【愚公系列】2023年11月 GDI+绘图专题 Brush
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,阿里云专家博主,腾讯云优秀博主,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
在WinForm中,Brush是用于填充绘制图形的对象,它们提供了不同的填充方式和样式。在绘制图形时,可以通过Graphics对象的Fill方法使用Brush进行填充。以下是一些常见的Brush类型:
-
SolidBrush:用于填充固定颜色的画刷。它的构造函数可以接受一个Color对象或者ARGB值。
-
LinearGradientBrush:用于创建从一个点到另一个点的渐变色。它的构造函数可以接受一个起点和一个终点,以及一个颜色数组和一个位置数组。
-
TextureBrush:用于填充位图或其他图像资源。它的构造函数可以接受一个Image对象,用于指定填充纹理。
-
HatchBrush:用于填充由交替的线段或形状构成的图案。它的构造函数可以接受一个HatchStyle枚举类型和两种颜色参数。
以下是使用SolidBrush填充矩形的示例:
SolidBrush brush = new SolidBrush(Color.Red);
Rectangle rect = new Rectangle(10, 10, 100, 100);
e.Graphics.FillRectangle(brush, rect);
以上代码将创建一个红色SolidBrush对象,并使用该画刷填充一个矩形区域。
使用其他Brush类型时,只需将构造函数中的参数替换为相应的参数即可。
🚀一、Brush
在WinForms中,Brush是用于绘制图形和填充区域的重要工具。以下是五种常见的Brush类型的介绍:
-
SolidBrush(实心刷子):
SolidBrush用于填充一个区域,使其呈现单一颜色。您可以指定颜色作为构造函数的参数,然后使用该Brush对象来填充所需的区域。 -
LinearGradientBrush(线性渐变刷子):
LinearGradientBrush用于创建渐变效果,它可以在两个或多个颜色之间创建平滑的过渡。您可以指定起始点和结束点,以及颜色和渐变模式,以创建不同类型的线性渐变。 -
RadialGradientBrush(径向渐变刷子):
RadialGradientBrush类似于线性渐变刷子,但它以圆形的方式渐变颜色,从中心向外辐射。您可以指定中心点、半径和颜色来定义径向渐变。 -
TextureBrush(纹理刷子):
TextureBrush允许您使用图像作为填充模式,将图像平铺到指定的区域中。这可以用于创建有趣的纹理和图案效果。 -
HatchBrush(阴影刷子):
HatchBrush用于创建各种阴影和填充图案,如网格、斑点、交叉线等。您可以选择不同的HatchStyle和前景背景颜色来定义填充模式。
这些Brush类型使您能够以多种方式自定义绘图和填充效果,以满足您的应用程序的需求。
🔎1.HatchBrush
HatchBrush是WinForms中的一个Brush类型,用于创建各种阴影和填充图案,如网格、斑点、交叉线等。它非常有用,可以用于美化绘图元素或制作特殊效果。以下是HatchBrush的简要介绍和一个示例:
HatchBrush的主要属性和构造函数:
HatchStyle:指定要使用的填充图案,例如水平线、垂直线、交叉线等。可以从HatchStyle枚举中选择合适的图案。ForeColor:指定填充图案的前景颜色。BackColor:指定填充图案的背景颜色。
示例代码:
using System;
using System.Drawing;
using System.Windows.Forms;
public class HatchBrushExample : Form
{
public HatchBrushExample()
{
Text = "HatchBrush Example";
Size = new Size(400, 400);
Paint += new PaintEventHandler(OnPaint);
}
private void OnPaint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
// 创建一个交叉线填充的HatchBrush
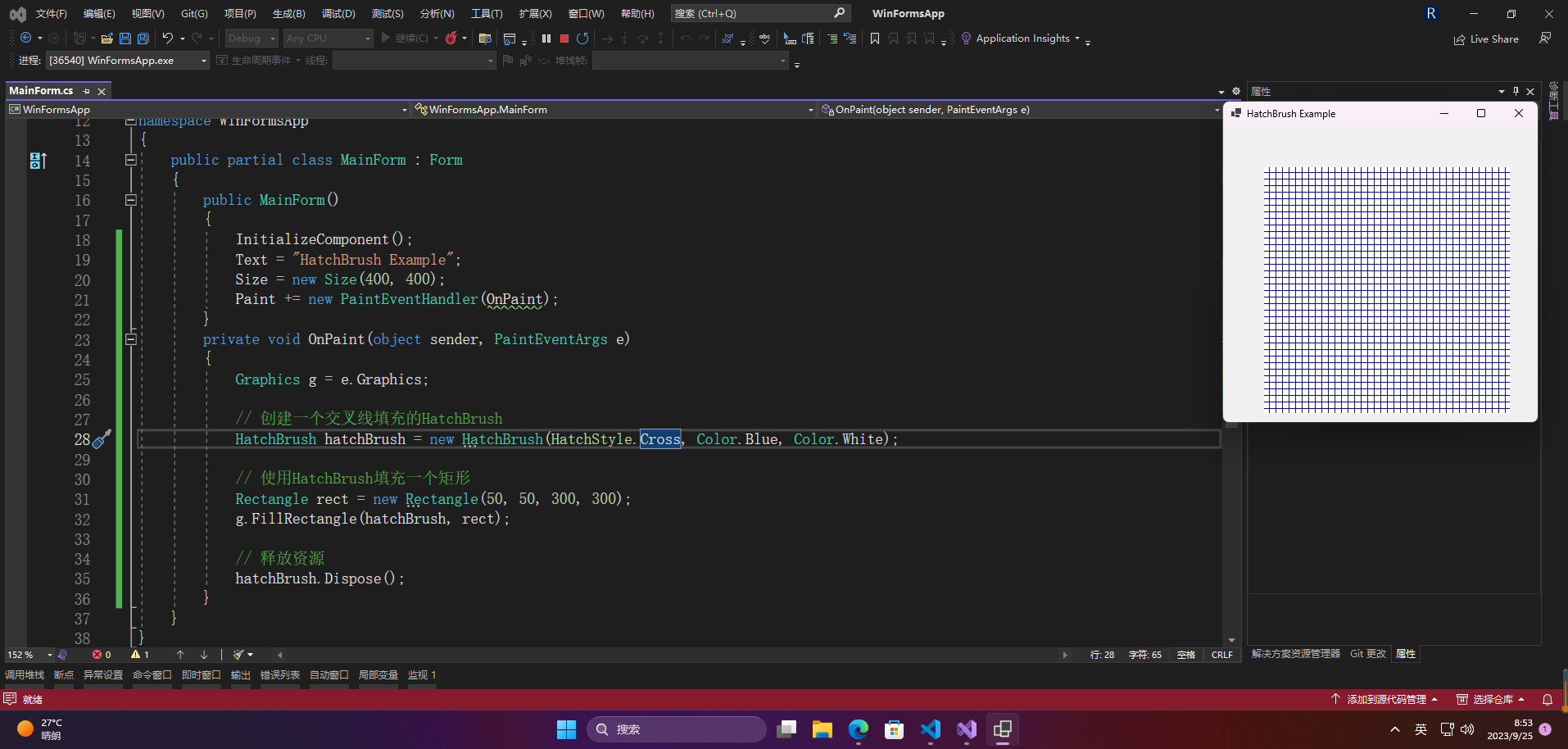
HatchBrush hatchBrush = new HatchBrush(HatchStyle.Cross, Color.Blue, Color.White);
// 使用HatchBrush填充一个矩形
Rectangle rect = new Rectangle(50, 50, 300, 300);
g.FillRectangle(hatchBrush, rect);
// 释放资源
hatchBrush.Dispose();
}
public static void Main()
{
Application.Run(new HatchBrushExample());
}
}

上面的示例创建了一个窗体,并在窗体上绘制了一个填充交叉线的矩形,使用了HatchBrush来定义填充样式。可以根据需要更改HatchStyle、ForeColor和BackColor来创建不同的填充效果。
🔎2.LinearGradientBrush
LinearGradientBrush是WinForms中的一个Brush类型,用于创建线性渐变效果。它可以在两个或多个颜色之间创建平滑的过渡。以下是LinearGradientBrush的简要介绍和一个示例:
LinearGradientBrush的主要属性和构造函数:
Rectangle:指定渐变的矩形区域。LinearColors:指定渐变的起始颜色和结束颜色。Blend:允许您定义多个颜色以创建复杂的渐变效果。Angle:指定渐变的角度,以确定渐变的方向。
示例代码:
using System;
using System.Drawing;
using System.Windows.Forms;
public class LinearGradientBrushExample : Form
{
public LinearGradientBrushExample()
{
Text = "LinearGradientBrush Example";
Size = new Size(400, 400);
Paint += new PaintEventHandler(OnPaint);
}
private void OnPaint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
// 创建一个线性渐变的矩形区域
Rectangle rect = new Rectangle(50, 50, 300, 300);
// 定义渐变的起始颜色和结束颜色
Color startColor = Color.Red;
Color endColor = Color.Blue;
// 创建LinearGradientBrush
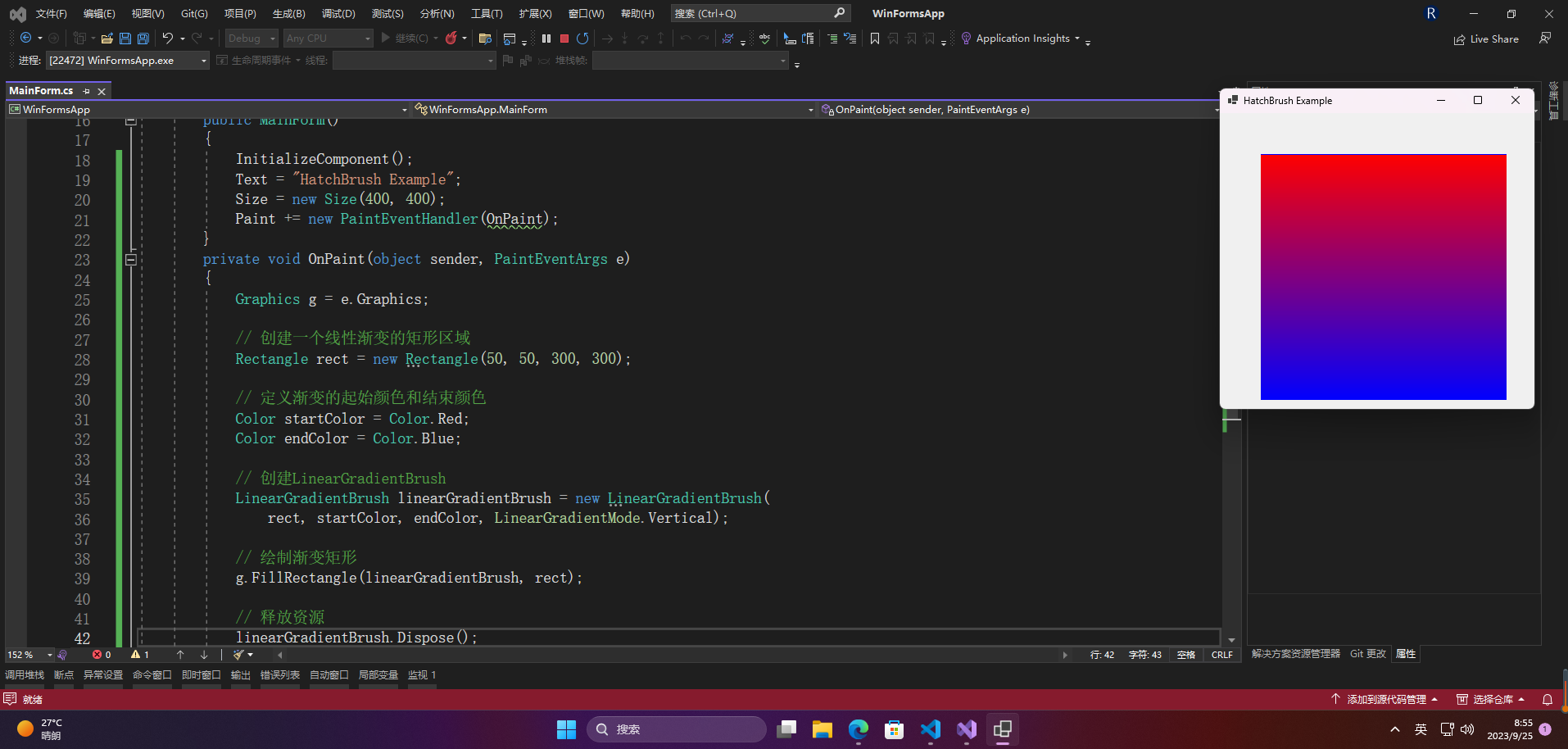
LinearGradientBrush linearGradientBrush = new LinearGradientBrush(
rect, startColor, endColor, LinearGradientMode.Vertical);
// 绘制渐变矩形
g.FillRectangle(linearGradientBrush, rect);
// 释放资源
linearGradientBrush.Dispose();
}
public static void Main()
{
Application.Run(new LinearGradientBrushExample());
}
}

上面的示例创建了一个窗体,并在窗体上绘制了一个红到蓝的垂直线性渐变矩形。可以根据需要更改Rectangle、LinearColors和LinearGradientMode来创建不同的线性渐变效果。
🔎3.PathGradientBrush
PathGradientBrush是WinForms中的一个Brush类型,它允许您创建以GraphicsPath为基础的径向渐变效果。它的渐变颜色会从GraphicsPath的中心向外扩散。以下是PathGradientBrush的简要介绍和一个示例:
PathGradientBrush的主要属性和构造函数:
CenterColor:指定渐变的中心颜色,通常是渐变的起始颜色。SurroundColors:指定渐变的环绕颜色,通常是渐变的结束颜色。CenterPoint:指定渐变的中心点坐标。FocusScales:指定焦点的缩放比例,影响渐变的形状。
示例代码:
using System;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Windows.Forms;
public class PathGradientBrushExample : Form
{
public PathGradientBrushExample()
{
Text = "PathGradientBrush Example";
Size = new Size(400, 400);
Paint += new PaintEventHandler(OnPaint);
}
private void OnPaint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
// 创建一个GraphicsPath作为基础形状
GraphicsPath path = new GraphicsPath();
path.AddEllipse(50, 50, 300, 300);
// 定义渐变的中心颜色和环绕颜色
Color centerColor = Color.Yellow;
Color[] surroundColors = { Color.Red, Color.Blue };
// 创建PathGradientBrush
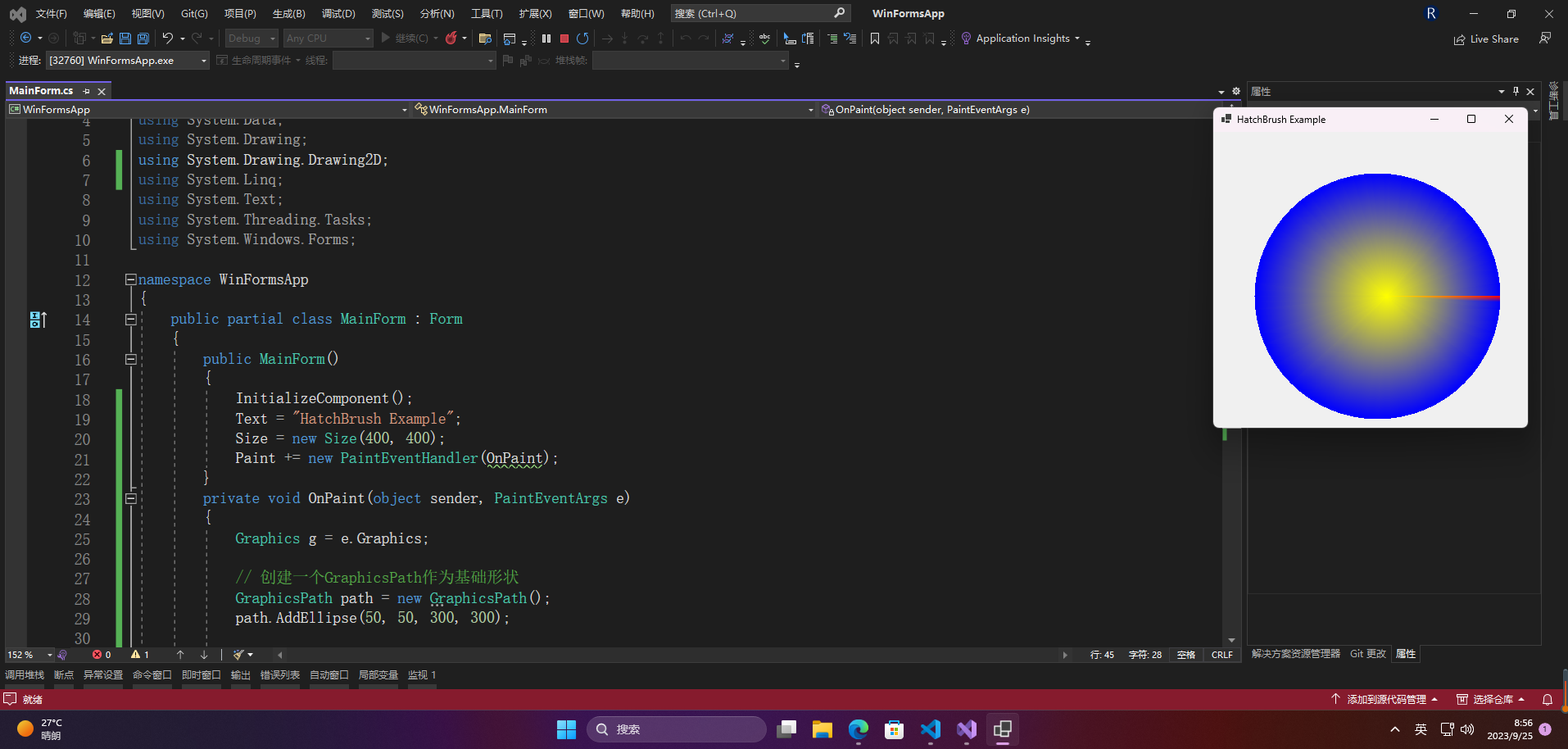
PathGradientBrush pathGradientBrush = new PathGradientBrush(path);
pathGradientBrush.CenterColor = centerColor;
pathGradientBrush.SurroundColors = surroundColors;
// 绘制渐变椭圆
g.FillEllipse(pathGradientBrush, 50, 50, 300, 300);
// 释放资源
pathGradientBrush.Dispose();
path.Dispose();
}
public static void Main()
{
Application.Run(new PathGradientBrushExample());
}
}

上面的示例创建了一个窗体,并在窗体上绘制了一个以椭圆为基础形状的径向渐变。渐变的中心颜色为黄色,环绕颜色为红色和蓝色。可以根据需要更改基础形状、中心颜色和环绕颜色来创建不同的径向渐变效果。
🔎4.SolidBrush
SolidBrush是WinForms中的一个Brush类型,用于创建实心的、单一颜色的填充效果。它非常常用,可以用于绘制各种图形和区域的填充。以下是SolidBrush的简要介绍和一个示例:
SolidBrush的主要属性和构造函数:
Color:指定实心填充的颜色。
示例代码:
using System;
using System.Drawing;
using System.Windows.Forms;
public class SolidBrushExample : Form
{
public SolidBrushExample()
{
Text = "SolidBrush Example";
Size = new Size(400, 400);
Paint += new PaintEventHandler(OnPaint);
}
private void OnPaint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
// 创建一个红色的实心刷子
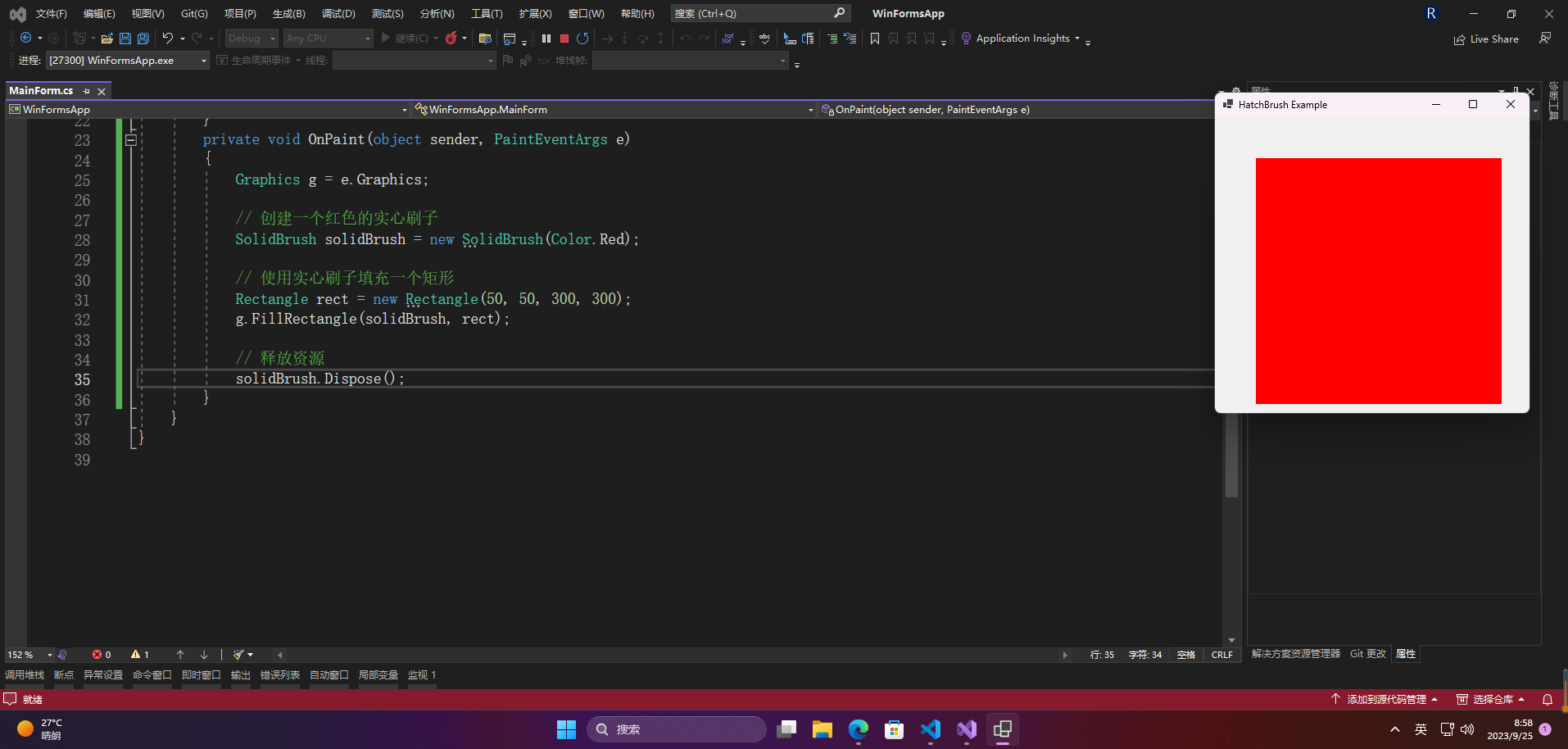
SolidBrush solidBrush = new SolidBrush(Color.Red);
// 使用实心刷子填充一个矩形
Rectangle rect = new Rectangle(50, 50, 300, 300);
g.FillRectangle(solidBrush, rect);
// 释放资源
solidBrush.Dispose();
}
public static void Main()
{
Application.Run(new SolidBrushExample());
}
}

上面的示例创建了一个窗体,并在窗体上绘制了一个红色的实心矩形。可以根据需要更改Color属性来创建不同颜色的实心填充效果,从而满足您的应用程序的需求。 SolidBrush通常用于绘制纯色的图形和区域。
🔎5.TextureBrush
TextureBrush是WinForms中的一个Brush类型,它允许您使用一个图像纹理来填充绘图区域。这意味着您可以在绘制图形时使用图像作为填充模式,从而创建有趣的视觉效果。以下是TextureBrush的简要介绍和一个示例:
TextureBrush的主要属性和构造函数:
Image:指定用于填充的图像。WrapMode:指定图像在填充区域之外的重复方式,可以是平铺、拉伸等。
示例代码:
using System;
using System.Drawing;
using System.Windows.Forms;
public class TextureBrushExample : Form
{
public TextureBrushExample()
{
Text = "TextureBrush Example";
Size = new Size(400, 400);
Paint += new PaintEventHandler(OnPaint);
}
private void OnPaint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
// 加载一个图像作为纹理
Image textureImage = Image.FromFile("texture.jpg");
// 创建一个TextureBrush,并指定图像和平铺方式
TextureBrush textureBrush = new TextureBrush(textureImage, WrapMode.Tile);
// 使用TextureBrush填充一个矩形
Rectangle rect = new Rectangle(50, 50, 300, 300);
g.FillRectangle(textureBrush, rect);
// 释放资源
textureBrush.Dispose();
textureImage.Dispose();
}
public static void Main()
{
Application.Run(new TextureBrushExample());
}
}

上面的示例创建了一个窗体,并在窗体上绘制了一个使用纹理图像填充的矩形。可以根据需要更改加载的图像和平铺方式来创建不同的纹理填充效果。 TextureBrush通常用于创建具有纹理的图形和区域,以增强视觉效果。还有其他关于WinForms或其他主题的问题需要帮助?
🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)