VMware安装无GUI版本的Linux(CentOS7)——安装Nginx示例demo
【摘要】 目录镜像地址:VMware的CentOS7镜像安装 1、打开VMware点击新建虚拟机2、默认内容下一步3、稍后选择镜像4、选择Linux的CentOS7版本5、选择存储位置6、选择分配处理器数量7、分配内存8、使用NAT网络9、默认LSI Loginc(L)10、默认SCSI(S)11、创建新虚拟磁盘12、分配磁盘空间13、默认下一步14、自定义硬件 15、选择镜像地址16、完成Cen...
目录
镜像地址:
直接点击下载即可。
VMware的CentOS7镜像安装
1、打开VMware点击新建虚拟机
这里选择自定义(高级),选择下一步
2、默认内容下一步
3、稍后选择镜像
4、选择Linux的CentOS7版本
5、选择存储位置
6、选择分配处理器数量
7、分配内存
这个地方需要看自己本机的内存大小进行分配。
8、使用NAT网络
9、默认LSI Loginc(L)
10、默认SCSI(S)
11、创建新虚拟磁盘
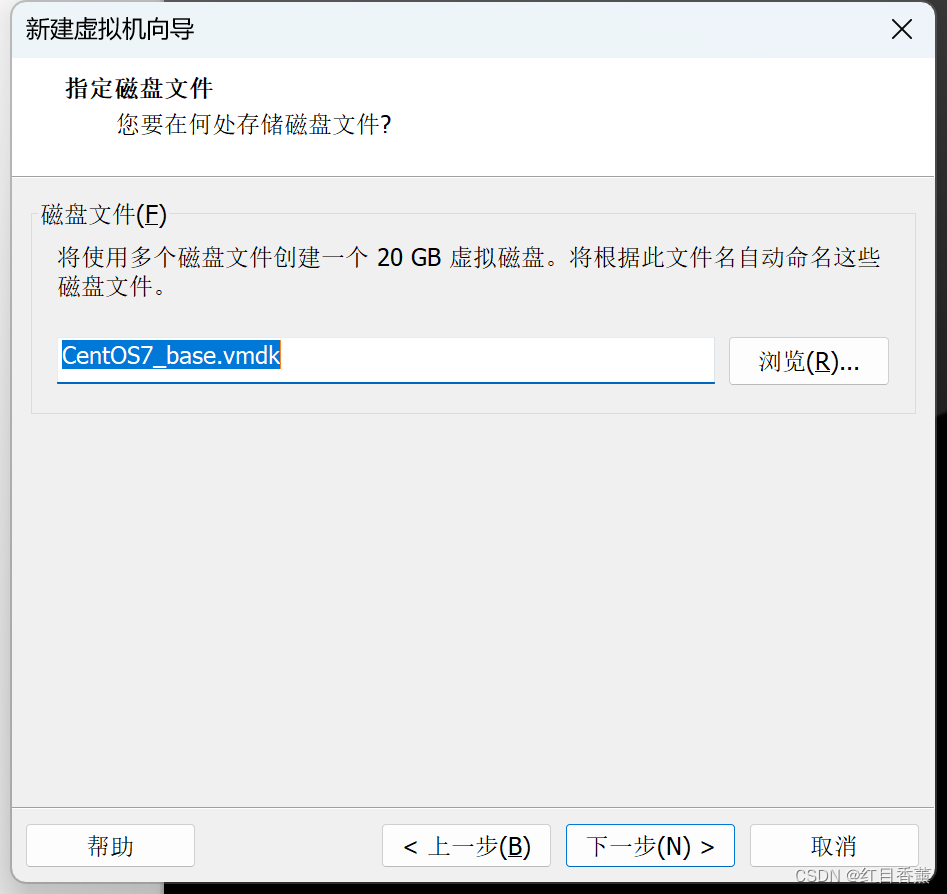
12、分配磁盘空间
13、默认下一步
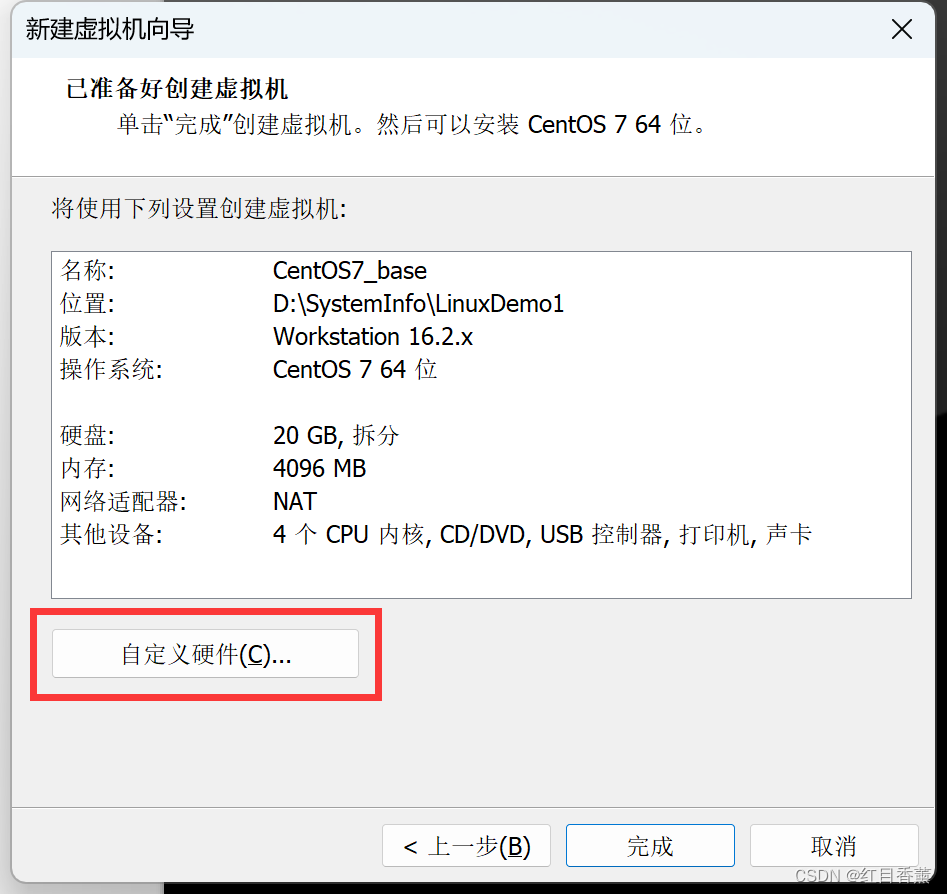
14、自定义硬件
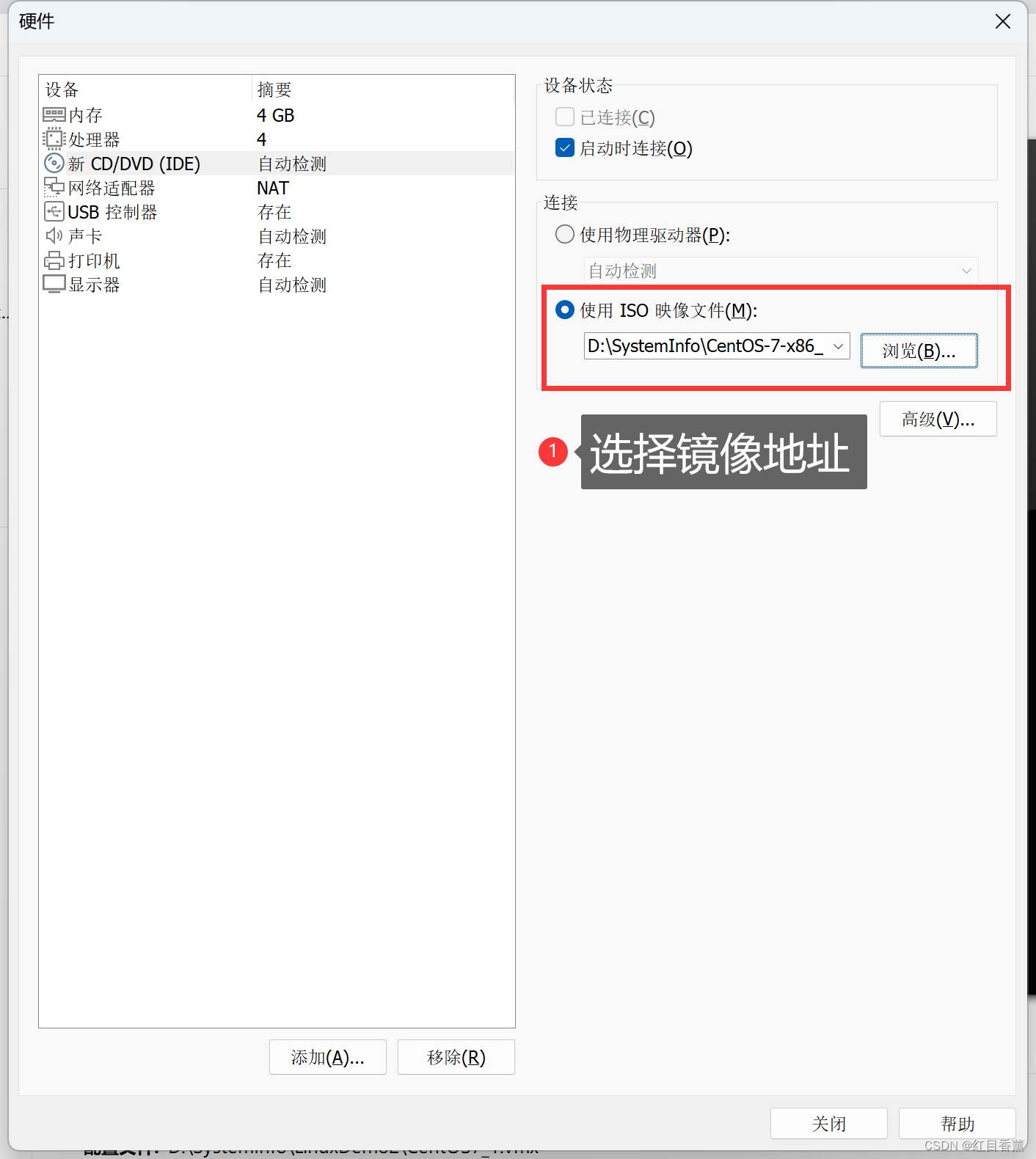
15、选择镜像地址
设置完毕后点击关闭
16、完成
CentOS7初始配置
1、启动镜像
启动的时候这个地方可以ESC跳过
2、选择使用语言
我们选择中文
3、设置时间
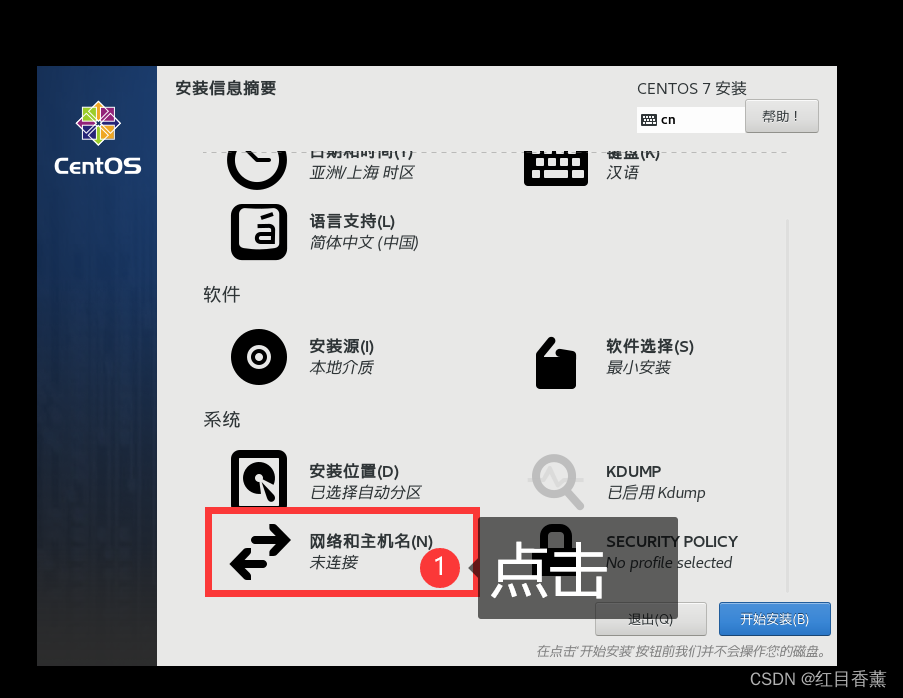
3、设置安装位置
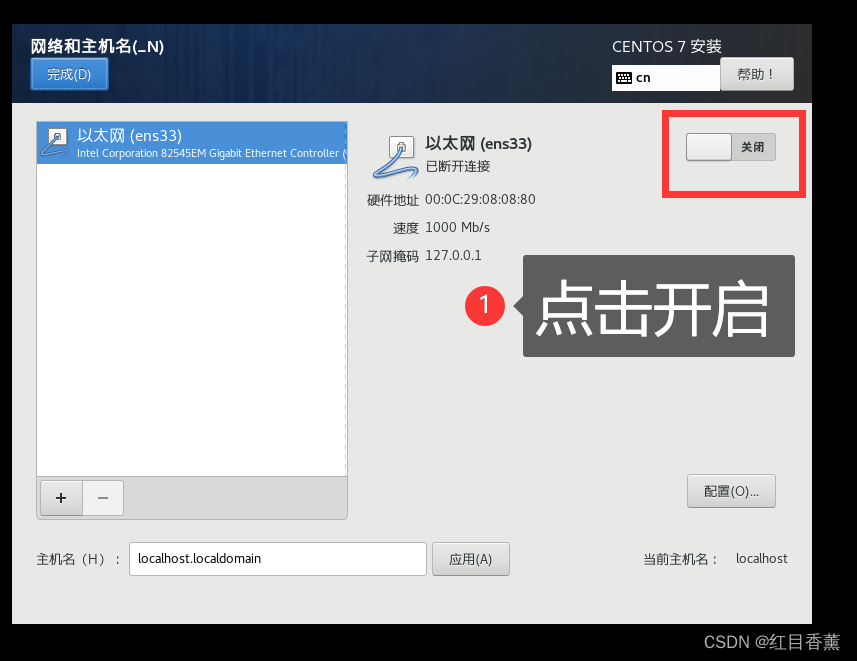
4、设置网络
这个步骤很重要,没设置肯定上不了网。
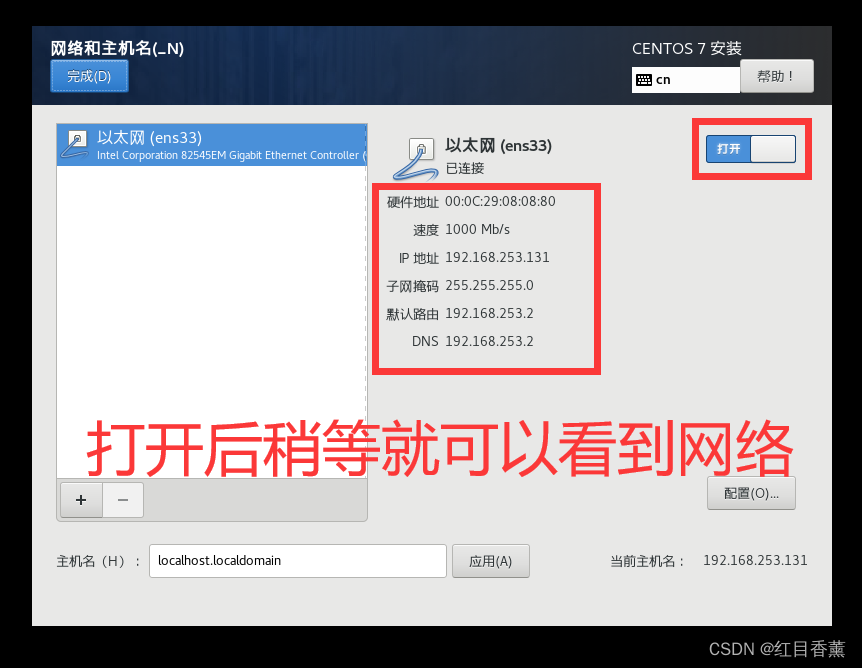
开启网络按钮,可以看到我们的这个网络的驱动名称叫做【ens33】
开启后需要稍等一会,我们使用这个网络的IP地址即可直接连接这个Linux服务。
确认后点击左上角的【完成】即可。
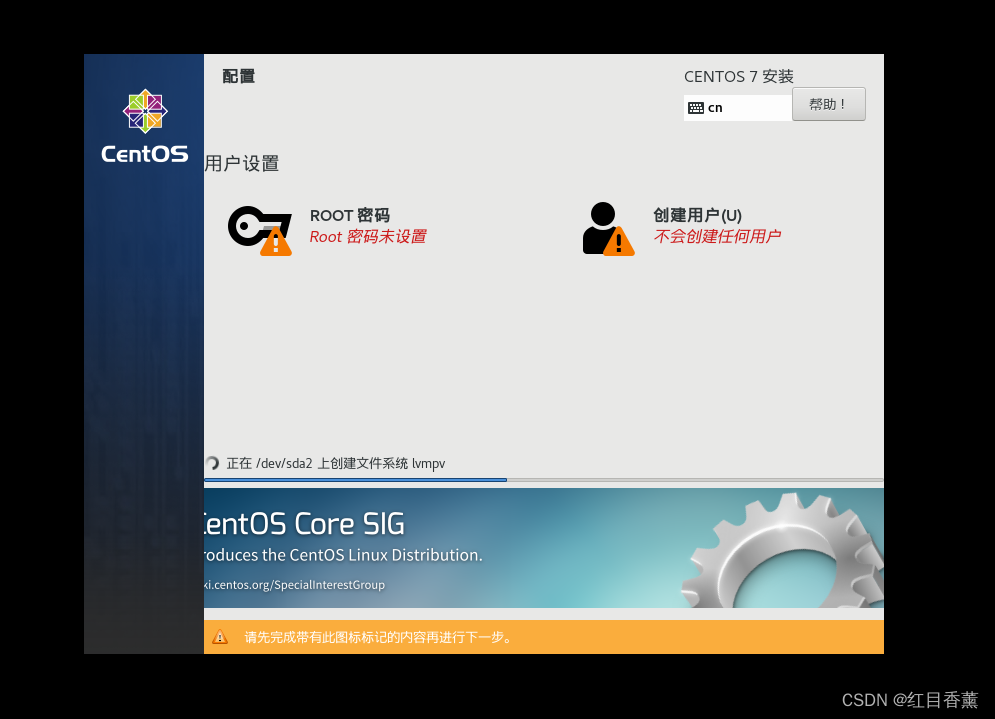
5、开始安装
6、设置登陆pwd
这里我喜欢设置六个零,由于设置简单,需要按两下
这里需要点击两次
7、等待安装完毕
完成后可以看到重启字样。
安装Nginx测试
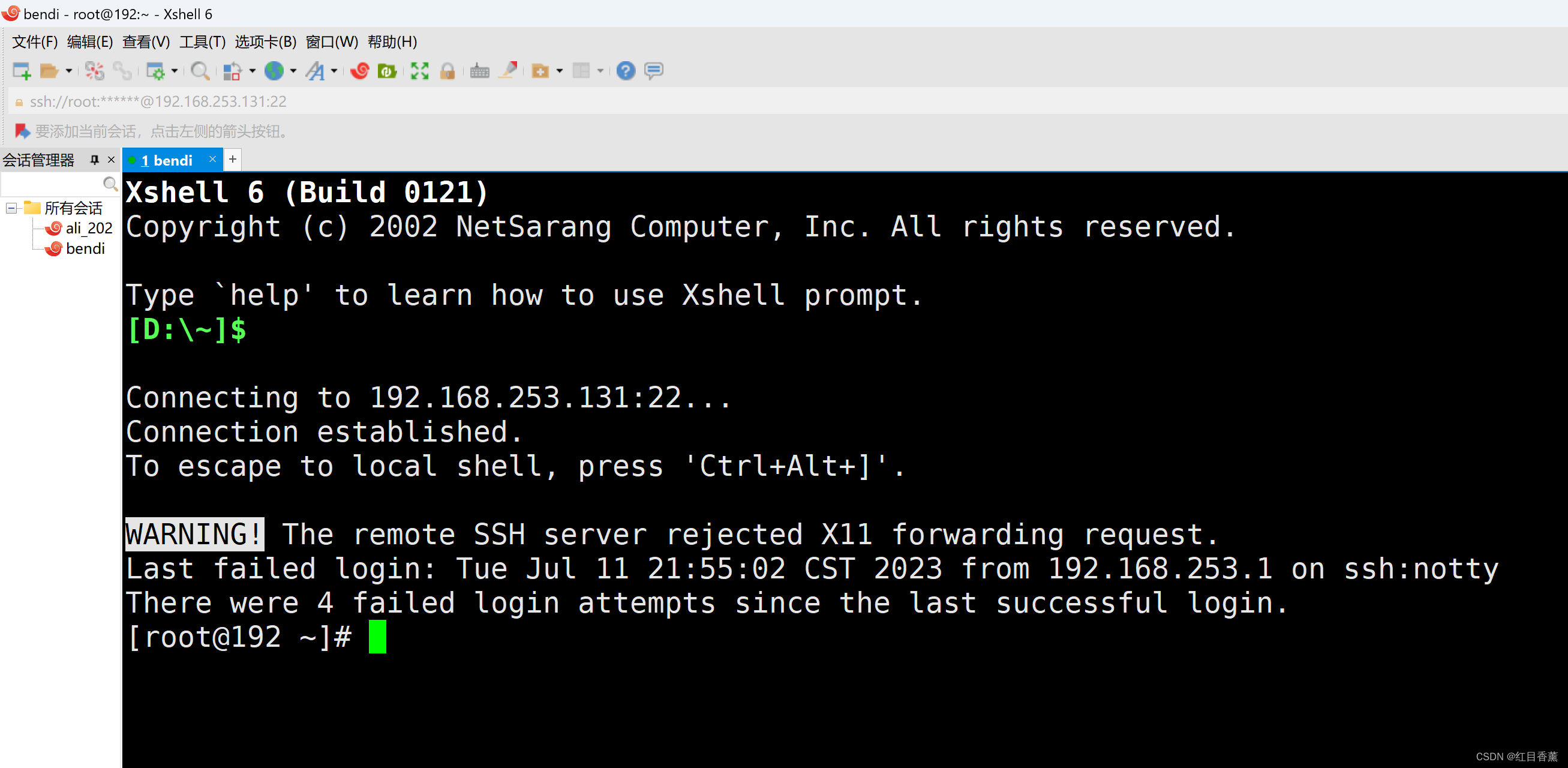
使用xshell进行链接
链接成功
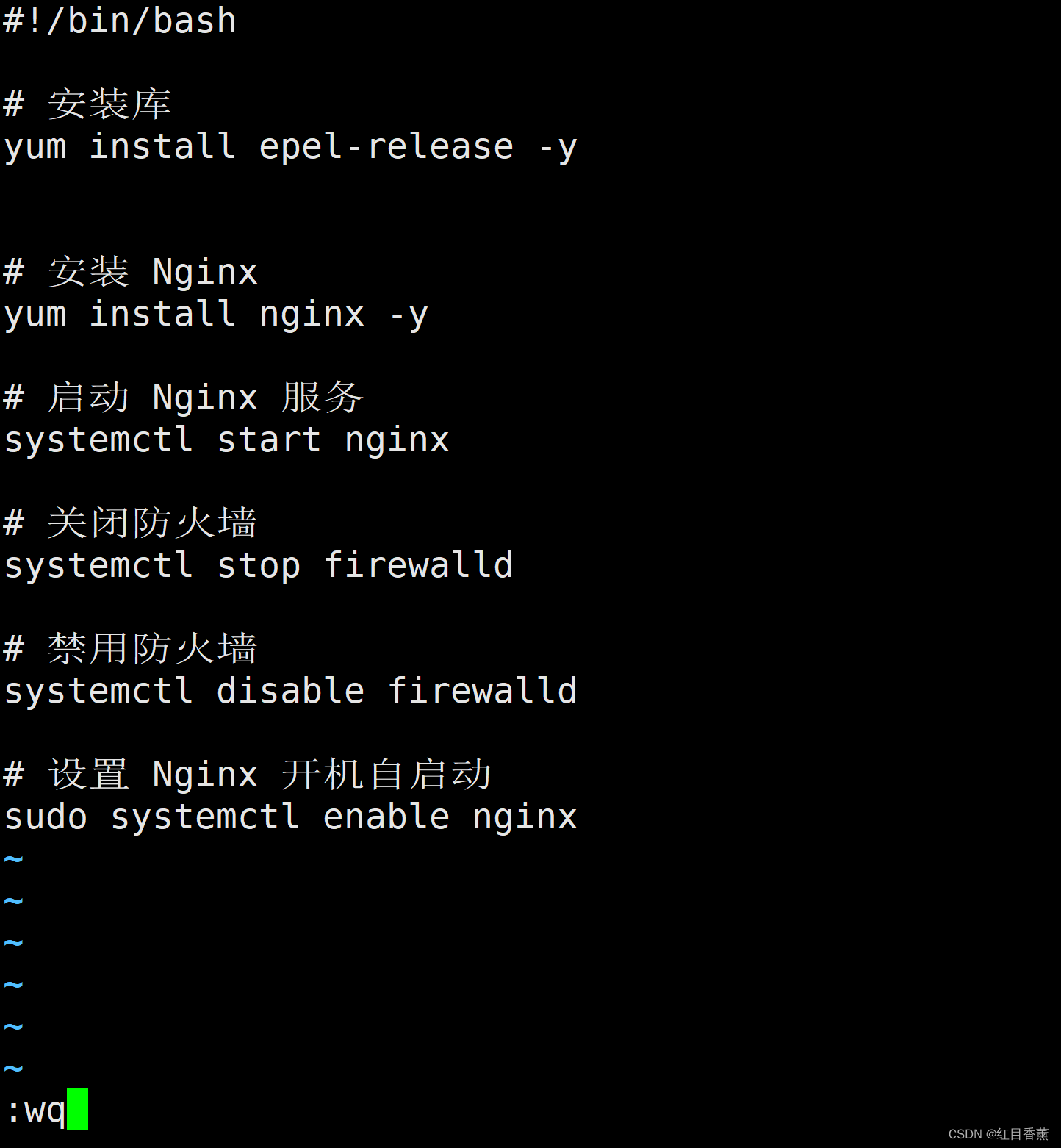
创建Nginx安装脚本
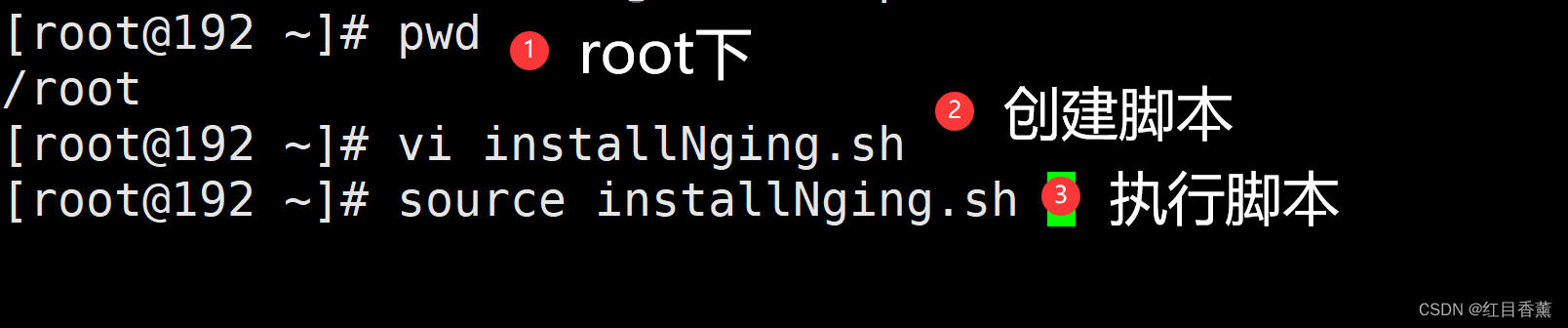
为了方便直接在【/root】下创建一个【installNginx.sh】文件,粘贴一下内容,并【:wq】保存后通过【source】执行该脚本文件。
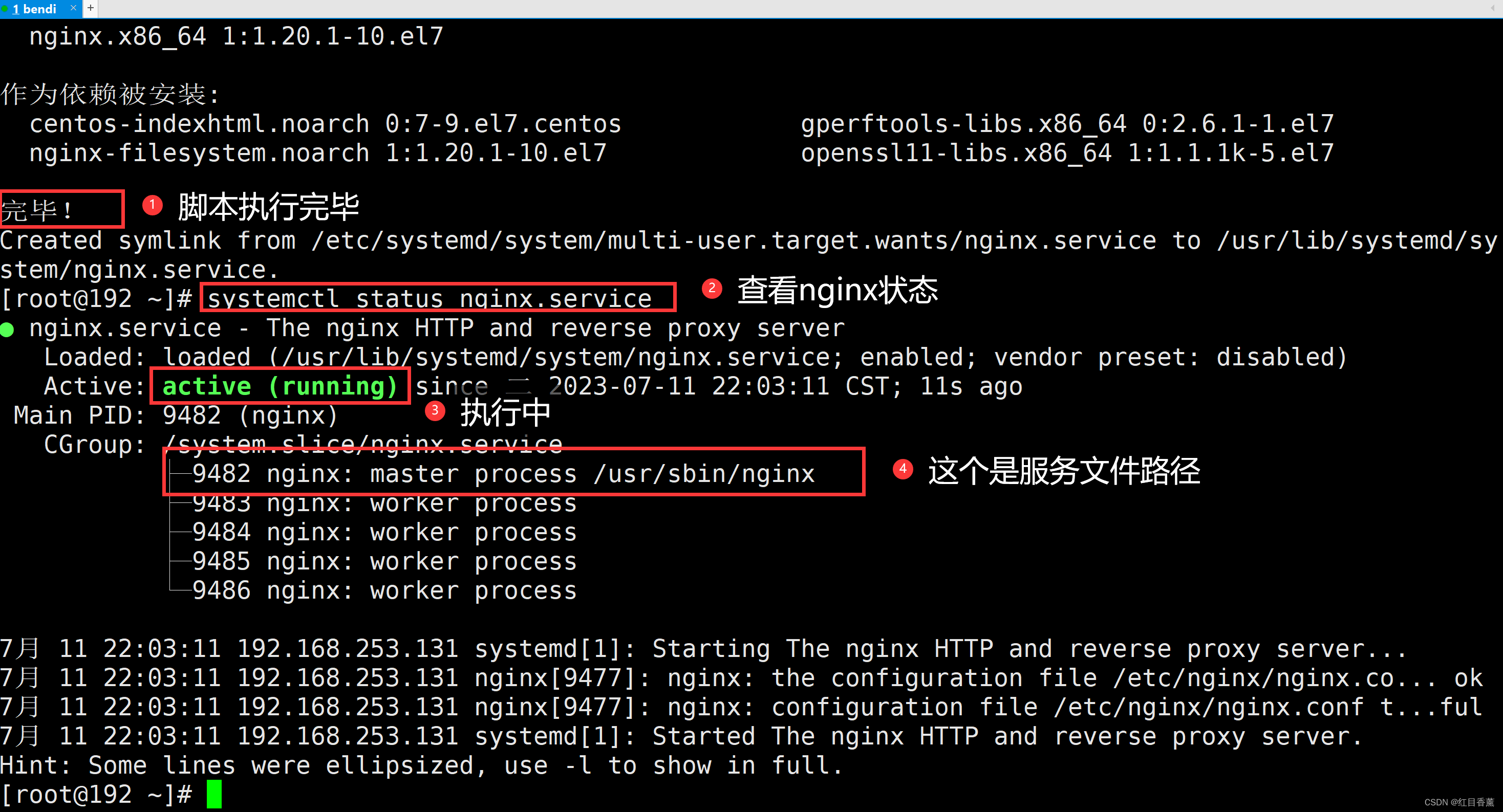
显示效果
执行即可。
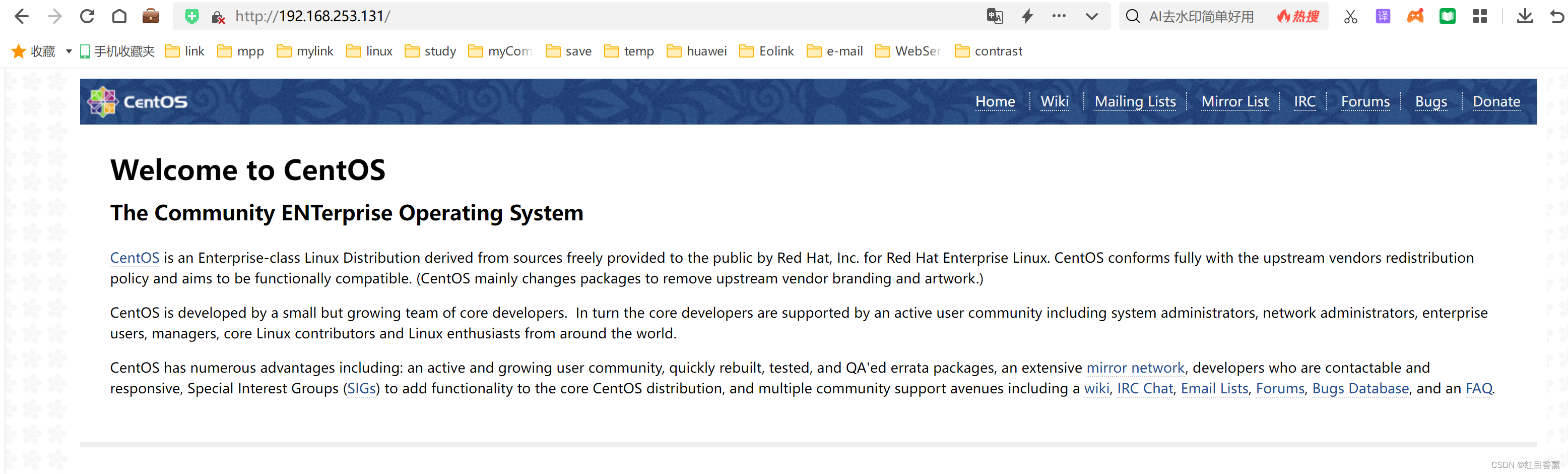
通过IP进行访问测试
可以看到访问的是CentOS,我们需要访问的是nginx,但是我们用错误路径就能看到Nginx
错误路径,这里就能看到nginx了,说明我们nginx肯定是安装成功的。
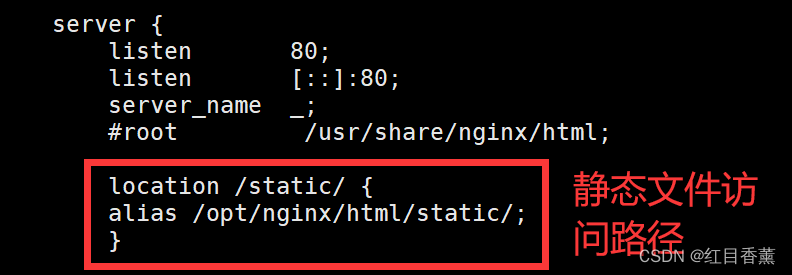
修改nginx配置文件
在对应的路径下添加文件
重启nginx
再次访问,并在ip后面添加对应路径,这里我们写的是【/static/test.html】,可以看到访问成功。
测试成功
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者









































评论(0)