【愚公系列】2023年10月 Winform控件专题 TableLayoutPanel控件详解
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,阿里云专家博主,腾讯云优秀博主,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
Winform控件是Windows Forms中的用户界面元素,它们可以用于创建Windows应用程序的各种视觉和交互组件,例如按钮、标签、文本框、下拉列表框、复选框、单选框、进度条等。开发人员可以使用Winform控件来构建用户界面并响应用户的操作行为,从而创建功能强大的桌面应用程序。
🚀一、TableLayoutPanel控件详解
TableLayoutPanel控件是Winform中的一种容器控件,用于在界面中创建网格布局。它将控件分配到一个网格中,每个网格可以具有相同或不同的大小。TableLayoutPanel控件可以自动调整布局,当窗体大小改变时,其中的控件会自动调整到最佳位置。
TableLayoutPanel控件的主要属性包括:
- ColumnCount和RowCount:指定表格的列数和行数;
- ColumnStyles和RowStyles:指定每个列和行的大小和样式;
- CellBorderStyle:指定单元格的边框样式;
- Controls:包含控件的集合,可用于添加或删除控件。
要使用TableLayoutPanel控件,需要在Visual Studio设计器中将其拖放到窗体上,并设置其属性。在添加控件时,可以通过在属性窗口中指定其Column和Row属性来将其添加到指定的单元格。
以下是一个简单的示例代码,演示如何使用TableLayoutPanel控件:
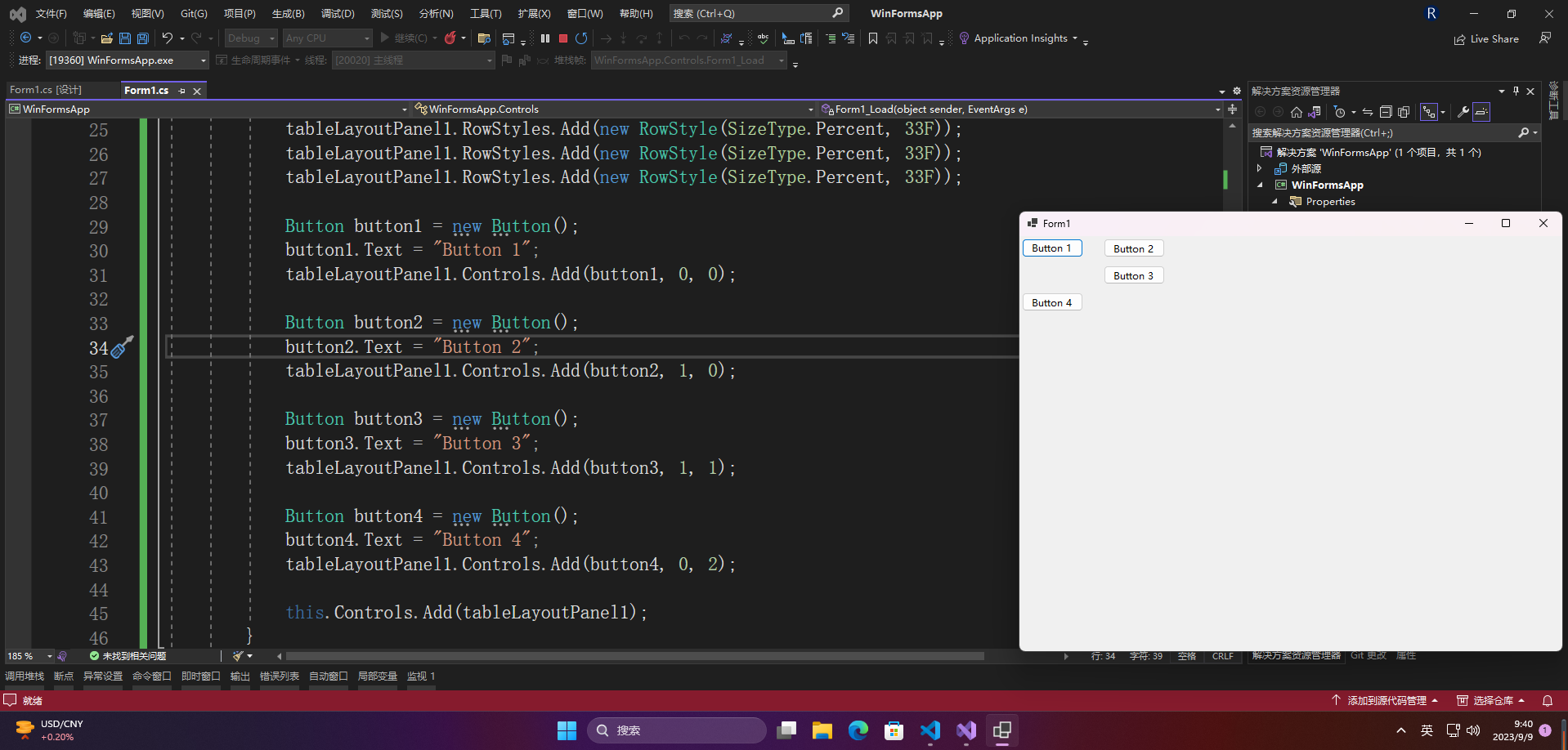
private void Form1_Load(object sender, EventArgs e)
{
TableLayoutPanel tableLayoutPanel1 = new TableLayoutPanel();
tableLayoutPanel1.ColumnCount = 2;
tableLayoutPanel1.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 50F));
tableLayoutPanel1.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 50F));
tableLayoutPanel1.RowCount = 3;
tableLayoutPanel1.RowStyles.Add(new RowStyle(SizeType.Percent, 33F));
tableLayoutPanel1.RowStyles.Add(new RowStyle(SizeType.Percent, 33F));
tableLayoutPanel1.RowStyles.Add(new RowStyle(SizeType.Percent, 33F));
Button button1 = new Button();
button1.Text = "Button 1";
tableLayoutPanel1.Controls.Add(button1, 0, 0);
Button button2 = new Button();
button2.Text = "Button 2";
tableLayoutPanel1.Controls.Add(button2, 1, 0);
Button button3 = new Button();
button3.Text = "Button 3";
tableLayoutPanel1.Controls.Add(button3, 1, 1);
Button button4 = new Button();
button4.Text = "Button 4";
tableLayoutPanel1.Controls.Add(button4, 0, 2);
this.Controls.Add(tableLayoutPanel1);
}

我们创建了一个2x3的表格布局,其中每个单元格的大小均为窗体大小的三分之一。我们添加了四个按钮控件,并将它们分配到不同的单元格中。在将表格布局控件添加到窗体的Controls集合后,运行应用程序即可看到按钮以网格布局方式出现在窗体中。
🚀1.属性介绍
🚀1.1 AutoScroll、AutoScrollMargin、AutoScrollMinSize、AutoSize、AutoSizeMode
TableLayoutPanel控件中有以下5个和滚动相关的属性:
AutoScroll:控制是否启用自动滚动。当设置为True时,如果控件中的内容超出控件的边界,则会自动启用滚动条。默认情况下,此属性为False。
AutoScrollMargin:指定滚动边缘的边距。当自动滚动被启用时,此属性定义一个内部矩形,其中滚动条不会出现。默认值为0,0。
AutoScrollMinSize:指定控件的最小滚动大小。如果控件的大小小于此值,则自动启用滚动条。默认值为0,0。
AutoSize:控制控件的自动调整大小行为。当设置为True时,控件的大小会自动根据内容进行调整。默认情况下,此属性为False。
AutoSizeMode:指定当AutoSize为True时,控件根据哪些尺寸进行调整。可以设置为GrowOnly(只增加),GrowAndShrink(增加和缩小)或None(不进行调整)。默认值为GrowOnly。
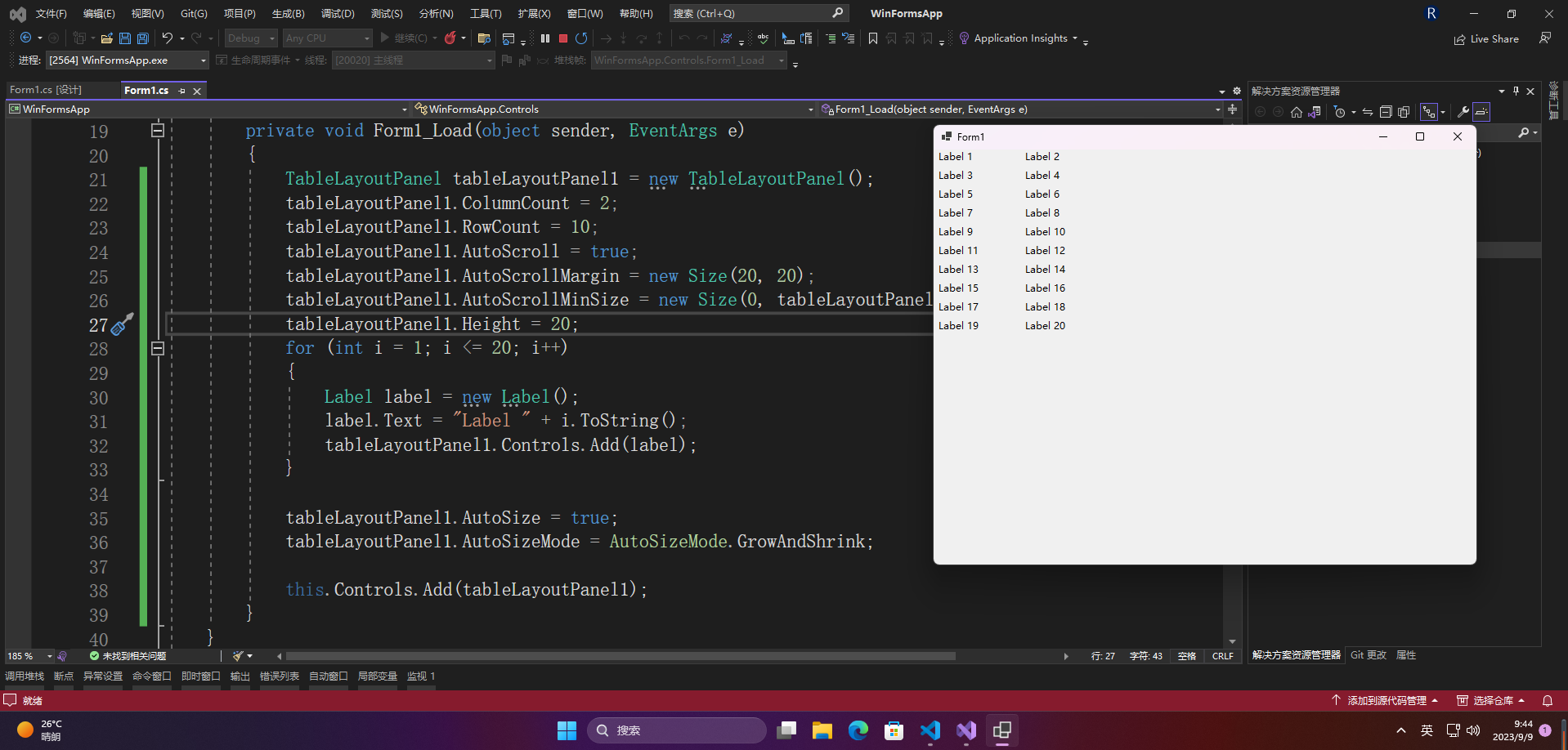
下面是一个简单的示例代码,演示如何使用这些属性。我们在一个TableLayoutPanel中添加了一些Label控件,在其中添加了足够多的控件使得它们的数量超出了控件的边界。设置了AutoScroll和AutoScrollMargin属性后,控件会自动启用滚动条,同时设置AutoScrollMinSize属性后,使得控件的最小滚动大小等于控件中所有控件的大小之和。最后设置AutoSize和AutoSizeMode属性后,确保控件的大小可以根据内容自动进行调整。
private void Form1_Load(object sender, EventArgs e)
{
TableLayoutPanel tableLayoutPanel1 = new TableLayoutPanel();
tableLayoutPanel1.ColumnCount = 2;
tableLayoutPanel1.RowCount = 10;
tableLayoutPanel1.AutoScroll = true;
tableLayoutPanel1.AutoScrollMargin = new Size(20, 20);
tableLayoutPanel1.AutoScrollMinSize = new Size(0, tableLayoutPanel1.Height * 2);
for (int i = 1; i <= 20; i++)
{
Label label = new Label();
label.Text = "Label " + i.ToString();
tableLayoutPanel1.Controls.Add(label);
}
tableLayoutPanel1.AutoSize = true;
tableLayoutPanel1.AutoSizeMode = AutoSizeMode.GrowAndShrink;
this.Controls.Add(tableLayoutPanel1);
}

我们创建了一个2x10的表格布局,并添加了20个Label控件。我们设置了AutoScroll和AutoScrollMargin属性,使得控件可以自动启用滚动条,并保证滚动条不会超出边界。我们设置了AutoScrollMinSize属性,使得控件的最小滚动大小等于控件中所有控件的大小之和。最后,我们设置了AutoSize和AutoSizeMode属性,确保控件的大小可以根据内容自动进行调整。在运行应用程序时,可以看到控件的大小被自动调整,并可以使用滚动条滚动查看超出边界的Label控件。
🚀1.2 ColumnCount
TableLayoutPanel控件是Windows Forms中的一个布局控件,它可以用来组织和排列子控件。其中,ColumnCount属性用于指定控件中列的数量。
使用方法:
在Visual Studio中新建一个Windows Forms应用程序项目。
在设计视图下,向窗体中添加一个TableLayoutPanel控件。
进入控件的属性窗口,在ColumnCount属性中输入所需的列数,例如3列。
在TableLayoutPanel中添加子控件,子控件会按照指定的列数进行排列。可以通过控件的Column属性指定其所在的列数。
代码示例:
//新建一个Windows Forms应用程序项目,向窗体中添加一个TableLayoutPanel控件
//设置ColumnCount属性为3
private void Form1_Load(object sender, EventArgs e)
{
this.tableLayoutPanel1.ColumnCount = 3;
}
//向TableLayoutPanel中添加三个Button控件,分别放在第一列、第二列和第三列
private void AddControlsToTableLayoutPanel()
{
//第一个按钮,位置为第一列、第一行
Button button1 = new Button();
button1.Text = "Button 1";
this.tableLayoutPanel1.Controls.Add(button1, 0, 0);
//第二个按钮,位置为第二列、第二行
Button button2 = new Button();
button2.Text = "Button 2";
this.tableLayoutPanel1.Controls.Add(button2, 1, 1);
//第三个按钮,位置为第三列、第三行
Button button3 = new Button();
button3.Text = "Button 3";
this.tableLayoutPanel1.Controls.Add(button3, 2, 2);
}
以上代码会在TableLayoutPanel中添加三个Button控件,分别放在第一列、第二列和第三列。
🚀1.3 RowStyles
在Winform中,TableLayoutPanel控件是一种用于布局控件的面板容器。可以使用RowStyles属性来控制TableLayoutPanel中每一行的大小和样式。以下是使用RowStyles属性的步骤:
打开Winform窗体设计器,在工具箱中找到TableLayoutPanel控件并拖拽到窗体上。
选中TableLayoutPanel控件,在属性窗口中找到RowStyles属性,并点击它的“…”按钮。
在弹出的RowStyles编辑器窗口中,可以看到当前TableLayoutPanel中已经有一些默认的行样式。可以使用“Add”按钮添加新的行样式。
对于每个行样式,可以设置以下属性:
- SizeType: 行大小的类型,可选择Absolute、AutoSize、Percent三种。
- Height: 行高度的值,可以设置为具体的像素值或百分比。
- Padding: 行内边距的值,可以设置为具体的像素值。
当设置完所有行样式后,点击“OK”按钮关闭编辑器窗口。
现在可以在TableLayoutPanel中添加控件,并根据需要调整控件的行和列位置,TableLayoutPanel会自动根据行样式进行布局。
案例:
private void Form1_Load(object sender, EventArgs e)
{
TableLayoutPanel tableLayoutPanel1 = new TableLayoutPanel();
tableLayoutPanel1.BackColor = Color.Blue;//设置tableLayoutPanel1的背景颜色为蓝色
Button[] buttons = new Button[] { new Button(), new Button(), new Button() };//声明一个buttons的集合,集合中有三个button
buttons.ToList().ForEach((item) => { item.Dock = DockStyle.Fill; item.BackColor = Color.LimeGreen; });//将所有button的Dock属性设置为DockStyle.Fill,将button的背景色设置为绿色
tableLayoutPanel1.RowCount = 3;//设置tableLayoutPanel1一共有三行
tableLayoutPanel1.RowStyles.Clear();//清除以前RowStyles的属性
tableLayoutPanel1.RowStyles.Add(new RowStyle(SizeType.Percent, 33.3f));//添加第一行,行类型为百分比,大小为33.3%
tableLayoutPanel1.RowStyles.Add(new RowStyle(SizeType.Percent, 33.3f));//添加第二行,行类型为百分比,大小为33.3%
tableLayoutPanel1.RowStyles.Add(new RowStyle(SizeType.Percent, 33.4f));//添加第三行,行类型为百分比,大小为33.4%
tableLayoutPanel1.Controls.Add(buttons[0], 0, 0);//将buttons集合中的的第一个button1添加到第0行0列的位置
tableLayoutPanel1.Controls.Add(buttons[1], 0, 1);//将buttons集合中的的第一个button1添加到第1行0列的位置
tableLayoutPanel1.Controls.Add(buttons[2], 0, 2);//将buttons集合中的的第一个button1添加到第2行0列的位置
Button button1 = (Button)tableLayoutPanel1.GetControlFromPosition(0, 0);//获取第0行0列的控件
button1.Text = "1";//设置Text属性为“1”
button1 = (Button)tableLayoutPanel1.GetControlFromPosition(0, 1);//获取第1行0列的控件
button1.Text = "2";//设置Text属性为“2”
button1 = (Button)tableLayoutPanel1.GetControlFromPosition(0, 2);//获取第2行0列的控件
button1.Text = "3";//设置Text属性为“3”
this.Controls.Add(tableLayoutPanel1);
}

🚀2.常用场景
TableLayoutPanel控件通常用于Winform窗体设计中,用于布局控件、组件等。常见的场景如下:
界面设计:在Winform中设计界面时,使用TableLayoutPanel方便地对控件进行布局,使得界面美观、整洁、易于维护。
数据呈现:在需要将大量数据进行表格呈现的场合,可以使用TableLayoutPanel来方便地将数据排布成表格状,便于用户查看和操作。
功能分组:根据不同的功能,使用TableLayoutPanel将相应的控件分组,并布局在不同的面板上,以便于用户快速找到所需的功能。
模块拆分:在大型Winform应用程序中,使用TableLayoutPanel将各模块的控件进行拆分,有利于降低系统的耦合度和复杂度,便于后期的扩展和维护。
需要注意的是,在使用TableLayoutPanel控件时,应合理设置其属性,包括行数、列数、行高、列宽、填充方式等,以达到最佳的效果。
🚀3.具体案例
下面是一个简单的Winform中TableLayoutPanel控件的完整案例,展示了如何使用TableLayoutPanel进行控件布局。
首先,在VS中创建一个新的Winform应用程序项目,然后在Form1窗体中添加一个TableLayoutPanel控件。
TableLayoutPanel tableLayoutPanel1 = new TableLayoutPanel();
tableLayoutPanel1.Dock = DockStyle.Fill;
tableLayoutPanel1.ColumnCount = 4;
tableLayoutPanel1.RowCount = 3;
tableLayoutPanel1.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 25F));
tableLayoutPanel1.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 25F));
tableLayoutPanel1.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 25F));
tableLayoutPanel1.ColumnStyles.Add(new ColumnStyle(SizeType.Percent, 25F));
tableLayoutPanel1.RowStyles.Add(new RowStyle(SizeType.Percent, 33.33F));
tableLayoutPanel1.RowStyles.Add(new RowStyle(SizeType.Percent, 33.33F));
tableLayoutPanel1.RowStyles.Add(new RowStyle(SizeType.Percent, 33.33F));
this.Controls.Add(tableLayoutPanel1);
在这段代码中,我们首先创建了一个新的TableLayoutPanel控件,并设置其Dock属性为Fill,使其占满整个窗体。然后我们设置了控件的行数和列数,以及每行每列的百分比大小。在这个例子中,我们将TableLayoutPanel控件分隔成了3行4列的网格。
接下来,我们向TableLayoutPanel控件中添加一些控件:
Label label1 = new Label { Text = "Label 1", Dock = DockStyle.Fill, TextAlign = ContentAlignment.MiddleCenter, BackColor = Color.Red };
tableLayoutPanel1.Controls.Add(label1, 0, 0);
Label label2 = new Label { Text = "Label 2", Dock = DockStyle.Fill, TextAlign = ContentAlignment.MiddleCenter, BackColor = Color.Blue };
tableLayoutPanel1.Controls.Add(label2, 1, 0);
Label label3 = new Label { Text = "Label 3", Dock = DockStyle.Fill, TextAlign = ContentAlignment.MiddleCenter, BackColor = Color.Green };
tableLayoutPanel1.Controls.Add(label3, 2, 0);
Label label4 = new Label { Text = "Label 4", Dock = DockStyle.Fill, TextAlign = ContentAlignment.MiddleCenter, BackColor = Color.Yellow };
tableLayoutPanel1.Controls.Add(label4, 3, 0);
Button button1 = new Button { Text = "Button 1", Dock = DockStyle.Fill };
tableLayoutPanel1.Controls.Add(button1, 0, 1);
Button button2 = new Button { Text = "Button 2", Dock = DockStyle.Fill };
tableLayoutPanel1.Controls.Add(button2, 1, 1);
Button button3 = new Button { Text = "Button 3", Dock = DockStyle.Fill };
tableLayoutPanel1.Controls.Add(button3, 2, 1);
Button button4 = new Button { Text = "Button 4", Dock = DockStyle.Fill };
tableLayoutPanel1.Controls.Add(button4, 3, 1);
TextBox textBox1 = new TextBox { Dock = DockStyle.Fill };
tableLayoutPanel1.Controls.Add(textBox1, 0, 2);
在这段代码中,我们创建了一些Label、Button和TextBox控件,并使用Controls.Add方法将它们添加到TableLayoutPanel中。我们使用Dock属性设置控件的停靠方式,并使用TextAlign和BackColor属性设置控件的文本对齐方式和背景色。
最后,我们启动应用程序,就可以看到一个漂亮的界面了:

这个例子只是TableLayoutPanel控件的一个简单应用,实际上你可以使用它来创建更复杂的布局。需要注意的是,要合理设置控件的行数、列数和百分比大小,以达到最佳的效果。
🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)