【愚公系列】2023年11月 GDI+绘图专题 Point
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,阿里云专家博主,腾讯云优秀博主,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
Point是Windows Forms中的一个类,它表示一个具有二维X和Y坐标的点。可以用来表示控件上的位置、鼠标的位置、绘图的起始点等。
以下是一些Point类的常用属性和方法:
属性:
- X:获取或设置点的X坐标。
- Y:获取或设置点的Y坐标。
方法:
- Equals(Point):确定指定的对象是否等于当前对象。
- GetHashCode():作为默认哈希函数。
- ToString():将此 Point 结构转换为字符串。
Point类常用于控制坐标、绘图、鼠标事件等方面。例如,在画布上绘制一个圆形时,需要指定圆心的位置,就可以使用Point类。当用户单击鼠标时,系统会返回一个Point对象,表示鼠标当前的位置,以便响应鼠标事件。
🚀一、Point
🔎1.Empty
在WinForms中,Point属性Empty是一个静态只读字段,用于表示一个空的Point对象。它的值为(0,0)。
可以使用Empty来检查一个Point对象是否为空。例如:
Point p = new Point(0, 0);
if (p == Point.Empty)
{
// p是空的
}
可以将Empty用作Point结构的默认值。例如:
Point p = Point.Empty;
// 现在p是空的
🔎2.构造函数
在WinForms中,Point是表示二维平面上的坐标的结构。它具有多个构造函数重载,允许您以不同的方式创建Point对象。
Point(Size sz)构造函数:此构造函数接受一个Size对象作为参数,然后将其宽度和高度分别分配给Point的X和Y属性。这对于从Size对象创建Point对象非常有用。
示例:
Size size = new Size(100, 50);
Point point = new Point(size);
// 现在,point的X将是100,Y将是50
Point(int dw)构造函数:此构造函数接受一个32位整数作为参数,其中高16位表示X坐标,低16位表示Y坐标。
示例:
int combinedCoordinates = 0x00640032; // 高16位是100,低16位是50
Point point = new Point(combinedCoordinates);
// 现在,point的X将是100,Y将是50
Point(int x, int y)构造函数:此构造函数接受两个整数作为参数,分别代表X和Y坐标的值。
示例:
int x = 100;
int y = 50;
Point point = new Point(x, y);
// 现在,point的X将是100,Y将是50
这些构造函数允许您以不同的方式初始化Point对象。
🔎3.静态方法
WinForms 中的 Point 结构提供了一些有用的静态方法,用于处理点坐标。下面是这些静态方法的介绍和示例:
-
Point.Add(Point, Point):将两个点的坐标相加,返回一个新的Point结构。示例:
Point point1 = new Point(10, 20); Point point2 = new Point(5, 10); Point result = Point.Add(point1, point2); // result 包含 (15, 30) -
Point.Subtract(Point, Point):将一个点的坐标减去另一个点的坐标,返回一个新的Point结构。示例:
Point point1 = new Point(10, 20); Point point2 = new Point(5, 10); Point result = Point.Subtract(point1, point2); // result 包含 (5, 10) -
Point.Offset(Point)和Point.Offset(Int32, Int32):将点的坐标进行偏移。示例:
Point point = new Point(10, 20); point.Offset(5, 10); // point 变为 (15, 30) -
Point.Ceiling(Point):将点的坐标向上取整,返回一个新的Point结构。示例:
Point point = new Point(3, 4); Point result = Point.Ceiling(point); // result 包含 (3, 4) -
Point.Round(Point):将点的坐标四舍五入到最接近的整数,返回一个新的Point结构。示例:
Point point = new Point(3, 4); Point result = Point.Round(point); // result 包含 (3, 4) -
Point.Truncate(Point):将点的坐标截断为整数部分,返回一个新的Point结构。示例:
Point point = new Point(3.9, 4.5); Point result = Point.Truncate(point); // result 包含 (3, 4)
这些静态方法可用于执行点坐标的各种操作,管理图形元素的位置和偏移。
🔎4.非静态方法
在 WinForms 中,Point 结构还提供了一些非静态方法和属性,下面是这些方法和属性的介绍以及示例:
-
Equals(Object):比较当前的Point结构是否与指定的对象相等。示例:
Point point1 = new Point(10, 20); Point point2 = new Point(10, 20); bool areEqual = point1.Equals(point2); // 返回 true,因为坐标相同 -
ReferenceEquals(Object, Object):确定指定的两个对象是否引用相同的内存位置。示例:
Point point1 = new Point(10, 20); Point point2 = point1; bool areSameReference = ReferenceEquals(point1, point2); // 返回 true,因为它们引用相同的对象 -
ToString():返回表示当前Point结构的字符串表示形式。示例:
Point point = new Point(10, 20); string pointString = point.ToString(); // 返回 "System.Drawing.Point" -
GetType():获取当前对象的类型信息。示例:
Point point = new Point(10, 20); Type type = point.GetType(); // 返回 typeof(System.Drawing.Point) -
GetHashCode():获取当前Point结构的哈希码。示例:
Point point = new Point(10, 20); int hashCode = point.GetHashCode(); // 返回哈希码
这些非静态方法和属性允许您在处理 Point 结构时进行相等性比较、字符串表示、类型信息获取和哈希码计算等操作。这些操作对于在 WinForms 中管理图形元素的位置和属性非常有用。
🔎5.运算符
在 WinForms 中,Point 结构还支持一些运算符,下面是这些运算符的介绍和示例:
-
+运算符:用于将两个Point结构相加,返回一个新的Point结构。示例:
Point point1 = new Point(10, 20); Point point2 = new Point(5, 10); Point result = point1 + point2; // result 包含 (15, 30) -
-运算符:用于将一个Point结构减去另一个Point结构,返回一个新的Point结构。示例:
Point point1 = new Point(10, 20); Point point2 = new Point(5, 10); Point result = point1 - point2; // result 包含 (5, 10) -
==运算符:用于检查两个Point结构是否相等。示例:
Point point1 = new Point(10, 20); Point point2 = new Point(10, 20); bool areEqual = (point1 == point2); // 返回 true,因为坐标相同 -
!=运算符:用于检查两个Point结构是否不相等。示例:
Point point1 = new Point(10, 20); Point point2 = new Point(5, 10); bool areNotEqual = (point1 != point2); // 返回 true,因为坐标不同 -
Implicit和Explicit运算符:用于将Size结构隐式或显式转换为Point结构,或将Point结构隐式或显式转换为Size结构。隐式转换示例:
Point point = new Point(10, 20); Size size = point; // 隐式转换为 Size 结构显式转换示例:
Size size = new Size(30, 40); Point point = (Point)size; // 显式转换为 Point 结构
这些运算符允许您在处理 Point 结构时执行常见的算术运算和相等性比较操作,并且还支持 Point 结构与 Size 结构之间的转换
🔎6.案例
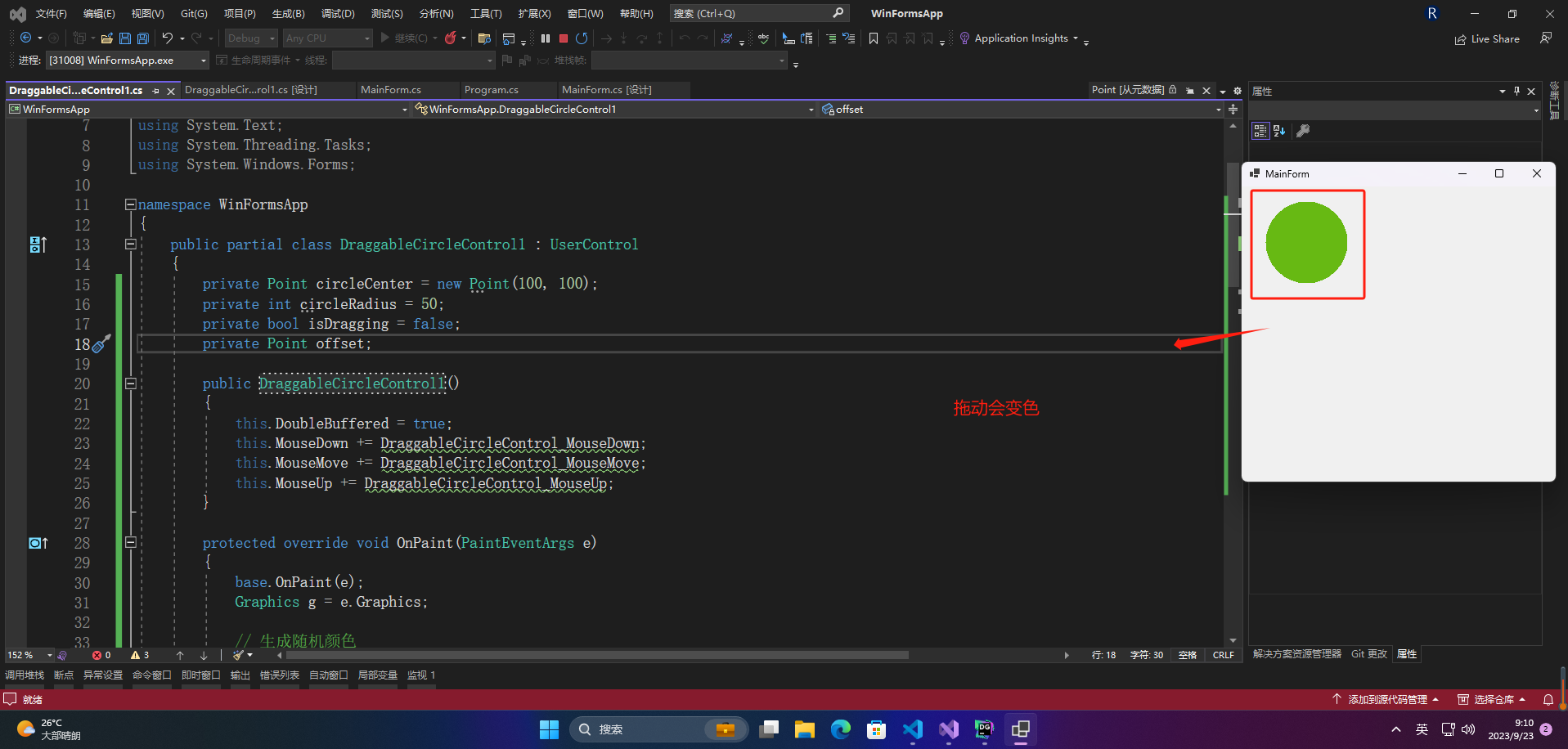
要在 WinForms 中使用 GDI+ 绘制一个随机颜色的圆,并支持鼠标拖动以改变圆的位置,您可以创建一个自定义的 Control,然后在其 Paint 事件处理程序中绘制圆形,并在 MouseDown、MouseMove 和 MouseUp 事件处理程序中实现鼠标拖动功能。以下是一个简单的示例:
using System;
using System.Drawing;
using System.Windows.Forms;
public class DraggableCircleControl1: DraggableCircleControl1
{
private Point circleCenter = new Point(100, 100);
private int circleRadius = 50;
private bool isDragging = false;
private Point offset;
public DraggableCircleControl1()
{
this.DoubleBuffered = true;
this.MouseDown += DraggableCircleControl_MouseDown;
this.MouseMove += DraggableCircleControl_MouseMove;
this.MouseUp += DraggableCircleControl_MouseUp;
}
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
Graphics g = e.Graphics;
// 生成随机颜色
Random random = new Random();
Color randomColor = Color.FromArgb(random.Next(256), random.Next(256), random.Next(256));
// 绘制圆形
using (SolidBrush brush = new SolidBrush(randomColor))
{
g.FillEllipse(brush, circleCenter.X - circleRadius, circleCenter.Y - circleRadius, circleRadius * 2, circleRadius * 2);
}
}
private void DraggableCircleControl_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
// 检查鼠标是否在圆内部
int dx = e.X - circleCenter.X;
int dy = e.Y - circleCenter.Y;
if (dx * dx + dy * dy <= circleRadius * circleRadius)
{
isDragging = true;
offset = new Point(dx, dy);
}
}
}
private void DraggableCircleControl_MouseMove(object sender, MouseEventArgs e)
{
if (isDragging)
{
// 更新圆的位置
circleCenter = new Point(e.X - offset.X, e.Y - offset.Y);
this.Invalidate(); // 重新绘制控件
}
}
private void DraggableCircleControl_MouseUp(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
isDragging = false;
}
}
}
public class MainForm : Form
{
public MainForm()
{
this.Size = new Size(400, 400);
this.Controls.Add(new DraggableCircleControl1());
}
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.Run(new MainForm());
}
}

上述代码创建了一个自定义的 DraggableCircleControl 控件,该控件绘制一个随机颜色的圆,支持鼠标拖动以改变圆的位置。将该控件添加到 MainForm 中,并运行应用程序即可看到效果。
🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)