【愚公系列】2023年12月 HarmonyOS教学课程 019-ArkUI组件(TextInput/TextArea)
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2023年华为云十佳博主,2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀一、TextInput/TextArea
TextInput和TextArea组件通常用于收集用户输入的文本数据。
TextInput组件通常用于单行文本的输入,它允许用户通过一个光标来输入文字,并支持多种样式和布局选项来提高用户体验。例如,在用户输入错误时可以显示错误消息或在用户输入时自动完成文本。
TextArea组件与TextInput类似,但允许用户输入多行文本,它通常具有更大的输入框和滚动条来浏览输入的文本。Textarea组件也支持多种样式和布局选项,例如自动调整输入区域的大小以适应输入的文本,以及支持大于输入区域的文本滚动。
无论是TextInput还是TextArea,它们都使用onChange事件来检测文本输入的变化,并将输入的文本作为属性传递到父组件或应用程序。这些组件也可以在需要时收集其他的表单数据,例如表单提交时需要发送的数据。
🔎1.创建输入框
语法说明:
TextArea(value?:{placeholder?: ResourceStr, text?: ResourceStr, controller?: TextAreaController})
TextInput(value?:{placeholder?: ResourceStr, text?: ResourceStr, controller?: TextInputController})
使用:
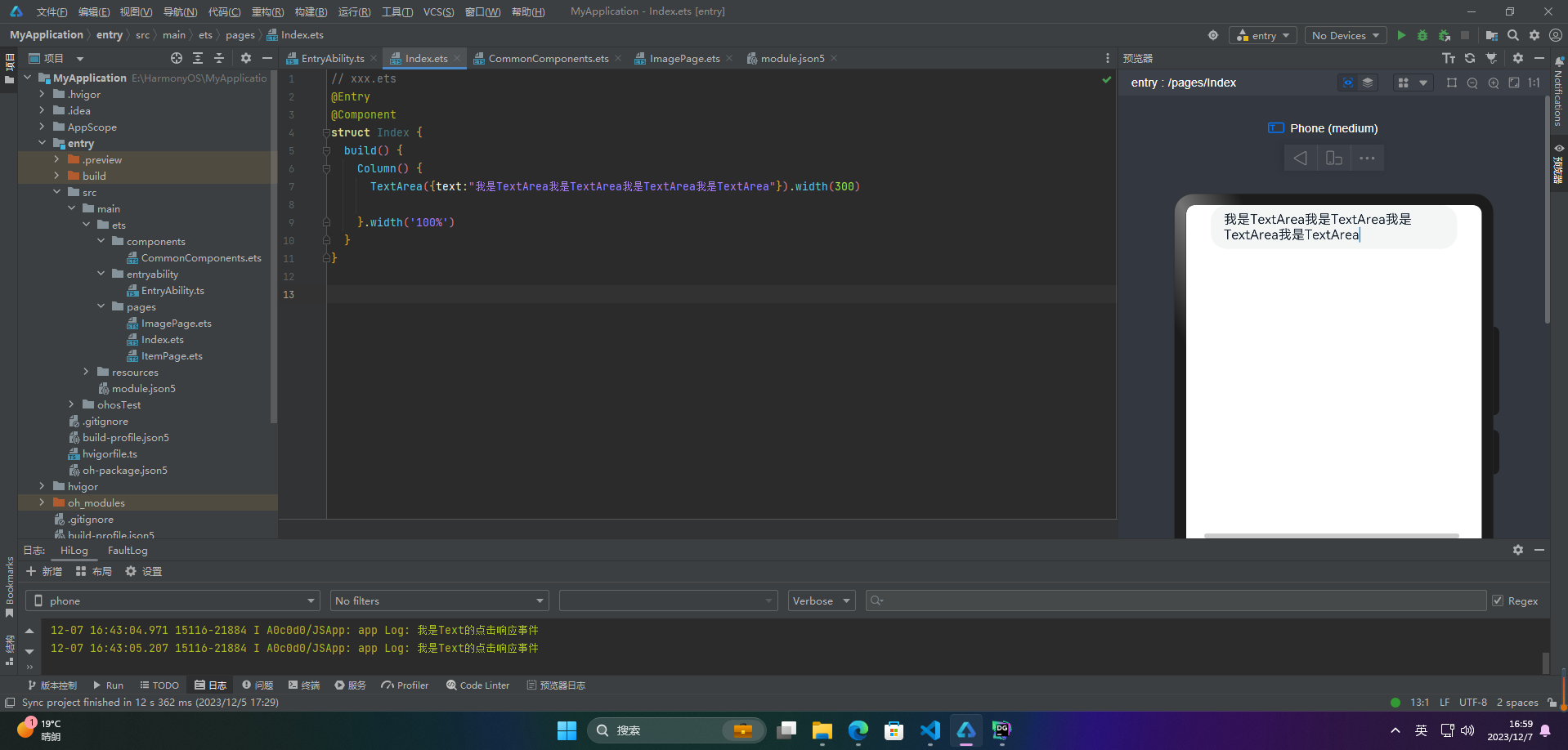
// xxx.ets
@Entry
@Component
struct Index {
build() {
Column() {
TextArea({text:"我是TextArea我是TextArea我是TextArea我是TextArea"}).width(300)
}.width('100%')
}
}

🔎2.设置输入框类型
// xxx.ets
@Entry
@Component
struct Index {
build() {
Column() {
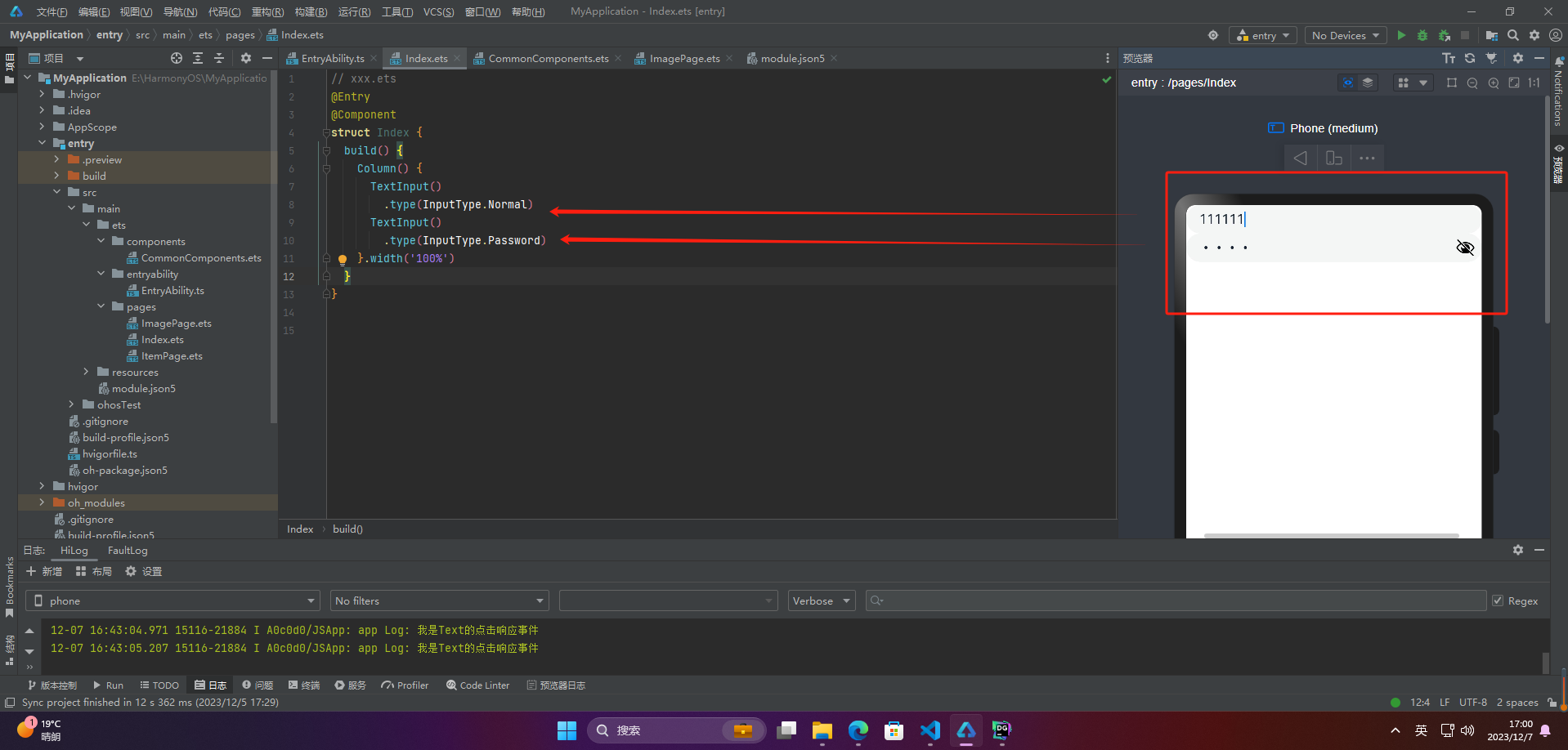
TextInput()
.type(InputType.Normal)
TextInput()
.type(InputType.Password)
}.width('100%')
}
}

🔎3.自定义样式
// xxx.ets
@Entry
@Component
struct Index {
build() {
Column() {
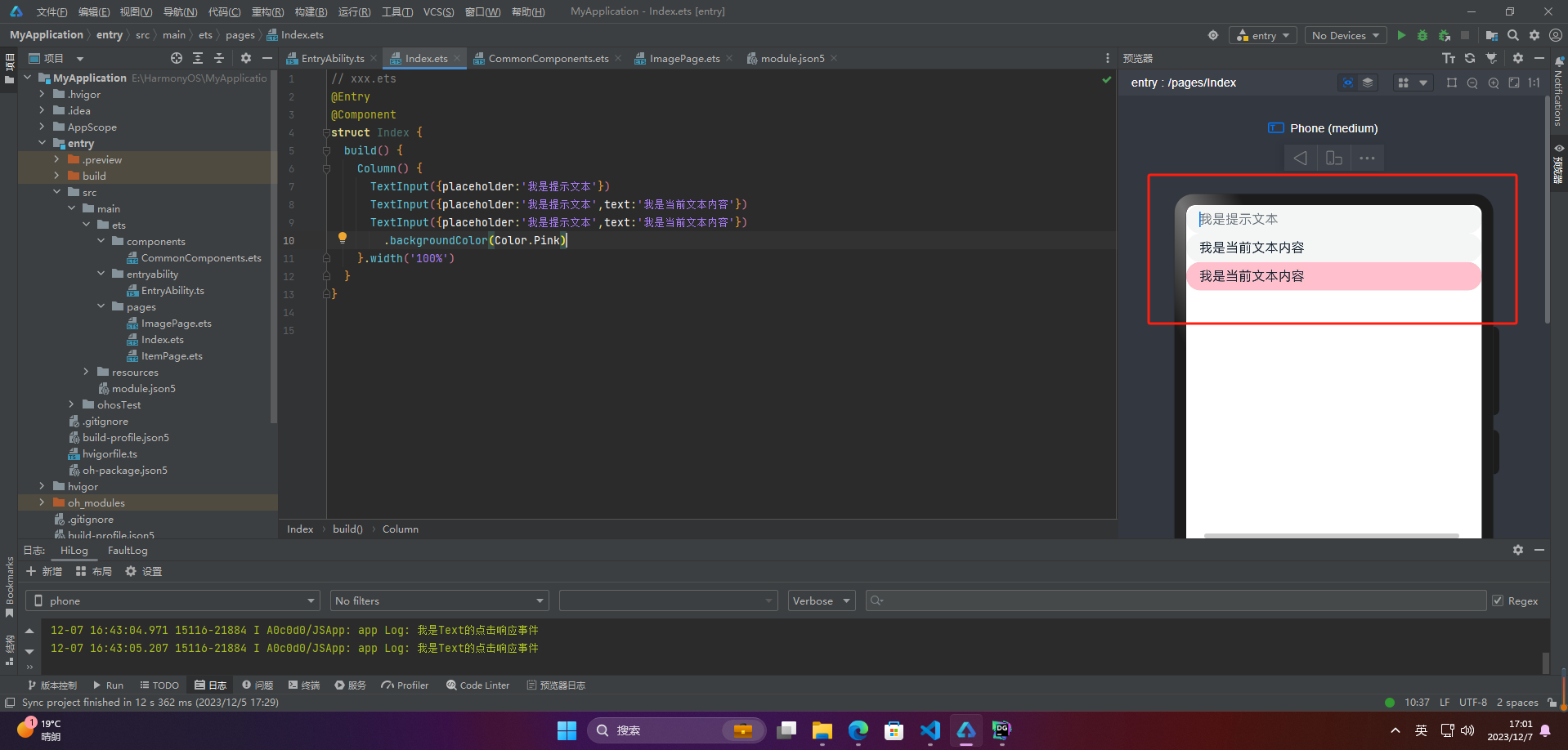
TextInput({placeholder:'我是提示文本'})
TextInput({placeholder:'我是提示文本',text:'我是当前文本内容'})
TextInput({placeholder:'我是提示文本',text:'我是当前文本内容'})
.backgroundColor(Color.Pink)
}.width('100%')
}
}

🔎4.添加事件
// xxx.ets
@Entry
@Component
struct Index {
build() {
Column() {
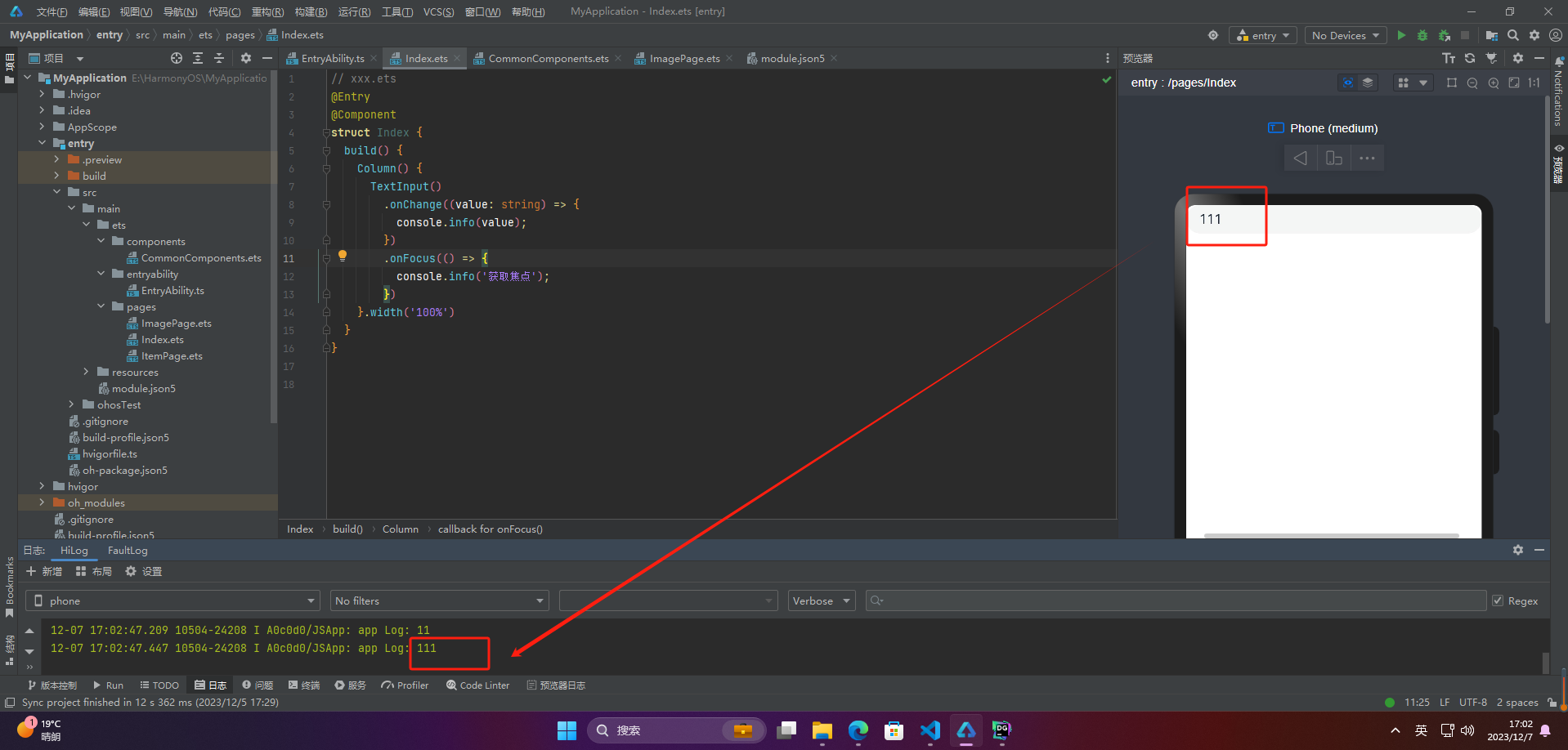
TextInput()
.onChange((value: string) => {
console.info(value);
})
.onFocus(() => {
console.info('获取焦点');
})
}.width('100%')
}
}

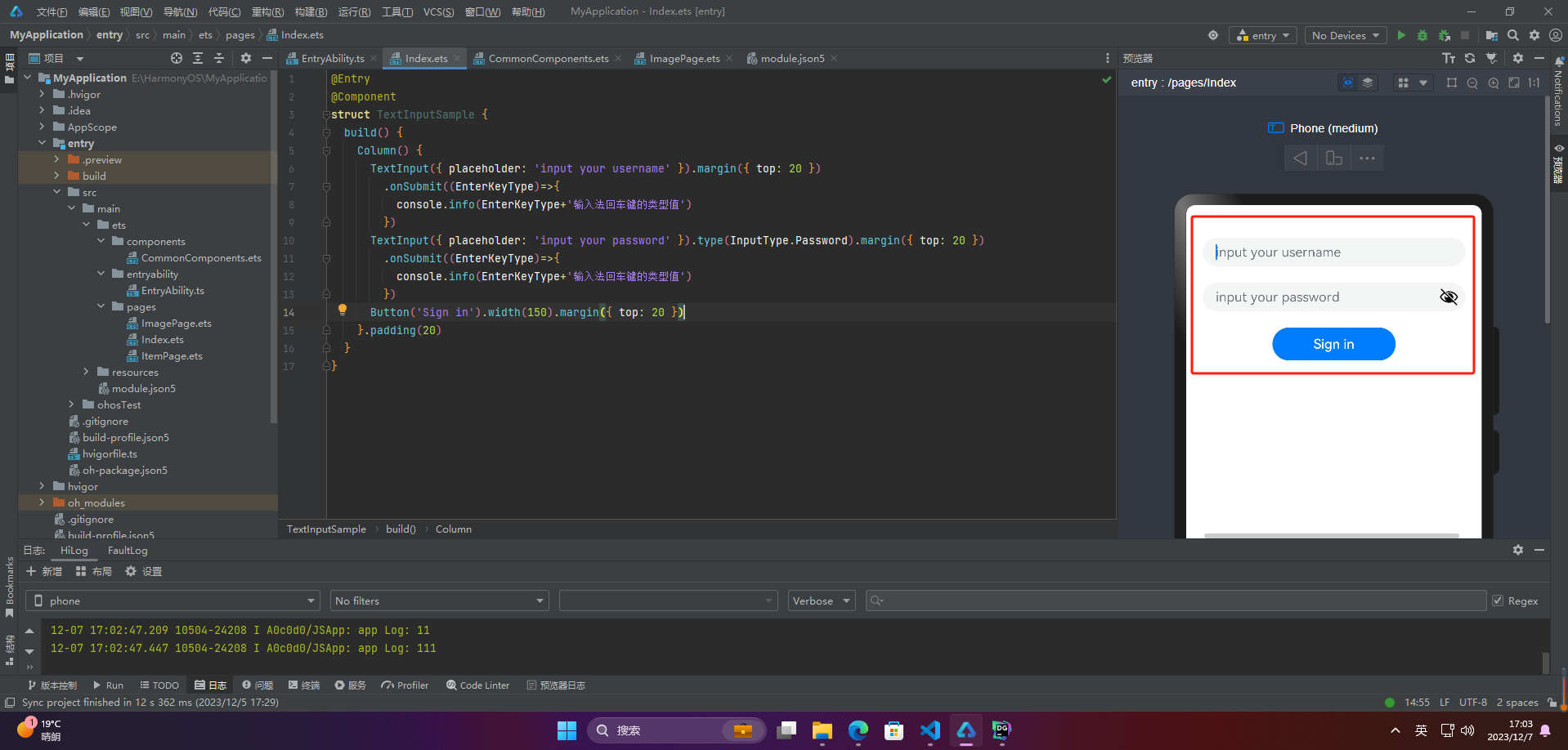
🔎5.案例
登录界面是一种用于认证用户身份的界面。当用户访问需要身份验证的网站、应用程序或系统时,他们通常需要输入其用户名和密码来登录。登录界面通常包括一个输入框,以便用户输入其用户名或电子邮件地址,以及一个密码输入框,用于输入其密码。有些登录界面甚至还可包括验证码输入框或其他安全信息,以提高安全性。
登录界面是Web和移动应用程序中常见的界面元素,因为它们允许应用程序和网站保护其用户的个人信息和数据。登录界面通常需要正确的用户名和密码才能访问应用程序或网站。登录后,应用程序或网站将与该用户关联,并在以后的访问中保持登录状态,使用户能够轻松地访问其个人信息和数据。
@Entry
@Component
struct TextInputSample {
build() {
Column() {
TextInput({ placeholder: 'input your username' }).margin({ top: 20 })
.onSubmit((EnterKeyType)=>{
console.info(EnterKeyType+'输入法回车键的类型值')
})
TextInput({ placeholder: 'input your password' }).type(InputType.Password).margin({ top: 20 })
.onSubmit((EnterKeyType)=>{
console.info(EnterKeyType+'输入法回车键的类型值')
})
Button('Sign in').width(150).margin({ top: 20 })
}.padding(20)
}
}

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)