【愚公系列】2023年10月 Winform控件专题 DataGridView控件详解
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,阿里云专家博主,腾讯云优秀博主,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
Winform控件是Windows Forms中的用户界面元素,它们可以用于创建Windows应用程序的各种视觉和交互组件,例如按钮、标签、文本框、下拉列表框、复选框、单选框、进度条等。开发人员可以使用Winform控件来构建用户界面并响应用户的操作行为,从而创建功能强大的桌面应用程序。
🚀一、DataGridView控件详解
DataGridView是Winform中非常常用的控件之一,它可以用来显示和编辑表格数据。以下是一些常用的DataGridView控件的操作方法:
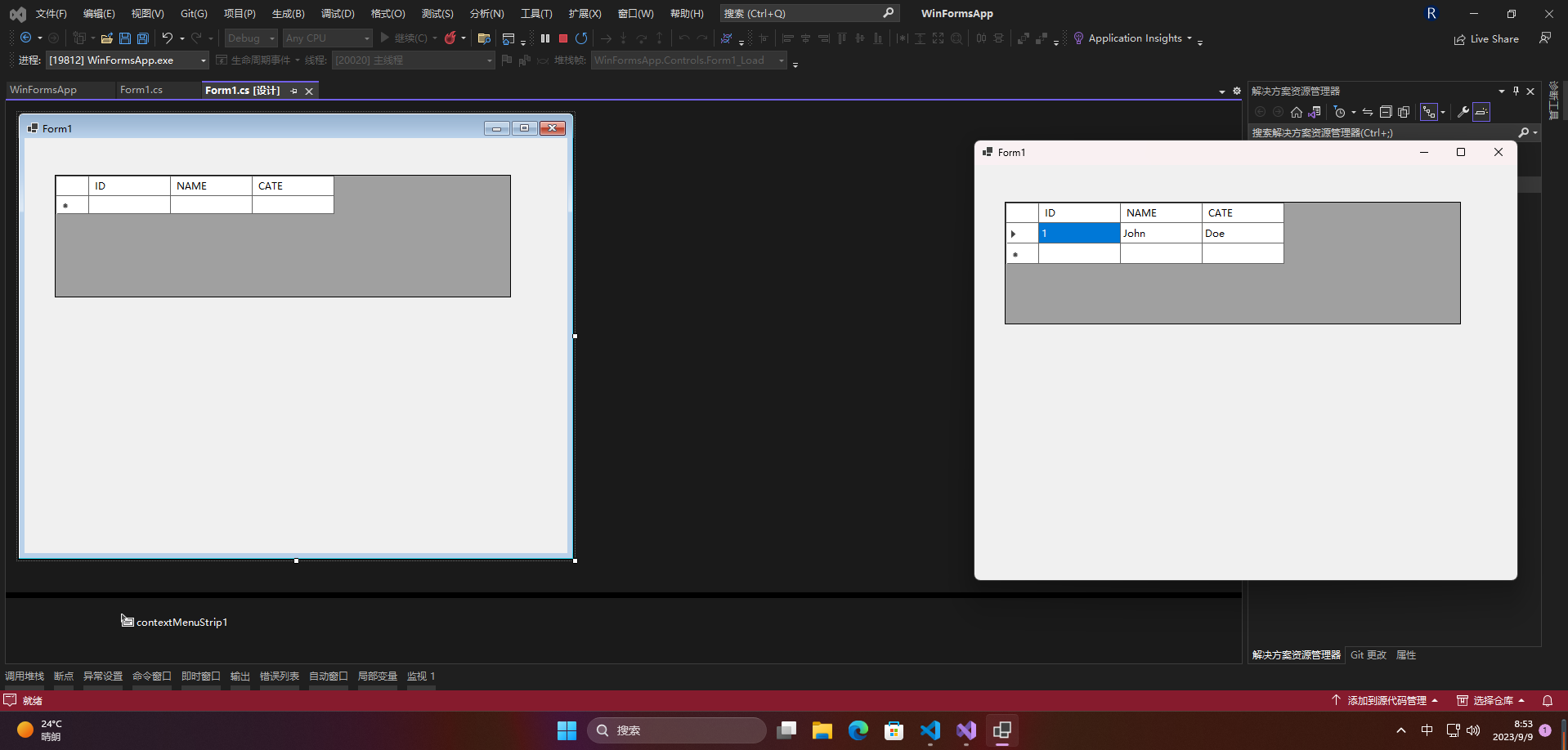
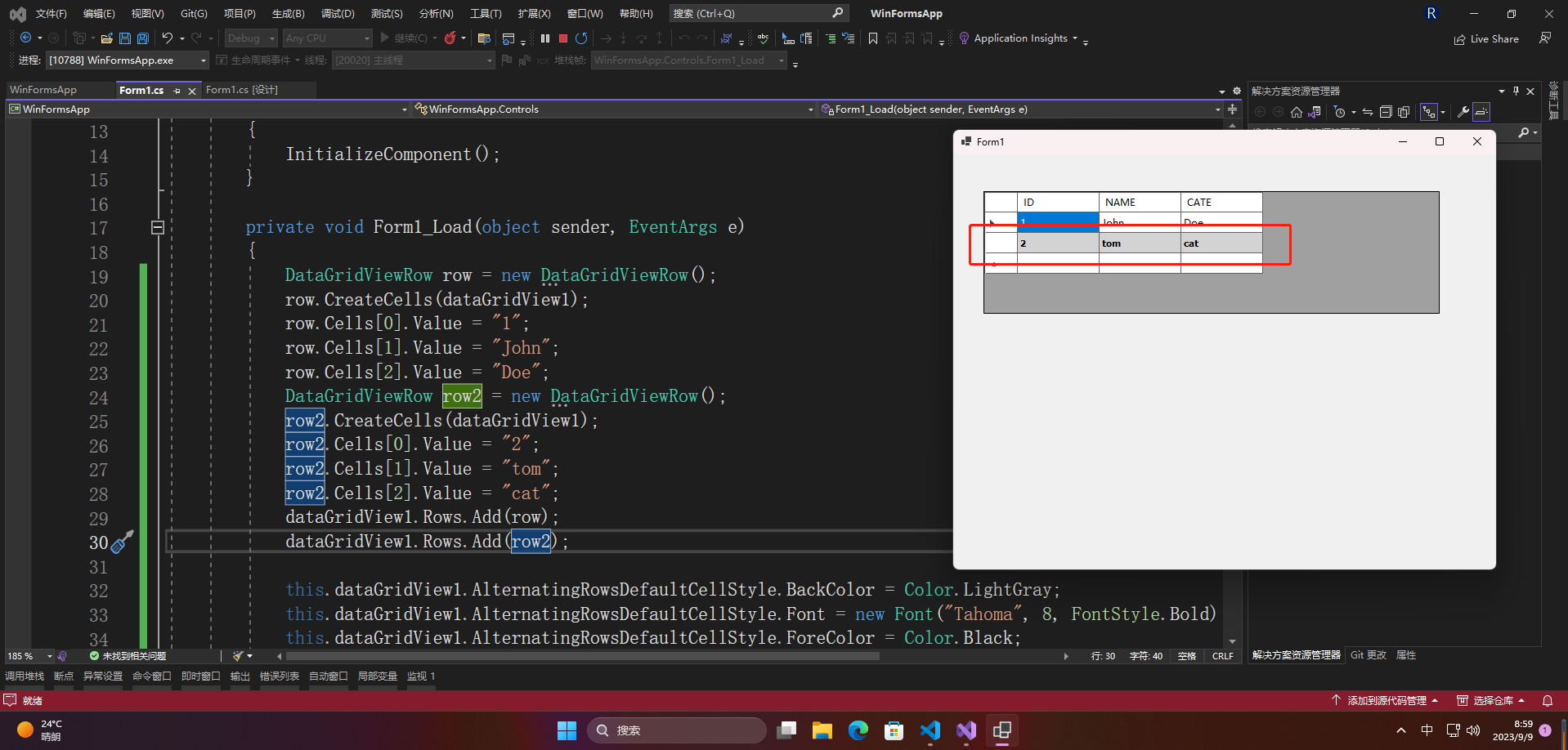
- 添加数据:使用DataGridView的Rows属性来添加新行。例如,可以使用以下代码向DataGridView添加新行:
DataGridViewRow row = new DataGridViewRow();
row.CreateCells(dataGridView1);
row.Cells[0].Value = "1";
row.Cells[1].Value = "John";
row.Cells[2].Value = "Doe";
dataGridView1.Rows.Add(row);
- 删除数据:使用DataGridView的SelectedRows属性来确定要删除的行,然后使用DataGridView的Rows属性来删除它们。例如,可以使用以下代码删除选定的行:
foreach (DataGridViewRow row in dataGridView1.SelectedRows)
{
dataGridView1.Rows.Remove(row);
}
- 编辑数据:使用DataGridView的CellEndEdit事件来捕获数据的更改。例如,可以使用以下代码在单元格编辑后更新数据:
private void dataGridView1_CellEndEdit(object sender, DataGridViewCellEventArgs e)
{
DataGridViewRow row = dataGridView1.Rows[e.RowIndex];
DataGridViewCell cell = row.Cells[e.ColumnIndex];
// 更新数据库中的数据
}
- 排序数据:使用DataGridView的Sort方法来对数据进行排序。例如,可以使用以下代码按名称对数据进行排序:
dataGridView1.Sort(dataGridView1.Columns["Name"], ListSortDirection.Ascending);

🔎1.属性介绍
🦋1.1 AllowUserToAddRows、AllowUserToDeleteRows、AllowUserToOrderColumns、AllowUserToResizeColumns、AllowUserToResizeRows
DataGridView控件有一些常用的属性,可以允许用户对表格进行一些基本的操作。下面介绍一下这些属性的使用方法:
- AllowUserToAddRows:设置为True时,会在最后一行自动添加一行空行,用于新增数据。例如:
dataGridView1.AllowUserToAddRows = true;
- AllowUserToDeleteRows:设置为True时,会允许用户删除表格中选中的行。例如:
dataGridView1.AllowUserToDeleteRows = true;
- AllowUserToOrderColumns:设置为True时,会允许用户通过拖拽表格列标题来重新排序表格列。例如:
dataGridView1.AllowUserToOrderColumns = true;
- AllowUserToResizeColumns:设置为True时,会允许用户通过拖拽表格列标题来调整表格列宽度。例如:
dataGridView1.AllowUserToResizeColumns = true;
- AllowUserToResizeRows:设置为True时,会允许用户通过拖拽表格行边框来调整表格行高度。例如:
dataGridView1.AllowUserToResizeRows = true;
以上是几个常用的DataGridView属性,主要是表格的手动操作,可以提高用户的操作体验。
🦋1.2 AlternatingRowsDefaultCellStyle
DataGridView控件的AlternatingRowsDefaultCellStyle属性是用来设置DataGridView控件的奇数行和偶数行的样式。
具体使用方法如下:
打开Winform设计器,选中DataGridView控件,在属性窗口中找到AlternatingRowsDefaultCellStyle属性,双击即可打开CellStyle编辑器。
在CellStyle编辑器中,可以设置奇数行和偶数行的背景颜色、字体、前景颜色等样式属性。也可以选择使用其他样式。
设置完毕后,保存CellStyle,关闭编辑器,运行程序即可看到DataGridView控件的奇数行和偶数行已经按照设定的样式显示出来了。
示例代码:
this.dataGridView1.AlternatingRowsDefaultCellStyle.BackColor = Color.LightGray;
this.dataGridView1.AlternatingRowsDefaultCellStyle.Font = new Font("Tahoma", 8, FontStyle.Bold);
this.dataGridView1.AlternatingRowsDefaultCellStyle.ForeColor = Color.Black;
这段代码将DataGridView控件的奇数行的背景颜色设置为浅灰色,字体设置为Tahoma字体,加粗,前景颜色设置为黑色。

🦋1.3 AutoSizeColumnsMode、AutoSizeRowsMode
DataGridView控件在Winform中是一个非常常用的控件,其中AutoSizeColumnsMode和AutoSizeRowsMode属性可以帮助我们更好地去设置DataGridView控件的显示效果。
AutoSizeColumnsMode属性是用于设置DataGridView控件的列宽自适应模式,其枚举类型有:
DataGridViewAutoSizeColumnsMode.None:表示不自适应;
DataGridViewAutoSizeColumnsMode.AllCells:自适应所有单元格内容的宽度;
DataGridViewAutoSizeColumnsMode.AllCellsExceptHeader:自适应所有单元格内容的宽度,除了列标题;
DataGridViewAutoSizeColumnsMode.ColumnHeader:适应列标题的宽度;
DataGridViewAutoSizeColumnsMode.DisplayedCells:根据显示的单元格内容自适应单元格宽度;
DataGridViewAutoSizeColumnsMode.DisplayedCellsExceptHeader:根据显示的单元格内容自适应单元格宽度,除了列标题。
AutoSizeRowsMode属性是用于设置DataGridView控件的行高自适应模式,其枚举类型有:
DataGridViewAutoSizeRowsMode.None:表示不自适应;
DataGridViewAutoSizeRowsMode.AllCells:自适应所有单元格内容的高度;
DataGridViewAutoSizeRowsMode.DisplayedCells:根据显示的单元格内容自适应行高度。
🦋1.4 ClipboardCopyMode
DataGridView控件的ClipboardCopyMode属性用于设置复制到剪贴板的内容类型。该属性有以下几种取值:
Disable:禁用复制到剪贴板的操作。
EnableWithoutHeaderText:复制到剪贴板时,不包含列标题。
EnableWithAutoHeaderText:复制到剪贴板时,列标题将作为复制的内容的第一行。
EnableAlwaysIncludeHeaderText:复制到剪贴板时,列标题将作为复制的内容的第一行,即使SelectedRowsOnly属性设置为true。
EnableAlwaysExcludeHeaderText:复制到剪贴板时,不包含列标题,即使SelectedRowsOnly属性设置为false。
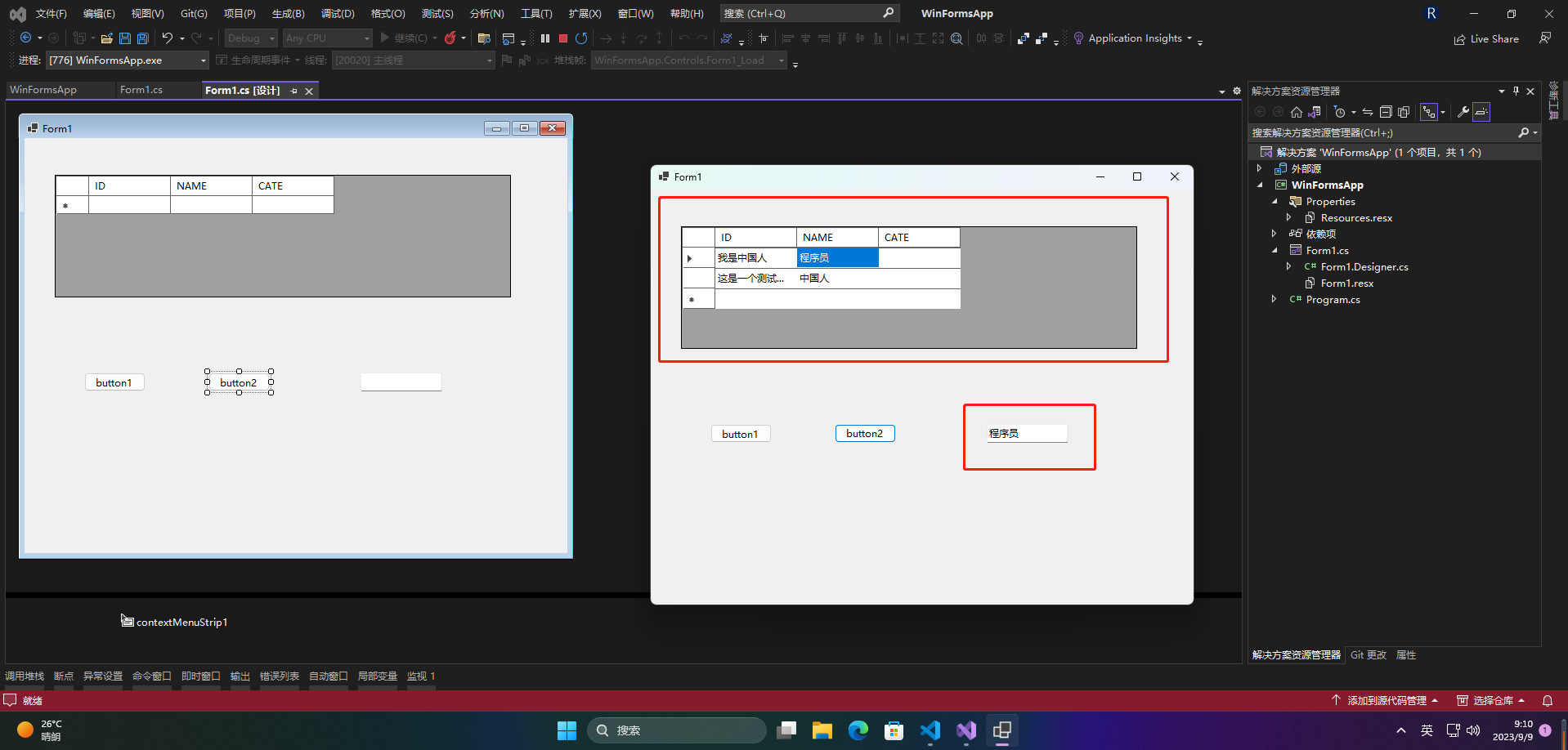
下面是一个示例代码,演示如何设置DataGridView控件的ClipboardCopyMode属性:
private void button1_Click(object sender, EventArgs e)
{
dataGridView1.Rows.Clear();
dataGridView1.Rows.Add();
dataGridView1.Rows[0].Cells[0].Value = "我是中国人";
dataGridView1.Rows[0].Cells[1].Value = "程序员";
dataGridView1.Rows.Add();
dataGridView1.Rows[1].Cells[0].Value = "这是一个测试程序";
dataGridView1.Rows[1].Cells[1].Value = "中国人";
dataGridView1.Rows[0].HeaderCell.Value = "第一行";
dataGridView1.CellBorderStyle = DataGridViewCellBorderStyle.SunkenHorizontal;
}
private void button2_Click(object sender, EventArgs e)
{
if (this.dataGridView1.GetCellCount(DataGridViewElementStates.Selected) > 0)
{
try
{
Clipboard.SetDataObject(this.dataGridView1.GetClipboardContent());//将鼠标选定内容复制到剪贴板
this.textBox1.Text = Clipboard.GetText();//将剪贴板内容赋值给textBox1
}
catch (System.Runtime.InteropServices.ExternalException)
{
this.textBox1.Text =
"The Clipboard could not be accessed. Please try again.";
}
}
}
上述代码中,首先创建了一个DataGridView控件,并为其设置了数据源,然后将其添加到窗体中。在按钮的单击事件中,将选中的行复制到剪贴板中,并设置了复制到剪贴板的内容类型为包含列标题的内容。

🦋1.5 ColumnHeadersBorderStyle、ColumnHeadersDefaultCellStyle、ColumnHeadersHeightSizeMode、ColumnHeadersVisible、Columns
DataGridView控件是Winform中常用的数据展示控件之一。下面是对其中几个常用属性的介绍:
ColumnHeadersBorderStyle:用于设置列标题边框样式。可以设置为None、Single、Raised、Sunken等值。
ColumnHeadersDefaultCellStyle:用于设置列标题单元格的默认样式。可以设置颜色、字体、对齐方式等属性。
ColumnHeadersHeightSizeMode:用于设置列标题高度的大小模式。可以设置为AutoSize、DisableResizing、EnableResizing等值。
ColumnHeadersVisible:用于控制列标题是否可见。可以设置为True或False。
Columns:用于获取或设置DataGridView控件的列集合。可以通过该属性添加、删除、编辑列。
🦋1.6 DataMember、DataSource
DataGridView控件的DataMember和DataSource属性是用来绑定数据源的。其中,DataMember属性指定了DataGridView控件绑定的数据源的成员名称,而DataSource属性则指定了DataGridView控件绑定的数据源。
使用方法如下:
- 设置数据源
首先要设置数据源,可以使用任意类型的对象作为数据源,比如DataTable、List、Array等等,例如:
//创建数据源
DataTable dt = new DataTable();
dt.Columns.Add("Name", typeof(string));
dt.Columns.Add("Age", typeof(int));
dt.Rows.Add("Tom", 20);
dt.Rows.Add("Jerry", 18);
dt.Rows.Add("Mike", 25);
//将数据源绑定到DataGridView控件
dataGridView1.DataSource = dt;
- 设置DataMember属性
如果数据源是DataTable类型,则需要指定DataTable的成员名称,即DataMember属性。例如:
//设置DataMember属性
dataGridView1.DataMember = "Person";
上述代码中,数据源是一个名为"Person"的DataTable对象。
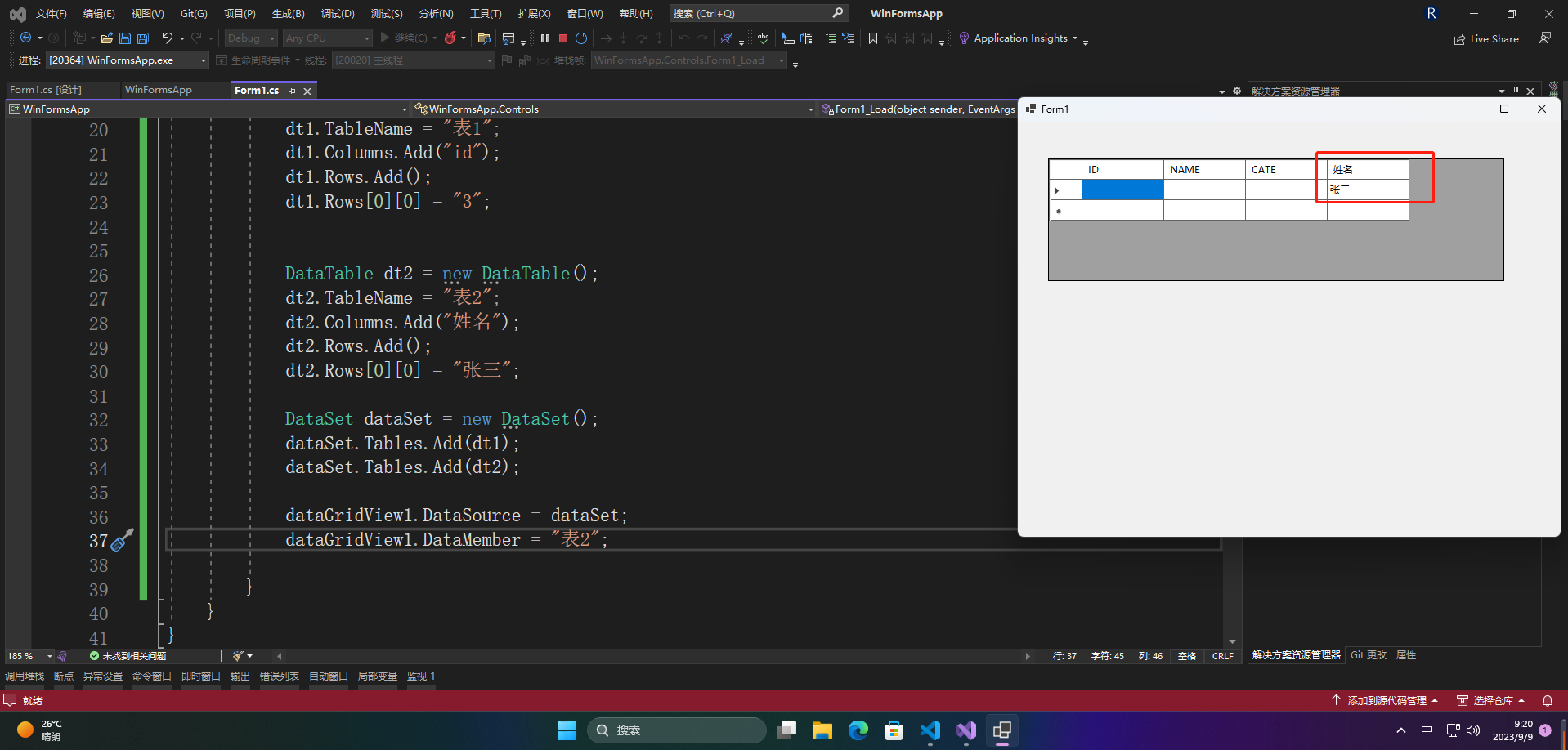
- 案例
DataTable dt1 = new DataTable();
dt1.TableName = "表1";
dt1.Columns.Add("id");
dt1.Rows.Add();
dt1.Rows[0][0] = "3";
DataTable dt2= new DataTable();
dt2.TableName = "表2";
dt2.Columns.Add("姓名");
dt2.Rows.Add();
dt2.Rows[0][0] = "张三";
DataSet dataSet = new DataSet();
dataSet.Tables.Add(dt1 );
dataSet.Tables.Add(dt2);
dataGridView1.DataSource = dataSet;
dataGridView1.DataMember = "表1";

通过设置DataMember和DataSource属性,我们可以将数据源和DataGridView控件进行绑定,从而实现数据的显示和编辑。
🦋1.7 RowTemplate
DataGridView控件的RowTemplate属性是一个DataGridViewRow类型的属性,用于设置控件中默认的行样式。可以在设计时或运行时设置该属性。
使用RowTemplate属性可以在DataGridView控件中自定义行样式。可以在DataGridView中添加多个行,每行都可以有不同的样式。例如,对于某些行,可以设置不同的背景颜色或字体颜色等。
具体步骤如下:
打开Winform项目,拖拉一个DataGridView控件到窗体中;
添加要显示的列,设置列的属性;
设置RowTemplate属性,例如设置行背景颜色:
dataGridView1.RowTemplate.DefaultCellStyle.BackColor = Color.Red;
- 添加行数据:
dataGridView1.Rows.Add(new object[] { "1", "Tom", "Male" });
dataGridView1.Rows.Add(new object[] { "2", "Lucy", "Female" });
此时,第一行和第二行的背景颜色都将显示为红色。
可以根据需要设置行的各种属性,例如字体颜色、字体大小、边框样式等。
需要注意的是,只有在添加行之前设置RowTemplate属性才会生效。如果在添加行之后设置RowTemplate属性,则不会影响已添加的行样式。
🦋1.8 ScrollBars
DataGridView控件有两个滚动条:水平滚动条和垂直滚动条,滚动条的出现和隐藏受ScrollBars属性的影响。
ScrollBars属性控制DataGridView控件的滚动条的显示方式,可以设置为None、Horizontal、Vertical、Both四种选择。
- ScrollBars.None:不显示滚动条。
- ScrollBars.Horizontal:只显示水平滚动条。
- ScrollBars.Vertical:只显示垂直滚动条。
- ScrollBars.Both:同时显示水平和垂直滚动条。
使用示例:
// 不显示滚动条
dataGridView1.ScrollBars = ScrollBars.None;
// 只显示水平滚动条
dataGridView1.ScrollBars = ScrollBars.Horizontal;
// 只显示垂直滚动条
dataGridView1.ScrollBars = ScrollBars.Vertical;
// 同时显示水平和垂直滚动条
dataGridView1.ScrollBars = ScrollBars.Both;
需要注意的是,如果设置DataGridView的AutoSizeColumnsMode属性为Fill或者Column.Fill,则滚动条将不会出现,因为表格中的所有列都已经被自动调整大小,不需要滚动条来滚动表格了。
🔎2.常用场景
数据展示:DataGridView控件可以用来展示各种类型的数据,包括文本、数字、日期等等。可以通过设置列的属性来控制数据的呈现形式。
数据编辑:DataGridView控件可以允许用户对数据进行编辑。可以通过设置列的属性来控制哪些列可以编辑、编辑的类型和格式等。
数据排序:DataGridView控件可以允许用户对数据进行排序。可以通过设置列的属性来控制哪些列可以排序,以及排序方式等。
数据过滤:DataGridView控件可以允许用户对数据进行过滤,只显示符合特定条件的数据。可以通过设置列的属性来控制哪些列可以过滤,以及过滤条件。
数据选择:DataGridView控件可以允许用户选择一行或多行数据。可以通过设置控件的属性来控制选择模式,如单选、多选等。
数据导出:DataGridView控件可以允许用户将数据导出到Excel、CSV等格式。可以通过设置控件的属性来控制导出的格式和内容。
数据统计:DataGridView控件可以允许用户对数据进行统计,如求和、平均值、最大值、最小值等。可以通过编写代码来实现统计功能。
🔎3.具体案例
下面是一个Winform中使用DataGridView控件实现CURD的完整案例:
Step 1: 创建一个Winform应用程序
创建一个新的Winform应用程序,命名为DataGridViewCurdDemo。
Step 2: 添加DataGridView控件
在设计器中添加一个DataGridView控件,并在其上添加四个按钮:添加、编辑、删除和保存。
Step 3: 添加数据源
在解决方案资源管理器中添加一个DataSet文件,命名为CustomerDataSet.xsd。在该文件中添加一个数据表,命名为Customer。为该数据表添加四个字段:ID、Name、Gender和Age。
Step 4: 编写数据访问层代码
在项目中添加一个名为CustomerDAL的类,用于访问数据库。在该类中编写CRUD操作的代码。
public class CustomerDAL
{
SqlConnection conn = new SqlConnection(ConfigurationManager.ConnectionStrings["MyConnString"].ConnectionString);
public DataTable GetAllCustomers()
{
DataTable dt = new DataTable();
string query = "SELECT * FROM Customer";
SqlCommand cmd = new SqlCommand(query, conn);
SqlDataAdapter adapter = new SqlDataAdapter(cmd);
adapter.Fill(dt);
return dt;
}
public bool AddCustomer(Customer customer)
{
string query = "INSERT INTO Customer (Name, Gender, Age) VALUES (@Name, @Gender, @Age)";
SqlCommand cmd = new SqlCommand(query, conn);
cmd.Parameters.AddWithValue("@Name", customer.Name);
cmd.Parameters.AddWithValue("@Gender", customer.Gender);
cmd.Parameters.AddWithValue("@Age", customer.Age);
conn.Open();
int result = cmd.ExecuteNonQuery();
conn.Close();
return result == 1;
}
public bool UpdateCustomer(Customer customer)
{
string query = "UPDATE Customer SET Name = @Name, Gender = @Gender, Age = @Age WHERE ID = @ID";
SqlCommand cmd = new SqlCommand(query, conn);
cmd.Parameters.AddWithValue("@Name", customer.Name);
cmd.Parameters.AddWithValue("@Gender", customer.Gender);
cmd.Parameters.AddWithValue("@Age", customer.Age);
cmd.Parameters.AddWithValue("@ID", customer.ID);
conn.Open();
int result = cmd.ExecuteNonQuery();
conn.Close();
return result == 1;
}
public bool DeleteCustomer(int id)
{
string query = "DELETE FROM Customer WHERE ID = @ID";
SqlCommand cmd = new SqlCommand(query, conn);
cmd.Parameters.AddWithValue("@ID", id);
conn.Open();
int result = cmd.ExecuteNonQuery();
conn.Close();
return result == 1;
}
}
Step 5: 编写实体类
在项目中添加一个名为Customer的类,用于表示一个顾客。
public class Customer
{
public int ID { get; set; }
public string Name { get; set; }
public string Gender { get; set; }
public int Age { get; set; }
}
Step 6: 编写业务逻辑层代码
在项目中添加一个名为CustomerBLL的类,用于实现与数据库交互的逻辑。
public class CustomerBLL
{
CustomerDAL dal = new CustomerDAL();
public DataTable GetAllCustomers()
{
return dal.GetAllCustomers();
}
public bool AddCustomer(Customer customer)
{
return dal.AddCustomer(customer);
}
public bool UpdateCustomer(Customer customer)
{
return dal.UpdateCustomer(customer);
}
public bool DeleteCustomer(int id)
{
return dal.DeleteCustomer(id);
}
}
Step 7: 编写界面层代码
在项目中打开Form1.cs文件,编写界面层代码。
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
BindDataGridView();
}
private void BindDataGridView()
{
CustomerBLL bll = new CustomerBLL();
DataTable dt = bll.GetAllCustomers();
dataGridView1.DataSource = dt;
}
private void btnAdd_Click(object sender, EventArgs e)
{
CustomerForm form = new CustomerForm();
if (form.ShowDialog() == DialogResult.OK)
{
CustomerBLL bll = new CustomerBLL();
if (bll.AddCustomer(form.Customer))
{
BindDataGridView();
}
}
}
private void btnEdit_Click(object sender, EventArgs e)
{
if (dataGridView1.SelectedRows.Count > 0)
{
int id = int.Parse(dataGridView1.SelectedRows[0].Cells["ID"].Value.ToString());
CustomerForm form = new CustomerForm(id);
if (form.ShowDialog() == DialogResult.OK)
{
CustomerBLL bll = new CustomerBLL();
if (bll.UpdateCustomer(form.Customer))
{
BindDataGridView();
}
}
}
else
{
MessageBox.Show("请选择要编辑的行");
}
}
private void btnDelete_Click(object sender, EventArgs e)
{
if (dataGridView1.SelectedRows.Count > 0)
{
int id = int.Parse(dataGridView1.SelectedRows[0].Cells["ID"].Value.ToString());
CustomerBLL bll = new CustomerBLL();
if (bll.DeleteCustomer(id))
{
BindDataGridView();
}
}
else
{
MessageBox.Show("请选择要删除的行");
}
}
private void btnSave_Click(object sender, EventArgs e)
{
CustomerBLL bll = new CustomerBLL();
DataTable dt = dataGridView1.DataSource as DataTable;
foreach (DataRow row in dt.Rows)
{
Customer customer = new Customer();
customer.ID = int.Parse(row["ID"].ToString());
customer.Name = row["Name"].ToString();
customer.Gender = row["Gender"].ToString();
customer.Age = int.Parse(row["Age"].ToString());
bll.UpdateCustomer(customer);
}
MessageBox.Show("保存成功");
}
}
Step 8: 编写添加/编辑顾客窗口
在项目中添加一个名为CustomerForm的窗口,用于添加/编辑顾客信息。
public partial class CustomerForm : Form
{
public Customer Customer { get; set; }
public CustomerForm()
{
InitializeComponent();
}
public CustomerForm(int id)
{
InitializeComponent();
CustomerBLL bll = new CustomerBLL();
Customer = bll.GetAllCustomers().AsEnumerable().Where(x => x.Field<int>("ID") == id).Select(x => new Customer { ID = x.Field<int>("ID"), Name = x.Field<string>("Name"), Gender = x.Field<string>("Gender"), Age = x.Field<int>("Age") }).FirstOrDefault();
txtName.Text = Customer.Name;
if (Customer.Gender == "男")
{
rbtnMale.Checked = true;
}
else if (Customer.Gender == "女")
{
rbtnFemale.Checked = true;
}
numAge.Value = Customer.Age;
}
private void btnOK_Click(object sender, EventArgs e)
{
if (string.IsNullOrWhiteSpace(txtName.Text))
{
MessageBox.Show("姓名不能为空");
return;
}
if (!rbtnMale.Checked && !rbtnFemale.Checked)
{
MessageBox.Show("请选择性别");
return;
}
Customer = new Customer();
Customer.Name = txtName.Text;
Customer.Gender = rbtnMale.Checked ? "男" : "女";
Customer.Age = (int)numAge.Value;
this.DialogResult = DialogResult.OK;
}
private void btnCancel_Click(object sender, EventArgs e)
{
this.DialogResult = DialogResult.Cancel;
}
}
Step 9: 运行应用程序
编译并运行应用程序,点击“添加”按钮添加新的顾客,点击“编辑”按钮编辑已有的顾客,点击“删除”按钮删除已有的顾客,点击“保存”按钮保存所有的更改。
🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)