【愚公系列】2023年11月 Winform控件专题 ColorDialog控件详解
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,阿里云专家博主,腾讯云优秀博主,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
Winform控件是Windows Forms中的用户界面元素,它们可以用于创建Windows应用程序的各种视觉和交互组件,例如按钮、标签、文本框、下拉列表框、复选框、单选框、进度条等。开发人员可以使用Winform控件来构建用户界面并响应用户的操作行为,从而创建功能强大的桌面应用程序。
🚀一、ColorDialog控件详解
ColorDialog控件是Winform中提供的一个颜色选择对话框,它可以方便地让用户选择喜欢的颜色,并在应用程序中使用。使用ColorDialog控件需要先在工具箱中将其拖入窗体中。
ColorDialog控件有许多属性,以下是其中一些常用的属性:
- Color:获取或设置用户选择的颜色。
- AllowFullOpen:获取或设置一个值,指示是否允许用户使用自定义颜色。
- AnyColor:获取或设置一个值,指示是否允许用户指定任何颜色。
在使用ColorDialog控件时,需要在相应的事件中调用ShowDialog方法显示颜色选择对话框,并在用户选择颜色后,通过Color属性获取所选颜色。以下是示例代码:
private void btnChooseColor_Click(object sender, EventArgs e)
{
//实例化ColorDialog控件
ColorDialog colorDialog = new ColorDialog();
//设置允许用户使用自定义颜色
colorDialog.AllowFullOpen = true;
//设置默认选中的颜色
colorDialog.Color = Color.Red;
//显示颜色选择对话框
if (colorDialog.ShowDialog() == DialogResult.OK)
{
//获取用户选择的颜色
Color color = colorDialog.Color;
//将选择的颜色设置为按钮的背景色
btnChooseColor.BackColor = color;
}
}

🔎1.属性介绍
🦋1.1 FullOpen
FullOpen属性是一个布尔类型的属性,用于指示是否允许用户使用自定义颜色。如果设置为true,则在颜色选择对话框中会显示“自定义颜色”选项,用户可以使用颜色滑块来选择自己喜欢的颜色。
以下是一个使用ColorDialog控件的示例代码,其中FullOpen属性设置为true:
private void btnChooseColor_Click(object sender, EventArgs e)
{
// 实例化ColorDialog控件
ColorDialog colorDialog = new ColorDialog();
// 设置FullOpen属性为true,允许用户使用自定义颜色
colorDialog.FullOpen = true;
// 显示颜色选择对话框
if (colorDialog.ShowDialog() == DialogResult.OK)
{
// 获取用户选择的颜色
Color color = colorDialog.Color;
// 在Label控件中显示用户选择的颜色
labelSelectedColor.BackColor = color;
}
}
在上述示例代码中,当用户点击“btnChooseColor”按钮时,ColorDialog控件会显示出来,并且FullOpen属性设置为true,允许用户使用自定义颜色。当用户选择颜色后,代码会获取用户所选的颜色,并将其显示在Label控件中。
🦋1.2 ShowHelp
ShowHelp属性用于设置是否显示帮助按钮。如果设置为true,则会在ColorDialog对话框的底部显示一个帮助按钮。当用户单击该按钮时,将启动与ColorDialog相关的帮助文件或网页。
以下是使用ShowHelp属性的示例代码:
ColorDialog colorDialog = new ColorDialog();
colorDialog.ShowHelp = true; // 显示帮助按钮
colorDialog.HelpRequest += ColorDialog_HelpRequest; // 添加帮助按钮点击事件
colorDialog.ShowDialog();
// 帮助按钮点击事件
private void ColorDialog_HelpRequest(object sender, EventArgs e)
{
// 在此处添加启动帮助文件或网页的代码
}
要启动帮助文件或网页,请在ColorDialog_HelpRequest事件中添加启动代码。
🦋1.3 SolidColorOnly
SolidColorOnly属性可以控制ColorDialog控件中是否只显示纯色选项。
设置该属性为True时,ColorDialog控件中只会显示纯色选项。用户将无法选择渐变或其他非纯色选项。
以下是SolidColorOnly属性的使用方法:
-
在设计视图下,选择需要使用ColorDialog控件的窗体或控件。
-
在属性窗口中找到“ColorDialog”属性,点击“…”按钮选择一个新的颜色对话框对象。
-
在代码中使用以下语句设置SolidColorOnly属性:
colorDialog1.SolidColorOnly = true;
- 使用ShowDialog()方法来显示ColorDialog控件并获取用户的颜色选择:
if (colorDialog1.ShowDialog() == DialogResult.OK)
{
// 获取用户选择的颜色
Color selectedColor = colorDialog1.Color;
// 在控件中显示颜色
myControl.BackColor = selectedColor;
}
在以上代码中,如果SolidColorOnly属性设置为True,ColorDialog控件只会显示纯色选项。选中颜色后,将会将该颜色设置为myControl控件的背景色。
🔎2.常用场景
ColorDialog控件是Winform中常用的颜色选择器控件之一,常用场景如下:
-
设置文本、背景等控件的颜色:当用户需要自定义控件的颜色时,可以使用ColorDialog控件进行选择。
-
绘制图形和图像:使用ColorDialog控件选择笔刷和画笔的颜色,可以绘制出丰富的图形和图像。
-
编辑代码高亮显示:在代码编辑器中,可以使用ColorDialog控件选择代码的高亮显示颜色,提高代码可读性。
-
调整界面主题:在用户可以自定义主题颜色的软件中,可以使用ColorDialog控件让用户选择主题颜色,优化界面体验。
-
数据可视化:在数据可视化软件中,使用ColorDialog控件选择不同数据区域的颜色,以便用户更好地理解数据。
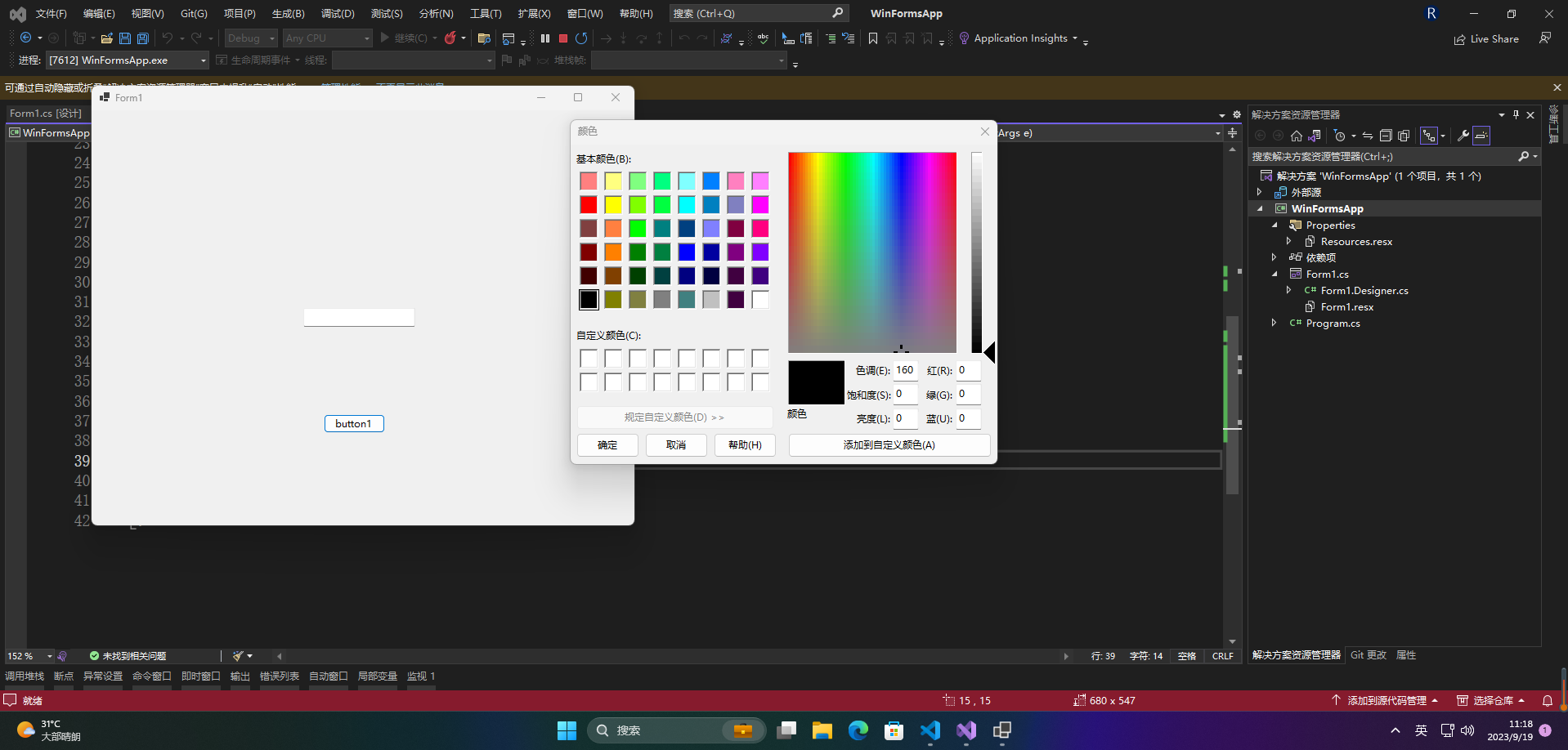
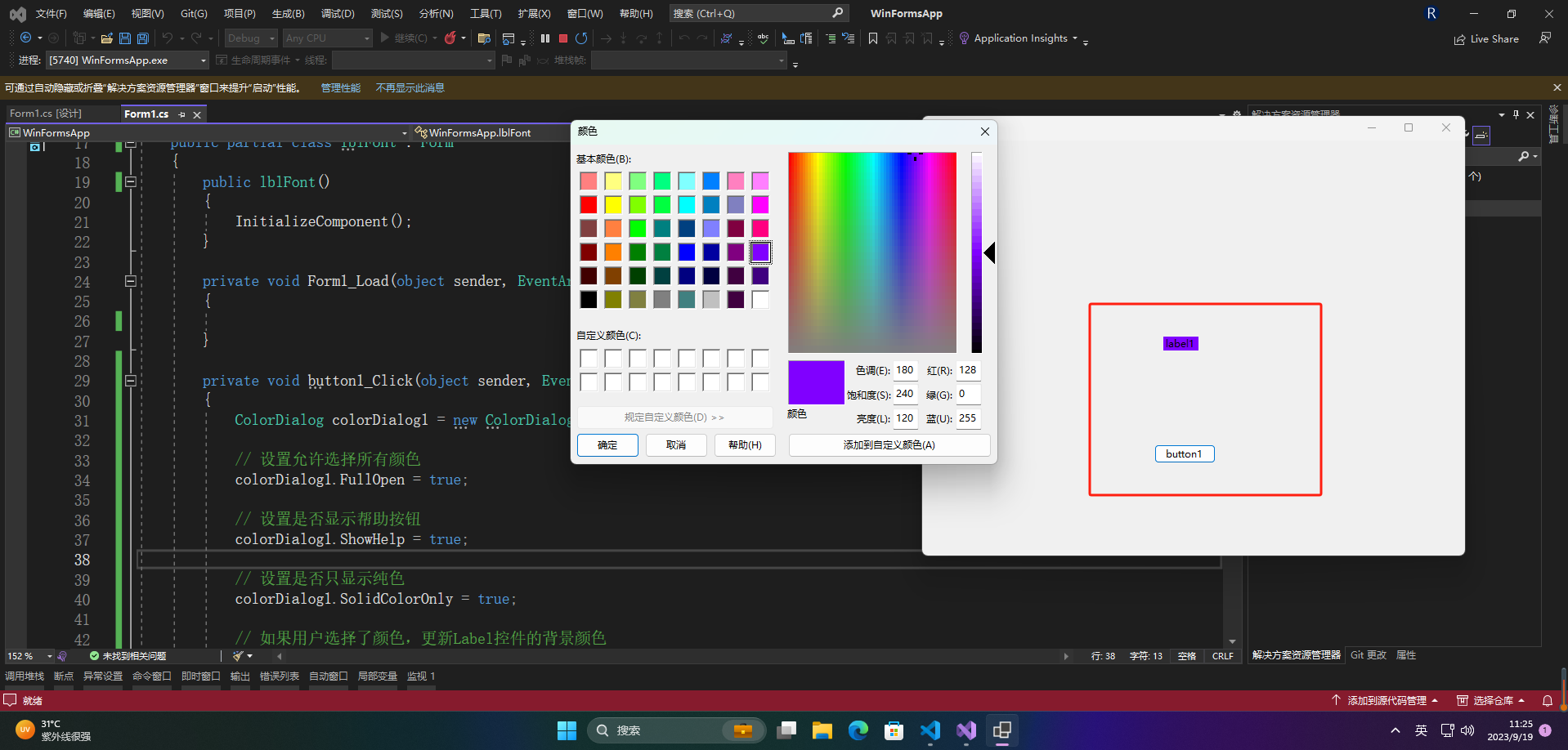
🔎3.具体案例
在Form中添加一个Button和一个Label控件。然后,给Button控件添加Click事件处理程序,代码如下:
private void button1_Click(object sender, EventArgs e)
{
ColorDialog colorDialog1 = new ColorDialog();
// 设置允许选择所有颜色
colorDialog1.FullOpen = true;
// 设置是否显示帮助按钮
colorDialog1.ShowHelp = true;
// 设置是否只显示纯色
colorDialog1.SolidColorOnly = true;
// 如果用户选择了颜色,更新Label控件的背景颜色
if (colorDialog1.ShowDialog() == DialogResult.OK)
{
label1.BackColor = colorDialog1.Color;
}
}

在代码中,首先创建一个ColorDialog对象colorDialog1,然后分别设置其FullOpen、ShowHelp和SolidColorOnly属性,以允许选择所有颜色、显示帮助按钮和只显示纯色。当用户选择颜色并点击“确定”按钮后,将更新Label控件的背景颜色为选定的颜色。
运行程序后,点击Button控件,会弹出一个ColorDialog控件,在其中选择颜色后点击“确定”按钮,即可更新Label控件的背景颜色。
🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)