【愚公系列】2023年11月 GDI+绘图专题 图形图像的重绘
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,阿里云专家博主,腾讯云优秀博主,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
图形图像的重绘是指在对图形或图像进行修改后,需要重新绘制该图形或图像以反映修改后的结果。重绘可以在屏幕上直接进行,也可以在内存中进行,最后再将修改后的图形或图像显示在屏幕上。
在计算机图形学中,图形图像的重绘通常是使用图形库或绘图软件完成的。这些工具提供了各种绘制工具和绘制函数,能够快速、准确地绘制出修改后的图形或图像。在重绘时,需要注意如下几个方面:
-
及时重绘:在进行修改后,应该及时对图形或图像进行重绘,否则用户可能看不到修改的结果。
-
避免闪烁:在重绘时,应该尽量避免图形或图像的闪烁现象,可以采用双缓冲技术或透明绘制技术等来避免。
-
优化性能:图形或图像的重绘可能会消耗大量的计算资源,因此需要对重绘进行优化,如避免不必要的重绘、使用硬件加速等。
🚀一、图形图像的重绘
🔎1.放大圆形半径案例
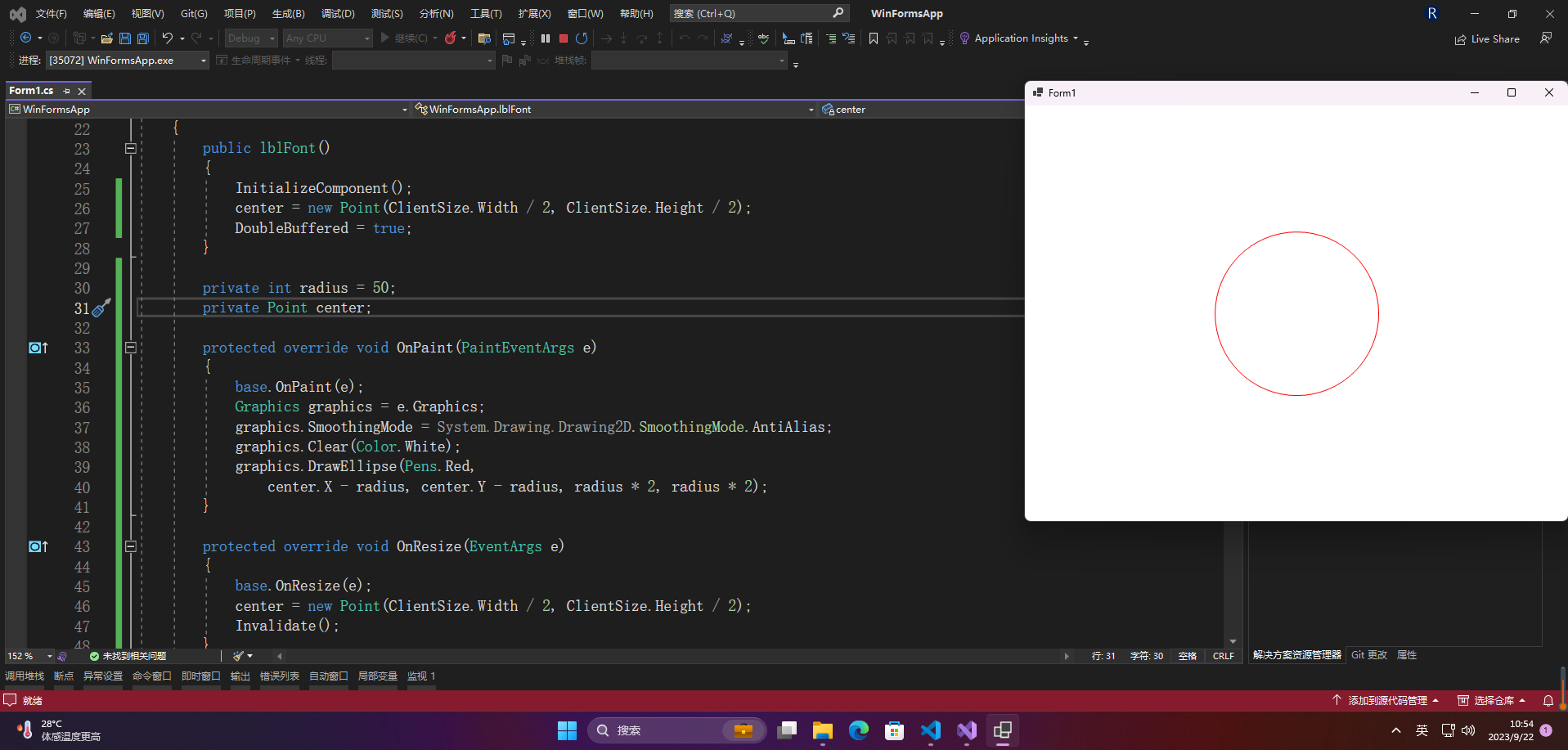
下面是一个简单的WinForms应用程序,用于在窗体中绘制和重绘一个圆形:
using System;
using System.Drawing;
using System.Windows.Forms;
namespace GdiPlusDemo
{
public partial class Form1 : Form
{
private int radius = 50;
private Point center;
public Form1()
{
InitializeComponent();
center = new Point(ClientSize.Width / 2, ClientSize.Height / 2);
DoubleBuffered = true;
}
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
Graphics graphics = e.Graphics;
graphics.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.AntiAlias;
graphics.Clear(Color.White);
graphics.DrawEllipse(Pens.Red,
center.X - radius, center.Y - radius, radius * 2, radius * 2);
}
protected override void OnResize(EventArgs e)
{
base.OnResize(e);
center = new Point(ClientSize.Width / 2, ClientSize.Height / 2);
Invalidate();
}
protected override void OnMouseDown(MouseEventArgs e)
{
base.OnMouseDown(e);
if (e.Button == MouseButtons.Left)
{
radius += 10;
Invalidate();
}
else if (e.Button == MouseButtons.Right)
{
radius -= 10;
Invalidate();
}
}
}
}

在该程序中,通过重写OnPaint方法来绘制圆形,并在OnResize方法中重绘。OnMouseDown方法用于捕获鼠标事件,当左键或右键被按下时,修改圆形的半径并重绘。
在重绘图形时,调用Invalidate方法来请求重新绘制窗体。在OnPaint方法中,使用Graphics对象进行绘制,可以使用GDI+提供的各种绘图函数和属性来实现不同的效果。要对图形进行平滑处理,可以将SmoothingMode属性设置为AntiAlias。
注意,在窗体的构造函数中,需要将DoubleBuffered属性设置为true,以启用双缓冲技术,避免图形的闪烁现象。
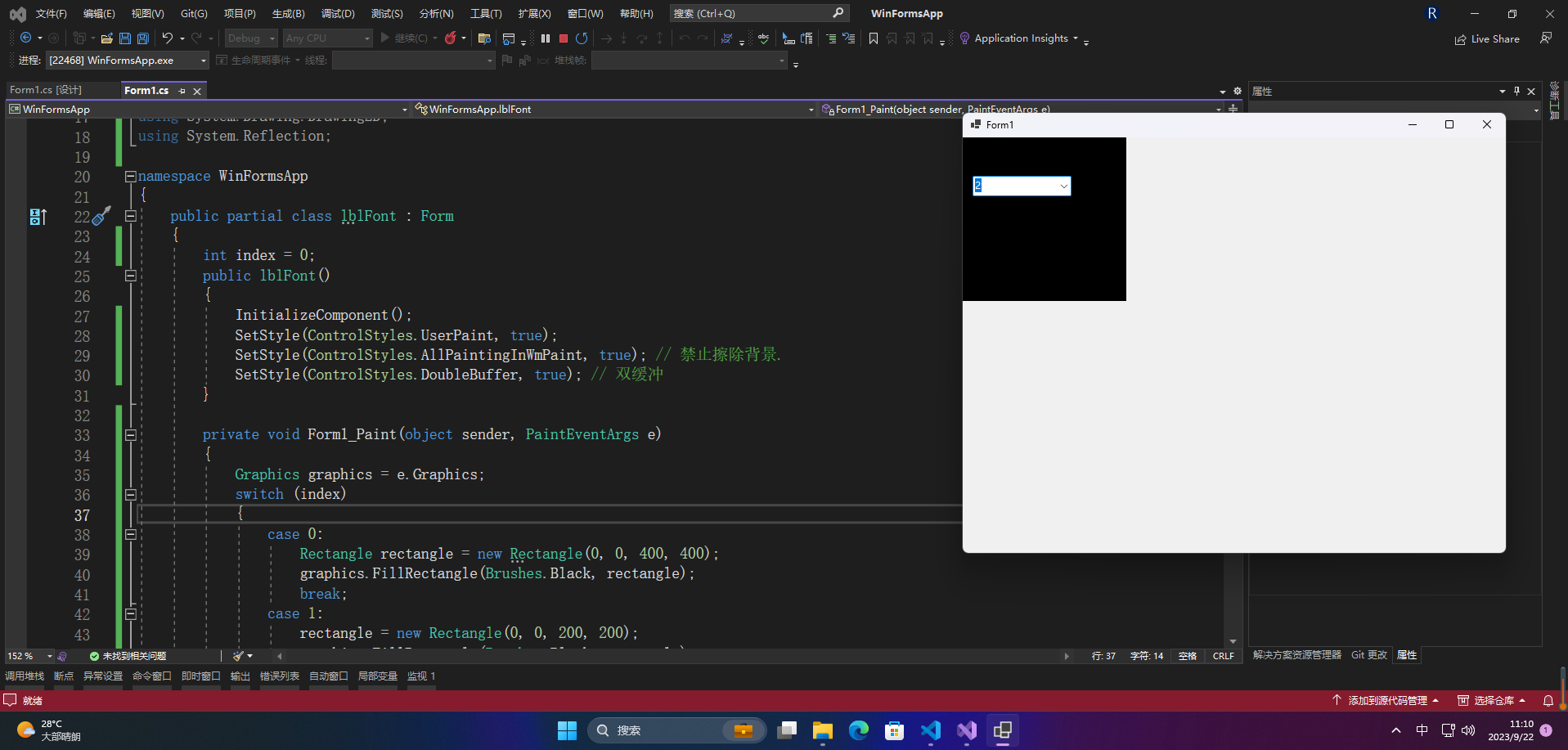
🔎2.缩放矩形长宽
在WindForm中,SetStyle、Invalidate、Update 和 Refresh 是用于处理界面控件的重要方法。让我为你详细解释每个方法的作用和用法:
-
SetStyle方法:- 作用:
SetStyle方法用于设置控件的样式和行为属性。 - 用法:你可以使用此方法来启用或禁用控件的不同样式和属性。例如,你可以通过
ControlStyles.ResizeRedraw样式来启用在调整控件大小时重绘控件。使用掩码来指定要设置的样式,例如:SetStyle(ControlStyles.ResizeRedraw | ControlStyles.DoubleBuffer, true);
- 作用:
-
Invalidate方法:- 作用:
Invalidate方法用于标记控件的指定区域为无效,需要重新绘制。 - 用法:通常在你希望控件重绘时调用此方法。你可以传递一个矩形区域参数,以指定要使其无效的区域。例如:
Invalidate(new Rectangle(0, 0, Width, Height));
- 作用:
-
Update方法:- 作用:
Update方法用于立即使控件重绘,而不是等待消息队列处理。 - 用法:通常与
Invalidate方法一起使用,以立即触发控件的重绘。这在需要即时响应用户操作时非常有用。例如:Invalidate(); Update();
- 作用:
-
Refresh方法:- 作用:
Refresh方法用于立即使控件重绘,并在内部调用Invalidate和Update方法。 - 用法:与
Update类似,但更方便,因为它会自动调用Invalidate和Update。例如:Refresh();
- 作用:
public partial class lblFont : Form
{
int index = 0;
public lblFont()
{
InitializeComponent();
SetStyle(ControlStyles.UserPaint, true);
SetStyle(ControlStyles.AllPaintingInWmPaint, true); // 禁止擦除背景.
SetStyle(ControlStyles.DoubleBuffer, true); // 双缓冲
}
private void Form1_Paint(object sender, PaintEventArgs e)
{
Graphics graphics = e.Graphics;
switch (index)
{
case 0:
Rectangle rectangle = new Rectangle(0, 0, 400, 400);
graphics.FillRectangle(Brushes.Black, rectangle);
break;
case 1:
rectangle = new Rectangle(0, 0, 200, 200);
graphics.FillRectangle(Brushes.Black, rectangle);
break;
case 2:
rectangle = new Rectangle(0, 0, 100, 100);
graphics.FillRectangle(Brushes.Black, rectangle);
break;
}
}
private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
index = comboBox1.SelectedIndex;
this.Invalidate();
this.Update();
}
private void Form1_Load(object sender, EventArgs e)
{
comboBox1.SelectedIndex = 0;
}
}

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)