【愚公系列】2023年12月 HarmonyOS教学课程 024-ArkUI组件(页面路由)
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2023年华为云十佳博主,2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀一、路由导航
路由导航是指在应用程序中通过路径导航定位到特定页面的过程。路由导航的实现通常采用路由器(router)来进行管理,路由器根据路径的不同值将用户请求导向到不同的页面。
在HarmonyOS中路由导航主要有:页面跳转、页面返回和页面返回前增加一个询问框
🔎1.编程路由
🦋1.1 页面跳转
页面跳转相关作用:
| 作用 | 详细描述 |
|---|---|
| 提供更好的用户体验 | 页面跳转可以让用户更方便快速地访问到他们需要的页面,从而提高用户体验。 |
| 实现多页面间的交互 | 不同页面间可以进行数据交换和互相调用,实现更加丰富和复杂的功能。 |
| 安全性和可控性 | 页面跳转可以保证用户在访问不同页面时的安全性和可控性,避免出现非授权访问、数据泄露和越权等情况。 |
| 提高应用程序的可用性和易用性 | 通过页面跳转的方式,应用程序可以更好地组织和呈现数据,提高应用程序的可用性和易用性。 |
| 加强应用程序的导航功能 | 通过页面跳转,应用程序可以更好地实现导航功能,让用户更加方便快速地找到所需的功能和信息。 |
Router模块提供了两种跳转模式: router.pushUrl() 和 router.replaceUrl()。router.pushUrl() 可以通过返回键或者调用router.back()方法返回到当前页:
| 跳转模式 | 目标页替换当前页 | 压入页面栈 | 保留当前页状态 | 是否可返回当前页 |
|---|---|---|---|---|
| pushUrl() | 否 | 是 | 是 | 是 |
| replaceUrl() | 是 | 否 | 否 | 否 |
Router模块提供了两种实例模式: Standard 和 Single:
| 实例模式 | 描述 |
|---|---|
| Standard | 标准实例模式,每个调用都新建一个目标页并压入栈顶 |
| Single | 单实例模式,如果目标页url已存在,则移动到栈顶并重新加载;否则按照标准模式跳转 |
☀️1.1.1 保留主页在页面栈中,以便返回时恢复状态
主页(Home)和 详情页(Detail)
1、主页
import router from '@ohos.router';
// 在Home页面中
function onJumpClick(): void {
router.pushUrl({
url: 'pages/ImagePage' // 目标url
}, router.RouterMode.Standard, (err) => {
if (err) {
console.error(`Invoke pushUrl failed, code is ${err.code}, message is ${err.message}`);
return;
}
console.info('Invoke pushUrl succeeded.');
});
}
@Entry
@Component
struct Index {
build() {
Row() {
Button('跳转到图片页面')
.onClick(e=>{
onJumpClick()
})
}.alignItems(VerticalAlign.Center).justifyContent(FlexAlign.Center).backgroundColor(0xffd306).height('100%').width('100%')
}
}

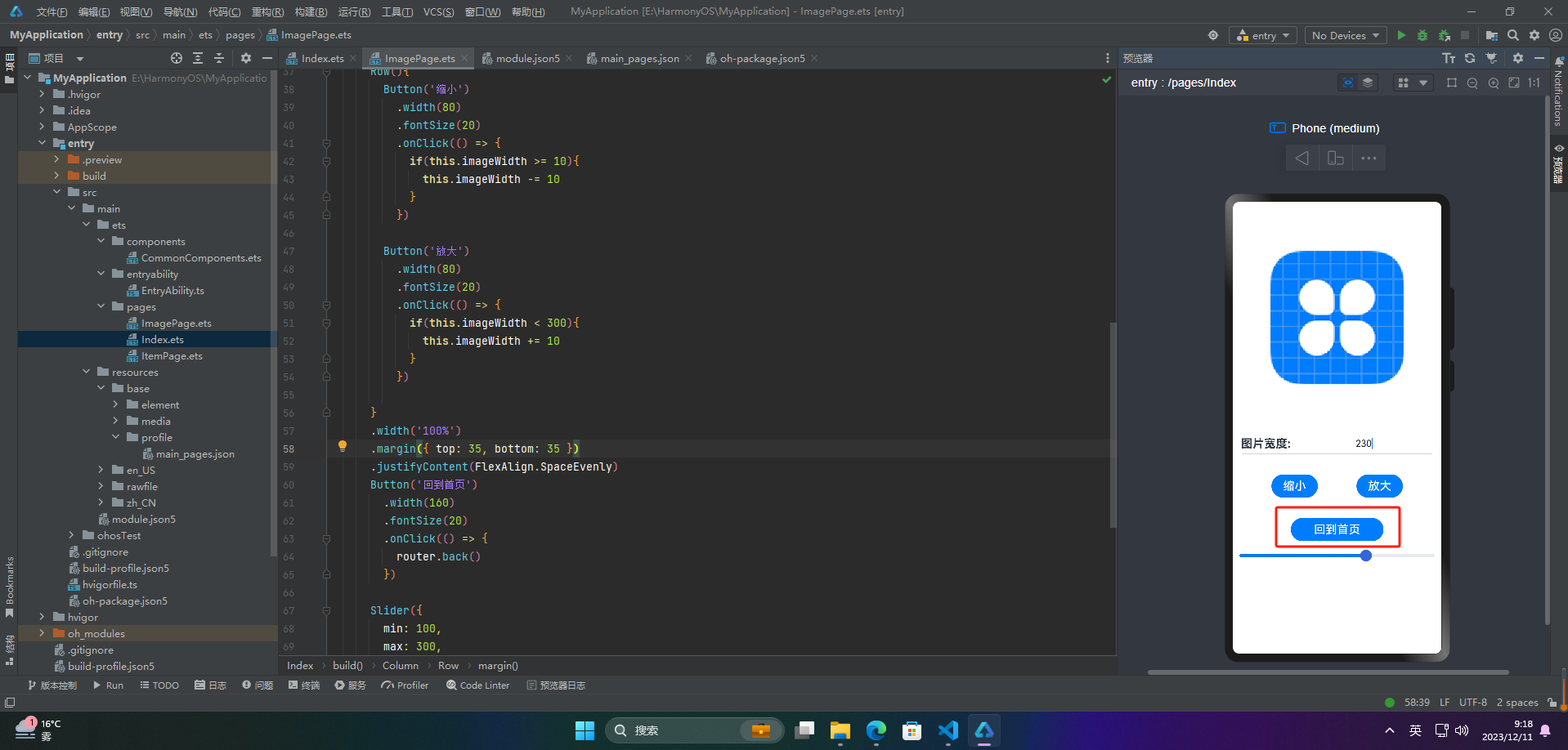
2、详情页
import router from '@ohos.router';
@Entry //FA模式必须有这个
@Component
struct Index {
@State imageWidth: number = 150
build() {
Column() {
Row(){
Image($r('app.media.icon'))
.width(this.imageWidth)
}
.width('100%')
.height(400)
.justifyContent(FlexAlign.Center)
Row(){
Text($r('app.string.width_label'))
.fontSize(20)
.fontWeight(FontWeight.Bold)
TextInput({text: this.imageWidth.toFixed(0)})
.width(150)
.backgroundColor('#FFF')
.type(InputType.Number)
.onChange( value => {
this.imageWidth = parseInt(value)
})
}
.width('100%')
.padding({left: 14, right: 14})
.justifyContent(FlexAlign.SpaceBetween)
Divider()
.width('91%')
Row(){
Button('缩小')
.width(80)
.fontSize(20)
.onClick(() => {
if(this.imageWidth >= 10){
this.imageWidth -= 10
}
})
Button('放大')
.width(80)
.fontSize(20)
.onClick(() => {
if(this.imageWidth < 300){
this.imageWidth += 10
}
})
}
.width('100%')
.margin({ top: 35, bottom: 35 })
.justifyContent(FlexAlign.SpaceEvenly)
Button('回到首页')
.width(160)
.fontSize(20)
.onClick(() => {
router.back()
})
Slider({
min: 100,
max: 300,
value: this.imageWidth,
step: 10,
})
.width('100%')
.blockColor('#36D')
.trackThickness(5)
.showTips(true)
.onChange(value => {
this.imageWidth = value
})
}
.width('100%')
.height('100%')
}
}

☀️1.1.2 不保留主页在页面栈中,在返回时直接退出应用
登录页(Login)和 个人中心页(Profile)的切换适用案例
1、登录页
function onJumpClick(): void {
router.replaceUrl({
url: 'pages/ImagePage' // 目标url
}, router.RouterMode.Standard, (err) => {
if (err) {
console.error(`Invoke replaceUrl failed, code is ${err.code}, message is ${err.message}`);
return;
}
console.info('Invoke replaceUrl succeeded.');
})
}
☀️1.1.3 保留主页在页面栈中,以便返回时恢复状态
设置页(Setting)和一个主题切换页
1、设置页
// 在Setting页面中
function onJumpClick(): void {
router.pushUrl({
url: 'pages/Theme' // 目标url
}, router.RouterMode.Single, (err) => {
if (err) {
console.error(`Invoke pushUrl failed, code is ${err.code}, message is ${err.message}`);
return;
}
console.info('Invoke pushUrl succeeded.');
});
}
☀️1.1.4 保留主页在页面栈中,以便返回时恢复状态
搜索结果列表页(SearchResult)和一个搜索结果详情页(SearchDetail)
1、搜索结果列表页
// 在SearchResult页面中
function onJumpClick(): void {
router.replaceUrl({
url: 'pages/SearchDetail' // 目标url
}, router.RouterMode.Single, (err) => {
if (err) {
console.error(`Invoke replaceUrl failed, code is ${err.code}, message is ${err.message}`);
return;
}
console.info('Invoke replaceUrl succeeded.');})
}
🦋1.2 页面参数
☀️1.2.1 主页页面参数传递和获取
1、参数传递
class DataModelInfo {
age: number;
}
class DataModel {
id: number;
info: DataModelInfo;
}
function onJumpClick(): void {
// 在Home页面中
let paramsInfo: DataModel = {
id: 123,
info: {
age: 20
}
};
router.pushUrl({
url: 'pages/Detail', // 目标url
params: paramsInfo // 添加params属性,传递自定义参数
}, (err) => {
if (err) {
console.error(`Invoke pushUrl failed, code is ${err.code}, message is ${err.message}`);
return;
}
console.info('Invoke pushUrl succeeded.');
})
}
2、参数获取
const params = router.getParams(); // 获取传递过来的参数对象
const id = params['id']; // 获取id属性的值
const age = params['info'].age; // 获取age属性的值
☀️1.2.1 返回页页面参数传递和获取
| 作用 | 详细描述 |
|---|---|
| 提高用户体验 | 页面返回可以让用户快速地返回到上一个页面,提高用户体验。 |
| 恢复上一个页面的状态 | 通过页面返回,应用程序可以恢复上一个页面的状态,避免用户需要重新输入信息和执行操作。 |
| 实现页面间的交互 | 页面返回可以实现页面间的数据交换和互相调用,实现更加丰富和复杂的功能。 |
| 具备安全性和可控性 | 页面返回可以保证用户在返回上一个页面时的安全性和可控性,避免出现非授权访问、数据泄露和越权等情况。 |
| 加强应用程序的导航功能 | 通过页面返回,应用程序可以更好地实现导航功能,帮助用户更加方便快速地找到所需的功能和信息。 |
1、参数传递
router.back({
url: 'pages/Home',
params: {
info: '来自Home页'
}
});
2、参数获取
onPageShow() {
const params = router.getParams(); // 获取传递过来的参数对象
const info = params['info']; // 获取info属性的值
}
🦋1.3 页面返回前增加一个询问框
| 作用 | 详细描述 |
|---|---|
| 避免误操作 | 增加询问框可以防止用户误操作,按下返回键后无法恢复的情况。用户在点击确定前可以再次确认是否要返回上一个页面。 |
| 增强用户体验 | 增加询问框可以提醒用户当前的操作会带来什么影响,强调操作的重要性,从而提升用户的体验。用户也可以在询问框中选择“取消”按钮,继续留在当前页面进行操作。 |
| 提高安全性 | 增加询问框可以提高应用程序的安全性。以防止用户在返回前没有保存数据,或者是执行其他重要操作。询问框可以起到提醒和警示的作用,帮助用户避免风险。 |
| 增加用户选择权 | 增加询问框可以赋予用户更多的选择权。询问框中的选项可以让用户自由选择是否返回上一个页面,或者是继续留在当前页面进行操作。 |
| 强化应用程序整体设计 | 增加询问框可以加强应用程序的整体设计。合理的询问框可以为应用程序增加层次感和平衡感,使应用程序看上去更加成熟和专业。 |
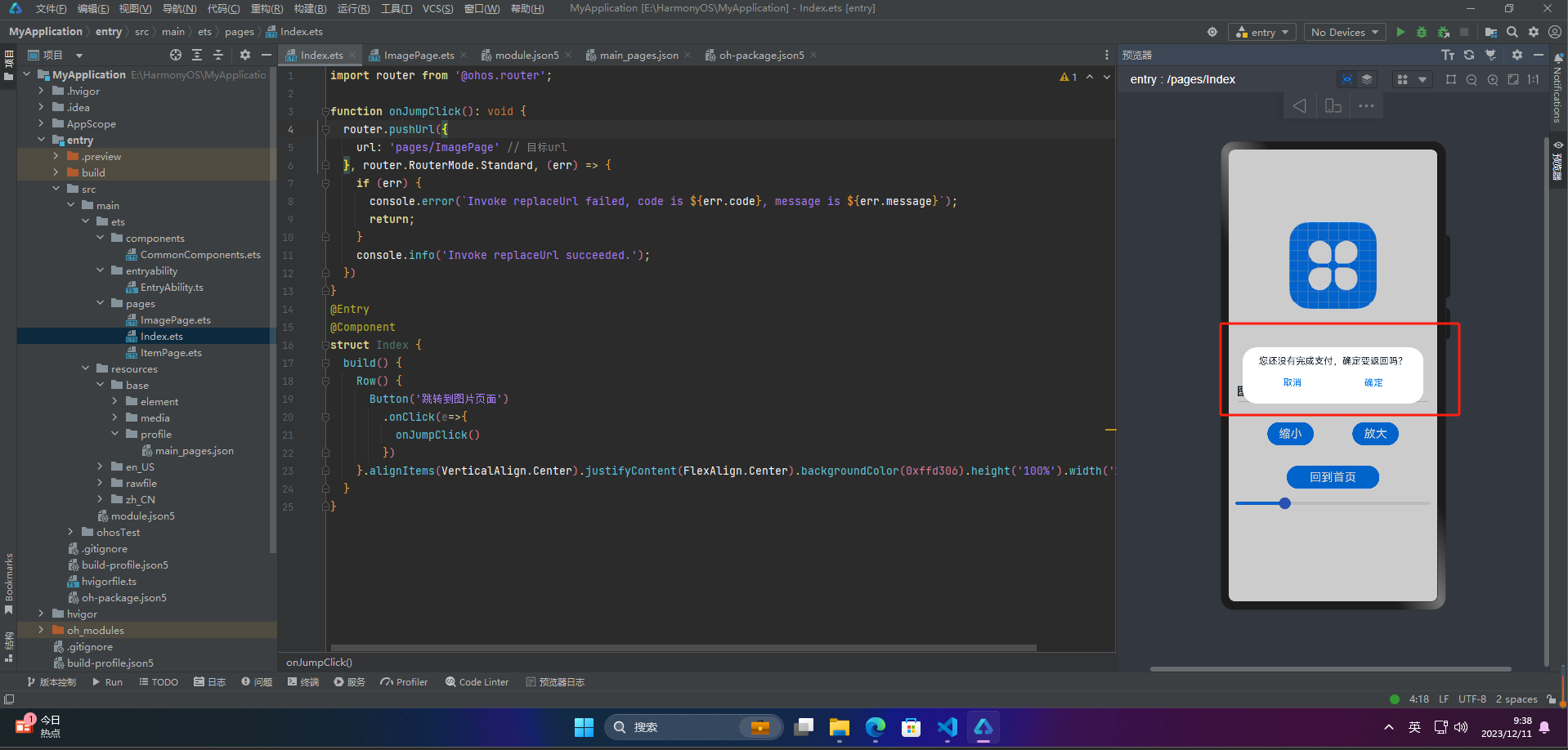
☀️1.3.1 默认询问框
import router from '@ohos.router';
function onJumpClick(): void {
router.pushUrl({
url: 'pages/ImagePage' // 目标url
}, router.RouterMode.Standard, (err) => {
if (err) {
console.error(`Invoke replaceUrl failed, code is ${err.code}, message is ${err.message}`);
return;
}
console.info('Invoke replaceUrl succeeded.');
})
}
@Entry
@Component
struct Index {
build() {
Row() {
Button('跳转到图片页面')
.onClick(e=>{
onJumpClick()
})
}.alignItems(VerticalAlign.Center).justifyContent(FlexAlign.Center).backgroundColor(0xffd306).height('100%').width('100%')
}
}

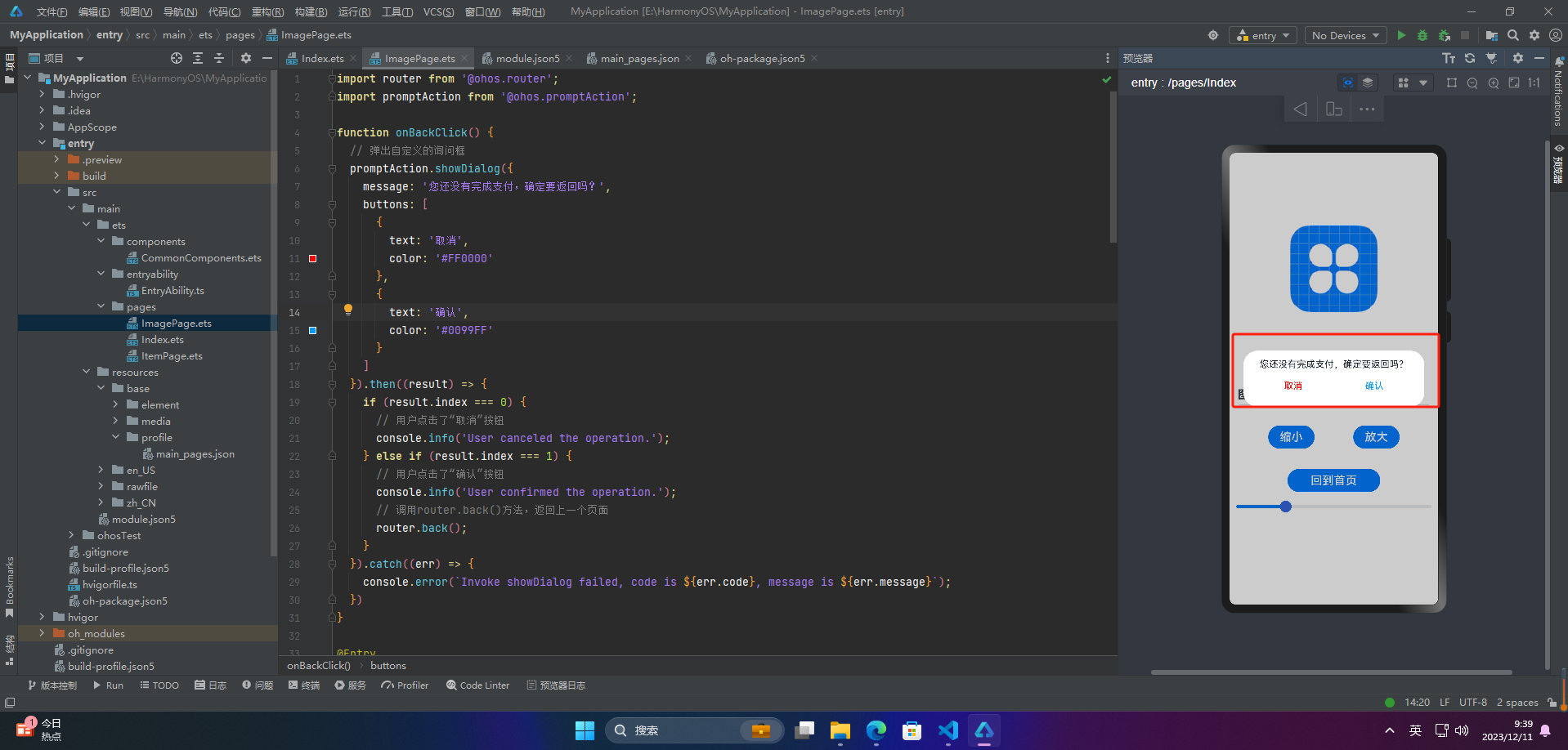
☀️1.3.2 自定义询问框
import router from '@ohos.router';
import promptAction from '@ohos.promptAction';
function onBackClick() {
// 弹出自定义的询问框
promptAction.showDialog({
message: '您还没有完成支付,确定要返回吗?',
buttons: [
{
text: '取消',
color: '#FF0000'
},
{
text: '确认',
color: '#0099FF'
}
]
}).then((result) => {
if (result.index === 0) {
// 用户点击了“取消”按钮
console.info('User canceled the operation.');
} else if (result.index === 1) {
// 用户点击了“确认”按钮
console.info('User confirmed the operation.');
// 调用router.back()方法,返回上一个页面
router.back();
}
}).catch((err) => {
console.error(`Invoke showDialog failed, code is ${err.code}, message is ${err.message}`);
})
}
@Entry
@Component
struct Index {
@State imageWidth: number = 150
build() {
Column() {
Row(){
Image($r('app.media.icon'))
.width(this.imageWidth)
}
.width('100%')
.height(400)
.justifyContent(FlexAlign.Center)
Row(){
Text($r('app.string.width_label'))
.fontSize(20)
.fontWeight(FontWeight.Bold)
TextInput({text: this.imageWidth.toFixed(0)})
.width(150)
.backgroundColor('#FFF')
.type(InputType.Number)
.onChange( value => {
this.imageWidth = parseInt(value)
})
}
.width('100%')
.padding({left: 14, right: 14})
.justifyContent(FlexAlign.SpaceBetween)
Divider()
.width('91%')
Row(){
Button('缩小')
.width(80)
.fontSize(20)
.onClick(() => {
if(this.imageWidth >= 10){
this.imageWidth -= 10
}
})
Button('放大')
.width(80)
.fontSize(20)
.onClick(() => {
if(this.imageWidth < 300){
this.imageWidth += 10
}
})
}
.width('100%')
.margin({ top: 35, bottom: 35 })
.justifyContent(FlexAlign.SpaceEvenly)
Button('回到首页')
.width(160)
.fontSize(20)
.onClick(() => {
onBackClick()
})
Slider({
min: 100,
max: 300,
value: this.imageWidth,
step: 10,
})
.width('100%')
.blockColor('#36D')
.trackThickness(5)
.showTips(true)
.onChange(value => {
this.imageWidth = value
})
}
.width('100%')
.height('100%')
}
}

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)