【愚公系列】2023年10月 Winform控件专题 RadioButton控件详解
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,阿里云专家博主,腾讯云优秀博主,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
Winform控件是Windows Forms中的用户界面元素,它们可以用于创建Windows应用程序的各种视觉和交互组件,例如按钮、标签、文本框、下拉列表框、复选框、单选框、进度条等。开发人员可以使用Winform控件来构建用户界面并响应用户的操作行为,从而创建功能强大的桌面应用程序。
🚀一、RadioButton控件详解
RadioButton控件在Winform中是一个常用的控件,用于在一组互斥的选项中让用户选择一个选项。
以下是在Winform中使用RadioButton控件的步骤:
打开Visual Studio,创建一个新项目,选择Windows Forms应用程序。
在设计视图中,从工具箱中拖拽RadioButton控件到窗体上。
可以使用属性窗口设置它的文本、位置、大小等属性。
在属性窗口中可以看到Name属性,可以给RadioButton控件取一个有意义的名字,来方便在代码中引用它。
在同一组选项中的RadioButton控件要使用同一个容器控件(如Panel或GroupBox)进行包装。
在代码中,可以使用Checked属性来判断RadioButton控件是否被选择。如:
if (radioButton1.Checked)
{
// radioButton1被选中
}
else if (radioButton2.Checked)
{
// radioButton2被选中
}
注意事项:
RadioButton控件必须与同组中的其他RadioButton控件配合使用,否则无法实现互斥的作用。
在同一组中的RadioButton控件的CheckedChanged事件可以进行组内的选择判断和操作。
RadioButton控件也可以通过代码设置选中状态,如:
radioButton1.Checked = true;
以上就是Winform中RadioButton控件的使用方法。
🔎1.属性介绍
🦋1.1 CheckAlign
RadioButton控件是Winform中常用的控件之一,它用于提供单选功能。CheckAlign属性用于设置RadioButton控件中选中的圆圈位置。
CheckAlign属性有以下三个枚举值:
TopLeft:选中的圆圈在RadioButton控件的左上角。
MiddleLeft:选中的圆圈在RadioButton控件的中间位置、靠左。
BottomLeft:选中的圆圈在RadioButton控件的底部位置、靠左。
使用CheckAlign属性需要在设计时或者代码中进行设置。在设计时,选中RadioButton控件,然后在属性面板中找到CheckAlign属性,通过下拉菜单设置对应枚举值即可。在代码中,可以通过设置RadioButton控件的CheckAlign属性来实现。
以下是一个简单的示例代码:
RadioButton radioButton1 = new RadioButton();
radioButton1.Text = "Option 1";
radioButton1.CheckAlign = ContentAlignment.MiddleLeft;
以上代码创建了一个RadioButton控件,并设置了它的文本为"Option 1",并将选中的圆圈位置设置为中间位置、靠左。
🔎2.常用场景
RadioButton控件在Winform中常用于以下场景:
- 用户需要从多个选项中进行单选,可以使用RadioButton控件来呈现这些选项。
- 在表单中使用RadioButton控件,可以让用户选择性别,婚姻状况等个人信息。
- 在应用程序中的设置页面中,RadioButton控件可以用于使用户从选项中选择一项,以更改应用程序的设置。
- 在问卷调查应用程序中,RadioButton控件可以用于让用户从多个选项中选择答案。
- 在游戏中,RadioButton控件可以用于让玩家选择游戏难度等级。
🔎3.具体案例
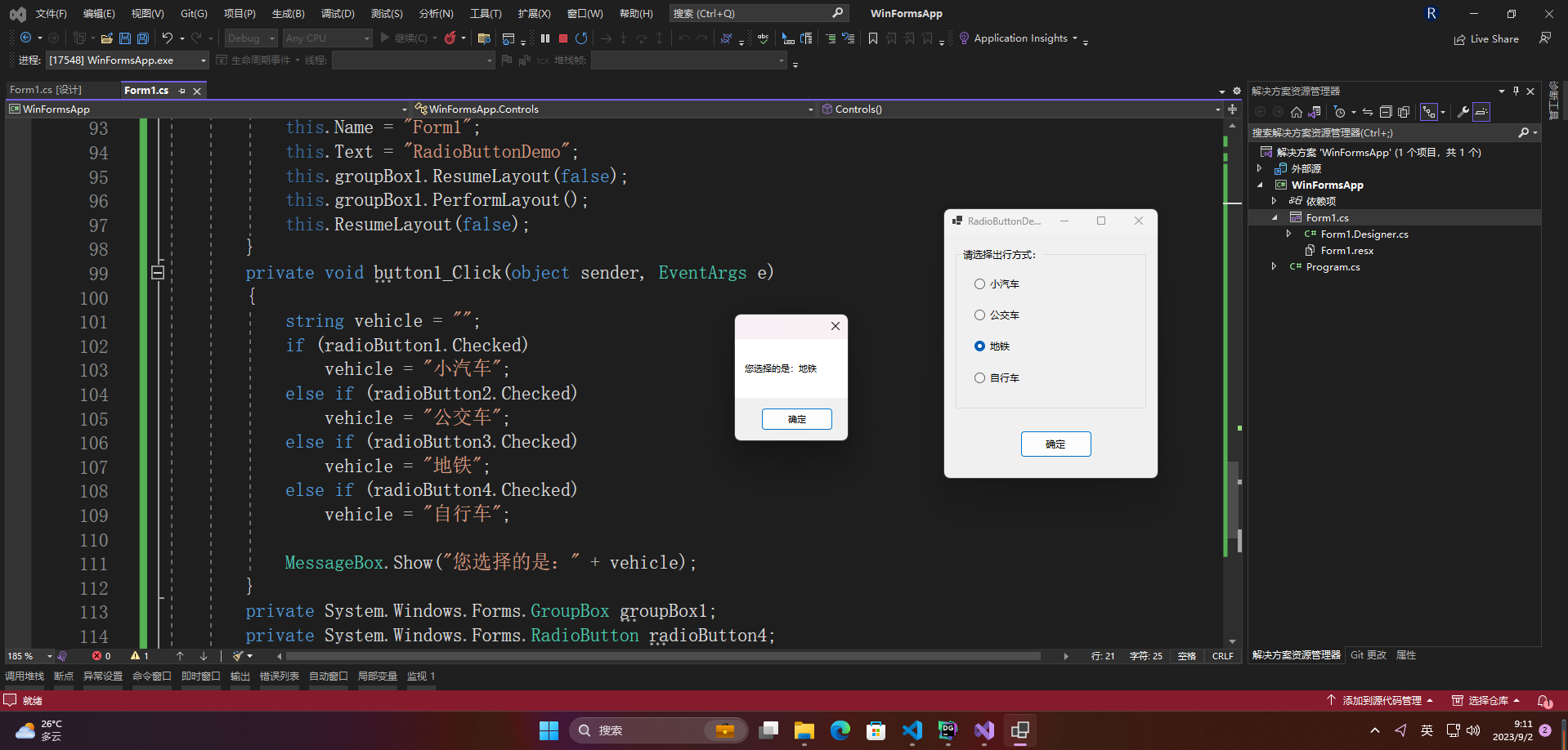
以下是一个完整的Winform应用程序,演示如何使用RadioButton控件来实现让用户选择自己的出行方式并显示选择结果:
using System;
using System.Windows.Forms;
namespace RadioButtonDemo
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
string vehicle = "";
if (radioButton1.Checked)
vehicle = "小汽车";
else if (radioButton2.Checked)
vehicle = "公交车";
else if (radioButton3.Checked)
vehicle = "地铁";
else if (radioButton4.Checked)
vehicle = "自行车";
MessageBox.Show("您选择的是:" + vehicle);
}
}
}
在该应用程序中,我们首先在窗体中添加了四个RadioButton控件,分别用来表示“小汽车”、“公交车”、“地铁”、“自行车”四种出行方式。
然后,在“确定”按钮的Click事件中,通过检查哪个RadioButton控件被选中,来确定用户选择了哪种出行方式。最后,将结果显示在MessageBox中。
完整的窗体设计代码如下:
namespace RadioButtonDemo
{
partial class Form1
{
/// <summary>
/// 必需的设计器变量。
/// </summary>
private System.ComponentModel.IContainer components = null;
/// <summary>
/// 清理所有正在使用的资源。
/// </summary>
/// <param name="disposing">如果应释放托管资源,为 true;否则为 false。</param>
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows 窗体设计器生成的代码
/// <summary>
/// 设计器支持所需的方法 - 不要
/// 使用代码编辑器修改此方法的内容。
/// </summary>
private void InitializeComponent()
{
this.groupBox1 = new System.Windows.Forms.GroupBox();
this.radioButton4 = new System.Windows.Forms.RadioButton();
this.radioButton3 = new System.Windows.Forms.RadioButton();
this.radioButton2 = new System.Windows.Forms.RadioButton();
this.radioButton1 = new System.Windows.Forms.RadioButton();
this.button1 = new System.Windows.Forms.Button();
this.groupBox1.SuspendLayout();
this.SuspendLayout();
//
// groupBox1
//
this.groupBox1.Controls.Add(this.radioButton4);
this.groupBox1.Controls.Add(this.radioButton3);
this.groupBox1.Controls.Add(this.radioButton2);
this.groupBox1.Controls.Add(this.radioButton1);
this.groupBox1.Location = new System.Drawing.Point(12, 12);
this.groupBox1.Name = "groupBox1";
this.groupBox1.Size = new System.Drawing.Size(200, 140);
this.groupBox1.TabIndex = 0;
this.groupBox1.TabStop = false;
this.groupBox1.Text = "请选择出行方式:";
//
// radioButton4
//
this.radioButton4.AutoSize = true;
this.radioButton4.Location = new System.Drawing.Point(20, 105);
this.radioButton4.Name = "radioButton4";
this.radioButton4.Size = new System.Drawing.Size(71, 16);
this.radioButton4.TabIndex = 3;
this.radioButton4.Text = "自行车";
this.radioButton4.UseVisualStyleBackColor = true;
//
// radioButton3
//
this.radioButton3.AutoSize = true;
this.radioButton3.Location = new System.Drawing.Point(20, 78);
this.radioButton3.Name = "radioButton3";
this.radioButton3.Size = new System.Drawing.Size(59, 16);
this.radioButton3.TabIndex = 2;
this.radioButton3.Text = "地铁";
this.radioButton3.UseVisualStyleBackColor = true;
//
// radioButton2
//
this.radioButton2.AutoSize = true;
this.radioButton2.Location = new System.Drawing.Point(20, 51);
this.radioButton2.Name = "radioButton2";
this.radioButton2.Size = new System.Drawing.Size(71, 16);
this.radioButton2.TabIndex = 1;
this.radioButton2.Text = "公交车";
this.radioButton2.UseVisualStyleBackColor = true;
//
// radioButton1
//
this.radioButton1.AutoSize = true;
this.radioButton1.Checked = true;
this.radioButton1.Location = new System.Drawing.Point(20, 24);
this.radioButton1.Name = "radioButton1";
this.radioButton1.Size = new System.Drawing.Size(71, 16);
this.radioButton1.TabIndex = 0;
this.radioButton1.TabStop = true;
this.radioButton1.Text = "小汽车";
this.radioButton1.UseVisualStyleBackColor = true;
//
// button1
//
this.button1.Location = new System.Drawing.Point(80, 170);
this.button1.Name = "button1";
this.button1.Size = new System.Drawing.Size(75, 23);
this.button1.TabIndex = 1;
this.button1.Text = "确定";
this.button1.UseVisualStyleBackColor = true;
this.button1.Click += new System.EventHandler(this.button1_Click);
//
// Form1
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 12F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(224, 211);
this.Controls.Add(this.button1);
this.Controls.Add(this.groupBox1);
this.Name = "Form1";
this.Text = "RadioButtonDemo";
this.groupBox1.ResumeLayout(false);
this.groupBox1.PerformLayout();
this.ResumeLayout(false);
}
#endregion
private System.Windows.Forms.GroupBox groupBox1;
private System.Windows.Forms.RadioButton radioButton4;
private System.Windows.Forms.RadioButton radioButton3;
private System.Windows.Forms.RadioButton radioButton2;
private System.Windows.Forms.RadioButton radioButton1;
private System.Windows.Forms.Button button1;
}
}

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)