【愚公系列】2023年10月 Winform控件专题 LinkLabel控件详解
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,阿里云专家博主,腾讯云优秀博主,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
Winform控件是Windows Forms中的用户界面元素,它们可以用于创建Windows应用程序的各种视觉和交互组件,例如按钮、标签、文本框、下拉列表框、复选框、单选框、进度条等。开发人员可以使用Winform控件来构建用户界面并响应用户的操作行为,从而创建功能强大的桌面应用程序。
🚀一、LinkLabel控件详解
LinkLabel(链接标签)控件是 Windows 窗体中的一个标准控件,用于在窗体中显示超级链接。它与普通的 Label 控件类似,但可以自动将文本中的 URL、电子邮件地址或本地文件路径转换为可单击的链接,方便用户跳转到相应的位置。
在 Winform 中,可以通过“工具箱”中的 LinkLabel 控件添加到窗体中。在设计时,可以设置控件的属性,如文本内容、字体、颜色、链接颜色、字体样式等。
在代码中,可以通过设置控件的 LinkClicked 事件处理程序来响应用户单击链接的操作。例如,以下代码展示了如何在 LinkClicked 事件中打开系统默认的浏览器并跳转到指定的 URL:
private void linkLabel1_LinkClicked(object sender, LinkLabelLinkClickedEventArgs e)
{
System.Diagnostics.Process.Start(e.Link.LinkData.ToString());
}
在使用 LinkLabel 控件时,需要注意以下几点:
- 如果文本中存在空格,需要使用“ ”(非断行空格)代替,否则空格会被自动替换为“%20”;
- 如果文本中存在特殊字符,需要使用“&”符号进行转义,如“<”代替小于号、“>”代替大于号;
- 如果要让链接打开一个本地文件,需要在链接前加上“file://”前缀,如“file://C:/path/to/file”;
- 如果要让链接显示为纯文本而非链接,可以将控件的 LinkBehavior 属性设置为 NeverUnderline。
🔎1.属性介绍
🦋1.1 LinkArea
LinkLabel 控件的 LinkArea 属性用于指定需要关联到超链接的文本区域。默认情况下,LinkLabel 控件会将文本中所有符合 URL、电子邮件地址或本地文件路径格式的字符串都转换为超链接。但有时候我们只需要将文本的某一部分设置为超链接,这时可以通过设置 LinkArea 属性进行控制。
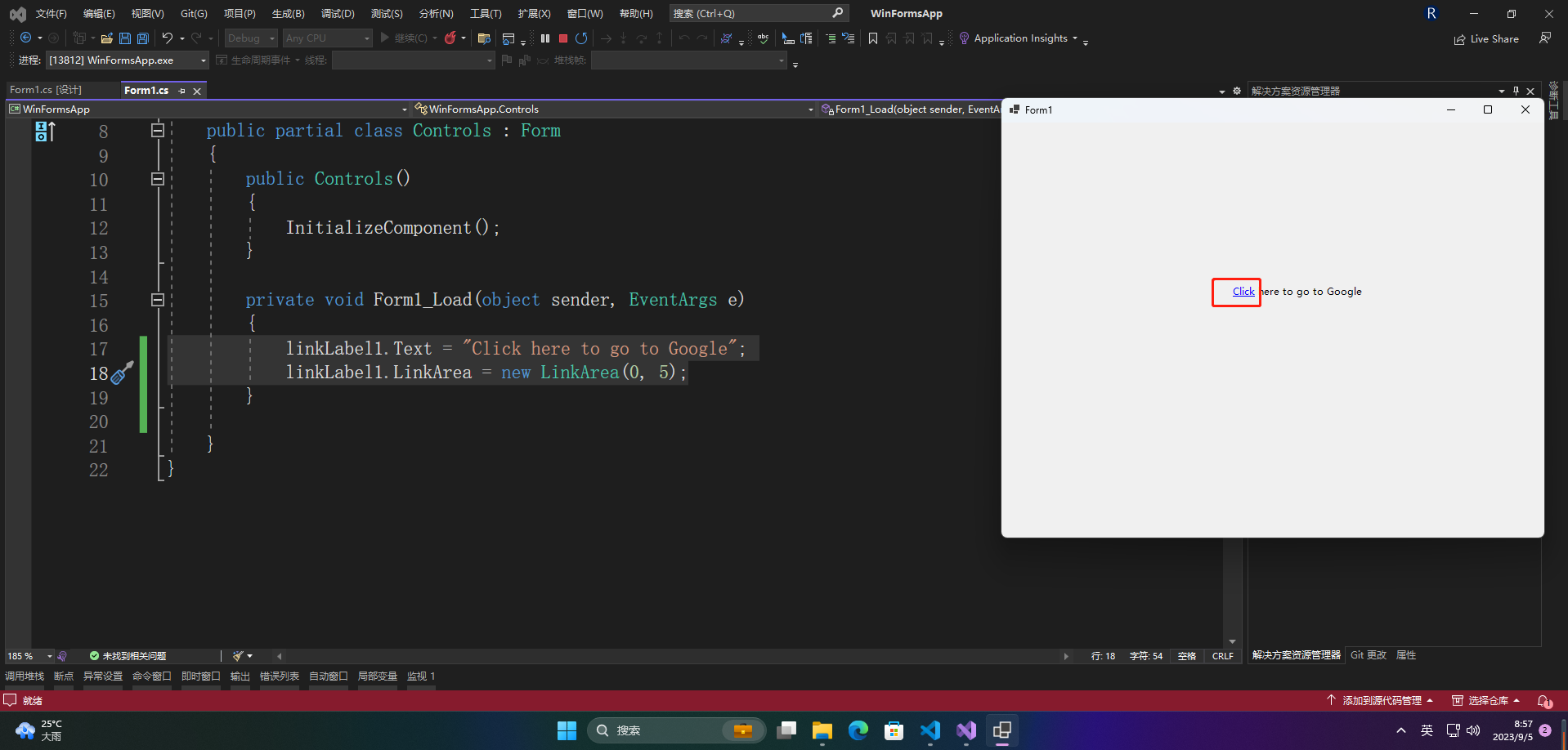
LinkArea 属性接受一个 LinkArea 结构体作为值,定义了需要关联到超链接的文本范围。该结构体有两个属性:Start 和 Length,分别表示需要关联的文本的起始位置和长度。例如,以下代码将 LinkLabel 控件中的第一个单词设置为超链接:
linkLabel1.Text = "Click here to go to Google";
linkLabel1.LinkArea = new LinkArea(0, 5);
需要注意的是,设置 LinkArea 属性时,起始位置和长度都是基于零的索引。如果需要在 LinkLabel 控件上显示复杂的超链接,建议使用 RichTextBox 控件,该控件支持更丰富的文本格式和样式设置。

🦋1.2 LinkBehavior
LinkLabel控件的LinkBehavior属性用于设置超链接的显示方式。可以设置为以下几种值:
SystemDefault:默认值,使用系统中已有的样式显示超链接。
AlwaysUnderline:总是显示下划线。
HoverUnderline:鼠标悬停时显示下划线。
NeverUnderline:从不显示下划线。
使用方法:
在设计窗口中选择LinkLabel控件,在属性窗口中找到LinkBehavior属性,选择想要的值即可。也可以在代码中进行设置:
linkLabel1.LinkBehavior = LinkBehavior.AlwaysUnderline;
这将使超链接总是显示下划线。
🦋1.3 ActiveLinkColor和DisabledLinkColor和LinkColor
LinkLabel控件是Winform中常用的控件之一,用于显示超链接文本。它有三个重要属性:LinkColor、ActiveLinkColor和DisabledLinkColor,它们分别用于控制LinkLabel中链接文本的三个状态:默认状态、鼠标移到链接上的状态和禁用状态。
LinkColor属性
LinkColor属性用于控制LinkLabel中链接文本的默认状态下的颜色。默认情况下,LinkLabel中链接文本的颜色为蓝色,如果需要更改,可以通过设置LinkColor属性来实现。
例如,将LinkLabel中链接文本的颜色设置为红色:
linkLabel1.LinkColor = Color.Red;
ActiveLinkColor属性
ActiveLinkColor属性用于控制LinkLabel中链接文本被鼠标选中状态下的颜色。当鼠标移动到链接文本上方时,链接文本会变为ActiveLinkColor所设置的颜色。
例如,将LinkLabel中链接文本被鼠标选中状态下的颜色设置为绿色:
linkLabel1.ActiveLinkColor = Color.Green;
DisabledLinkColor属性
DisabledLinkColor属性用于控制LinkLabel中链接文本禁用状态下的颜色。当LinkLabel被禁用时(Enabled = false),链接文本会变为DisabledLinkColor所设置的颜色。
例如,将LinkLabel中链接禁用状态下的颜色设置为灰色:
linkLabel1.DisabledLinkColor = Color.Gray;
需要注意的是,当LinkLabel被禁用时,链接不会有响应,无法点击。因此,在使用LinkLabel控件时,需要根据实际需要控制Enabled属性的值。
🦋1.4 Image
LinkLabel控件的Image属性是用来设置链接文本旁边的图像的。如果设置了Image属性,则链接文本旁边会显示一个图像,并根据需要自动调整链接文本的大小和位置。
以下是使用LinkLabel控件Image属性的步骤:
- 将LinkLabel控件添加到窗体中。
- 打开窗体设计器中的属性窗格。
- 在属性窗格中,找到Image属性,并单击其旁边的按钮,以打开图像选择器对话框。
- 在图像选择器对话框中,选择要在链接文本旁边显示的图像,然后单击“确定”按钮。
- 检查LinkLabel控件上的显示效果,如果需要可以调整链接文本的位置和大小。
注意,LinkLabel控件的Image属性只能显示一个图像。如果需要在链接文本旁边显示多个图像,则需要使用其他控件或自定义控件来实现。
🦋1.5 LinkVisited和VisitedLinkColor
LinkLabel控件是Winform中的一个常用控件,用于显示超链接。在LinkLabel控件中,有两个属性涉及到链接的访问状态,分别是LinkVisited和VisitedLinkColor。
- LinkVisited属性
LinkVisited属性表示链接是否已被访问过,它是一个布尔类型的属性。默认情况下,LinkLabel控件中的链接未被访问过,LinkVisited属性值为false。当用户点击链接并访问后,LinkVisited属性值将自动设置为true。设置LinkVisited属性为true时,LinkLabel控件将使用VisitedLinkColor属性指定的颜色来显示已访问过的链接。
- VisitedLinkColor属性
VisitedLinkColor属性用于设置已访问过的链接的颜色。在默认情况下,已访问过的链接的颜色为蓝色。如果设置了VisitedLinkColor属性,则已访问过的链接将显示指定的颜色。
下面是LinkLabel控件中LinkVisited和VisitedLinkColor属性的使用示例:
private void linkLabel1_LinkClicked(object sender, LinkLabelLinkClickedEventArgs e)
{
// 设置LinkVisited属性为true,以便已访问过的链接显示不同的颜色
this.linkLabel1.LinkVisited = true;
// 在浏览器中打开链接
System.Diagnostics.Process.Start(e.Link.LinkData.ToString());
}
private void linkLabel1_MouseEnter(object sender, EventArgs e)
{
// 当鼠标移动到链接上时,将链接的颜色改为橙色
this.linkLabel1.LinkColor = Color.Orange;
}
private void linkLabel1_MouseLeave(object sender, EventArgs e)
{
// 当鼠标移开链接时,将链接的颜色改回默认颜色
this.linkLabel1.LinkColor = Color.Blue;
}
private void Form1_Load(object sender, EventArgs e)
{
// 设置VisitedLinkColor属性为绿色
this.linkLabel1.VisitedLinkColor = Color.Green;
// 添加链接
this.linkLabel1.Links.Add(0, 3, "https://www.baidu.com");
}
在上面的示例代码中,当鼠标移动到链接上时,将链接的颜色改为橙色;当鼠标移开链接时,将链接的颜色改回默认颜色(蓝色)。在Form1_Load事件中,设置VisitedLinkColor属性为绿色,并添加了一个链接。当用户点击链接并访问后,此链接将会显示绿色,以显示已访问过的状态。
🔎2.常用场景
LinkLabel控件是Winform中常用的控件之一,它主要用于显示超链接文本,当用户单击链接时,可以触发相应的事件。以下是LinkLabel控件常用的场景:
显示网址链接:当需要在Winform中显示网址链接时,可以使用LinkLabel控件,这样用户单击链接时就可以直接访问该网址。
显示帮助文档链接:当需要在Winform中提供帮助文档链接时,可以使用LinkLabel控件,这样用户单击链接时就可以打开相应的帮助文档。
显示版权和法律声明:当需要在Winform中显示版权和法律声明时,可以使用LinkLabel控件,这样用户单击链接时就可以查看相应的版权和法律声明。
显示其他应用程序链接:当需要在Winform中显示其他应用程序链接时,可以使用LinkLabel控件,这样用户单击链接时就可以启动相应的应用程序。
🔎3.具体案例
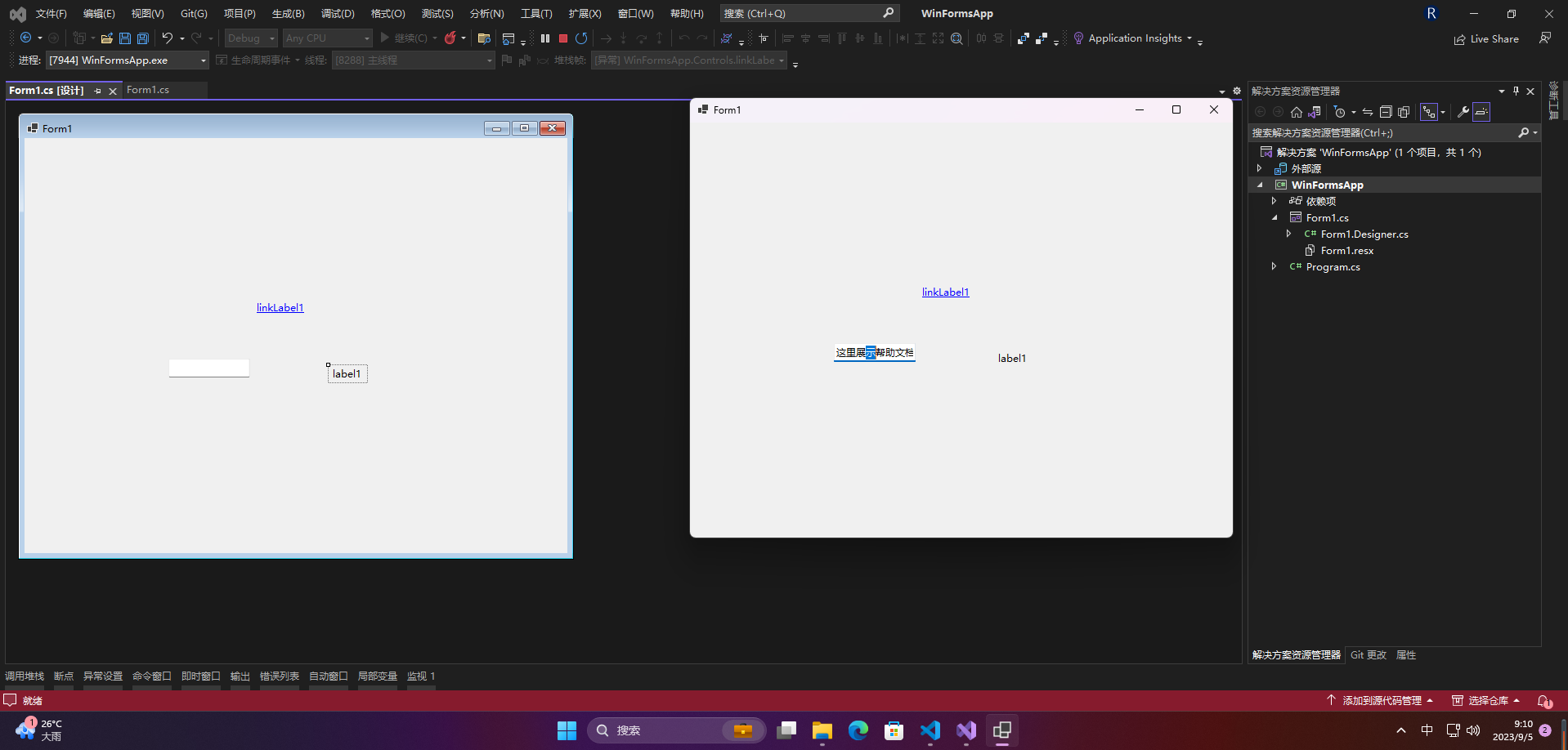
一个可能的使用LinkLabel控件的案例是在一个应用程序窗体中创建一个帮助文档展示部分。
首先,打开Visual Studio并新建一个Windows Forms应用程序项目。在窗体上拖放一个LinkLabel控件、一个Label控件和一个TextBox控件。
设置LinkLabel控件的Text属性为“帮助文档”,同时设置LinkColor和VisitedLinkColor属性来强调该控件是一个链接。可以根据需要设置其他属性,如Tooltip、Font等等。
接下来,处理LinkLabel控件的Click事件。打开代码视图,在窗体类中添加以下代码:
private void linkLabel1_LinkClicked(object sender, LinkLabelLinkClickedEventArgs e)
{
textBox1.Text = "这里展示帮助文档内容。";
label1.Visible = true;
}
这个方法会在用户点击LinkLabel控件时被调用,并在TextBox控件中显示帮助文档内容。另外,通过设置Label控件的Visible属性来显示一个提示信息,告诉用户帮助文档已经被加载。
最后,为了完善用户体验,可以将窗体类的Load事件处理方法中添加一些初始化代码,如将Label控件的Visible属性设置为false,在启动应用程序时隐藏提示信息。
private void Form1_Load(object sender, EventArgs e)
{
label1.Visible = false;
}
现在运行应用程序,当用户点击LinkLabel控件时,应该可以看到帮助文档内容在TextBox中被展现出来,并且提示信息被显示出来。

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)