【愚公系列】2023年11月 Winform控件专题 HelpProvider控件详解
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,阿里云专家博主,腾讯云优秀博主,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
Winform控件是Windows Forms中的用户界面元素,它们可以用于创建Windows应用程序的各种视觉和交互组件,例如按钮、标签、文本框、下拉列表框、复选框、单选框、进度条等。开发人员可以使用Winform控件来构建用户界面并响应用户的操作行为,从而创建功能强大的桌面应用程序。
🚀一、HelpProvider控件详解
HelpProvider控件是WinForm中的一个辅助控件,它能够为其他控件提供帮助文本和帮助标识。
使用HelpProvider控件,我们可以为窗体中的其他控件提供帮助文本,使得用户能够更好地理解和使用这些控件。
在使用HelpProvider控件时,我们需要为每个目标控件指定一个唯一的帮助标识符,然后将此标识符与相应的帮助文本关联起来。帮助标识符可以是任何字符串,例如控件的名称或ID号。
我们可以通过以下步骤来使用HelpProvider控件:
-
在Visual Studio的工具箱中找到HelpProvider控件,将其拖放到窗体上。
-
选中需要提供帮助文本的目标控件,在属性窗口中找到HelpKeyword或HelpString属性,将其设置为帮助文本关键字或帮助文本字符串。
-
在HelpProvider控件的属性窗口中,将其HelpNamespace属性设置为包含帮助文件的路径。
-
选择HelpProvider控件,在属性窗口中设置其ShowHelp属性为True,这样当用户单击目标控件时,相关的帮助文本就会显示出来。
除了提供帮助文本,HelpProvider还可以通过ShowHelp方法在代码中程序控制地显示帮助文本。在帮助文本显示的过程中,用户可以使用鼠标或键盘来浏览和查看文本,或者点击链接跳转到其他相关文档。
🔎1.属性介绍
🦋1.1 HelpNamespace
HelpProvider控件的HelpNamespace属性是用来设置帮助文件的路径的,它应该指向应用程序中包含帮助文档的CHM或HLP文件的路径。使用步骤如下:
1.在Winform窗体设计界面中拖拽HelpProvider控件到窗体上。
2.在属性窗口中设置HelpNamespace属性为帮助文件的路径(可以选取本地文件或者网络文件路径)。
3.在需要提供帮助的控件的属性窗口中设置HelpKeyword属性为帮助关键字,也可以在代码中使用HelpProvider控件的SetHelpKeyword方法来设置帮助关键字。
4.在需要提供帮助的控件的属性窗口中将HelpProvider属性设置为刚才添加的HelpProvider控件。
5.在需要提供帮助的控件上设置控件的HelpButton属性为True,在运行时单击帮助按钮或按F1键即可弹出帮助文档。
注意事项:
-
使用HelpProvider控件的HelpNamespace属性时,要注意路径的正确性和CHM或HLP文件是否存在。
-
帮助文件应该包含相应控件的帮助信息,可以在帮助文档中使用相应控件的HelpKeyword属性值设置帮助内容。
🔎2.常用场景
HelpProvider控件的使用示例如下。在此示例应用程序中,我们将使用HelpProvider控件为应用程序添加上下文相关帮助。
-
首先,创建一个新的WinForm项目。将窗体标题设置为“HelpProvider Control Example”。
-
然后,添加以下控件:
- 一个Label控件,用于显示一些文本。
- 一个TextBox控件,用于接收用户输入。
- 一个Button控件,用于触发一些操作。
- 一个HelpProvider控件,用于提供帮助。
将控件的布局设置为你喜欢的样子。例如,可以将Label控件放在TextBox控件的上方,并将Button控件放在TextBox控件的下方。
-
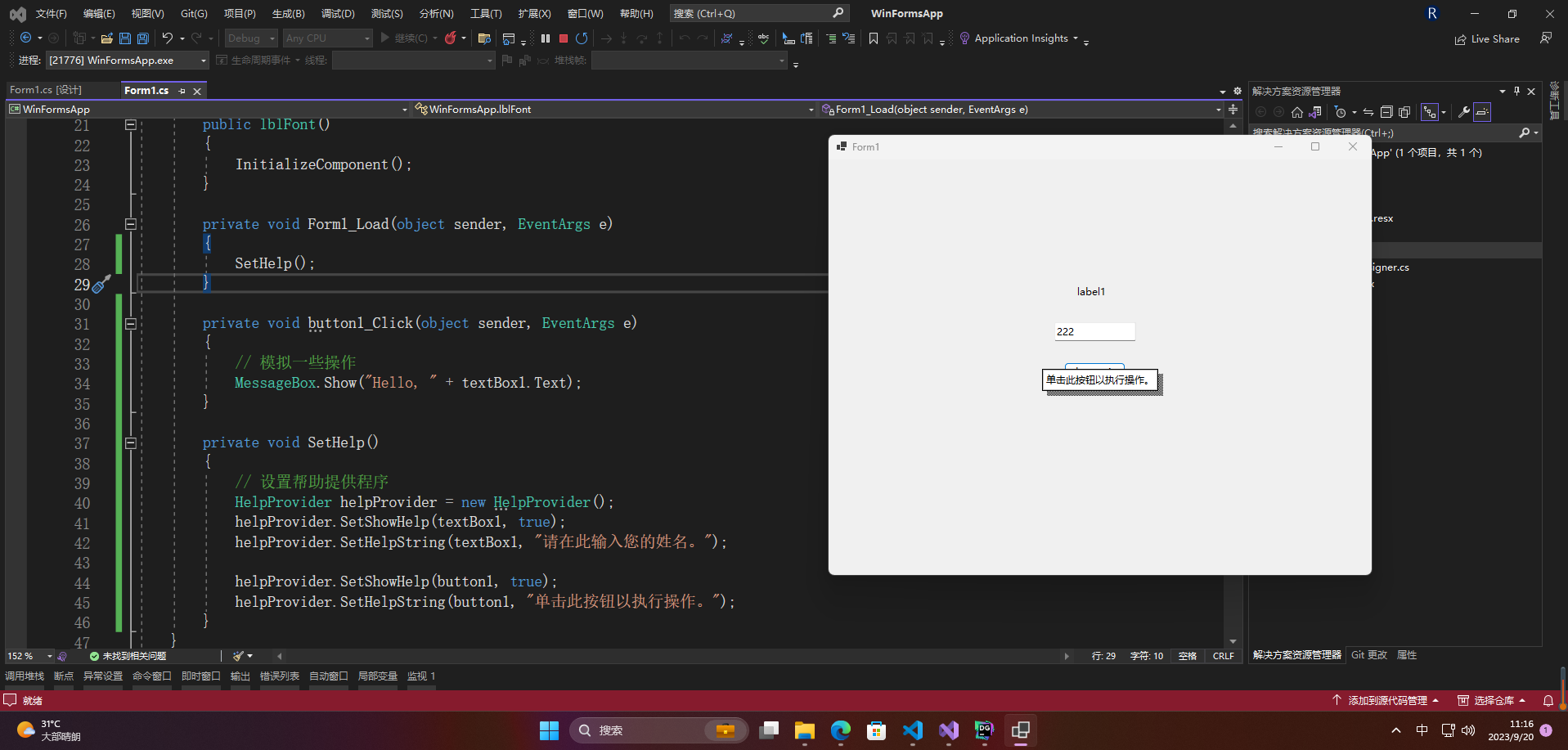
接下来,在代码中添加以下事件处理程序:
public partial class lblFont : Form
{
public lblFont()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
//this.KeyPreview = true;//为窗体注册接收键盘事件
//string strpath = Path.Combine(AppDomain.CurrentDomain.BaseDirectory, "shfusion.chm");//获取帮助文档路径
//helpProvider1.HelpNamespace = strpath;
//helpProvider1.SetShowHelp(this, true);//指定Form1获取焦点以后,按下F1以后,就能显示帮助文档
SetHelp();
}
private void button1_Click(object sender, EventArgs e)
{
// 模拟一些操作
MessageBox.Show("Hello, " + textBox1.Text);
}
private void SetHelp()
{
// 设置帮助提供程序
HelpProvider helpProvider = new HelpProvider();
helpProvider.SetShowHelp(textBox1, true);
helpProvider.SetHelpString(textBox1, "请在此输入您的姓名。");
helpProvider.SetShowHelp(button1, true);
helpProvider.SetHelpString(button1, "单击此按钮以执行操作。");
}
}
在上面的代码中,我们首先在窗体的构造函数中调用了一个名为SetHelp()的方法。在此方法中,我们创建了一个HelpProvider控件,并使用SetShowHelp()和SetHelpString()方法为每个控件设置帮助。
对于TextBox控件,我们将ShowHelp属性设置为true,并将HelpString属性设置为“请在此输入您的姓名。”。对于Button控件,我们也将ShowHelp属性设置为true,并将HelpString属性设置为“单击此按钮以执行操作。”。
最后,在单击Button控件时,我们仅模拟一些操作,弹出一个消息框以显示用户输入的文本。
- 最后,在运行应用程序时,我们可以单击TextBox控件或Button控件,然后按F1键来显示上下文相关的帮助。

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)