【愚公系列】2023年12月 HarmonyOS教学课程 021-ArkUI组件(Video)
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2023年华为云十佳博主,2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀一、Video
视频组件是用于应用程序中嵌入视频的一种方法。它可以让用户在网站上观看视频并与其进行交互。通常,视频组件将一个视频文件嵌入应用程序中,并提供一组控件,这些控件允许用户播放、暂停、跳过、音量调整和全屏等。通过使用视频组件,开发者可以更容易地将视频嵌入应用程序,使其更易于管理和控制。
🔎1.创建视频组件
语法说明:
Video(value: {src?: string | Resource, currentProgressRate?: number | string | PlaybackSpeed, previewUri?: string | PixelMap | Resource, controller?: VideoController})
其中,src指定视频播放源的路径,加载方式请参考加载视频资源,currentProgressRate用于设置视频播放倍速,previewUri指定视频未播放时的预览图片路径,controller设置视频控制器,用于自定义控制视频。
@Component
@Entry
export struct VideoPlayer{
private controller:VideoController;
private videosrc: string= 'https://video-js.51miz.com/preview/video/00/00/17/91/V-179173-F2183031.mp4' // 使用时请替换为实际视频加载网址
build(){
Column() {
Video({
src: this.videosrc,
controller: this.controller
})
}
}
}

🔎2.加载视频资源
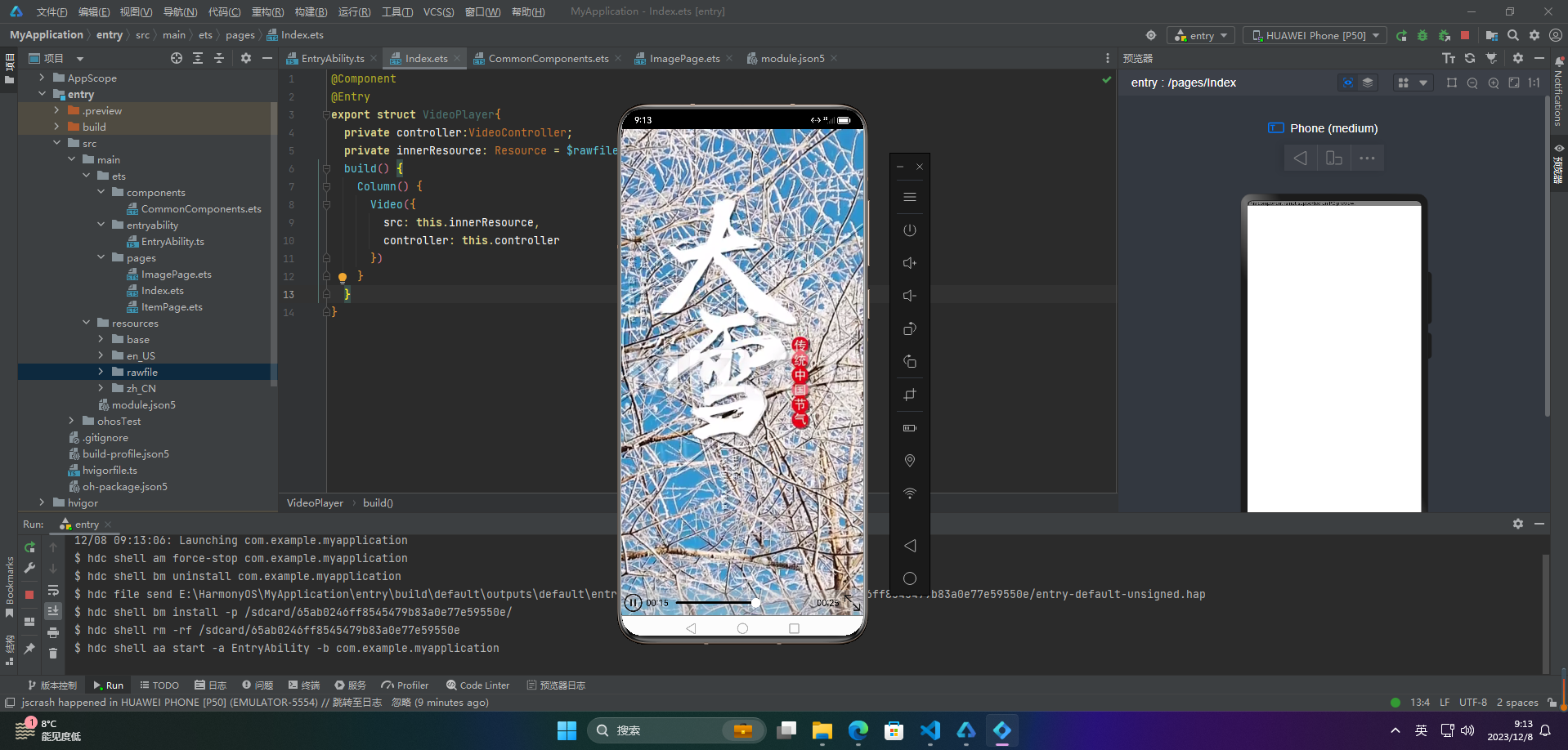
🦋2.1 加载本地视频
@Component
@Entry
export struct VideoPlayer{
private controller:VideoController;
private innerResource: Resource = $rawfile('1.mp4');
build() {
Column() {
Video({
src: this.innerResource,
controller: this.controller
})
}
}
}

@Component
@Entry
export struct VideoPlayer{
private controller:VideoController;
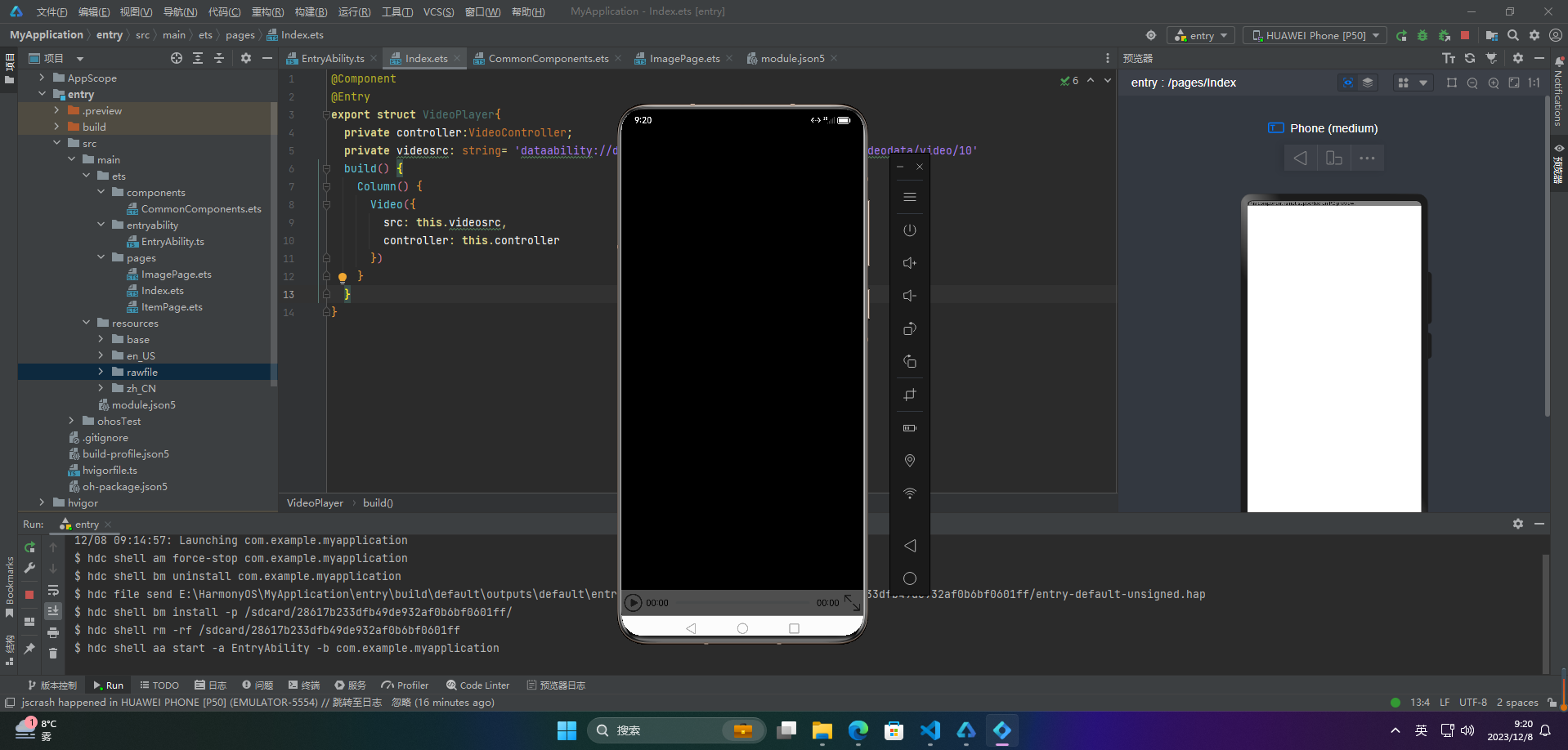
private videosrc: string= 'dataability://device_id/com.domainname.dataability.videodata/video/10'
build() {
Column() {
Video({
src: this.videosrc,
controller: this.controller
})
}
}
}

提供的视频路径带有dataability://前缀,使用时确保对应视频资源存在即可
🦋2.2 加载沙箱路径视频
支持file:///data/storage路径前缀的字符串,用于读取应用沙箱路径内的资源。需要保证应用沙箱目录路径下的文件存在并且有可读权限。
@Component
export struct VideoPlayer {
private controller: VideoController;
private videosrc: string = 'file:///data/storage/el2/base/haps/entry/files/show.mp4'
build() {
Column() {
Video({
src: this.videosrc,
controller: this.controller
})
}
}
}
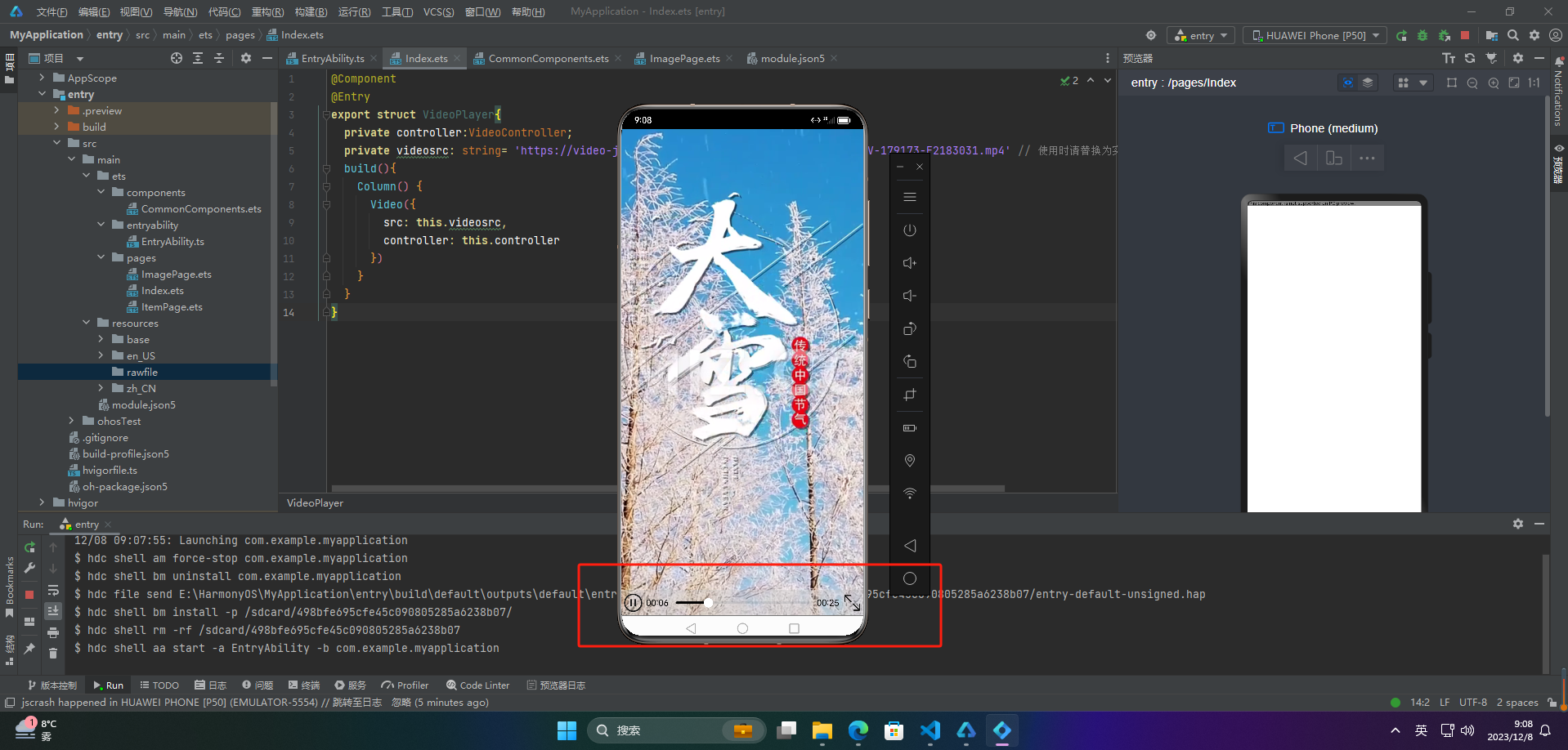
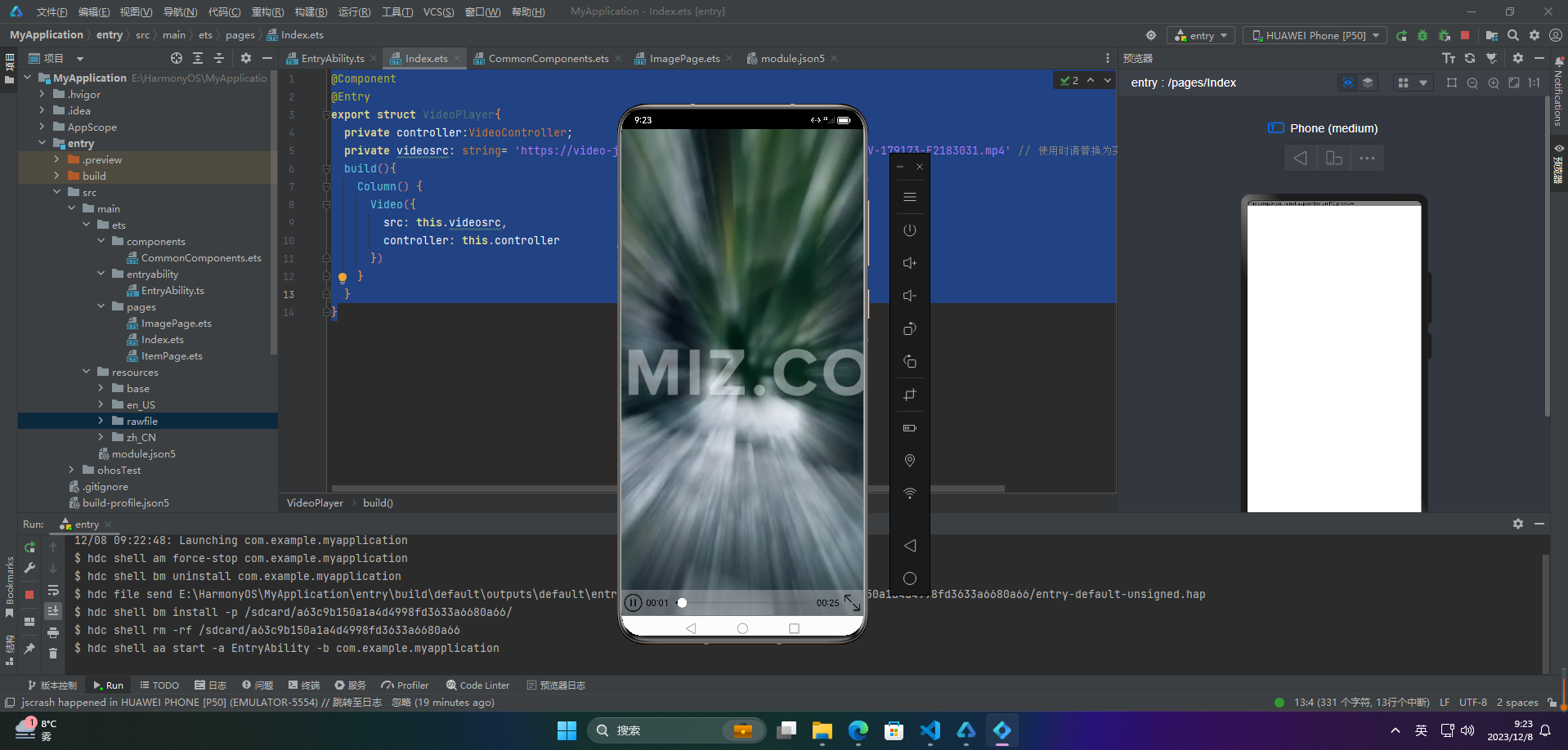
🦋2.3 加载网络视频
需要申请权限ohos.permission.INTERNET
@Component
@Entry
export struct VideoPlayer{
private controller:VideoController;
private videosrc: string= 'https://video-js.51miz.com/preview/video/00/00/17/91/V-179173-F2183031.mp4' // 使用时请替换为实际视频加载网址
build(){
Column() {
Video({
src: this.videosrc,
controller: this.controller
})
}
}
}

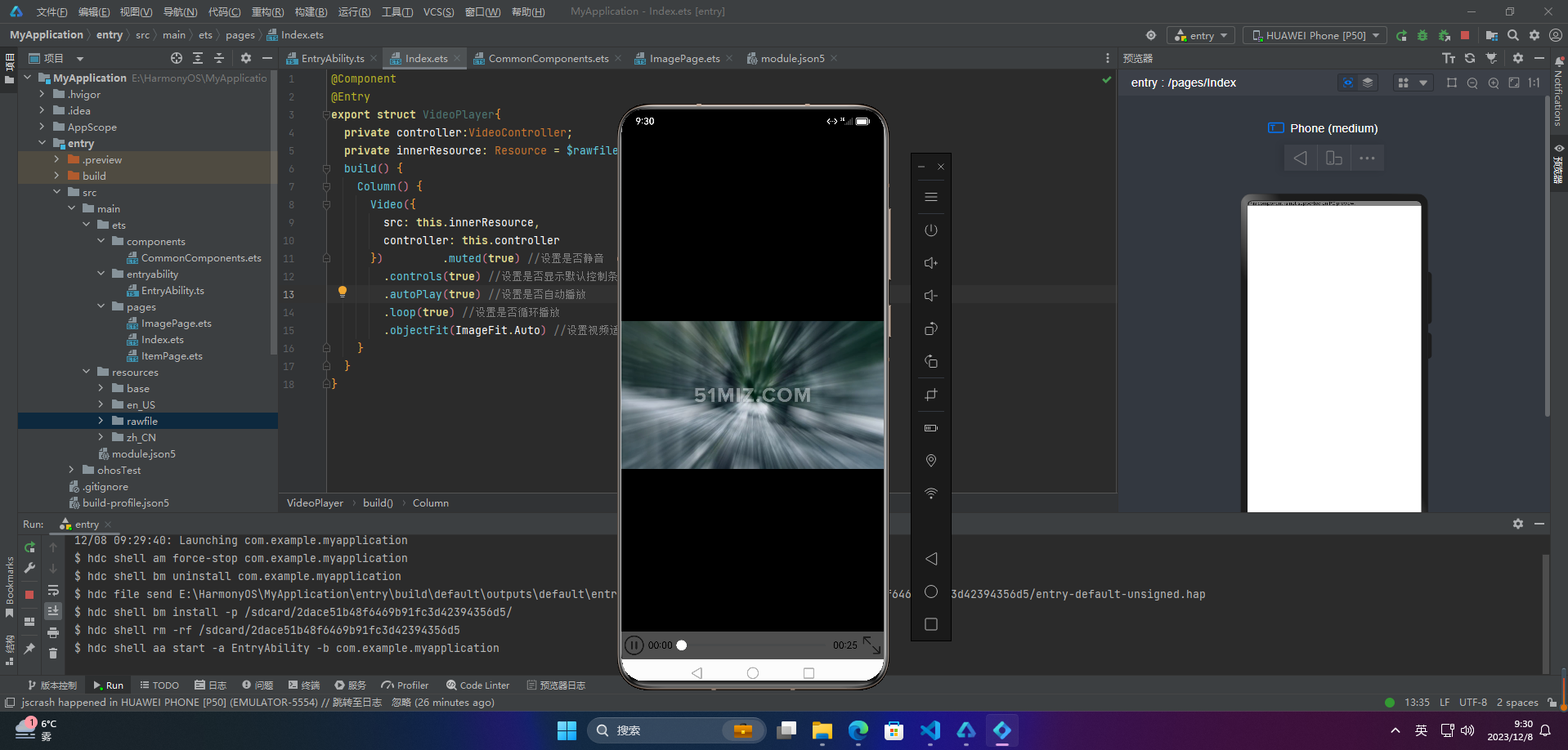
🔎3.添加属性
Video组件属性主要用于设置视频的播放形式。例如设置视频播放是否静音、播放时是否显示控制条等。
@Component
@Entry
export struct VideoPlayer{
private controller:VideoController;
private innerResource: Resource = $rawfile('1.mp4');
build() {
Column() {
Video({
src: this.innerResource,
controller: this.controller
}) .muted(true) //设置是否静音
.controls(true) //设置是否显示默认控制条
.autoPlay(true) //设置是否自动播放
.loop(true) //设置是否循环播放
.objectFit(ImageFit.Auto) //设置视频适配模式
}
}
}

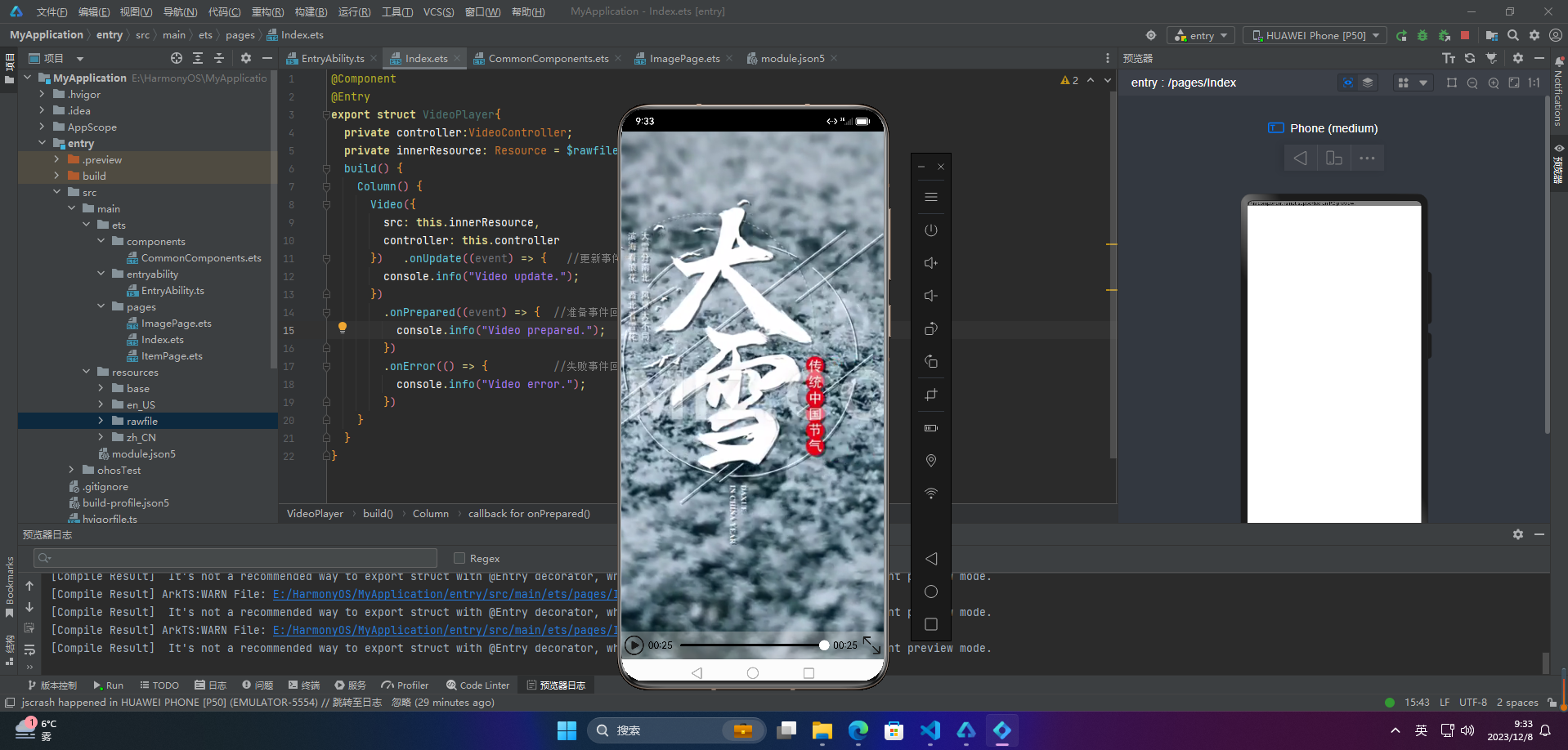
🔎4.事件调用
Video组件回调事件主要为播放开始、暂停结束、播放失败、视频准备和操作进度条等事件,除此之外,Video组件也支持通用事件的调用,如点击、触摸等事件的调用。
@Component
@Entry
export struct VideoPlayer{
private controller:VideoController;
private innerResource: Resource = $rawfile('1.mp4');
build() {
Column() {
Video({
src: this.innerResource,
controller: this.controller
}) .onUpdate((event) => { //更新事件回调
console.info("Video update.");
})
.onPrepared((event) => { //准备事件回调
console.info("Video prepared.");
})
.onError(() => { //失败事件回调
console.info("Video error.");
})
}
}
}

🔎5.Video控制器使用
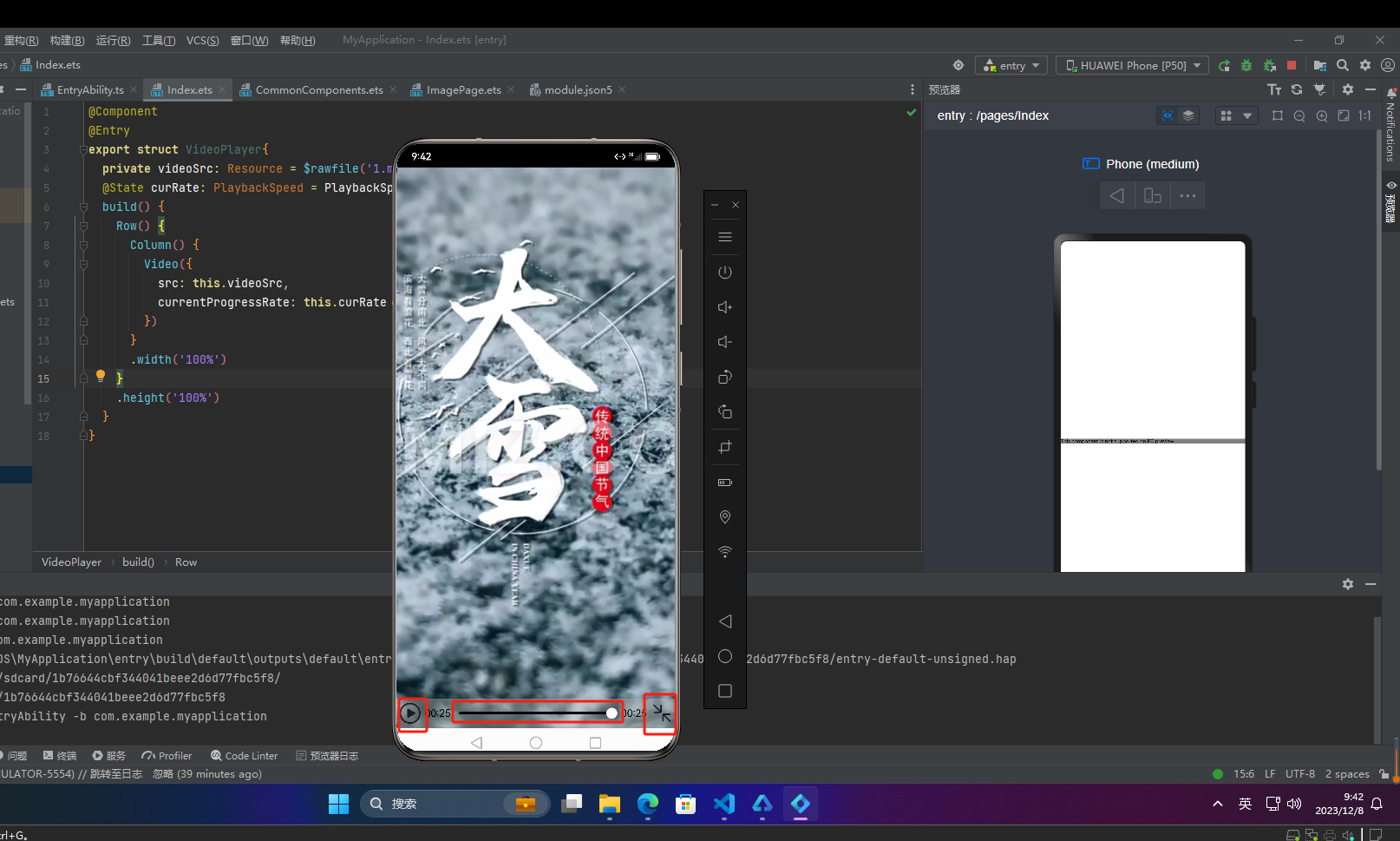
🦋5.1 默认视频控制器
默认的控制器支持视频的开始、暂停、进度调整、全屏显示四项基本功能。
@Component
@Entry
export struct VideoPlayer{
private videoSrc: Resource = $rawfile('1.mp4');
@State curRate: PlaybackSpeed = PlaybackSpeed.Speed_Forward_1_00_X
build() {
Row() {
Column() {
Video({
src: this.videoSrc,
currentProgressRate: this.curRate
})
}
.width('100%')
}
.height('100%')
}
}

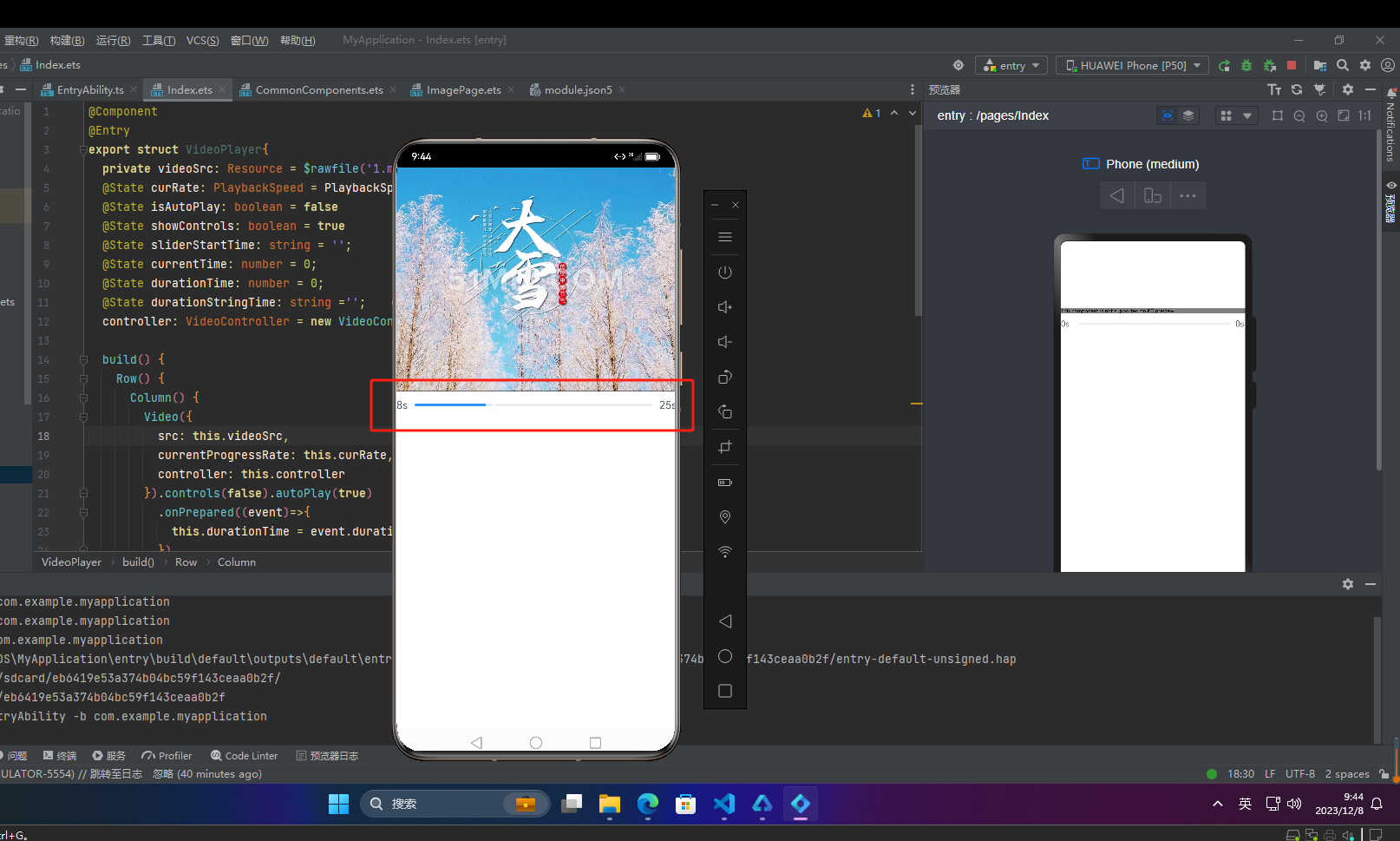
🦋5.2 自定义视频控制器
使用自定义的控制器,先将默认控制器关闭掉,之后可以使用button以及slider等组件进行自定义的控制与显示,适合自定义较强的场景下使用。
@Component
@Entry
export struct VideoPlayer{
private videoSrc: Resource = $rawfile('1.mp4');
@State curRate: PlaybackSpeed = PlaybackSpeed.Speed_Forward_1_00_X
@State isAutoPlay: boolean = false
@State showControls: boolean = true
@State sliderStartTime: string = '';
@State currentTime: number = 0;
@State durationTime: number = 0;
@State durationStringTime: string ='';
controller: VideoController = new VideoController()
build() {
Row() {
Column() {
Video({
src: this.videoSrc,
currentProgressRate: this.curRate,
controller: this.controller
}).controls(false).autoPlay(true)
.onPrepared((event)=>{
this.durationTime = event.duration
})
.onUpdate((event)=>{
this.currentTime =event.time
})
Row() {
Text(JSON.stringify(this.currentTime) + 's')
Slider({
value: this.currentTime,
min: 0,
max: this.durationTime
})
.onChange((value: number, mode: SliderChangeMode) => {
this.controller.setCurrentTime(value);
}).width("90%")
Text(JSON.stringify(this.durationTime) + 's')
}
.opacity(0.8)
.width("100%")
}
.width('100%')
}
.height('40%')
}
}

🔎6.其他说明
🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)