如何快速入门笔记软件『Obsidian』
前言
Obsidian 是基于 Markdown 语法的笔记软件,界面简洁,使用简单,功能实用,支持跨平台数据同步,实现基于双向链接的知识图谱,同时提供各种各样的扩展主题和插件
本文将会详细讲解笔记软件 Obsidian 的安装,配置及基础使用,以及进阶功能和奇技淫巧
安装
官网首页:Obsidian - Sharpen your thinking
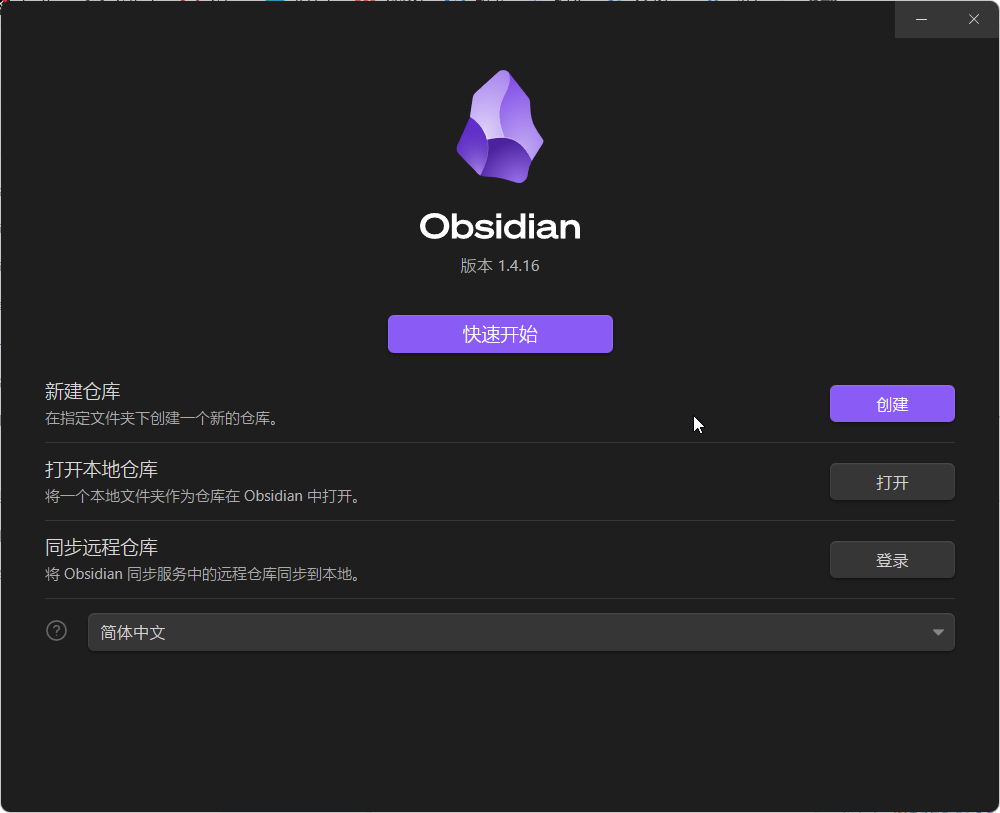
然后我们点击首页上方 Download ,然后下载我们对应的版本,安装好之后如下

之后我们就可以创建仓库,然后我们可以点击上面的按钮新建笔记或是文件夹
除此之外,命令面板包含了大多数日常需要的命令,按 Ctrl/Cmd-P 就可以打开

插件
官方文档:如何安装obsdiain插件 - Obsidian中文教程 - Obsidian Publish
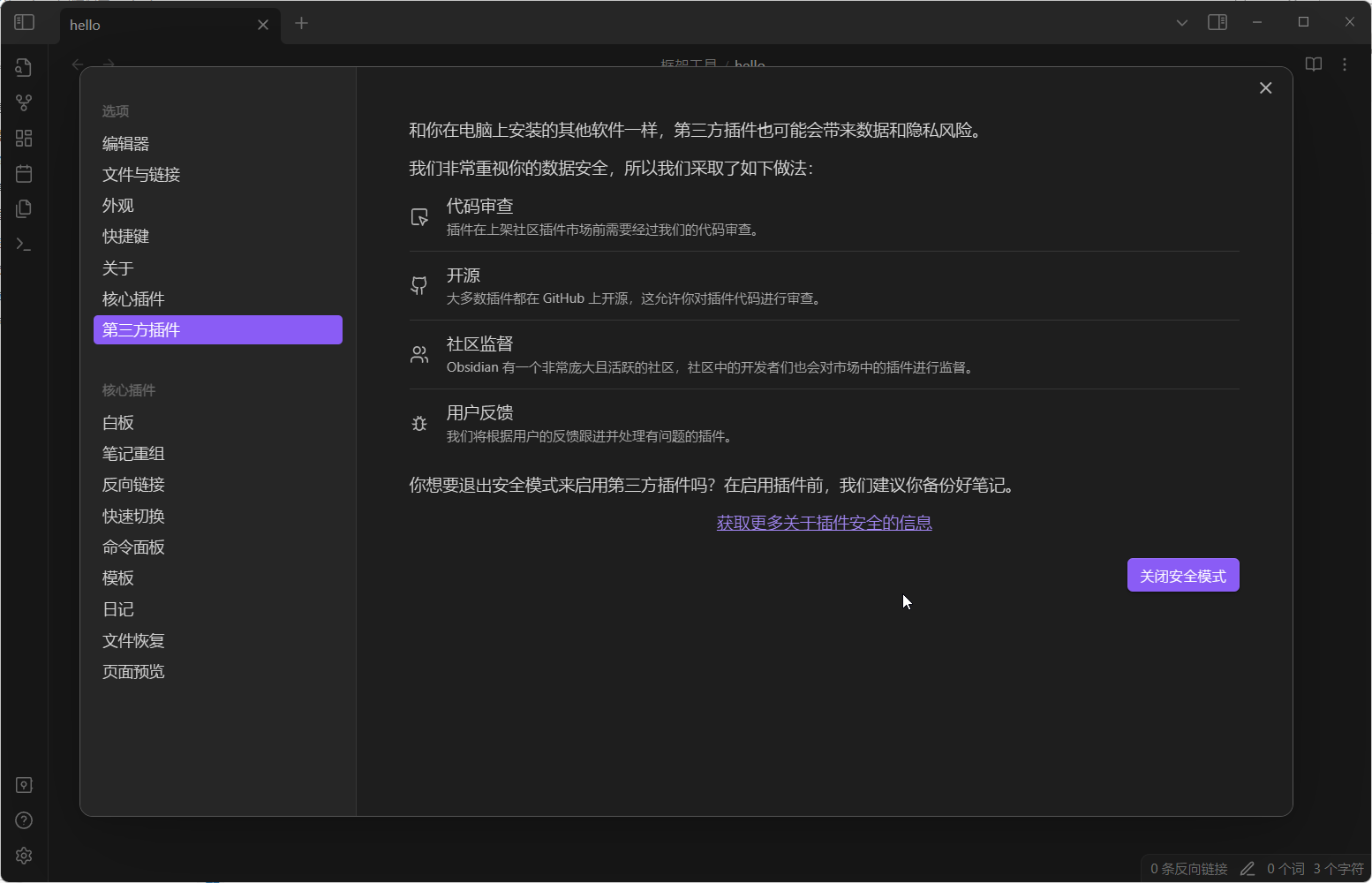
我们点击界面左下角的设置按钮,关闭安全模式即可自行下载安装社区插件

页面美化
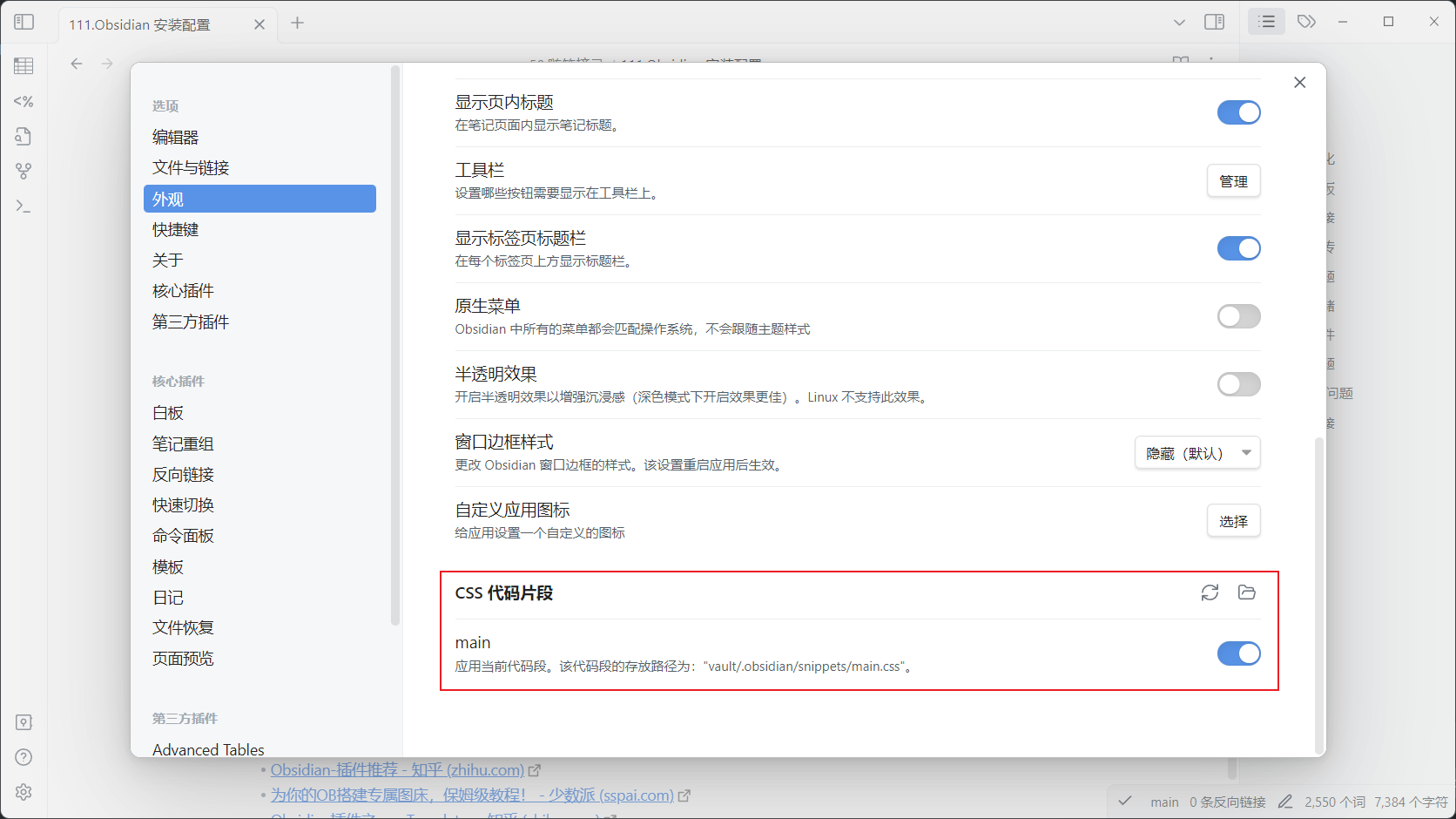
Obsidian 支持使用自定义 CSS 代码段实现页面美化,但是博主目前没有页面美化需求,读者可以按照如下官方教程自行配置
官方 CSS 教程:自定义 CSS - Obsidian 中文帮助 - Obsidian Publish
注:其实对于笔记软件本身,我们应该关注笔记本身,没有必要过多注重是否美观
创建模板
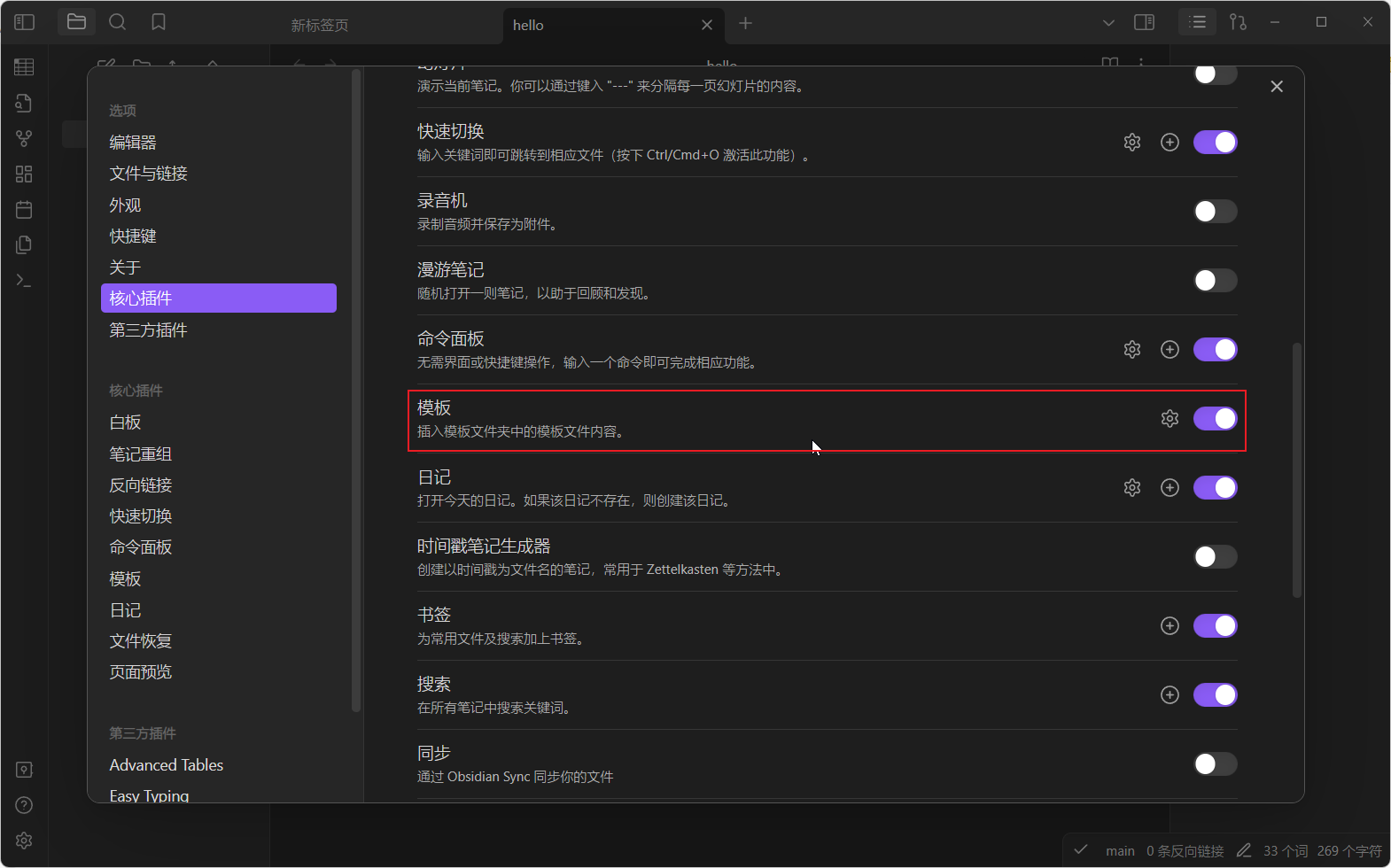
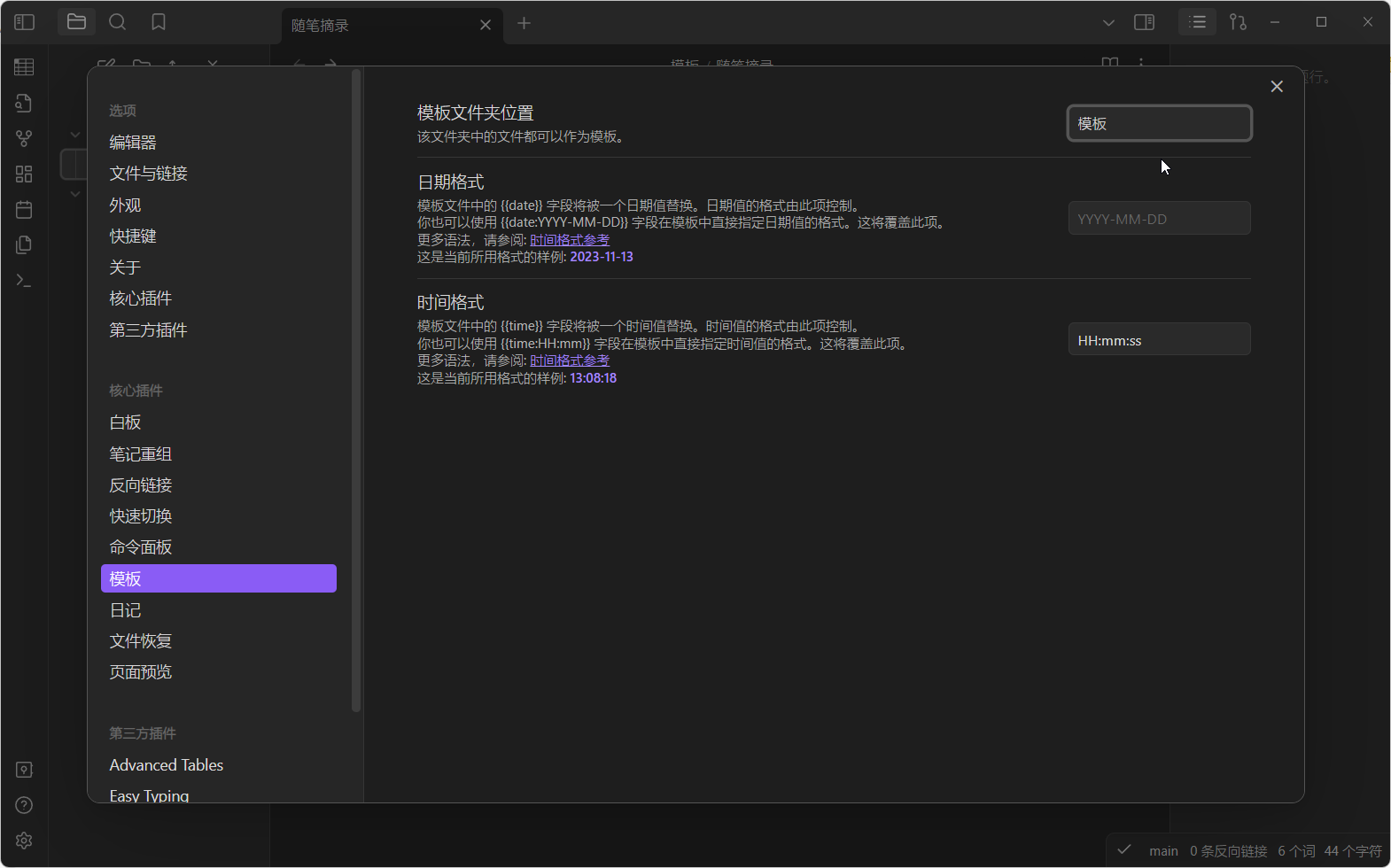
我们在 Obsidian 中可以使用模板简化操作,首先我们需要确保模板功能打开(最新版中已经默认集成模板插件,并且默认开启),然后点击红框内的设置按钮,配置模板文件夹路径,以便软件识别


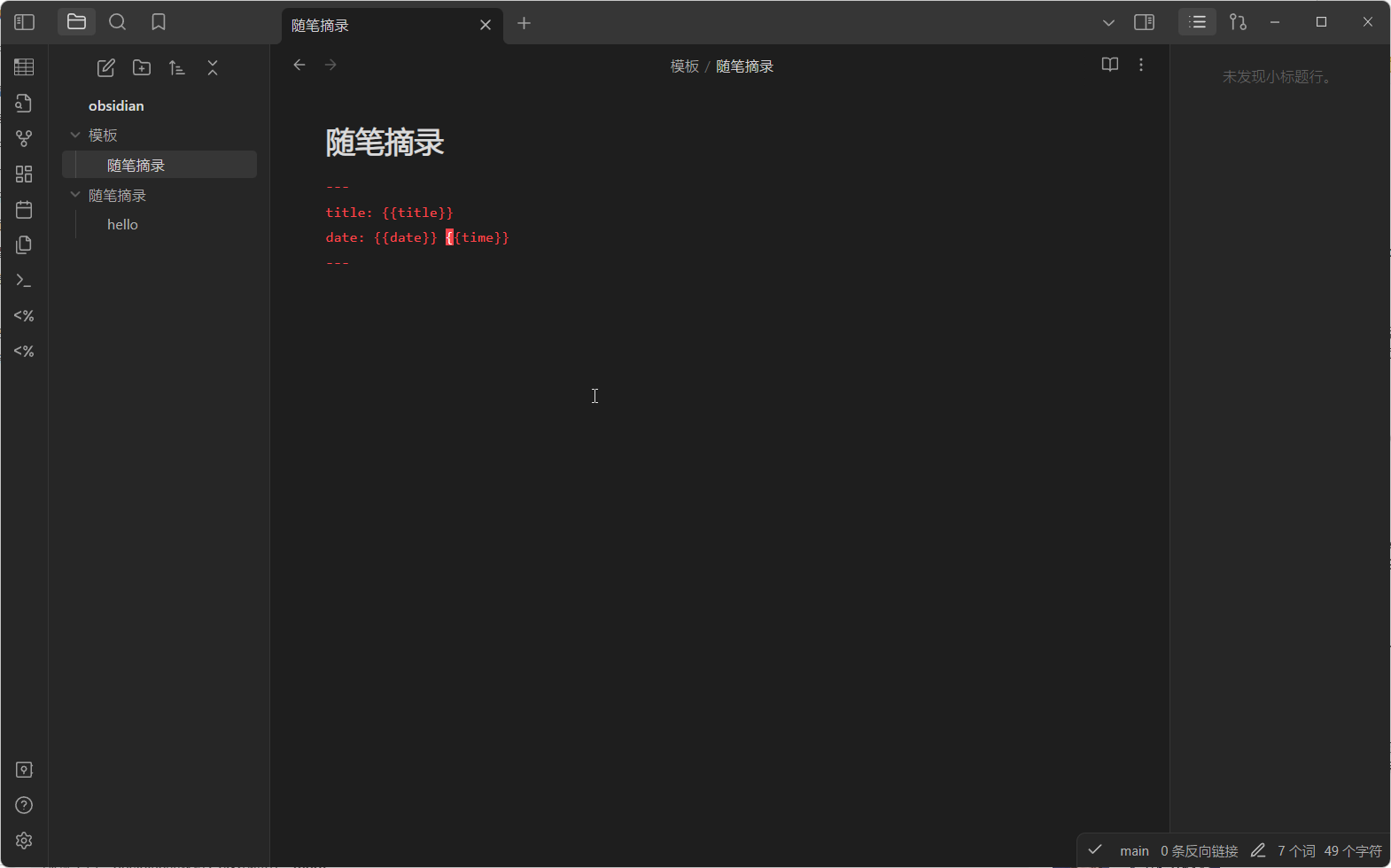
然后我们创建文件夹 ,命令为模板,然后创建模板笔记 随笔摘录,然后写入 YAML front matter
---
title: {{title}}
date: {{date}}
---
如果想要时间更具体,可以使用如下格式
---
title: {{title}}
date: {{date}} {{time}}
---
注:模板和笔记名称都是随意起,没有固定格式
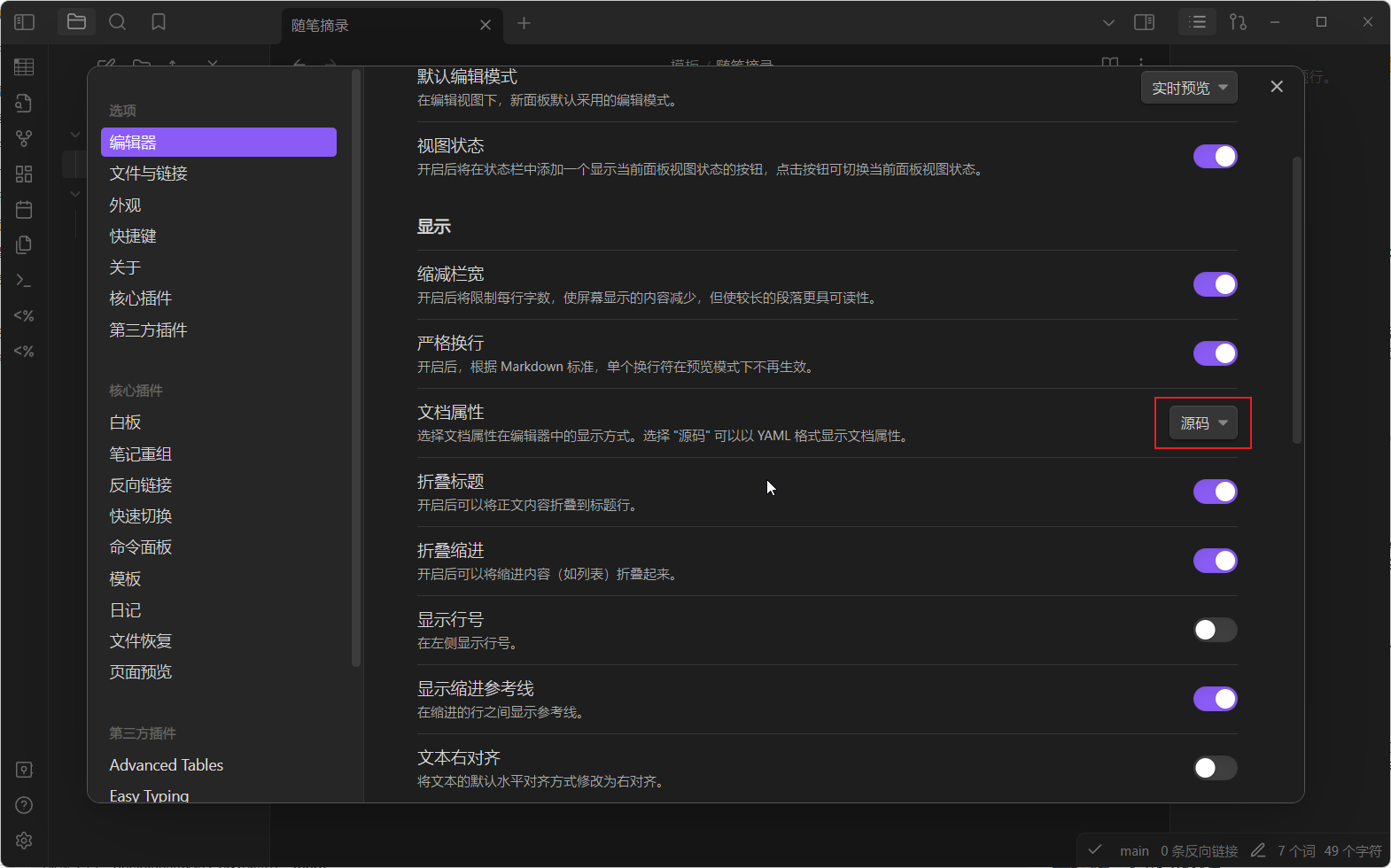
还有就是需要给文档属性显示方式改为 ”源码“ 格式,如果是 ”显示“ 选项会出现奇怪的双引号之类的问题,很不方便

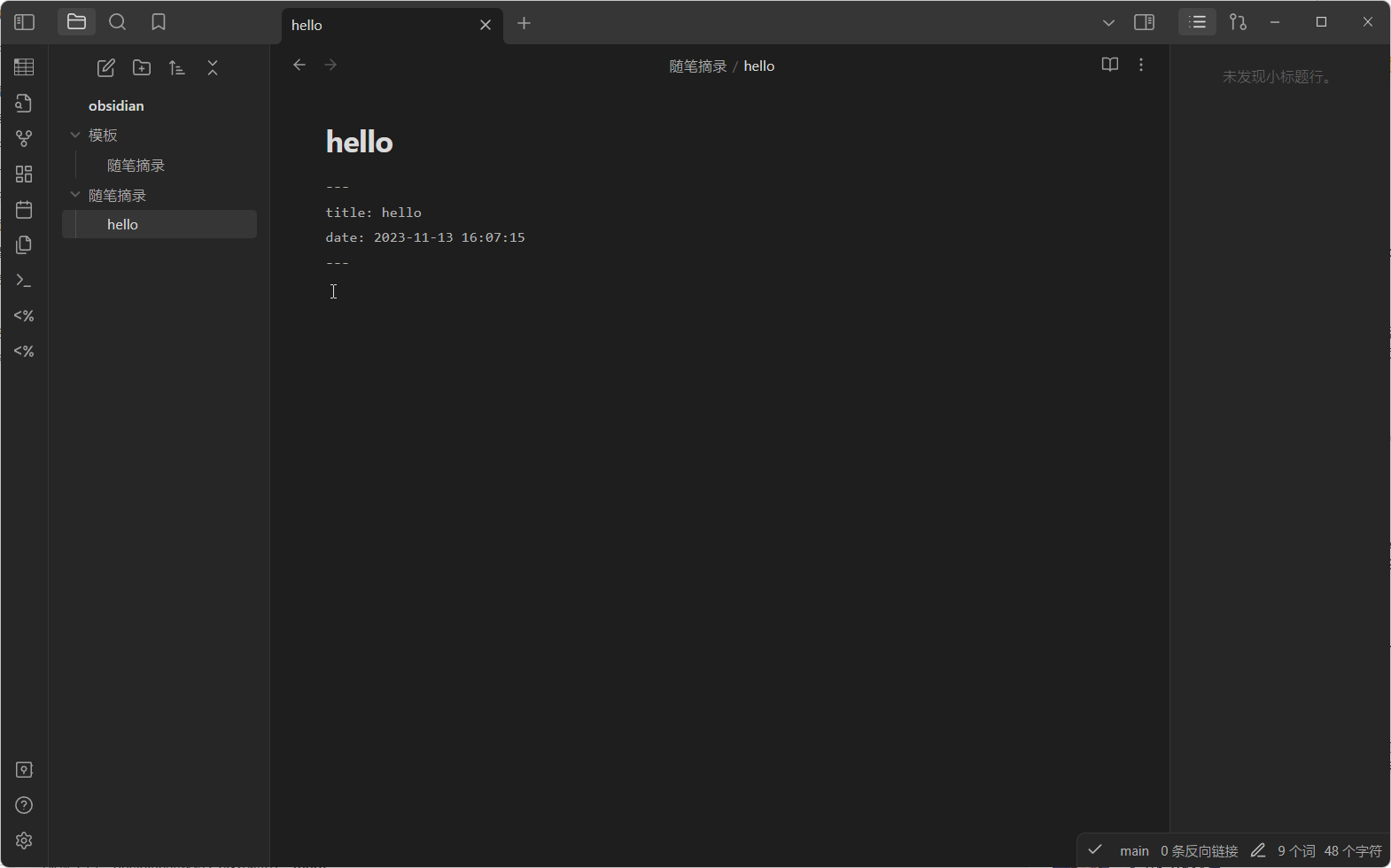
然后我们可以如下文档属性格式(这里虽然爆红,但是不影响后续生成模板)

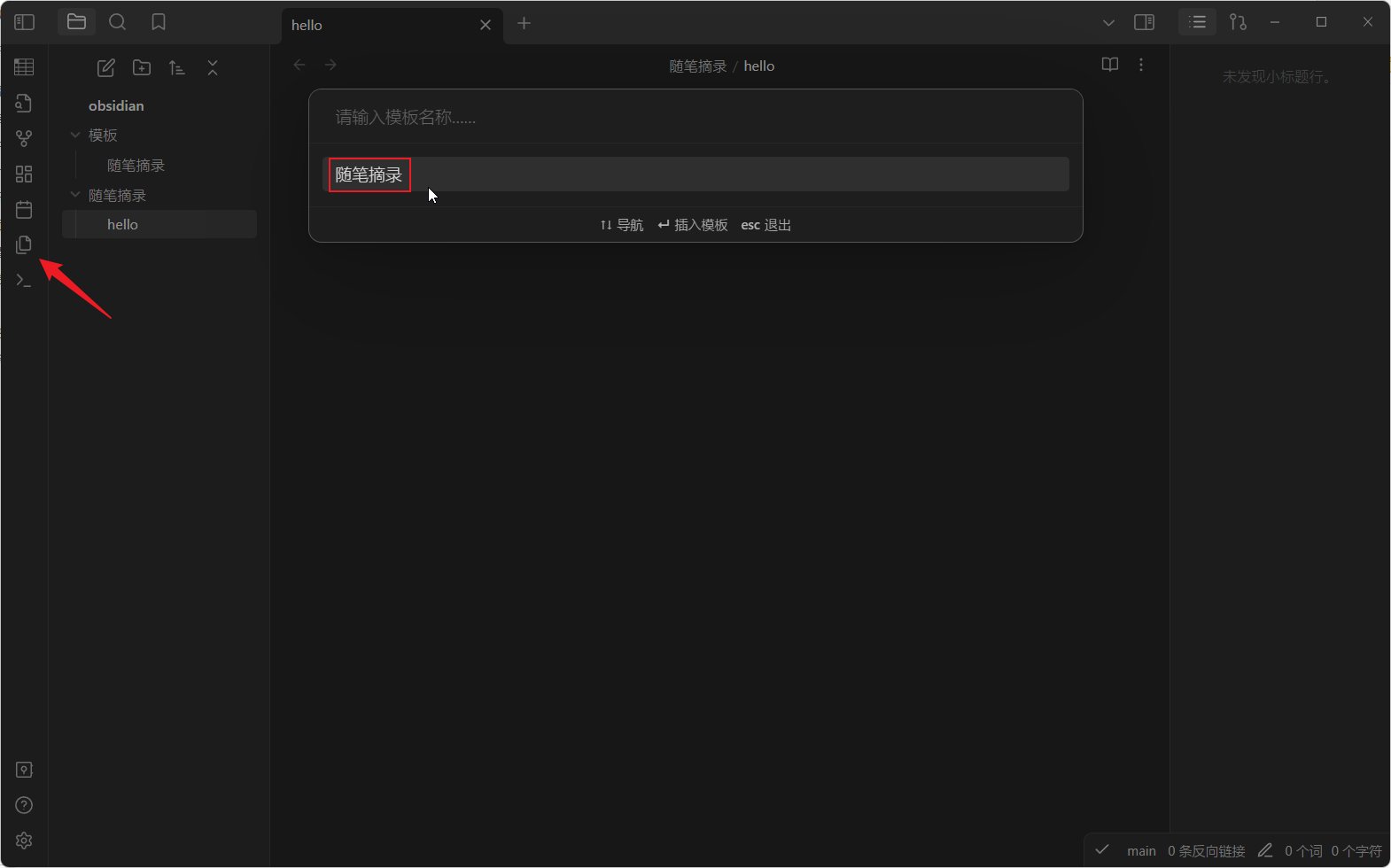
然后在 随笔摘录 文件夹下随意创建文件,然后点击左侧模板,插入我们上面配置的模板即可



但是很多时候内置模板插件不能满足我们的要求,可以使用第三方插件 Templater
插件文档:Introduction - Templater (silentvoid13.github.io)
下面简单使用 Templater 进行配置
因为博主使用的是 vuepress 博客(主题 vdoing),必须按照官方指定 YAML 格式编写,大家可以酌情参考我的配置
<%*
const PREFIX = '/pages/'
// 定义永久链接数据
function getPermalink() {
return `${PREFIX + (Math.random() + Math.random()).toString (16).slice (2, 8)}/`
}
// 获取当前文件创建时间
let createTime = tp.file.creation_date("YYYY-MM-DD HH:mm:ss")
// 获取标题
let title = tp.file.title
-%>
---
title: <% title %>
date: <% createTime %>
permalink: <% getPermalink() %>
categories:
- 随笔摘录
tags:
-
author:
name: ReturnTmp
link: https://github.com/ReturnTmp
---
双向链接
双向链接是 Obsidian 非常重要的特性
我们使用[[]]以link的形式插入note。这个可以通过[[filename#header]]的方式引用到更细的层级,也可以用[[filename|代替文本]]的方式进行文本替换
![[]]会将插入的note显示在当前页,类似图片。这个等价于
[链接文字](note name)会以链接方式插入note。这个和[[]]不同在于,这种方式不会自动显示note名字,需要在链接文字中填写。
由于我自己写的博客都是独立的,暂时用不到这个功能,所以这里不详细讲解,有兴趣的可以自行翻阅下面的官方文档
图片上传
博主在自己的 Typora 中已经配置了使用 PicGo 自动上传图片到 GitHub 仓库,下面为迁移配置 obsidian 步骤
如果您之前没有配置过 PicGo,可以参考官方论坛:在Obsidian中使用图床实现“一次上传、多次搬运” - Obsidian 中文论坛
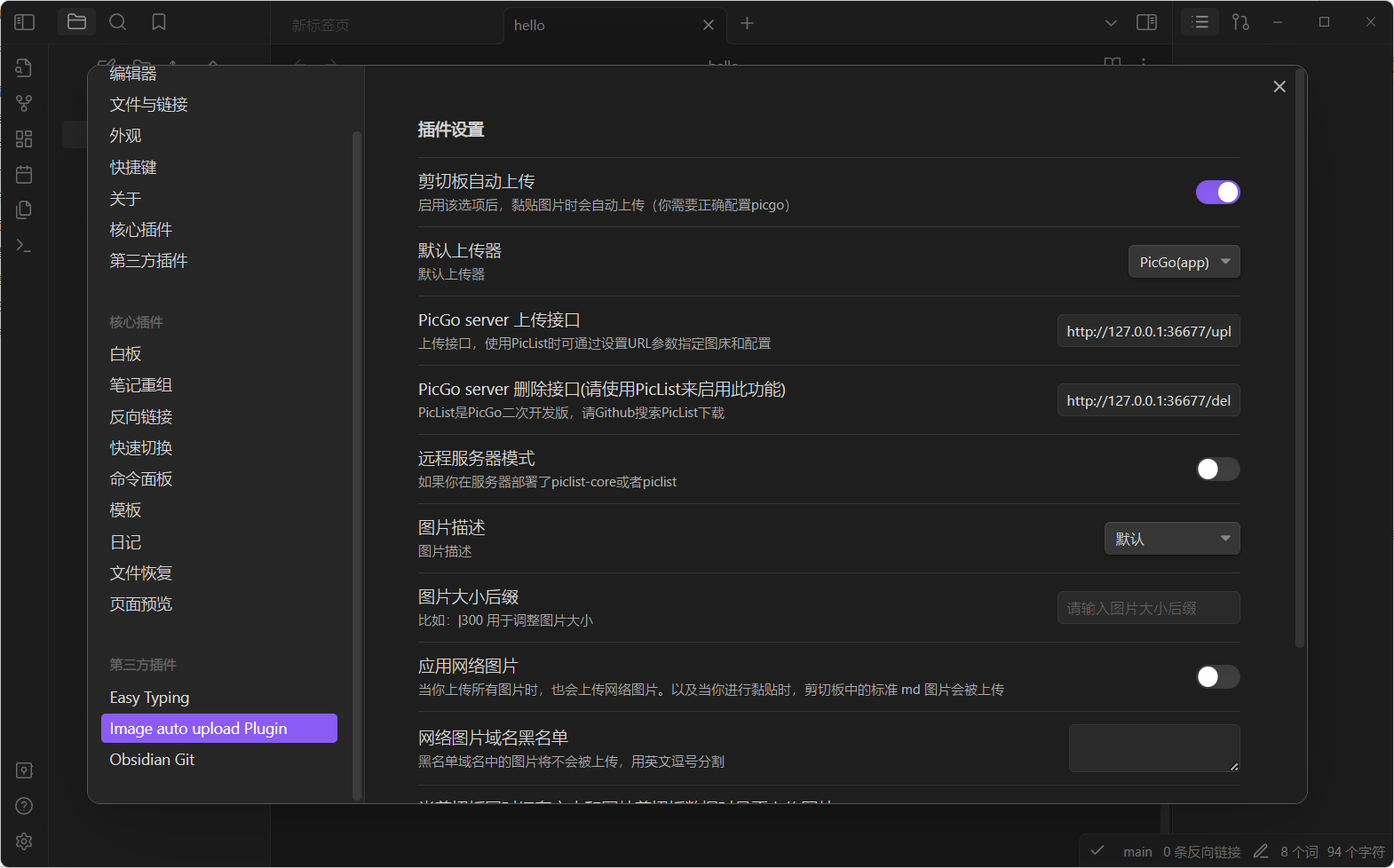
安装插件 Image auto upload plugin (需要提前开启 PicGo)

此时进行复制粘贴就可以自动,对于上传之前的图片,我们可以执行 Ctrl + P,然后搜索 upload all images 执行对应命令即可
换行问题
Typora 中的换行是默认回车输出两个换行符,切换到 Obsidian 我们可能比较不适应,可以对 Obsidian 做出如下配置
注:typora的实时预览是所见即所得的,类似于富文本编辑器的效果;而Obsidian则提供了渲染结果,(阅读模式)和源码编辑(编辑模式)两个独立的显示。所以,正确的方式是,慢慢适应 Obsidian 的方式
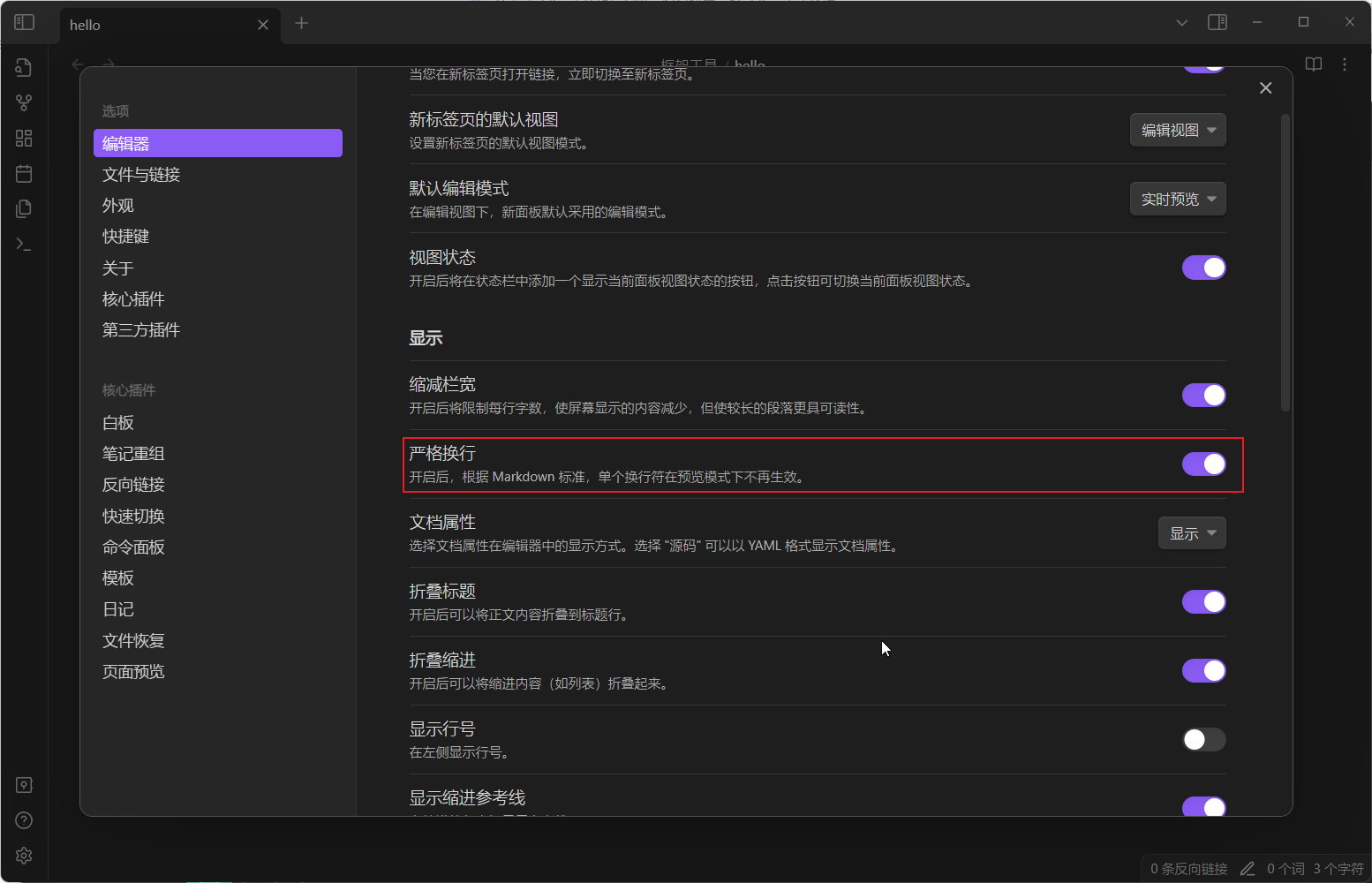
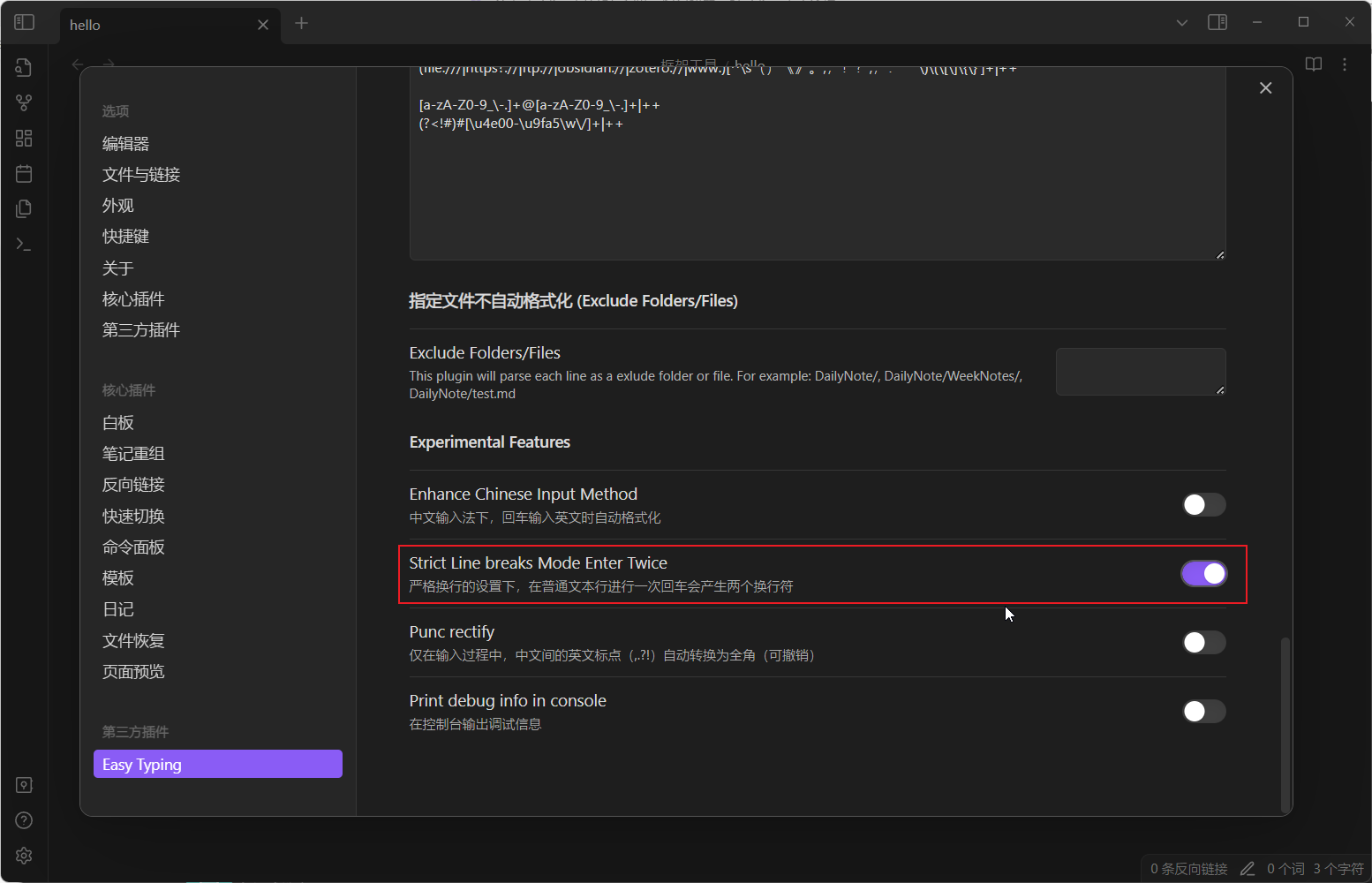
我们可以设置的编辑器栏打开严格换行,然后安装 easy typing 插件,最后按照如下配置即可


云端存储
如果您对数据隐私性要求比较高,可以使用网盘存储,诸如坚果云(推荐)、百度网盘、OneDrive
注:对于网盘存储来说,如果遇到错误设置和错误操作,比如把同步方案为增量同步到云端,或者在无网络的情况下在两台电脑分别编辑了文件,都会导致同步时出现文件冲突,不太方便
我自己对于数据隐私性要求不高(当然可以使用私密仓库保证隐私性),并且为了避免上面的问题,所以本次将会使用 Github 作为存储仓库
首先需要创建仓库 obsidian-library
然后移动到你想要同步的 obsidian 仓库根目录,命令行执行如下操作(自行替换仓库链接)
git init
git add .
git commit -m "init"
git remote add origin git@github.com:ReturnTmp/obsidian-library.git
git branch -M main
git push -u origin main
之后我们就需要安装 Obsidian Git 插件进行后续的同步
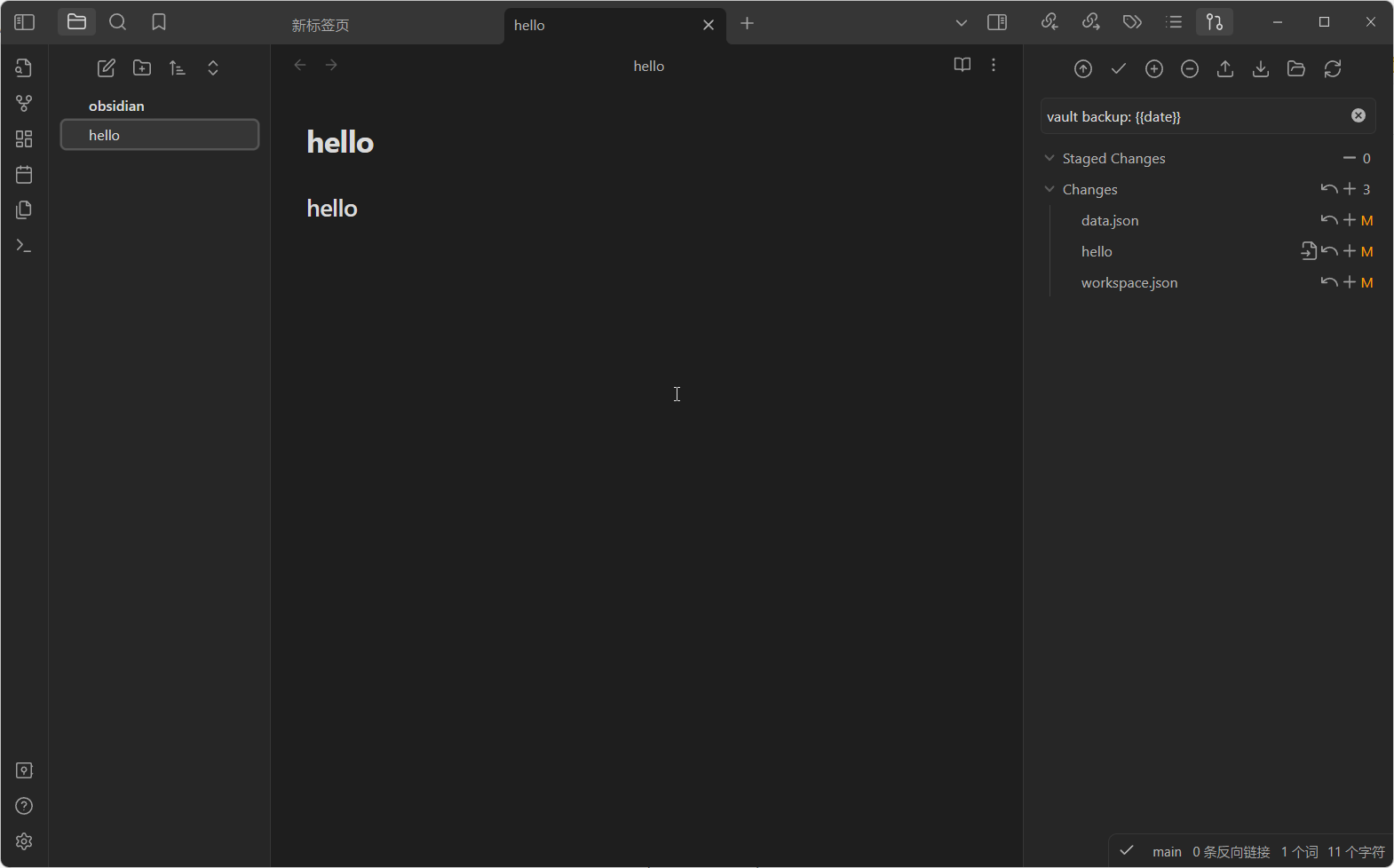
安装之后我们可以看到自动出现了 Git Control View 的侧边栏,如果没有,则按下 Ctrl + P,搜索 Obsidian Git: Open Source Control View ,就可以打开这个面板
我们可以看到这个插件顶部的按钮对应了 Git 中最常见的几个操作
- Backup:备份,提交所有的更改,并且执行推送
- Commit:确认提交,但不推送
- Stage all:存储当前的变更
- Unstage all:取消存储变更
- Push:推送到远端,推送到 Github
- Pull:从远端拉取到本地,从 Github 拉取最新数据到本地
- Change Layout:改变下方文件的排布方式
- Refresh:刷新当前的文件变更情况
不过对于同步来说,我们只需要掌握其中的两个步骤即可
- Backup,第一个按钮,完成提交并推送到 Github
- Pull,第六个按钮,从 Github 同步到本地

之后可以自行配置插件 Auto Backup after file change,实现每隔一段时间自动同步(默认10 分钟)
对于文件冲突,熟悉 Git 可自行使用命令行解决
其他插件
这里列出比较小众但精品的插件
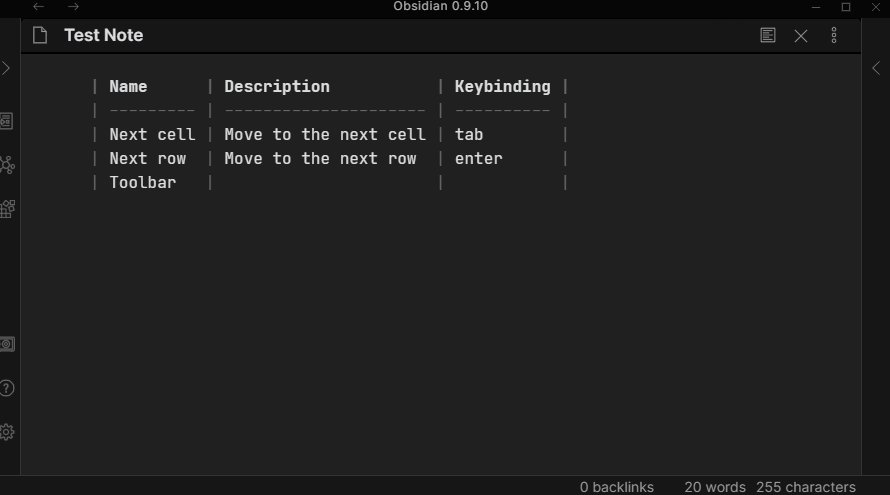
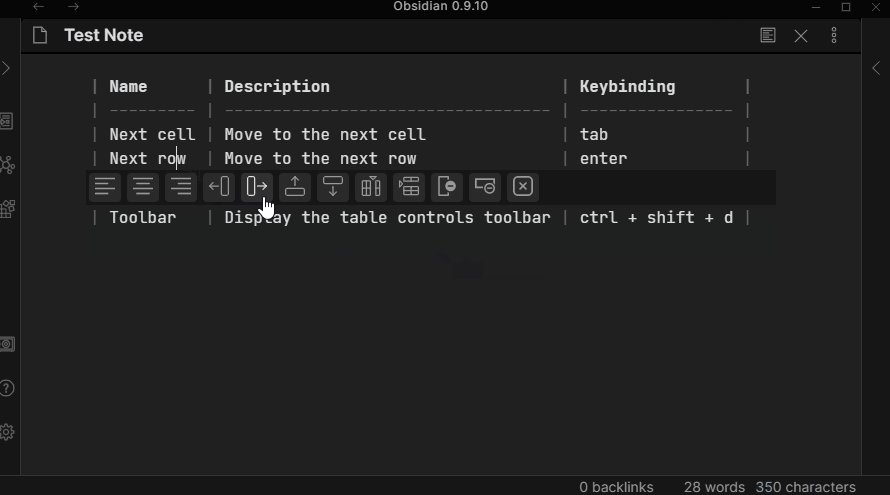
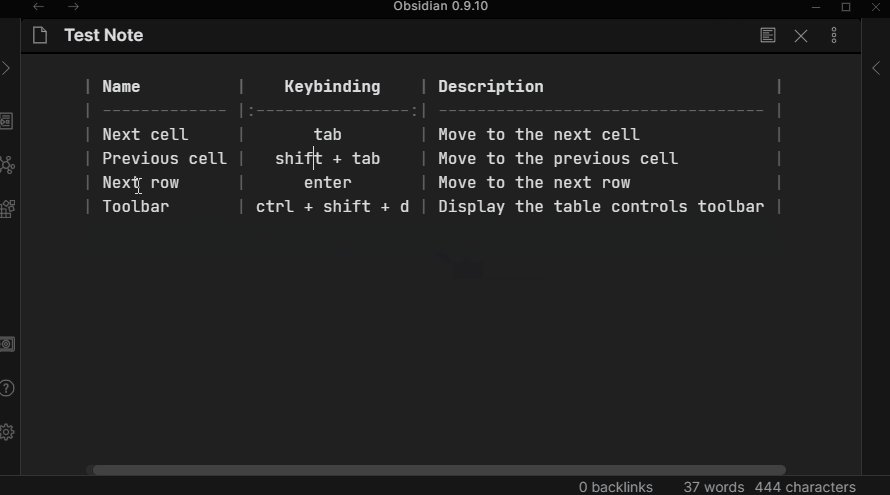
Advanced Tables:快速创建表格

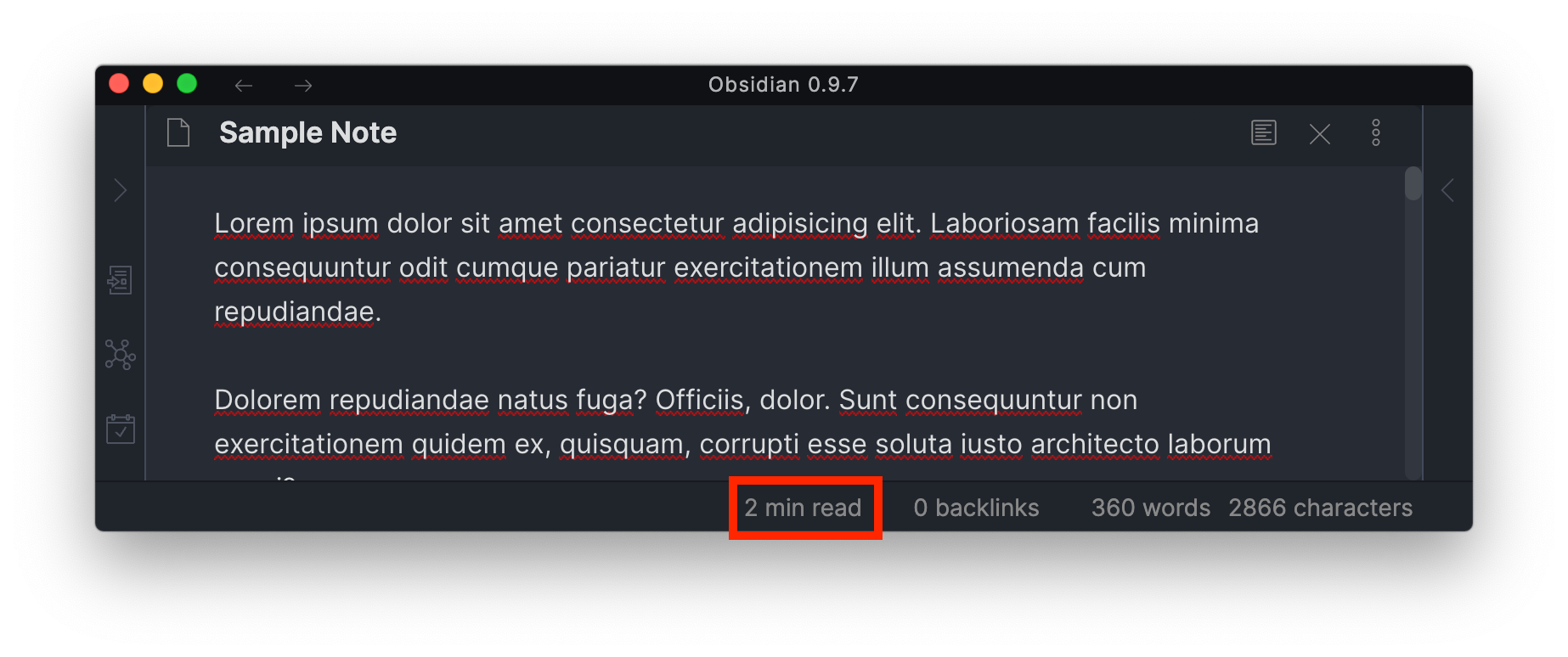
Obsidian Reading Time Plugin:阅读时间插件

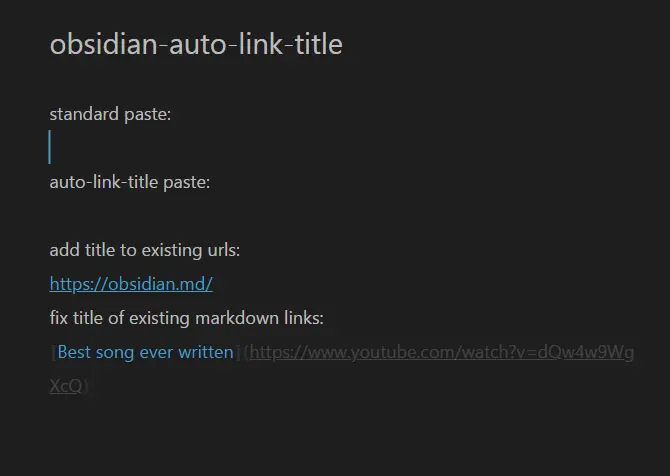
Obsidian Auto Link Title:自动补全链接标题

常见问题
链接问题
如果之前熟悉使用 Typora,我们在使用 Obsidian 链接的时候会发现,左键和 Ctrl + 左键都是打开链接,如果想要编辑链接只能光标选中链接最后,非常不方便,可以自定义如下 CSS 改善问题
注:CSS 自定义片段路径为
.obsidian\snippets
我们需要创建 css 文件,然后在 obsidian 设置中启用该 css 片段
.cm-link .cm-underline { pointer-events: none; /* 点击外链直接修改外链名字 点击图标才会跳转 */ }

实时渲染
obsidian 对语法的格式要比 typora 等软件更加严格
文本不进行实时渲染(2022年4月26日11:31:19)
- 原因:尖括号等特殊代码符号没有采用代码块包含,导致实时渲染失败
- 解决:对于尖括号等特殊符号尽量全用代码块包含,养成习惯:
const_cast<xxx>(xxx),关注点在这个尖括号,特殊 - 注意:只要遇见尖括号就包含
图片不进行实时渲染(2022年4月26日11:31:09更新)
- 原因:对于版本0.14.6来说,插图的图片链接的方括号中,只要出现纯数字,从此行往下所有内容全不显示
- 这里对数字的解释进行更正:2022年4月26日10:48:36
- obsidian对数字的解释思路是这样的:纯数字代表着缩放大小,之前之所以图片
[21232130]显示不出来是因为数字太大了,改成适当大小就正常了;并不是官方BUG;大家注意书写规范; - 这里新用户一个主题只支持添加一张图片,详情看与zzq的评论,在此感谢解答!!!
- 解决:将方括号内容删掉或者去掉数字或者加几个字母汉汉字,保证不是纯数字就行,如:
,关注点在这个方括号内- 注意这里数字仅在Obsidian中代表缩放大小,数字改的正常大小就可以显示了:

- 注意这里数字仅在Obsidian中代表缩放大小,数字改的正常大小就可以显示了:
- 原因:对于版本0.14.6来说,插图的图片链接的方括号中,只要出现纯数字,从此行往下所有内容全不显示
表格不进行实时渲染 (2022年4月26日11:30:51更新)
- 原因:表格
|最开头的竖线前面有空格,然后导致表格最后无法实时显示,阅读视图正常显示的现象 - 解决:将
|最开头的竖线前面空格删掉,即可正常显示,详情见下面评论中
- 原因:表格
分词跳转
我们在使用 ob 的时候 ctrl + 左右箭头可以发现是默认逐句跳转的,而不是按照中文分词跳转,可以安装如下插件 Word Splitting 解决
参考链接
- 【玩转Obsidian的保姆级教程】 - 知乎 (zhihu.com)
- 关于obsidian内的换行问题 - 疑问解答 - Obsidian 中文论坛
- 同步Obsidian笔记的方法 - 天一生水 (jiangyu.org)
- Obsidian 的 PC 端同步方案,无代码搞定 Git 同步
- obsidian 必装的 10 个插件 - 经验分享 - Obsidian 中文论坛
- Obsidian-插件推荐 - 知乎 (zhihu.com)
- 为你的OB搭建专属图床,保姆级教程! - 少数派 (sspai.com)
- Obsidian插件之——Templater - 知乎 (zhihu.com)
- 通过 CTRL + 左键打开链接,而不是默认的左键直接跳转 Obsidian 中文论坛
- V0.14.6版本下图片、表格、文字实时渲染总是出Bug,时常渲染不出来;目前已找到原因并解决; - 建议反馈 - Obsidian 中文论坛
- 点赞
- 收藏
- 关注作者


评论(0)