【愚公系列】2023年11月 Winform控件专题 GroupBox控件详解
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,阿里云专家博主,腾讯云优秀博主,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
Winform控件是Windows Forms中的用户界面元素,它们可以用于创建Windows应用程序的各种视觉和交互组件,例如按钮、标签、文本框、下拉列表框、复选框、单选框、进度条等。开发人员可以使用Winform控件来构建用户界面并响应用户的操作行为,从而创建功能强大的桌面应用程序。
🚀一、GroupBox控件详解
GroupBox控件是Windows Form中的一个容器控件,它可以用来为一组相关控件提供一个视觉上分组的框架。在GroupBox中可以添加其他控件,如Label、TextBox、Button、CheckBox等,以便为用户提供更直观、明确的操作提示。
GroupBox控件的属性和方法如下:
属性:
- Text:获取或设置GroupBox的标题文本。
- BackColor:获取或设置GroupBox的背景色。
- ForeColor:获取或设置GroupBox的前景色。
- Font:获取或设置GroupBox的字体。
- Size:获取或设置GroupBox的大小。
方法:
- Contains:判断一个控件是否位于GroupBox中。
- PerformLayout:强制GroupBox重绘。
在使用GroupBox时,一般需要先将它添加到窗体上。在设计器中可以通过拖拽GroupBox控件到窗体上来添加控件,也可以在代码中通过实例化GroupBox对象来添加控件。例如:
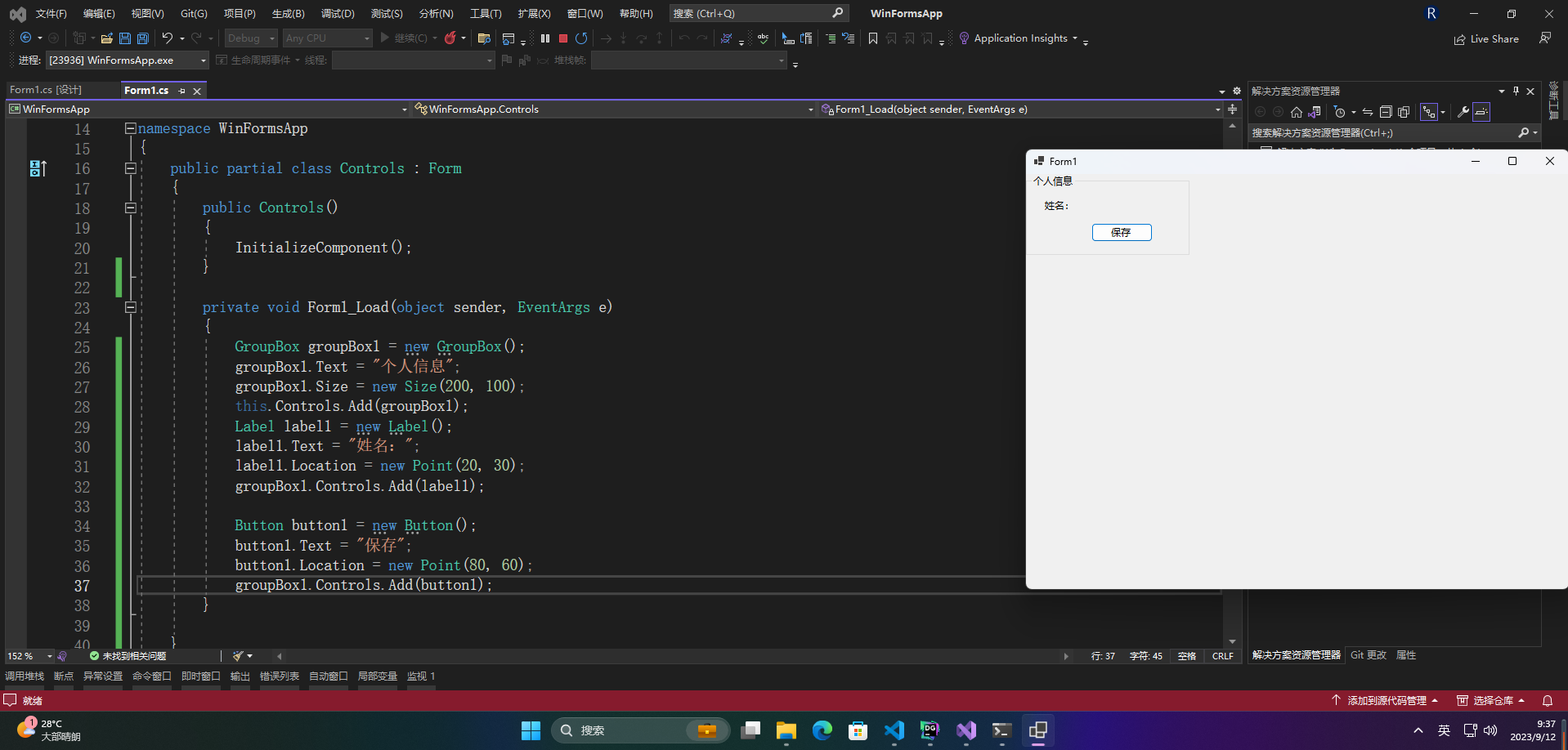
GroupBox groupBox1 = new GroupBox();
groupBox1.Text = "个人信息";
groupBox1.Size = new Size(200, 100);
this.Controls.Add(groupBox1);
以上代码在窗体上添加了一个大小为200x100、标题为“个人信息”的GroupBox控件。
在GroupBox中添加其他控件的方法与在普通容器控件中添加控件相同。例如,在一个GroupBox中添加一个Label和一个Button,代码如下:
Label label1 = new Label();
label1.Text = "姓名:";
label1.Location = new Point(20, 30);
groupBox1.Controls.Add(label1);
Button button1 = new Button();
button1.Text = "保存";
button1.Location = new Point(80, 60);
groupBox1.Controls.Add(button1);
以上代码在groupBox1中添加了一个Label和一个Button控件。
通过GroupBox控件,可以使窗体上的控件更加有组织、清晰,方便用户进行操作。

🔎1.属性介绍
🦋1.1 FlatStyle
GroupBox控件是Winform中常用的容器控件之一,它可以用来将相关的控件组织在一起,形成一个逻辑上的分组。其中,FlatStyle属性用于设置GroupBox的边框样式,可选的值有Flat、Popup和Standard三种。
- Flat:表示GroupBox没有边框,只有标题;
- Popup:表示GroupBox有一个凸起的边框,标题在边框上方;
- Standard:表示GroupBox有一个凹陷的边框,标题在边框上方。
使用示例:
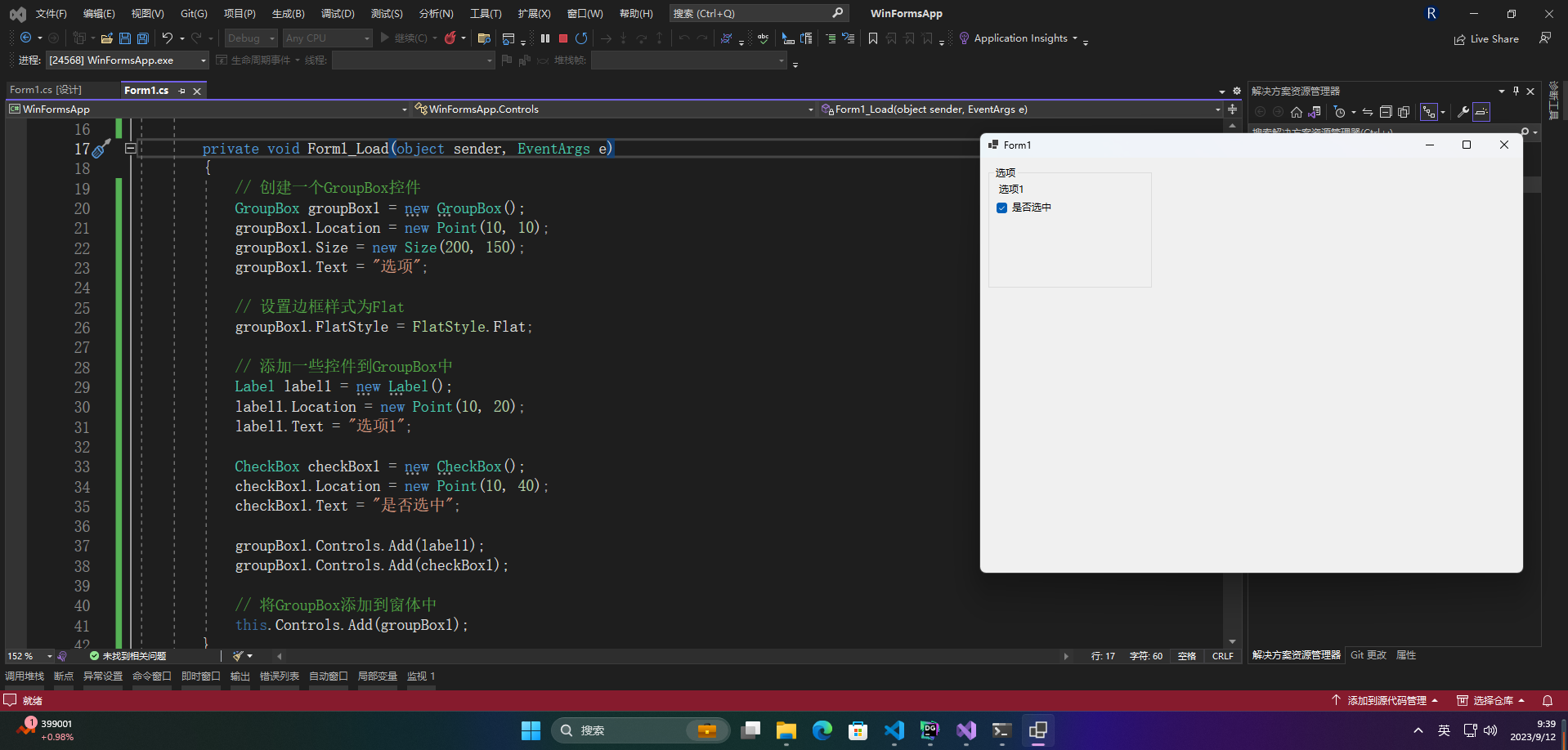
// 创建一个GroupBox控件
GroupBox groupBox1 = new GroupBox();
groupBox1.Location = new Point(10, 10);
groupBox1.Size = new Size(200, 150);
groupBox1.Text = "选项";
// 设置边框样式为Flat
groupBox1.FlatStyle = FlatStyle.Flat;
// 添加一些控件到GroupBox中
Label label1 = new Label();
label1.Location = new Point(10, 20);
label1.Text = "选项1";
CheckBox checkBox1 = new CheckBox();
checkBox1.Location = new Point(10, 40);
checkBox1.Text = "是否选中";
groupBox1.Controls.Add(label1);
groupBox1.Controls.Add(checkBox1);
// 将GroupBox添加到窗体中
this.Controls.Add(groupBox1);

以上代码创建一个边框样式为Flat的GroupBox控件,其中包含一个Label控件和一个CheckBox控件。其他两种边框样式的使用方式类似,只需要将FlatStyle属性的值改为Popup或Standard即可。
🔎2.常用场景
GroupBox控件通常用于组织窗体中的相关控件,将它们分组展示,以便用户更好地理解和使用。以下是一些常见的场景:
-
设置窗体中的选项卡:将不同类别的选项卡放在不同的GroupBox中,以便用户快速找到所需的选项卡。
-
收集用户信息:将输入相同类型的信息的控件,如文本框、下拉列表、单选按钮等,放在同一组中,以便用户一目了然地看到需要填写的信息。
-
显示程序的运行状态:将运行状态相关的控件放在同一组中,如进度条、文本标签、按钮等,以便用户了解程序当前的执行状态。
-
切换窗体布局:在用户切换窗体布局时,使用GroupBox可以方便地将窗体中的控件进行分类和组织,以便更好地适应不同的屏幕尺寸和分辨率。
在这些场景中,GroupBox可以使窗体更加清晰和易于使用,提高用户体验。
🔎3.具体案例
以下是一个Winform中GroupBox控件完整案例:
-
创建一个新的Winform项目,并将窗体的名称更改为“GroupBoxDemo”。
-
在窗体中拖放一个GroupBox控件,并将其名称更改为“groupBox1”。
-
在GroupBox控件中添加三个RadioButton控件,并将它们的名称分别更改为“radioButton1”,“radioButton2”和“radioButton3”。
-
为每个RadioButton控件分别设置文本,例如“选项1”,“选项2”和“选项3”。
-
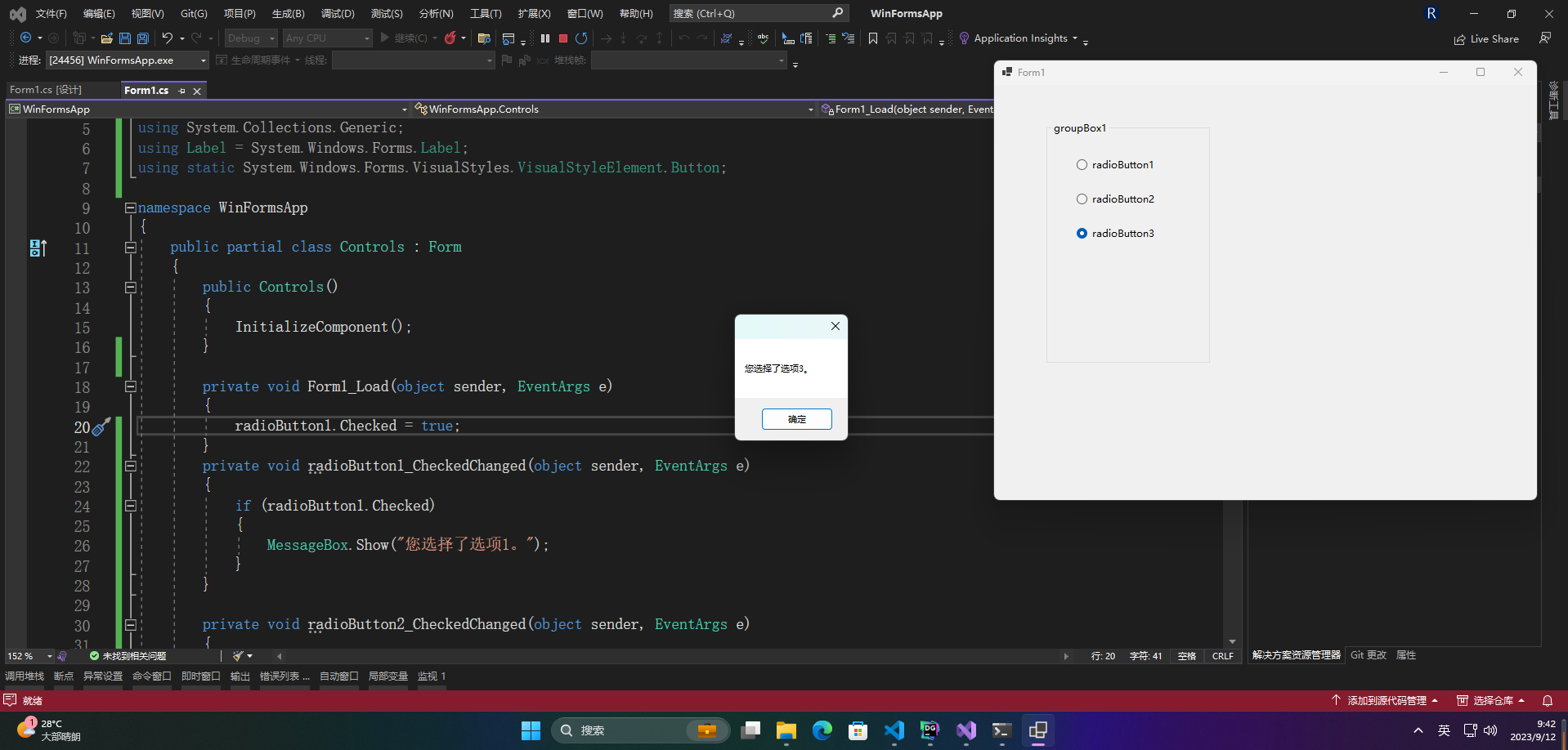
在窗体的Load事件中添加以下代码:
private void GroupBoxDemo_Load(object sender, EventArgs e)
{
// 将第一个RadioButton控件设置为选中状态
radioButton1.Checked = true;
}
- 在每个RadioButton控件的CheckedChanged事件中添加以下代码:
private void radioButton1_CheckedChanged(object sender, EventArgs e)
{
if (radioButton1.Checked)
{
MessageBox.Show("您选择了选项1。");
}
}
private void radioButton2_CheckedChanged(object sender, EventArgs e)
{
if (radioButton2.Checked)
{
MessageBox.Show("您选择了选项2。");
}
}
private void radioButton3_CheckedChanged(object sender, EventArgs e)
{
if (radioButton3.Checked)
{
MessageBox.Show("您选择了选项3。");
}
}
- 运行程序,单击每个RadioButton控件,观察是否弹出了相应的消息框。
完成以上步骤后,您将看到一个GroupBox控件完整案例。在这个案例中,我们创建了一个简单的界面,其中包含了三个RadioButton控件和一个GroupBox控件。每当用户选择一个RadioButton控件时,程序将弹出一个提示框,以告知用户他们选择了哪个选项。 这是GroupBox控件的基本示例,您可以根据需要进行修改和扩展。

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)