【愚公系列】2023年12月 HarmonyOS教学课程 014-ArkUI组件(Button)
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2023年华为云十佳博主,2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀一、Button
Button(按钮)是一种常见的用户界面控件,通常用于触发操作或提交数据。Button 拥有文本标签和一个可点击的区域,用户点击该区域即可触发相应的操作或事件。
Button 的主要功能有:
-
触发操作:用户点击 Button 可以触发相应的操作,例如提交表单、搜索、切换页面等。
-
提交数据:Button 可以用于提交表单数据,将用户输入的数据提交到服务器进行处理。
-
执行命令:Button 可以执行系统或应用程序的命令,例如打印、保存、退出等。
-
触发事件:Button 可以触发自定义事件,通过与其他组件配合使用,可以实现复杂的交互效果。
🔎1.创建按钮
语法说明:
Button(label?: string, options?: { type?: ButtonType, stateEffect?: boolean })
Button(options?: {type?: ButtonType, stateEffect?: boolean})
使用:
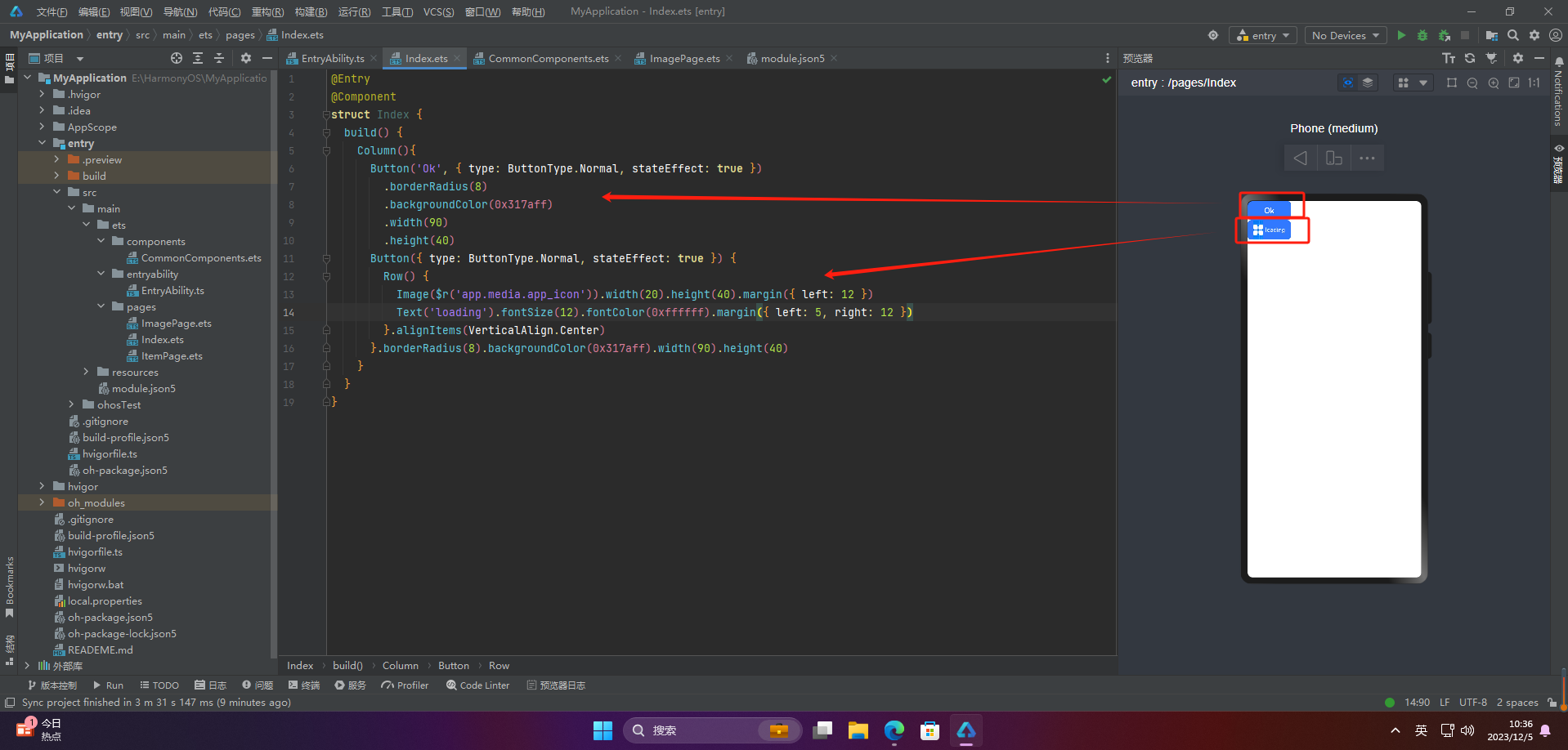
@Entry
@Component
struct Index {
build() {
Column(){
Button('Ok', { type: ButtonType.Normal, stateEffect: true })
.borderRadius(8)
.backgroundColor(0x317aff)
.width(90)
.height(40)
Button({ type: ButtonType.Normal, stateEffect: true }) {
Row() {
Image($r('app.media.app_icon')).width(20).height(40).margin({ left: 12 })
Text('loading').fontSize(12).fontColor(0xffffff).margin({ left: 5, right: 12 })
}.alignItems(VerticalAlign.Center)
}.borderRadius(8).backgroundColor(0x317aff).width(90).height(40)
}
}
}

🔎2.设置按钮类型
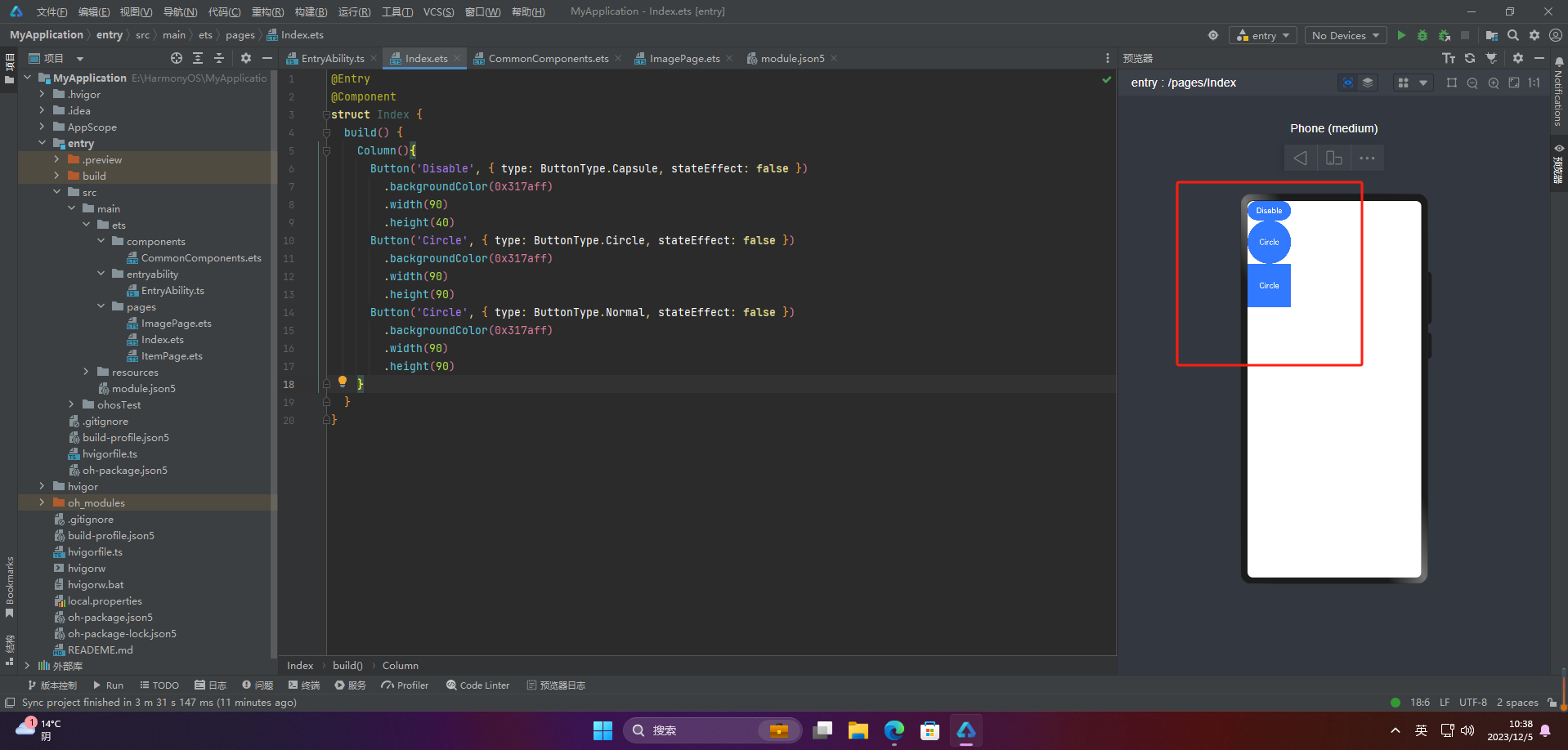
@Entry
@Component
struct Index {
build() {
Column(){
Button('Disable', { type: ButtonType.Capsule, stateEffect: false })
.backgroundColor(0x317aff)
.width(90)
.height(40)
Button('Circle', { type: ButtonType.Circle, stateEffect: false })
.backgroundColor(0x317aff)
.width(90)
.height(90)
Button('Circle', { type: ButtonType.Normal, stateEffect: false })
.backgroundColor(0x317aff)
.width(90)
.height(90)
}
}
}

注意:不支持通过borderRadius属性重新设置
🔎3.自定义样式
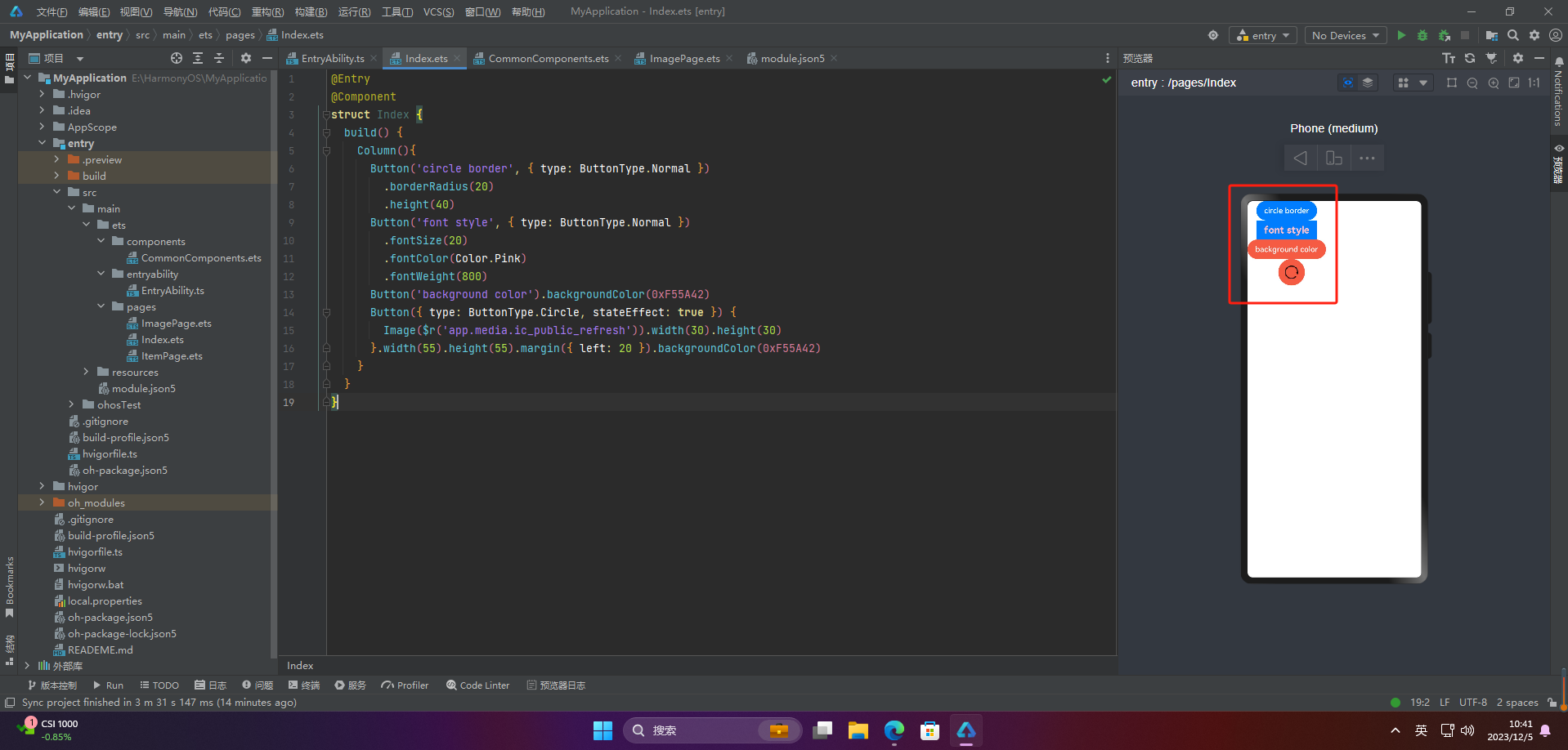
@Entry
@Component
struct Index {
build() {
Column(){
Button('circle border', { type: ButtonType.Normal })
.borderRadius(20)
.height(40)
Button('font style', { type: ButtonType.Normal })
.fontSize(20)
.fontColor(Color.Pink)
.fontWeight(800)
Button('background color').backgroundColor(0xF55A42)
Button({ type: ButtonType.Circle, stateEffect: true }) {
Image($r('app.media.ic_public_refresh')).width(30).height(30)
}.width(55).height(55).margin({ left: 20 }).backgroundColor(0xF55A42)
}
}
}

🔎4.添加事件
Button('Ok', { type: ButtonType.Normal, stateEffect: true })
.onClick(()=>{
console.info('Button onClick')
})
🔎5.案例
Button按钮的实际应用场景主要包括以下几个方面:
-
点击提交表单
当用户填写完表单后,点击Button按钮来提交表单数据,使得数据能够被服务器端处理或者保存到数据库中。 -
跳转链接
当用户点击Button按钮时,跳转到指定的网页、应用程序或者其他页面。 -
打开或关闭弹窗
当用户点击Button按钮时,打开或关闭弹窗,可以在弹窗中展示一些信息、广告或者提示。 -
执行某个动作
当用户点击Button按钮时,执行某个操作,比如刷新页面、播放音乐、暂停视频等。 -
切换页面状态
当用户点击Button按钮时,可以切换页面的状态,比如打开或关闭菜单、切换语言、切换主题等。
Button按钮的应用场景非常广泛,基本上所有需要用户交互的场景都可以使用Button按钮来实现。
🦋2.1 页面跳转
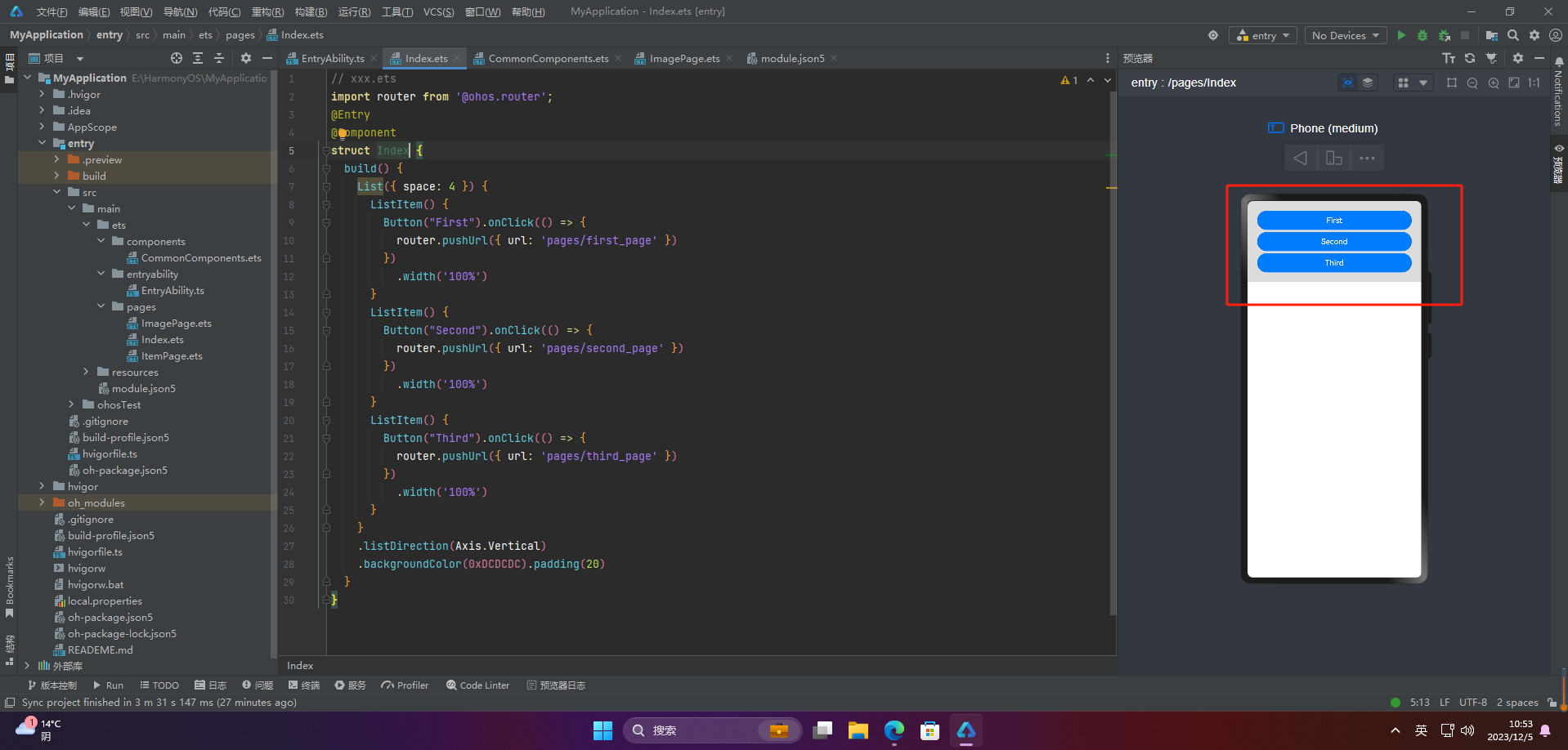
// xxx.ets
import router from '@ohos.router';
@Entry
@Component
struct ButtonCase1 {
build() {
List({ space: 4 }) {
ListItem() {
Button("First").onClick(() => {
router.pushUrl({ url: 'pages/first_page' })
})
.width('100%')
}
ListItem() {
Button("Second").onClick(() => {
router.pushUrl({ url: 'pages/second_page' })
})
.width('100%')
}
ListItem() {
Button("Third").onClick(() => {
router.pushUrl({ url: 'pages/third_page' })
})
.width('100%')
}
}
.listDirection(Axis.Vertical)
.backgroundColor(0xDCDCDC).padding(20)
}
}

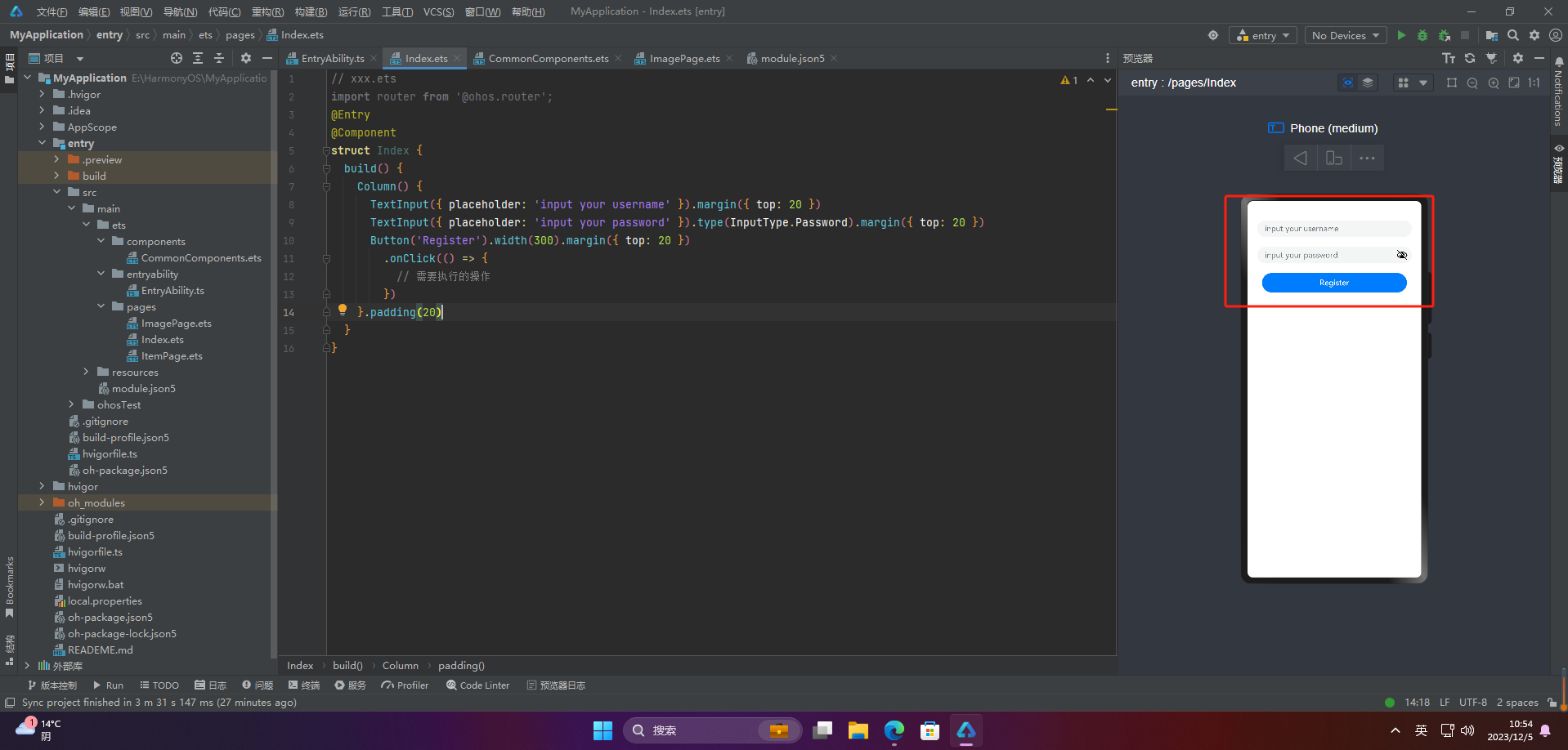
🦋2.2 表单提交
// xxx.ets
import router from '@ohos.router';
@Entry
@Component
struct Index {
build() {
Column() {
TextInput({ placeholder: 'input your username' }).margin({ top: 20 })
TextInput({ placeholder: 'input your password' }).type(InputType.Password).margin({ top: 20 })
Button('Register').width(300).margin({ top: 20 })
.onClick(() => {
// 需要执行的操作
})
}.padding(20)
}
}

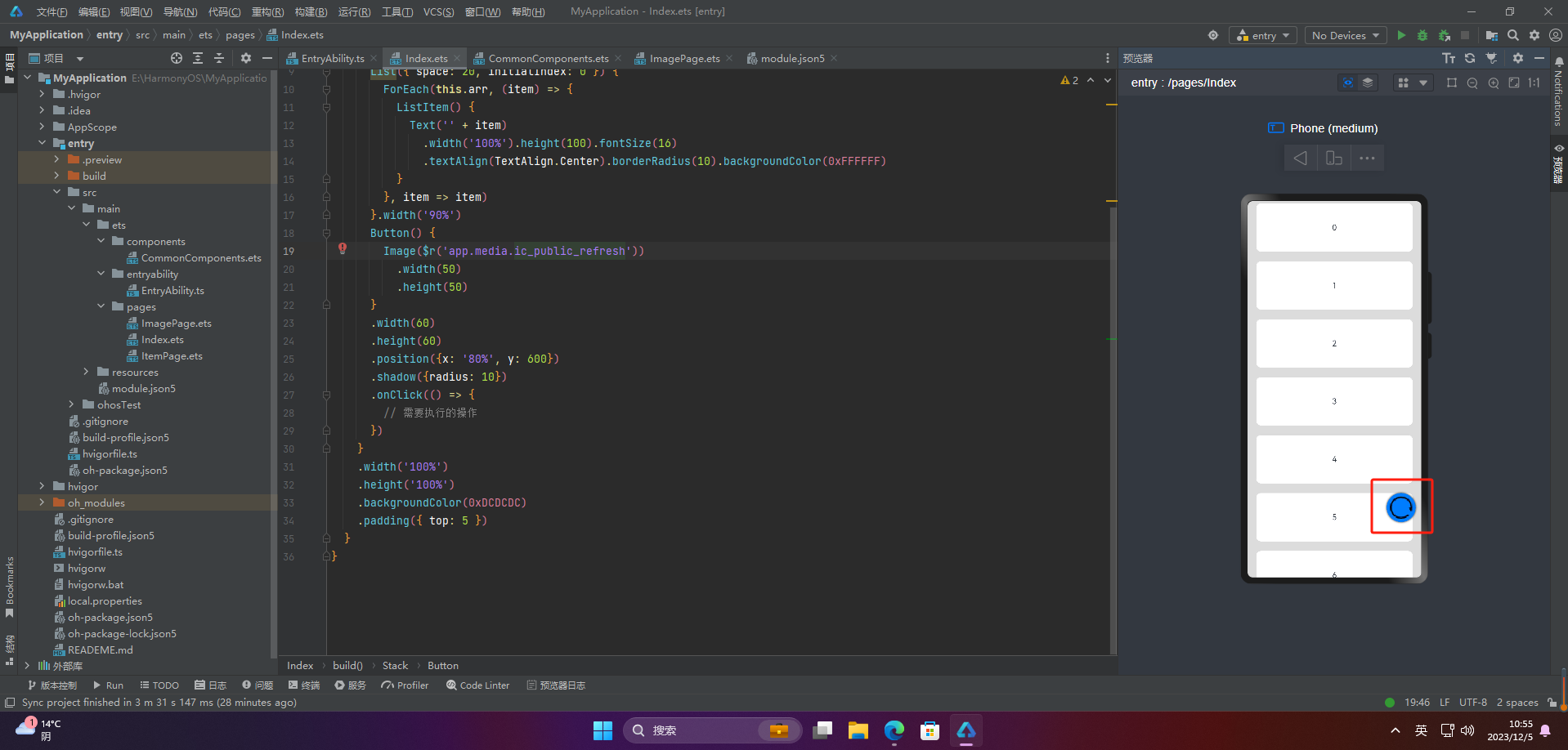
🦋2.3 悬浮按钮
// xxx.ets
import router from '@ohos.router';
@Entry
@Component
struct Index {
private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
build() {
Stack() {
List({ space: 20, initialIndex: 0 }) {
ForEach(this.arr, (item) => {
ListItem() {
Text('' + item)
.width('100%').height(100).fontSize(16)
.textAlign(TextAlign.Center).borderRadius(10).backgroundColor(0xFFFFFF)
}
}, item => item)
}.width('90%')
Button() {
Image($r('app.media.ic_public_refresh'))
.width(50)
.height(50)
}
.width(60)
.height(60)
.position({x: '80%', y: 600})
.shadow({radius: 10})
.onClick(() => {
// 需要执行的操作
})
}
.width('100%')
.height('100%')
.backgroundColor(0xDCDCDC)
.padding({ top: 5 })
}
}

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)