【愚公系列】2023年10月 Winform控件专题 FlowLayoutPanel控件详解
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,阿里云专家博主,腾讯云优秀博主,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
Winform控件是Windows Forms中的用户界面元素,它们可以用于创建Windows应用程序的各种视觉和交互组件,例如按钮、标签、文本框、下拉列表框、复选框、单选框、进度条等。开发人员可以使用Winform控件来构建用户界面并响应用户的操作行为,从而创建功能强大的桌面应用程序。
🚀一、FlowLayoutPanel控件详解
FlowLayoutPanel控件是Winform中的一个容器控件,用于在一个可滚动的面板中自动排列其子控件。它可以帮助用户方便地设计复杂的布局并自动调整大小。FlowLayoutPanel控件的特点如下:
- 与其他容器控件相比,FlowLayoutPanel更适合承载具有动态性质的控件;
- 可以通过设置流动方向为“从左到右”、“从上到下”、“从右到左”、“从下到上”等方式来控制控件的排列方向;
- 可以通过设置FlowLayoutPanel控件的AutoScroll属性来使其具有自动滚动条功能。
使用FlowLayoutPanel控件可以有效地管理多个控件,特别是适用于需要动态添加控件的场景,例如:动态生成的图表、流式布局的标准控件等。FlowLayoutPanel控件在实现特定功能时还可以与其他Winform控件结合使用。
🔎1.属性介绍
🦋1.1 FlowDirection
FlowLayoutPanel控件的FlowDirection属性用于设置子控件在控件中的排列方向。FlowDirection属性有四个枚举值:
- LeftToRight:从左到右排列子控件。
- TopDown:从上到下排列子控件。
- RightToLeft:从右到左排列子控件。
- BottomUp:从下到上排列子控件。
例如,如果要将FlowLayoutPanel中的子控件从左到右排列,可以这样设置:
flowLayoutPanel.FlowDirection = FlowDirection.LeftToRight;
如果要将FlowLayoutPanel中的子控件从右到左排列,可以这样设置:
flowLayoutPanel.FlowDirection = FlowDirection.RightToLeft;
通过设置FlowDirection属性,可以方便地实现不同的控件排列方式,从而满足不同的布局需求。在使用FlowLayoutPanel控件时,需要结合实际需求选择合适的FlowDirection属性值。
🦋1.2 WrapContents
FlowLayoutPanel控件是Winform中常用的容器控件之一,可以将子控件按照流布局方式排列。其中,WrapContents属性是控制子控件是否换行的属性。
当WrapContents属性设置为True时,如果子控件总宽度超过FlowLayoutPanel控件的宽度,那么子控件会自动换行排列。当WrapContents属性设置为False时,子控件总宽度超过FlowLayoutPanel控件的宽度会导致子控件被裁剪或者被部分遮挡。
使用WrapContents属性可以方便地控制FlowLayoutPanel控件的布局效果。例如,可以在窗体中放置多个按钮,在FlowLayoutPanel控件中设置WrapContents为True,当窗体大小改变时,按钮会自动排列到下一行以适应窗体大小。
🔎2.常用场景
FlowLayoutPanel控件常用于需要动态添加多个控件并自动排列的场景,例如:
数据列表:将多条数据绑定到FlowLayoutPanel上,每条数据包含多个控件(例如Label、Button等),FlowLayoutPanel会自动根据控件大小和间距排列控件,实现简单的数据列表展示。
图片墙:将多张图片动态添加到FlowLayoutPanel上,设置图片大小和间距,FlowLayoutPanel会自动将图片排列好,实现美观的图片墙效果。
表单输入:将多个表单控件(例如Label、TextBox、ComboBox等)添加到FlowLayoutPanel上,FlowLayoutPanel会自动将这些控件排列好,实现简单的表单输入页面。
菜单导航:将多个菜单项添加到FlowLayoutPanel上,设置菜单大小和间距,FlowLayoutPanel会自动排列菜单项,实现简单的菜单导航功能。
FlowLayoutPanel控件可以方便地实现动态排列多个控件的功能,提高Winform应用程序的灵活性和用户体验。
🔎3.具体案例
以下是 Winform 中 FlowLayoutPanel 控件元素添加删除排序选中的案例:
步骤1:创建FlowLayoutPanel和添加按钮
在 Winform 界面中添加一个 FlowLayoutPanel 控件和四个按钮,分别是添加、删除、排序、倒序。按钮的 Click 事件需要绑定对应的方法。
步骤2:定义全局变量和初始化
定义全局变量 count 用于记录 FlowLayoutPanel 中控件的数量,控件名称分别为“Button 1”、“Button 2”、“Button 3”、“Button 4”。在 Form_Load 事件中添加初始化代码:
private int count = 4;
private string[] controlNames = { "Button 1", "Button 2", "Button 3", "Button 4" };
private void Form1_Load(object sender, EventArgs e)
{
for (int i = 0; i < count; i++)
{
Button btn = new Button();
btn.Name = controlNames[i];
btn.Text = controlNames[i];
btn.Width = 100;
btn.Height = 50;
btn.Click += Btn_Click;
flowLayoutPanel1.Controls.Add(btn);
}
}
初始化时,使用 for 循环创建四个按钮,并向 FlowLayoutPanel 控件添加这些按钮。同时,为每个按钮添加 Click 事件,并绑定 Btn_Click 方法。
步骤3:添加按钮
添加按钮的方法中,通过 count 变量维护控件的数量,利用数组 controlNames 记录控件名称,创建一个新的按钮,并添加到 FlowLayoutPanel 控件中,并更新 count 变量。
private void btnAdd_Click(object sender, EventArgs e)
{
Button btn = new Button();
btn.Name = "Button " + (++count);
btn.Text = btn.Name;
btn.Width = 100;
btn.Height = 50;
btn.Click += Btn_Click;
flowLayoutPanel1.Controls.Add(btn);
}
步骤4:删除按钮
删除按钮的方法中,通过遍历 FlowLayoutPanel 控件中的所有按钮,查找对应的按钮并删除。删除时,要注意 FlowLayoutPanel 控件中的按钮数量和 count 变量需要相应地更新。
private void btnDelete_Click(object sender, EventArgs e)
{
foreach (Control control in flowLayoutPanel1.Controls)
{
if (control is Button && control.Name == controlNames[count - 1])
{
flowLayoutPanel1.Controls.Remove(control);
count--;
break;
}
}
}
步骤5:排序和倒序
排序和倒序按钮的方法中,首先将 FlowLayoutPanel 控件中的按钮名称按字母顺序排序或倒序排列,然后通过 Sort 方法将按钮重新排列。
private void btnSort_Click(object sender, EventArgs e)
{
controlNames = controlNames.OrderBy(n => n).ToArray();
for (int i = 0; i < count; i++)
{
flowLayoutPanel1.Controls[i].Name = controlNames[i];
flowLayoutPanel1.Controls[i].Text = controlNames[i];
}
flowLayoutPanel1.Controls.SetChildIndex(flowLayoutPanel1.Controls[0], 0);
}
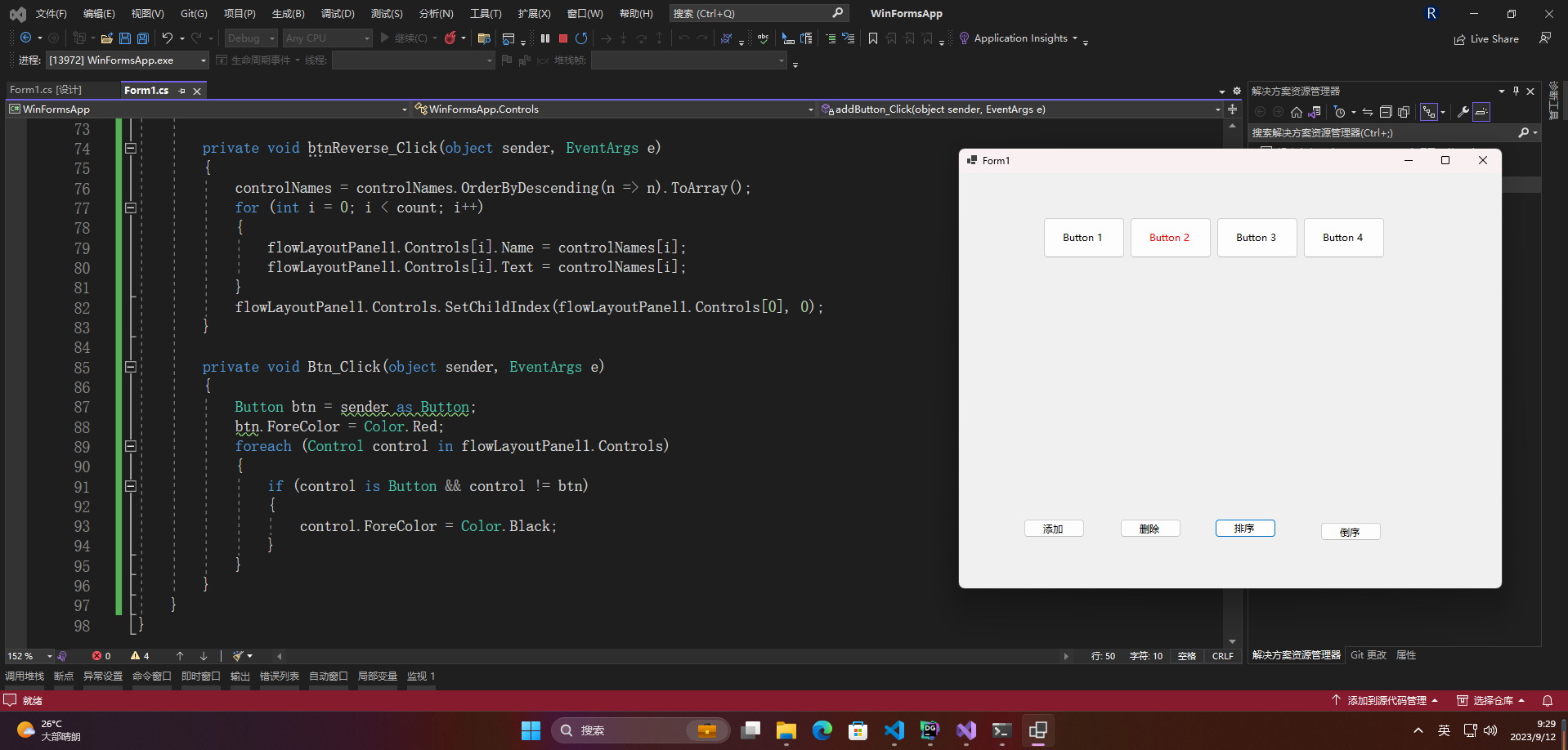
private void btnReverse_Click(object sender, EventArgs e)
{
controlNames = controlNames.OrderByDescending(n => n).ToArray();
for (int i = 0; i < count; i++)
{
flowLayoutPanel1.Controls[i].Name = controlNames[i];
flowLayoutPanel1.Controls[i].Text = controlNames[i];
}
flowLayoutPanel1.Controls.SetChildIndex(flowLayoutPanel1.Controls[0], 0);
}
步骤6:选中按钮
选中按钮的方法中,通过 sender 参数获取当前点击的按钮,将其文字设置为红色,并遍历 FlowLayoutPanel 控件中的所有按钮,将其余按钮的文字颜色设为黑色。
private void Btn_Click(object sender, EventArgs e)
{
Button btn = sender as Button;
btn.ForeColor = Color.Red;
foreach (Control control in flowLayoutPanel1.Controls)
{
if (control is Button && control != btn)
{
control.ForeColor = Color.Black;
}
}
}

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)