【愚公系列】2023年12月 HarmonyOS教学课程 017-ArkUI组件(Progress)
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2023年华为云十佳博主,2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀一、Progress
Progress组件是一种用户界面(UI)元素,用于向用户显示某些任务的进度。它通常以进度条的形式出现,显示任务完成的百分比。Progress组件可以在确定任务持续时间未知的情况下提供有用的反馈,帮助用户了解任务的状态和进度。
在Web应用程序中,Progress组件通常是使用HTML5的<progress>元素来实现的。<progress>元素必须至少包含一个value属性来指定进度的百分比,以及一个max属性来指定任务的预期完成时间。可以使用CSS样式来自定义<progress>元素的外观。
-
在Android应用程序中,Progress组件通常是使用ProgressBar控件来实现的。ProgressBar控件可以在水平或垂直方向上显示进度条,还可以使用自定义颜色和样式。
-
在iOS应用程序中,Progress组件通常是使用UIProgressView控件来实现的。UIProgressView控件可以在水平或垂直方向上显示进度条,还可以使用自定义颜色和样式。
-
在HarmonyOS应用程序中,Progress组件通常是使用Progress控件来实现的。Progress控件可以在水平或垂直方向上显示进度条,还可以使用自定义颜色和样式。
🔎1.创建进度条
语法说明:
Progress(options: {value: number, total?: number, type?: ProgressType})
使用:
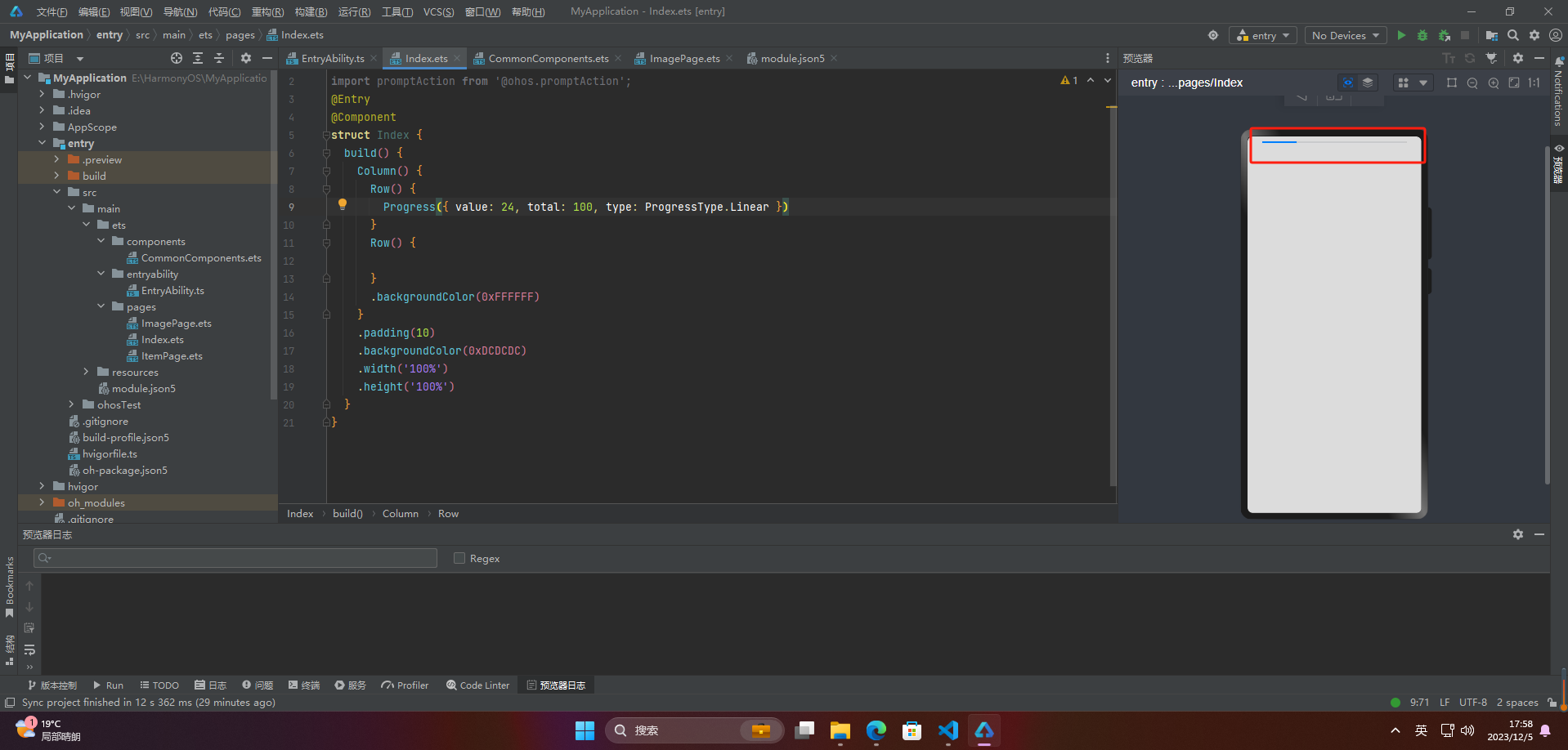
// xxx.ets
import promptAction from '@ohos.promptAction';
@Entry
@Component
struct Index {
build() {
Column() {
Row() {
Progress({ value: 24, total: 100, type: ProgressType.Linear })
}
Row() {
}
.backgroundColor(0xFFFFFF)
}
.padding(10)
.backgroundColor(0xDCDCDC)
.width('100%')
.height('100%')
}
}

🔎2.设置进度条样式
| 组件名称 | Progress |
|---|---|
| 可选类型 | 5种:ProgressType.Linear、ProgressType.Ring、ProgressType.ScaleRing、ProgressType.Eclipse、ProgressType.Capsule |
| 设置方式 | 在创建时通过设置ProgressType枚举类型给type可选项指定Progress类型 |
| 样式概述 | |
| ProgressType.Linear | 线性样式 |
| ProgressType.Ring | 环形无刻度样式 |
| ProgressType.ScaleRing | 环形有刻度样式 |
| ProgressType.Eclipse | 圆形样式 |
| ProgressType.Capsule | 胶囊样式 |
🦋2.1 线性样式
@Entry
@Component
struct Index {
build() {
Column() {
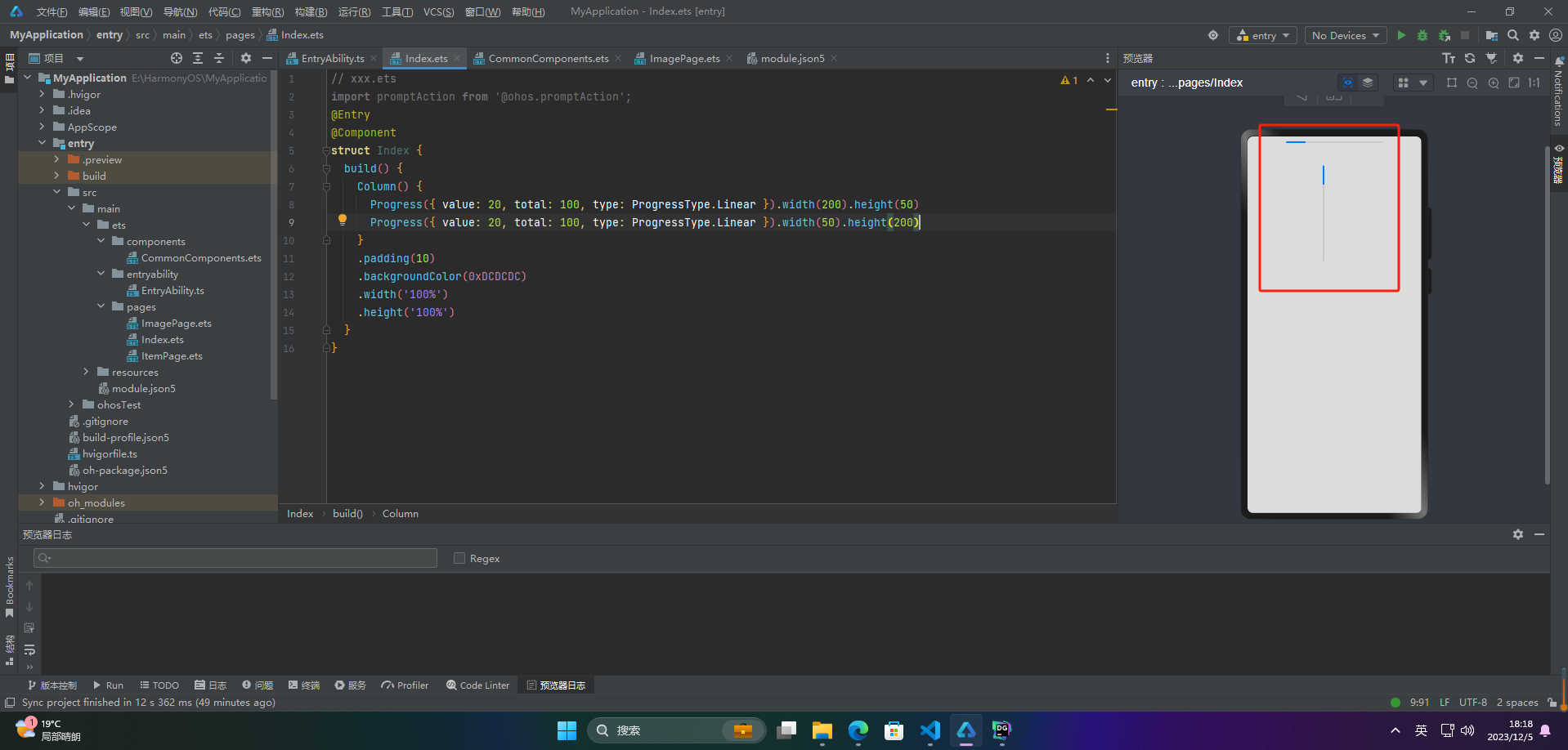
Progress({ value: 20, total: 100, type: ProgressType.Linear }).width(200).height(50)
Progress({ value: 20, total: 100, type: ProgressType.Linear }).width(50).height(200)
}
.padding(10)
.backgroundColor(0xDCDCDC)
.width('100%')
.height('100%')
}
}

🦋2.2 环形无刻度样式
@Entry
@Component
struct Index {
build() {
Column() {
// 从左往右,1号环形进度条,默认前景色为蓝色,默认strokeWidth进度条宽度为2.0vp
Progress({ value: 40, total: 150, type: ProgressType.Ring }).width(100).height(100)
// 从左往右,2号环形进度条
Progress({ value: 40, total: 150, type: ProgressType.Ring }).width(100).height(100)
.color(Color.Grey) // 进度条前景色为灰色
.style({ strokeWidth: 15}) // 设置strokeWidth进度条宽度为15.0vp
}
.padding(10)
.backgroundColor(0xDCDCDC)
.width('100%')
.height('100%')
}
}

🦋2.3 环形有刻度样式
@Entry
@Component
struct Index {
build() {
Column() {
Progress({ value: 20, total: 150, type: ProgressType.ScaleRing }).width(100).height(100)
.backgroundColor(Color.Black)
.style({ scaleCount: 20, scaleWidth: 5 }) // 设置环形有刻度进度条总刻度数为20,刻度宽度为5vp
Progress({ value: 20, total: 150, type: ProgressType.ScaleRing }).width(100).height(100)
.backgroundColor(Color.Black)
.style({ strokeWidth: 15, scaleCount: 20, scaleWidth: 5 }) // 设置环形有刻度进度条宽度15,总刻度数为20,刻度宽度为5vp
Progress({ value: 20, total: 150, type: ProgressType.ScaleRing }).width(100).height(100)
.backgroundColor(Color.Black)
.style({ strokeWidth: 15, scaleCount: 20, scaleWidth: 3 }) // 设置环形有刻度进度条宽度15,总刻度数为20,刻度宽度为3vp
}
.padding(10)
.backgroundColor(0xDCDCDC)
.width('100%')
.height('100%')
}
}

🦋2.4 圆形样式
@Entry
@Component
struct Index {
build() {
Column() {
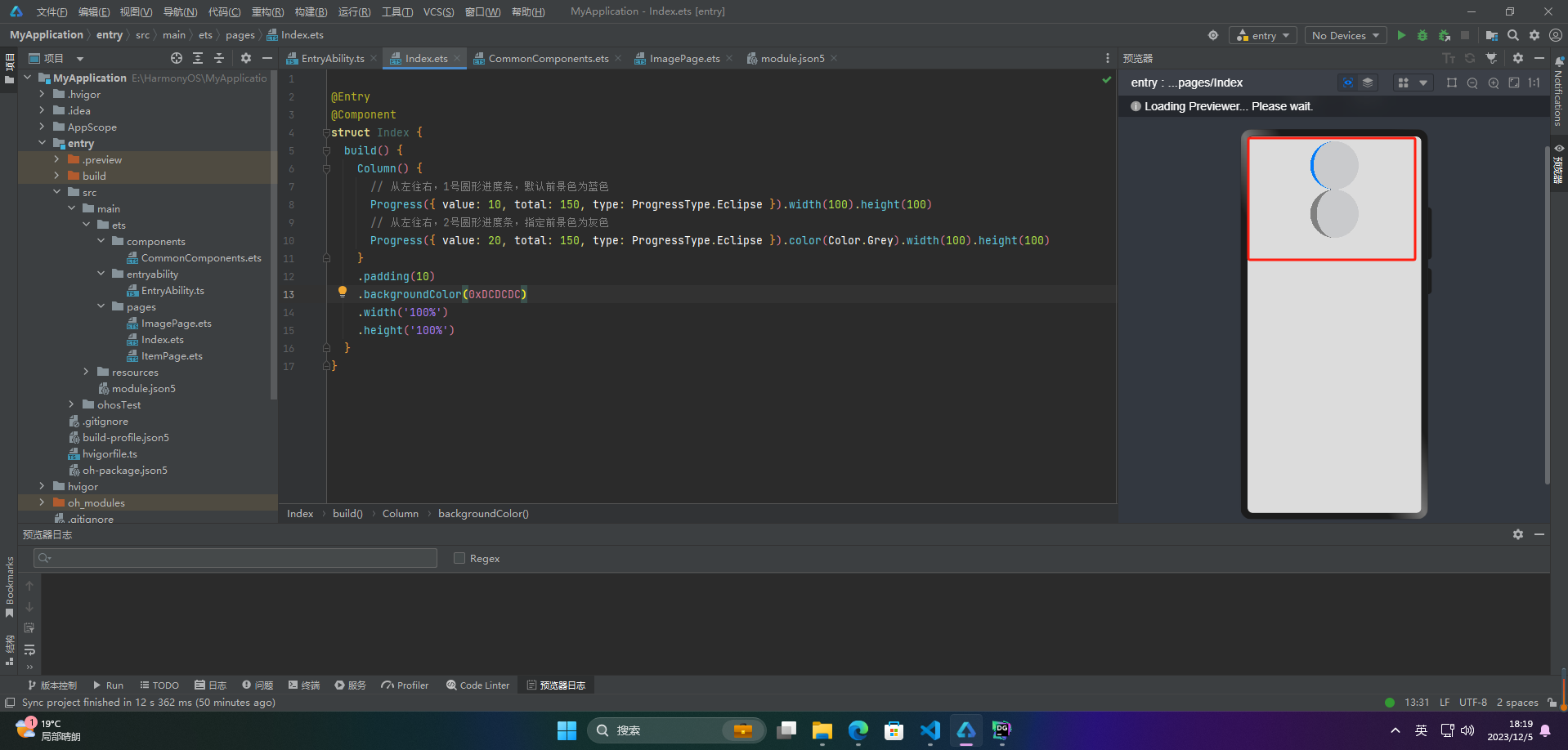
// 从左往右,1号圆形进度条,默认前景色为蓝色
Progress({ value: 10, total: 150, type: ProgressType.Eclipse }).width(100).height(100)
// 从左往右,2号圆形进度条,指定前景色为灰色
Progress({ value: 20, total: 150, type: ProgressType.Eclipse }).color(Color.Grey).width(100).height(100)
}
.padding(10)
.backgroundColor(0xDCDCDC)
.width('100%')
.height('100%')
}
}

🦋2.5 胶囊样式
@Entry
@Component
struct Index {
build() {
Column() {
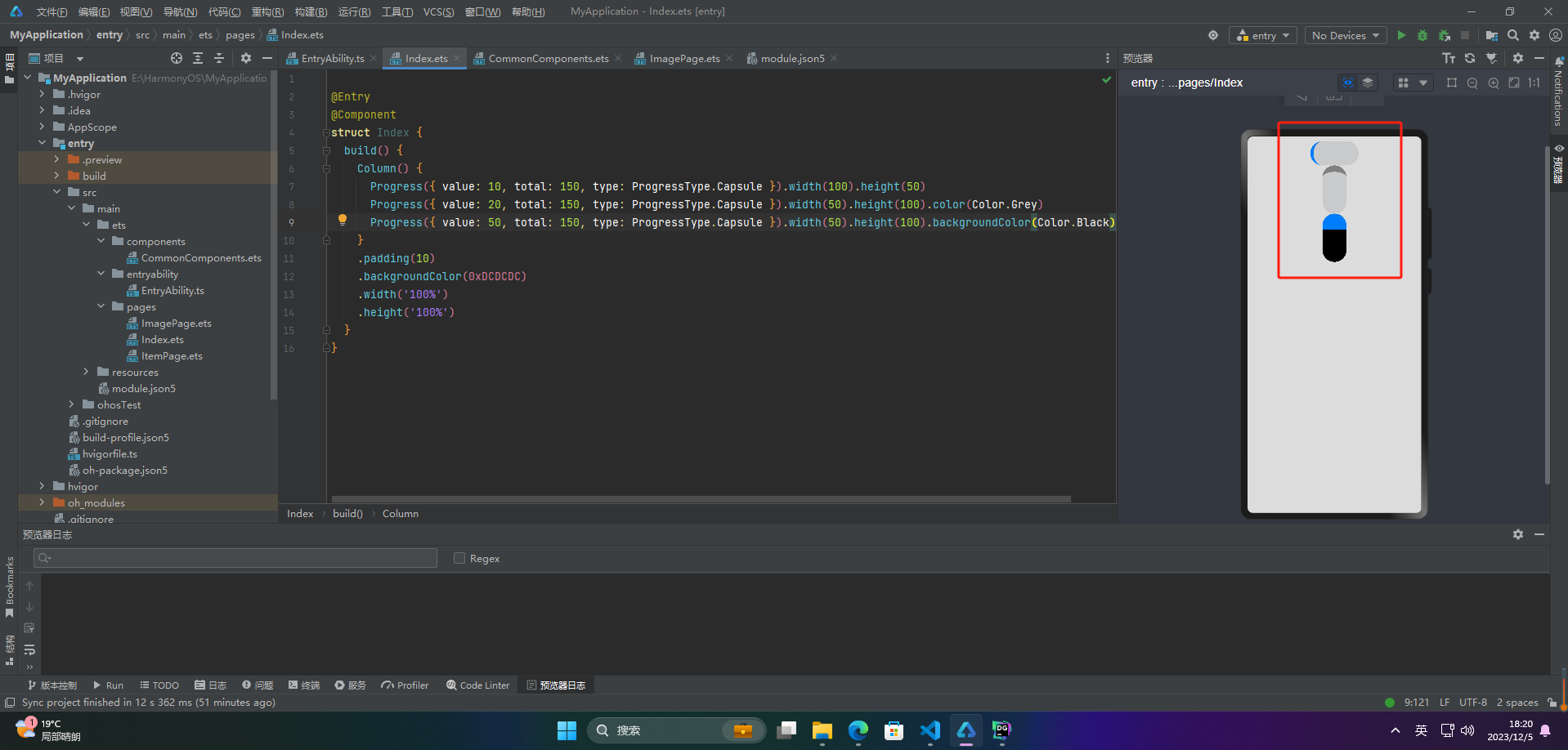
Progress({ value: 10, total: 150, type: ProgressType.Capsule }).width(100).height(50)
Progress({ value: 20, total: 150, type: ProgressType.Capsule }).width(50).height(100).color(Color.Grey)
Progress({ value: 50, total: 150, type: ProgressType.Capsule }).width(50).height(100).backgroundColor(Color.Black)
}
.padding(10)
.backgroundColor(0xDCDCDC)
.width('100%')
.height('100%')
}
}

🔎3.案例
Progress组件通常用于展示某个任务或者进程的进度,可以向用户传达当前操作的进展情况。以下是Progress组件的一些实际应用场景:
- 文件上传或下载的进度条展示
- 音视频播放器中的播放进度条
- 游戏中的加载进度条
- 网页加载进度条
- 软件安装或更新的进度条展示
- 数据库操作的进度条展示
- 任务管理系统中的进度展示
- 项目管理系统中的任务进度展示
Progress组件可以直观地展示某个任务的完成情况,帮助用户了解任务的进度及剩余时间,提高用户体验和操作效率。
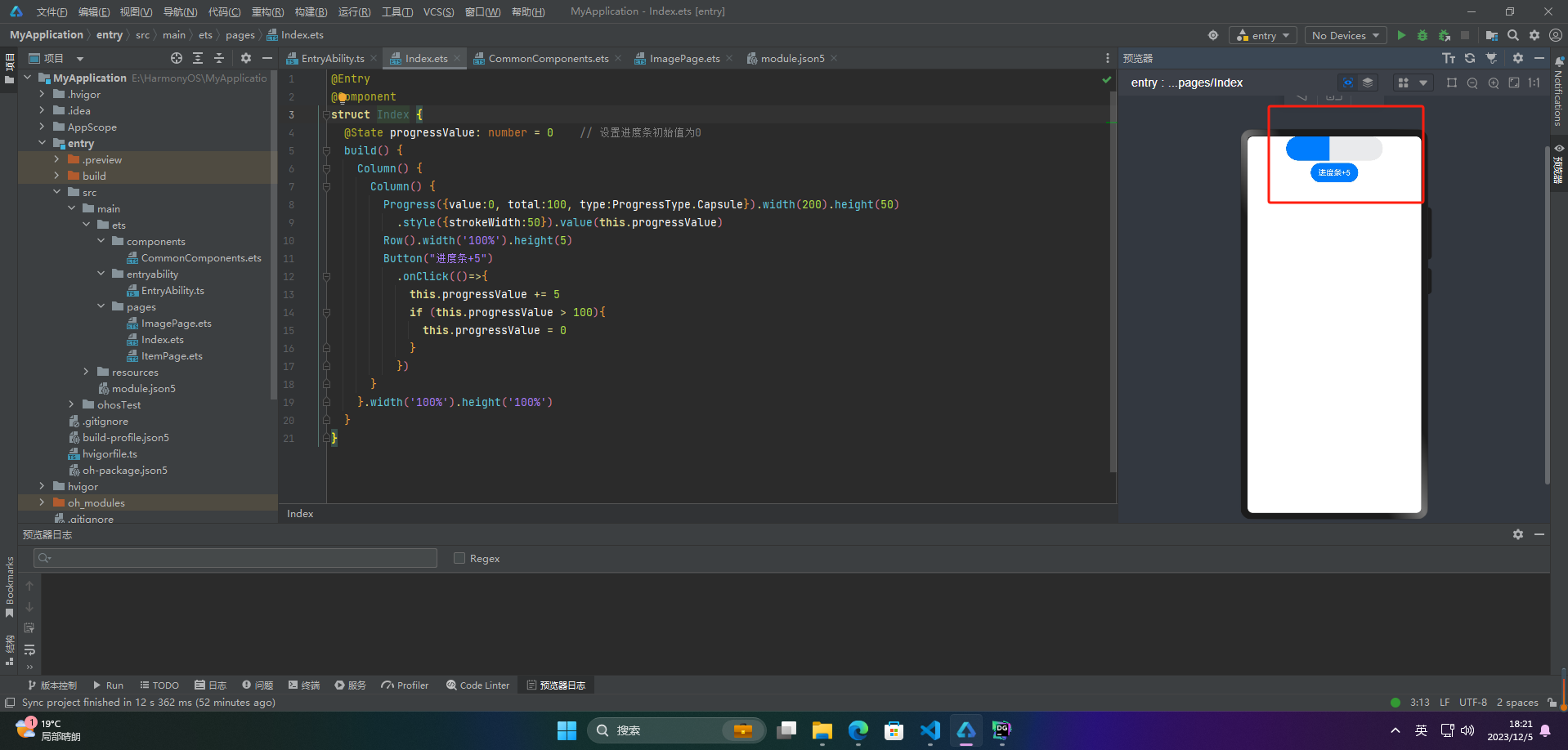
案例:
@Entry
@Component
struct Index {
@State progressValue: number = 0 // 设置进度条初始值为0
build() {
Column() {
Column() {
Progress({value:0, total:100, type:ProgressType.Capsule}).width(200).height(50)
.style({strokeWidth:50}).value(this.progressValue)
Row().width('100%').height(5)
Button("进度条+5")
.onClick(()=>{
this.progressValue += 5
if (this.progressValue > 100){
this.progressValue = 0
}
})
}
}.width('100%').height('100%')
}
}

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)