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
在HarmonyOS中,可以通过以下方法放大缩小视图:
-
使用缩放手势:可以使用双指捏合手势来放大缩小视图。将两个手指放在屏幕上,并向内或向外移动手指,即可进行放大或缩小操作。
-
使用系统提供的缩放控件:在HarmonyOS的开发中,可以使用系统提供的缩放控件来实现视图的放大缩小功能。通过在布局文件中添加缩放控件,并设置合适的属性,即可实现视图的放大缩小效果。
-
使用自定义动画效果:通过在代码中编写自定义的动画效果,可以实现视图的放大缩小功能。可以使用属性动画或帧动画来实现视图的动态缩放效果。
本文主要讲解的是动画效果实现的放大缩小视图
🚀一、放大缩小视图
共享元素转场是一种页面之间过渡效果的设计,通过在不同页面之间共享相同的元素来实现平滑的过渡动画。在共享元素转场中,通过在两个页面中配置相同id的组件作为共享元素,实现元素的位置、大小等属性的过渡。当用户从起始页跳转到目标页时,共享元素会从起始页的位置、大小过渡到目标页的位置、大小,从而创建一种衔接的动画效果。共享元素转场可以提升用户体验,使页面之间的切换更加流畅和自然。
🔎1.Exchange类型的共享元素转场
对于交换型的共享元素转场,需要在两个页面中存在通过sharedTransition函数配置为相同id的组件,这些组件被称为共享元素。这种类型的共享元素转场适用于两个页面之间相同元素的衔接,会从起始页共享元素的位置和大小过渡到目标页的共享元素的位置和大小。如果没有指定类型,默认为交换类型的共享元素转场,这也是最常见的共享元素转场方式。当使用交换类型的共享元素转场时,共享元素转场的动画参数由目标页中的options动画参数决定。
🔎2.Static类型的共享元素转场
静态型的共享元素转场通常适用于页面跳转时,标题逐渐出现或隐藏的场景。在这种转场中,只需要在一个页面中存在一个Static类型的共享元素,不能在两个页面中同时存在相同id的Static类型共享元素。当跳转到目标页时,配置了Static类型sharedTransition的组件会显示透明度从0渐变到设定的透明度的动画效果,而位置保持不变。当起始页消失时,该组件将逐渐变为0的透明度,位置仍保持不变。这样的转场效果能够呈现出标题逐渐显示或隐藏的效果。
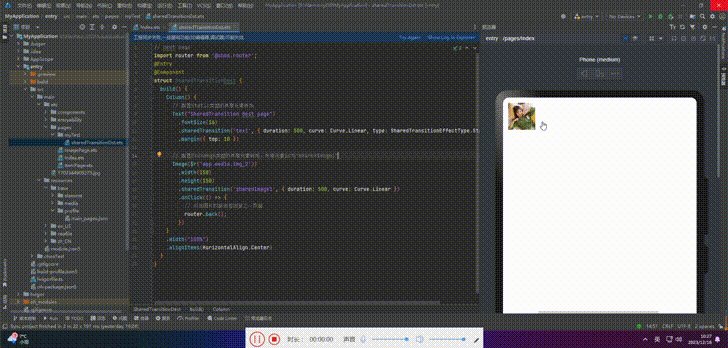
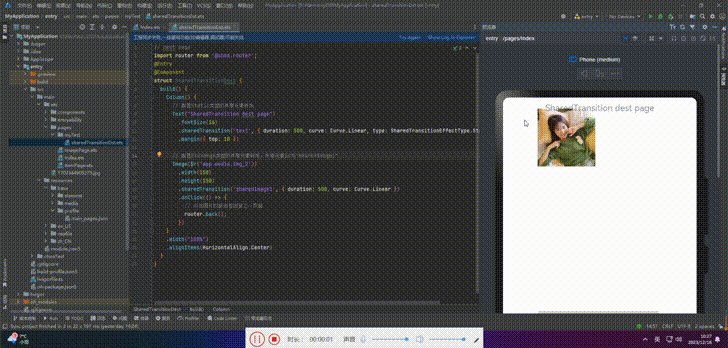
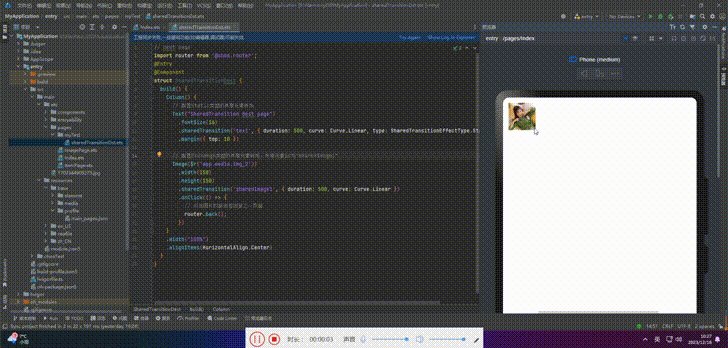
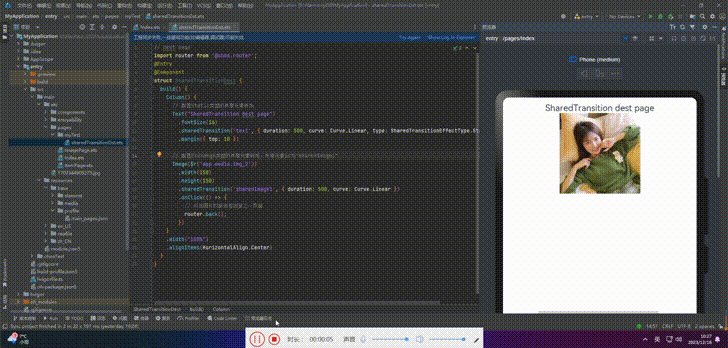
🔎3.场景示例
主页
// src page
import router from '@ohos.router';
@Entry
@Component
struct SharedTransitionSrc {
build() {
Column() {
// 配置Exchange类型的共享元素转场,共享元素id为"sharedImage1"
Image($r('app.media.img_2')).width(50).height(50)
.sharedTransition('sharedImage1', { duration: 1000, curve: Curve.Linear })
.onClick(() => {
// 点击小图时路由跳转至下一页面
router.pushUrl({ url: 'pages/myTest/sharedTransitionDst' });
})
}
.padding(10)
.width("100%")
.alignItems(HorizontalAlign.Start)
}
}
子页
// dest page
import router from '@ohos.router';
@Entry
@Component
struct SharedTransitionDest {
build() {
Column() {
// 配置Static类型的共享元素转场
Text("SharedTransition dest page")
.fontSize(16)
.sharedTransition('text', { duration: 500, curve: Curve.Linear, type: SharedTransitionEffectType.Static })
.margin({ top: 10 })
// 配置Exchange类型的共享元素转场,共享元素id为"sharedImage1"
Image($r('app.media.img_2'))
.width(150)
.height(150)
.sharedTransition('sharedImage1', { duration: 500, curve: Curve.Linear })
.onClick(() => {
// 点击图片时路由返回至上一页面
router.back();
})
}
.width("100%")
.alignItems(HorizontalAlign.Center)
}
}

第一个页面(src page)和第二个页面(dest page)都配置了id为"sharedImage1"的共享元素转场,以便两个页面都能匹配到这一组共享元素。当从第一个页面跳转到第二个页面时,第一个页面为起始页,第二个页面为目标页。配置了id为"sharedImage1"的组件按照目标页中的500ms时长进行共享元素转场,从而实现放大视图的效果;而id为"text"的组件则按照配置的Static类型sharedTransition参数中的500ms时长进行共享元素转场,使标题逐渐出现。当从第二个页面返回到第一个页面时,第二个页面为起始页,第一个页面为目标页。配置了id为"sharedImage1"的组件按照目标页中的1000ms时长进行共享元素转场,使其缩小至原始视图;同时,id为"text"的组件按照配置的Static类型sharedTransition参数中的500ms时长进行共享元素转场,使标题逐渐隐藏。
🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)