Python之JavaScript逆向系列——2、F12开发者工具
Python之JavaScript逆向系列——2、F12开发者工具
前言
大家好,本系列文章主要为大家提供的价值方向是网络信息获取,自动化的提取、收集、下载和记录互联网上的信息,加之自身分析,可以让价值最大化。整个内容中不会涉及到过为敏感的内容。
在这个AI+云计算+大数据时代,我们眼睛所看到的百分之九十的数据都是通过页面呈现出现的,不论是PC端、网页端还是移动端,数据渲染还是基于HTML+JavaScript进行的,而大多数的数据都是通过request请求后台API接口动态渲染的。而想成功的请求成功互联网上的开放/公开接口,必须知道它的【URL】、【Headers】、【Params】、【Body】等数据是如何生成的。我们需要了解浏览器开发者工具的功能,入门JS逆向,入门后还需要掌握例如如何【反编译js混淆】等内容,为了避免封本机IP,还需要对每次访问的IP进行代理,当我们拥有了JS逆向的能力后,根据JS所返回的动态请求参数信息便可以进行Python的具体信息获取操作,需要的知识点非常的多,故而本系列文章理论+实践会达到上百篇的文章,这篇文章是总篇,为了方便大家来直接查找所有知识点,建议之间关注收藏本篇,期望能给大家带来更高的价值。
环境准备
系统环境:win11
开发工具:
IP代理:
api工具:
数据库:MySQL5.7.32——阿里云RDS数据库
主要python库:requests、PyExecJS、parsel
正文
F12开发者工具学习路径
要学习F12开发者工具,可以遵循以下学习路径:
基础知识:了解HTML、CSS和JavaScript等前端基础知识,这些是F12开发者工具的核心工具之一。
浏览器的开发工具:打开浏览器并熟悉浏览器的开发者工具面板,如控制台、元素查看器、网络面板、源代码查看器等。这需要一些时间来熟悉每个面板的功能和用途。
了解DOM操作:学习如何使用F12开发者工具中的DOM操作工具,例如更改样式、插入/删除元素等。这需要对HTML、CSS和JavaScript有深入的理解。
了解网络工具:学习如何使用F12开发者工具中的网络工具来跟踪和调试网页的性能问题,如延迟加载、资源优化等。
探索其他工具和功能:F12开发者工具中还有其他许多有用的工具和功能,例如性能分析工具、网络请求分析器、存储查看器等。通过探索这些工具,可以更好地了解如何使用F12开发者工具进行网页开发和调试。
实践操作:通过实践操作来掌握F12开发者工具的使用技巧和方法。可以尝试修复一些常见的网页错误,并使用F12开发者工具来分析和调试问题。
阅读文档和教程:阅读F12开发者工具的官方文档和教程,以获取更多关于该工具的信息和技巧。
总之,学习F12开发者工具需要一定的前端知识和技能,同时需要不断实践和探索该工具的各种功能和技巧。建议从基础开始,逐步深入了解该工具的使用方法和技巧。
F12开发者工具学习——基础知识
了解HTML、CSS和JavaScript等前端基础知识。
其实这里相关的东西就比较多了,应该单独的写文章来讲解,我之前还怎没写过这类文章,所以需要单独写一遍,大概需要花7~10篇文章来说明。我会单独备注一下,为JavaScript准备的HTML文章。
地址:
浏览器的开发工具
浏览的开发者器工具,按F12呼叫出来,呼叫出来可以看到有元素、控制台、源代码、网络这前四个菜单功能。
浏览器的开发工具——元素
浏览器的开发工具——元素主要作用是用于检查和查看网页元素的HTML和CSS代码,以帮助开发者识别网页布局和交互设计的问题。通过浏览器中的元素检查功能,开发者可以轻松地查看网页元素的结构、样式和交互效果,以及查看页面中不同元素之间的关系和层次结构。这有助于开发者进行网页元素的调试、优化和修改,以达到修复错误、改进用户体验和提高网站性能的目的。
具体来说,元素检查工具通常提供以下功能:
元素选择器:开发者可以使用元素选择器来定位和查看特定的网页元素。
样式查看:开发者可以查看选定元素的CSS样式,包括字体、颜色、大小、位置等。
交互检查:开发者可以使用元素检查工具来模拟用户行为,例如点击、滚动等,以查看网页在不同场景下的交互效果。
调试和优化:通过元素检查工具,开发者可以更容易地识别和修复页面布局和交互问题,提高网站的加载速度和用户体验。
因此,元素检查工具是开发者在开发过程中不可或缺的工具之一,可以帮助他们更高效地调试和优化网页设计。
浏览器的开发工具——控制台
浏览器的开发工具——控制台主要作用是提供开发者一个可以进行调试、输出日志、查看运行时信息的环境。它通常包括以下几种主要功能:
变量查看和调试:开发者可以在控制台查看当前页面或当前脚本中的变量值,这对于调试和理解代码的运行状态非常有帮助。
输出日志:开发者可以在控制台输出调试信息,这对于追踪代码的执行流程和了解代码的行为非常有用。
运行时检查:控制台可以提供一些运行时的检查功能,例如检查函数的参数、调用栈、内存使用情况等,帮助开发者了解和理解代码的运行状态。
错误报告和修复:如果代码在运行时出现错误,控制台通常会提供错误信息,帮助开发者找到和修复问题。
性能分析:控制台有时会提供性能分析工具,帮助开发者了解和优化代码的性能。
总的来说,浏览器控制台是开发者在开发过程中非常有用的工具,它可以帮助开发者快速定位和解决问题,提高开发效率。
浏览器的开发工具——源代码
浏览器的开发工具——源代码主要作用是:
了解浏览器的工作原理:通过查看源代码,可以深入了解浏览器如何解析和呈现网页内容,以及如何与服务器交互等底层机制。
修改和定制浏览器功能:开发者可以根据需要对源代码进行修改,以实现特定的功能或优化浏览器的性能。
跟踪和调试:源代码中通常包含调试信息,可以帮助开发者在开发过程中跟踪和修复代码中的错误。
扩展浏览器功能:许多浏览器允许开发者通过编写插件或扩展程序来扩展浏览器的功能。这些插件或扩展程序的源代码也是公开的,允许开发者查看和修改代码以实现所需的功能。
参与社区和分享:浏览器的源代码通常由一个庞大的开发者社区维护和改进。通过查看源代码,开发者可以了解社区的最新动态和技术趋势,并与其他开发者分享自己的经验和技巧。
总之,浏览器的源代码是开发者进行开发和调试的重要工具,可以帮助他们深入了解浏览器的工作原理,并参与社区和分享。
可以进行debug操作。
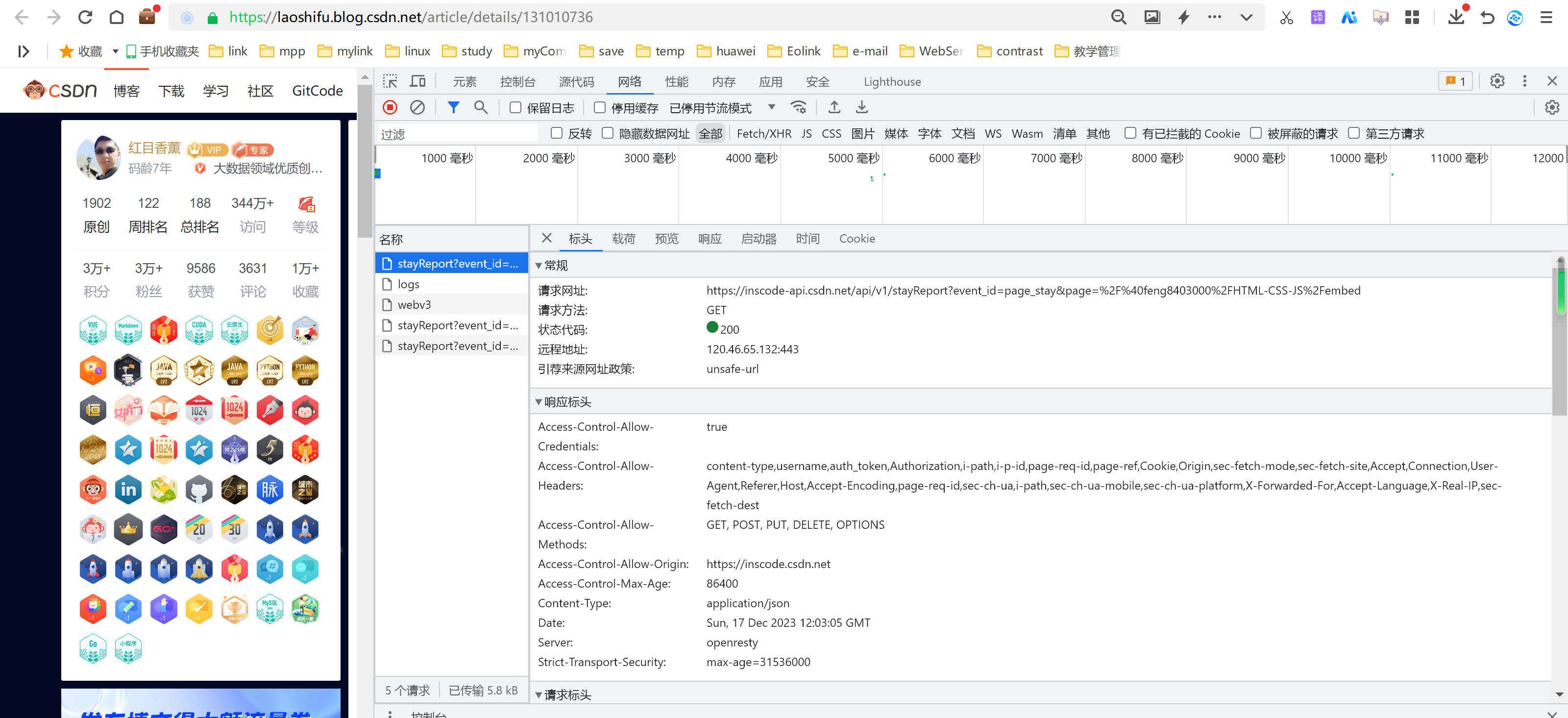
浏览器的开发工具——网络
浏览器的开发工具——网络的主要作用是提供一种方便、快捷的方式来访问和传输网页数据。具体来说,网络工具的主要功能包括:
加载和查看网页内容:开发者可以使用网络工具加载和查看网页内容,包括HTML、CSS、JavaScript等代码以及图片、视频等媒体资源。
调试和测试:网络工具提供了调试和测试功能,可以帮助开发者检查代码错误、验证网页功能和性能。
抓包和网络分析:网络工具通常具有抓包和网络分析功能,可以帮助开发者分析网络请求和响应,了解网页与服务器之间的交互过程,从而更好地理解网页的运行机制。
性能优化:网络工具可以帮助开发者优化网页性能,例如通过监测和分析网络请求的数量和大小,以及浏览器的加载速度,来发现潜在的性能问题并采取相应的优化措施。
集成开发环境(IDE)工具:一些网络工具还与集成开发环境(IDE)集成,提供更丰富的开发功能,如代码编辑、自动完成、调试器等,方便开发者进行网页开发和调试。
总之,浏览器开发工具的网络功能为开发者提供了强大的支持和便利,帮助他们更高效地开发和测试网页,同时也有助于提高网页的性能和用户体验。
需要JS逆向的位置示例
可以看到以下用浏览器工具看到的显示文字,正常的我们看页面没有问题,获取HTML网页的时候发现都是乱码,也就是我们没有这个字体,需要反向找到字体,匹配字体后才能正常显示。这也就是我们要学习的内容之一了。
- 点赞
- 收藏
- 关注作者









评论(0)