【愚公系列】2023年11月 GDI+绘图专题 GraphicsPath
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,阿里云专家博主,腾讯云优秀博主,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
GraphicsPath类是在WinForm中用于绘制自定义形状的类,它表示由一系列路径段和连接线段组成的形状。
GraphicsPath类可以用于创建和编辑几何路径,以便在图形设备上渲染复杂的形状。 GraphicsPath类提供了一系列方法,如AddLine、AddRectangle、AddEllipse等,用于向路径中添加线段、矩形、椭圆等几何形状。
GraphicsPath类还可以进行路径操作,如平移、旋转、缩放、联合、剪切、差异等,以创建更复杂的形状。例如,应用一个旋转变换可以在GraphicsPath中旋转图形,而将一个路径添加到另一个路径可以将两个形状组合成更复杂的形状。
GraphicsPath类可以用于绘制线条、多边形、曲线和文本等复杂形状,使得在WinForm应用程序中实现高级绘图功能变得更为容易。
🚀一、GraphicsPath
🔎1.属性
🦋1.1 FillMode属性
FillMode属性指定如何填充GraphicsPath对象的内部区域。它的值是FillMode枚举类型之一:Alternate和Winding。
- Alternate表示交替填充图形内部的每个区域。具体来说,它会跳过每隔图形内部有一个交叉点时的绘制。这意味着如果两个区域重叠,则只绘制其中一个区域。
- Winding表示按照顺时针或逆时针方向绘制GraphicsPath对象内部区域。如果两个区域重叠,则会绘制交叉区域的顶点。
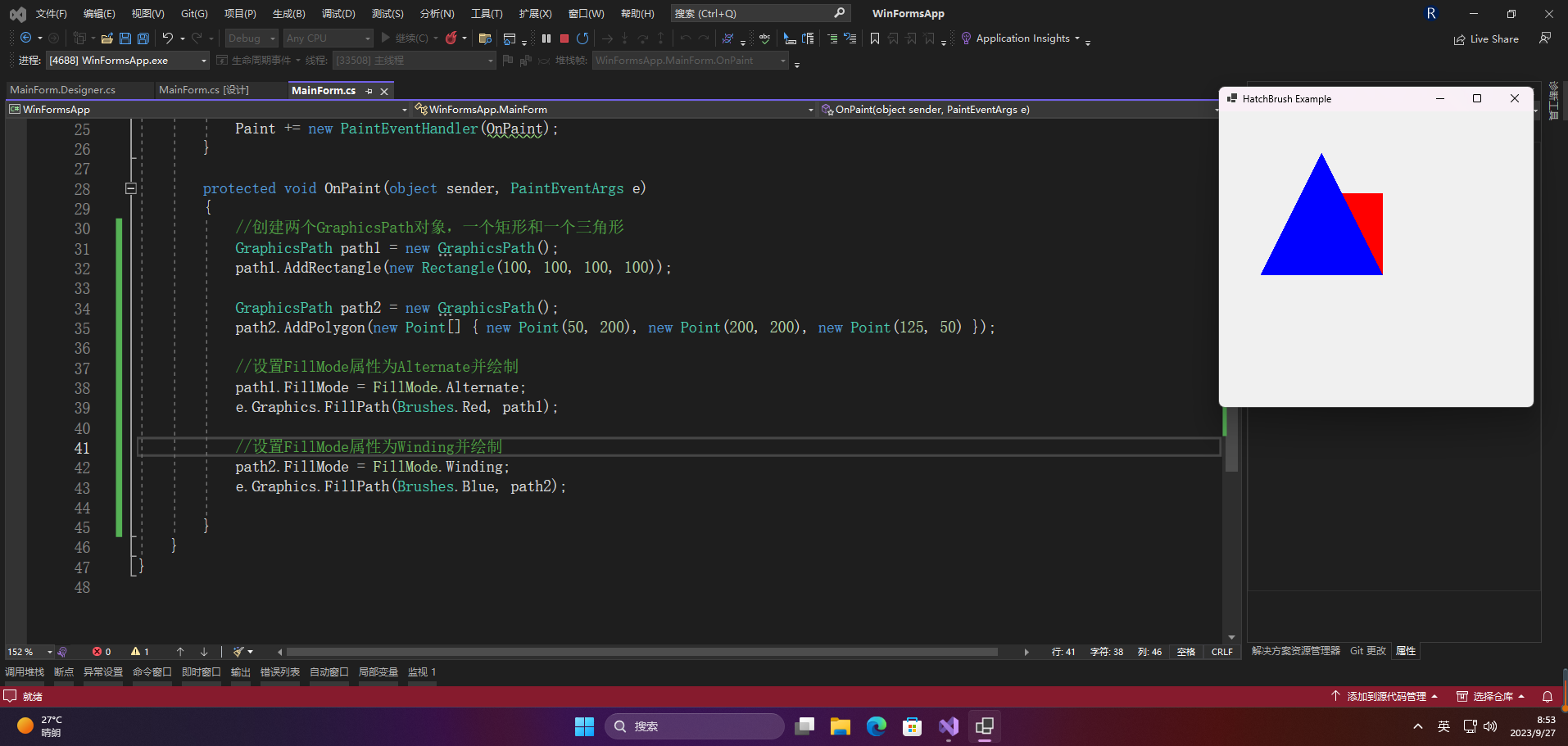
以下是使用FillMode属性绘制两个图形的示例:
//创建两个GraphicsPath对象,一个矩形和一个三角形
GraphicsPath path1 = new GraphicsPath();
path1.AddRectangle(new Rectangle(100, 100, 100, 100));
GraphicsPath path2 = new GraphicsPath();
path2.AddPolygon(new Point[] { new Point(50, 200), new Point(200, 200), new Point(125, 50) });
//设置FillMode属性为Alternate并绘制
path1.FillMode = FillMode.Alternate;
e.Graphics.FillPath(Brushes.Red, path1);
//设置FillMode属性为Winding并绘制
path2.FillMode = FillMode.Winding;
e.Graphics.FillPath(Brushes.Blue, path2);

🦋1.2 PathData属性
PathData属性返回一个PathData对象,该对象包含了GraphicsPath对象的几何形状数据。具体来说,PathData对象包含了一个PathPoints数组和一个PathTypes数组,分别用于存储路径的顶点和线段类型。
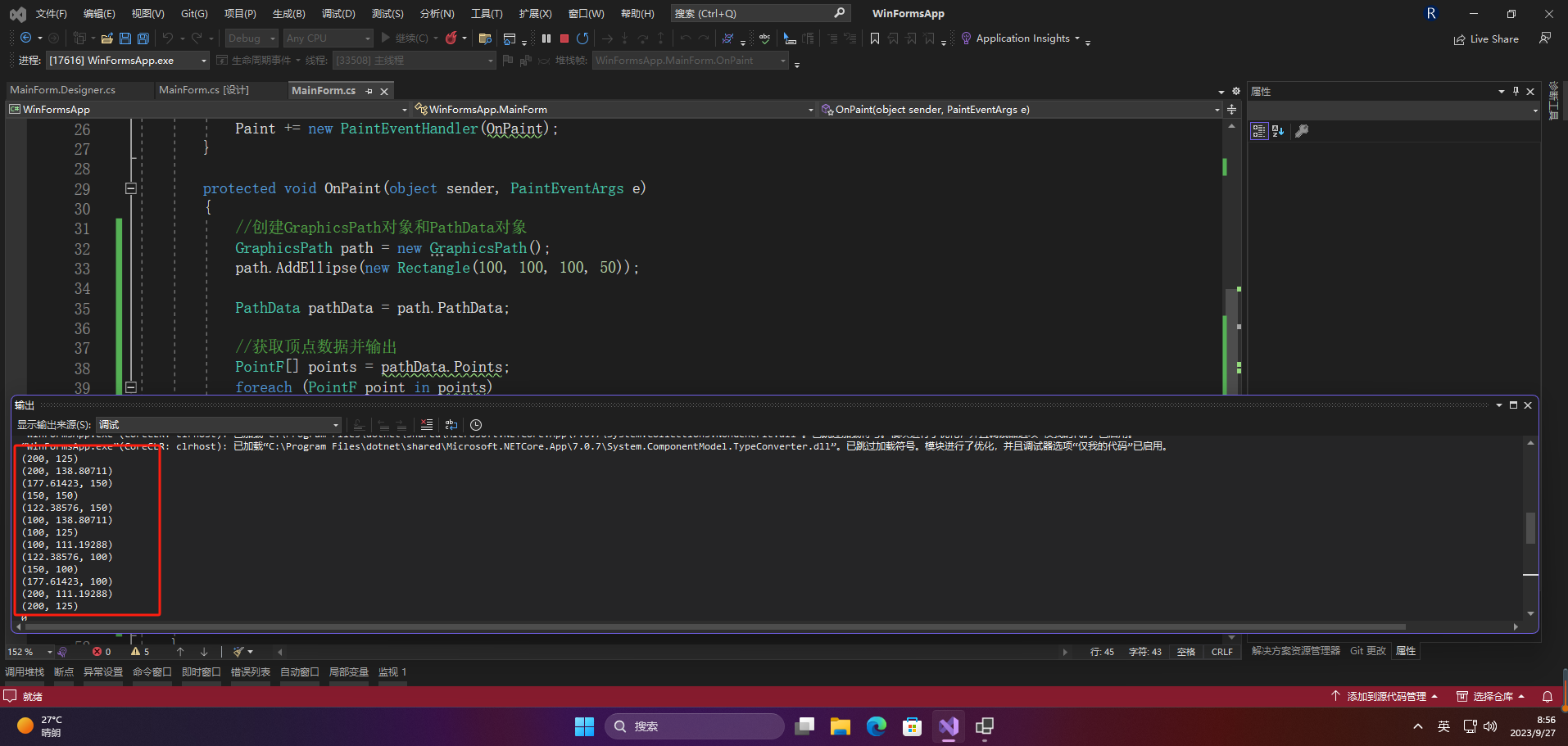
以下是路径数据的示例:
//创建GraphicsPath对象和PathData对象
GraphicsPath path = new GraphicsPath();
path.AddEllipse(new Rectangle(100, 100, 100, 50));
PathData pathData = path.PathData;
//获取顶点数据并输出
PointF[] points = pathData.Points;
foreach (PointF point in points)
{
Console.WriteLine("({0}, {1})", point.X, point.Y);
}
//获取线段类型数据并输出
byte[] types = pathData.Types;
foreach (byte type in types)
{
Console.WriteLine(type);
}

🦋1.3 PathPoints属性
PathPoints属性是一个PointF数组,用于获取或设置GraphicsPath对象的所有顶点。这可以用于修改或者处理路径的顶点数据。
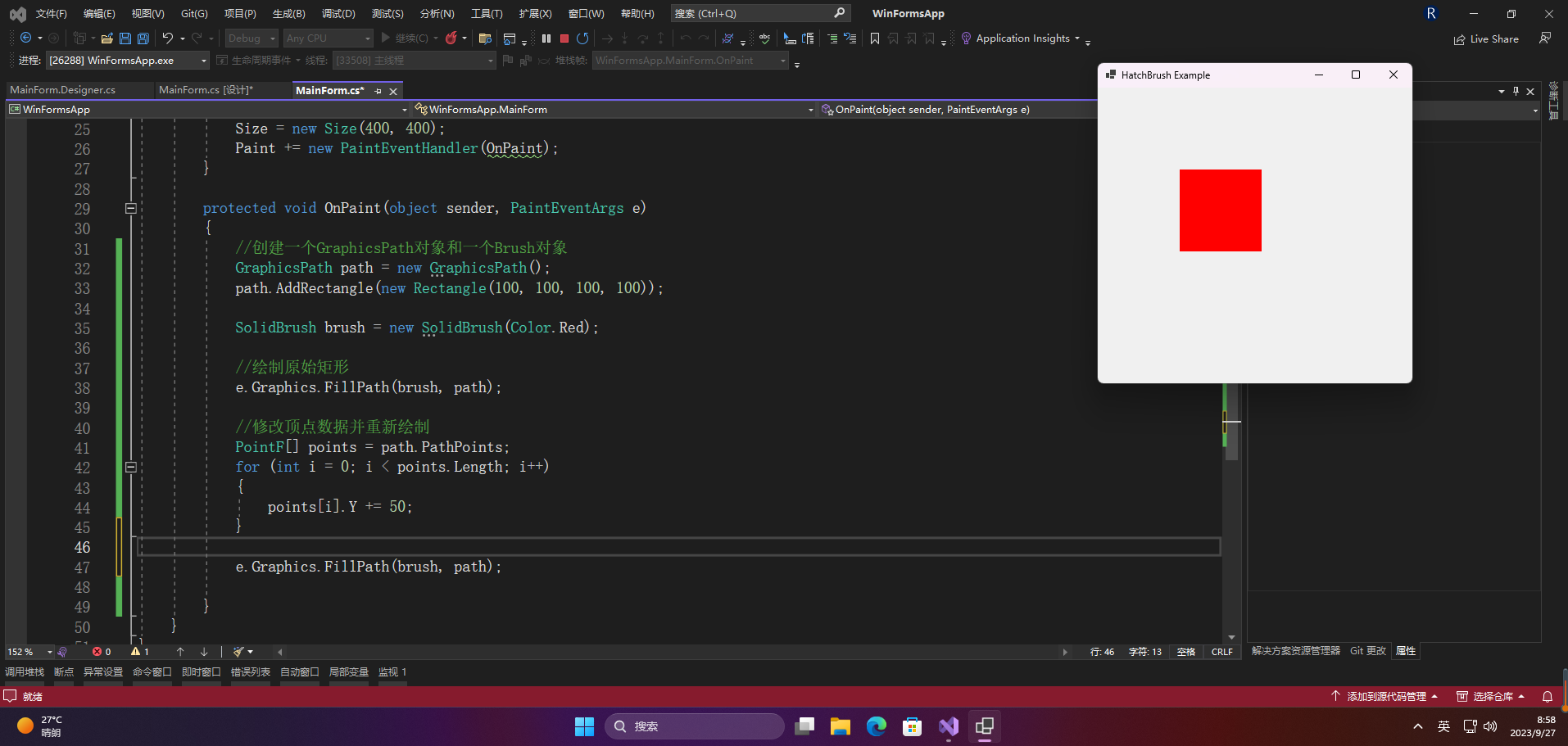
以下是修改顶点数据并重新绘制GraphicsPath对象的示例:
//创建一个GraphicsPath对象和一个Brush对象
GraphicsPath path = new GraphicsPath();
path.AddRectangle(new Rectangle(100, 100, 100, 100));
SolidBrush brush = new SolidBrush(Color.Red);
//绘制原始矩形
e.Graphics.FillPath(brush, path);
//修改顶点数据并重新绘制
PointF[] points = path.PathPoints;
for (int i = 0; i < points.Length; i++)
{
points[i].Y += 50;
}
e.Graphics.FillPath(brush, path);

🦋1.4 PathTypes属性
PathTypes属性是一个byte数组,用于获取或设置GraphicsPath对象的所有线段类型。线段类型可以是线段、曲线、角等等。
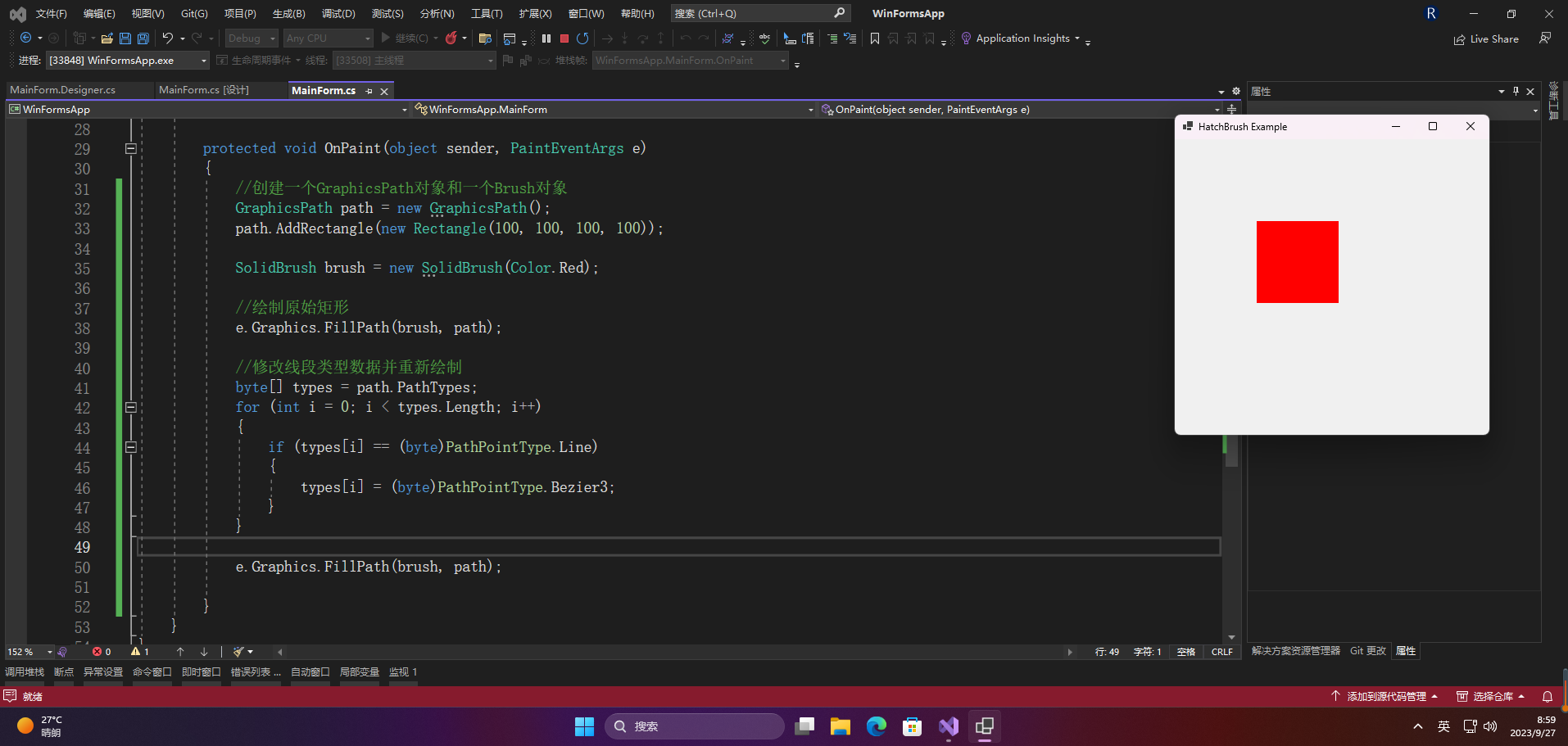
以下是修改线段类型数据并重新绘制GraphicsPath对象的示例:
//创建一个GraphicsPath对象和一个Brush对象
GraphicsPath path = new GraphicsPath();
path.AddRectangle(new Rectangle(100, 100, 100, 100));
SolidBrush brush = new SolidBrush(Color.Red);
//绘制原始矩形
e.Graphics.FillPath(brush, path);
//修改线段类型数据并重新绘制
byte[] types = path.PathTypes;
for (int i = 0; i < types.Length; i++)
{
if (types[i] == (byte)PathPointType.Line)
{
types[i] = (byte)PathPointType.Bezier3;
}
}
e.Graphics.FillPath(brush, path);

FillMode、PathData、PathPoints和PathTypes属性可以用于操作和处理GraphicsPath对象的几何形状数据,从而实现更加复杂的图形绘制和处理。
🔎2.方法
🦋2.1 IsOutlineVisible
IsOutlineVisible是GraphicsPath类的一个方法,用于检查路径是否被指定的画笔和区域所覆盖。
该方法有两个重载:
-
IsOutlineVisible(PointF point, Pen pen):判断指定的点是否在路径的边缘范围内,如果点在路径的边缘范围内,则返回True,否则返回False。 -
IsOutlineVisible(PointF point, Pen pen, Graphics graphics):与第一个重载不同的是,需要传递一个Graphics对象,该对象用于指定路径的坐标系统。
示例代码:
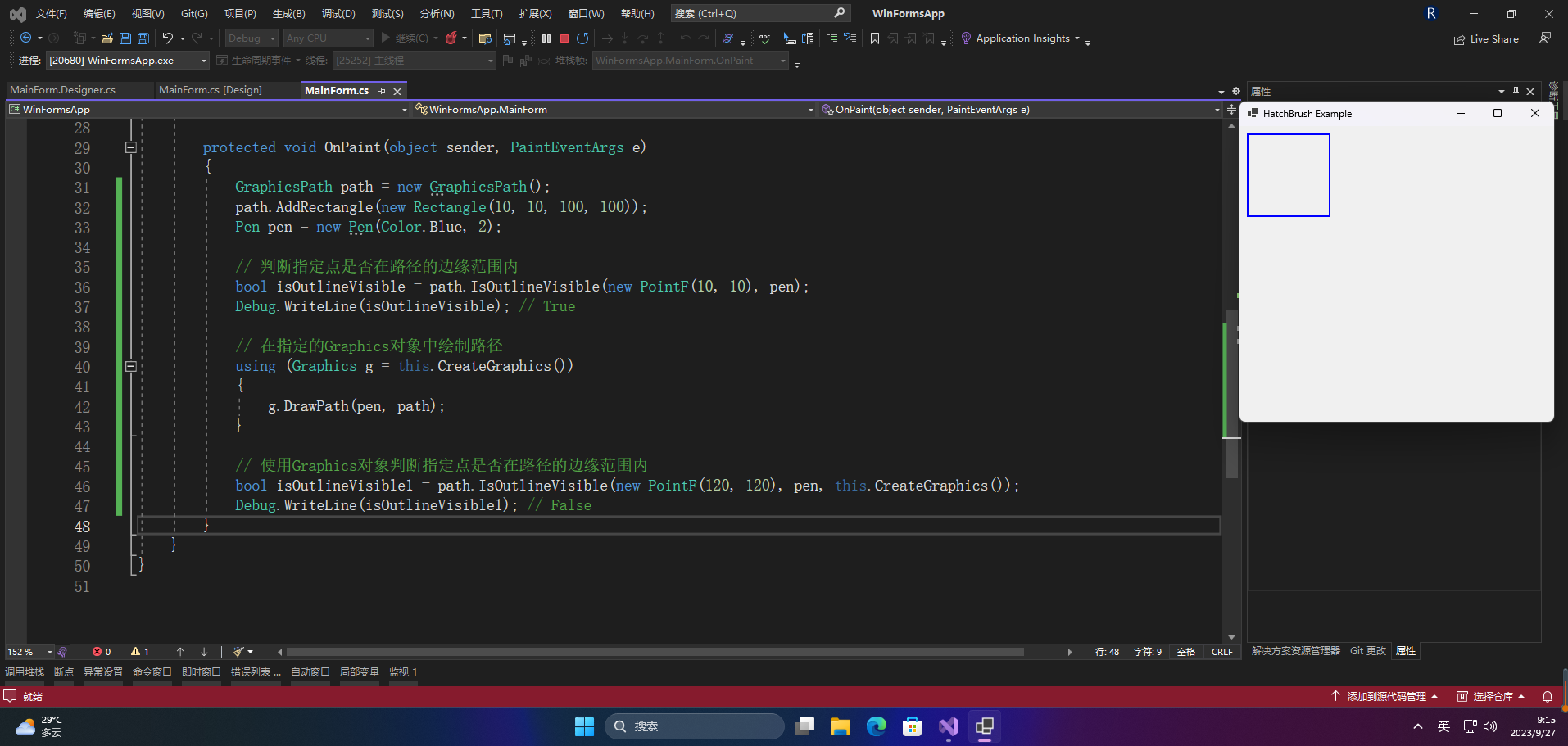
GraphicsPath path = new GraphicsPath();
path.AddRectangle(new Rectangle(10, 10, 100, 100));
Pen pen = new Pen(Color.Blue, 2);
// 判断指定点是否在路径的边缘范围内
bool isOutlineVisible = path.IsOutlineVisible(new PointF(10, 10), pen);
Debug.WriteLine(isOutlineVisible); // True
// 在指定的Graphics对象中绘制路径
using (Graphics g = this.CreateGraphics())
{
g.DrawPath(pen, path);
}
// 使用Graphics对象判断指定点是否在路径的边缘范围内
bool isOutlineVisible1 = path.IsOutlineVisible(new PointF(120, 120), pen, this.CreateGraphics());
Debug.WriteLine(isOutlineVisible1); // False
在上面的代码中,我创建了一个矩形路径,并使用蓝色画笔在窗体中绘制出来。然后,我使用IsOutlineVisible方法检查两个点是否在路径的边缘范围内,并输出结果,其中第一个点在路径的边缘范围内,第二个点不在范围内。
需要注意的是,IsOutlineVisible方法只能检查点是否在路径的边缘范围内,如果需要检查点是否在路径内部,则需要使用IsVisible方法。同时,如果路径中存在多个子路径,则需要使用IsVisible方法的重载版本。

🦋2.2 IsVisible
在使用GraphicsPath的IsVisible方法时,需要提供一个Point对象作为参数,方法会返回一个bool值,表示该点是否在GraphicsPath中可见。
例如,以下代码创建了一个GraphicsPath对象,并使用IsVisible方法检查指定的点是否在路径中可见:
GraphicsPath path = new GraphicsPath();
path.AddEllipse(0, 0, 100, 100);
bool isVisible = path.IsVisible(50, 50);
Debug.WriteLine(isVisible); // true
上述代码会创建一个椭圆形的GraphicsPath对象,并使用IsVisible方法检查指定的点(50,50)是否在路径中可见。
需要注意的是,IsVisible方法是针对路径的形状进行判断的,而不是路径的颜色或填充。如果路径已经被填充了,那么仍然可以使用IsVisible方法来判断填充区域的可见性。
🦋2.3 StartFigure
在使用GraphicsPath绘制图形时,StartFigure方法用于开始一个新的图形子路径。这个方法在绘制多个图形时非常有用,因为它可以帮助我们创建独立的图形,而不会互相影响。
例如,如果我们要绘制一个由两个矩形组成的图形,我们可以使用以下代码:
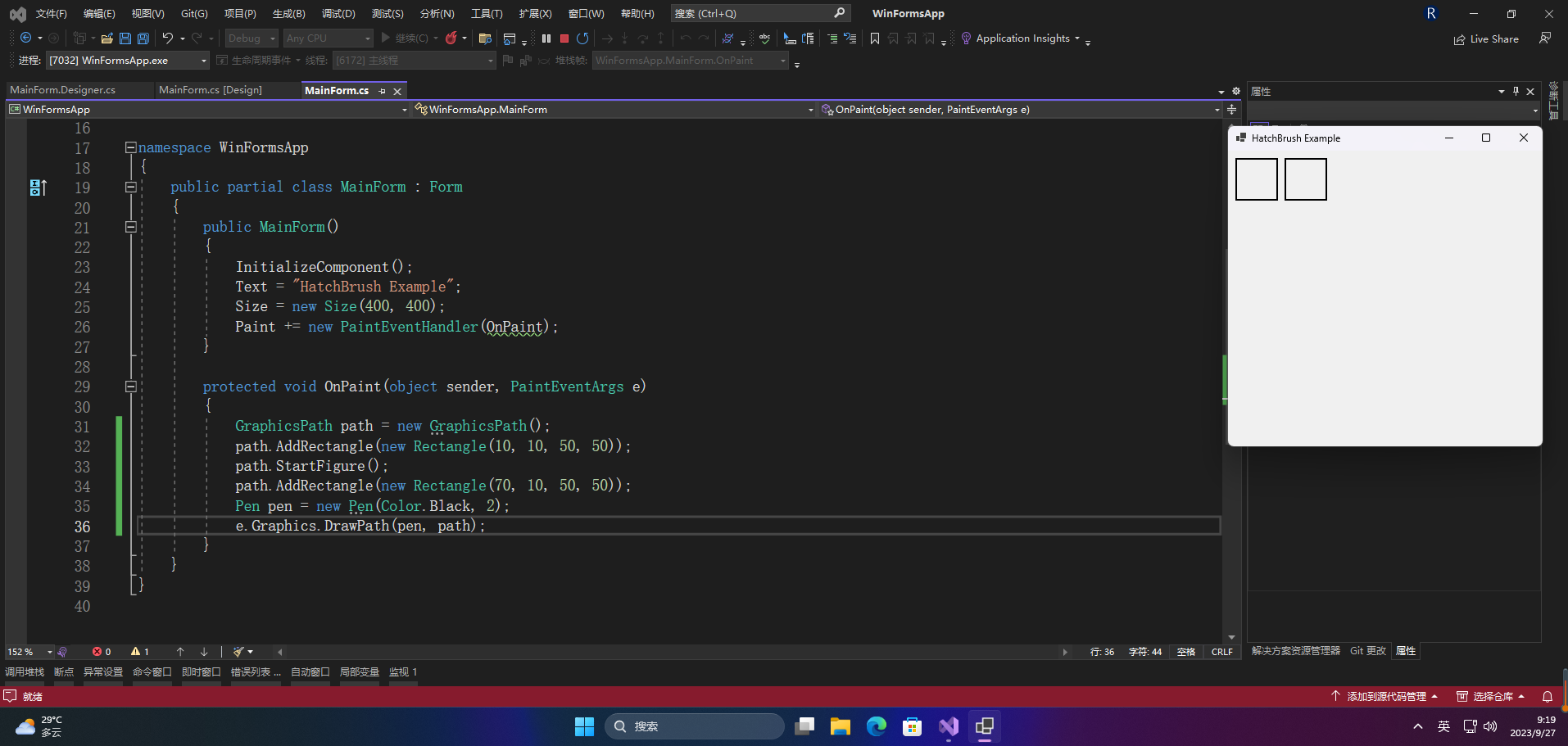
GraphicsPath path = new GraphicsPath();
path.AddRectangle(new Rectangle(10, 10, 50, 50));
path.StartFigure();
path.AddRectangle(new Rectangle(70, 10, 50, 50));
Pen pen = new Pen(Color.Black, 2);
e.Graphics.DrawPath(pen, path);

在上面的代码中,我们首先创建了一个GraphicsPath对象,并使用AddRectangle方法添加了第一个矩形,然后调用StartFigure方法开始一个新的图形子路径,最后再添加第二个矩形。这样,我们就创建了两个独立的矩形,它们不会相互连接。
另外,StartFigure方法还可以用于创建空的图形子路径,如下所示:
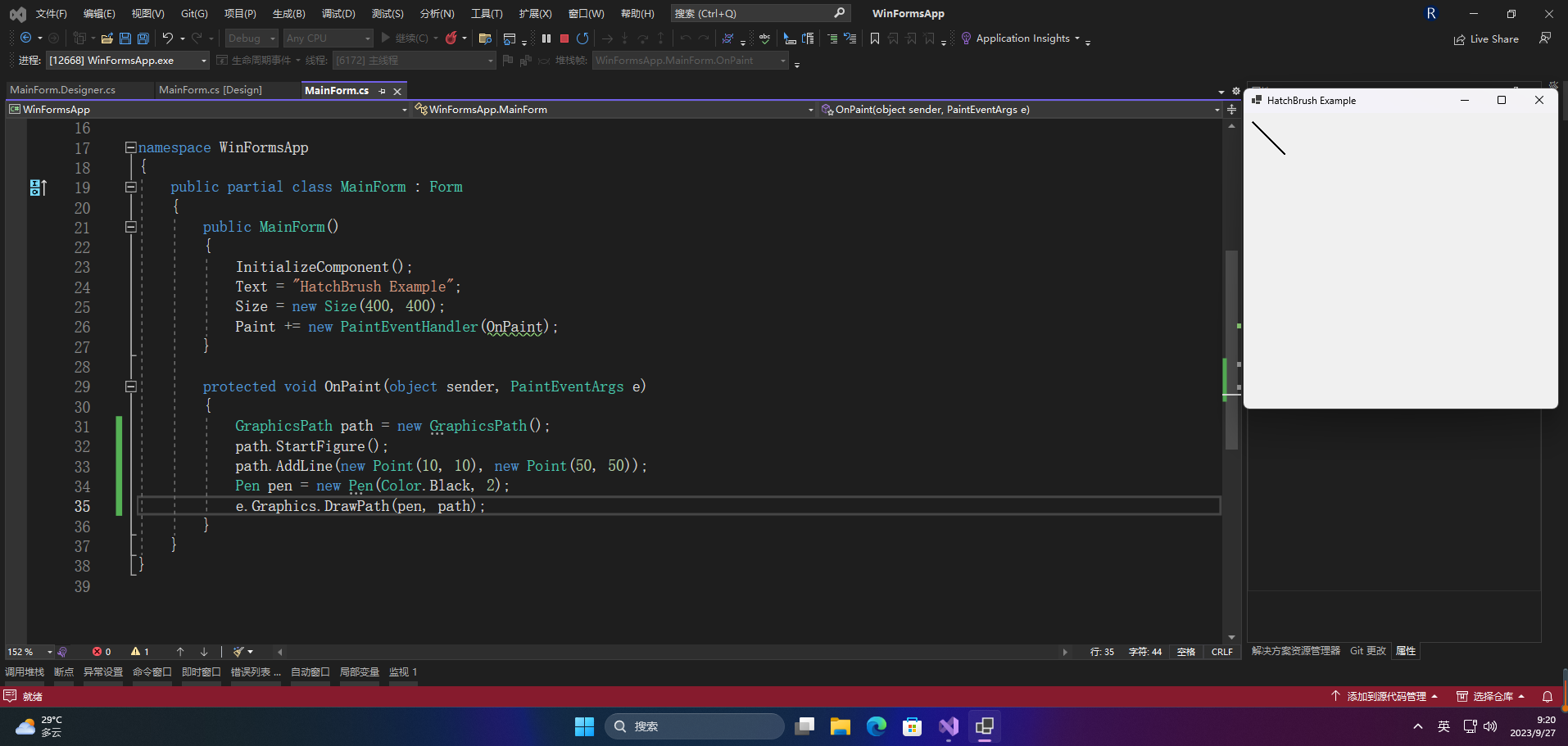
GraphicsPath path = new GraphicsPath();
path.StartFigure();
path.AddLine(new Point(10, 10), new Point(50, 50));
Pen pen = new Pen(Color.Black, 2);
e.Graphics.DrawPath(pen, path);

在上面的代码中,我们创建了一个空的图形子路径,并使用AddLine方法添加了一条线段。这种方法可以让我们在不同的位置创建不同的图形,而不会互相干扰。
🦋2.4 CloseFigure
GraphicsPath是一个用于创建和管理图形路径的类,它允许您定义一个形状并在其中添加线条、曲线和其他图形元素。
CloseFigure是GraphicsPath中的一个方法,它可用于将当前路径的最后一个点与路径的起始点连接起来,形成一个封闭的形状。当您需要创建具有填充和边框的封闭形状时,CloseFigure非常有用。
下面是一个示例,展示了如何使用CloseFigure来创建一个简单的封闭路径:
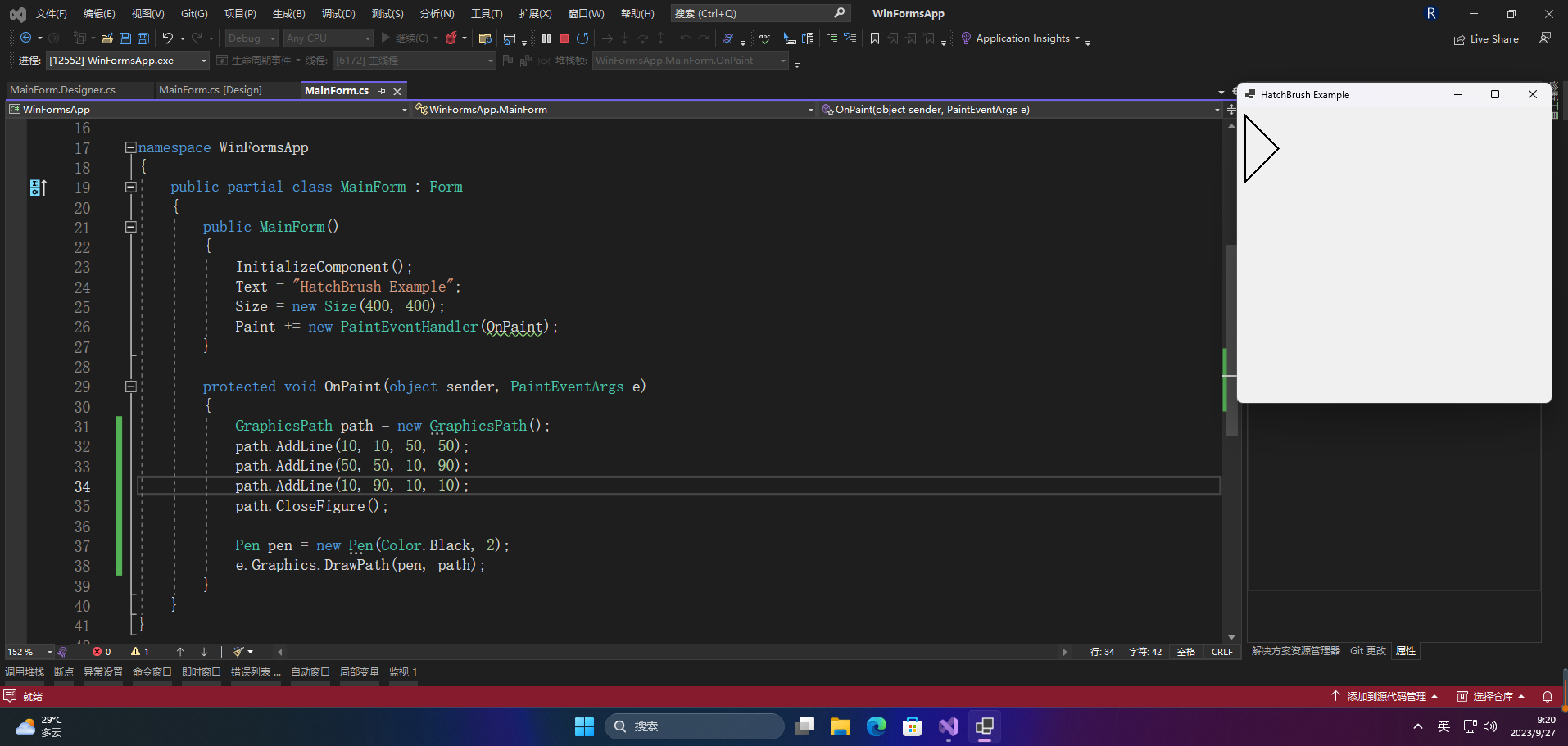
GraphicsPath path = new GraphicsPath();
path.AddLine(10, 10, 50, 50);
path.AddLine(50, 50, 10, 90);
path.AddLine(10, 90, 10, 10);
path.CloseFigure();
Pen pen = new Pen(Color.Black, 2);
e.Graphics.DrawPath(pen, path);

在这个示例中,我们使用AddLine方法添加三条线条来创建一个三角形路径。然后,我们使用CloseFigure方法将路径封闭起来。最后,我们使用DrawPath方法将路径绘制在Graphics对象上。
请注意,如果您想绘制填充的形状,您需要使用Graphics对象的FillPath方法而不是DrawPath方法。
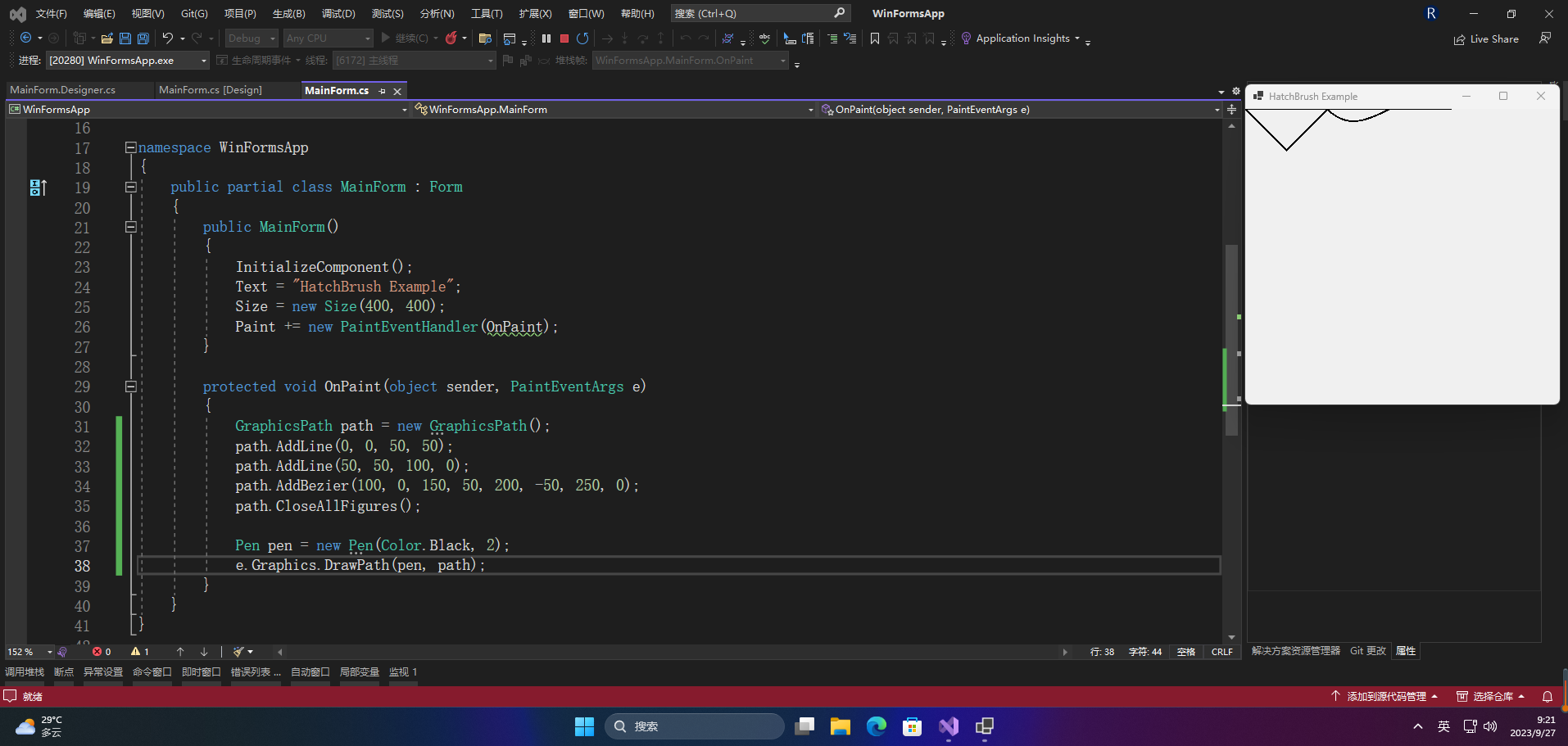
🦋2.5 CloseAllFigures
GraphicsPath是C#中的一个类,用于表示一个二维图形的路径,包括曲线和直线等。CloseAllFigures是其中的一个方法,它的作用是关闭所有的子路径,使其成为一个完整的图形路径。
具体来说,当我们使用GraphicsPath类的AddXXX方法添加多条路径时,这些路径会被视为子路径,而CloseAllFigures方法可以将这些子路径连接起来,形成一个闭合的路径,使其成为一个完整的图形。
例如,下面的代码创建了一个GraphicsPath对象,并添加了两条直线和一条曲线。在调用CloseAllFigures方法后,这些路径就会被连接成一个封闭的路径。
GraphicsPath path = new GraphicsPath();
path.AddLine(0, 0, 50, 50);
path.AddLine(50, 50, 100, 0);
path.AddBezier(100, 0, 150, 50, 200, -50, 250, 0);
path.CloseAllFigures();
Pen pen = new Pen(Color.Black, 2);
e.Graphics.DrawPath(pen, path);

注意,如果使用CloseFigure方法只会关闭当前路径,而不会影响其他子路径。因此,如果需要完全闭合整个图形路径,应该使用CloseAllFigures方法。
🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)