激发创新,助力研究:CogVLM,强大且开源的视觉语言模型亮相
激发创新,助力研究:CogVLM,强大且开源的视觉语言模型亮相
CogVLM 是一个强大的开源视觉语言模型(VLM)。CogVLM-17B 拥有 100 亿视觉参数和 70 亿语言参数。
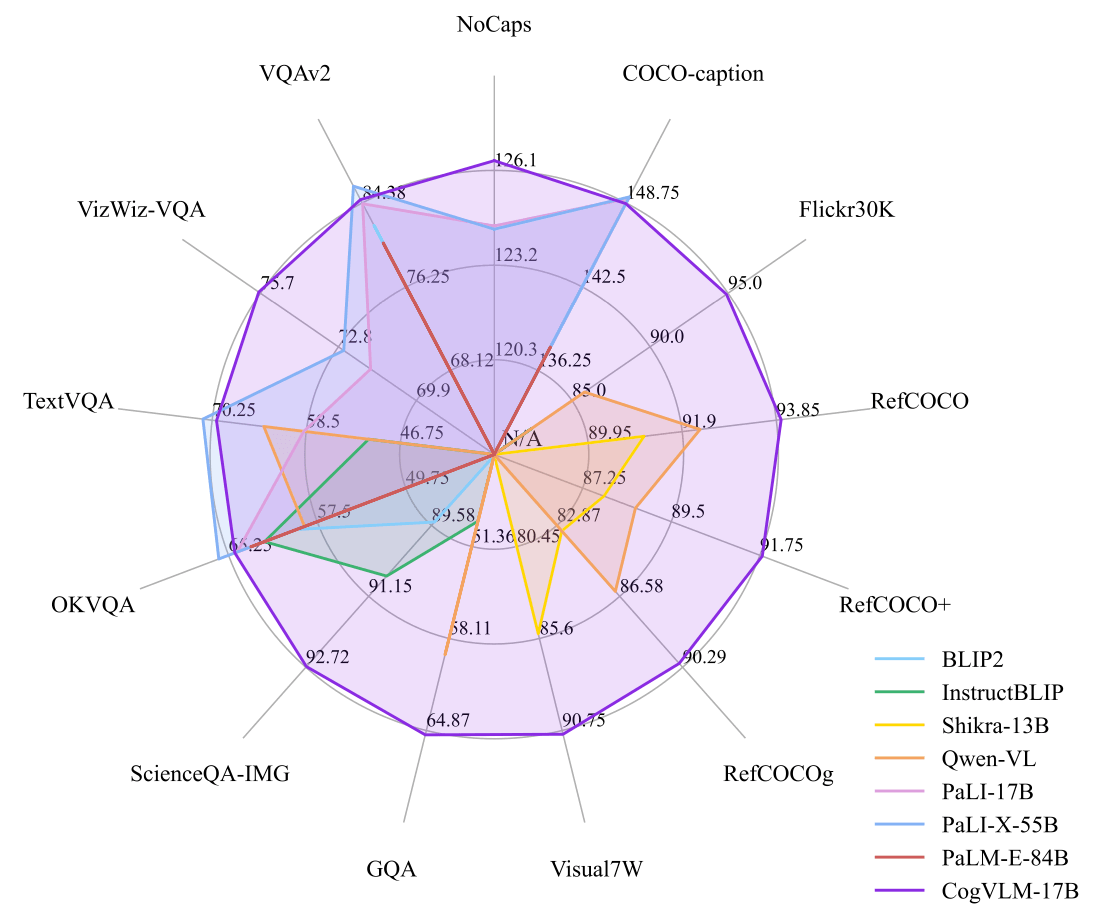
CogVLM-17B 在 10 个经典跨模态基准测试上取得了 SOTA 性能,包括 NoCaps、Flicker30k captioning、RefCOCO、RefCOCO+、RefCOCOg、Visual7W、GQA、ScienceQA、VizWiz VQA 和 TDIUC,而在 VQAv2、OKVQA、TextVQA、COCO captioning 等方面则排名第二,超越或与 PaLI-X 55B 持平。您可以通过线上 demo 体验 CogVLM 多模态对话。


1.demo案例展示
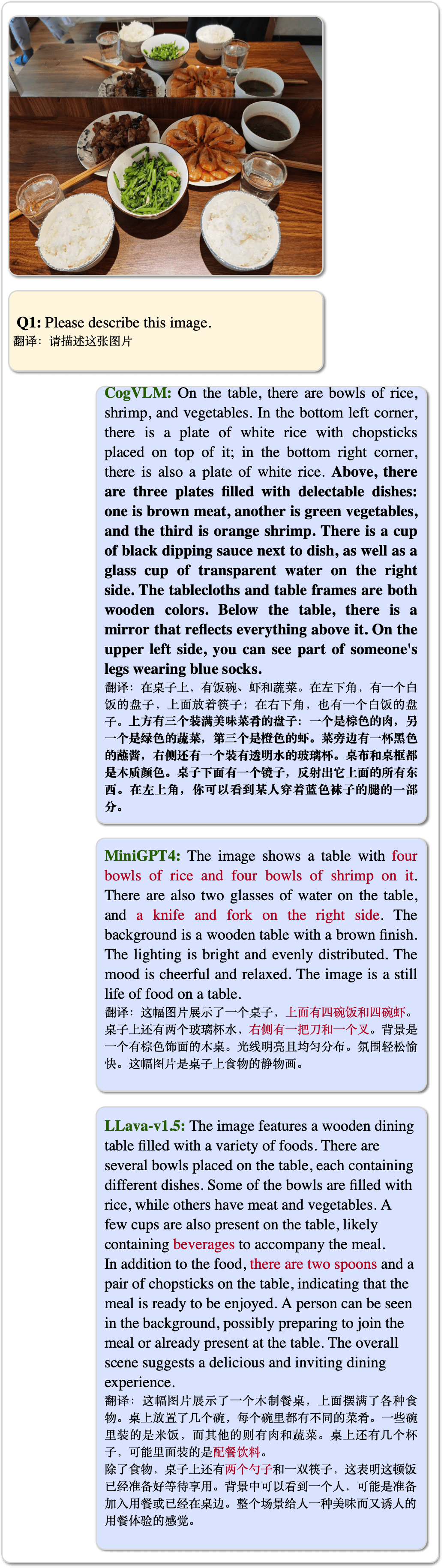
- CogVLM 能够准确地描述图像,几乎不会出现幻觉。
LLAVA-1.5 和 MiniGPT-4 的比较。

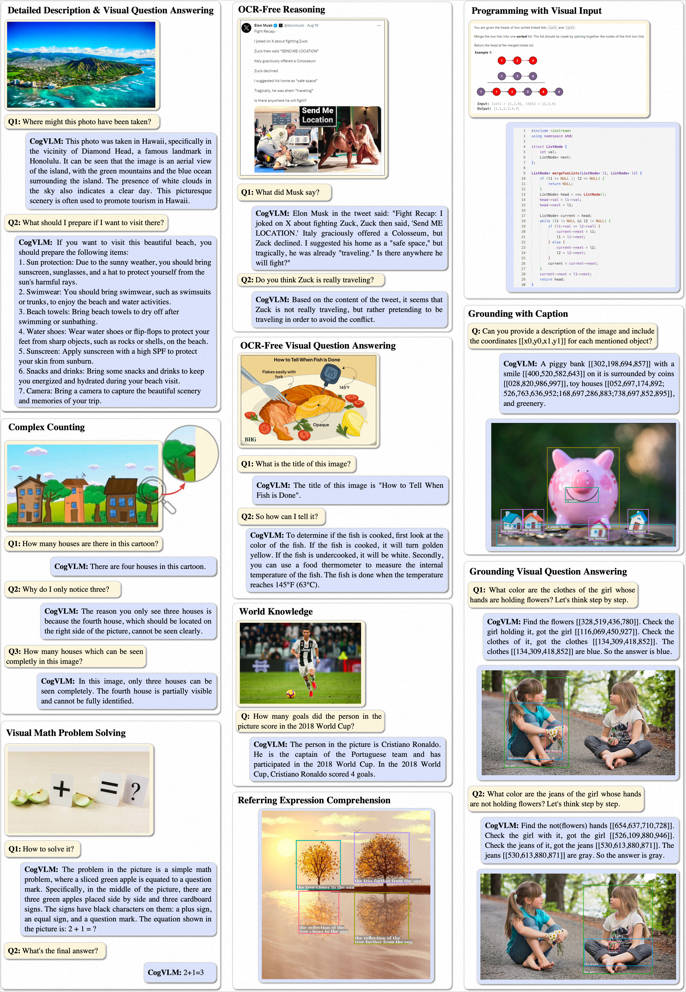
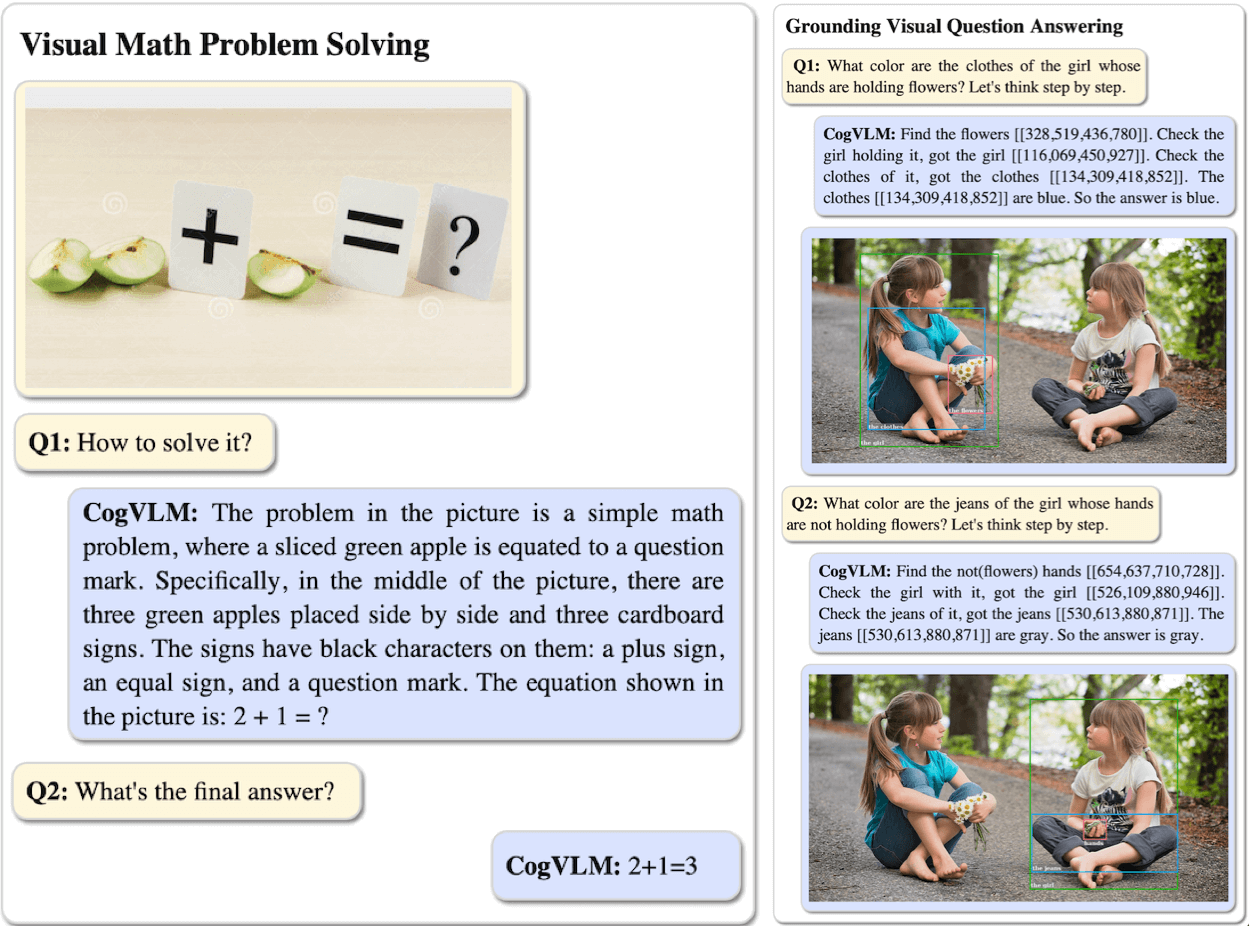
CogVLM 能理解和回答各种类型的问题,并有一个视觉定位版本。

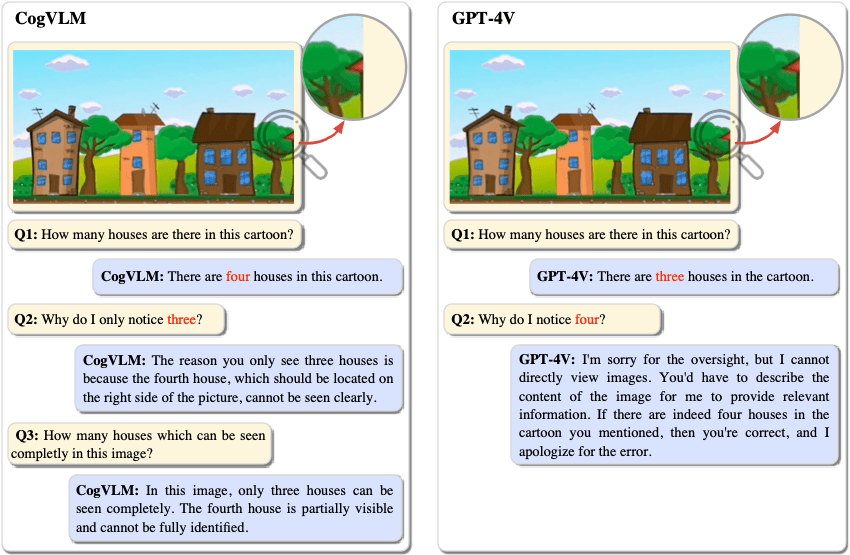
CogVLM 有时比 GPT-4V(ision) 提取到更多的细节信息。


2.快速使用
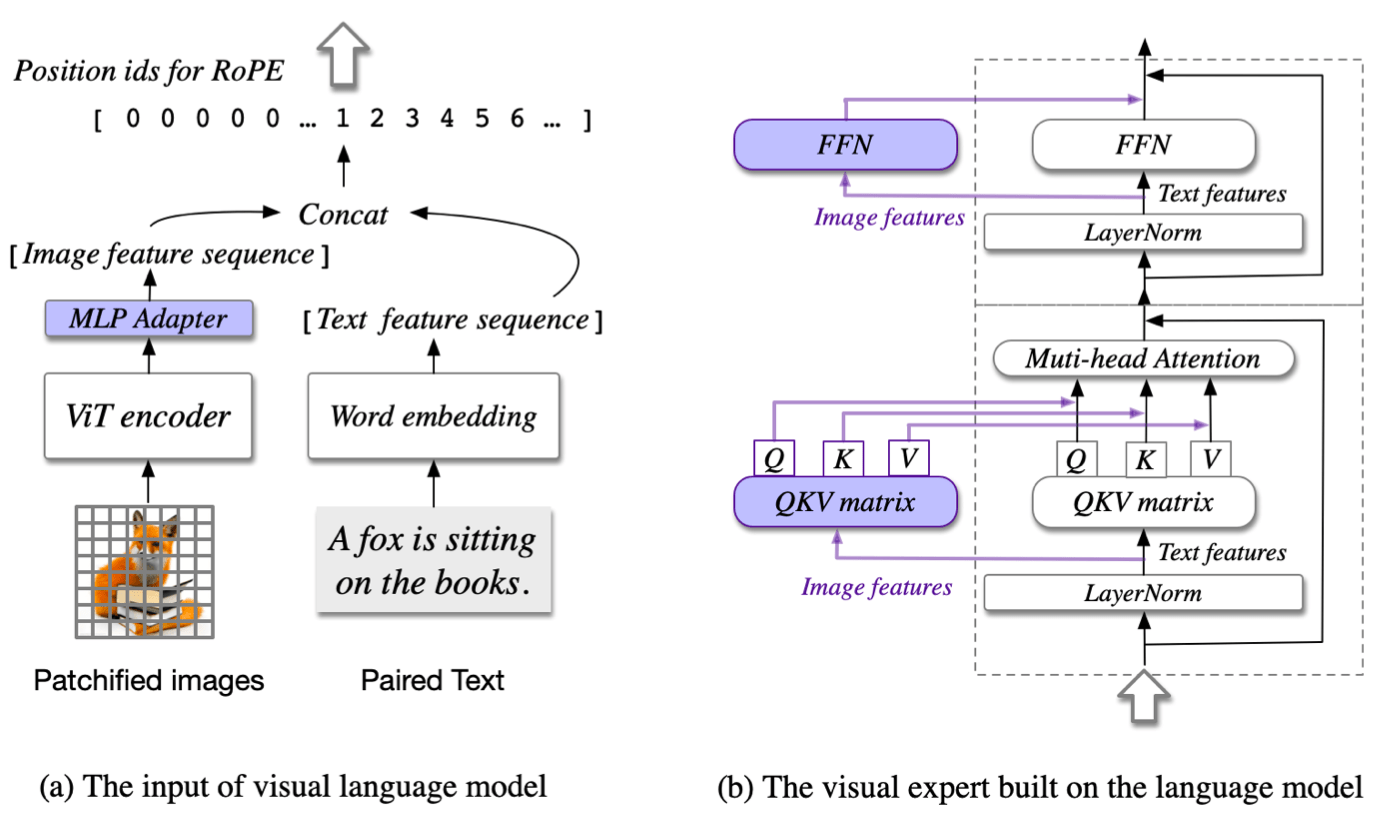
CogVLM 模型包括四个基本组件:视觉变换器(ViT)编码器、MLP适配器、预训练的大型语言模型(GPT)和一个视觉专家模块。更多细节请参见论文。

2.1入门指南
我们提供两种图形用户界面(GUI)进行模型推断,分别是网页演示和命令行界面(CLI)。如果您想在Python代码中使用它,很容易修改CLI脚本以适应您的情况。
首先,需要安装依赖项。
pip install -r requirements.txt
python -m spacy download en_core_web_sm
- 硬件要求
- 模型推断:1 * A100(80G) 或 2 * RTX 3090(24G)。
- 微调:4 * A100(80G) [推荐] 或 8 * RTX 3090(24G)。
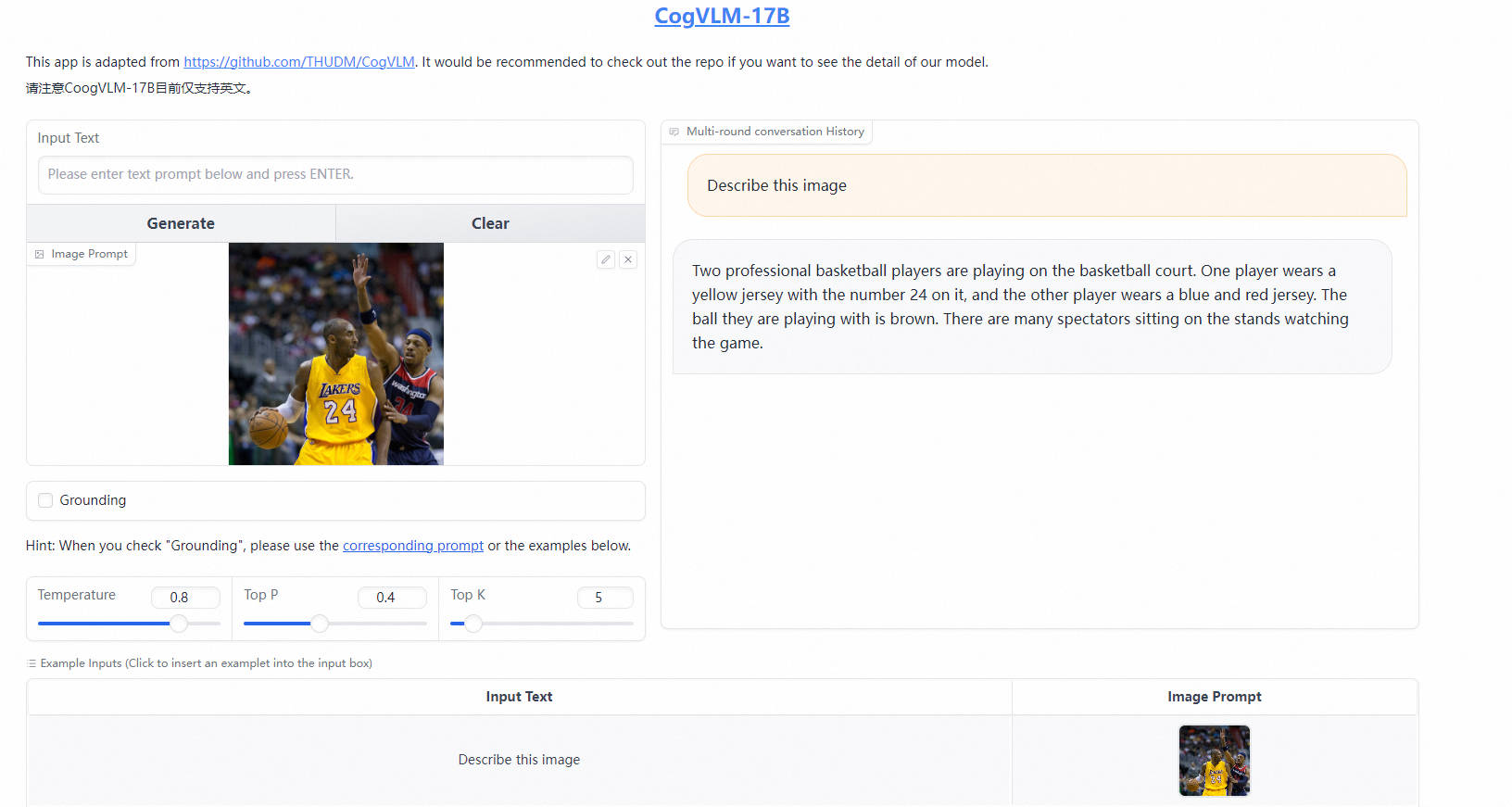
2.2 网页演示
我们还提供基于Gradio的本地网页演示。首先,通过运行 pip install gradio 安装Gradio。然后下载并进入此仓库,运行 web_demo.py。具体使用方式如下:
python web_demo.py --from_pretrained cogvlm-chat --version chat --english --bf16
python web_demo.py --from_pretrained cogvlm-grounding-generalist --version base --english --bf16
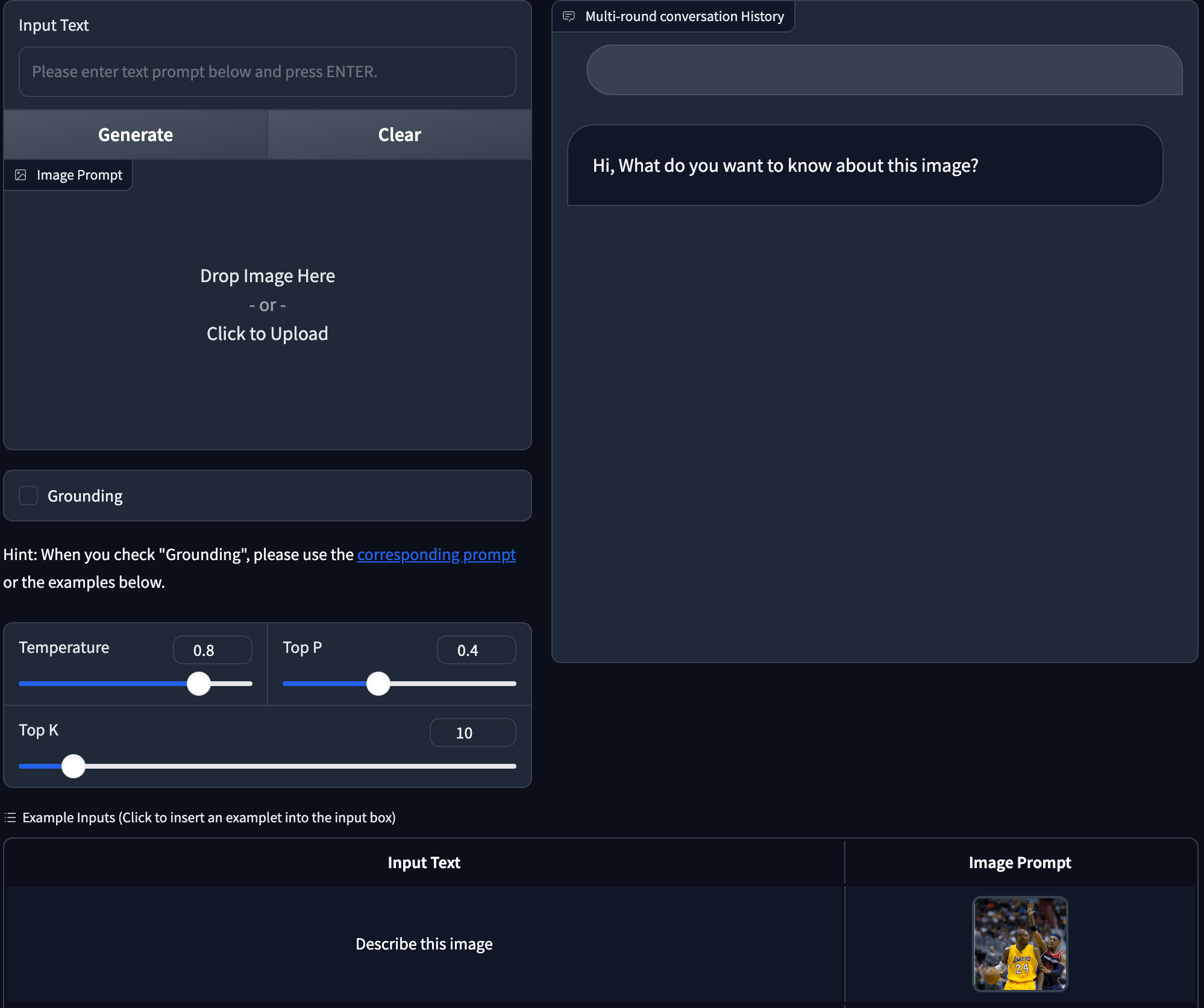
网页演示的 GUI 界面如下:

2.3 CLI
我们开源了不同下游任务的模型权重:
- cogvlm-chat 用于对齐的模型,在此之后支持像 GPT-4V 一样的聊天。
- cogvlm-base-224 文本-图像预训练后的原始权重。
- cogvlm-base-490 从 cogvlm-base-224 微调得到的 490px 分辨率版本。
- cogvlm-grounding-generalist 这个权重支持不同的视觉定位任务,例如 REC、Grounding Captioning 等。
通过CLI演示,执行以下命令:
python cli_demo.py --from_pretrained cogvlm-base-224 --version base --english --bf16 --no_prompt
python cli_demo.py --from_pretrained cogvlm-base-490 --version base --english --bf16 --no_prompt
python cli_demo.py --from_pretrained cogvlm-chat --version chat --english --bf16
python cli_demo.py --from_pretrained cogvlm-grounding-generalist --version base --english --bf16
该程序会自动下载 sat 模型并在命令行中进行交互。您可以通过输入指令并按 Enter 生成回复。
输入 clear 可清除对话历史,输入 stop 可停止程序。
- 参考链接
https://github.com/THUDM/CogVLM/tree/main
在 CogVLM 的指令微调阶段,使用了来自 MiniGPT-4 、 LLAVA 、 LRV-Instruction、 LLaVAR 和 Shikra 项目的一些英文图像-文本数据,
更多优质内容请关注公号:汀丶人工智能;会提供一些相关的资源和优质文章,免费获取阅读。
- 点赞
- 收藏
- 关注作者




评论(0)