【愚公系列】2023年12月 HarmonyOS教学课程 005-ArkUI组件(Row/Column)
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
HarmonyOS的布局组件是一组用于构建用户界面布局的组件,包括线性布局、相对布局、网格布局等。这些组件帮助开发者以简单和灵活的方式管理和组织应用程序中的视图,并支持多种不同的设备屏幕尺寸和方向。使用HarmonyOS的布局组件可以提高应用程序的可读性和可维护性,并帮助快速构建适应不同设备的用户界面。
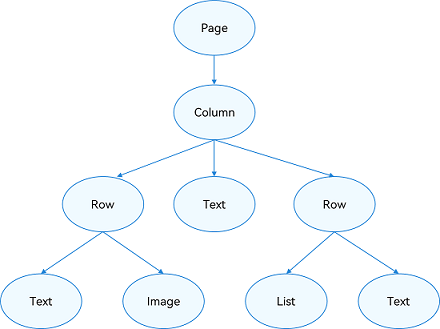
常见页面结构图:

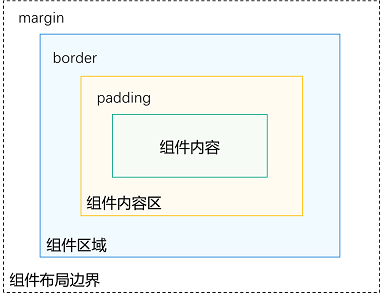
不就元素组成:

🚀一、Row/Column
🔎1.线性布局
线性布局(LinearLayout)是一种常用的UI布局方式,通过线性容器 Row 和 Column 构建。线性布局是其他布局的基础,其子元素在线性方向上(水平方向和垂直方向)依次排列。线性布局的排列方向由所选容器组件决定,Column 容器内子元素按照垂直方向排列,Row 容器内子元素按照水平方向排列。根据不同的排列方向,开发者可选择使用 Row 或 Column 容器创建线性布局。线性布局的优点是可以根据不同的排列需求创建灵活的布局,同时也方便管理子元素的位置和大小。
| 容器组件 | 排列方向 | 特点 |
|---|---|---|
| Column | 垂直 | 子元素按垂直方向排列 |
| Row | 水平 | 子元素按水平方向排列 |
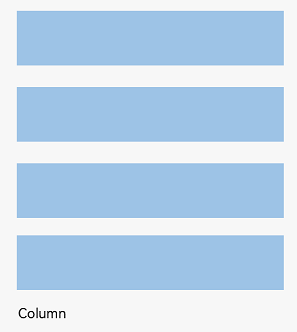
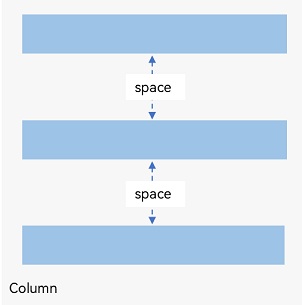
Column容器内子元素排列示意图:

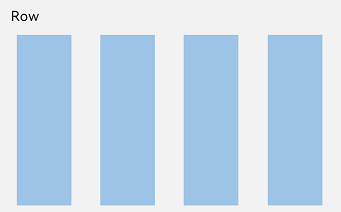
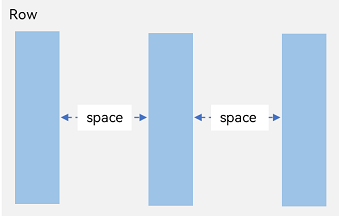
Row容器内子元素排列示意图:

🔎2.间距
Column({ space: 20 })
Row({ space: 35 })


🔎3.对齐方式
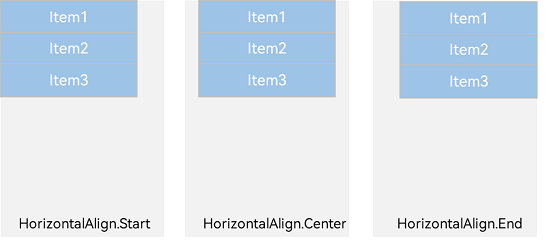
🦋3.1 水平对齐
Column({}) {}.alignItems(HorizontalAlign.Start)

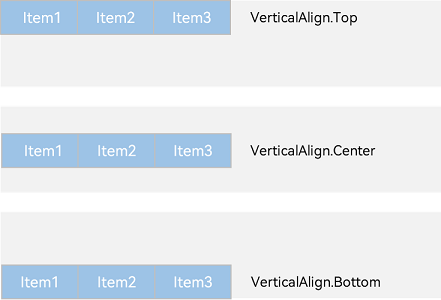
🦋3.2 垂直对齐
Column({}) {}.alignItems(VerticalAlign.Top)

🔎4.排列方式
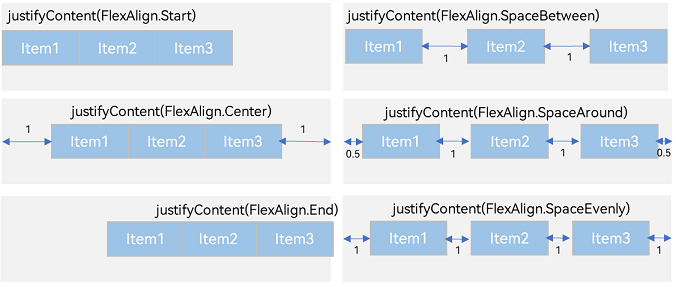
🦋4.1 水平排列
Column({}) {}.justifyContent(FlexAlign.Start)

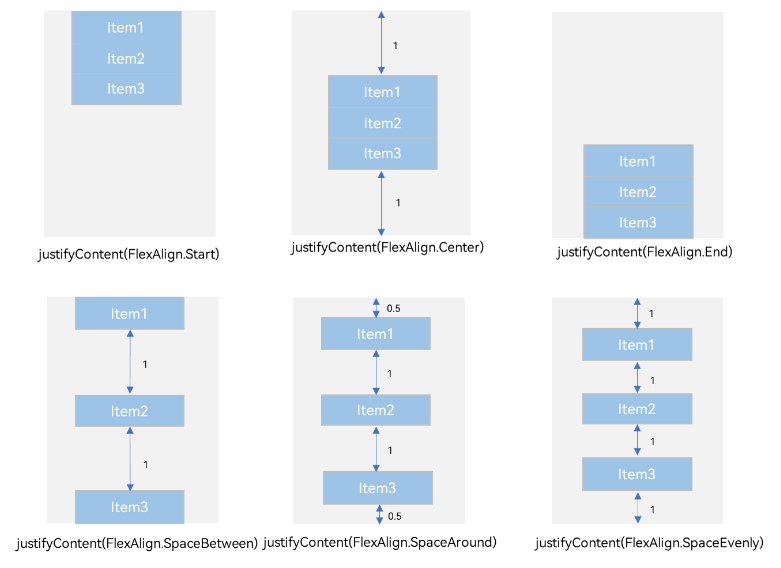
🦋4.2 垂直排列
Row({}) {}.justifyContent(FlexAlign.Start)

🔎5.自适应拉伸
🦋5.1 水平拉伸
因为自适应一般是讲宽度,其实高度也行,但原理一样
Column({}) {}.width('100%')

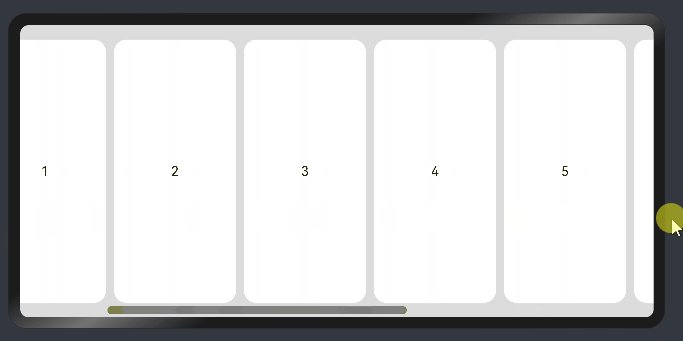
🔎6.自适应缩放
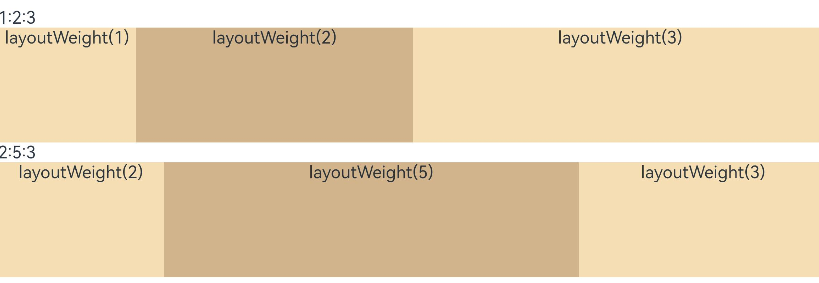
🦋6.1 权重
@Entry
@Component
struct layoutWeightExample {
build() {
Column() {
Text('1:2:3').width('100%')
Row() {
Column() {
Text('layoutWeight(1)')
.textAlign(TextAlign.Center)
}.layoutWeight(1).backgroundColor(0xF5DEB3).height('100%')
Column() {
Text('layoutWeight(2)')
.textAlign(TextAlign.Center)
}.layoutWeight(2).backgroundColor(0xD2B48C).height('100%')
Column() {
Text('layoutWeight(3)')
.textAlign(TextAlign.Center)
}.layoutWeight(3).backgroundColor(0xF5DEB3).height('100%')
}.backgroundColor(0xffd306).height('30%')
Text('2:5:3').width('100%')
Row() {
Column() {
Text('layoutWeight(2)')
.textAlign(TextAlign.Center)
}.layoutWeight(2).backgroundColor(0xF5DEB3).height('100%')
Column() {
Text('layoutWeight(5)')
.textAlign(TextAlign.Center)
}.layoutWeight(5).backgroundColor(0xD2B48C).height('100%')
Column() {
Text('layoutWeight(3)')
.textAlign(TextAlign.Center)
}.layoutWeight(3).backgroundColor(0xF5DEB3).height('100%')
}.backgroundColor(0xffd306).height('30%')
}
}
}

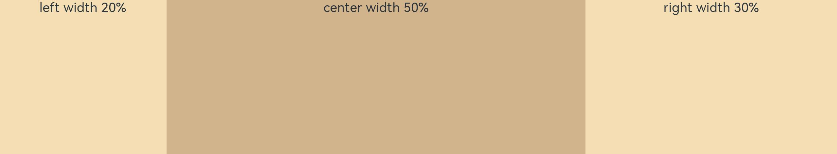
🦋6.2 百分比
@Entry
@Component
struct WidthExample {
build() {
Column() {
Row() {
Column() {
Text('left width 20%')
.textAlign(TextAlign.Center)
}.width('20%').backgroundColor(0xF5DEB3).height('100%')
Column() {
Text('center width 50%')
.textAlign(TextAlign.Center)
}.width('50%').backgroundColor(0xD2B48C).height('100%')
Column() {
Text('right width 30%')
.textAlign(TextAlign.Center)
}.width('30%').backgroundColor(0xF5DEB3).height('100%')
}.backgroundColor(0xffd306).height('30%')
}
}
}

🔎7.Scroll组件自适应延伸
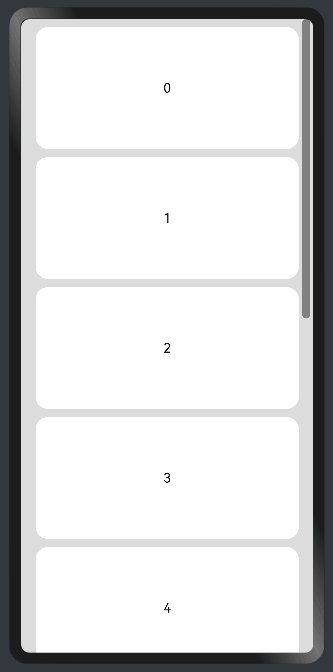
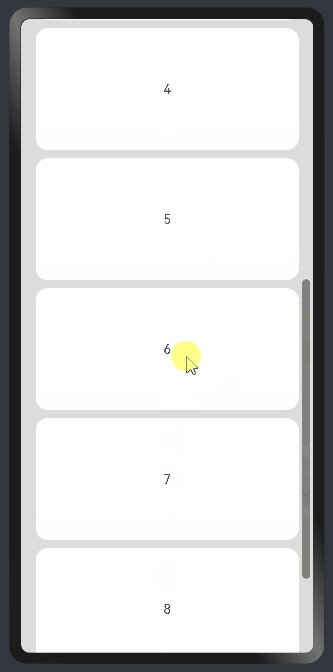
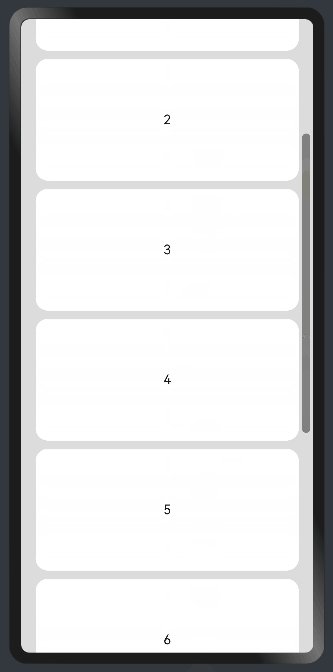
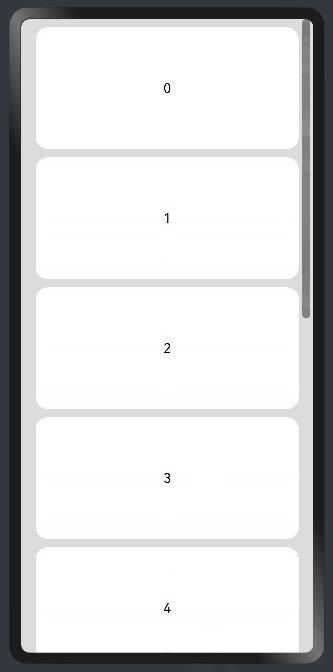
🦋7.1 列自适应延伸
@Entry
@Component
struct ScrollExample {
scroller: Scroller = new Scroller();
private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
build() {
Scroll(this.scroller) {
Column() {
ForEach(this.arr, (item) => {
Text(item.toString())
.width('90%')
.height(150)
.backgroundColor(0xFFFFFF)
.borderRadius(15)
.fontSize(16)
.textAlign(TextAlign.Center)
.margin({ top: 10 })
}, item => item)
}.width('100%')
}
.backgroundColor(0xDCDCDC)
.scrollable(ScrollDirection.Vertical) // 滚动方向纵向
.scrollBar(BarState.On) // 滚动条常驻显示
.scrollBarColor(Color.Gray) // 滚动条颜色
.scrollBarWidth(10) // 滚动条宽度
.edgeEffect(EdgeEffect.Spring) // 滚动到边沿后回弹
}
}

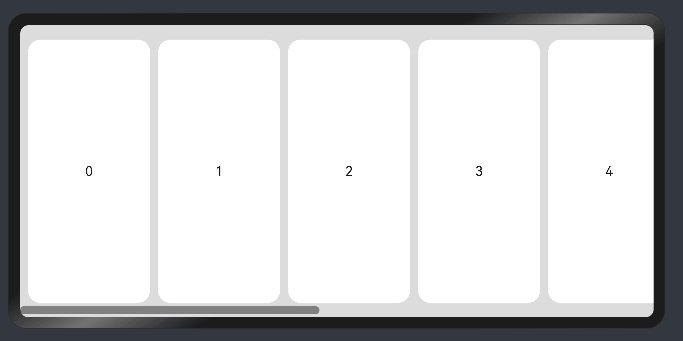
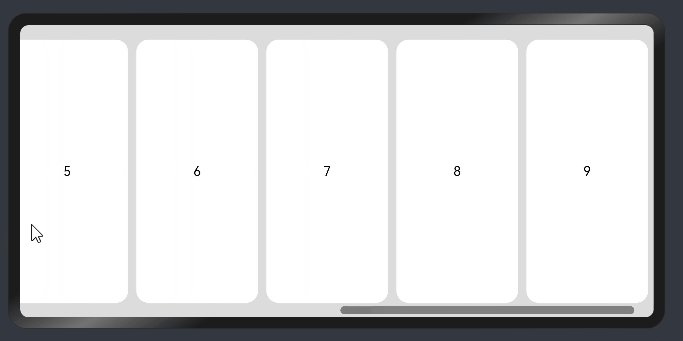
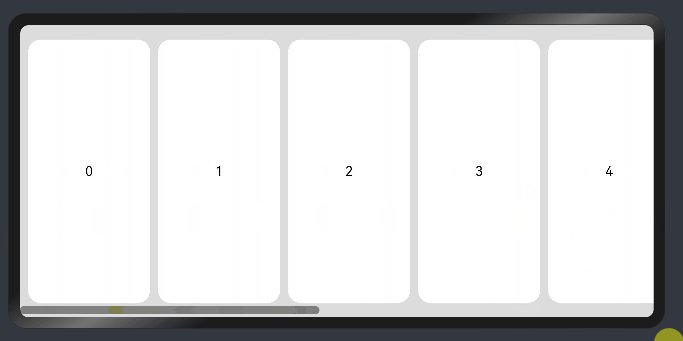
🦋7.2 行自适应延伸
@Entry
@Component
struct ScrollExample {
scroller: Scroller = new Scroller();
private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
build() {
Scroll(this.scroller) {
Row() {
ForEach(this.arr, (item) => {
Text(item.toString())
.height('90%')
.width(150)
.backgroundColor(0xFFFFFF)
.borderRadius(15)
.fontSize(16)
.textAlign(TextAlign.Center)
.margin({ left: 10 })
})
}.height('100%')
}
.backgroundColor(0xDCDCDC)
.scrollable(ScrollDirection.Horizontal) // 滚动方向横向
.scrollBar(BarState.On) // 滚动条常驻显示
.scrollBarColor(Color.Gray) // 滚动条颜色
.scrollBarWidth(10) // 滚动条宽度
.edgeEffect(EdgeEffect.Spring) // 滚动到边沿后回弹
}
}

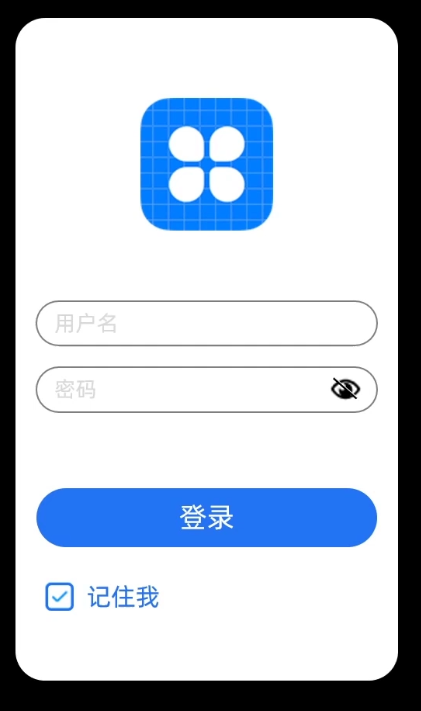
🚀二、登录案例
build() {
Column({space:20}) {
Image( 'logo .png')
TextInput({placeholder:'用户名'})
TextInput({placeholder:'密码'})
.type(InputType.Password)
.showPasswordIcon(true)
Button('登录')
Row(){
Checkbox()
Text('记住我')
.fontColor('#36D')
}
}
.height('100%')
}
执行效果:

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)