【愚公系列】2023年10月 Winform控件专题 ProgressBar控件详解
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,阿里云专家博主,腾讯云优秀博主,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
Winform控件是Windows Forms中的用户界面元素,它们可以用于创建Windows应用程序的各种视觉和交互组件,例如按钮、标签、文本框、下拉列表框、复选框、单选框、进度条等。开发人员可以使用Winform控件来构建用户界面并响应用户的操作行为,从而创建功能强大的桌面应用程序。
🚀一、ProgressBar控件详解
ProgressBar控件是Winform中很常用的控件之一,它通常用于表示某个操作进度的状态。ProgressBar控件可以显示水平或垂直的进度条,也可以显示进度点或者通过动画的方式进行展示。
以下是一些操作ProgressBar控件的常用属性和方法:
属性:
- Value:表示ProgressBar的当前进度值。
- Maximum:表示ProgressBar的最大值。
- Minimum:表示ProgressBar的最小值。
方法:
- PerformStep():每次调用这个方法,ProgressBar的进度值会增加一定的值(默认为1)。
- Increment():每次调用这个方法,ProgressBar的进度值会增加一定的值(可以通过Increment方法的参数指定)。
以下是一些使用ProgressBar控件的示例代码:
// 初始化ProgressBar控件
progressBar1.Minimum = 0;
progressBar1.Maximum = 100;
progressBar1.Step = 1;
progressBar1.Value = 0;
// 更新ProgressBar进度值
private void UpdateProgress()
{
if (progressBar1.Value < progressBar1.Maximum)
{
progressBar1.PerformStep();
}
}
// 重置ProgressBar进度值
private void ResetProgress()
{
progressBar1.Value = 0;
}
// 设置ProgressBar进度值
private void SetProgress(int value)
{
progressBar1.Value = value;
}
// 增加ProgressBar进度值
private void IncreaseProgress(int value)
{
progressBar1.Increment(value);
}
通过以上代码,可以实现ProgressBar控件基本的进度条功能。
🔎1.属性介绍
🦋1.1 MarqueeAnimationSpeed
ProgressBar控件的MarqueeAnimationSpeed属性是一个整型属性,用于设置进度条在动画模式下的滚动速度,单位是毫秒。当ProgressBar控件的Style属性设置为Marquee时,控件会以动画的方式展示进度条,此时MarqueeAnimationSpeed属性可以设置进度条滚动的速度。
以下是使用MarqueeAnimationSpeed属性的示例代码:
// 设置ProgressBar控件为动画模式
progressBar1.Style = ProgressBarStyle.Marquee;
progressBar1.MarqueeAnimationSpeed = 50; // 设置滚动速度为50毫秒
// 取消ProgressBar控件的动画模式
progressBar1.Style = ProgressBarStyle.Continuous;
以上代码中,先将ProgressBar控件的Style属性设置为Marquee,然后再设置MarqueeAnimationSpeed属性为50,表示进度条每隔50毫秒滚动一次。最后,通过将ProgressBar控件的Style属性设置为Continuous,可以取消动画模式的展示。
需要注意的是,在动画模式下,ProgressBar控件的Value属性不起作用,因为在动画模式下,进度条是以自动循环滚动的方式展示,无法显示具体的进度值。因此,在使用动画模式时,应该考虑将ProgressBar控件的Text属性设置为一些相关的提示信息,以便用户了解当前操作的状态。
🔎2.常用场景
ProgressBar控件是Winform中常用的控件之一,它常用于以下场景:
显示任务进度:ProgressBar控件可以直观地显示任务的进度,给用户提供一种视觉反馈。
表示文件下载进度:在文件下载过程中,我们通常会使用ProgressBar控件显示下载的进度,给用户一个下载的进度指示。
表示系统资源占用情况:有些应用程序需要长时间运行,可能会占用较多的系统资源,此时使用ProgressBar控件可以让用户了解程序运行的情况,从而提高程序的稳定性和可靠性。
表示数据加载进度:在数据量较大的应用程序中,数据加载可能需要花费一定的时间,使用ProgressBar控件可以让用户清楚地了解数据加载的进度,提升用户体验。
ProgressBar控件可以用来显示任何需要展示进度的场景,给用户一种直观的反馈,增加程序的可操作性和友好性。
🔎3.具体案例
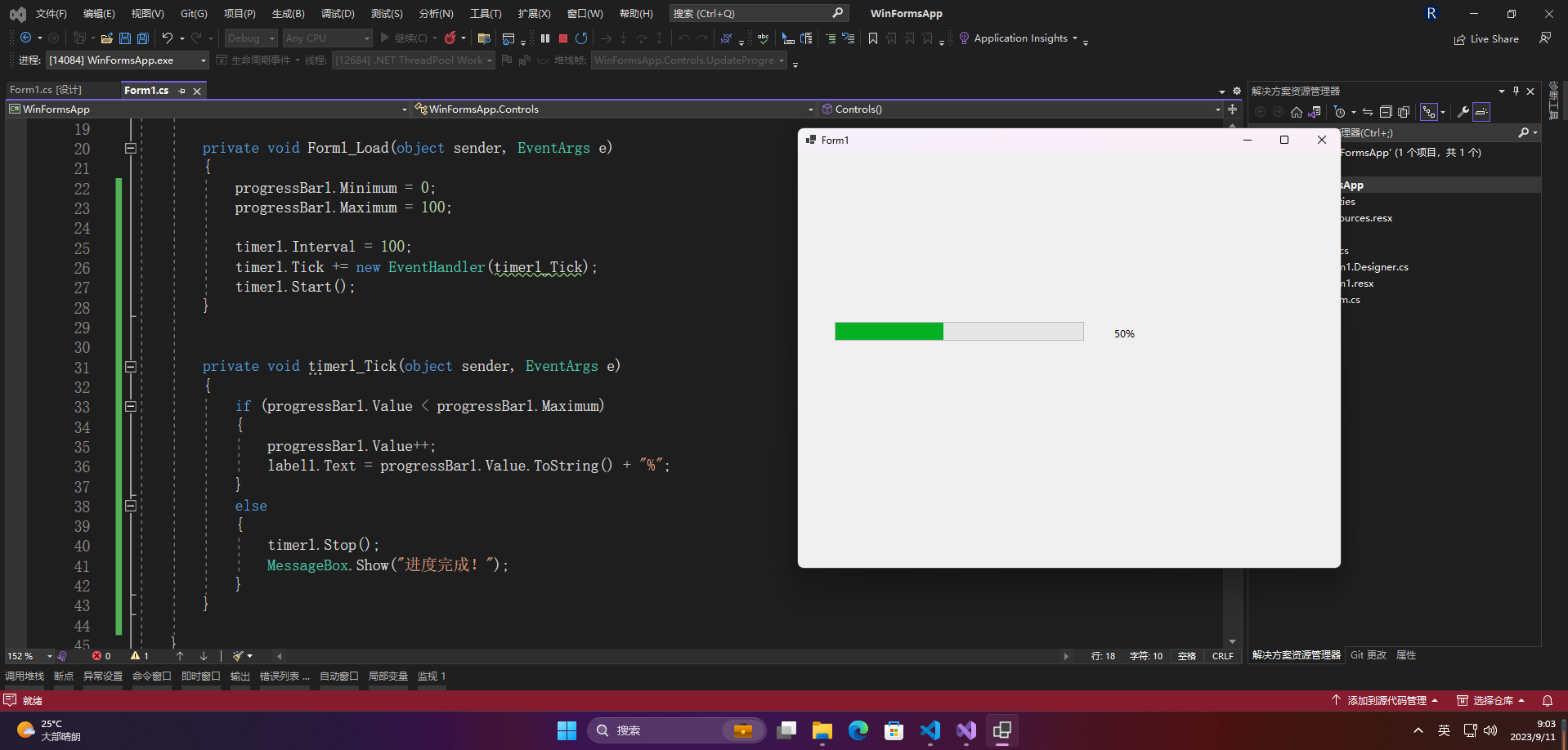
以下是一个Winform中ProgressBar控件的完整案例,该案例演示了如何使用ProgressBar控件来显示进度:
创建一个新的Winform应用程序,并添加一个ProgressBar控件到窗体中。
在代码中,首先设置ProgressBar的最小和最大值:
progressBar1.Minimum = 0;
progressBar1.Maximum = 100;
- 接下来,编写一个方法来更新ProgressBar的值。在本例中,我们将使用一个计时器来模拟进度的增加:
private void timer1_Tick(object sender, EventArgs e)
{
if (progressBar1.Value < progressBar1.Maximum)
{
progressBar1.Value++;
label1.Text = progressBar1.Value.ToString() + "%";
}
else
{
timer1.Stop();
MessageBox.Show("进度完成!");
}
}
在这个方法中,我们检查当前进度是否小于最大值,如果是,我们将ProgressBar的值增加,然后更新一个标签来显示当前进度百分比。如果进度达到了最大值,我们停止计时器并显示一个消息框来通知用户任务已完成。
- 最后,在窗体的Load事件中启动计时器:
private void Form1_Load(object sender, EventArgs e)
{
timer1.Start();
}
完整代码如下:
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
progressBar1.Minimum = 0;
progressBar1.Maximum = 100;
timer1.Interval = 100;
timer1.Tick += new EventHandler(timer1_Tick);
timer1.Start();
}
private void timer1_Tick(object sender, EventArgs e)
{
if (progressBar1.Value < progressBar1.Maximum)
{
progressBar1.Value++;
label1.Text = progressBar1.Value.ToString() + "%";
}
else
{
timer1.Stop();
MessageBox.Show("进度完成!");
}
}
}

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)