【愚公系列】2023年11月 Winform控件专题 MonthCalendar控件详解
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,阿里云专家博主,腾讯云优秀博主,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
Winform控件是Windows Forms中的用户界面元素,它们可以用于创建Windows应用程序的各种视觉和交互组件,例如按钮、标签、文本框、下拉列表框、复选框、单选框、进度条等。开发人员可以使用Winform控件来构建用户界面并响应用户的操作行为,从而创建功能强大的桌面应用程序。
🚀一、MonthCalendar控件详解
MonthCalendar控件是Windows Forms中的一个日期选择控件,可以用来方便地选择日期和时间。下面是一些关于MonthCalendar控件的常见用法:
-
在设计窗口中添加MonthCalendar控件。
-
设置控件的日期范围。可以通过设置MinDate和MaxDate属性来限制日期的选择范围。
-
可以使用SelectionRange属性设置已选日期范围,或者使用SelectionStart和SelectionEnd属性分别设置已选日期的开始和结束日期。
-
MonthCalendar控件还提供了多种事件,例如DateChanged、DateSelected等,可以通过处理这些事件来执行一些特定操作。
例如,下面是一个演示如何使用MonthCalendar控件的示例代码:
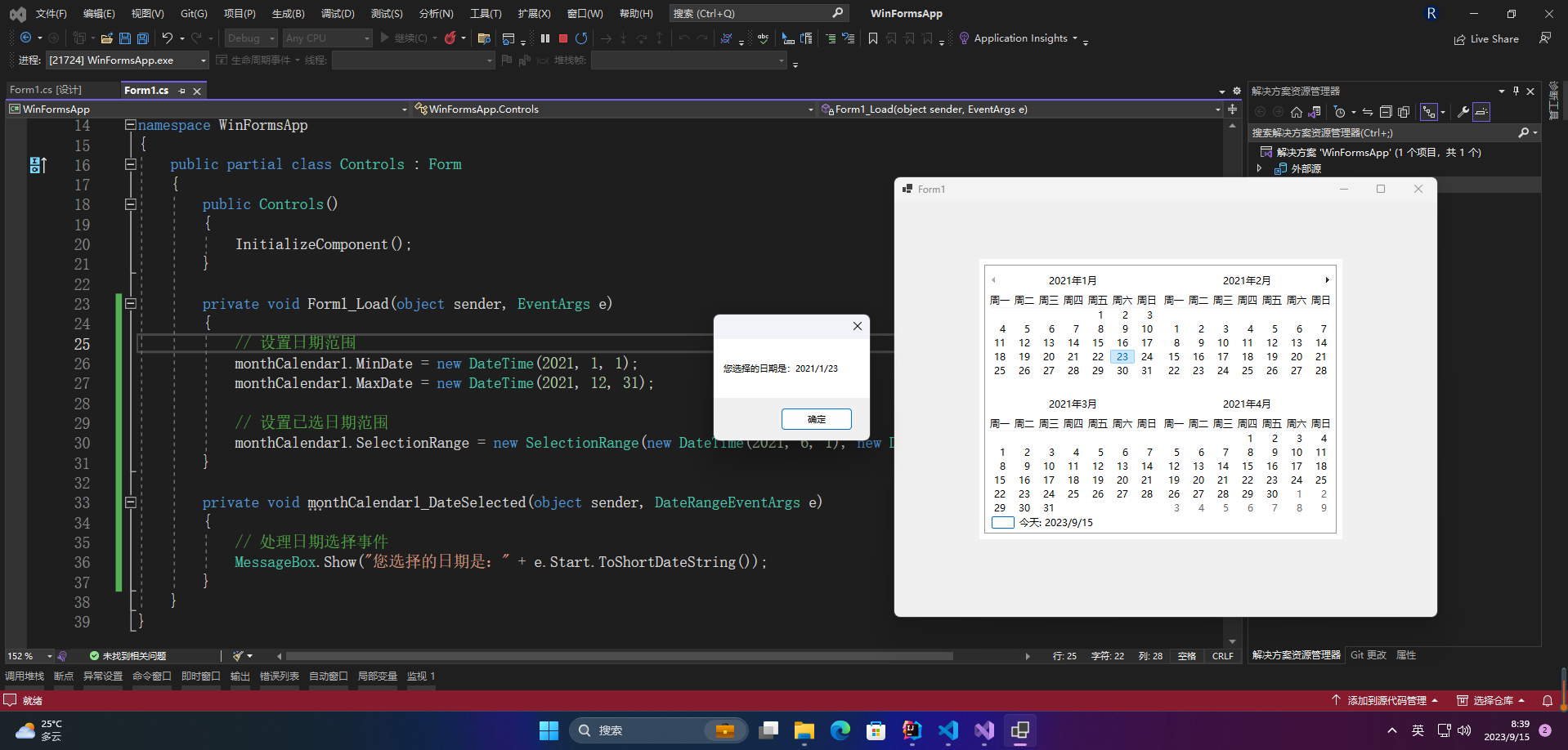
private void Form1_Load(object sender, EventArgs e)
{
// 设置日期范围
monthCalendar1.MinDate = new DateTime(2021, 1, 1);
monthCalendar1.MaxDate = new DateTime(2021, 12, 31);
// 设置已选日期范围
monthCalendar1.SelectionRange = new SelectionRange(new DateTime(2021, 6, 1), new DateTime(2021, 6, 30));
}
private void monthCalendar1_DateSelected(object sender, DateRangeEventArgs e)
{
// 处理日期选择事件
MessageBox.Show("您选择的日期是:" + e.Start.ToShortDateString());
}

🔎1.属性介绍
🦋1.1 AnnuallyBoldedDates
AnnuallyBoldedDates属性可以用来设置每年要加粗显示的日期集合,以便在MonthCalendar控件的日历中突出显示这些日期。
使用AnnuallyBoldedDates属性需要按照以下步骤进行设置:
-
创建一个DateTime数组,用于保存要加粗显示的日期。数组的元素可以是任意日期。
-
通过MonthCalendar控件的AnnuallyBoldedDates属性,将日期数组设置为要加粗显示的日期集合。
下面是一个演示如何使用AnnuallyBoldedDates属性的示例代码:
private void Form1_Load(object sender, EventArgs e)
{
// 设置要加粗显示的日期集合
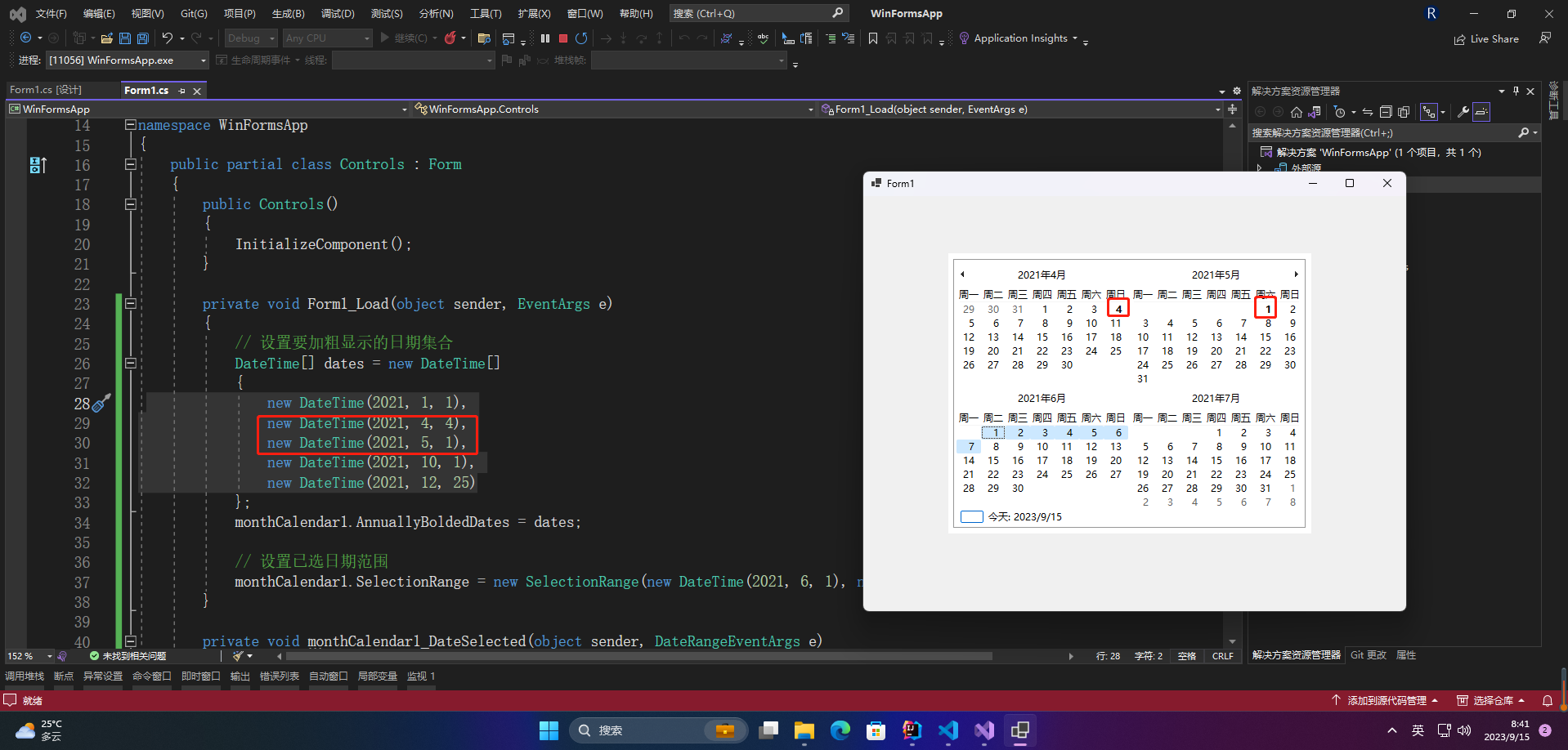
DateTime[] dates = new DateTime[]
{
new DateTime(2021, 1, 1),
new DateTime(2021, 4, 4),
new DateTime(2021, 5, 1),
new DateTime(2021, 10, 1),
new DateTime(2021, 12, 25)
};
monthCalendar1.AnnuallyBoldedDates = dates;
}

在上述示例代码中,我们创建了一个包含5个日期的DateTime数组,这些日期分别为:2021年1月1日、4月4日、5月1日、10月1日和12月25日。我们然后将这个日期数组设置为MonthCalendar控件的AnnuallyBoldedDates属性值,以便在MonthCalendar控件中突出显示这些日期。
🦋1.2 BoldedDates
BoldedDates属性可以用于设置在日历中应该被加粗显示的日期。以下是使用该属性的步骤:
- 在设计模式下,双击MonthCalendar控件以打开属性窗口。
- 在属性窗口中,找到BoldedDates属性并单击它,然后单击其右侧的“…”按钮以打开“日期选择器”窗口。
- 在“日期选择器”窗口中,选择要加粗显示的日期,并单击“加粗”按钮。您可以选择多个日期。
- 单击“确定”按钮关闭“日期选择器”窗口。
- 保存并运行应用程序,您将会看到所选日期已经被加粗显示。
以下是一些示例代码,用于在代码中设置BoldedDates属性:
DateTime[] boldedDates = { new DateTime(2021, 1, 1), new DateTime(2021, 12, 25) };
monthCalendar1.BoldedDates = boldedDates;

此代码将月历控件中1月1日和12月25日加粗显示。
🦋1.3 CalendarDimensions
CalendarDimensions属性用于设置月历的行数和列数。
默认情况下,MonthCalendar控件的行数为1,列数为1。但是,如果需要显示多个月份,则需要设置CalendarDimensions属性。
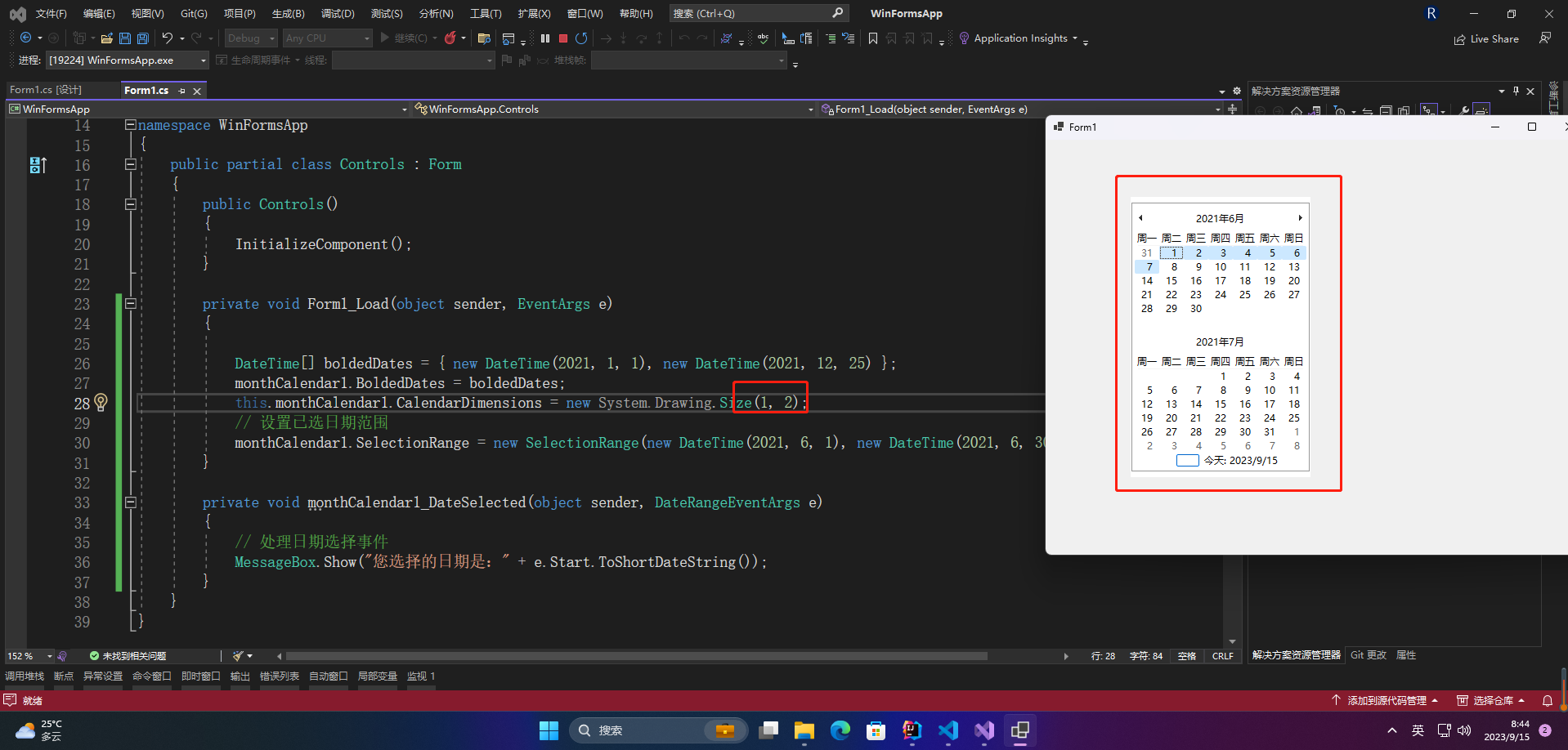
以下是设置CalendarDimensions属性的示例:
// 设置MonthCalendar控件的行数为2,列数为2
this.monthCalendar1.CalendarDimensions = new System.Drawing.Size(1, 2);

上述代码将MonthCalendar控件的行数设置为1,列数设置为2,因此该控件将显示2个月份。
🦋1.4 FirstDayOfWeek
MonthCalendar控件的FirstDayOfWeek属性用于设置每周的第一天是哪一天。默认情况下,该属性的值为System.Windows.Forms.Day.Default。可以将其设置为以下值之一:
- DayOfWeek.Sunday:将每周的第一天设置为周日。
- DayOfWeek.Monday:将每周的第一天设置为周一。
- DayOfWeek.Tuesday:将每周的第一天设置为周二。
- DayOfWeek.Wednesday:将每周的第一天设置为周三。
- DayOfWeek.Thursday:将每周的第一天设置为周四。
- DayOfWeek.Friday:将每周的第一天设置为周五。
- DayOfWeek.Saturday:将每周的第一天设置为周六。
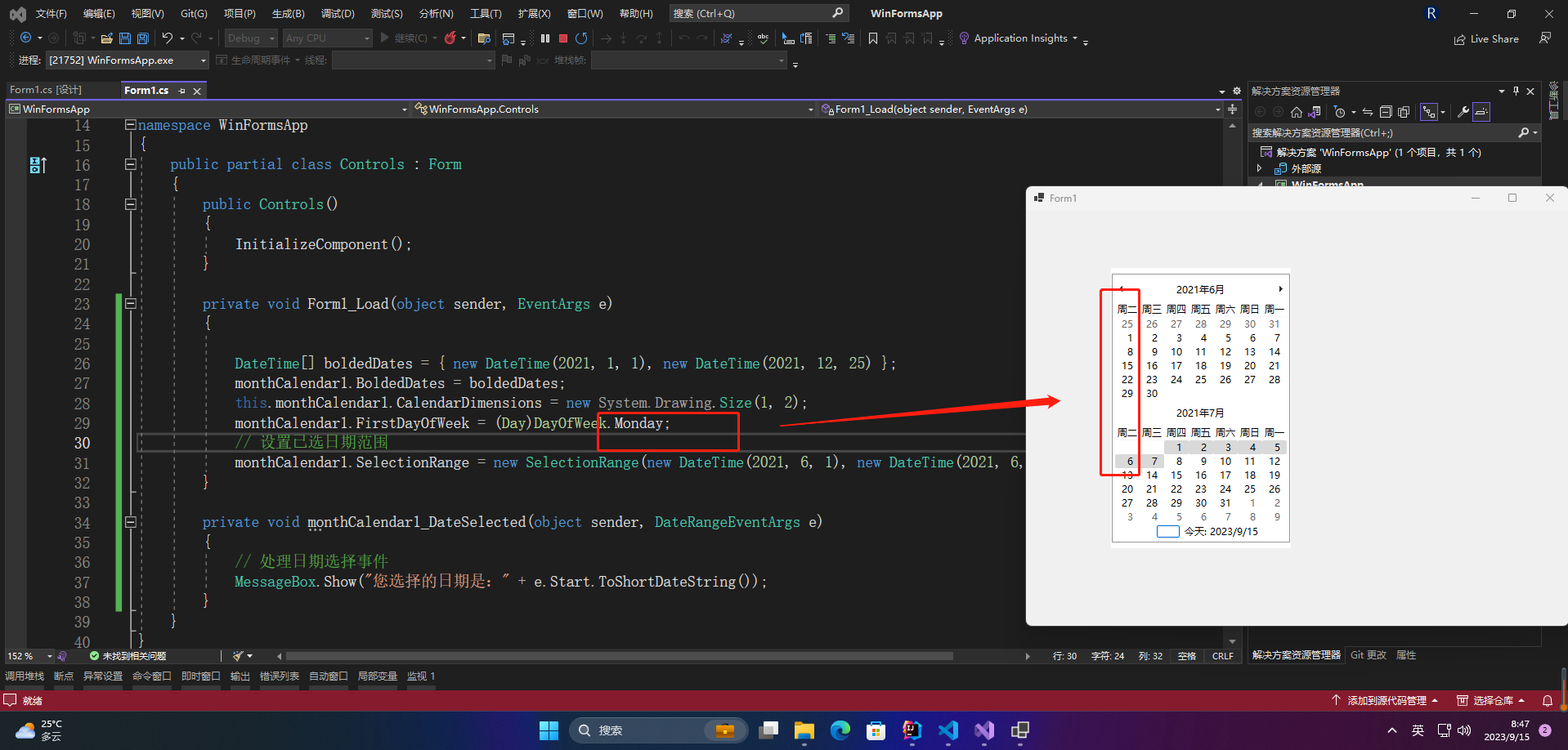
例如,如果要将每周的第一天设置为周一,则可以在代码中使用以下代码:
monthCalendar1.FirstDayOfWeek=(Day)DayOfWeek.Monday;

🦋1.5 MaxSelectionCount
MaxSelectionCount属性是MonthCalendar控件中的一个可选属性,它用于设置用户可以选择的最大日期范围。
默认情况下,MaxSelectionCount属性的值为7,这意味着用户最多只能选择连续的7个日期。如果需要更大的选择范围,可以将此属性设置为更大的数字。
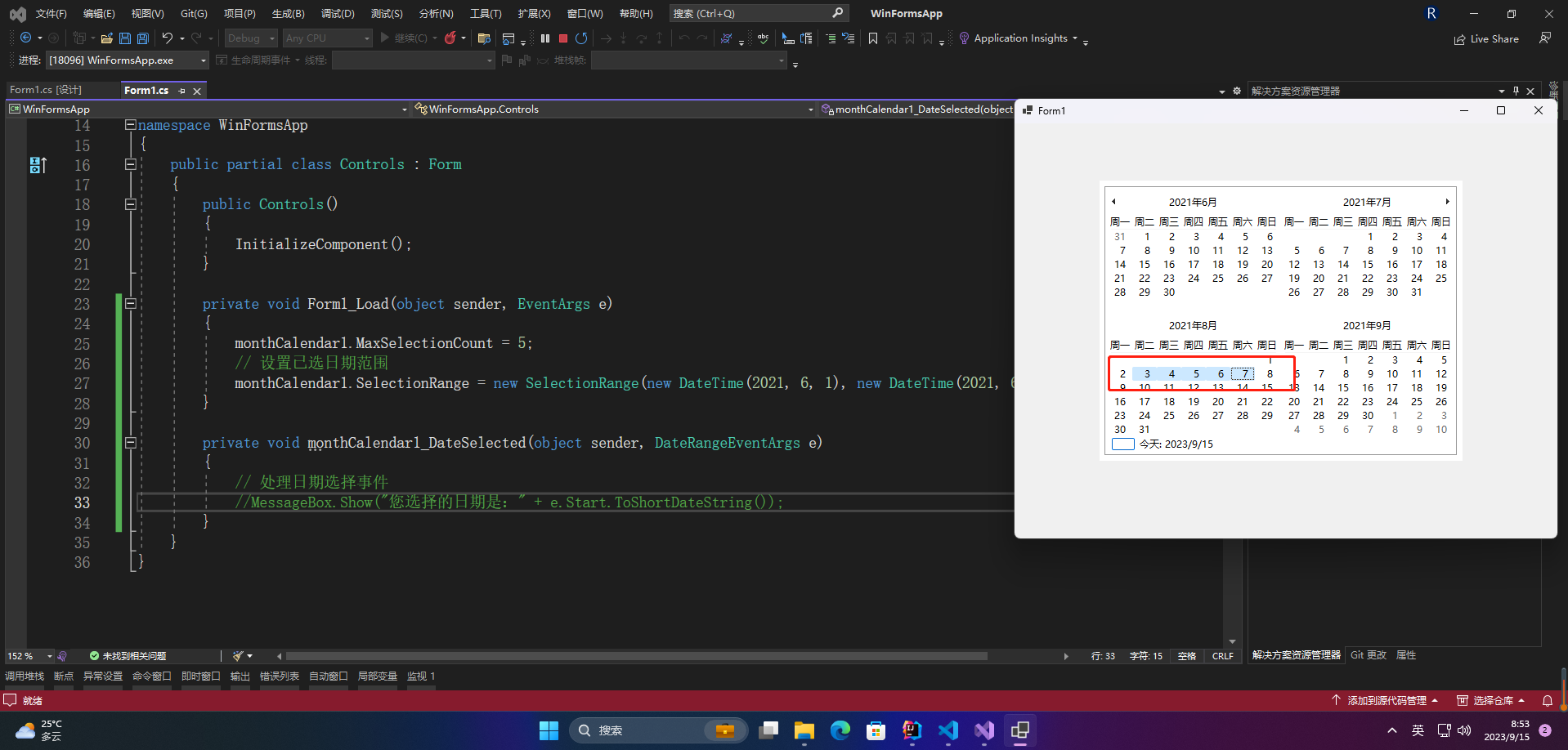
下面是一个示例演示如何设置MaxSelectionCount属性,以限制用户选择的日期数量为5天:
private void Form1_Load(object sender, EventArgs e)
{
monthCalendar1.MaxSelectionCount = 5;
}

在上述示例中,我们在窗体加载事件中将MonthCalendar控件的MaxSelectionCount属性设置为5。这将限制用户最多选择5个日期。
🦋1.6 MonthlyBoldedDates
MonthlyBoldedDates属性是该控件的一个属性,用于设置每个月中加粗显示的日期。
使用方法:
-
首先在Winform窗体设计视图中拖拽MonthCalendar控件至窗体中。
-
在代码中通过MonthlyBoldedDates属性设置每个月中要加粗显示的日期。该属性是一个DateTime类型的数组,每个数组元素表示一个要加粗显示的日期。
代码示例:
// 设置2021年1月1日和1月15日为每个月中要加粗显示的日期
DateTime[] boldedDates = { new DateTime(2021, 1, 1), new DateTime(2021, 1, 15) };
monthCalendar1.MonthlyBoldedDates = boldedDates;
- 运行程序即可看到每个月中指定的日期被加粗显示。
注意事项:
- 由于该属性是一个数组,如果设置的日期超出了月历控件能够显示的日期范围,会抛出ArgumentOutOfRangeException异常。
- 如果要清除之前设置的加粗日期,可以将该属性设置为一个空数组。
🦋1.7 ScrollChange
ScrollChange属性指的是当用户使用鼠标或键盘滚动月历时是否会触发Scroll事件。默认情况下,ScrollChange属性为true,即滚动月历时会触发Scroll事件。
如果你希望在用户滚动月历时不触发Scroll事件,可以将ScrollChange属性设置为false。这样,只有在用户通过点击月历上的导航按钮或在代码中调用Scroll方法时,才会触发Scroll事件。
使用ScrollChange属性可以控制MonthCalendar控件的滚动行为,使其更符合用户的预期。
🦋1.8 SelectionRange
SelectionRange属性是一个MonthCalendarSelectionRange类型的属性,用于获取和设置MonthCalendar控件中所选日期的范围。
使用SelectionRange属性,你可以设置MonthCalendar控件中的多个日期范围。这样,用户可以选择多个日期范围,而不仅仅是一个日期。
下面是一个使用SelectionRange属性的示例:
private void monthCalendar1_DateSelected(object sender, DateRangeEventArgs e)
{
// 获取所选日期范围
SelectionRange range = monthCalendar1.SelectionRange;
// 输出所选日期范围的开始日期和结束日期
MessageBox.Show(string.Format("Start Date: {0}\nEnd Date: {1}", range.Start.ToShortDateString(), range.End.ToShortDateString()));
}

在这个示例中,当用户选择一个日期范围时,事件处理程序monthCalendar1_DateSelected会触发。在事件处理程序中,我们获取所选日期范围,并使用MessageBox.Show方法输出所选日期范围的开始日期和结束日期。
注意:如果你要设置SelectionRange属性,请确保所设置的日期范围是有效的,即开始日期应该早于或等于结束日期。
🦋1.9 ShowToday、ShowTodayCircle、ShowWeekNumbers
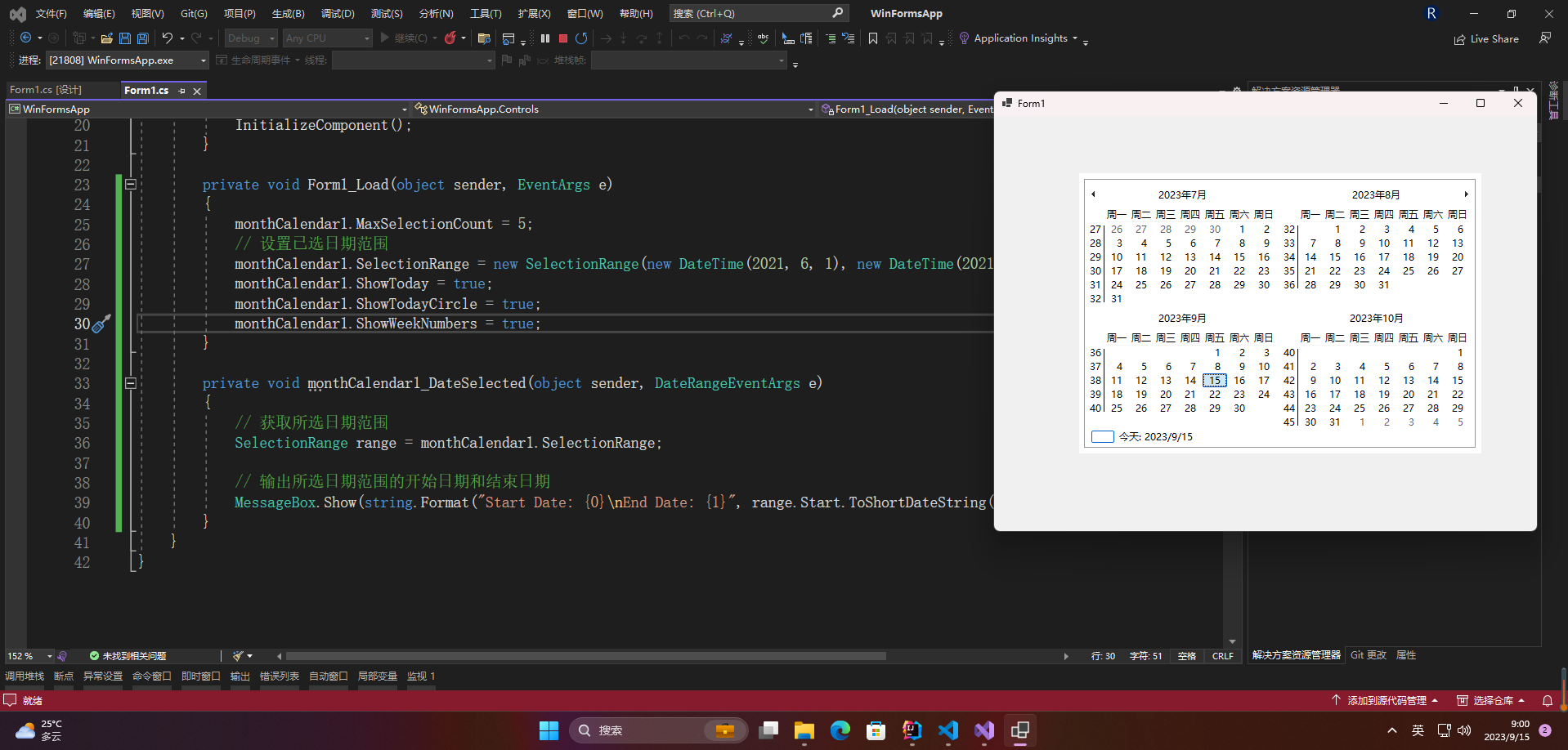
MonthCalendar控件有多个属性,其中包括ShowToday、ShowTodayCircle和ShowWeekNumbers属性。
ShowToday属性用于指定是否在日历控件中显示“今天”按钮。当ShowToday属性为True时,将在控件的底部显示“今天”按钮。用户可以单击此按钮以选择当前日期。
ShowTodayCircle属性用于指定是否在当前日期下方显示圆圈。当ShowTodayCircle属性为True时,将在当前日期下方显示一个圆圈。为了更好的可读性,显示当前日期的文本也会变成加粗。
ShowWeekNumbers属性用于指定是否在控件中显示周号。当ShowWeekNumbers属性为True时,在日历的左侧将显示周数。
使用这些属性可以使MonthCalendar控件更加易用和可读,提高用户体验。

🦋1.10 TitleBackColor、TitleForeColor
TitleBackColor和TitleForeColor属性用于设置控件的标题背景色和前景色。
TitleBackColor属性用于设置控件标题的背景色。它的默认值是SystemColors.ActiveCaption,可以通过设置它的值来改变控件标题的背景色。例如,以下代码将MonthCalendar控件的标题背景色设置为红色:
monthCalendar1.TitleBackColor = Color.Red;
TitleForeColor属性用于设置控件标题的前景色。它的默认值是SystemColors.ActiveCaptionText,可以通过设置它的值来改变控件标题的前景色。例如,以下代码将MonthCalendar控件的标题前景色设置为白色:
monthCalendar1.TitleForeColor = Color.White;
需要注意的是,这两个属性只适用于整个控件的标题,而不是每个月份区域的标题。如果需要改变每个月份区域的标题背景色和前景色,需要通过自定义绘制来实现。该属性生效的前提是注释Program.cs类中的Application.EnableVisualStyles();
🦋1.11 TodayDate
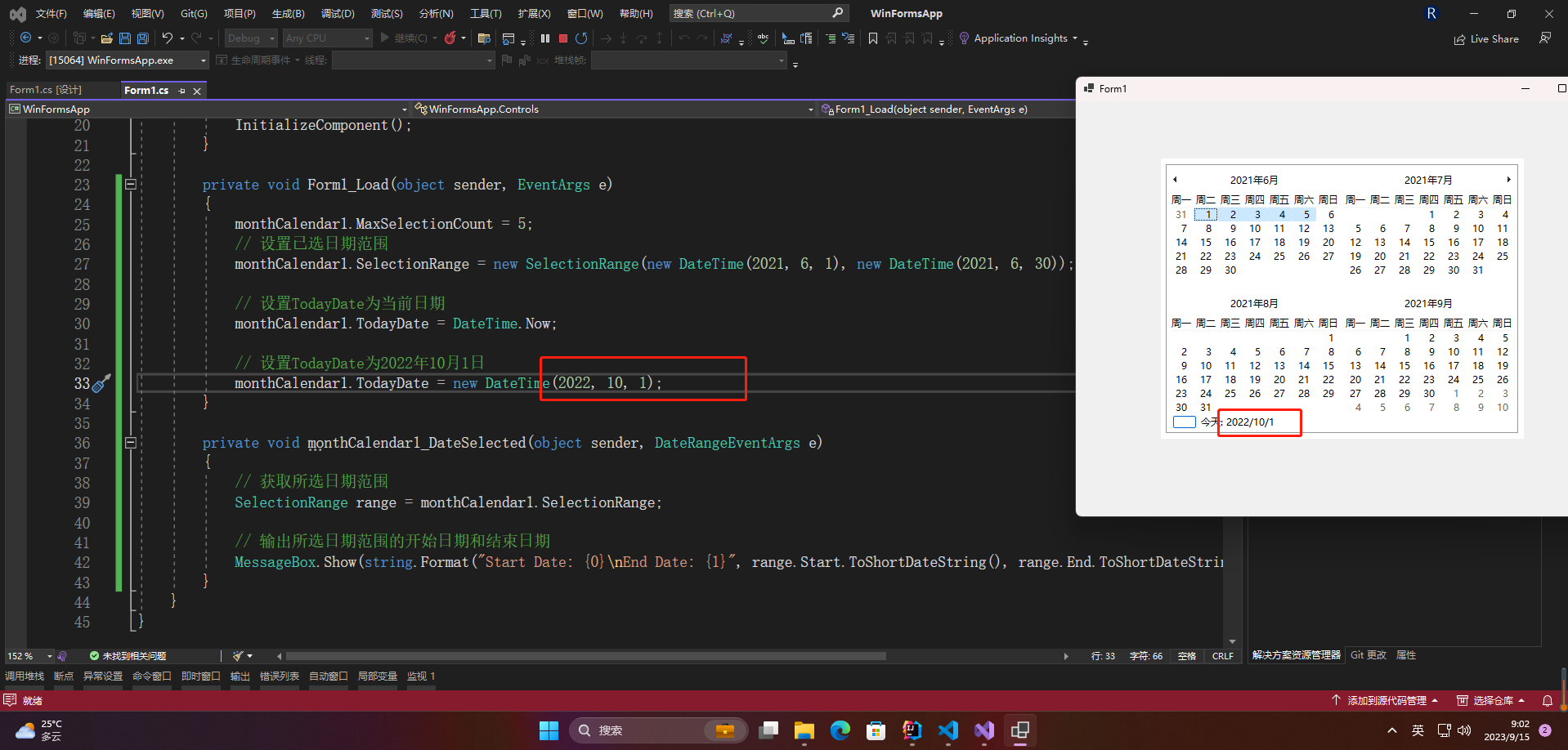
TodayDate属性用于设置或获取当前日期。
通过设置TodayDate属性,可以将日历中显示的当前日期改变为指定的日期。例如:
// 设置TodayDate为当前日期
monthCalendar1.TodayDate = DateTime.Now;
// 设置TodayDate为2022年10月1日
monthCalendar1.TodayDate = new DateTime(2022, 10, 1);

除了设置TodayDate属性外,还可以使用SelectionRange属性设置选择范围,通过设置MinDate和MaxDate属性限制可选日期的范围等等。
🦋1.12 TrailingForeColor
TrailingForeColor属性用于设置日历控件中剩余的日期的前景色,即不是当前月份的日期的颜色。可以使用以下方法设置TrailingForeColor属性:
-
在设计时,选择MonthCalendar控件,然后在属性窗口中选择TrailingForeColor属性,并设置前景色。
-
在代码中,使用以下语句设置TrailingForeColor属性:
monthCalendar1.TrailingForeColor = Color.Gray;其中,monthCalendar1是MonthCalendar控件的名称,Color.Gray表示设置为灰色。
注意:TrailingForeColor属性只适用于在ShowWeekNumbers属性为True时显示的星期数字。该属性生效的前提是注释Program.cs类中的Application.EnableVisualStyles();
🔎2.常用场景
MonthCalendar控件是Winform中常用的日期选择控件,常用的场景包括:
-
计划安排:用户可以使用MonthCalendar选择特定的日期进行计划安排,例如安排会议、约会等。
-
日程管理:用户可以使用MonthCalendar选择日期并添加日程信息,例如添加待办事项、提醒等。
-
日期选择:用户可以使用MonthCalendar选择日期进行查询或筛选,例如查询某个时间段内的数据。
-
生日提醒:在生日或周年纪念日等特殊日期时,可以使用MonthCalendar提醒用户。
-
酒店预订:酒店预订系统中,用户可以使用MonthCalendar选择入住和离店日期。
🔎3.具体案例
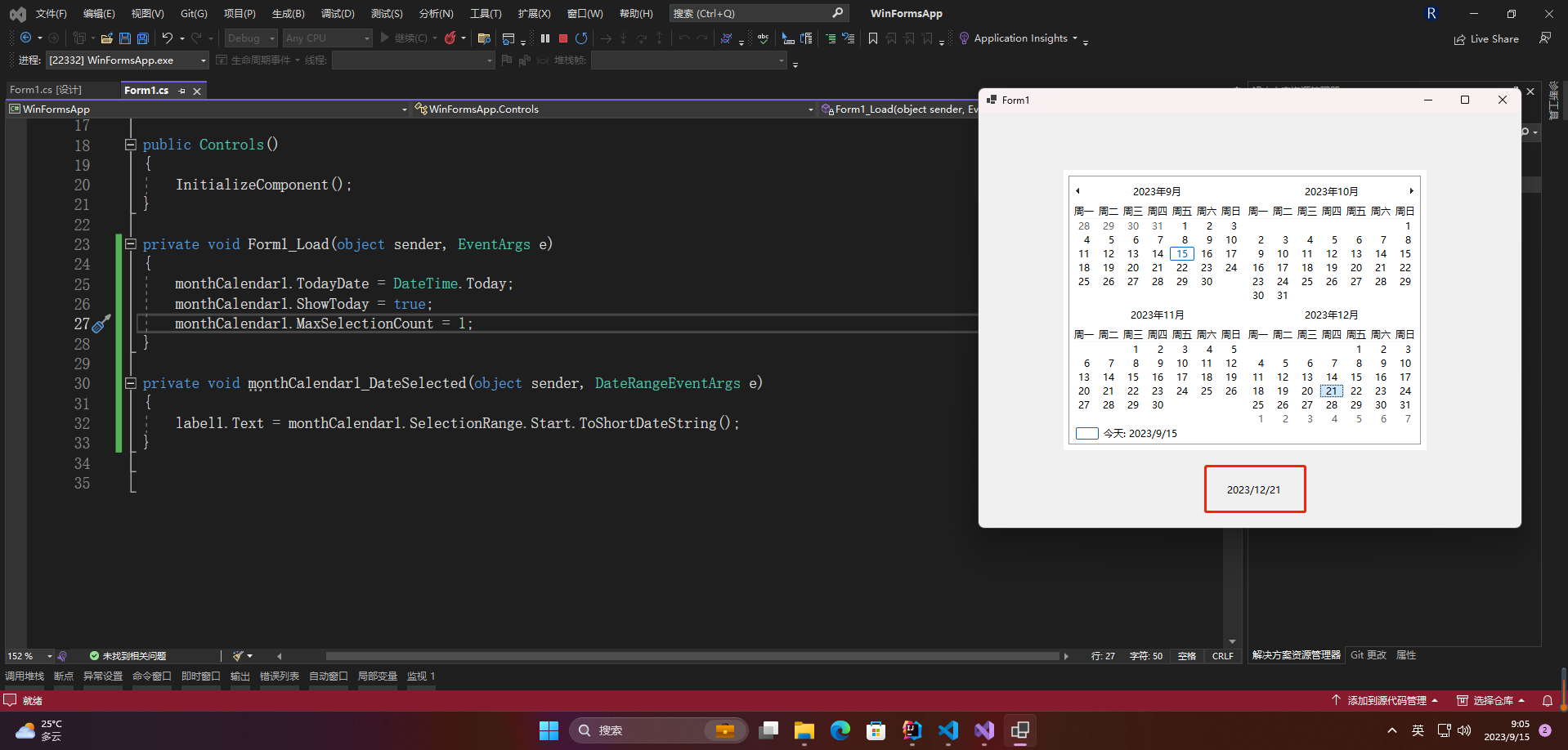
以下是一个Winform中使用MonthCalendar控件的完整案例,演示了如何使用MonthCalendar控件来选择日期并将所选日期显示在Label控件中:
-
创建一个新的Winform项目,在窗体上添加一个MonthCalendar控件和一个Label控件。
-
在MonthCalendar控件的属性窗口中,设置以下属性:TodayDate为当天日期,ShowToday为true,MaxSelectionCount为1。
-
在窗体的代码文件中,编写以下代码:
private void monthCalendar1_DateSelected(object sender, DateRangeEventArgs e)
{
label1.Text = monthCalendar1.SelectionRange.Start.ToShortDateString();
}
-
在窗体的设计视图中,双击MonthCalendar控件,会自动生成一个DateSelected事件的处理程序。在处理程序中,将所选日期的文本格式设置为Label控件的文本。
-
运行程序,选择任意一个日期,所选日期的文本将会显示在Label控件中。
完整代码如下:
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
monthCalendar1.TodayDate = DateTime.Today;
monthCalendar1.ShowToday = true;
monthCalendar1.MaxSelectionCount = 1;
}
private void monthCalendar1_DateSelected(object sender, DateRangeEventArgs e)
{
label1.Text = monthCalendar1.SelectionRange.Start.ToShortDateString();
}
}

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)