UniApp自定义TabBar菜单栏
前言
在当今数字化时代,用户界面(UI)设计扮演着至关重要的角色,它不仅仅是产品的外表,更是用户与产品互动的第一印象。在一个社交群里,我有幸结识了一位创业的大佬,陈总,他自研的产品UI设计堪称一流,尤其是引人注目的菜单栏设计,深深吸引了我的注意,我就想着将在腾讯云开发者社区当中的从零玩转系列之微信支付的小程序也优化一下
⚠️注意 本次不是从零玩转系列需要有一定的编程能力的同学

二、介绍
UniApp的TabBar
如果应用是一个多 tab 应用,可以通过 tabBar 配置项指定一级导航栏,以及 tab 切换时显示的对应页。
在 pages.json 中提供 tabBar 配置,不仅仅是为了方便快速开发导航,更重要的是在App和小程序端提升性能。在这两个平台,底层原生引擎在启动时无需等待js引擎初始化,即可直接读取 pages.json 中配置的 tabBar 信息,渲染原生tab。
Tips
- 当设置 position 为 top 时,将不会显示 icon
- tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
- tabbar 切换第一次加载时可能渲染不及时,可以在每个tabbar页面的onLoad生命周期里先弹出一个等待雪花(hello uni-app使用了此方式)
- tabbar 的页面展现过一次后就保留在内存中,再次切换 tabbar 页面,只会触发每个页面的onShow,不会再触发onLoad。
- 顶部的 tabbar 目前仅微信小程序上支持。需要用到顶部选项卡的话,建议不使用 tabbar 的顶部设置,而是自己做顶部选项卡
三、设计
原本的ui样式,真滴丑不好看…

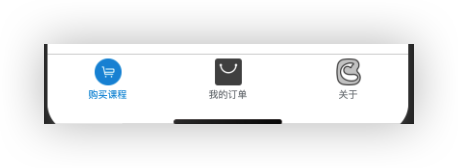
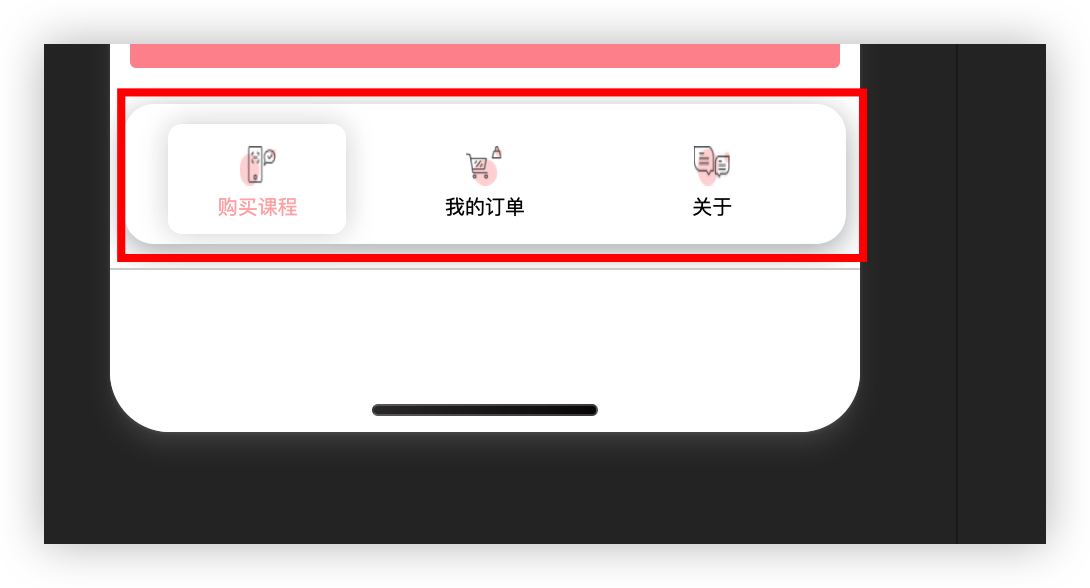
我改造后的,我滴妈真漂亮pink 猛男粉

设计图如下,懂前端的大佬肯定觉得没什么,虽然但是…我是后端

可以分析他一个大的div包裹并且设置了边框圆形,里面有多个item元素菜单也设置了边框样式,每个菜单上面点击的时候会有背景颜色,我滴妈很简单啊,这我们在 从零玩转系列之微信支付当中讲过呀 给一个 `class样式 如果当前是谁就给谁 通过 vue 的 动态样式 so easy to happy !
四、实现思路
- 删除TabBar配置的菜单栏:首先,需要从原始TabBar配置中移除默认的菜单栏,这将为自定义TabBar腾出空间。
- 自定义底部菜单栏:接下来,自定义创建一个底部菜单栏,他是一个组件页面每个页面都需要引入
- 自定义样式:使用CSS或相关样式设置,将自定义菜单栏精确地定位到底部,确保它与屏幕底部对齐,以实现预期的效果。
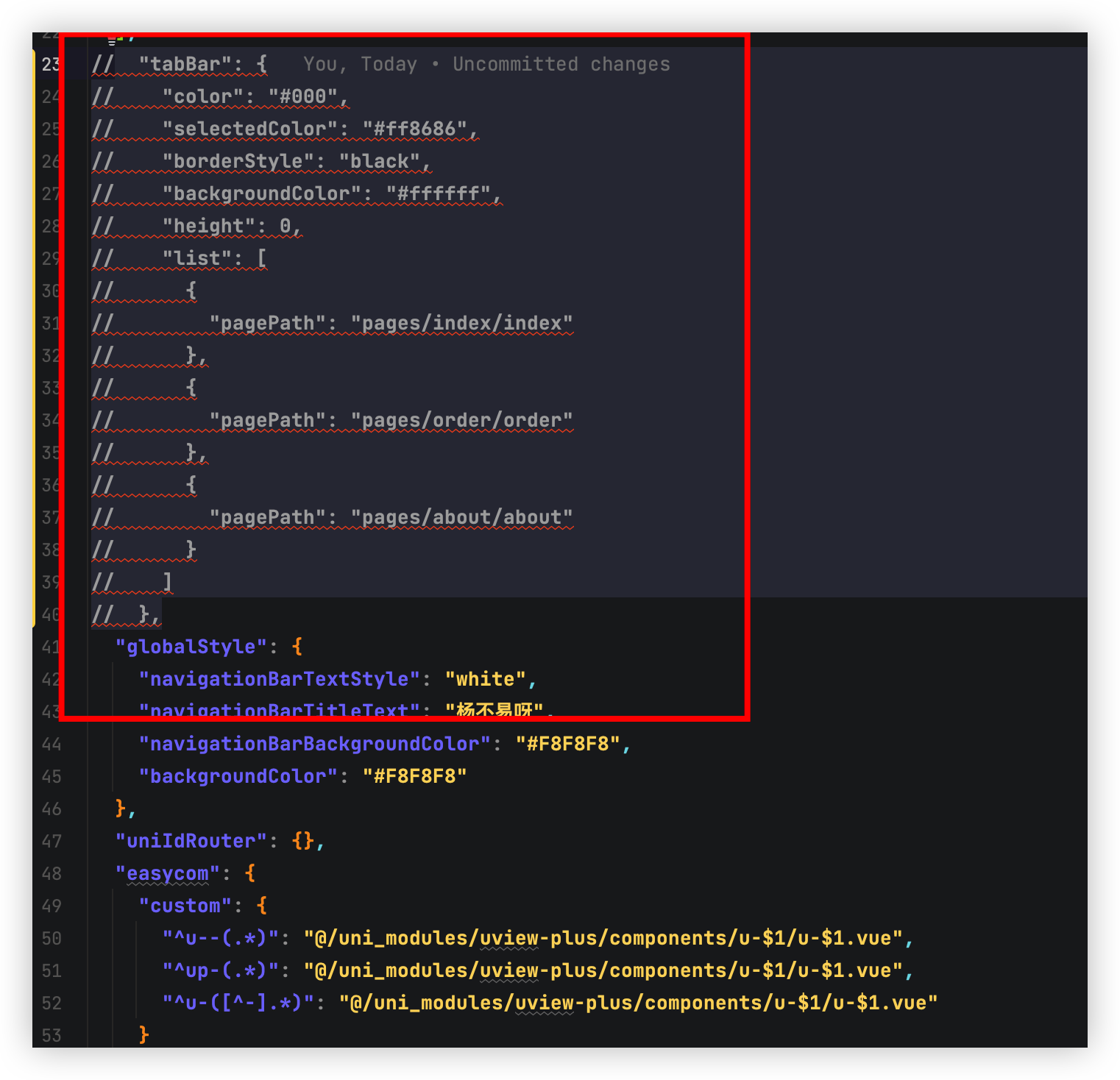
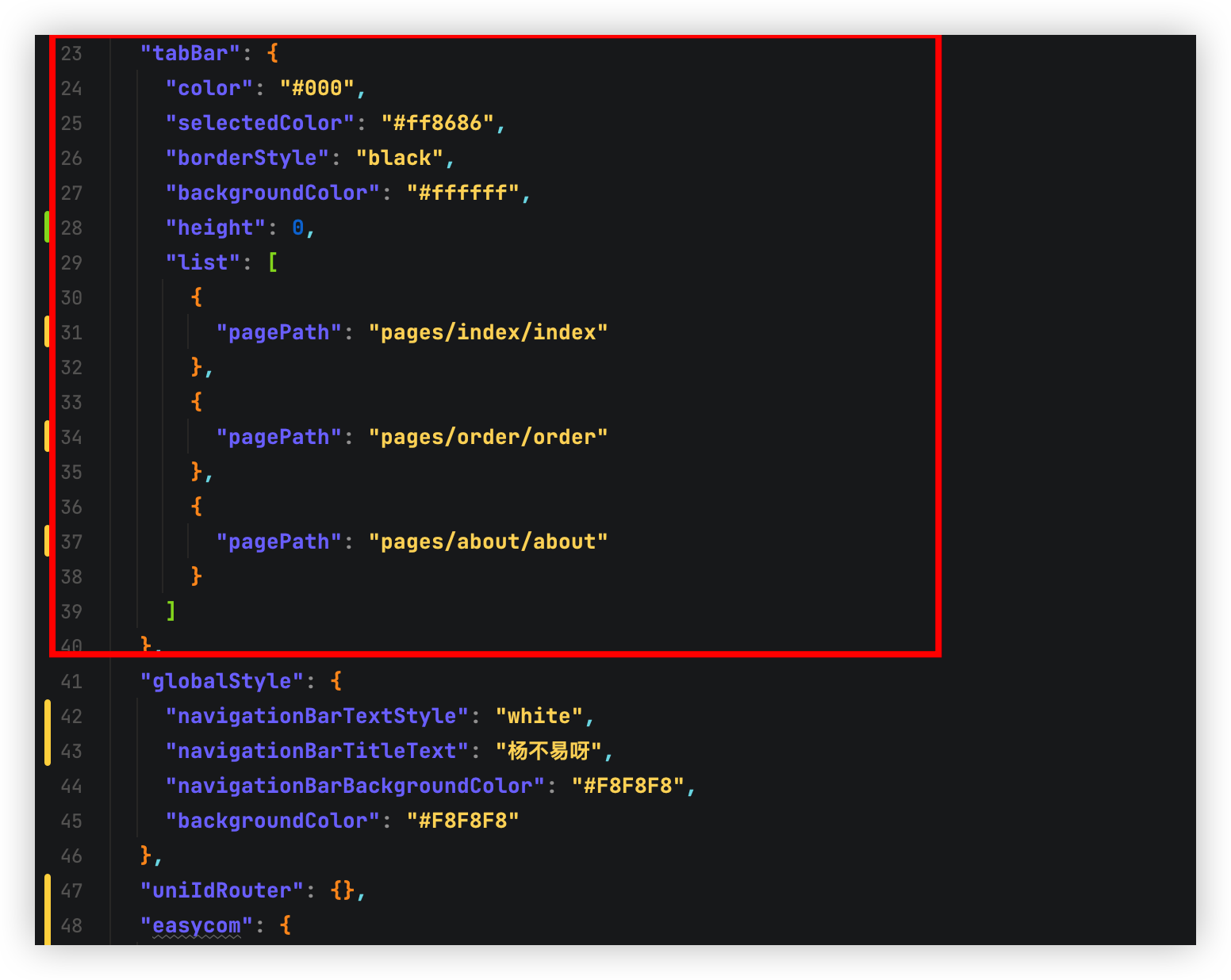
五、删除TabBar配置
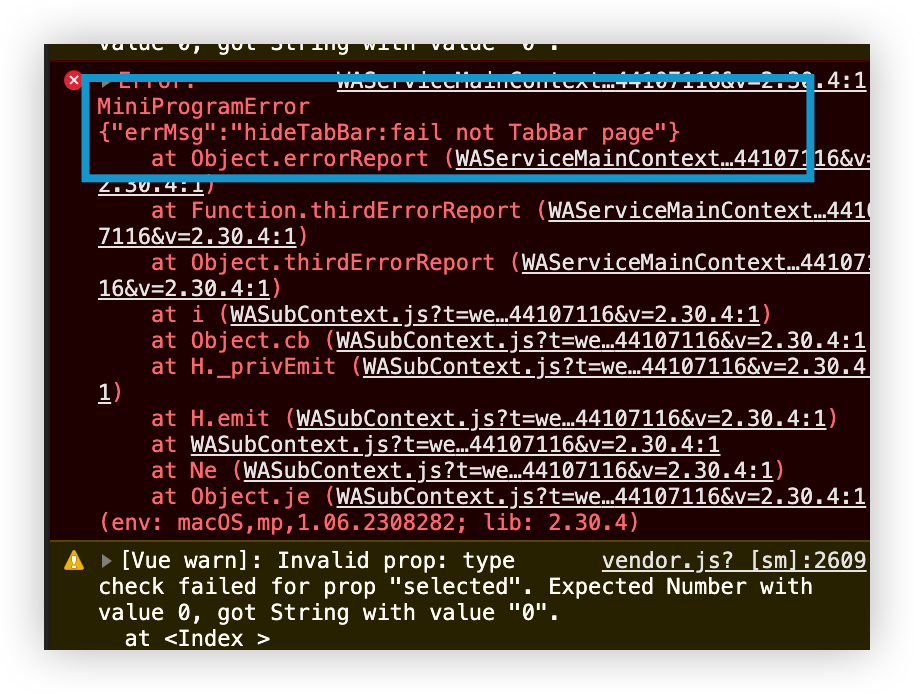
好的我们尝试来删除 TabBar 配置 重新编译

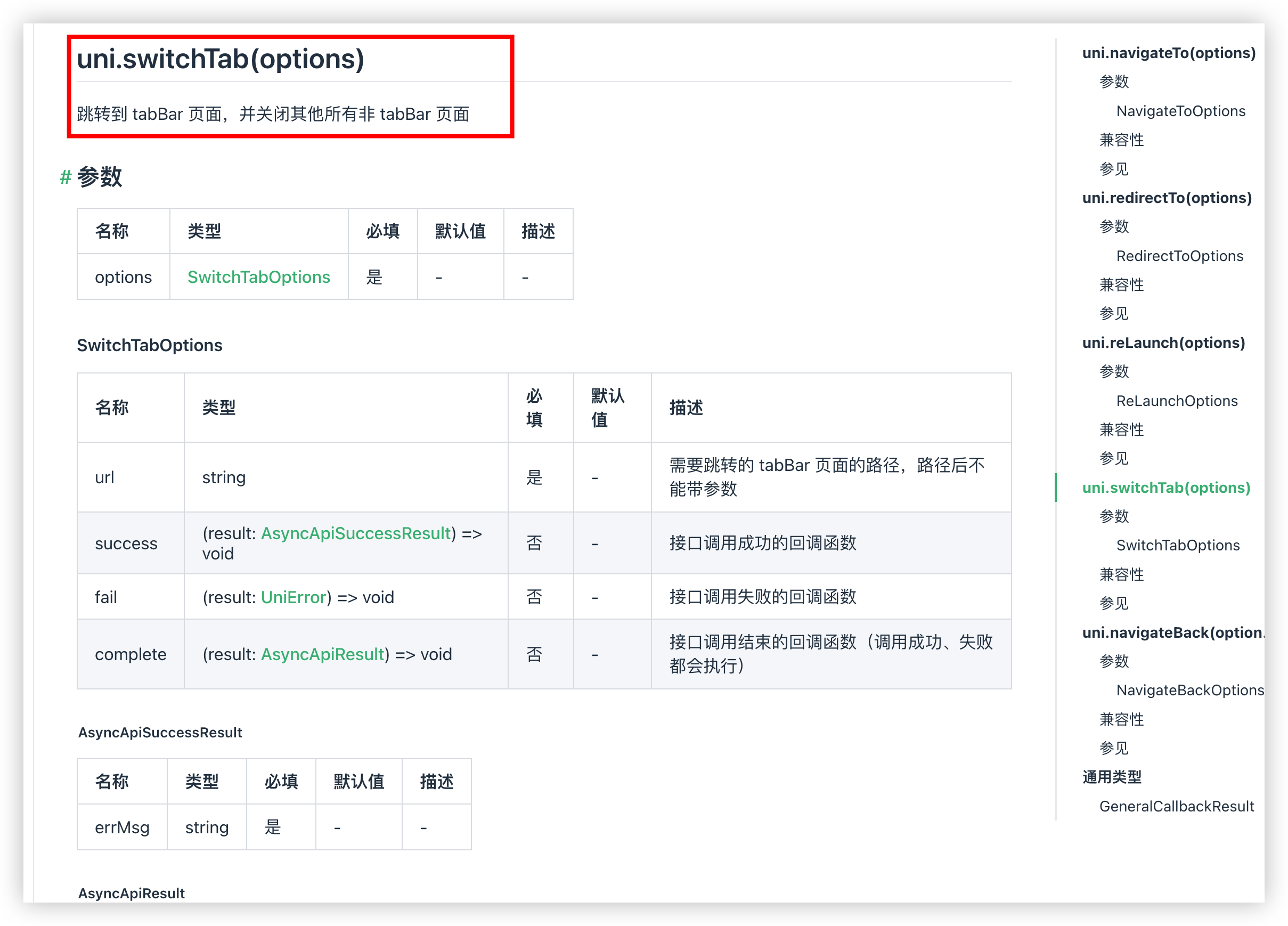
可以看到报错了,这个错误就是我们使用的是switchTab进行菜单跳转使用别的肯定可以.但是为什么要用switchTab呢?
需求: 和原先的菜单栏功能一样不能销毁其他的菜单页面

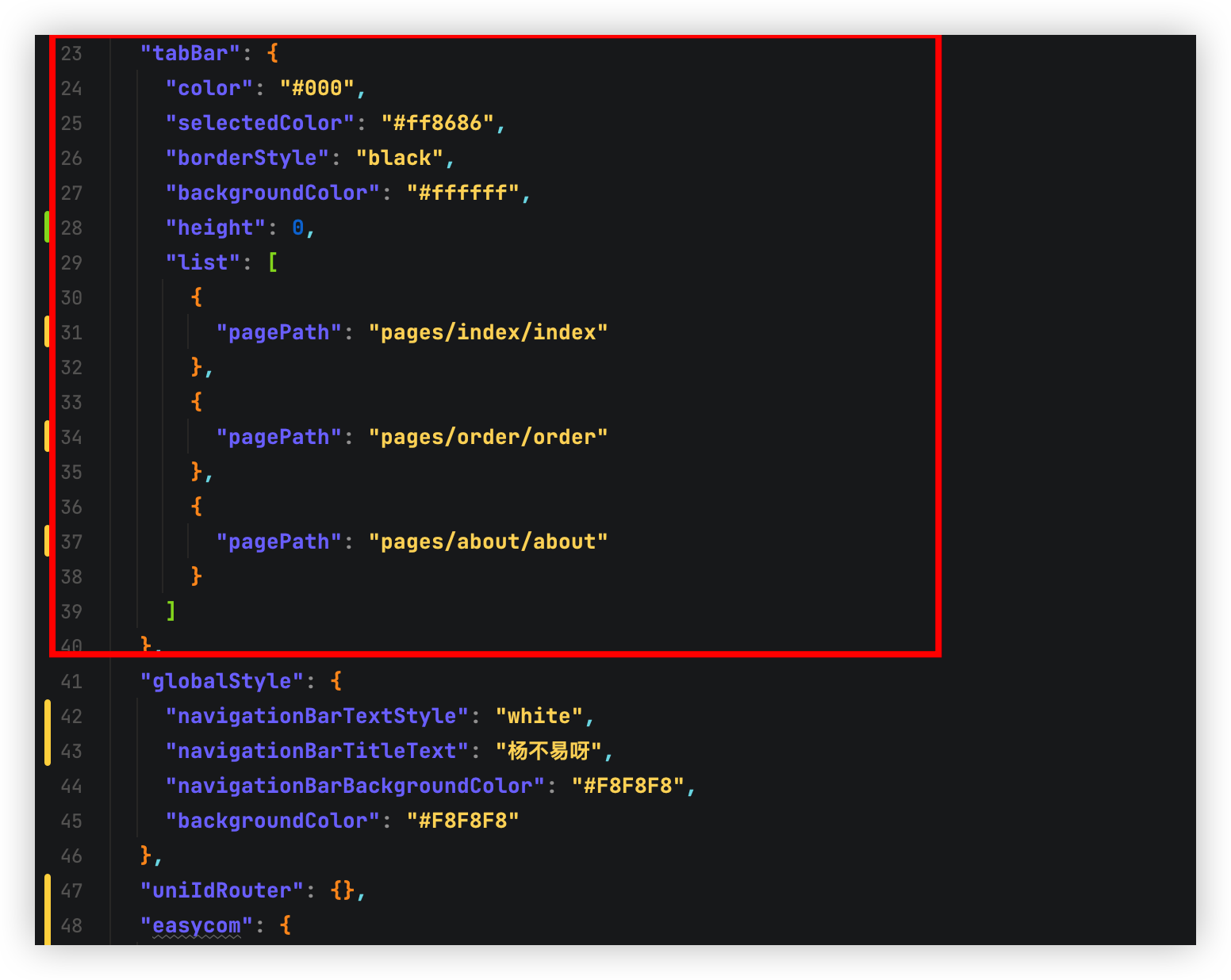
那么我们将配置重新填上,他就不会报错了

⚠️注意: 这里有个问题,我们做的是菜单栏在uniapp当中菜单栏跳转是不会销毁其他页面的他其实是根据 switchTab 来进行路由的跳转不回销毁其他TabBar页面

菜单栏跳转的我们是不能销毁的那么这个配置就必须存在了呀,存在就存在无所谓!
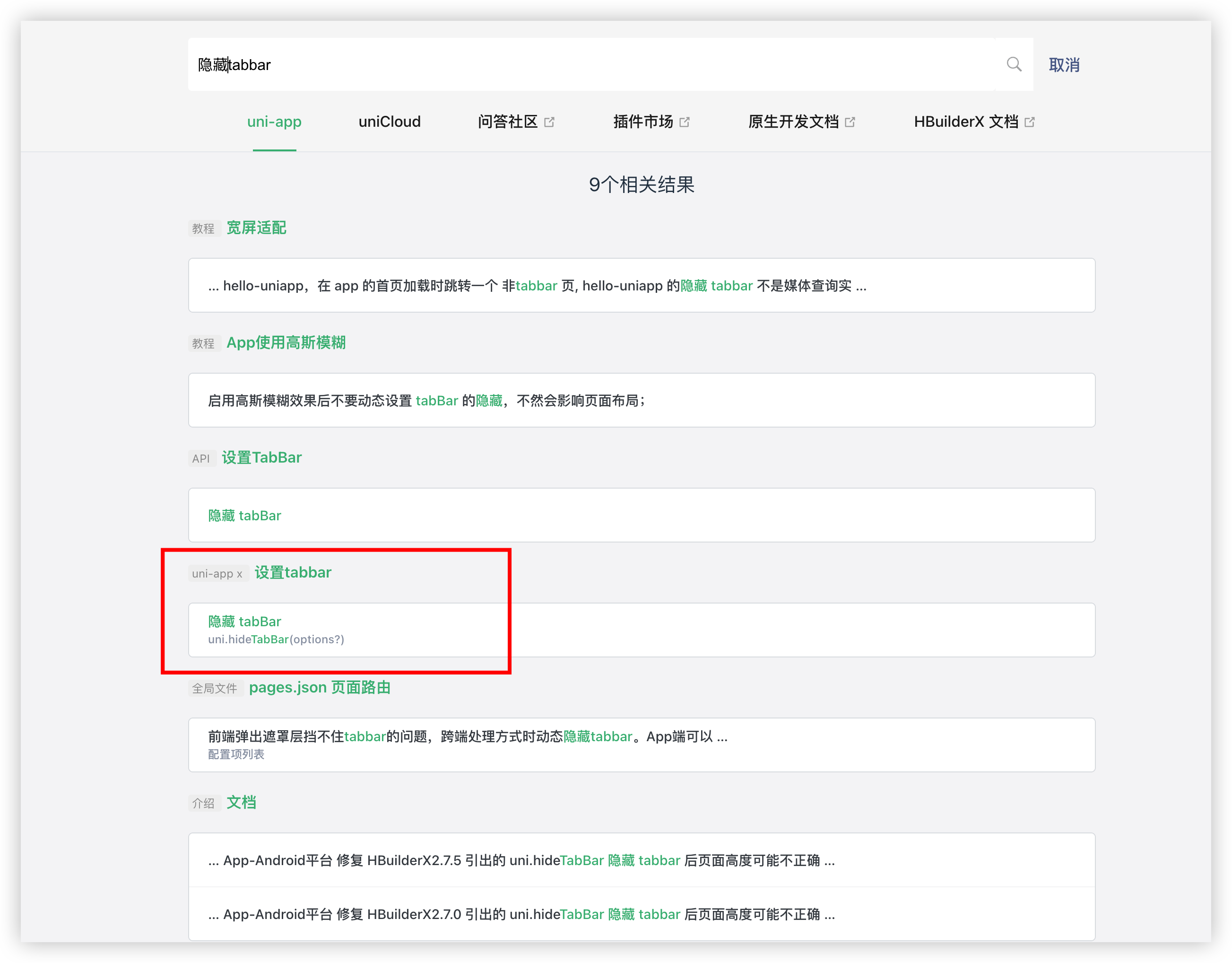
遇事不要慌打开文档看看

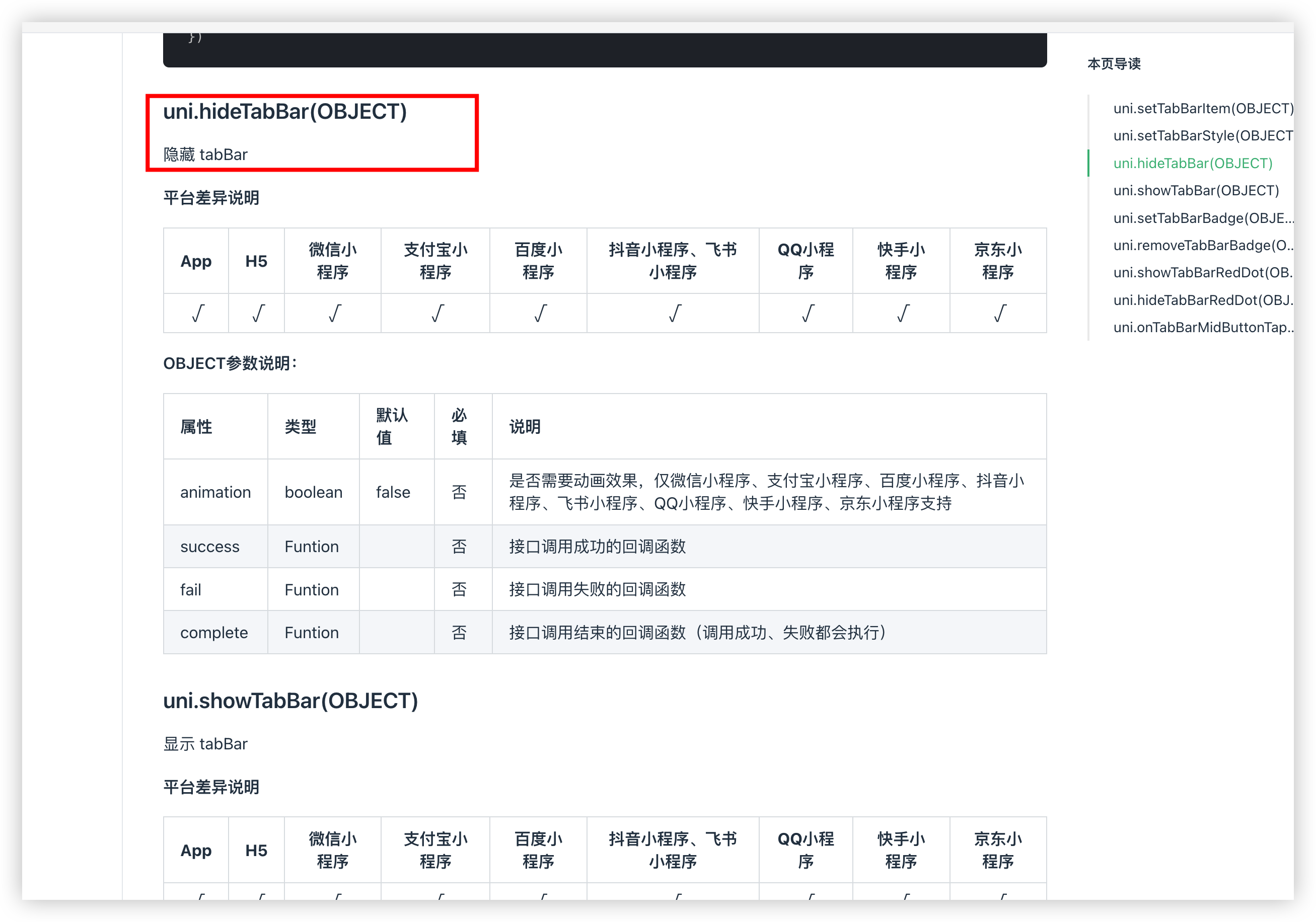
这个时候我看到了什么? hide 隐藏啊给我猜到了.绝壁有!!!
uni.hideTabBar(OBJECT)

好我们知道有这个懂就行,后面我们进行创建我们的 自定义菜单栏组件 tabbar.vue
六、自定义TabBar
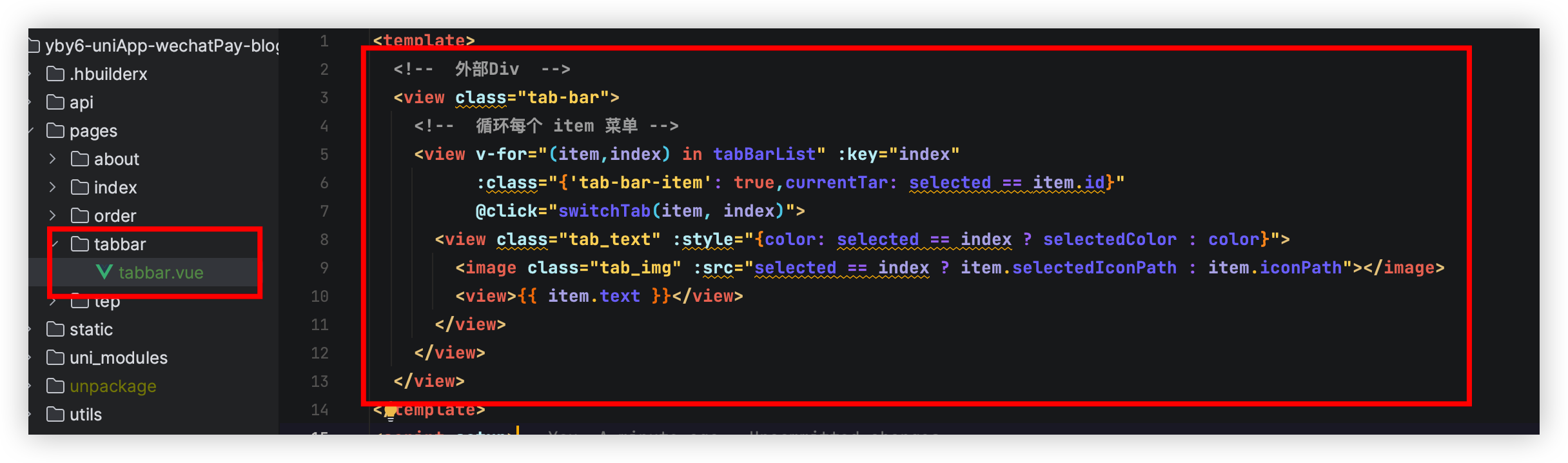
创建组件 tabbar.vue 这里我们使用vue3组合式Api搭建页面

<template>
<!-- 外部Div -->
<view class="tab-bar">
<!-- 循环每个 item 菜单 -->
<view v-for="(item,index) in tabBarList" :key="index"
:class="{'tab-bar-item': true,currentTar: selected == item.id}"
@click="switchTab(item, index)">
<view class="tab_text" :style="{color: selected == index ? selectedColor : color}">
<image class="tab_img" :src="selected == index ? item.selectedIconPath : item.iconPath"></image>
<view>{{ item.text }}</view>
</view>
</view>
</view>
</template>
代码详细介绍
<view class="tab-bar">: 这是一个外部的view元素,它用来包裹整个选项卡栏。<view v-for="(item,index) in tabBarList" :key="index" ...>: 这是一个 Vue.js 的循环指令v-for,它用来遍历一个名为tabBarList的数据数组,并为数组中的每个元素执行一次循环。在循环过程中,item是数组中的当前元素,index是当前元素的索引。v-for指令还使用:key="index"来确保每个循环元素都有一个唯一的标识符。:class="{'tab-bar-item': true,currentTar: selected == item.id}": 这是一个动态的 class 绑定,它根据条件为当前循环的选项卡元素添加不同的 CSS 类。如果selected的值等于当前循环元素的item.id,则添加currentTar类,否则添加tab-bar-item类。@click="switchTab(item, index)": 这是一个点击事件绑定,当用户点击选项卡时,会触发名为switchTab的方法,并将当前选项卡的item对象和索引index作为参数传递给该方法。<view class="tab_text" :style="{color: selected == index ? selectedColor : color}">: 这是一个包含文本内容的view元素,它用来显示选项卡的文本。它还具有一个动态的样式绑定,根据条件选择文本的颜色。如果selected的值等于当前循环元素的index,则使用selectedColor,否则使用color。<image class="tab_img" :src="selected == index ? item.selectedIconPath : item.iconPath"></image>: 这是一个image元素,它用来显示选项卡的图标。它的src属性也是根据条件动态绑定,根据selected的值来选择显示不同的图标路径。<view>{{ item.text }}</view>: 这是一个用来显示选项卡文本内容的view元素,它显示了当前选项卡的文本,文本内容来自于item.text。
编写函数
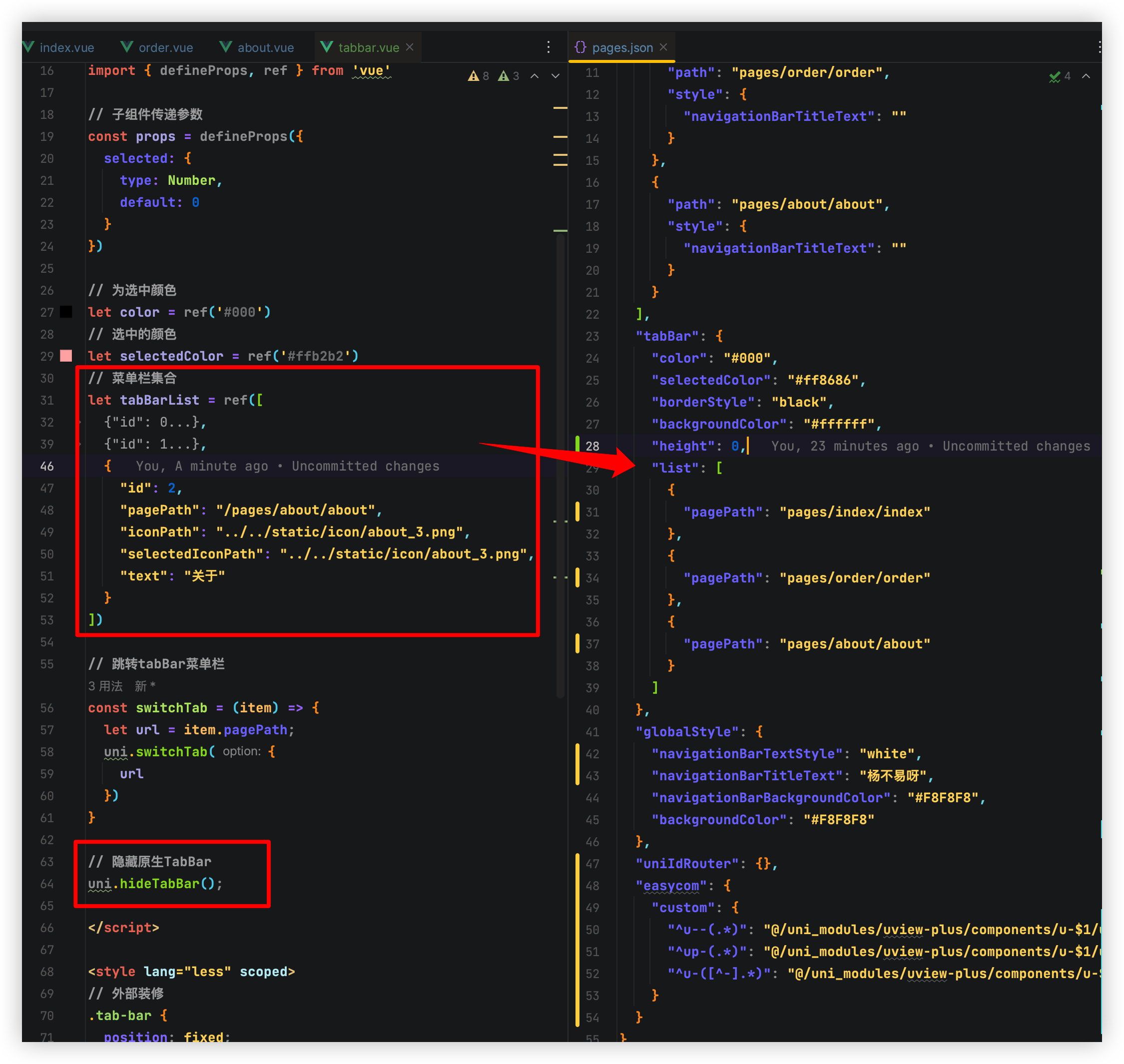
代码当中的 tabBarList 函数要和 pages.json -> tabbar 配置一样哦

<script setup>
import { defineProps, ref } from 'vue'
// 子组件传递参数
const props = defineProps({
selected: {
type: Number,
default: 0
}
})
// 为选中颜色
let color = ref('#000')
// 选中的颜色
let selectedColor = ref('#ffb2b2')
// 菜单栏集合 - 与 pages.json -> tabbar 配置一样
let tabBarList = ref([
{
"id": 0,
"pagePath": "/pages/index/index",
"iconPath": "../../static/icon/icon_2.png",
"selectedIconPath": "../../static/icon/icon_2.png",
"text": "购买课程"
},
{
"id": 1,
"pagePath": "/pages/order/order",
"iconPath": "../../static/icon/gm_1.png",
"selectedIconPath": "../../static/icon/gm_1.png",
"text": "我的订单"
},
{
"id": 2,
"pagePath": "/pages/about/about",
"iconPath": "../../static/icon/about_3.png",
"selectedIconPath": "../../static/icon/about_3.png",
"text": "关于"
}
])
// 跳转tabBar菜单栏
const switchTab = (item) => {
let url = item.pagePath;
uni.switchTab({
url
})
}
</script>
自定义TabBar样式
<style lang="less" scoped>
// 外部装修
.tab-bar {
position: fixed;
bottom: 25rpx;
left: 15rpx;
right: 15rpx;
height: 100rpx;
background: white;
padding: 20rpx;
border-radius: 30rpx;
display: flex;
justify-content: center;
align-items: center;
box-shadow: 0 4px 15px rgba(165, 168, 171, 0.83) !important;
// 当前点击的
.currentTar {
border-radius: 15rpx;
box-shadow: 0 0 15px #D7D7D7FF !important;
transition: all 0.5s ease-in-out;
}
// 给每个 item 设置样式
.tab-bar-item {
//flex: 0.5;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
width: 150rpx;
padding: 15rpx;
background-color: transparent;
transition: all 0.5s ease-in-out;
margin: auto;
// 限制每个icon的大小
.tab_img {
width: 37rpx;
height: 41rpx;
}
// 限制文字大小
.tab_text {
font-size: 20rpx;
margin-top: 9rpx;
flex: 1;
}
}
}
</style>
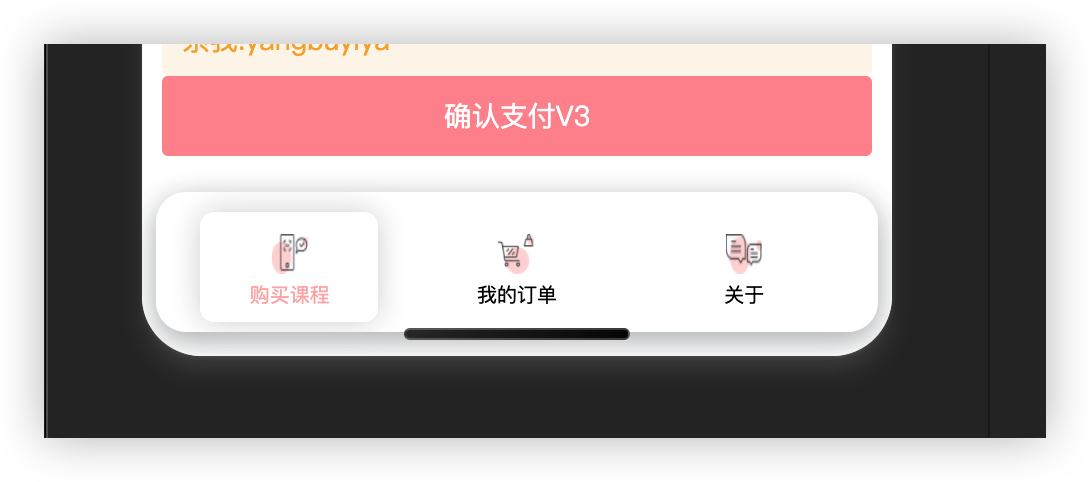
测试
我们自定义的效果出来了但是下面是什么鬼…

可以看到我们下面也有一个菜单栏是 tabbar 配置产生出来的,我们前面不是说了隐藏吗?
修改函数新增隐藏tabbar代码
// 隐藏原生TabBar
uni.hideTabBar();



最后
本期结束咱们下次再见👋~
🌊 关注我不迷路,如果本篇文章对你有所帮助,或者你有什么疑问,欢迎在评论区留言,我一般看到都会回复的。大家点赞支持一下哟~ 💗
- 点赞
- 收藏
- 关注作者


评论(0)