H5+CSS3+JS逆向前置——5、DIV+CSS百分比布局
H5+CSS3+JS逆向前置——5、DIV+CSS百分比布局
HTML概述
HTML,全称超文本标记语言(Hypertext Markup Language),是一种用于创建网页的标准标记语言。HTML为网页提供了一种结构性的标记方式,使得浏览器可以正确地解析和显示网页内容。
HTML的主要元素包括:
元素:包括段落、标题、链接、图像、列表等等。HTML为这些元素提供了特定的标签,如<p>、<a>、<img>、<ul>、<li>等。
属性:这些是HTML元素中可以包含的额外信息,如链接的href属性,图像的src和alt属性等。
样式CSS:HTML5引入了内联样式(通过HTML元素直接包含的样式)和外部样式表(通过CSS文件定义的样式)两种方式来控制网页的外观和格式。
脚本JavaScript:HTML5支持通过JavaScript嵌入到网页中,使得网页可以具有交互性。
HTML文档的基本结构通常包括一个<!DOCTYPE html>声明,一个<html>元素,以及若干个<head>和<body>元素。其中,<body>元素包含了网页的所有内容,如文本、图片、视频、音频、链接等等。
HTML是一种基础且重要的技术,它为创建网页提供了基础结构和框架,使得我们可以添加样式、脚本和内容。然而,仅仅使用HTML可能无法创建出具有复杂交互性和动态内容的网站,因此通常还需要配合CSS(用于样式设计)和JavaScript(用于添加交互性)的使用。
开发工具:Visual Studio Code
运行插件:Preview on Web Server
正文——百分比布局
css代码需要单独写一个base.css用来给予div的比例。
布局需求
top:头部菜单,gray灰色,宽度100%列宽,高度(5vh)
banner_text:横幅文字,skyblue天蓝色,左右1/12留白,正文10/12列宽,高度(10vh)
banner_img:横幅图片,浅蓝色lightblue,左右1/12留白,正文10/12列宽,高度(50vh)
list_info:信息列表,浅粉色lightpink,左右1/12留白,正文10/12列宽,高度(30vh)
footer:网站备案信息,黑色black,左右1/12留白,正文10/12列宽,高度(5vh)
布局源码
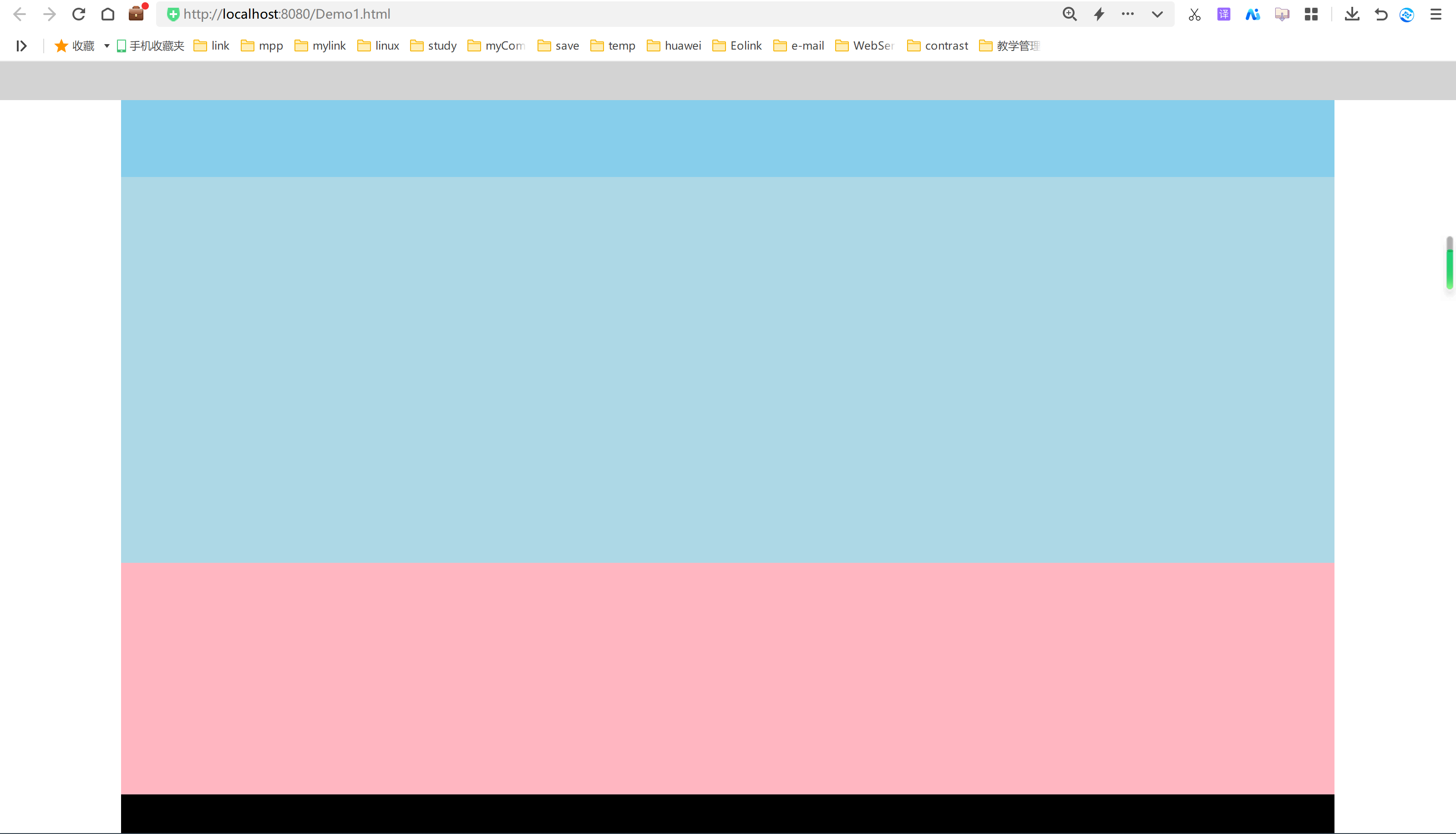
实际布局效果
整个布局内容为body内容的100%,根据提议需求所创建。
添加基础文字
基础文字效果
百分比布局总结
百分比布局相当于flax布局,css flex布局,我个人不太喜欢flex布局,因为它的属性并不是很好用,还是自己写的最靠谱,但是如果是bootstrap布局还是可以使用的,用着也挺方便,我们看看flex涉及到的属性:
- flex-direction: 这个属性定义了 flex 容器中项目在主轴上的方向。它可以是从左到右(row)或从右到左(column)。
- flex-wrap: 这个属性定义了 flex 项目的换行方式。如果 flex-wrap 设置为 nowrap,项目将在一行内排列,直到空间耗尽时才会换行。如果 flex-wrap 设置为 wrap 或 wrap-reverse,项目将在新的一行开始,如果需要的话。
- flex-flow: 这个属性是 flex-direction 和 flex-wrap 的简写形式,用于同时设置主轴方向和换行方式。
- justify-content: 这个属性定义了 flex 容器中主轴上的项目对齐方式。它可以对齐单个项目或者对齐一行项目。
- align-items: 这个属性定义了 flex 项目在交叉轴上的对齐方式。align-items 会考虑项目的长度和容器的空间。
- align-content: 这个属性用于在一行多项目的情况下,定义项目在交叉轴上的对齐方式。它通常与 flex-flow 或 align-items 一起使用。这些属性都是 CSS Flexbox 布局模型的一部分,用于控制项目在容器中的排列方式。
有喜欢的可以自行获取,但个人建议使用bootstrap的更方便。
- 点赞
- 收藏
- 关注作者





评论(0)