【愚公系列】2023年11月 Winform控件专题 SplitContainer控件详解
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,阿里云专家博主,腾讯云优秀博主,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
Winform控件是Windows Forms中的用户界面元素,它们可以用于创建Windows应用程序的各种视觉和交互组件,例如按钮、标签、文本框、下拉列表框、复选框、单选框、进度条等。开发人员可以使用Winform控件来构建用户界面并响应用户的操作行为,从而创建功能强大的桌面应用程序。
🚀一、SplitContainer控件详解
SplitContainer控件是Windows Forms中的一个容器控件,它允许用户通过拖动分隔条来改变两个子控件的大小比例,并且可以选择在水平或者垂直方向上分隔。
SplitContainer控件中包含两个子控件,分别在左侧和右侧(或者上方和下方),可以通过控制SplitContainer.Panel1和SplitContainer.Panel2属性来获取或者设置这两个子控件。
使用SplitContainer控件有以下几个步骤:
-
在Visual Studio中,在设计时或者代码中添加SplitContainer控件。
-
通过设置SplitContainer的Dock属性,将SplitContainer控件置于适当的位置。
-
将需要添加到SplitContainer控件中的控件放置在SplitContainer.Panel1或者SplitContainer.Panel2中。
-
调整SplitContainer控件的分隔条位置和大小。
-
在需要时,可以通过代码动态调整SplitContainer控件的分隔条位置和大小。
例如,以下代码将创建一个SplitContainer控件,并将两个ListBox控件分别添加到SplitContainer.Panel1和SplitContainer.Panel2中:
// 创建SplitContainer控件
SplitContainer splitContainer1 = new SplitContainer();
// 设置SplitContainer控件的Dock属性
splitContainer1.Dock = DockStyle.Fill;
// 创建两个ListBox控件
ListBox listBox1 = new ListBox();
ListBox listBox2 = new ListBox();
// 将两个ListBox控件分别添加到SplitContainer.Panel1和SplitContainer.Panel2中
splitContainer1.Panel1.Controls.Add(listBox1);
splitContainer1.Panel2.Controls.Add(listBox2);
// 添加SplitContainer控件到Form中
this.Controls.Add(splitContainer1);
此外,还可以通过设置SplitContainer控件的Orientation属性来改变分隔条的方向,从而实现水平或者垂直方向的分隔。
🔎1.属性介绍
🦋1.1 FixedPanel
SplitContainer控件的FixedPanel属性用于指定哪个面板是固定的(不会改变大小),而另一个面板可以根据分隔条的位置动态调整大小。该属性可以设置为Panel1或Panel2。
当FixedPanel属性设置为Panel1时,Panel1是固定的面板,Panel2可以根据分隔条的位置动态调整大小。类似地,如果FixedPanel属性设置为Panel2,则Panel2是固定的面板,Panel1可以根据分隔条的位置动态调整大小。
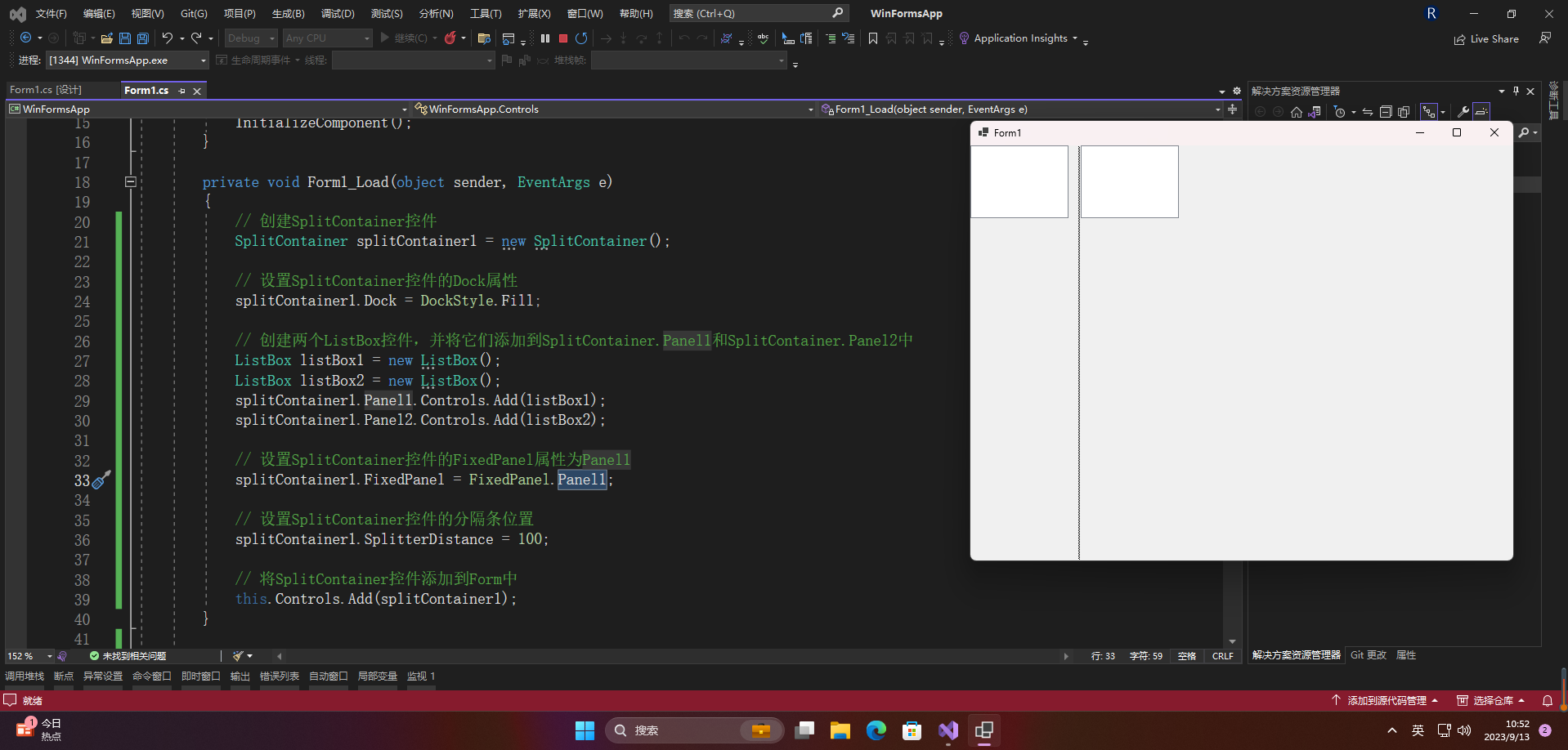
以下是使用FixedPanel属性的示例:
// 创建SplitContainer控件
SplitContainer splitContainer1 = new SplitContainer();
// 设置SplitContainer控件的Dock属性
splitContainer1.Dock = DockStyle.Fill;
// 创建两个ListBox控件,并将它们添加到SplitContainer.Panel1和SplitContainer.Panel2中
ListBox listBox1 = new ListBox();
ListBox listBox2 = new ListBox();
splitContainer1.Panel1.Controls.Add(listBox1);
splitContainer1.Panel2.Controls.Add(listBox2);
// 设置SplitContainer控件的FixedPanel属性为Panel1
splitContainer1.FixedPanel = FixedPanel.Panel1;
// 设置SplitContainer控件的分隔条位置
splitContainer1.SplitterDistance = 100;
// 将SplitContainer控件添加到Form中
this.Controls.Add(splitContainer1);
在上面的示例中,设置SplitContainer控件的FixedPanel属性为Panel1,并将分隔条位置设置为100。这意味着Panel1的大小将保持不变,而Panel2的大小将根据分隔条位置调整。
需要注意的是,如果FixedPanel属性设置为Panel1,并且SplitterDistance属性设置为一个大于Panel1的大小的值,则Panel2的大小将变为负数,导致面板不可见。因此,在设置FixedPanel和SplitterDistance属性时需要小心。

🦋1.2 IsSplitterFixed
SplitContainer控件是Winform中的常用控件之一,它可以将窗体分成两个部分,分别显示不同的内容。其中,IsSplitterFixed属性是控制分隔条是否可移动的一个属性,可以通过设置IsSplitterFixed为true或false来控制分隔条的行为。
当IsSplitterFixed属性为false时,分隔条是可移动的,用户可以通过拖动分隔条来调整两个部分的大小。当IsSplitterFixed属性为true时,分隔条是不可移动的,用户不能通过拖动分隔条来调整两个部分的大小。
在使用SplitContainer控件时,如果希望用户不能拖动分隔条来调整两个部分的大小,可以将IsSplitterFixed属性设置为true。例如:
splitContainer1.IsSplitterFixed = true;
这样就可以禁用分隔条的拖动功能。反之,如果希望用户可以拖动分隔条来调整两个部分的大小,可以将IsSplitterFixed属性设置为false。例如:
splitContainer1.IsSplitterFixed = false;
🦋1.3 Orientation
SplitContainer控件是Winform中的一个布局控件,它可以将容器分割成两个面板,用户可以通过拖动分割线来改变两个面板的大小。其中,SplitContainer控件的Orientation属性用于设置分割线的方向,具体使用如下:
-
默认情况下,SplitContainer的Orientation属性值为Horizontal,即水平方向分割线。
-
如果需要设置为垂直方向分割线,可以将Orientation属性值设置为Vertical。
代码示例:
// 创建一个SplitContainer控件
SplitContainer splitContainer1 = new SplitContainer();
// 设置控件的大小
splitContainer1.Size = new Size(300, 200);
// 设置为垂直方向分割线
splitContainer1.Orientation = Orientation.Vertical;
// 将控件添加到窗体中
this.Controls.Add(splitContainer1);
需要注意的是,设置Orientation属性时,需要在控件创建之后,并在将其添加到父控件之前设置。这样才能正确地显示分割线的方向。
🦋1.4 Panel1Collapsed和Panel1MinSize
SplitContainer是Winform中常用的控件之一,它可以将一个容器分成两个可调节大小的区域。SplitContainer有两个面板,分别为Panel1和Panel2,可以通过Panel1Collapsed和Panel1MinSize属性来控制Panel1的行为。
Panel1Collapsed属性用于控制Panel1是否默认折叠起来。将Panel1Collapsed属性设置为true,则Panel1默认折叠起来,只显示Panel2,反之则不折叠。
Panel1MinSize属性用于控制Panel1的最小宽度或高度。当用户拖动分隔条缩小Panel1的大小时,如果Panel1的宽度或高度小于Panel1MinSize的值,则Panel1的大小不再变化,而是固定在Panel1MinSize的大小。
例如,以下代码将Panel1的最小宽度设置为100像素,并将Panel1默认折叠起来:
splitContainer1.Panel1MinSize = 100;
splitContainer1.Panel1Collapsed = true;
在实际使用SplitContainer控件的时候,可以根据具体需求来设置Panel1Collapsed和Panel1MinSize属性,以达到最优的界面效果。
🦋1.5 SplitterDistance和SplitterIncrement和SplitterWidth
-
SplitterDistance属性:此属性指定分隔栏距离左侧(或顶部)容器边缘的距离。默认情况下,分隔栏的位置在容器的中心,可以通过修改SplitterDistance属性来更改分隔栏的位置。例如,如果设置SplitterDistance属性为100,则分隔栏距离左侧的距离为100个像素。
-
SplitterIncrement属性:此属性指定分隔栏移动时的增量。例如,如果设置SplitterIncrement属性为10,则每次按下左键或向上滚动鼠标滚轮时,分隔栏的位置将移动10个像素。
-
SplitterWidth属性:此属性指定分隔栏的宽度。默认情况下,分隔栏的宽度为4个像素。可以通过修改SplitterWidth属性来更改分隔栏的宽度。
在使用SplitContainer控件时,可以根据需求设置这些属性来实现更好的界面效果。例如,如果希望用户可以灵活地调整两个子控件的相对大小,可以设置SplitterIncrement属性为1,以便用户每次移动分隔栏时都可以精细调整大小。如果希望分隔栏更窄一些,可以将SplitterWidth属性设置为2。
🔎2.常用场景
SplitContainer控件是Windows Forms中的一个容器控件,常用于将窗体分为两个可调整大小的区域,典型的场景包括:
-
布局调整:SplitContainer控件可以用于窗体布局调整,例如将窗体分成左右两个区域,左边是树形控件,右边是详细信息展示区域,用户可以自由调整左右两个区域的大小,以适应不同分辨率和屏幕大小。
-
多窗口显示:SplitContainer控件还可以用于多窗口显示,比如在一个区域中显示多个数据表格或者多个Web浏览器控件。用户可以通过调整SplitContainer控件的大小,来确保所有数据表格或浏览器控件都可以显示出来。
-
分割窗口:SplitContainer控件可以用作分割窗口,将窗体分成两个区域用于不同的操作,比如左边是目录结构,右边是文件显示区域,用户可以在左边选择目录,右边就会显示对应的文件。
SplitContainer控件可以用在任何需要区分界面功能区域的情况下。它能很好地提高用户体验,让用户自由地调整界面大小,提高工作效率。
🔎3.具体案例
下面是一个完整的SplitContainer控件案例,包括如何创建并使用SplitContainer控件,如何通过代码修改SplitContainer控件的属性以及如何处理SplitContainer控件的事件。
-
首先创建一个新的WinForm项目,给Form窗体添加一个SplitContainer控件。
-
在SplitContainer控件中添加两个Panel面板,分别命名为panel1和panel2。
-
设置SplitContainer控件的属性:
(1) SplitContainer控件的Dock属性设置为Fill,表示SplitContainer控件会填满Form窗体。 (2) SplitContainer控件的Orientation属性设置为Horizontal,表示SplitContainer控件中的两个Panel面板水平排列。 (3) SplitContainer控件的Panel1Collapsed属性设置为false,表示panel1面板不会被自动隐藏。 (4) SplitContainer控件的SplitterWidth属性设置为5,表示分隔条的宽度为5个像素。 (5) SplitContainer控件的SplitterDistance属性设置为200,表示分隔条的初始位置为200个像素。 -
在panel1面板中添加一个Label标签控件,设置Text属性为"左侧面板"。
-
在panel2面板中添加一个Label标签控件,设置Text属性为"右侧面板"。
-
在Form窗体的Load事件中,添加代码以初始化SplitContainer控件的属性:
private void Form1_Load(object sender, EventArgs e) { splitContainer1.Dock = DockStyle.Fill; splitContainer1.Orientation = Orientation.Horizontal; splitContainer1.Panel1Collapsed = false; splitContainer1.SplitterWidth = 5; splitContainer1.SplitterDistance = 200; } -
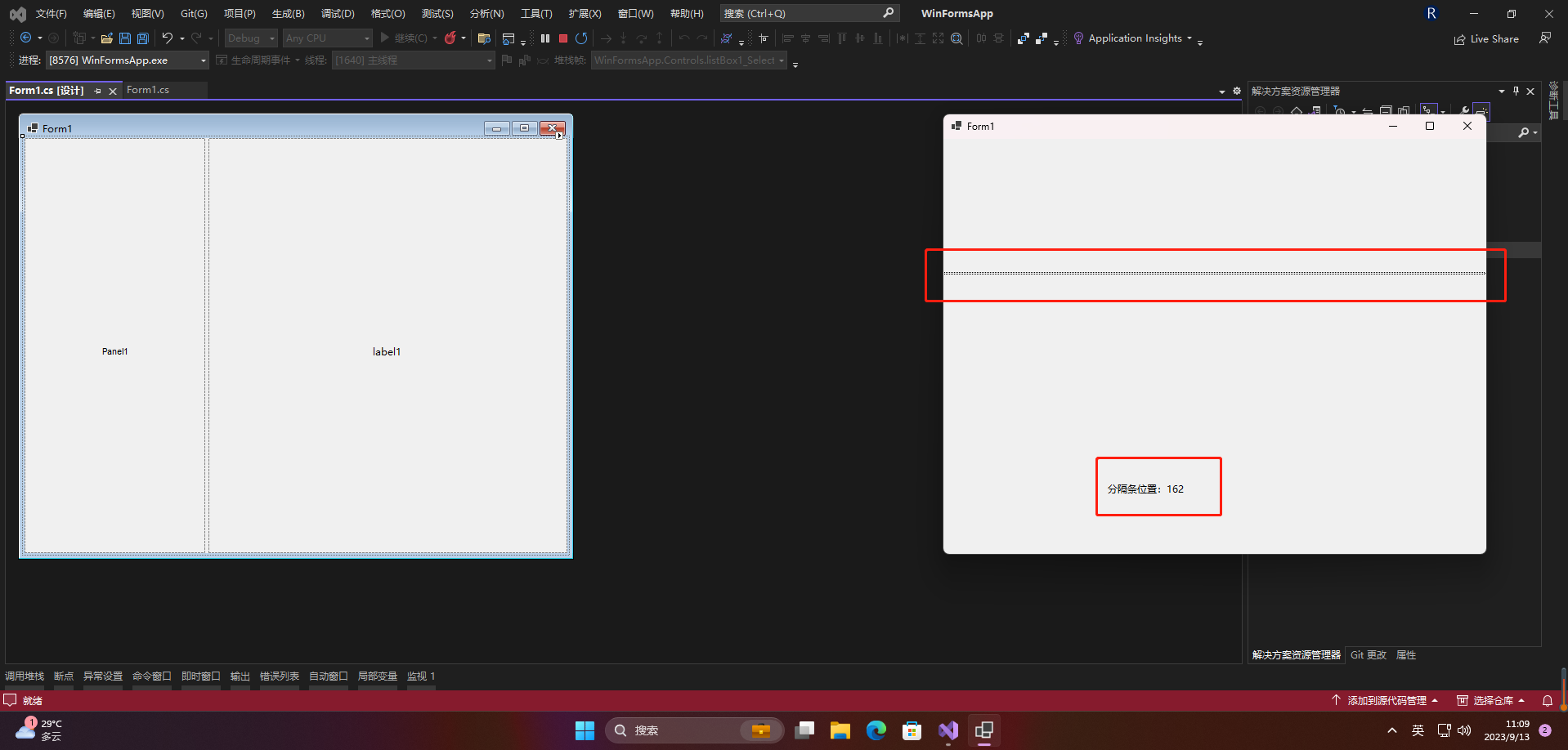
在SplitContainer控件的SplitterMoved事件中,添加代码以显示分隔条移动的位置:
private void splitContainer1_SplitterMoved(object sender, SplitterEventArgs e) { label1.Text = "分隔条位置:" + splitContainer1.SplitterDistance.ToString(); }
完整代码如下:
using System;
using System.Windows.Forms;
namespace SplitContainerDemo
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
splitContainer1.Dock = DockStyle.Fill;
splitContainer1.Orientation = Orientation.Horizontal;
splitContainer1.Panel1Collapsed = false;
splitContainer1.SplitterWidth = 5;
splitContainer1.SplitterDistance = 200;
}
private void splitContainer1_SplitterMoved(object sender, SplitterEventArgs e)
{
label1.Text = "分隔条位置:" + splitContainer1.SplitterDistance.ToString();
}
}
}
使用这个完整案例,你可以快速创建和使用SplitContainer控件,并且了解如何在WinForm项目中使用SplitContainer控件的一些属性和事件。

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)