【愚公系列】2023年10月 Winform控件专题 Panel控件详解
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,阿里云专家博主,腾讯云优秀博主,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
Winform控件是Windows Forms中的用户界面元素,它们可以用于创建Windows应用程序的各种视觉和交互组件,例如按钮、标签、文本框、下拉列表框、复选框、单选框、进度条等。开发人员可以使用Winform控件来构建用户界面并响应用户的操作行为,从而创建功能强大的桌面应用程序。
🚀一、Panel控件详解
Panel是Winform中常用的容器控件之一,可以用来容纳其他控件,比如Label、Button等等。Panel控件的主要作用是将多个控件放在同一个视觉上下文中,比如您可以在Panel上放置多个按钮和文本框,再设置Panel的背景色和边框,这样可以让这些控件视觉上更加统一,更加美观。
Panel控件的常用属性:
BackColor:设置Panel控件的背景色。
BorderStyle:设置Panel控件的边框样式。
Dock:设置Panel控件的停靠方式,常见的有Top、Bottom、Left、Right、Fill等。
Enabled:设置Panel控件是否可用。
Visible:设置Panel控件是否可见。
Size:设置Panel控件的大小。
Location:设置Panel控件的位置。
Panel控件还有许多其他属性和方法,可以根据实际需求灵活使用。
🔎1.属性介绍
🔎1.1 GrowAndShrink和GrowOnly
Panel控件的GrowAndShrink属性和GrowOnly属性都是控制Panel控件大小变化的属性,具体使用如下:
GrowAndShrink属性:当Panel控件中的子控件大小发生变化时,Panel控件会自动调整自身大小以适应子控件。当子控件增加或减少时,Panel控件会相应地增加或缩小,以确保不会出现滚动条并保持自身大小合适。
GrowOnly属性:与GrowAndShrink属性类似,但是只允许Panel控件向一个方向增加大小。比如,如果Panel控件的停靠方式为Top,则只允许Panel控件向下增加大小,而不允许向上或其他方向增加大小。这样可以保持Panel控件的位置不变,只增加高度或宽度。
需要注意的是,这两个属性只有在Dock属性设置为Top、Bottom、Left、Right、Fill其中一种时才会生效。如果Dock属性设置为None,那么这两个属性就不起作用了。
举个例子,比如在一个窗体中放置了一个Panel控件,并且将该Panel控件的Dock属性设置为Fill,将其包含几个子控件,如果需要Panel控件随子控件大小动态变化,那么可以设置GrowAndShrink属性为true,如果只需要其高度或宽度动态增长,可以设置GrowOnly属性为true。
🔎2.常用场景
Winform中Panel控件常用场景有:
作为容器控件,将其他控件作为子控件添加进去,实现布局和分组功能。
作为滚动条容器,当子控件过多或者超出Panel控件的可见范围时,Panel控件可以自动出现滚动条,使用户可以浏览和操作所有的子控件。
作为绘制图形的容器,可以在Panel控件上进行自定义图形的绘制,如绘制曲线图、柱状图等。
作为卡片式布局控件,可以设置多个Panel控件,每个Panel控件代表一张卡片,通过切换Panel控件的显示和隐藏,实现卡片切换的效果。
作为动态添加控件的容器,可以通过代码动态添加子控件,实现动态加载和删除控件的功能。
🔎3.具体案例
以下是一个使用Winform中Panel控件的完整案例:
在Visual Studio中创建一个新的Windows Forms应用程序。
在窗体上添加一个Panel控件,并设置控件的大小和位置。
添加其他控件(例如按钮、标签、文本框等)到Panel中。
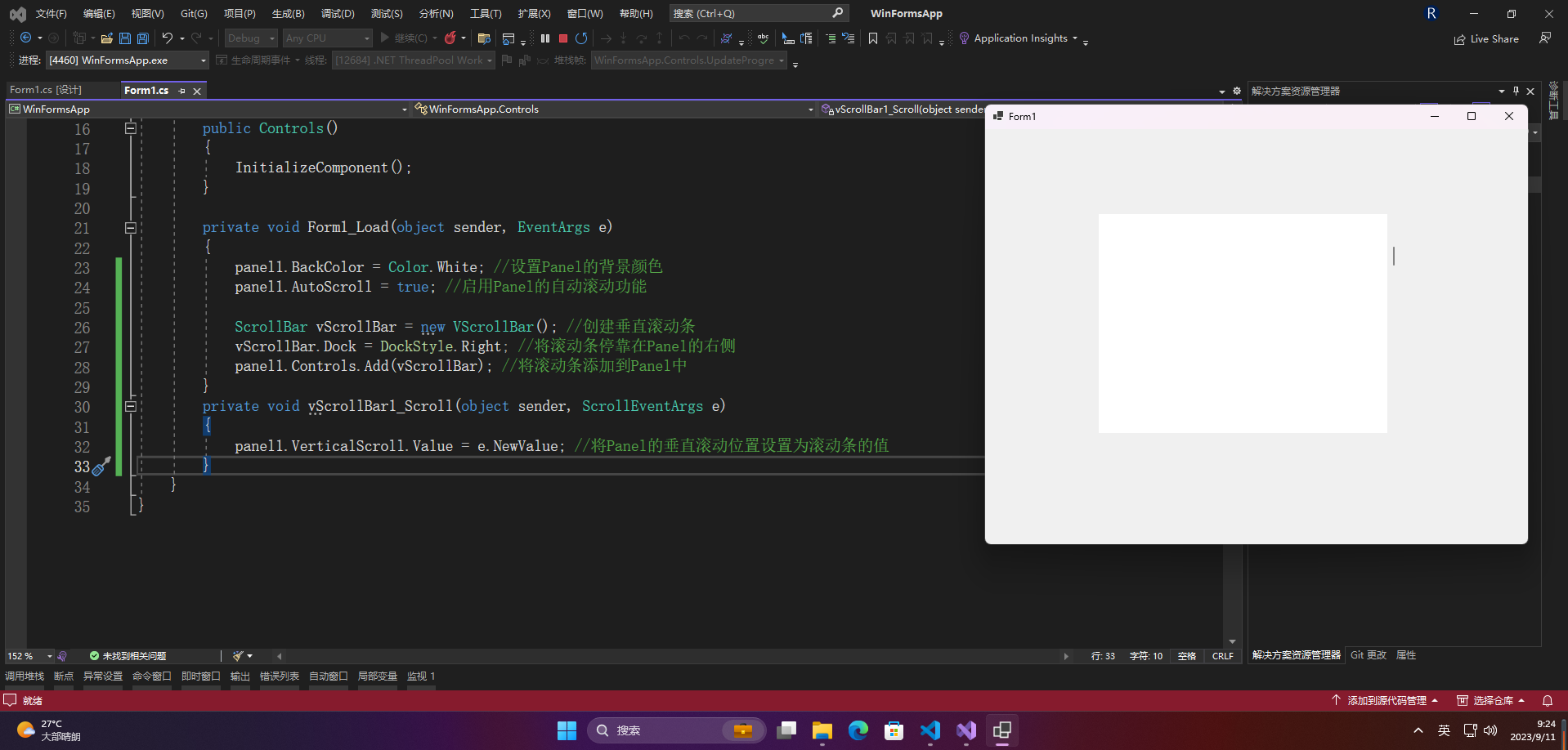
在Form_Load事件处理程序中添加代码来设置Panel的属性,例如:
private void Form1_Load(object sender, EventArgs e)
{
panel1.BackColor = Color.White; //设置Panel的背景颜色
panel1.AutoScroll = true; //启用Panel的自动滚动功能
}
- 在Panel中添加滚动条,以便用户可以滚动Panel中的内容。可以使用ScrollBar控件来实现这一点。例如,在Form_Load事件处理程序中添加以下代码:
ScrollBar vScrollBar = new VScrollBar(); //创建垂直滚动条
vScrollBar.Dock = DockStyle.Right; //将滚动条停靠在Panel的右侧
panel1.Controls.Add(vScrollBar); //将滚动条添加到Panel中
- 处理滚动条的事件,以便当用户滚动Panel时,其内容会相应地移动。例如,可以使用以下代码将Panel中的控件向上或向下滚动:
private void vScrollBar1_Scroll(object sender, ScrollEventArgs e)
{
panel1.VerticalScroll.Value = e.NewValue; //将Panel的垂直滚动位置设置为滚动条的值
}
这是一个简单的使用Winform中Panel控件的完整案例。通过使用Panel控件,您可以轻松地创建具有滚动功能的可滚动区域,并在其中添加其他控件。

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)