【愚公系列】2023年10月 Winform控件专题 ComboBox控件详解
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,阿里云专家博主,腾讯云优秀博主,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
Winform控件是Windows Forms中的用户界面元素,它们可以用于创建Windows应用程序的各种视觉和交互组件,例如按钮、标签、文本框、下拉列表框、复选框、单选框、进度条等。开发人员可以使用Winform控件来构建用户界面并响应用户的操作行为,从而创建功能强大的桌面应用程序。
🚀一、ComboBox控件详解
ComboBox是Winform(Windows Forms)中的一种常用控件,它可以让用户从预先定义的选项列表中选择其中一个选项。
使用ComboBox控件可以让用户选择某个选项,而不需要手动输入或选择其他类型的控件。它可以作为输入控件,也可以作为菜单控件使用。
ComboBox控件可以通过以下步骤在Winform中使用:
步骤1:将ComboBox控件拖动到窗体中。
步骤2:在ComboBox的属性窗口中设置以下属性:
Items:指定ComboBox中要显示的选项列表。
SelectedIndex:指定ComboBox选择的索引。默认值为-1,表示未选择任何选项。
DropDownStyle:指定ComboBox显示的样式。
Text:指定ComboBox中当前选择的文本值。
步骤3:在代码中使用ComboBox的相关事件和方法。
例如,可以使用SelectedIndexChanged事件来检索ComboBox选择的选项,并使用Add方法向ComboBox中添加选项。
以下是使用ComboBox控件的实例代码:
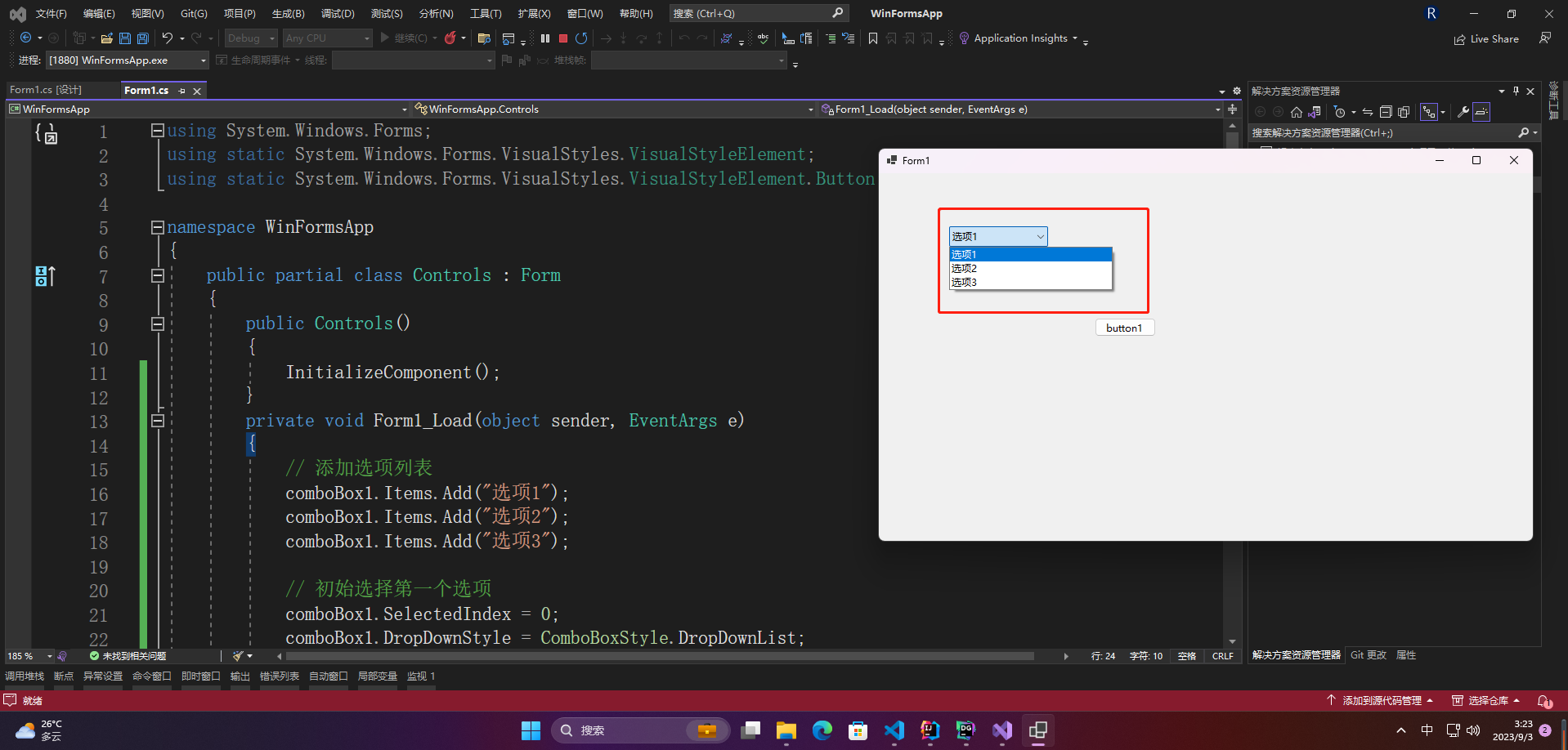
private void Form1_Load(object sender, EventArgs e)
{
// 添加选项列表
comboBox1.Items.Add("选项1");
comboBox1.Items.Add("选项2");
comboBox1.Items.Add("选项3");
// 初始选择第一个选项
comboBox1.SelectedIndex = 0;
}
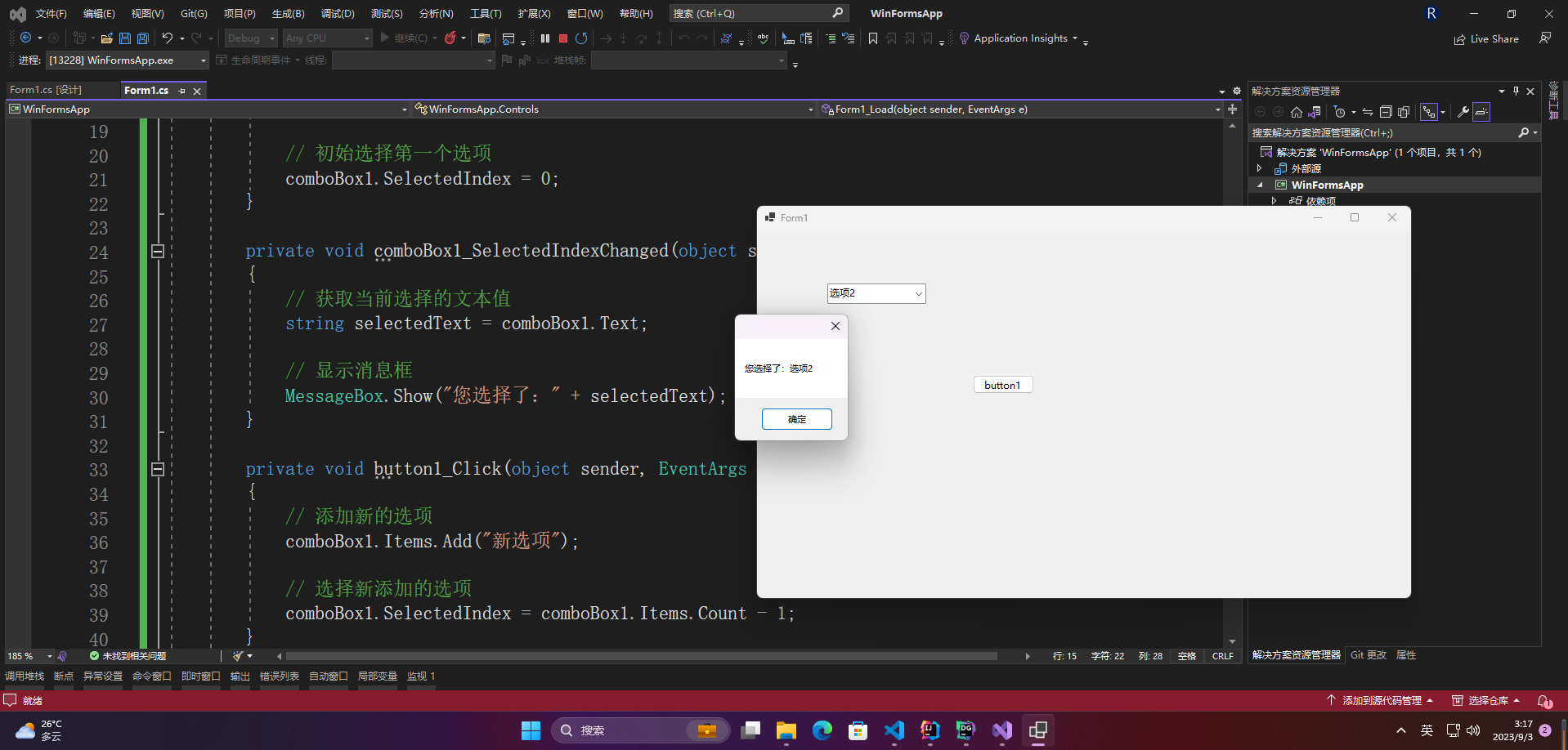
private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
// 获取当前选择的文本值
string selectedText = comboBox1.Text;
// 显示消息框
MessageBox.Show("您选择了:" + selectedText);
}
private void button1_Click(object sender, EventArgs e)
{
// 添加新的选项
comboBox1.Items.Add("新选项");
// 选择新添加的选项
comboBox1.SelectedIndex = comboBox1.Items.Count - 1;
}

🔎1.属性介绍
🦋1.1 DropDownWidth
Winform中的ComboBox控件的DropDownWidth属性指定下拉列表框的宽度。默认情况下,下拉列表框的宽度与ComboBox控件的宽度相同。但是,在某些情况下,可能需要更改下拉列表框的宽度,以适应更长的选项文本或更多的选项。
要使用DropDownWidth属性,可以按照以下步骤进行:
步骤1:将ComboBox控件拖放到窗体上。
步骤2:在ComboBox的属性窗口中,将DropDownStyle属性设置为DropDownList或DropDown。
步骤3:将DropDownWidth属性设置为所需的宽度。
例如,以下代码将ComboBox控件的DropDownWidth设置为200个像素:
comboBox1.DropDownStyle = ComboBoxStyle.DropDownList;
comboBox1.DropDownWidth = 200;
在上述代码中,首先将DropDownStyle属性设置为DropDownList,以便用户只能从下拉列表中选择选项。然后,将DropDownWidth属性设置为200像素,以便下拉列表的宽度为200像素。
注意:如果将DropDownStyle属性设置为DropDown,则ComboBox控件将在用户输入时自动完成文本,并且DropDownWidth属性将不起作用。
DropDownWidth属性的使用场景包括,当ComboBox控件中的选项文本比ComboBox控件的宽度宽时,可以使用DropDownWidth属性调整下拉列表的宽度,以便更好地查看和选择选项。

🦋1.2 MaxDropDownItems和IntegralHeight
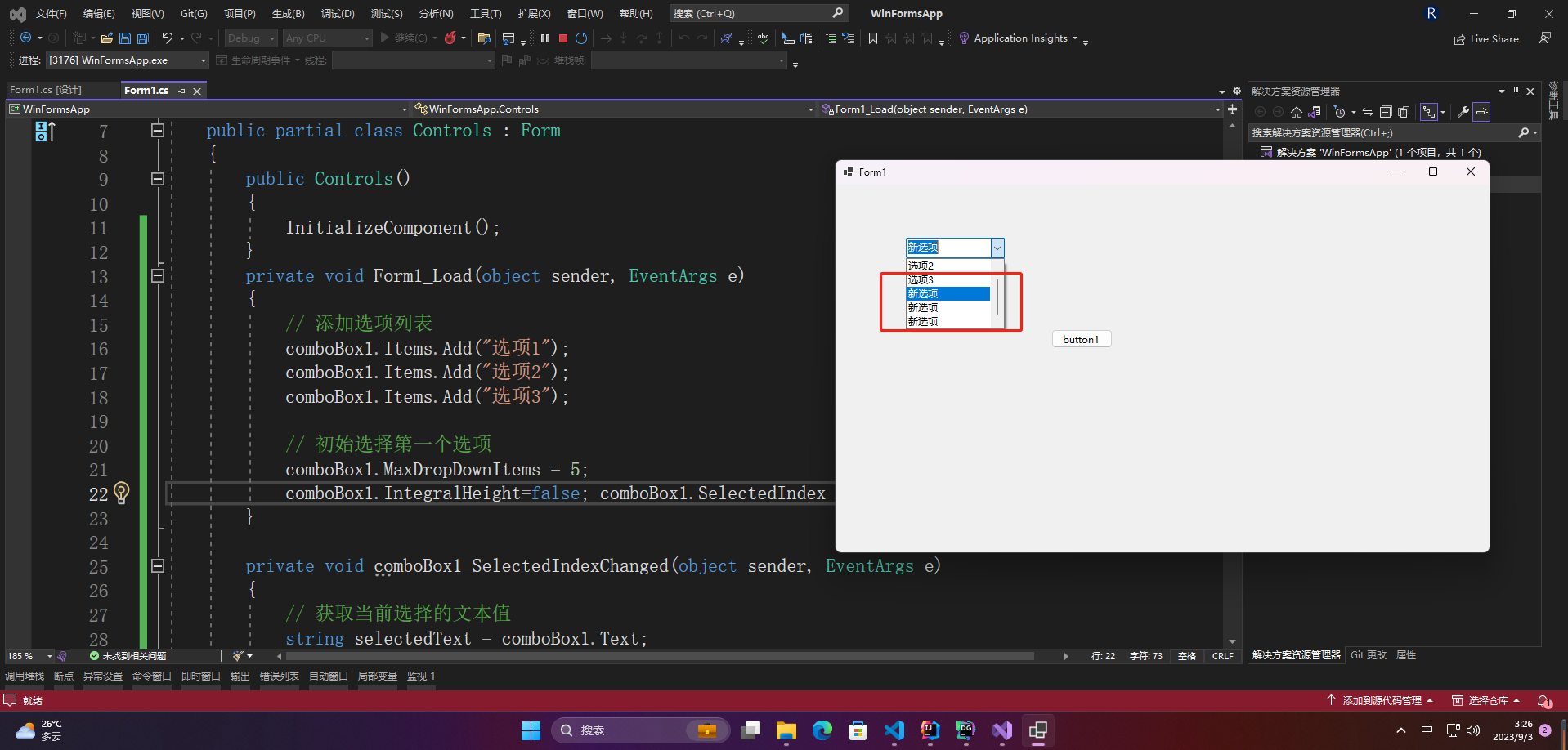
ComboBox控件是Winform中常用的控件之一,用于在下拉列表中显示可供选择的数据项。MaxDropDownItems属性用于设置下拉列表最大可显示的数据项数量。
通过设置MaxDropDownItems属性,可以限制下拉列表中显示的数据项数量,以防止下拉列表过大而导致界面混乱。当下拉列表中有更多的数据项时,可以使用滚动条滚动查看。
示例代码:
//设置ComboBox控件的MaxDropDownItems属性为5
comboBox1.MaxDropDownItems = 5;
comboBox1.IntegralHeight=false;
设置该值时必须将IntegralHeight的属性设置为false,而且DropDownHeight 一定要是默认值106,如果下拉列表中的数据项数量超过了5,则将会出现滚动条以便查看所有数据项。

🦋1.3 DropDownStyle
ComboBox控件是Winform中常用的控件之一,它可以在多个选择项中提供一个下拉列表供用户选择。DropDownStyle属性是ComboBox控件的一个属性,在使用ComboBox控件时有很多场景都需要用到这个属性。
DropDownStyle属性是ComboBox控件的枚举类型,可选择的值有三种:
DropDown:这是默认值,此时ComboBox控件下拉列表以展开的形式显示,用户可以手动点击下拉列表选择要显示的选项。
DropDownList:此时ComboBox控件下拉列表以展开的形式显示,但是用户不能输入或编辑下拉列表中的选项内容,只能从中选择一个选项。
Simple:此时ComboBox控件下拉列表只在用户点击ComboBox控件的按钮时展开,并且只有一行,不能滚动或调整大小。
使用场景:
当ComboBox控件的选项数量较少时,可以使用DropDownStyle为DropDownList,使得用户只能从下拉列表中选择,以避免用户错误输入。
当ComboBox控件的选项数量较多时,可以使用DropDownStyle为DropDown,使得用户可以滚动下拉列表,以便更好的查找和选择。
当ComboBox控件只需要提供一个下拉选项时,可以使用DropDownStyle为Simple,使得界面简洁美观。
示例代码:
// 设置ComboBox控件的DropDownStyle属性
comboBox1.DropDownStyle = ComboBoxStyle.DropDownList;
comboBox2.DropDownStyle = ComboBoxStyle.DropDown;
comboBox3.DropDownStyle = ComboBoxStyle.Simple;
🦋1.4 DrawMode
ComboBox控件是Winform中非常常用的控件之一。它提供了一个下拉菜单列表,用户可以从中选择一个或多个项目。ComboBox控件的DrawMode属性用于设置ComboBox控件的绘制模式。ComboBox控件中的绘制模式分为以下两种:
Normal:在Normal模式下,ComboBox控件中的每个项目都由ComboBox控件自身绘制。默认情况下,ComboBox控件的DrawMode属性的值为Normal。
OwnerDrawFixed:在OwnerDrawFixed模式下,ComboBox控件中的每个项目都必须由程序员手动绘制。这种模式可以用于实现特定的绘制效果,例如自定义下拉列表项的颜色、字体、图标等。
使用DrawMode属性来设置ComboBox控件的绘制模式非常简单。在设计时或者运行时,只需要将ComboBox控件的DrawMode属性设置为Normal或OwnerDrawFixed即可。例如,可以在Form_Load事件中添加如下代码将ComboBox控件的绘制模式设置为OwnerDrawFixed:
private void Form_Load(object sender, EventArgs e)
{
comboBox1.DrawMode = DrawMode.OwnerDrawFixed;
}
在OwnerDrawFixed模式下,ComboBox控件的DrawItem事件将会被触发。在该事件中,可以手动绘制ComboBox控件中的每个项目。例如,可以使用如下代码手动绘制ComboBox控件中的项目:
private void comboBox1_DrawItem(object sender, DrawItemEventArgs e)
{
e.DrawBackground();
e.DrawFocusRectangle();
Brush brush = Brushes.Black;
if (e.Index % 2 == 0) brush = Brushes.Red;
e.Graphics.DrawString(comboBox1.Items[e.Index].ToString(), e.Font, brush, e.Bounds);
}
在上述代码中,我们手动绘制了ComboBox控件中的每个项目。在这里,我们将ComboBox控件中的奇数行设置为红色,偶数行设置为黑色。在实际开发中,可以根据需求自行修改绘制代码,实现自定义的下拉列表项效果。
🦋1.5 SelectedItem和SelectedIndex
ComboBox是Windows Forms中常用的控件之一,用于在下拉列表中显示可选项。ComboBox控件包含两个重要的属性,即SelectedItem和SelectedIndex。
SelectedItem是ComboBox控件中当前选择项的值。例如,如果ComboBox控件中有“Monday”、“Tuesday”和“Wednesday”三个选项,并且用户选择了“Tuesday”,则SelectedItem属性将返回“Tuesday”这个字符串。
SelectedIndex属性是ComboBox控件中当前选择项在列表中的索引号。例如,如果ComboBox控件中有“Monday”、“Tuesday”和“Wednesday”三个选项,并且用户选择了“Tuesday”,则SelectedIndex属性将返回1,表示列表中的第二项。
以下是ComboBox控件的示例代码:
private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
// 获取当前选择项的值
string selectedItem = comboBox1.SelectedItem.ToString();
// 获取当前选择项的索引号
int selectedIndex = comboBox1.SelectedIndex;
// 在Label控件中显示当前选择项
label1.Text = "您选择了:" + selectedItem + ",索引号为:" + selectedIndex;
}
在此示例中,ComboBox的SelectedIndexChanged事件中获取了SelectedItem和SelectedIndex属性的值,并在Label控件中显示了当前选择项的信息。
🔎2.常用场景
ComboBox控件是Winform中一个非常常用的控件,它可以用于多种场景:
数据选择:ComboBox可用于让用户从一组预定义的数据项中选择一项,比如国家、省份、城市等。用户可以通过下拉列表选择一个选项。
输入提示:ComboBox还可以用于输入提示,当用户输入文字时,下拉列表会自动过滤出与输入匹配的选项,用户可以选择一个选项或者继续输入。
自动完成:ComboBox也可以像输入框一样,支持自动完成输入,当用户输入文字时,下拉列表会自动弹出并列出所有可能的选项,用户可以通过键盘或鼠标选择一个选项。
层级选择:ComboBox还可以用于实现层级选择,比如在一个复杂的数据结构中,用户可以通过下拉列表选择某个层级的数据,然后再继续选择下一级数据,以此类推。
🔎3.具体案例
下面是一个Winform中ComboBox控件的具体案例:
假设我们要开发一个学生成绩管理系统,其中需要一个下拉框控件来选择学科。我们可以使用ComboBox控件来实现。
可以在窗口中拖拽ComboBox控件,或者在代码中动态创建ComboBox对象。
在窗口的Load事件中,使用以下代码填充ComboBox控件的选项:
private void Form1_Load(object sender, EventArgs e)
{
// 添加学科选项到ComboBox控件
comboBox1.Items.Add("数学");
comboBox1.Items.Add("语文");
comboBox1.Items.Add("英语");
comboBox1.Items.Add("物理");
comboBox1.Items.Add("化学");
// 默认选择第一个选项
comboBox1.SelectedIndex = 0;
}
- 在窗口中添加一个按钮,当用户选择一个学科后,点击该按钮可以显示该学科的成绩。
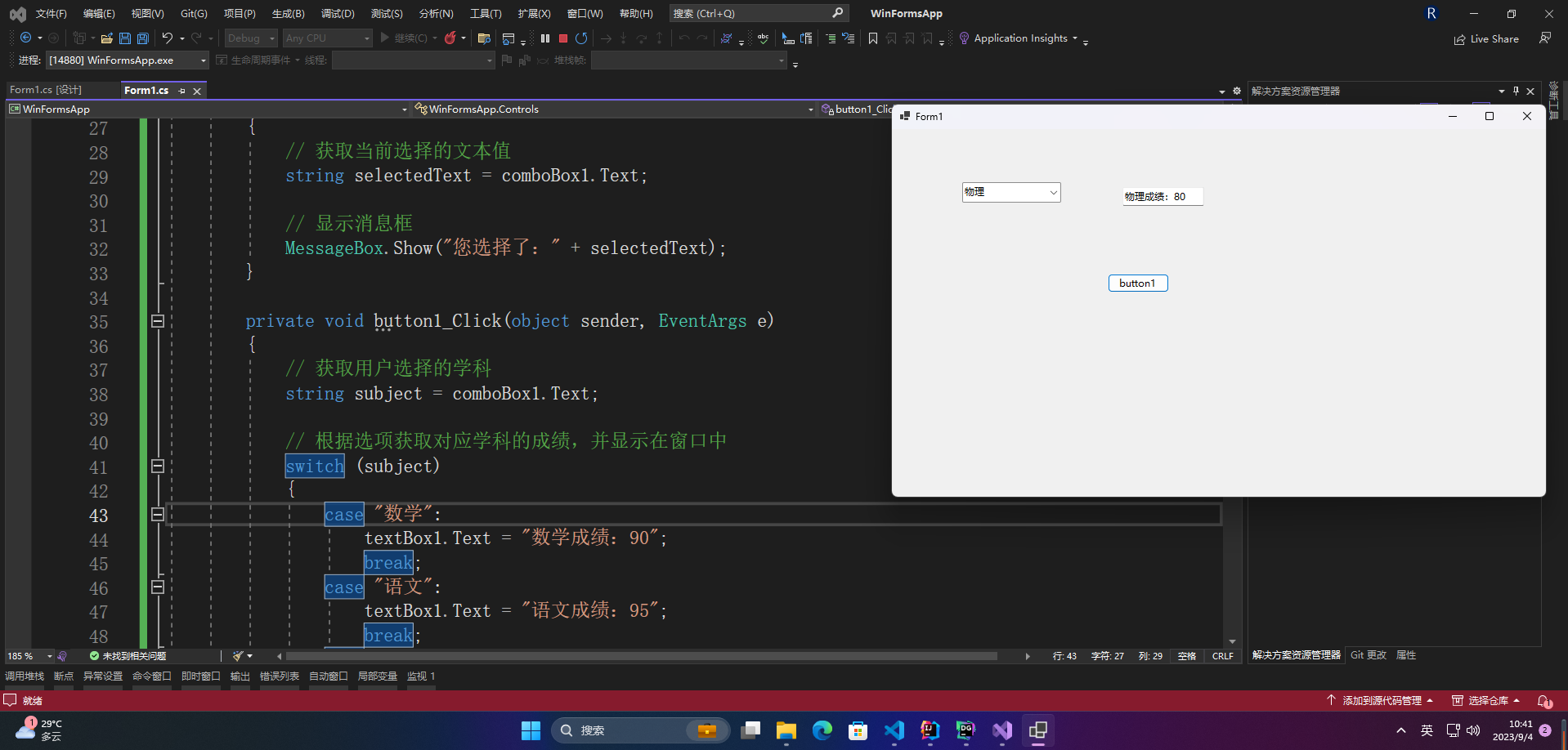
private void button1_Click(object sender, EventArgs e)
{
// 获取用户选择的学科
string subject = comboBox1.Text;
// 根据选项获取对应学科的成绩,并显示在窗口中
switch (subject)
{
case "数学":
textBox1.Text = "数学成绩:90";
break;
case "语文":
textBox1.Text = "语文成绩:95";
break;
case "英语":
textBox1.Text = "英语成绩:85";
break;
case "物理":
textBox1.Text = "物理成绩:80";
break;
case "化学":
textBox1.Text = "化学成绩:88";
break;
}
}
这样,当用户选择一个学科后,点击按钮就可以显示该学科的成绩。

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)