【愚公系列】2023年11月 Winform控件专题 ToolTip控件详解
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,阿里云专家博主,腾讯云优秀博主,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
Winform控件是Windows Forms中的用户界面元素,它们可以用于创建Windows应用程序的各种视觉和交互组件,例如按钮、标签、文本框、下拉列表框、复选框、单选框、进度条等。开发人员可以使用Winform控件来构建用户界面并响应用户的操作行为,从而创建功能强大的桌面应用程序。
🚀一、ToolTip控件详解
ToolTip控件是Winform中的一个标准控件,用于为UI元素提供简短的提示信息。当鼠标指针悬停在控件上时,会显示一个浮动窗口,其中包含指定的提示文本。
要使用ToolTip控件,可以按照以下步骤操作:
-
在Visual Studio的工具箱中,找到ToolTip控件并将其拖动到窗体上。
-
在属性窗口中设置ToolTip控件的属性,例如ToolTipText属性可以设置提示文本,InitialDelay属性可以设置显示延迟时间等。
-
将ToolTip控件与需要提示信息的控件关联起来。可以在设计时通过设置每个控件的ToolTip属性来实现,也可以在运行时通过调用ToolTip控件的SetToolTip方法来实现。
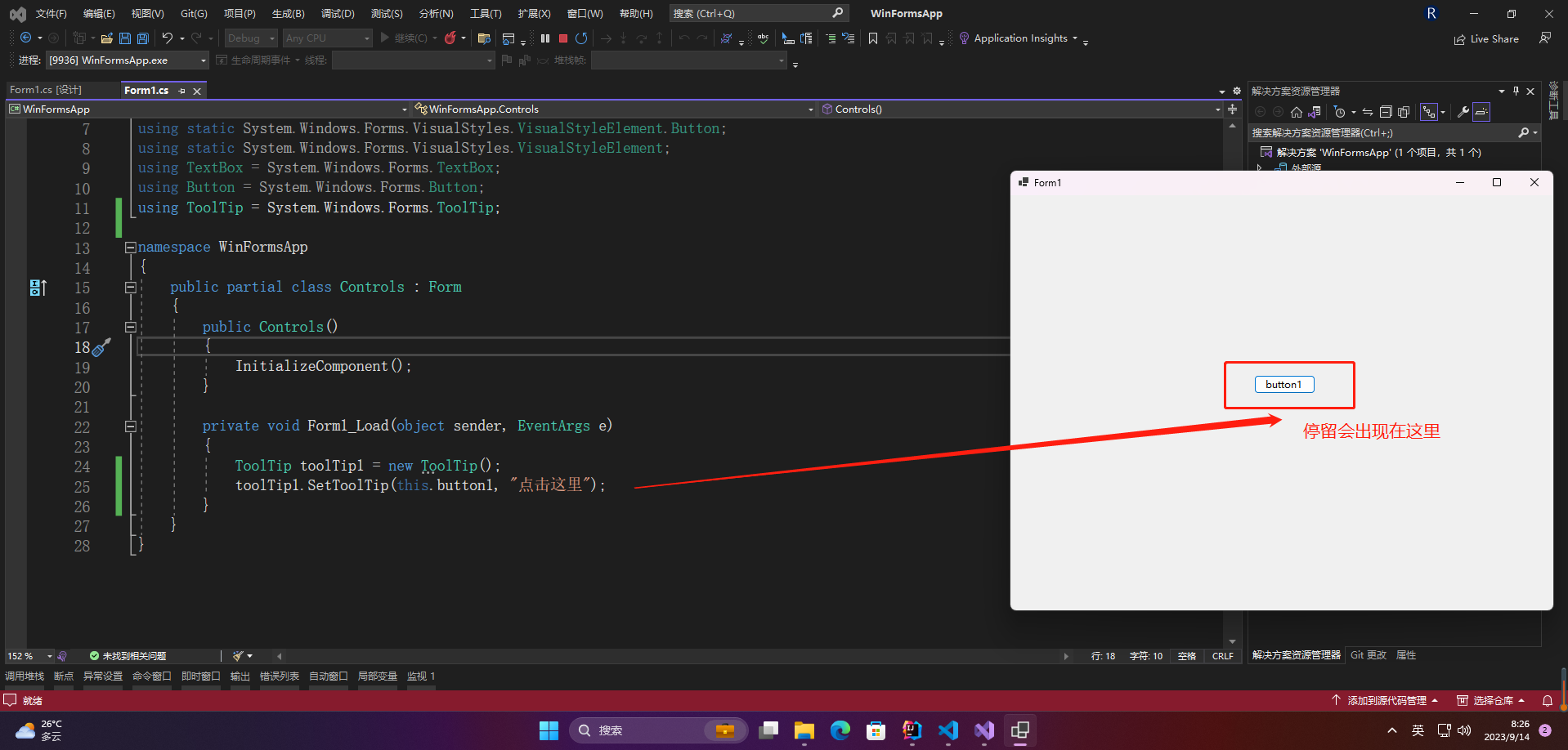
例如,以下代码将一个ToolTip控件与一个Button关联起来,并在鼠标悬停时显示“点击这里”提示信息:
private void Form1_Load(object sender, EventArgs e)
{
ToolTip toolTip1 = new ToolTip();
toolTip1.SetToolTip(this.button1, "点击这里");
}
这样,当用户将鼠标悬停在Button上时,就会显示一个浮动窗口,其中包含“点击这里”提示文本。

🔎1.属性介绍
🦋1.1 Active
ToolTip控件的Active属性用于控制控件是否处于激活状态。当Active属性为true时,ToolTip控件可以显示提示信息;当Active属性为false时,则不会显示。
在Winform中,可以在运行时通过代码设置ToolTip控件的Active属性。例如,以下代码将一个名为toolTip1的ToolTip控件的Active属性设置为false:
toolTip1.Active = false;
当Active属性为false时,即使将ToolTip控件与控件关联起来,鼠标悬停在控件上也不会显示提示信息。
需要注意的是,一般情况下不需要手动设置ToolTip控件的Active属性,因为它会根据控件的状态自动激活或禁用。例如,在将ToolTip控件与一个Button关联起来后,只有在Button.Enabled为true时,ToolTip控件才会激活并显示提示信息;当Button.Enabled为false时,ToolTip控件也会自动禁用,不会显示提示信息。
如果需要手动控制ToolTip控件的激活状态,可以在需要时设置Active属性即可。在设置Active属性时,应该先判断控件是否存在,否则可能会出现空引用异常。例如,以下代码判断了名为toolTip1的ToolTip控件是否存在,如果存在则将其Active属性设置为false:
if (toolTip1 != null)
{
toolTip1.Active = false;
}
🦋1.2 AutomaticDelay、AutoPopDelay、InitialDelay、ReshowDelay
ToolTip控件是Winform中常用的一个控件,可以在鼠标悬停在控件上时显示特定的提示信息。ToolTip控件有四个常用的属性:AutomaticDelay、AutoPopDelay、InitialDelay、ReshowDelay。
-
AutomaticDelay:自动延迟,表示鼠标悬停在控件上时,提示信息显示的延迟时间,默认值为500毫秒。
-
AutoPopDelay:自动弹出延迟,表示提示信息显示后,自动隐藏的延迟时间,默认值为5000毫秒。
-
InitialDelay:初始延迟,表示鼠标悬停在控件上时,提示信息开始显示的延迟时间,默认值为500毫秒。
-
ReshowDelay:重复显示延迟,表示提示信息已经显示后,鼠标移出控件再移回来时,重新显示提示信息的延迟时间,默认值为100毫秒。
可以通过设置这些属性来调整提示信息的显示和隐藏时间,以适应不同的应用场景。例如,将AutoPopDelay设置为较长的时间,可以使提示信息在显示后更长时间保持可见,让用户更容易阅读。
🦋1.3 IsBalloon
ToolTip控件的IsBalloon属性用于设置ToolTip是否呈现为气泡的形式。设置IsBalloon为true时,ToolTip将以气球的形式显示,否则将以标准矩形的形式显示。
下面是在Winform中使用ToolTip控件IsBalloon属性的示例代码:
// 创建一个ToolTip控件
ToolTip toolTip1 = new ToolTip();
// 设置IsBalloon属性为true
toolTip1.IsBalloon = true;
// 设置ToolTip文本
toolTip1.SetToolTip(button1, "这是一个气球形式的ToolTip!");
在上面的示例中,当鼠标悬停在button1按钮上时,将会显示一个气球形式的ToolTip,该ToolTip的内容是“这是一个气球形式的ToolTip!”。
🦋1.4 OwnerDraw
ToolTip控件是Winform中常用的提示控件,可以用来为控件添加详细的提示信息。OwnerDraw是该控件的一个属性,可以自定义ToolTip的外观。
OwnerDraw属性为True时,ToolTip控件将不再使用默认的绘制方式,而是使用自定义的绘制方法。使用OwnerDraw属性可以实现更加个性化的ToolTip提示框。
下面是一个简单示例,演示如何使用OwnerDraw属性来绘制一个具有自定义外观的ToolTip提示框。
-
创建一个Winform应用程序,并在窗体上添加一个Button控件。
-
在窗体的Load事件中添加以下代码:
private void Form1_Load(object sender, EventArgs e)
{
// 设置ToolTip文本
toolTip1.SetToolTip(button1, "这是一个气球形式的ToolTip!");
}
private void toolTip1_Draw(object sender, DrawToolTipEventArgs e)
{
// Draw the standard background.
e.DrawBackground();
//设置背景色
//Brush brush = new SolidBrush(Color .Red );
//e.Graphics.FillRectangle(brush, e.Bounds);
// Draw the custom border to appear 3-dimensional.
e.Graphics.DrawLines(SystemPens.ControlLightLight, new Point[] {
new Point (0, e.Bounds.Height - 1),
new Point (0, 0),
new Point (e.Bounds.Width - 1, 0)
});
e.Graphics.DrawLines(SystemPens.ControlDarkDark, new Point[] {
new Point (0, e.Bounds.Height - 1),
new Point (e.Bounds.Width - 1, e.Bounds.Height - 1),
new Point (e.Bounds.Width - 1, 0)
});
// Specify custom text formatting flags.
TextFormatFlags sf = TextFormatFlags.VerticalCenter |
TextFormatFlags.HorizontalCenter |
TextFormatFlags.NoFullWidthCharacterBreak;
// Draw the standard text with customized formatting options.
e.DrawText(sf);
}
我们可以看到设置OwnerDraw属性后,可以自定义ToolTip的外观和内容。在绘制ToolTip时,需要使用ToolDrawEventArgs中提供的方法和属性来完成。这些方法和属性可以绘制ToolTip的背景、边框和文本等内容。需要注意的是,ToolTip的OwnerDraw属性只在其被显示时才会生效。因此,在ToolTip的ShowToolTip事件中设置OwnerDraw属性,并在DrawToolTip事件中绘制ToolTip的内容。
🦋1.5 ShowAlways
ToolTip控件的ShowAlways属性是一个bool类型的值,用于指定当用户将鼠标悬停在控件上时,提示框是否始终显示。如果该属性设置为true,则提示框将一直显示直到用户将鼠标移开。如果设置为false,则提示框仅在Show方法被调用时显示。
在Winform中使用ToolTip控件时,可以通过以下代码设置ShowAlways属性为true:
// 创建一个ToolTip控件实例
ToolTip toolTip = new ToolTip();
// 设置ShowAlways属性为true
toolTip.ShowAlways = true;
// 在控件上显示提示信息
toolTip.SetToolTip(control, "这是一个提示信息");
在上述代码中,通过创建一个ToolTip控件实例,并将其ShowAlways属性设置为true,确保鼠标悬停在控件上时提示框始终显示。然后调用SetToolTip方法在控件上显示提示信息。
需要注意的是,ShowAlways属性设置为true时,提示框始终显示可能会干扰用户的操作,因此建议在必要时才使用该属性。
🦋1.6 ToolTipIcon、ToolTipTitle
ToolTip控件是Winform中常用的工具提示控件,用于提供额外的信息或者指示。其中ToolTipIcon和ToolTipTitle是两个常用的属性,可以用来设置提示框的图标和标题。
ToolTipIcon属性用于设置提示框的图标,它有以下几个枚举值可选:
- None:不显示图标
- Info:信息图标
- Warning:警告图标
- Error:错误图标
例如,如果要设置提示框显示信息图标,可以使用以下代码:
ToolTip toolTip1 = new ToolTip();
toolTip1.ToolTipIcon = ToolTipIcon.Info;
ToolTipTitle属性用于设置提示框的标题,如果不设置则默认显示应用程序的名称。可以使用以下代码设置提示框的标题:
ToolTip toolTip1 = new ToolTip();
toolTip1.ToolTipTitle = "这是提示框标题";
需要注意的是,ToolTipIcon和ToolTipTitle属性都必须在设置ToolTip控件的Text属性之前设置,否则将不会生效。
🦋1.7 UseAnimation
ToolTip控件是WinForm中的常用控件之一,它可以用于给控件或窗体提供提示信息。在ToolTip控件中,通过UseAnimation属性可以设置工具提示是否使用动画效果显示。
当UseAnimation属性设置为True时,ToolTip控件在显示提示信息时会使用动画效果,在弹出和消失的过程中会有一定的渐变变化,会更加流畅自然。当UseAnimation属性设置为False时,ToolTip控件则会直接显示和消失,没有任何动画效果。
以下是设置ToolTip控件UseAnimation属性的示例代码:
// 创建一个ToolTip控件对象
ToolTip toolTip1 = new ToolTip();
// 设置ToolTip控件的属性
toolTip1.UseAnimation = true;
toolTip1.SetToolTip(button1, "这是一个按钮,点击可以触发某个事件");
上述代码中,通过创建一个ToolTip控件对象toolTip1,并设置其UseAnimation属性为true,使得ToolTip控件在显示提示信息时使用动画效果。同时,将ToolTip控件绑定到button1按钮上,当用户鼠标悬浮在button1上时,会显示所设定的提示信息。
🦋1.8 UseFading
ToolTip控件的UseFading属性决定了提示信息的显示方式是否使用渐变效果。
当UseFading属性为true时,提示信息会采用渐变的方式显示出来;当UseFading属性为false时,提示信息不会使用渐变效果,直接显示出来。
在Winform中,可以通过以下方式设置ToolTip控件的UseFading属性:
// 创建ToolTip控件
ToolTip toolTip = new ToolTip();
// 设置控件显示的提示信息
toolTip.SetToolTip(button1, "这是一个按钮");
// 设置控件使用渐变效果显示提示信息
toolTip.UseFading = true;
需要注意的是,ToolTip控件的UseFading属性只有在控件所在的系统支持渐变效果时才会生效。如果系统不支持渐变效果,则即使将UseFading属性设置为true,提示信息也不会使用渐变效果显示出来。
🔎2.常用场景
ToolTip控件是Winform中常用的一个控件,用于在鼠标悬浮在某个控件上时,在屏幕上显示一条简短的提示信息。常见的使用场景如下:
-
控件提示:当鼠标悬浮在控件上时,ToolTip可以显示一些说明性的文本信息,帮助用户更好地理解控件的作用和使用方法。
-
表单验证:在表单中,当用户输入数据不符合规范时,ToolTip可以提示用户错误的输入信息,帮助用户及时发现并纠正错误。
-
图片展示:当在Winform中显示图片时,可以在鼠标悬浮在图片上时,使用ToolTip控件显示图片的详细信息,例如图片名称、大小等。
-
菜单提示:在Winform窗体中使用菜单时,可以通过ToolTip控件在鼠标悬浮在菜单项上时,显示该菜单项的快捷键信息或功能描述等。
-
工具栏提示:在Winform窗体中使用工具栏时,可以通过ToolTip控件在鼠标悬浮在工具栏按钮上时,显示该按钮的功能描述,帮助用户更好地使用工具栏。
🔎3.具体案例
下面是一个简单的Winform中ToolTip控件的使用案例:
-
创建一个窗体,添加一个Button控件和一个ToolTip控件。
-
双击Button控件,在其Click事件中添加如下代码:
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show("Hello World!");
}
- 在窗体的Load事件中设置ToolTip控件的属性:
private void Form1_Load(object sender, EventArgs e)
{
toolTip1.SetToolTip(button1, "点击弹出对话框"); // 设置提示信息
toolTip1.ToolTipTitle = "提示"; // 设置提示框标题
toolTip1.ToolTipIcon = ToolTipIcon.Info; // 设置提示框图标
toolTip1.UseFading = true; // 设置渐变动画效果
toolTip1.UseAnimation = true; // 设置动画效果
}
- 运行程序,将鼠标悬浮在Button控件上,即可看到ToolTip控件在屏幕上显示出来的提示信息。
完整代码如下:
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show("Hello World!");
}
private void Form1_Load(object sender, EventArgs e)
{
toolTip1.SetToolTip(button1, "点击弹出对话框"); // 设置提示信息
toolTip1.ToolTipTitle = "提示"; // 设置提示框标题
toolTip1.ToolTipIcon = ToolTipIcon.Info; // 设置提示框图标
toolTip1.UseFading = true; // 设置渐变动画效果
toolTip1.UseAnimation = true; // 设置动画效果
}
}

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)