【愚公系列】2023年12月 HarmonyOS教学课程 010-ArkUI组件(mediaquery)
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2023年华为云十佳博主,2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀一、mediaquery
🔎1.概述
媒体查询(mediaquery)它允许根据设备的不同特性(如屏幕大小、屏幕方向、分辨率、颜色深度等)来动态地调整网页的样式和布局。
通过媒体查询,可以为不同的设备定义不同的样式规则,以适应不同的屏幕大小和分辨率。这样就可以实现响应式设计,使页面在不同设备上表现一致、完美。例如,可以通过媒体查询设置某些元素在手机屏幕上隐藏,而在电脑屏幕上显示等。
媒体查询作为响应式设计的核心,在移动设备上应用十分广泛。媒体查询可根据不同设备类型或同设备不同状态修改应用的样式。
媒体查询常用于下面应用场景:
| 应用场景 | 描述 |
|---|---|
| 自适应布局 | 根据设备宽度调整布局,比如将导航栏变为下拉菜单、折叠内容等。 |
| 字号和排版 | 根据设备屏幕大小和分辨率来调整字体大小、行间距等,以优化阅读体验。 |
| 图片和媒体 | 根据设备屏幕大小和分辨率来选择合适的图片、视频和音频资源。 |
| 显示和隐藏元素 | 根据设备屏幕大小和分辨率来显示或隐藏某些元素,以优化页面的展示效果。 |
| 颜色和背景 | 根据设备颜色深度和屏幕亮度来调整颜色和背景,以提升页面的可读性和可视性。 |
媒体查询可以根据不同设备和环境来调整UI的样式和布局,以提升用户体验和页面的可访问性。
🔎2.引入与使用流程
1、导入相关模块
import mediaquery from '@ohos.mediaquery';
2、通过matchMediaSync接口设置媒体查询条件,保存返回的条件监听句柄listener。例如监听横屏事件:
let listener = mediaquery.matchMediaSync('(orientation: landscape)');
给条件监听句柄listener绑定回调函数onPortrait,当listener检测设备状态变化时执行回调函数。在回调函数内,根据不同设备状态更改页面布局或者实现业务逻辑。
onPortrait(mediaQueryResult) {
if (mediaQueryResult.matches) {
// do something here
} else {
// do something here
}
}
listener.on('change', onPortrait);
🔎3.媒体查询条件
🦋3.1 语法规则
[media-type] [media-logic-operations] [(media-feature)]
例如:screen and (device-type: tv) or (resolution < 2) :表示包含多个媒体特征的多条件复杂语句查询,当设备类型为tv或设备分辨率小于2时条件成立。
🦋3.2 媒体类型
screen是一种媒体类型,用于匹配屏幕设备,包括计算机屏幕、移动设备屏幕和平板电脑等。在使用screen媒体类型时,可以为不同分辨率的屏幕应用不同的样式,从而优化UI的响应式设计。
| 类型 | 说明 |
|---|---|
| screen | 按屏幕相关参数进行媒体查询。 |
🦋3.3 媒体逻辑操作
媒体逻辑操作符:and、or、not、only用于构成复杂媒体查询,也可以通过comma(, )将其组合起来。
| 关键词 | 描述 |
|---|---|
| and | 将多个条件同时应用于同一条规则 |
| or | 将多个条件中的任一条件应用于规则 |
| not | 排除某些条件 |
| only | 指定当前规则应用于的设备类型 |
| comma(,) | 将不同的媒体查询组合在一起,使它们应用相同的规则 |
媒体范围操作符包括<=,>=,<,>用于比较媒体条件
| 运算符 | 含义 | 示例 |
|---|---|---|
| < | 小于 | screen and (max-width: 768) |
| > | 大于 | screen and (min-width: 768) |
| <= | 小于等于 | screen and (max-height: 1024) |
| >= | 大于等于 | screen and (min-height: 1024) |
🦋3.4 媒体特征
媒体查询中的媒体特征是用来描述设备的特定属性,以便在不同的视口和屏幕大小下应用不同的样式。
| 类型 | 说明 |
|---|---|
| height | 应用页面可绘制区域的高度。 |
| min-height | 应用页面可绘制区域的最小高度。 |
| max-height | 应用页面可绘制区域的最大高度。 |
| width | 应用页面可绘制区域的宽度。 |
| min-width | 应用页面可绘制区域的最小宽度。 |
| max-width | 应用页面可绘制区域的最大宽度。 |
| resolution | 设备的分辨率,支持dpi,dppx和dpcm单位。其中:- dpi表示每英寸中物理像素个数,1dpi ≈ 0.39dpcm;- dpcm表示每厘米上的物理像素个数,1dpcm ≈ 2.54dpi;- dppx表示每个px中的物理像素数(此单位按96px = 1英寸为基准,与页面中的px单位计算方式不同),1dppx = 96dpi。 |
| min-resolution | 设备的最小分辨率。 |
| max-resolution | 设备的最大分辨率。 |
| orientation | 屏幕的方向。可选值:- orientation: portrait(设备竖屏);- orientation: landscape(设备横屏)。 |
| device-height | 设备的高度。 |
| min-device-height | 设备的最小高度。 |
| max-device-height | 设备的最大高度。 |
| device-width | 设备的宽度。 |
| device-type | 设备的类型。可选值:default、tablet。 |
| min-device-width | 设备的最小宽度。 |
| max-device-width | 设备的最大宽度。 |
| round-screen | 屏幕类型,圆形屏幕为true,非圆形屏幕为false。 |
| dark-mode | 系统为深色模式时为true,否则为false。 |
🔎4.案例
🦋4.1 Stage模型
import mediaquery from '@ohos.mediaquery';
import window from '@ohos.window';
import common from '@ohos.app.ability.common';
let portraitFunc = null;
@Entry
@Component
struct MediaQueryExample {
@State color: string = '#DB7093';
@State text: string = 'Portrait';
// 当设备横屏时条件成立
listener = mediaquery.matchMediaSync('(orientation: landscape)');
// 当满足媒体查询条件时,触发回调
onPortrait(mediaQueryResult) {
if (mediaQueryResult.matches) { // 若设备为横屏状态,更改相应的页面布局
this.color = '#FFD700';
this.text = 'Landscape';
} else {
this.color = '#DB7093';
this.text = 'Portrait';
}
}
aboutToAppear() {
// 绑定当前应用实例
portraitFunc = this.onPortrait.bind(this);
// 绑定回调函数
this.listener.on('change', portraitFunc);
}
// 改变设备横竖屏状态函数
private changeOrientation(isLandscape: boolean) {
// 获取UIAbility实例的上下文信息
let context = getContext(this) as common.UIAbilityContext;
// 调用该接口手动改变设备横竖屏状态
window.getLastWindow(context).then((lastWindow) => {
lastWindow.setPreferredOrientation(isLandscape ? window.Orientation.LANDSCAPE : window.Orientation.PORTRAIT)
});
}
build() {
Column({ space: 50 }) {
Text(this.text).fontSize(50).fontColor(this.color)
Text('Landscape').fontSize(50).fontColor(this.color).backgroundColor(Color.Orange)
.onClick(() => {
this.changeOrientation(true);
})
Text('Portrait').fontSize(50).fontColor(this.color).backgroundColor(Color.Orange)
.onClick(() => {
this.changeOrientation(false);
})
}
.width('100%').height('100%')
}
}
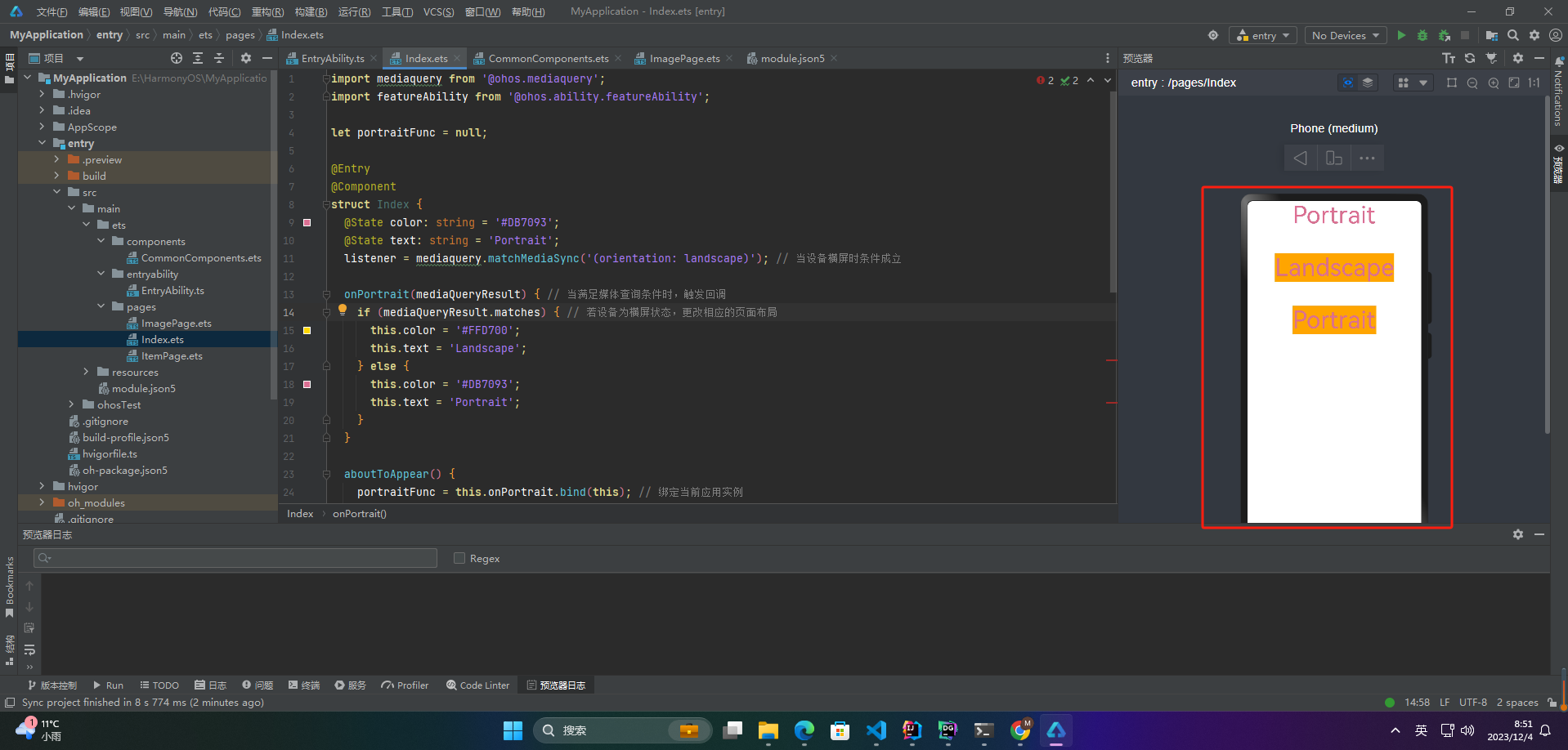
🦋4.2 FA模型
import mediaquery from '@ohos.mediaquery';
import featureAbility from '@ohos.ability.featureAbility';
let portraitFunc = null;
@Entry
@Component
struct MediaQueryExample {
@State color: string = '#DB7093';
@State text: string = 'Portrait';
listener = mediaquery.matchMediaSync('(orientation: landscape)'); // 当设备横屏时条件成立
onPortrait(mediaQueryResult) { // 当满足媒体查询条件时,触发回调
if (mediaQueryResult.matches) { // 若设备为横屏状态,更改相应的页面布局
this.color = '#FFD700';
this.text = 'Landscape';
} else {
this.color = '#DB7093';
this.text = 'Portrait';
}
}
aboutToAppear() {
portraitFunc = this.onPortrait.bind(this); // 绑定当前应用实例
this.listener.on('change', portraitFunc); //绑定回调函数
}
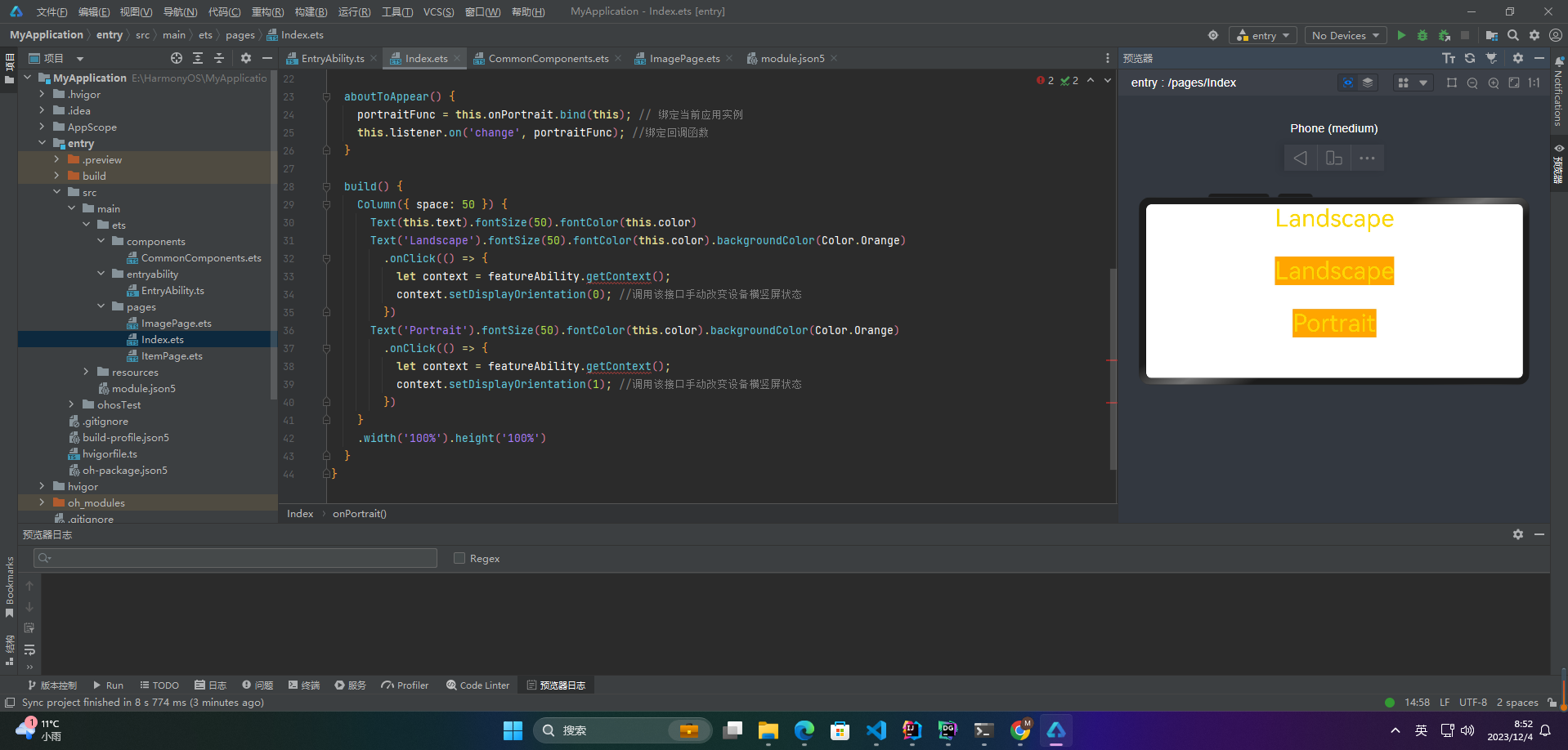
build() {
Column({ space: 50 }) {
Text(this.text).fontSize(50).fontColor(this.color)
Text('Landscape').fontSize(50).fontColor(this.color).backgroundColor(Color.Orange)
.onClick(() => {
let context = featureAbility.getContext();
context.setDisplayOrientation(0); //调用该接口手动改变设备横竖屏状态
})
Text('Portrait').fontSize(50).fontColor(this.color).backgroundColor(Color.Orange)
.onClick(() => {
let context = featureAbility.getContext();
context.setDisplayOrientation(1); //调用该接口手动改变设备横竖屏状态
})
}
.width('100%').height('100%')
}
}


🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)