【愚公系列】2023年11月 Winform控件专题 TabControl控件详解
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,阿里云专家博主,腾讯云优秀博主,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
Winform控件是Windows Forms中的用户界面元素,它们可以用于创建Windows应用程序的各种视觉和交互组件,例如按钮、标签、文本框、下拉列表框、复选框、单选框、进度条等。开发人员可以使用Winform控件来构建用户界面并响应用户的操作行为,从而创建功能强大的桌面应用程序。
🚀一、TabControl控件详解
TabControl控件是Windows Forms中常用的选项卡控件。TabControl控件为用户提供了一种在多个选项卡之间切换的方式,每个选项卡都可以包含不同的控件,以便丰富用户界面。
TabControl控件的使用非常简单,只需要在窗体上拖放TabControl控件,然后添加选项卡页即可。可以使用TabControl控件的Designer窗口或在代码中动态创建TabPage对象来添加选项卡页。
TabControl控件主要包含以下属性:
- SelectedIndex:获取或设置当前选中的选项卡的索引。
- TabPages:获取或设置TabControl控件的TabPage集合。
TabControl控件的常用事件有:
- SelectedIndexChanged:当用户选择不同选项卡时触发。
- Deselecting:当用户试图取消选择选项卡时触发。
- Deselected:当选项卡已经从TabControl控件中移除时触发。
TabControl控件可以通过在TabPage中添加控件来扩展界面。例如,在选项卡页上添加一个ListView控件,可以让用户在不同选项卡之间浏览不同的数据列表。
另外,TabControl控件还支持通过样式和主题来美化界面,同时也支持使用自定义选项卡布局和样式。
🔎1.属性介绍
🦋1.1 Alignment
TabControl控件的Alignment属性用于设置TabControl中的标签(Tab)的位置。可以将TabControl放置在窗体的顶部、底部、左侧或右侧。
可以通过以下步骤设置TabControl控件的Alignment属性:
-
打开窗体设计器,在工具箱中找到TabControl控件并添加到窗体上。
-
选中TabControl控件,在属性窗口中找到Alignment属性,选择一个值作为标签的位置,例如Top、Bottom、Left或Right。
-
调整TabControl控件的大小和位置,以适应窗体的需求。
示例代码:
private void Form1_Load(object sender, EventArgs e)
{
// 将TabControl放置在窗体的顶部
tabControl1.Alignment = TabAlignment.Right;
}

通过设置TabControl控件的Alignment属性,可以实现更灵活的界面设计,同时也可以提高用户的使用体验。
🦋1.2 Appearance
TabControl控件的Appearance属性用于设置TabControl的外观样式。该属性有两个值:Buttons和Normal。
-
Buttons:在TabControl的标签栏中,每个标签页的右侧会显示一个关闭按钮,用户可以通过点击这个按钮来关闭标签页。
-
Normal:在TabControl的标签栏中,每个标签页的右侧不会显示关闭按钮。
使用方法:
在设计视图中选中TabControl控件,在属性窗口中找到Appearance属性,将其设置为Buttons或Normal即可。
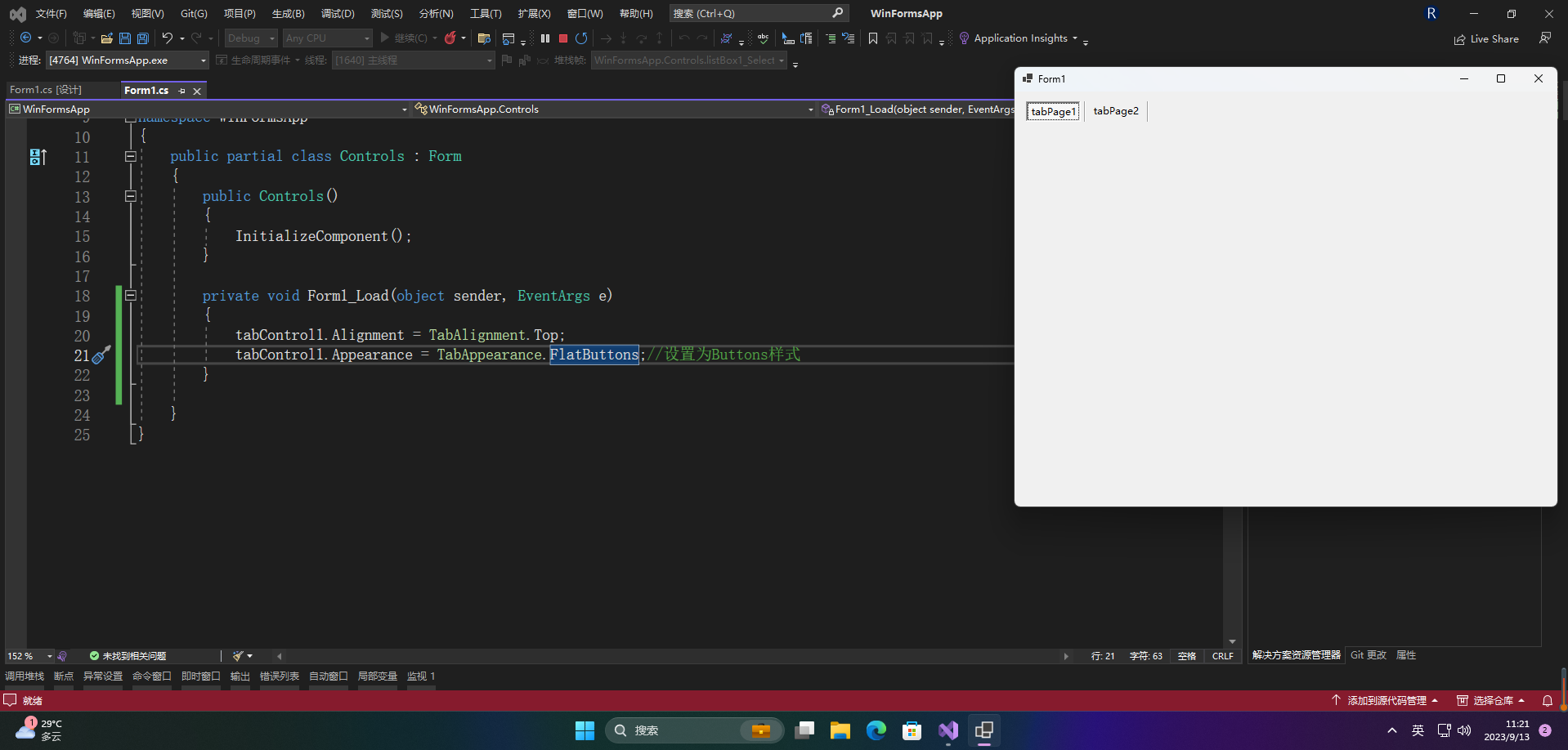
代码中设置:
tabControl1.Appearance = TabAppearance.Buttons;//设置为Buttons样式
tabControl1.Appearance = TabAppearance.Normal;//设置为Normal样式

🦋1.3 DrawMode
TabControl控件的DrawMode属性指定如何绘制标签页。有两种可用的值:
-
Normal:标签页由TabControl控件自动绘制,可以通过SelectedTab、SelectedIndex等属性来控制选中状态。
-
OwnerDrawFixed:开发人员需要自己编写代码绘制标签页。
当DrawMode属性设置为OwnerDrawFixed时,TabControl控件会发出DrawItem事件,开发人员可以在该事件中编写代码来绘制标签页。
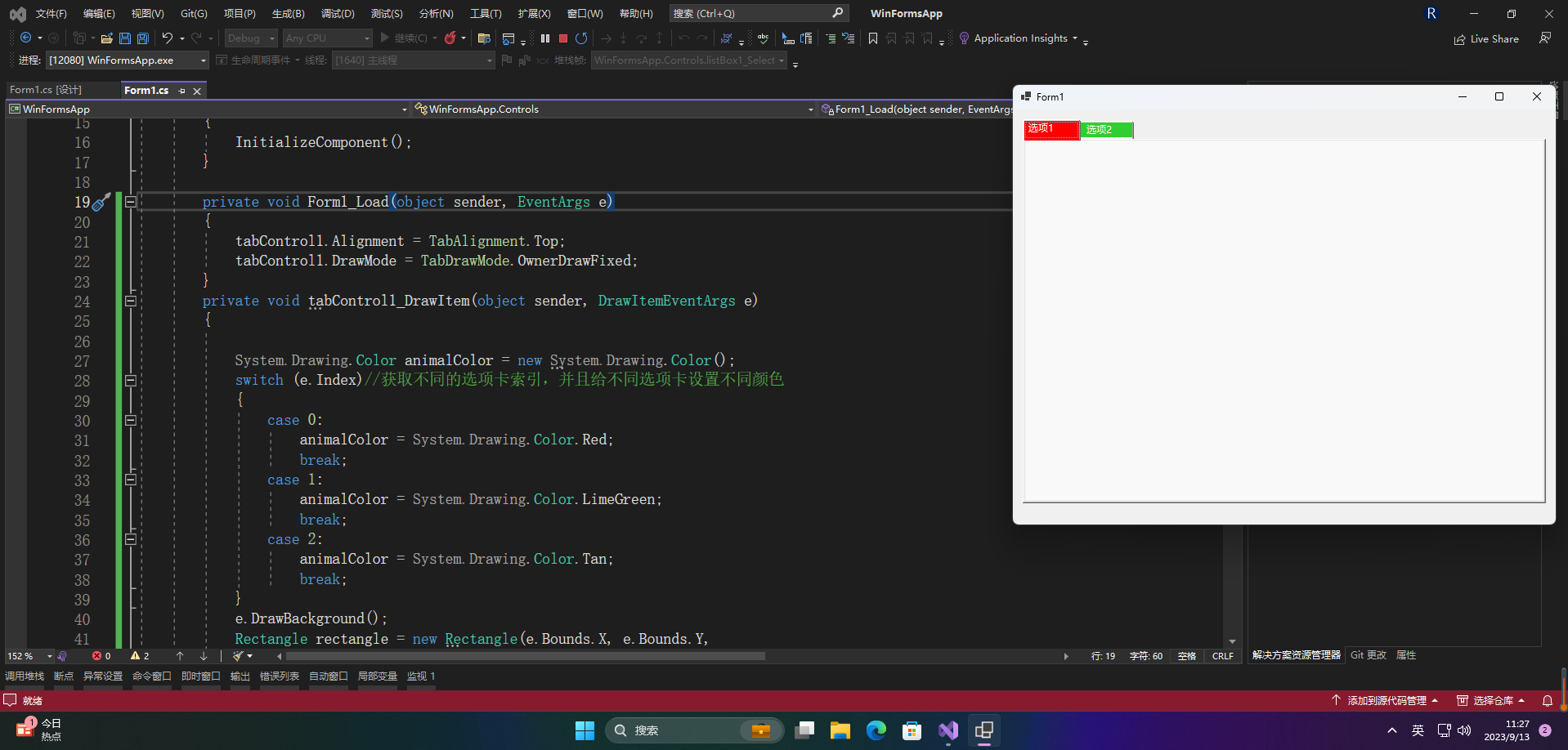
示例代码:
private void Form1_Load(object sender, EventArgs e)
{
tabControl1.Alignment = TabAlignment.Top;
tabControl1.DrawMode = TabDrawMode.OwnerDrawFixed;
}
private void tabControl1_DrawItem(object sender, DrawItemEventArgs e)
{
System.Drawing.Color animalColor = new System.Drawing.Color();
switch (e.Index)//获取不同的选项卡索引,并且给不同选项卡设置不同颜色
{
case 0:
animalColor = System.Drawing.Color.Red;
break;
case 1:
animalColor = System.Drawing.Color.LimeGreen;
break;
case 2:
animalColor = System.Drawing.Color.Tan;
break;
}
e.DrawBackground();
Rectangle rectangle = new Rectangle(e.Bounds.X, e.Bounds.Y,
e.Bounds.Width, e.Bounds.Height);
e.Graphics.FillRectangle(new SolidBrush(animalColor), rectangle);//绘制一个带有颜色的矩形
Font font = e.Font;
string text = $"选项{e.Index + 1}";
e.Graphics.DrawString(text, font, System.Drawing.Brushes.White, new RectangleF(e.Bounds.X + 5, e.Bounds.Y + 3, e.Bounds.Width + 5, e.Bounds.Height - 4));//在选项卡上绘制文本
}

上述代码通过绑定TabControl控件的DrawItem事件,使用Graphics对象绘制标签页背景和文字。注意,要使用TabPages集合来获取标签页的Text属性。
使用OwnerDrawFixed模式可以灵活地自定义标签页的样式和行为,但需要编写更多的代码。
🦋1.4 Multiline
TabControl控件的Multiline属性用于指定Tab页是否可以多行显示。当Multiline属性设置为True时,TabControl中的标签页可以在多行中显示,否则标签页只能单行显示。
使用以下步骤在Winform中设置TabControl控件的Multiline属性:
- 添加一个TabControl控件到窗体中。
- 打开属性窗口,将TabControl控件的Multiline属性设置为True。
- 将TabControl控件中的标签页添加到TabPages集合中。
- 运行程序,可以看到标签页在多行中显示。
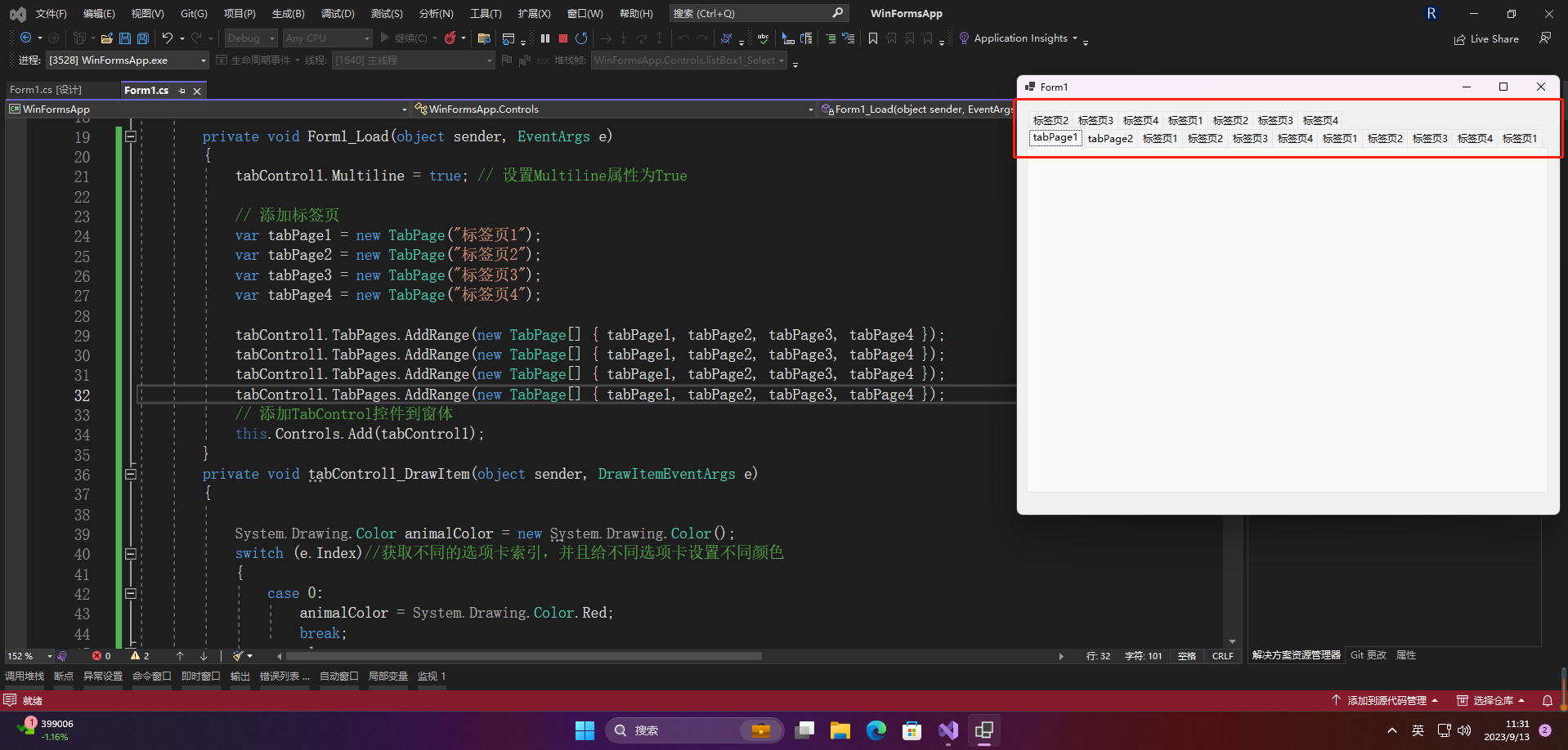
例如,以下示例代码演示了如何在Winform中设置TabControl控件的Multiline属性:
private void Form1_Load(object sender, EventArgs e)
{
// 创建TabControl控件
var tabControl = new TabControl();
tabControl.Multiline = true; // 设置Multiline属性为True
// 添加标签页
var tabPage1 = new TabPage("标签页1");
var tabPage2 = new TabPage("标签页2");
var tabPage3 = new TabPage("标签页3");
var tabPage4 = new TabPage("标签页4");
tabControl.TabPages.AddRange(new TabPage[] { tabPage1, tabPage2, tabPage3, tabPage4 });
tabControl.TabPages.AddRange(new TabPage[] { tabPage1, tabPage2, tabPage3, tabPage4 });
tabControl.TabPages.AddRange(new TabPage[] { tabPage1, tabPage2, tabPage3, tabPage4 });
tabControl.TabPages.AddRange(new TabPage[] { tabPage1, tabPage2, tabPage3, tabPage4 });
// 添加TabControl控件到窗体
this.Controls.Add(tabControl);
}

🦋1.5 SelectedIndex和SelectedTab
TabControl控件是WinForm中常用的框架控件之一,可以用来创建多个选项卡,每个选项卡中可以放置不同的控件。在使用TabControl控件时,常常需要用到SelectedIndex和SelectedTab属性。
SelectedIndex属性表示当前选中的选项卡的序号(从0开始),可以通过设置SelectedIndex来改变选中的选项卡。例如,如下代码将TabControl控件的第2个选项卡设置为当前选中的选项卡:
tabControl1.SelectedIndex = 1;
SelectedTab属性表示当前选中的选项卡,可以通过设置SelectedTab来改变选中的选项卡。例如,如下代码将TabControl控件的名为“tabPage2”的选项卡设置为当前选中的选项卡:
tabControl1.SelectedTab = tabPage2;
需要注意的是,SelectedIndex和SelectedTab属性的设置是相互影响的,即如果设置了SelectedIndex,则SelectedTab会随之改变,反之亦然。
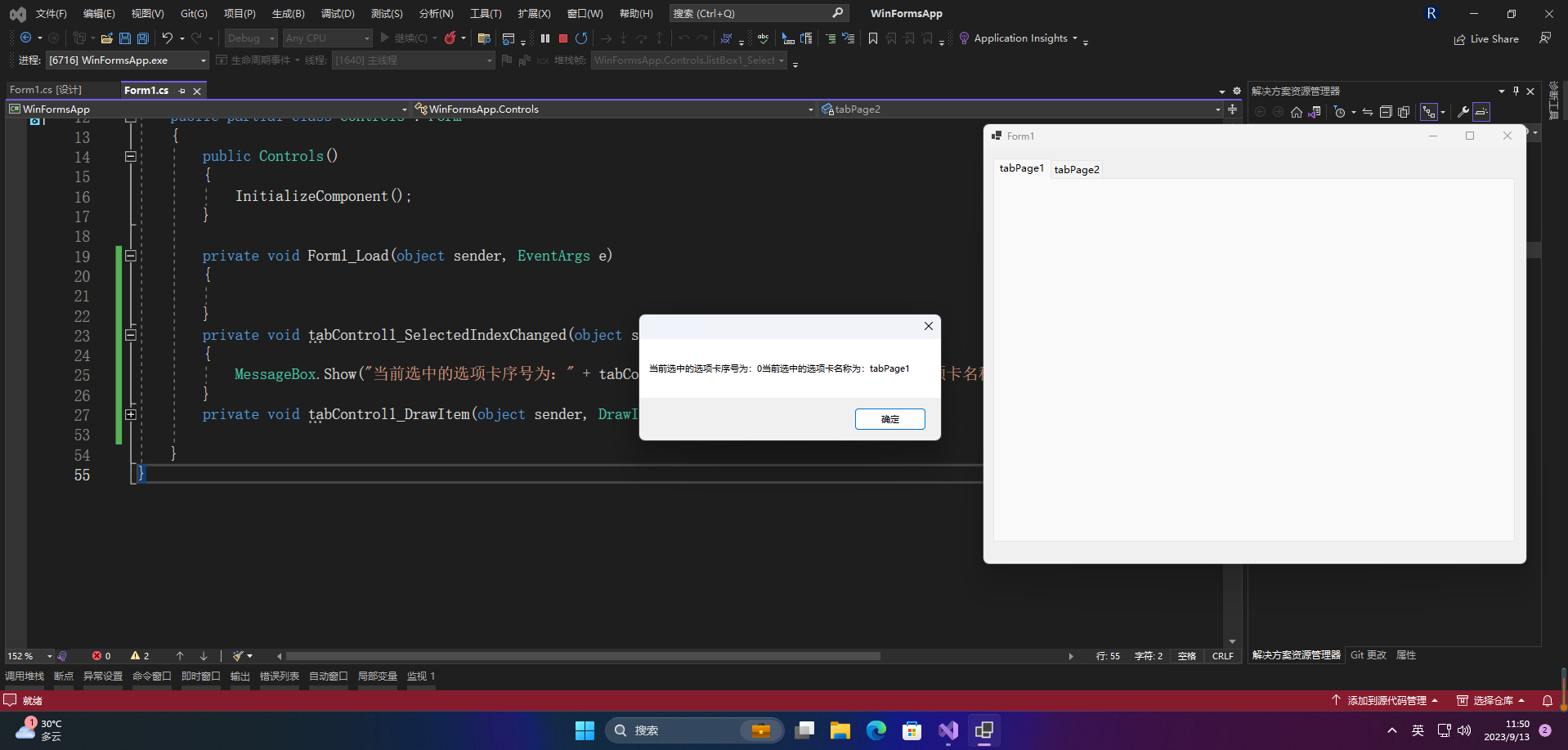
另外,在TabControl控件中还可以使用SelectedIndexChanged事件来响应选项卡变化的事件,具体实现可以参考以下代码:
private void tabControl1_SelectedIndexChanged(object sender, EventArgs e)
{
Console.WriteLine("当前选中的选项卡序号为:" + tabControl1.SelectedIndex);
Console.WriteLine("当前选中的选项卡名称为:" + tabControl1.SelectedTab.Name);
}

🦋1.6 TabPages
TabControl控件是Winform中常用的控件之一,它提供了一种将多个窗体或控件放在一个单独的窗体中来组织和管理应用程序窗体的方法。TabControl控件TabPages属性的作用是用于获取或设置TabControl控件的所有TabPage对象集合。
下面是一些使用TabControl控件TabPages属性的示例代码:
- 添加一个TabPage对象
TabControl1.TabPages.Add("TabPage1");
- 遍历TabControl中的所有TabPage对象
foreach (TabPage tp in TabControl1.TabPages)
{
// 进行操作
}
- 删除TabControl中的某个TabPage对象
TabControl1.TabPages.RemoveByKey("TabPage1");
- 获取TabControl控件当前选中的TabPage对象
TabPage currentTabPage = TabControl1.SelectedTab;
以上示例代码演示了TabControl控件TabPages属性的基本用法,可以根据具体需求做进一步开发。
🔎2.常用场景
TabControl控件在Winform中常用于以下场景:
-
管理多个相关的视图或功能模块,例如在一个软件中有多个不同页面,可以使用TabControl将这些页面区分开来,方便用户切换。
-
展示不同阶段或状态的信息,例如在一个表单中,可以使用TabControl将不同阶段的信息分组展示,让用户更加清晰地了解表单的结构和内容。
-
管理不同的设置选项,例如在一个应用程序中有很多设置选项,可以使用TabControl将这些选项进行分类管理。
-
具有交互性的视图切换,例如在一个游戏中,可以使用TabControl切换不同的游戏模式,以及展示不同的游戏视图。
TabControl控件可以帮助开发人员更好地管理和组织应用程序的各个模块和视图,提高用户的交互体验。
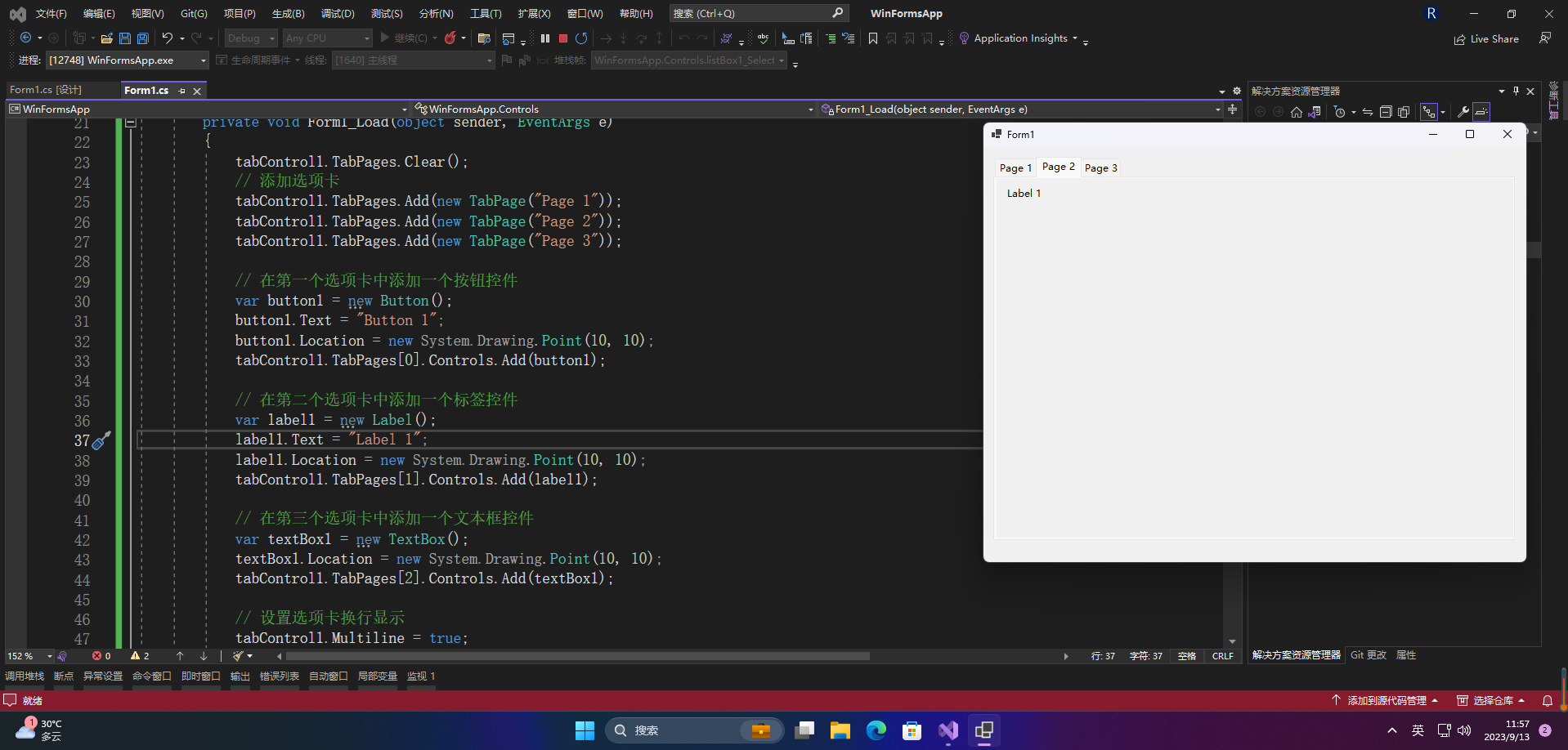
🔎3.具体案例
下面是一个简单的TabControl控件案例,展示如何使用TabControl控件创建一个具有多个选项卡的应用程序:
-
在Visual Studio中创建一个新的Winform应用程序项目。
-
将一个TabControl控件拖放到窗体上。
-
为TabControl控件添加多个选项卡,可以在设计器中编辑或者代码中添加。
tabControl1.TabPages.Add(new TabPage("Page 1")); tabControl1.TabPages.Add(new TabPage("Page 2")); tabControl1.TabPages.Add(new TabPage("Page 3")); -
在每个选项卡中添加控件,可以根据需求添加不同的控件,例如按钮、文本框、标签等。
-
可以通过SelectedIndex或SelectedTab属性控制在不同的选项卡之间切换,例如:
// 通过索引切换 tabControl1.SelectedIndex = 1; // 通过选项卡对象切换 tabControl1.SelectedTab = tabPage1; -
可以通过设置Multiline属性实现选项卡换行显示,例如:
tabControl1.Multiline = true;
完整的代码如下:
using System;
using System.Windows.Forms;
namespace TabControlDemo
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
// 添加选项卡
tabControl1.TabPages.Add(new TabPage("Page 1"));
tabControl1.TabPages.Add(new TabPage("Page 2"));
tabControl1.TabPages.Add(new TabPage("Page 3"));
// 在第一个选项卡中添加一个按钮控件
var button1 = new Button();
button1.Text = "Button 1";
button1.Location = new System.Drawing.Point(10, 10);
tabControl1.TabPages[0].Controls.Add(button1);
// 在第二个选项卡中添加一个标签控件
var label1 = new Label();
label1.Text = "Label 1";
label1.Location = new System.Drawing.Point(10, 10);
tabControl1.TabPages[1].Controls.Add(label1);
// 在第三个选项卡中添加一个文本框控件
var textBox1 = new TextBox();
textBox1.Location = new System.Drawing.Point(10, 10);
tabControl1.TabPages[2].Controls.Add(textBox1);
// 设置选项卡换行显示
tabControl1.Multiline = true;
}
}
}

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)