【愚公系列】2023年10月 Winform控件专题 ListBox控件详解
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,阿里云专家博主,腾讯云优秀博主,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
Winform控件是Windows Forms中的用户界面元素,它们可以用于创建Windows应用程序的各种视觉和交互组件,例如按钮、标签、文本框、下拉列表框、复选框、单选框、进度条等。开发人员可以使用Winform控件来构建用户界面并响应用户的操作行为,从而创建功能强大的桌面应用程序。
🚀一、ListBox控件详解
ListBox是Winform中常用的列表控件,用于显示一列项目。ListBox控件相对简单,易于使用和定制。
常用属性和方法:
Items:ListBox中的项目集合,可通过Add()方法添加项目。
SelectedIndex:ListBox中选中项目的索引。
SelectedItem:ListBox中选中项目的对象。
MultiSelect:是否允许多选。
SetSelected():设置指定项目的选中状态。
ClearSelected():取消所有选中项目。
GetSelected():获取所有选中项目的索引。
使用示例:
- 添加项目:
listBox1.Items.Add("item1");
listBox1.Items.Add("item2");
listBox1.Items.Add("item3");
- 获取选中项目:
if(listBox1.SelectedItem!=null)
{
string selectedText = listBox1.SelectedItem.ToString();
int selectedIndex = listBox1.SelectedIndex;
}
else
{
MessageBox.Show("请选择一项");
}
- 设置选中状态:
listBox1.SetSelected(0, true);
listBox1.SetSelected(2, false);
- 多选:
listBox1.MultiSelect = true;
需要注意的是,ListBox控件仅用于显示,不支持编辑。如果需要编辑列表,可以使用DataGridView控件。
🔎1.属性介绍
🦋1.1 MultiColumn和ColumnWidth
ListBox控件中的MultiColumn属性用于设置是否启用多列显示。当该属性为true时,ListBox控件将会按照指定列数将项目显示在多列中,可以通过使用HorizontalExtent属性设置每一个列的宽度。以下是使用MultiColumn属性的示例代码:
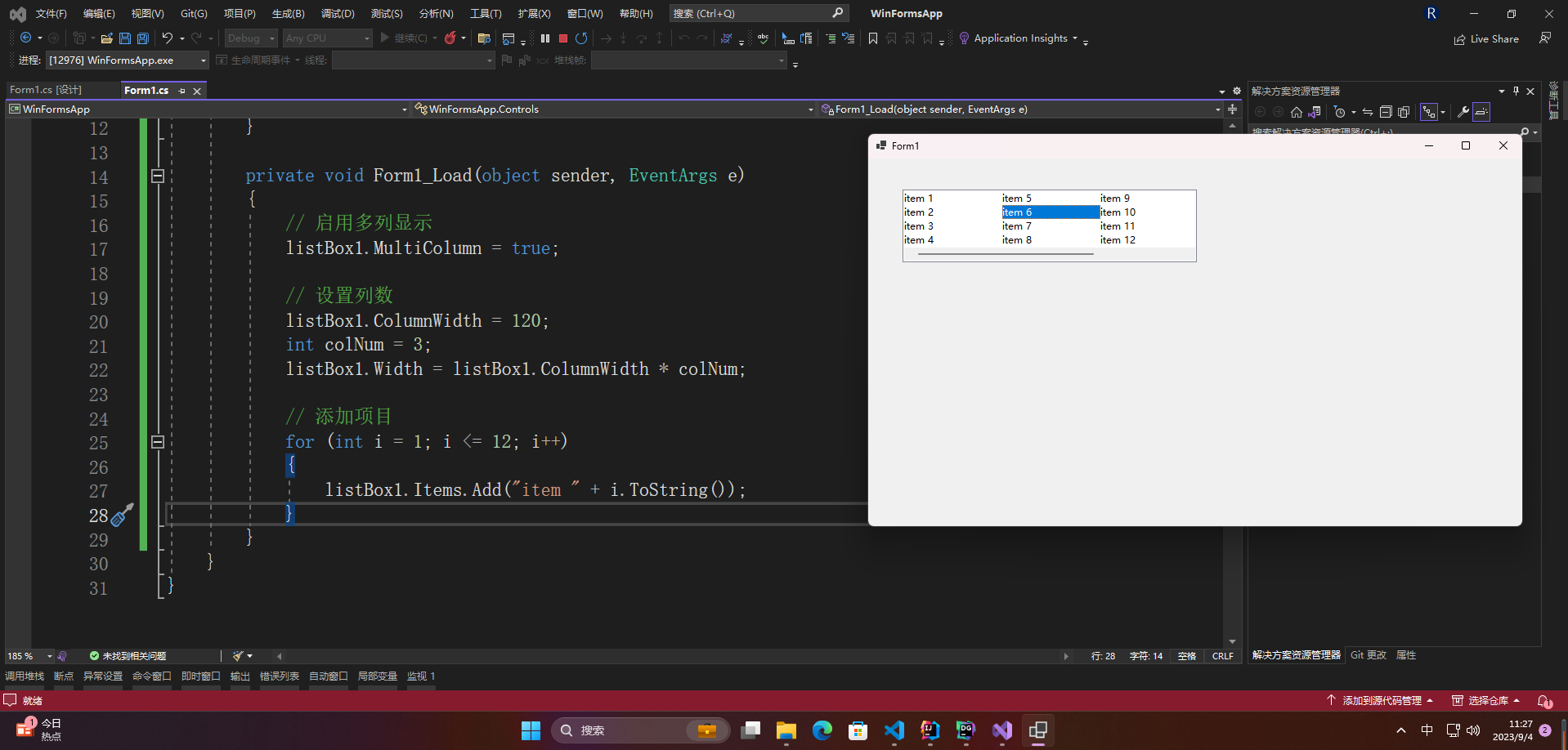
// 启用多列显示
listBox1.MultiColumn = true;
// 设置列数
listBox1.ColumnWidth = 120;
int colNum = 3;
listBox1.Width = listBox1.ColumnWidth * colNum;
// 添加项目
for(int i=1; i<=12; i++)
{
listBox1.Items.Add("item " + i.ToString());
}
在上述代码中,我们启用了ListBox控件的MultiColumn属性,并设置了列数为3。接着,我们设置了每一列的宽度为120像素,并通过计算得到了ListBox控件的总宽度。最后,我们添加了12个项目到ListBox控件中,这些项目将会按照3列的方式进行显示。
需要注意的是,在使用MultiColumn属性时,我们无法直接设置每一个列的宽度,需要通过使用HorizontalExtent属性来进行设置。在上述示例中,我们设置每一个列的宽度为120像素,因此我们将HorizontalExtent属性设置为120。

🦋1.2 HorizontalExtent和HorizontalScrollbar
ListBox控件是Windows Forms中常用的选择列表控件,用于显示单列或多列的文本或图像。其中,HorizontalExtent和HorizontalScrollbar是两个重要的属性。
HorizontalExtent属性:它指定ListBox控件中水平滚动条的显示宽度。当ListBox中的内容超出水平显示区域时,水平滚动条就会出现。该属性的值可设置为零或正整数。
HorizontalScrollbar属性:它指定ListBox控件是否具有水平滚动条。设置为True时,控件将自动显示水平滚动条;设置为False时,水平滚动条将被隐藏。
下面是一个示例,演示如何使用HorizontalExtent和HorizontalScrollbar属性:
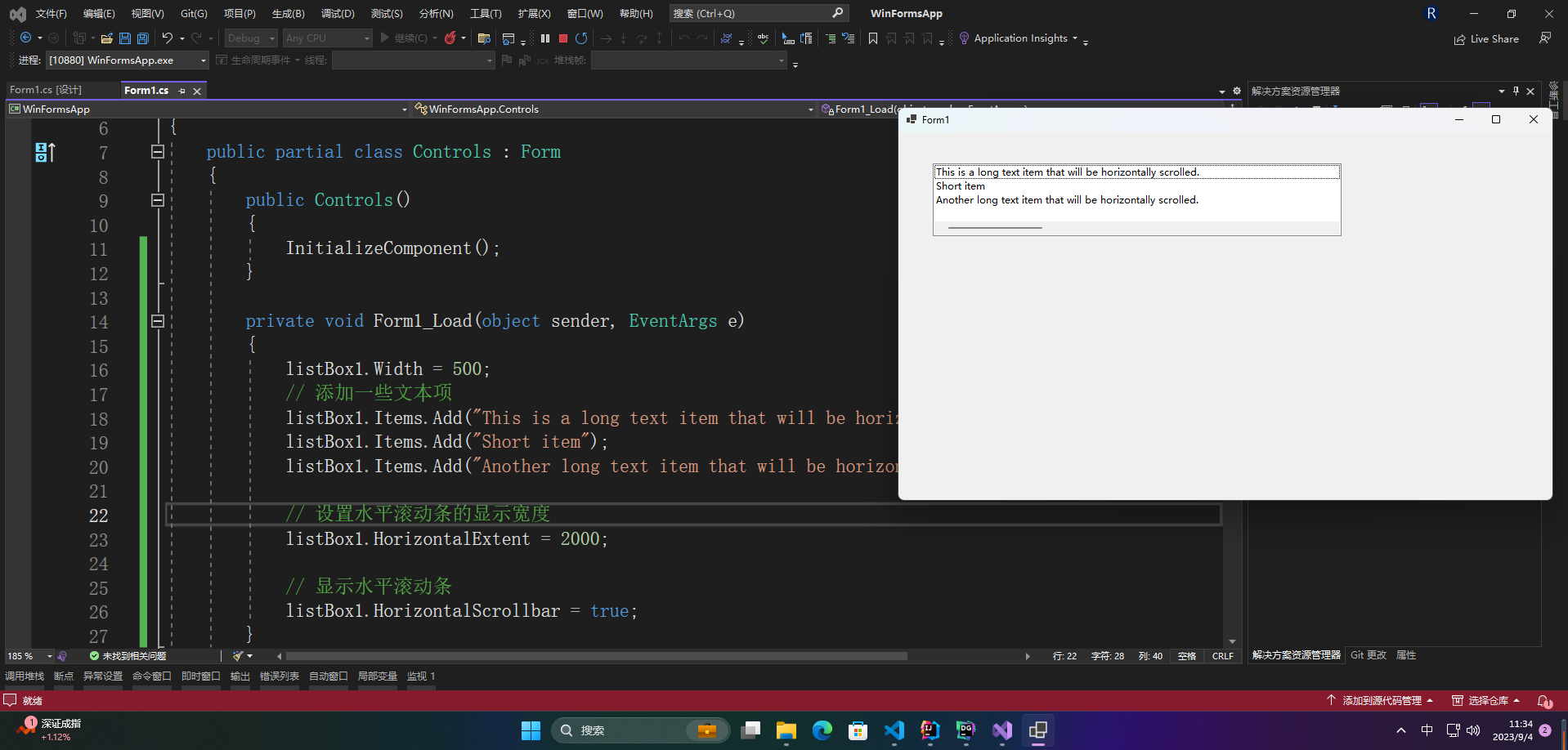
private void Form1_Load(object sender, EventArgs e)
{
// 添加一些文本项
listBox1.Items.Add("This is a long text item that will be horizontally scrolled.");
listBox1.Items.Add("Short item");
listBox1.Items.Add("Another long text item that will be horizontally scrolled.");
// 设置水平滚动条的显示宽度
listBox1.HorizontalExtent = 200;
// 显示水平滚动条
listBox1.HorizontalScrollbar = true;
}
在以上示例中,为了使ListBox控件中的长文本项能够水平滚动,我们设置了HorizontalExtent属性的值为200,并将HorizontalScrollbar属性设置为True,这样就会自动显示水平滚动条。

🦋1.3 IntegralHeight和ItemHeight
ListBox控件是Winform中常用的列表控件,用于展示一组数据。其中,IntegralHeight和ItemHeight是两个常用的属性。
IntegralHeight是指ListBox的高度是否自适应,如果设置为True,则ListBox的高度将自适应为一个Item的高度的整数倍,这样可以避免出现Item被裁剪的情况。如果设置为False,则可以自由调整ListBox的高度。
ItemHeight是指ListBox中每个Item的高度,可以通过设置该属性来调整Item的高度。默认值为13像素。
例如,如果设置ListBox的IntegralHeight为True,ItemHeight为30,然后添加10个Item,那么ListBox的高度将自适应为30的整数倍,也就是300像素,每个Item的高度为30像素。
使用示例:
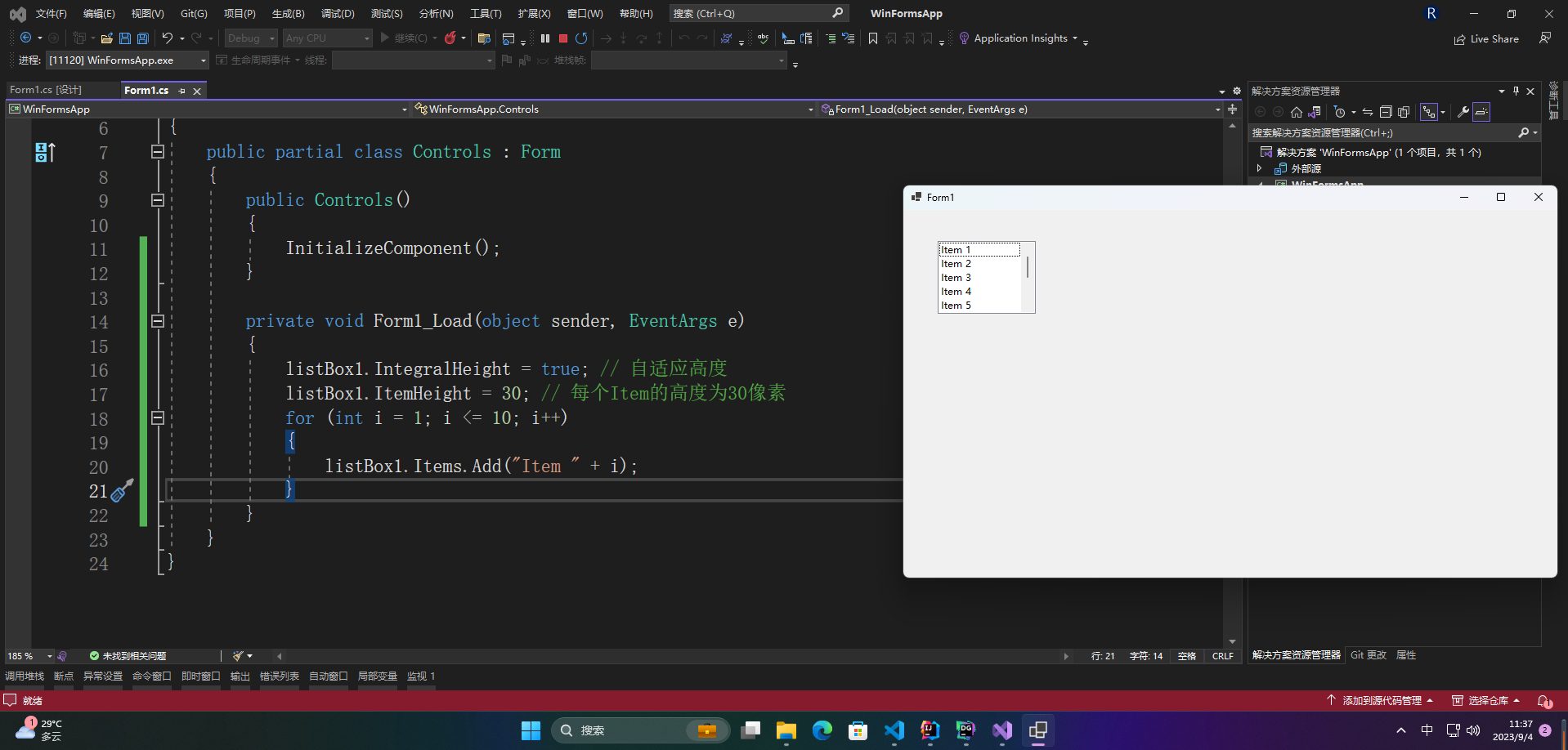
private void Form1_Load(object sender, EventArgs e)
{
listBox1.IntegralHeight = true; // 自适应高度
listBox1.ItemHeight = 30; // 每个Item的高度为30像素
for (int i = 1; i <= 10; i++)
{
listBox1.Items.Add("Item " + i);
}
}

🦋1.4 SelectionMode
SelectionMode属性用于设置ListBox控件中的选择模式。它有三个枚举值:
One:表示只能选择一个项。
MultiSimple:表示可以选择多个项,但不支持框选,只能一个一个地选择。
MultiExtended:表示可以选择多个项,并且支持框选,可以使用Ctrl键和Shift键来选择多个项。
可以通过以下代码设置SelectionMode属性:
listBox1.SelectionMode = SelectionMode.MultiExtended;
🦋1.5 UseTabStops
ListBox控件的UseTabStops属性决定了列表中的文本是否应该使用制表符来设置文本的间距。如果将此属性设置为True,则ListBox控件将使用制表符将文本分隔成不同的列,并根据列的宽度显示文本。如果将其设置为False,则仅使用空格分隔文本。
以下是使用ListBox控件UseTabStops属性的示例:
在Visual Studio中创建一个新的Winform应用程序。
添加一个ListBox控件到窗体中。
在窗体的代码中添加以下代码:
private void Form1_Load(object sender, EventArgs e)
{
listBox1.UseTabStops = true;
listBox1.Items.Add("Apple\t$1");
listBox1.Items.Add("Banana\t$2");
listBox1.Items.Add("Orange\t$3");
}
- 运行应用程序,你将看到ListBox中的文本已经使用制表符设置了间距。
如果将UseTabStops属性设置为False,则列表中的文本将只使用空格来分隔文本,并且不会根据列的宽度对其进行对齐。
🔎2.常用场景
Winform中ListBox控件常用于以下场景:
显示列表数据:ListBox可以用来显示列表数据,比如在一个邮件客户端中,可以使用ListBox控件来显示收件人列表。
选择操作:ListBox可以用来实现选择操作,比如在一个设置界面中,用户可以通过ListBox控件来选择不同的主题。
多选操作:ListBox还可以用来实现多选操作,比如在一个文件管理器中,用户可以通过ListBox控件来选择多个文件进行批量操作。
数据筛选:ListBox也可以用来实现数据筛选功能,比如在一个电商网站中,用户可以使用ListBox控件来筛选商品分类。
组合框:ListBox还可以用来实现组合框的功能,比如在一个日期选择器中,用户可以使用ListBox控件来选择年份、月份和日期。
🔎3.具体案例
以下是一个Winform中ListBox控件的具体案例:
假设我们有一个字符串数组,其中包含一些城市的名称。我们想要在一个ListBox控件中显示这些城市,并允许用户选择一个城市。
首先,我们需要在窗体中添加一个ListBox控件。在Visual Studio中,我们可以通过从工具箱中拖动ListBox控件到窗体上来完成这个任务。
然后,我们需要在窗体加载时将城市名称添加到ListBox控件中。我们可以使用以下代码:
private void Form1_Load(object sender, EventArgs e)
{
string[] cities = { "New York", "London", "Paris", "Tokyo", "Sydney" };
foreach (string city in cities)
{
listBox1.Items.Add(city);
}
}
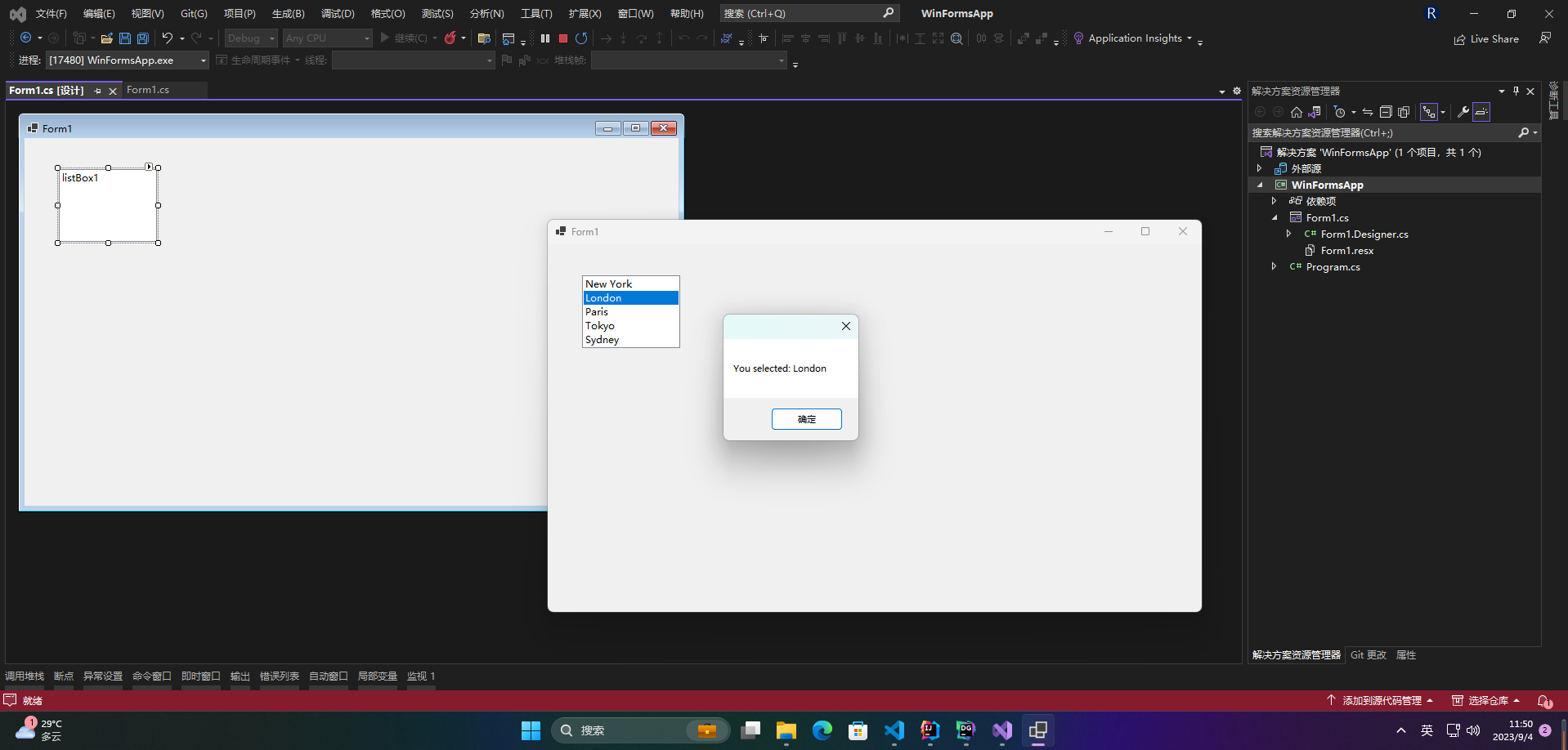
现在,当窗体加载时,我们的ListBox控件将显示这些城市名称。
接下来,我们需要处理用户选择的城市。我们可以通过使用SelectedIndexChanged事件来完成这个任务。当用户选择一个城市时,我们将使用MessageBox.Show方法显示该城市的名称。以下是处理SelectedIndexChanged事件的代码:
private void listBox1_SelectedIndexChanged(object sender, EventArgs e)
{
string selectedCity = listBox1.SelectedItem.ToString();
MessageBox.Show("You selected: " + selectedCity);
}
现在,当用户选择一个城市时,该城市的名称将显示在MessageBox中。

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)