AI绘画提示词又进化 text rich
【摘要】 以往我们写提示词的语法,高质量的提示词方式层出不穷,但当微调画面时,除了测试以外,我们可以测试提示词的交替采样方式对画面的影响,但是除此之外,有没有更简洁的方式微调画面呢?插件安装包:https://pan.quark.cn/s/cfb2612bee1b
原文指出:纯文本已成为文本到图像合成的普遍界面。但是,其有限的自定义选项阻碍了用户准确描述所需的输出。例如,纯文本使得很难指定连续数量,例如精确的 RGB 颜色值或每个单词的重要性。此外,为复杂场景创建详细的文本提示对于人类来说很乏味,对于文本编码器来说也很难解释。为了应对这些挑战,我们建议使用支持字体样式、大小、颜色和脚注等格式的富文本编辑器。我们从富文本中提取每个单词的属性,以实现局部样式控制、显式标记重新加权、精确的颜色渲染和详细的区域合成。我们通过基于区域的扩散过程来实现这些能力。我们首先使用纯文本根据扩散过程的注意力图获取每个单词的区域。对于每个区域,我们通过创建特定于区域的详细提示并应用特定于区域的指南来强制实施其文本属性,并通过基于区域的注入来保持其针对纯文本生成的保真度。我们展示了从富文本生成图像的各种示例,并证明我们的方法在定量评估方面优于强基线。


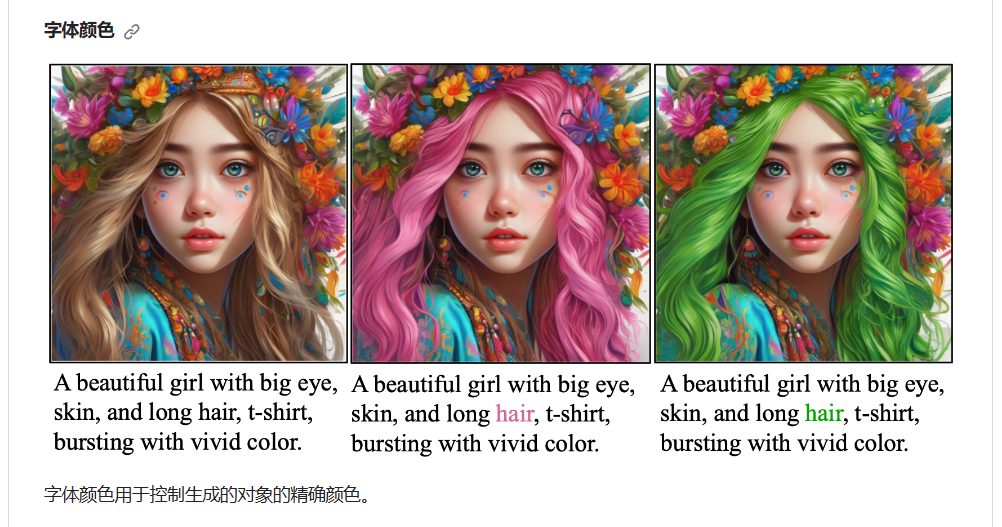
划词翻译,我们结合示例效果解析这一功能,以图一为例,当我们改变发色通常需要书写单词pink、green等单词变化头发的颜色,但现在我们只需要改变hair的颜色即可达到改变头发的颜色!!!!这简直太方便了有没有

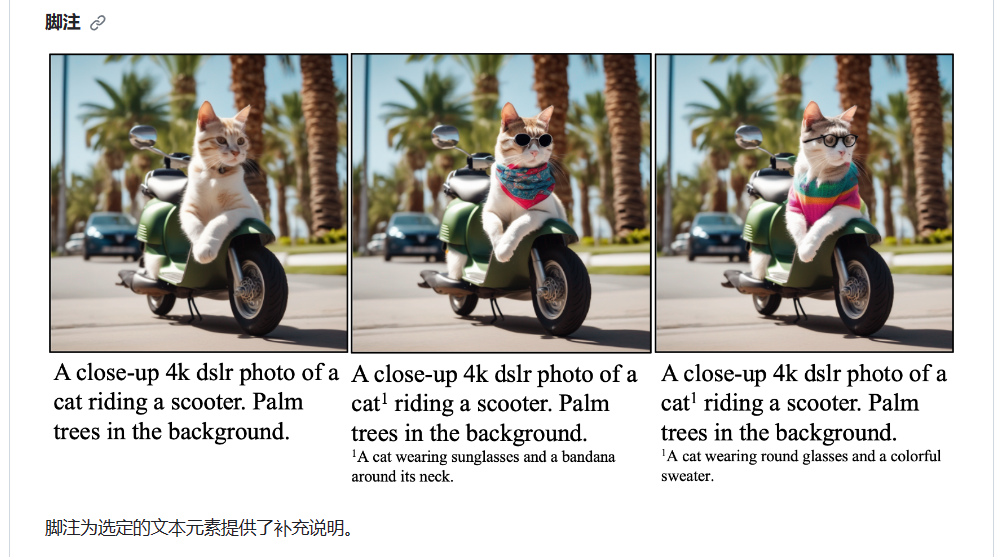
script:即为我们原文不变情况,对cat单词做了批注,解释了这个猫咪的穿着,戴着太阳镜和围巾,即可实现局部微调

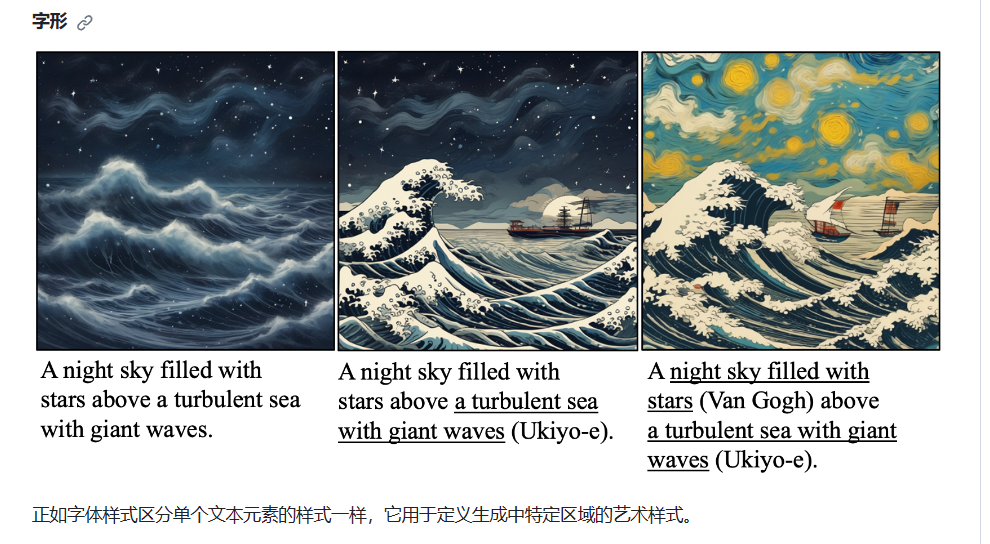
在文本海的风格中由局部单词的艺术家风格的改变,达到更改为浮世绘/梵高风格,浮世绘, Ukiyo-e,起源于江户时代的日本,它以独特的美学风格深刻影响了世界艺术的发展。文森特·威廉·梵高(Vincent Willem van Gogh,1853年3月30日-1890年7月29日),荷兰后印象派画家。代表作有《星月夜》、自画像系列、向日葵系列等。

只改变字体的大小,来达到里面蘑菇的权重,哇~~~~从此告别小括号
下载安装包解压放至extensions文件夹下即可
目前支持SD1.5、SDXL版本
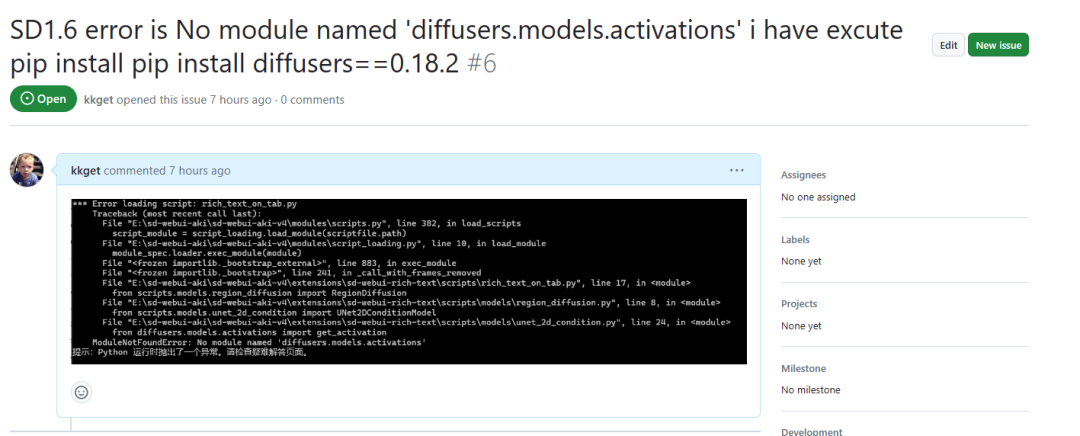
关于报错的解决

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)