【愚公系列】2023年11月 GDI+绘图专题 颜色获取和图形绘制
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,阿里云专家博主,腾讯云优秀博主,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
颜色获取和图形绘制是计算机图形学中两个基本操作。
颜色获取是指从图像或者其他的颜色源中获取颜色值的过程。在计算机中,颜色值通常由RGB值来表示,即红、绿、蓝三原色的取值组合。通常可以通过鼠标选择选取颜色和颜色值,或者通过程序代码指定颜色值来获取颜色。
图形绘制是指将计算机中的图形数据以某种方式显示在屏幕或者其他输出设备上的过程。实现图形绘制通常需要使用图形库或者图形引擎,它们会提供各种绘制函数和绘制命令,比如直线、矩形、圆形、填充等绘制函数。在开发中,可以通过调用这些函数完成图形的绘制。
🚀一、颜色获取和图形绘制
🔎1.颜色获取
- 获取预定义颜色:
预定义颜色可以直接通过Color类的属性获取,如下所示:
Color redColor = Color.Red;
Color blueColor = Color.Blue;
Color greenColor = Color.Green;
- RGB颜色值:
可以通过RGB值来获取颜色,如下所示:
Color myColor = Color.FromArgb(redValue, greenValue, blueValue);
btnColor.BackColor = Color.FromArgb(255,Color.Red);//第一个参数是透明度,0都255,0表示完全透明
- 十六进制颜色值:
可以通过十六进制值来获取颜色,如下所示:
Color myColor = ColorTranslator.FromHtml("#FF0000");
- 随机颜色:
可以通过Random类来生成随机颜色,如下所示:
Random random = new Random();
Color randomColor = Color.FromArgb(random.Next(256), random.Next(256), random.Next(256));
- 渐变色:
可以通过ColorBlend类和LinearGradientBrush类来实现渐变色,如下所示:
ColorBlend colorBlend = new ColorBlend();
colorBlend.Colors = new Color[] { Color.Red, Color.Yellow, Color.Green };
colorBlend.Positions = new float[] { 0f, 0.5f, 1f };
LinearGradientBrush linearGradientBrush = new LinearGradientBrush(new Point(0, 0), new Point(100, 100), Color.Red, Color.Green);
linearGradientBrush.InterpolationColors = colorBlend;
- 纹理填充:
可以通过TextureBrush类来实现纹理填充,如下所示:
Image image = Image.FromFile("texture.jpg");
TextureBrush textureBrush = new TextureBrush(image, WrapMode.Tile);
- 线性渐变颜色:
可以通过ColorBlend类和LinearGradientBrush类来实现线性渐变颜色,如下所示:
ColorBlend colorBlend = new ColorBlend();
colorBlend.Colors = new Color[] { Color.Red, Color.Yellow, Color.Green };
colorBlend.Positions = new float[] { 0f, 0.5f, 1f };
LinearGradientBrush linearGradientBrush = new LinearGradientBrush(new Point(0, 0), new Point(100, 100), Color.Red, Color.Green);
linearGradientBrush.InterpolationColors = colorBlend;
- 径向渐变颜色:
可以通过ColorBlend类和PathGradientBrush类来实现径向渐变颜色,如下所示:
ColorBlend colorBlend = new ColorBlend();
colorBlend.Colors = new Color[] { Color.Red, Color.Yellow, Color.Green };
colorBlend.Positions = new float[] { 0f, 0.5f, 1f };
GraphicsPath graphicsPath = new GraphicsPath();
graphicsPath.AddEllipse(0, 0, 100, 100);
PathGradientBrush pathGradientBrush = new PathGradientBrush(graphicsPath);
pathGradientBrush.CenterPoint = new Point(50, 50);
pathGradientBrush.InterpolationColors = colorBlend;
- FromKnownColor
btnColor.BackColor = Color.FromKnownColor(KnownColor.Control );
- FromName
btnColor.BackColor = Color.FromName(“blue”);
🔎2.图形绘制
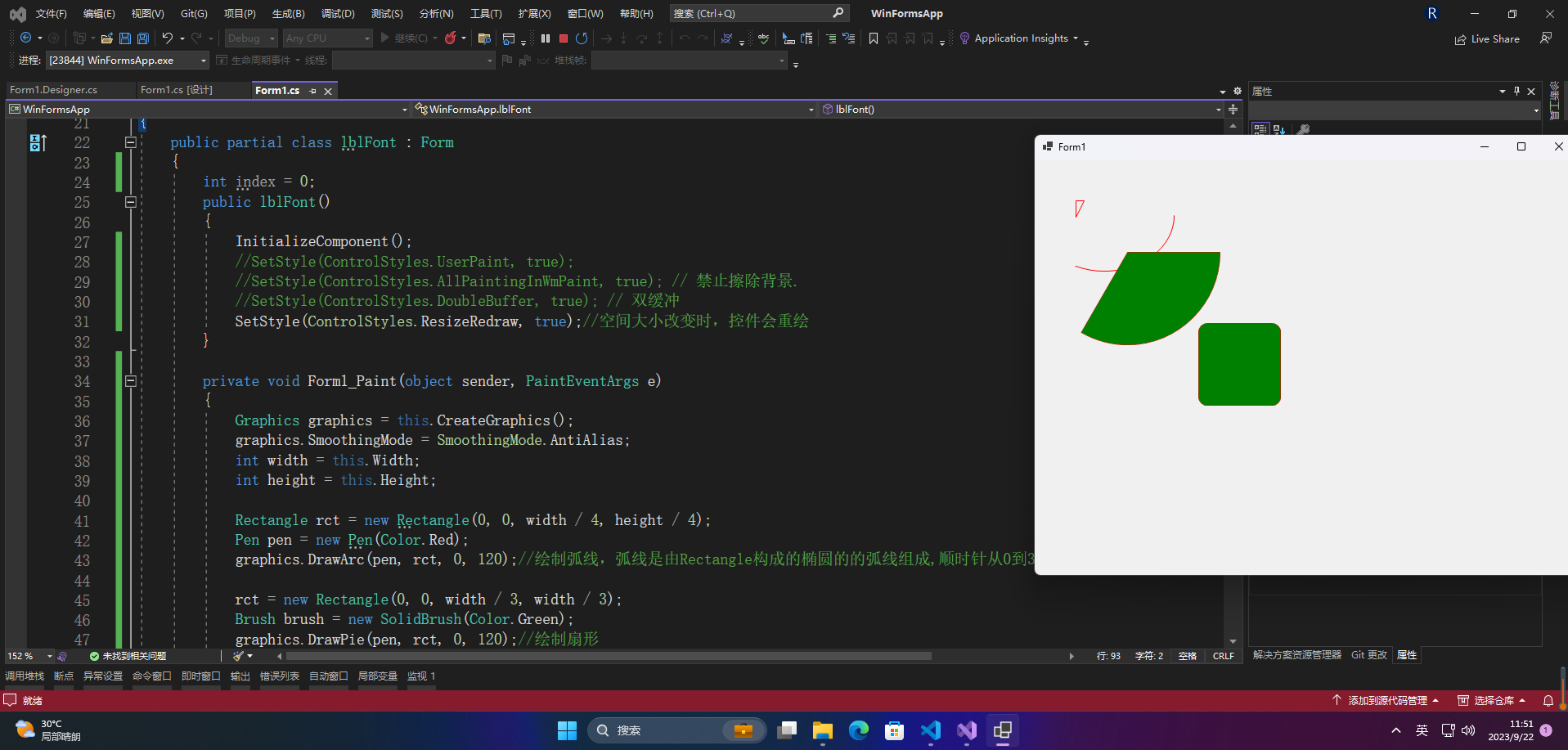
🦋2.1 内置图形(扇形,圆角矩形,多边形)
public partial class lblFont : Form
{
int index = 0;
public lblFont()
{
InitializeComponent();
//SetStyle(ControlStyles.UserPaint, true);
//SetStyle(ControlStyles.AllPaintingInWmPaint, true); // 禁止擦除背景.
//SetStyle(ControlStyles.DoubleBuffer, true); // 双缓冲
SetStyle(ControlStyles.ResizeRedraw, true);//空间大小改变时,控件会重绘
}
private void Form1_Paint(object sender, PaintEventArgs e)
{
Graphics graphics = this.CreateGraphics();
graphics.SmoothingMode = SmoothingMode.AntiAlias;
int width = this.Width;
int height = this.Height;
Rectangle rct = new Rectangle(0, 0, width / 4, height / 4);
Pen pen = new Pen(Color.Red);
graphics.DrawArc(pen, rct, 0, 120);//绘制弧线,弧线是由Rectangle构成的椭圆的的弧线组成,顺时针从0到360,水平向右是0度。
rct = new Rectangle(0, 0, width / 3, width / 3);
Brush brush = new SolidBrush(Color.Green);
graphics.DrawPie(pen, rct, 0, 120);//绘制扇形
graphics.FillPie(brush, rct, 0, 120);//填充扇形;
GraphicsPath graphicsPath = DrawAnyShapeWithPath(new Rectangle(200, 200, 100, 100), 10);
graphics.DrawPath(pen, graphicsPath);//绘制圆角矩形
graphics.FillPath(brush, graphicsPath);//填充圆角矩形
graphics.DrawPolygon(pen, new Point[] { new Point(50, 50), new Point(60, 50), new Point(50, 70) });//绘制多边形
pen.Dispose();
graphics.Dispose();
}
/// <summary>
/// 默认各个路径的首位会相连
/// </summary>
/// <param name="rectangle"></param>
/// <param name="radius"></param>
GraphicsPath DrawAnyShapeWithPath(Rectangle rectangle, int radius)
{
int r;
if (4 * radius < rectangle.Width && 4 * radius < rectangle.Height)
{
r = radius;
}
else
{
r = rectangle.Width / 4;
}
GraphicsPath graphicsPath = new GraphicsPath();
graphicsPath.AddArc(new Rectangle(rectangle.X, rectangle.Y, 2 * r, 2 * r), 180, 90);
graphicsPath.AddArc(new Rectangle(rectangle.X + rectangle.Width - 2 * r, rectangle.Y, 2 * r, 2 * r), 270, 90);
graphicsPath.AddArc(new Rectangle(rectangle.X + rectangle.Width - 2 * r, rectangle.Y + rectangle.Height - 2 * r, 2 * r, 2 * r), 0, 90);
graphicsPath.AddArc(new Rectangle(rectangle.X, rectangle.Y + rectangle.Height - 2 * r, 2 * r, 2 * r), 90, 90);
graphicsPath.CloseFigure();
return graphicsPath;
}
}

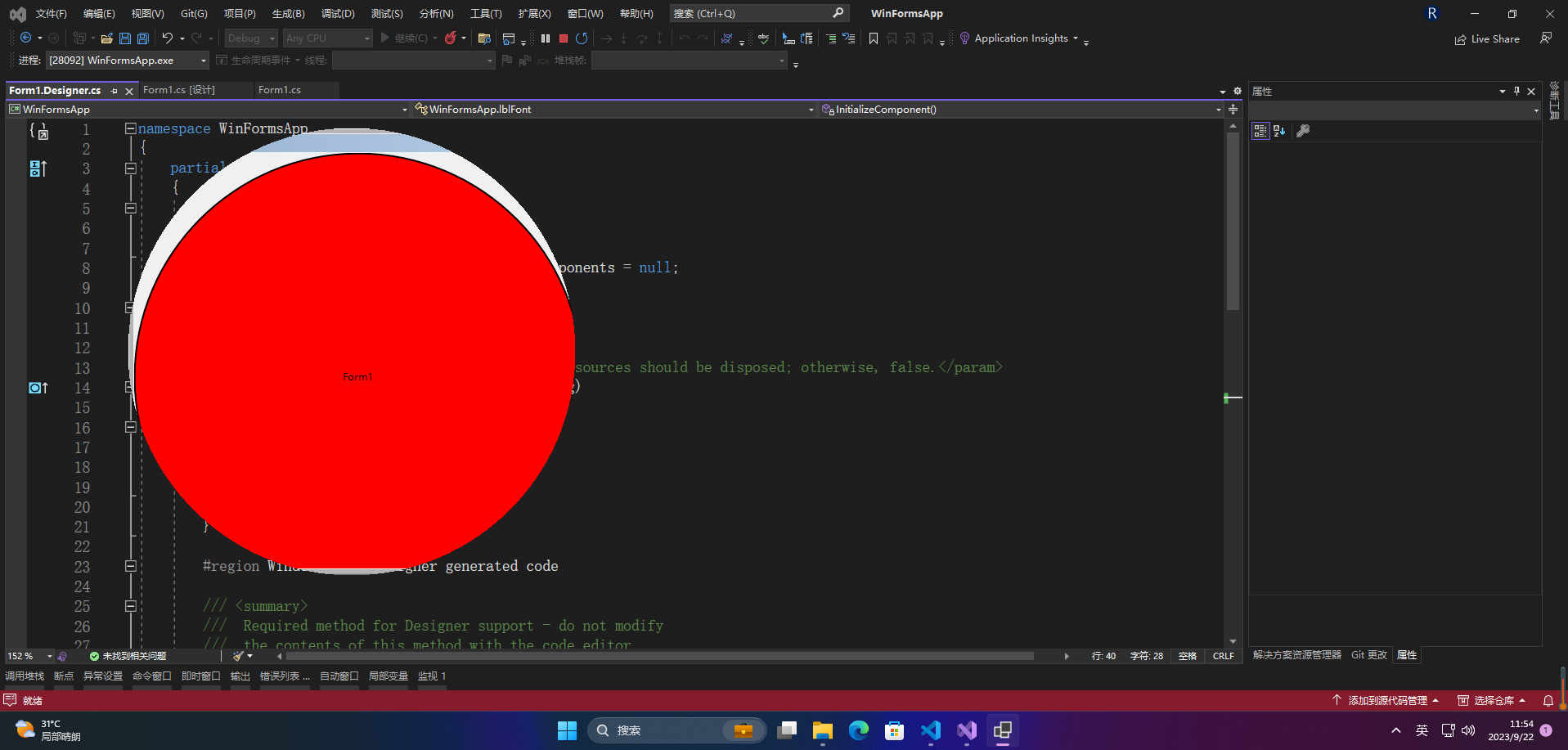
🦋2.2 自定义图形(圆形控件)
public partial class lblFont : Form
{
public lblFont()
{
InitializeComponent();
//SetStyle(ControlStyles.UserPaint, true);
//SetStyle(ControlStyles.AllPaintingInWmPaint, true); // 禁止擦除背景.
//SetStyle(ControlStyles.DoubleBuffer, true); // 双缓冲
SetStyle(ControlStyles.ResizeRedraw, true);//空间大小改变时,控件会重绘
}
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
int width = this.Width;
int height = this.Height;
int radius = width < height ? width : height;//以最短的边最为圆的直径
Graphics graphics = this.CreateGraphics();
//graphics.Clear( Color .FromArgb (255,240,240,240) );
Rectangle rectangle = new Rectangle(0, 0, radius, radius);
graphics.SmoothingMode = SmoothingMode.AntiAlias;//消除锯齿
Brush brush = new SolidBrush(Color.Red);//指定画刷的颜色
graphics.FillEllipse(brush, new Rectangle(0, 0, radius, radius));//填充一个圆
Pen pen = new Pen(Color.Black, 2);//指定画笔的颜色和线宽
graphics.DrawEllipse(pen, rectangle);//绘制圆的边界
string text = this.Text;
brush = new SolidBrush(Color.Black);//指定画刷画文本的颜色
Font font = this.Font;
StringFormat sf = new StringFormat();
sf.Alignment = StringAlignment.Center;//字符水平对齐方式
sf.LineAlignment = StringAlignment.Center;//字符垂直对齐方式
graphics.DrawString(text, font, brush, new RectangleF(0, 0, radius, radius), sf);
#region 使控件的单击事件只在圆内触发,而不是在矩形控件范围内触发,消除在圆外和控件内的区域响应单机事件的bug
System.Drawing.Drawing2D.GraphicsPath path = new System.Drawing.Drawing2D.GraphicsPath();
path.AddEllipse(0, 0, radius, radius);
this.Region = new Region(path);
#endregion
//font.Dispose();//当控件的size改变时,如果调用了 font.Dispose(),那么font.Height会报异常,因为没有重新实例化font类,导致DrawString会报参数无效,所以也可以不调用font.dispose,这样就可以不用捕获异常了
brush.Dispose();
pen.Dispose();
graphics.Dispose();
}
}

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)