mxGraph再启程
一、前言
小论文Constructing User Interaction Behaviors Net from System Log. (AICE 2016)依然实现,为了能够顺利毕业。马导师希望自己能够再写一篇高质量的期刊论文(不然盲审比较棘手,被动)。另外,还需要接着之前所做的系统继续完善,毕竟自己的大论文是以此为基础的。整理好思路,mxGraph再起航。
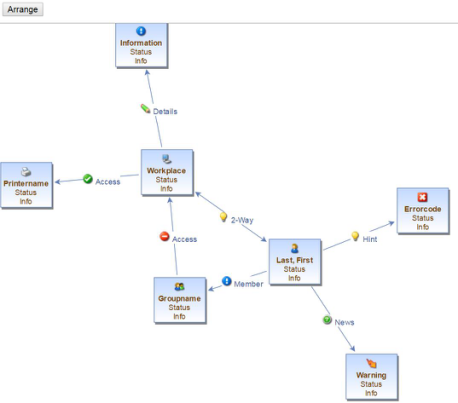
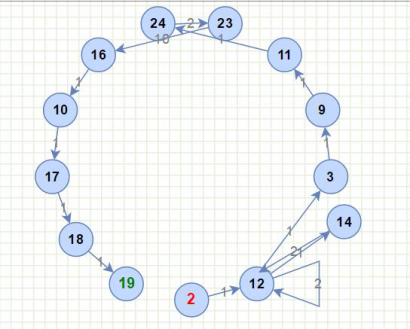
回顾自己之前所实现的系统,结果图如下所示:

图中的节点及有向边、权重均为自己初始化所展现。现在的任务是用户行为序列为前期整理所得,并实现对所得序列进行用户交互行为网的自动生成。即构建用户交互行为网的自动生成系统。
初始化代码如下:
var behaviorArray = new Array();
behaviorArray[0] = "01234";
behaviorArray[1] = "02456";
behaviorArray[2] = "14506";
behaviorArray[3] = "120356";
behaviorArray[4] = "0145456";
现在自己的工作就是完成数据库到html页面的数据传输并展示。
通过阅读代码发现可以通过文件读取的方式个性化显示mxGraph,以下为实例结果。

实例源码如下:
<!Doctype html>
<html xmlns=http://www.w3.org/1999/xhtml>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>文件IO例子</title>
<!-- 如果本文件的包与src不是在同一个目录,就要将basepath设置到src目录下 -->
<script type="text/javascript">
mxBasePath = '../src';
</script>
<!-- 引入支持库文件 -->
<script type="text/javascript" src="../src/js/mxClient.js"></script>
<!-- 示例代码 -->
<script type="text/javascript">
// 程序在此启动
function main(container)
{
//检查浏览器兼容性
if (!mxClient.isBrowserSupported())
{
mxUtils.error('Browser is not supported!', 200, false);
}
else
{
// 在容器中创建图形
var graph = new mxGraph(container);
// 允许选择和单元格处理
graph.setEnabled(false);
graph.setPanning(true);
graph.setTooltips(true);
graph.panningHandler.useLeftButtonForPanning = true;
// 鼠标停留到元素上边缘高亮显示
new mxCellTracker(graph);
// 更改节点的默认样式
var style = graph.getStylesheet().getDefaultVertexStyle();
// 定义形状
style[mxConstants.STYLE_SHAPE] = mxConstants.SHAPE_ROUNDED;
// 定义周长
style[mxConstants.STYLE_PERIMETER] = mxPerimeter.RectanglePerimeter;
// 定义渐变色
style[mxConstants.STYLE_GRADIENTCOLOR] = 'white';
style[mxConstants.STYLE_PERIMETER_SPACING] = 4;
style[mxConstants.STYLE_SHADOW] = true;
// 更改边的默认样式
style = graph.getStylesheet().getDefaultEdgeStyle();
style[mxConstants.STYLE_LABEL_BACKGROUNDCOLOR] = 'white';
style = mxUtils.clone(style);
style[mxConstants.STYLE_STARTARROW] = mxConstants.ARROW_CLASSIC;
graph.getStylesheet().putCellStyle('2way', style);
graph.isHtmlLabel = function(cell)
{
return true;
};
// 更改布局网格大小
graph.gridSize = 20;
// 创建布局更新算法
var layout = new mxFastOrganicLayout(graph);
// 移动布局内的元素
layout.forceConstant = 140;
// 添加一个按钮负责改变布局
document.body.appendChild(mxUtils.button('Arrange',function(evt)
{
var parent = graph.getDefaultParent();
layout.execute(parent);
}));
// 开始布局更新
graph.getModel().beginUpdate();
try
{
// 加载自定义的格式文件 (TXT file)
parse(graph, 'fileio.txt');
// 加载 mxGraph 格式文件 (XML file)
//read(graph, 'fileio.xml');
// 在图形中创建默认组件
var parent = graph.getDefaultParent();
// 展示布局内容
layout.execute(parent);
}
finally
{
// 更新事务结束
graph.getModel().endUpdate();
}
//双击事件
graph.dblClick = function(evt, cell)
{
var mxe = new mxEventObject(mxEvent.DOUBLE_CLICK, 'event', evt, 'cell', cell);
this.fireEvent(mxe);
if (this.isEnabled() && !mxEvent.isConsumed(evt) && !mxe.isConsumed() && cell != null)
{
mxUtils.alert('Show properties for cell '+(cell.customId || cell.getId()));
}
};
if (mxClient.IS_QUIRKS)
{
document.body.style.overflow = 'hidden';
new mxDivResizer(container);
}
}
};
// 自定义文件格式解析器
function parse(graph, filename)
{
var model = graph.getModel();
// 创建默认窗体
var parent = graph.getDefaultParent();
var req = mxUtils.load(filename);
var text = req.getText();
var lines = text.split('\n');
// 在表中创建一个顶点数组
var vertices = [];
// 开始更新事务
graph.getModel().beginUpdate();
try
{
for (var i = 0; i < lines.length; i++)
{
// 获取“:”位置
var colon = lines[i].indexOf(':');
// 忽略注释(以#开头)
if (lines[i].substring(0, 1) != "#" || colon == -1)
{
// 获取“,”位置
var comma = lines[i].indexOf(',');
// 获取节点或边的信息:<img src="editors/images/overlays/printer.png"><br><b>Printername</b><br>Status<br>Info
var value = lines[i].substring(colon+2, lines[i].length);
// 若为顶点
if (comma == -1 || comma > colon)
{
// 获取顶点ID("1"、"2"...)
var key = lines[i].substring(0, colon);
// 若顶点ID存在
if (key.length > 0)
{
// 将顶点ID置于顶点数组内
vertices[key] = graph.insertVertex(parent, null, value, 0, 0, 80, 70);
}
}
// 若为边
else if (comma < colon)
{
// 查找顶点数组中的源节点.eg.1,4:
var source = vertices[lines[i].substring(0, comma)];
// 查找顶点数组中的目的节点
var target = vertices[lines[i].substring(comma+1, colon)];
// 若以上源节点与目的节点均存在
if (source != null && target != null)
{
// 插入一条普通边
var e = graph.insertEdge(parent, null, value, source, target);
// 采用特殊的2-Way 标签的风格:" 1,5: <img src="editors/images/overlays/lightbulb_on.png"> 2-Way "
if (value.indexOf('2-Way') >= 0)
{
e.style = '2way';
}
}
}
}
}
}
finally
{
graph.getModel().endUpdate();
}
};
// 解析mxGraph XML文件格式
function read(graph, filename)
{
var req = mxUtils.load(filename);
var root = req.getDocumentElement();
var dec = new mxCodec(root.ownerDocument);
dec.decode(root, graph.getModel());
};
</script>
</head>
<!-- 页面载入时启动程序 -->
<body onload="main(document.getElementById('graphContainer'))" style="margin:4px;">
<!-- 创建带网格壁纸和曲线的一个容器,请一定要定义的position和overflow的属性!根据在线API的54 页内容增加的大小侦听器 -->
<div id="graphContainer" style="position:absolute;overflow:auto;top:36px;bottom:0px;left:0px;right:0px;border-top:gray 1px solid;">
</div>
</body>
</html>
其中,读取的文件“fileio.txt”内容如下:
Custom file format for fileio.html (comments start with #, all vertices first)
Vertices (id: label)
1: <img src="editors/images/overlays/user3.png"><br><b>Last, First</b><br>Status<br>Info
2: <img src="editors/images/overlays/error.png"><br><b>Errorcode</b><br>Status<br>Info
3: <img src="editors/images/overlays/flash.png"><br><b>Warning</b><br>Status<br>Info
4: <img src="editors/images/overlays/users3.png"><br><b>Groupname</b><br>Status<br>Info
5: <img src="editors/images/overlays/workplace.png"><br><b>Workplace</b><br>Status<br>Info
6: <img src="editors/images/overlays/information.png"><br><b>Information</b><br>Status<br>Info
7: <img src="editors/images/overlays/printer.png"><br><b>Printername</b><br>Status<br>Info
Edges (source-id,target-id: label)
1,2: <img src="editors/images/overlays/lightbulb_on.png"> Hint
1,3: <img src="editors/images/overlays/help.png"> News
1,4: <img src="editors/images/overlays/information.png"> Member
5,6: <img src="editors/images/overlays/pencil.png"> Details
5,7: <img src="editors/images/overlays/check.png"> Access
4,5: <img src="editors/images/overlays/forbidden.png"> Access
1,5: <img src="editors/images/overlays/lightbulb_on.png"> 2-Way
很明显,fileio.txt文件中只是定义了节点、边及其相关标识,注意到其中定义了特殊的双向边。但此双向边是在文件中初始化完成的。自己需要改进。
基于此,自己可首先实现文件的写操作,然后实现文件读取并实现前台展现操作。
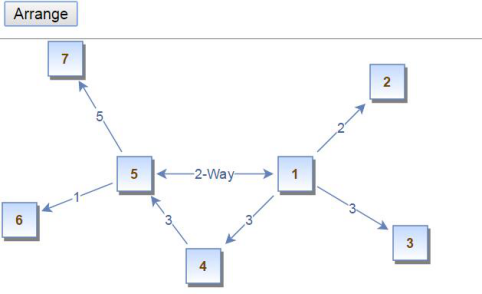
初步结果如下:

接下来的工作是实现日志处理,将每个操作映射为连续的正整数,并写入相应的数据库与相应文件内。文件格式如下:
Custom file format for fileio.html (comments start with #, all vertices first)
Vertices (id: label)
1: <b>1</b>
2: <b>2</b>
3: <b>3</b>
4: <b>4</b>
5: <b>5</b>
6: <b>6</b>
7: <b>7</b>
Edges (source-id,target-id: label)
1,2: 2
1,3: 3
1,4: 3
5,6: 1
5,7: 5
4,5: 3
1,5: 2-Way
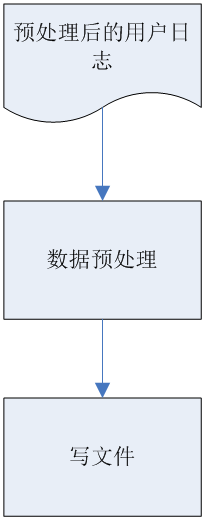
基本操作过程如下:

二、数据预处理
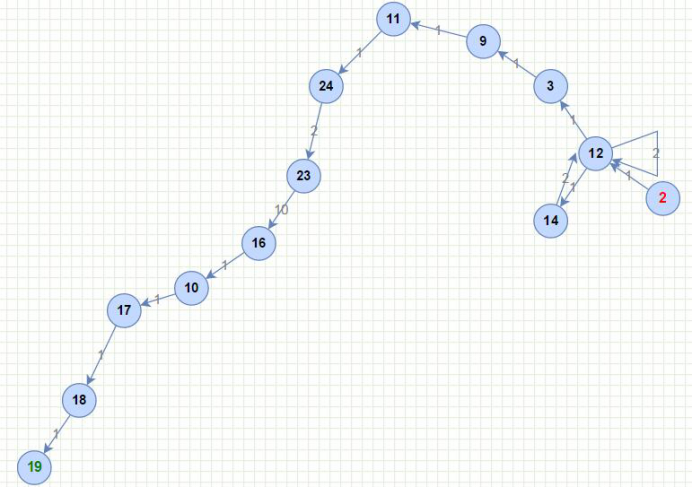
在预处理后的单用户日志情况下,生成的用户交互行为网如下图所示:

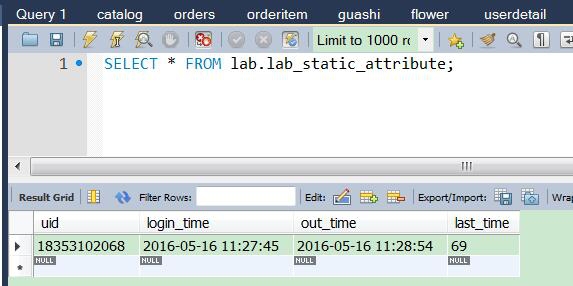
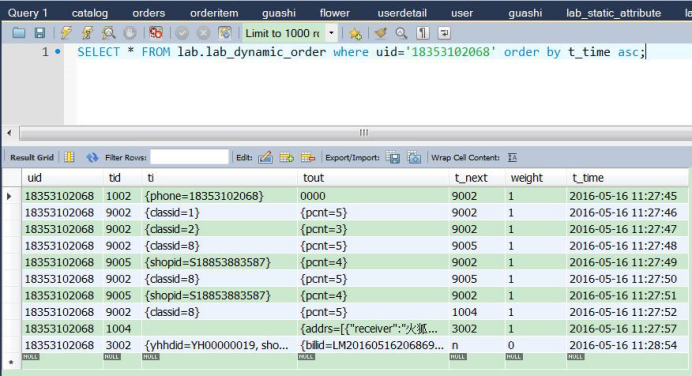
其对应的数据库信息为:


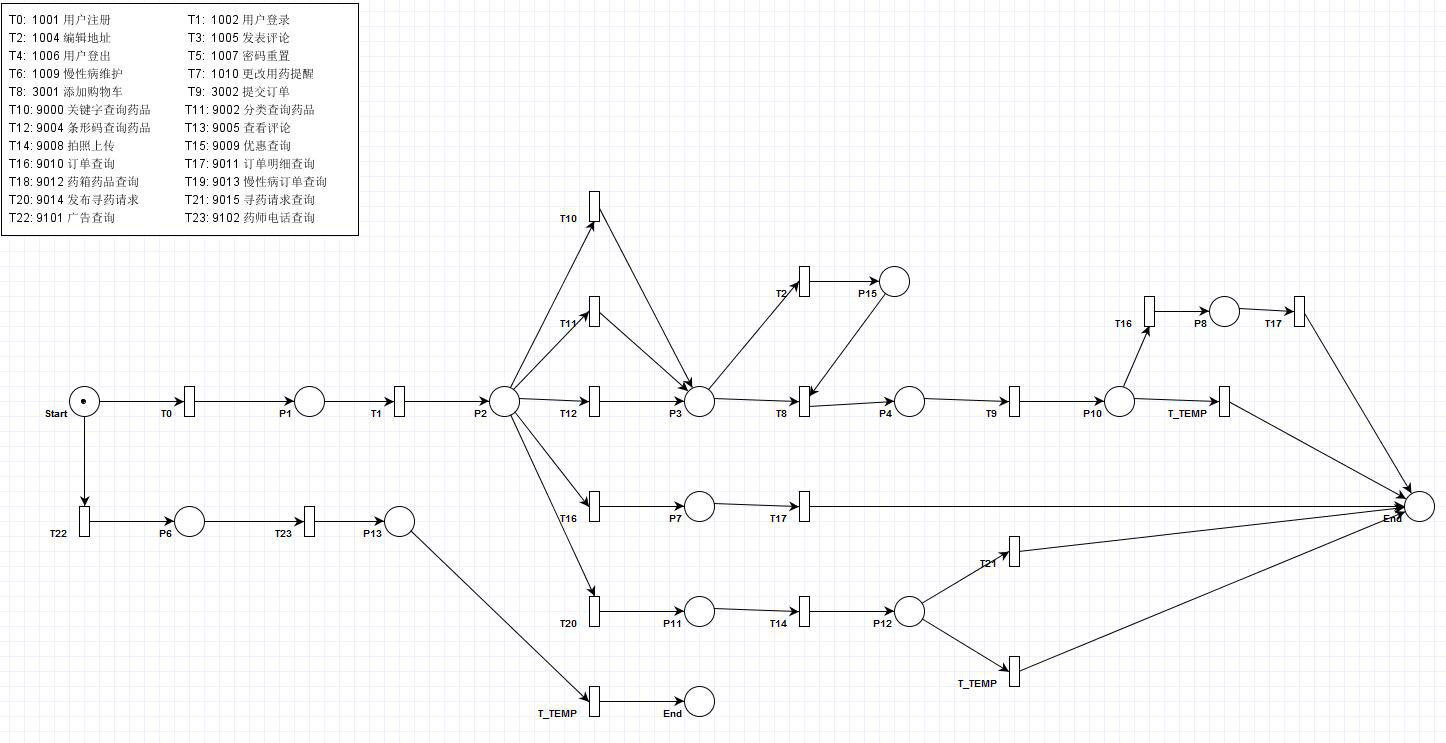
做学术,就是要将简单的事情尽可能的复杂化处理,上升到学术理论的高度。加入一些数学理论,说服力更强。
结合Petri Net解决问题,恰到好处。
所做的mxGraph图像中,
① 需要将双向箭头改为两个单向箭头;
② 并实现交互次数的精确统计;
③ 在动作上附加输入参数。
整理后的用户交互图如下图所示:

上图数据均为实际日志提取所得,并非数据初始化。


三、友情链接
- 点赞
- 收藏
- 关注作者


评论(0)