H5+CSS3+JS逆向前置——HTML2、table表格标签
H5+CSS3+JS逆向前置——HTML2、table表格标签
HTML概述
HTML,全称超文本标记语言(Hypertext Markup Language),是一种用于创建网页的标准标记语言。HTML为网页提供了一种结构性的标记方式,使得浏览器可以正确地解析和显示网页内容。
HTML的主要元素包括:
元素:包括段落、标题、链接、图像、列表等等。HTML为这些元素提供了特定的标签,如<p>、<a>、<img>、<ul>、<li>等。
属性:这些是HTML元素中可以包含的额外信息,如链接的href属性,图像的src和alt属性等。
样式CSS:HTML5引入了内联样式(通过HTML元素直接包含的样式)和外部样式表(通过CSS文件定义的样式)两种方式来控制网页的外观和格式。
脚本JavaScript:HTML5支持通过JavaScript嵌入到网页中,使得网页可以具有交互性。
HTML文档的基本结构通常包括一个<!DOCTYPE html>声明,一个<html>元素,以及若干个<head>和<body>元素。其中,<body>元素包含了网页的所有内容,如文本、图片、视频、音频、链接等等。
HTML是一种基础且重要的技术,它为创建网页提供了基础结构和框架,使得我们可以添加样式、脚本和内容。然而,仅仅使用HTML可能无法创建出具有复杂交互性和动态内容的网站,因此通常还需要配合CSS(用于样式设计)和JavaScript(用于添加交互性)的使用。
开发工具:Visual Studio Code
运行插件:Preview on Web Server
正文——table标签
这个示例中,<table>标签用于创建一个表格。border="1"属性用于添加表格边框。<thead>和<tbody>标签分别表示表格的表头和表格内容部分。<tr>标签表示表格行,<th>标签用于定义表头单元格,其中th是"table header"的缩写。<td>标签用于定义表格数据单元格。在示例中,我们创建了三行数据,每行包含姓名、年龄和性别三个字段。
你可以根据需要修改这个示例,添加更多的行和字段,或者使用CSS样式来美化表格。希望这个示例对你有所帮助!
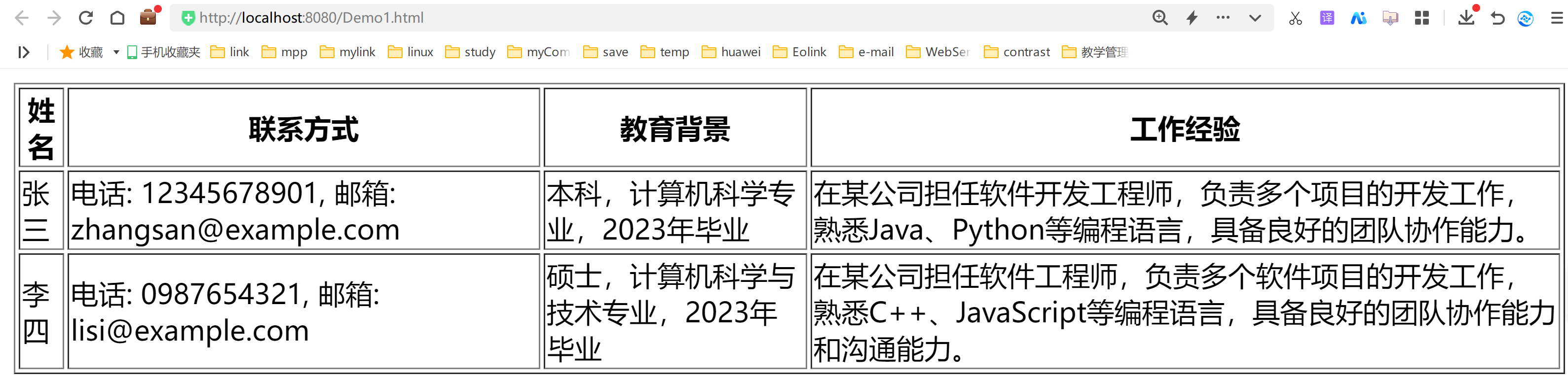
示例1:
示例2:
<table> 标签在 Web 前端中主要用于创建 HTML 表格。表格是一种常用的数据展示方式,它们通常用于展示结构化数据,如销售数据、统计数据等。
<table> 标签的一些主要作用:
数据展示:表格是最基本的、最直观的数据展示方式之一。它们可以帮助用户理解数据的结构和关系。
表格布局:<table> 标签允许你创建二维表格,即行和列。这使得你可以精确地控制表格的布局和样式。
表格排序:某些浏览器允许你通过点击表头来对表格进行排序。这使得表格非常适合用于显示具有排序需求的数据。
交互性:一些现代的 Web 开发框架(如 React 或 Vue)提供了对表格的更高级别的控制,包括添加交互性(如点击单元格以展开/折叠内容)和动态更新表格内容。
数据统计和可视化:表格经常被用于数据统计和可视化,尤其是在数据分析和科学研究中。
然而,需要注意的是,虽然 <table> 标签在某些情况下仍然有用,但它们在现代 Web 开发中已经不再被视为最佳实践。这是因为它们在响应式设计和移动设备上的显示效果不佳,而且使用 CSS 和 JavaScript 可以更容易地创建更复杂的数据展示和交互效果。因此,许多现代 Web 开发人员现在更倾向于使用更灵活的布局技术(如 Flexbox 或 Grid)和数据可视化库(如 D3.js 或 Chart.js)来替代传统的 <table> 表格。
- 点赞
- 收藏
- 关注作者





评论(0)