【愚公系列】2023年12月 HarmonyOS教学课程 023-ArkUI组件(Menu)
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2023年华为云十佳博主,2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀一、Menu组件
Menu组件是一种常见的用户界面(UI)控件,用于在移动应用程序中显示可选项列表。它通常由一系列链接或按钮组成,以帮助用户导航和选择所需的操作。Menu组件可以在水平或垂直方向上呈现,可以是下拉或弹出式的,并可以在需要时动态更新其内容。通常,Menu组件可以在导航栏、侧边栏或上下文菜单中找到。一些Menu组件还支持图标和快捷键,以增强用户交互性和可用性。
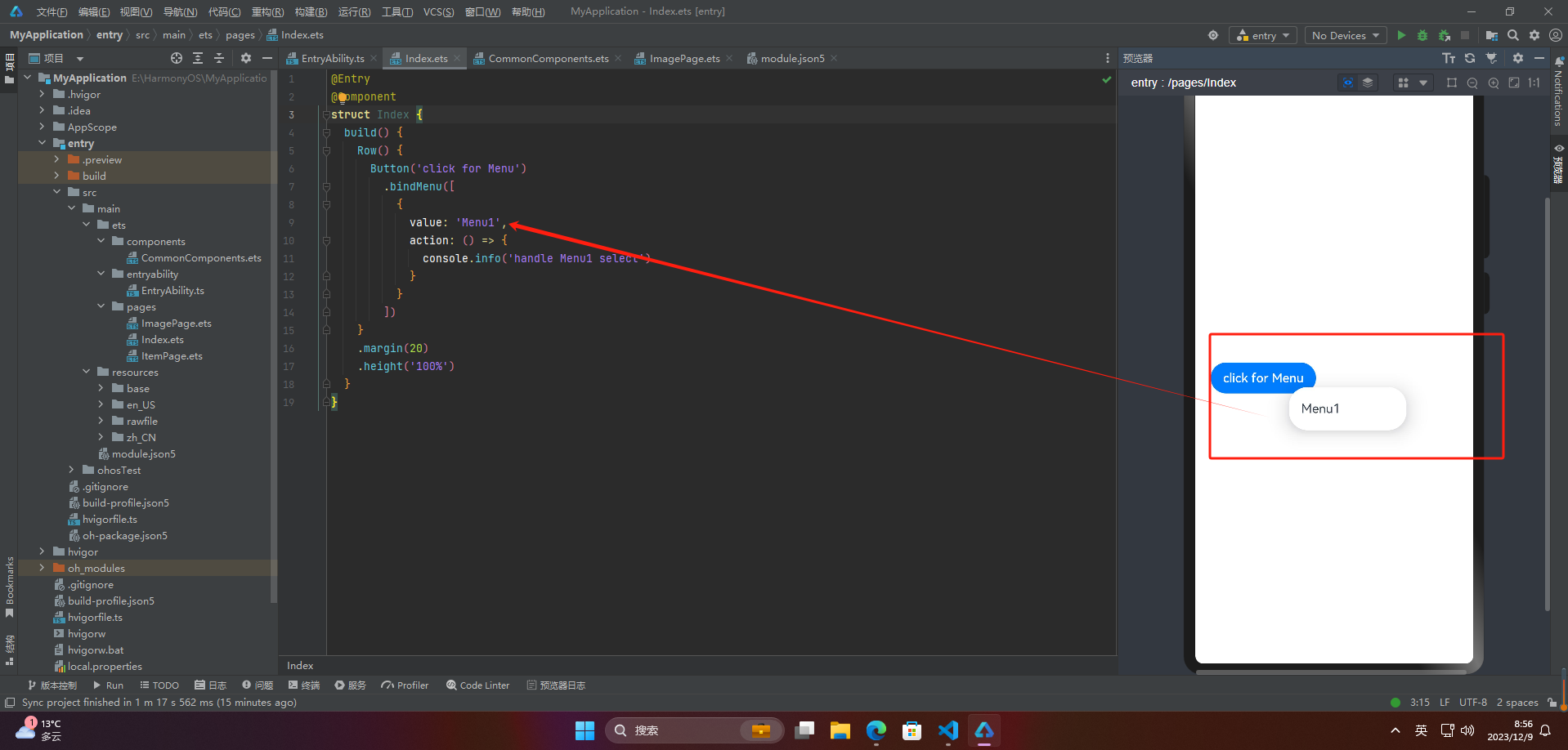
🔎1.创建默认样式的菜单
默认样式的菜单指的是操作系统默认提供的菜单样式,在不经过样式定义的情况下,菜单的外观和行为取决于操作系统。例如,大多数操作系统提供了一个默认的下拉菜单样式,其中包含一个向下箭头和一个下拉列表,当用户单击时,列表会向下滑动。而操作系统的菜单通常包括一个固定的样式。
@Entry
@Component
struct Index {
build() {
Row() {
Button('click for Menu')
.bindMenu([
{
value: 'Menu1',
action: () => {
console.info('handle Menu1 select')
}
}
])
}
.margin(20)
.height('100%')
}
}

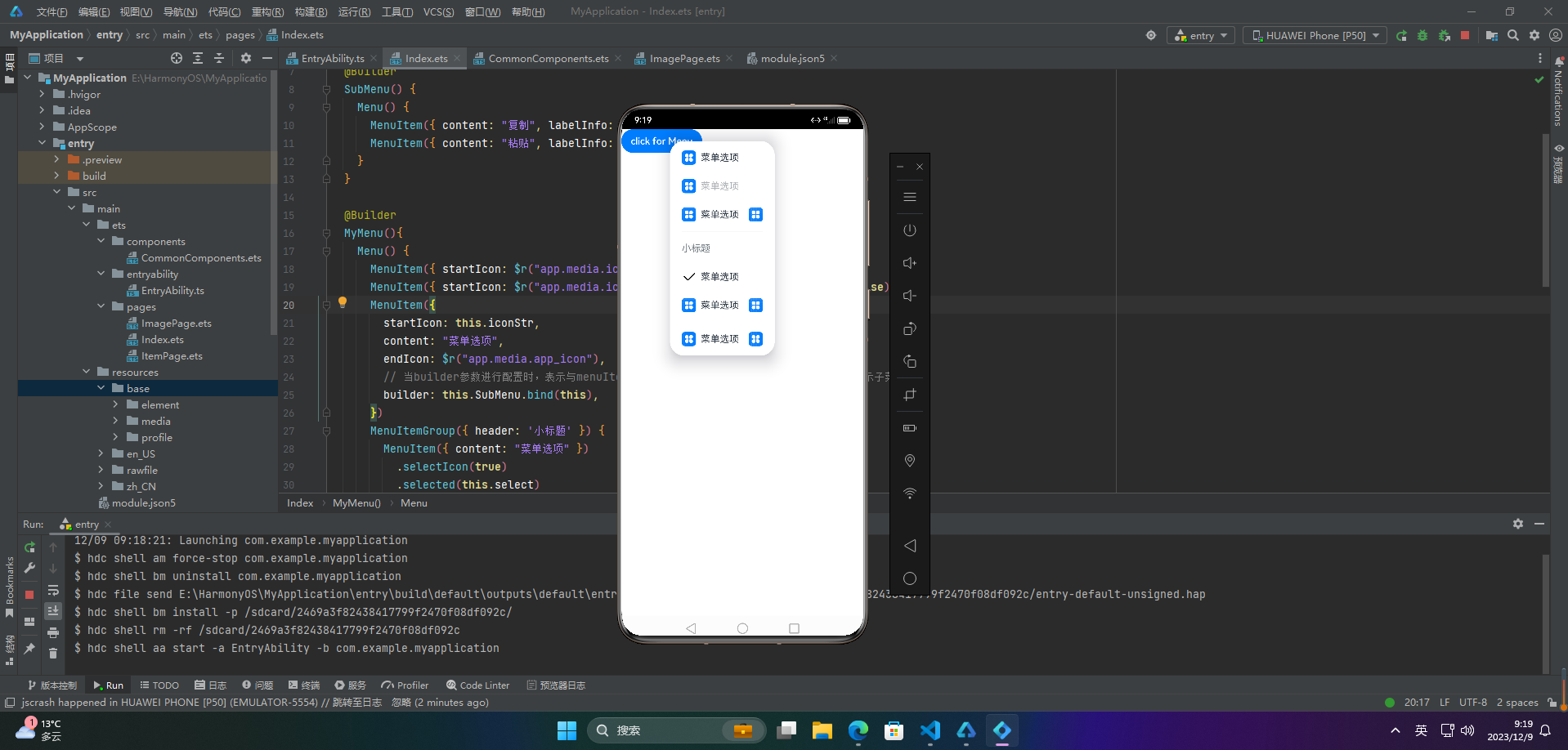
🔎2.创建自定义样式的菜单
虽然默认样式的菜单可以提供一些基本的菜单操作,但通常它们无法满足大多数应用程序或网站的需求,因此需要自定义样式的菜单。
@Entry
@Component
struct Index {
@State select: boolean = true
private iconStr: ResourceStr = $r("app.media.app_icon")
private iconStr2: ResourceStr = $r("app.media.app_icon")
@Builder
SubMenu() {
Menu() {
MenuItem({ content: "复制", labelInfo: "Ctrl+C" })
MenuItem({ content: "粘贴", labelInfo: "Ctrl+V" })
}
}
@Builder
MyMenu(){
Menu() {
MenuItem({ startIcon: $r("app.media.icon"), content: "菜单选项" })
MenuItem({ startIcon: $r("app.media.icon"), content: "菜单选项" }).enabled(false)
MenuItem({
startIcon: this.iconStr,
content: "菜单选项",
endIcon: $r("app.media.app_icon"),
// 当builder参数进行配置时,表示与menuItem项绑定了子菜单。鼠标hover在该菜单项时,会显示子菜单。
builder: this.SubMenu.bind(this),
})
MenuItemGroup({ header: '小标题' }) {
MenuItem({ content: "菜单选项" })
.selectIcon(true)
.selected(this.select)
.onChange((selected) => {
console.info("menuItem select" + selected);
this.iconStr2 = $r("app.media.icon");
})
MenuItem({
startIcon: $r("app.media.app_icon"),
content: "菜单选项",
endIcon: $r("app.media.app_icon"),
builder: this.SubMenu.bind(this)
})
}
MenuItem({
startIcon: this.iconStr2,
content: "菜单选项",
endIcon: $r("app.media.app_icon")
})
}
}
build() {
Row() {
Button('click for Menu')
.bindMenu(this.MyMenu)
// .bindContextMenu(this.MyMenu, ResponseType.RightClick) 设置菜单打开行为
}
}
}

本人测试子菜单在模拟器和预览都出不来
🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)