【愚公系列】2023年11月 GDI+绘图专题 Pen
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,阿里云专家博主,腾讯云优秀博主,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
Pen是在WinForm中用于绘制线条、轮廓和边框的对象。它定义了一个画笔,具有不同的颜色、宽度和样式。在绘制图形或图形对象时,Pen对象通常会与Graphics对象一起使用。
Pen类位于System.Drawing命名空间中,它有多个构造函数,可以接受不同的参数,如颜色、宽度、样式等。常用的Pen属性和方法包括:
- Color:获取或设置Pen的颜色;
- Width:获取或设置Pen的宽度;
- DashStyle:获取或设置Pen的线条样式,如实线、虚线、点线等;
- LineJoin:获取或设置Pen的线条连接方式,如直角、倒角、斜角等;
- Dispose():释放Pen对象所占用的资源。
示例代码:
Pen pen = new Pen(Color.Red, 3); // 创建红色、宽度为3的Pen对象
e.Graphics.DrawLine(pen, startPoint, endPoint); // 在Graphics对象上绘制直线
pen.Dispose(); // 释放资源
🚀一、Pen
🔎1.属性
在WinForms中,Pen是一个用于绘制直线和形状边界的关键对象。下面是关于Pen属性的介绍和示例:
-
Color:
Color属性定义了笔的颜色,即绘制的线条或边界的颜色。示例:
Pen myPen = new Pen(Color.Blue); -
Brush:
Brush属性定义了填充图形内部的画笔。可以使用SolidBrush、LinearGradientBrush等类型的Brush。示例:
Pen myPen = new Pen(new SolidBrush(Color.Red)); -
Width:
Width属性定义了笔的宽度,即线条或边界的粗细。示例:
Pen myPen = new Pen(Color.Black, 2.0f); // 宽度为2个单位 -
PenType:
PenType属性不是Pen对象的属性。Pen对象没有直接提供这个属性。该属性是只读的,它的类型是由Brush的类型决定的; -
DashStyle:
DashStyle属性定义了虚线或点线的样式。示例:
Pen myPen = new Pen(Color.Green); myPen.DashStyle = DashStyle.Dash; // 使用虚线样式 -
StartCap 和 EndCap:这些属性定义了线条的起始和结束端点的形状,如平头、圆头等。
示例:
Pen myPen = new Pen(Color.Black); myPen.StartCap = LineCap.Round; // 圆头 myPen.EndCap = LineCap.ArrowAnchor; // 箭头头 -
DashCap:
DashCap属性定义了虚线段的端点样式。示例:
Pen myPen = new Pen(Color.Blue); myPen.DashStyle = DashStyle.DashDot; myPen.DashCap = DashCap.Triangle; // 三角形虚线端点 -
DashOffset:
DashOffset属性定义了虚线模式中的起始偏移量。示例:
Pen myPen = new Pen(Color.Red); myPen.DashStyle = DashStyle.Dash; myPen.DashOffset = 10.0f; // 从起始点偏移10个单位开始虚线 -
LineJoin:
LineJoin属性定义了连接线段的方式,如尖角、圆角等。示例:
Pen myPen = new Pen(Color.Black); myPen.LineJoin = LineJoin.Round; // 圆角连接 -
PenAlignment:
PenAlignment属性定义了线条的对齐方式,可以是中心对齐、内部对齐或外部对齐。示例:
Pen myPen = new Pen(Color.Green); myPen.Alignment = PenAlignment.Inset; // 内部对齐 -
GraphicsPath:
GraphicsPath属性不是Pen对象的属性,而是用于描述和存储图形路径的对象。通常,你会使用GraphicsPath来创建具有复杂形状的路径,然后使用Pen来绘制这些路径。
🔎2.构造函数
在WinForms中,Pen类有几个不同的构造函数,用于创建不同类型的画笔对象。以下是这些构造函数的介绍和示例:
-
Pen(Color):这个构造函数接受一个颜色参数,用于定义画笔的颜色。画笔将以指定的颜色绘制线条。
示例:
Pen myPen = new Pen(Color.Blue); -
Pen(Brush):这个构造函数接受一个
Brush参数,用于定义画笔的填充样式。画笔将使用指定的Brush来填充图形内部。示例:
Brush myBrush = new SolidBrush(Color.Red); Pen myPen = new Pen(myBrush); -
Pen(Color, Single):这个构造函数接受两个参数,第一个是颜色,第二个是线条的宽度(以浮点数表示)。它用于定义画笔的颜色和线条的粗细。
示例:
Pen myPen = new Pen(Color.Black, 2.0f); // 黑色画笔,宽度为2个单位 -
Pen(Brush, Single):这个构造函数接受两个参数,第一个是
Brush,第二个是线条的宽度(以浮点数表示)。它用于定义画笔的填充样式和线条的粗细。示例:
Brush myBrush = new SolidBrush(Color.Green); Pen myPen = new Pen(myBrush, 1.5f); // 绿色填充,宽度为1.5个单位
这些构造函数允许你根据需要创建不同颜色、样式和粗细的画笔对象。
🔎3.方法
在WinForms中,Pen类提供了一些方法来进行线条绘制的变换,其中一个方法是ScaleTransform。这个方法用于在绘制时对Pen对象进行缩放变换。以下是关于Pen.ScaleTransform方法的介绍和示例:
方法介绍:
Pen.ScaleTransform(float scaleX, float scaleY) 方法用于将 Pen 对象的线条缩放。scaleX 参数表示水平方向的缩放比例,scaleY 参数表示垂直方向的缩放比例。这个方法可以用来改变线条的粗细,使其在绘制时变得更粗或更细。
示例:
假设你有一个Pen对象 myPen,并且你想要将线条在水平方向上缩放为原来的2倍,垂直方向上缩放为原来的0.5倍,你可以使用ScaleTransform方法来实现这个效果:
Pen myPen = new Pen(Color.Blue, 2.0f); // 创建一个蓝色画笔,宽度为2个单位
// 缩放线条,水平方向缩放2倍,垂直方向缩放0.5倍
myPen.ScaleTransform(2.0f, 0.5f);
// 绘制一条线
Graphics graphics = this.CreateGraphics();
graphics.DrawLine(myPen, 20, 20, 200, 20);
// 不要忘记释放资源
myPen.Dispose();
graphics.Dispose();
在上面的示例中,ScaleTransform方法将myPen的线条水平方向缩放了2倍,垂直方向缩放了0.5倍。然后,使用Graphics对象的DrawLine方法绘制了一条线,这条线的粗细经过缩放变换。最后,别忘记释放资源,以避免资源泄漏。
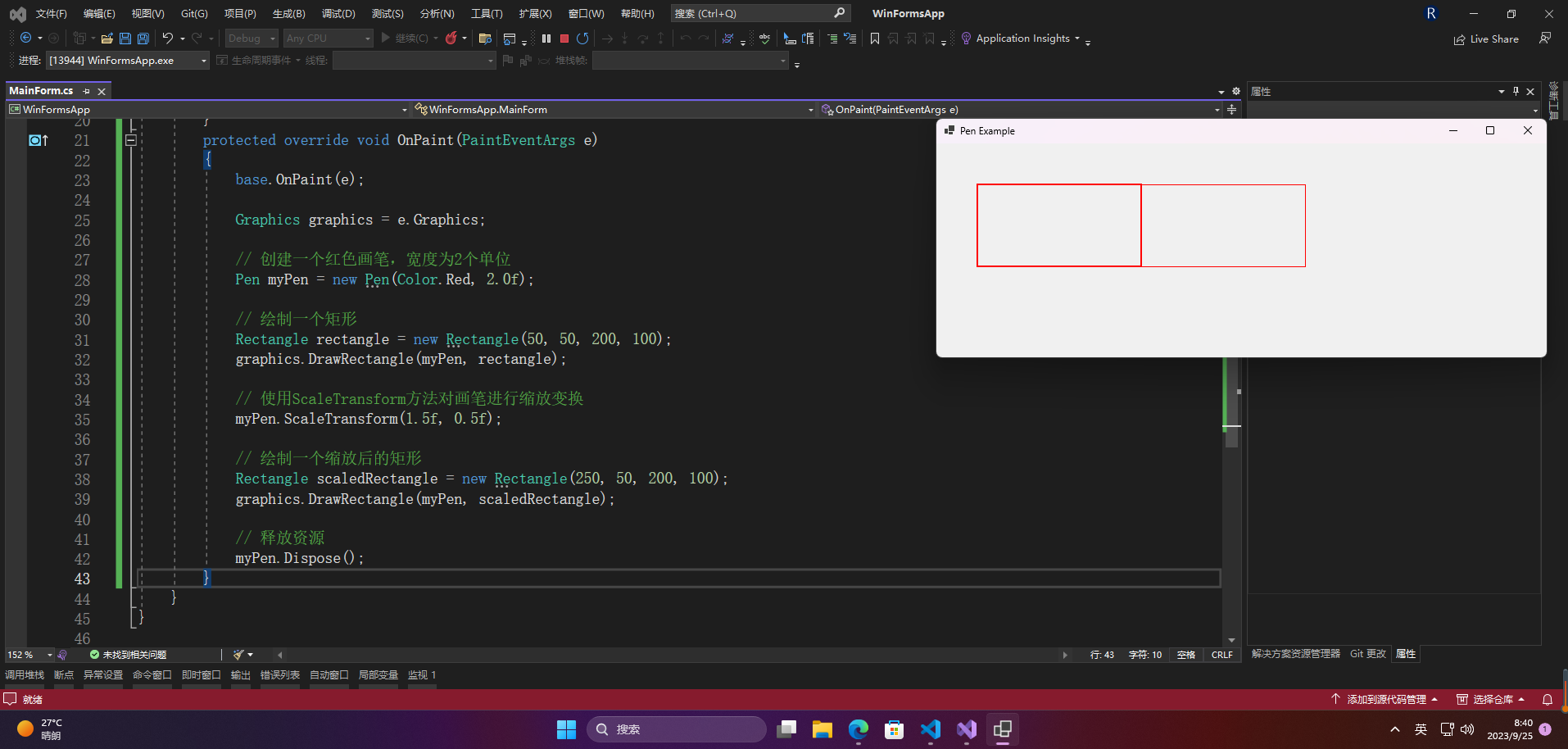
🔎4.案例
以下是一个应用程序案例,演示如何使用Pen类和其方法来绘制一个简单的图形,并进行缩放变换:
using System;
using System.Drawing;
using System.Windows.Forms;
public class PenExample : Form
{
public PenExample()
{
this.Text = "Pen Example";
this.Size = new Size(400, 300);
}
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
Graphics graphics = e.Graphics;
// 创建一个红色画笔,宽度为2个单位
Pen myPen = new Pen(Color.Red, 2.0f);
// 绘制一个矩形
Rectangle rectangle = new Rectangle(50, 50, 200, 100);
graphics.DrawRectangle(myPen, rectangle);
// 使用ScaleTransform方法对画笔进行缩放变换
myPen.ScaleTransform(1.5f, 0.5f);
// 绘制一个缩放后的矩形
Rectangle scaledRectangle = new Rectangle(250, 50, 200, 100);
graphics.DrawRectangle(myPen, scaledRectangle);
// 释放资源
myPen.Dispose();
}
public static void Main()
{
Application.Run(new PenExample());
}
}
这个示例创建了一个WinForms窗体,继承自Form类,并在窗体上绘制了两个矩形。第一个矩形使用红色画笔绘制,宽度为2个单位。然后,使用ScaleTransform方法对画笔进行缩放变换,使其在水平方向上放大1.5倍,垂直方向上缩小0.5倍,然后绘制了第二个矩形。

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)