uniapp初始页面
【摘要】 工具下载 https://www.dcloud.io/hbuilderx.html自己去下载一个HBuilder,一般都是win的,没啥区别。创建项目创建项目的时候选则【Hello uni-app】 创建项目需要网络自动引入环境初始项目运行1、点击【运行】2、选择【运行到浏览器】3、选择【Chrome】浏览器打开 下载内置浏览器修改主页信息查看运...
工具下载
自己去下载一个HBuilder,一般都是win的,没啥区别。
创建项目
创建项目的时候选则【Hello uni-app】
创建项目需要网络
自动引入环境
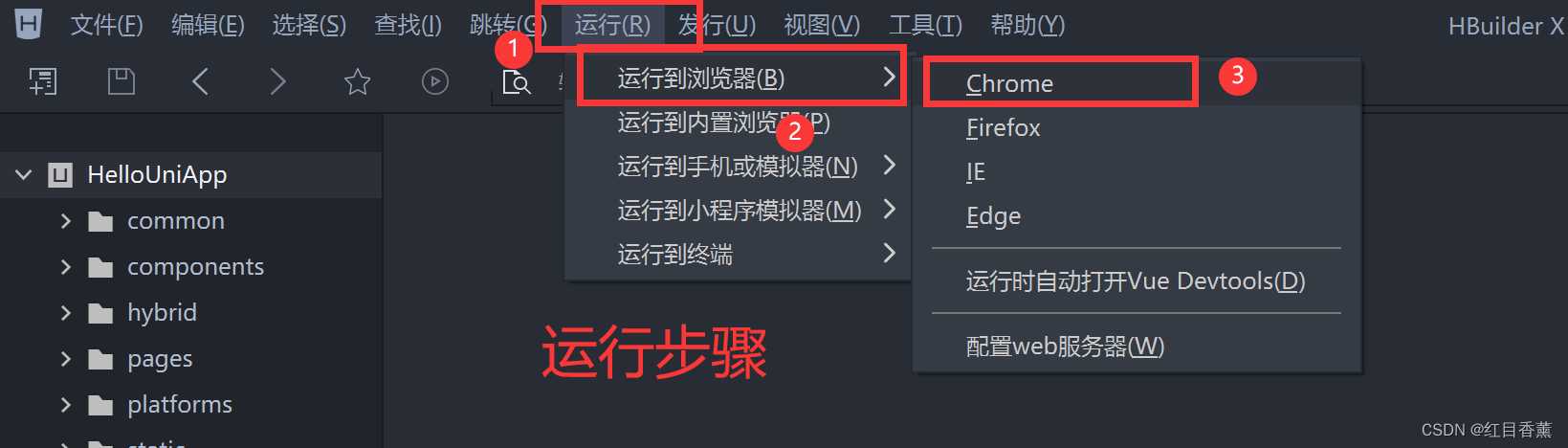
初始项目运行
1、点击【运行】
2、选择【运行到浏览器】
3、选择【Chrome】浏览器打开
下载内置浏览器
修改主页信息
查看运行效果
在内置的浏览器中可以修改对应的机型型号,查看对应输出结果。
工程简介
┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb
│─components 符合vue组件规范的uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─utssdk 存放uts文件
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─uni_modules 存放[uni_module](/uni_modules)。
├─platforms 存放各平台专用页面的目录,
├─nativeplugins App原生语言插件
├─nativeResources App端原生资源目录
│ ├─android Android原生资源目录
| └─ios iOS原生资源目录
├─hybrid App端存放本地html文件的目录,
├─wxcomponents 存放小程序组件的目录,
├─unpackage 非工程代码,一般存放运行或发行的编译结果
├─AndroidManifest.xml Android原生应用清单文件
├─Info.plist iOS原生应用配置文件
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听。
├─manifest.json 配置应用名称、appid、logo、版本等打包信息,
├─pages.json 配置页面路由、导航条、选项卡等页面类信息,
└─uni.scss 这里是uni-app内置的常用样式变量
创建新页面
页面
资源加入
安装过程
这里我们选择的是vue3,故而需要下载对一个的插件啊。
等待一会就安装成功了。
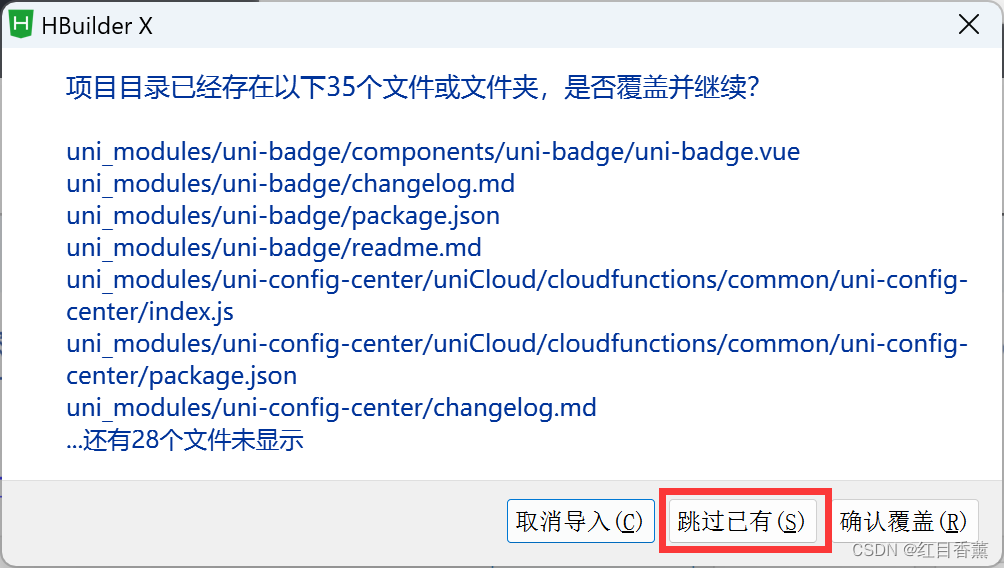
编辑运行
由于我们添加了vue的页面,故而需要重新编辑之后才能再次与运行。
功能示例包
包里面有所有的功能,我们可以直接快速到对应的功能去复制使用。
可以在浏览器中自行访问:
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者
















评论(0)