【愚公系列】2023年10月 Winform控件专题 Form控件详解
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,阿里云专家博主,腾讯云优秀博主,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
Winform控件是Windows Forms中的用户界面元素,它们可以用于创建Windows应用程序的各种视觉和交互组件,例如按钮、标签、文本框、下拉列表框、复选框、单选框、进度条等。开发人员可以使用Winform控件来构建用户界面并响应用户的操作行为,从而创建功能强大的桌面应用程序。
🚀一、Form控件详解
Form是Winform中的一个类,用于表示一个窗体窗口。在Winform中,我们可以通过继承Form类来创建自定义的窗体窗口。Form包含了许多属性、事件和方法,可以用于设置和控制窗口的各种属性和行为。
🔎1.属性介绍
🦋1.1 autoscalemode
Winform中的AutoScaleMode属性用于控制当窗体大小发生变化时,窗体上的控件如何自适应调整大小、位置和字体大小等属性。AutoScaleMode有四个枚举值可选,分别是:
None:不启用自适应功能。
Font:根据窗体字体的大小自适应调整。
Dpi:根据显示器的 DPI 缩放比例自适应调整。
Inherit:继承父控件的自适应模式。
当使用AutoScaleMode属性时,需要注意以下几点:
在窗体中添加控件时,需要设置Anchor属性,以便在窗体大小改变时,控件可以相对于窗体边界或其他控件保持相对位置。
使用Dock和Anchor属性时应慎重,因为这些属性可能会导致控件在自适应过程中出现不可预期的变化。
在使用AutoScaleMode属性时,还需要注意控件的最小和最大大小限制。如果设置了这些限制,可能会导致自适应调整不到位或者控件无法调整大小。
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font; // 以字体大小为基准进行自适应调整
通过以上设置,当窗体大小发生变化时,窗体上的控件将会自适应调整大小、位置和字体大小等属性。
注意:如果窗体的AutoScaleMode属性设置为Font或Dpi,那么所有控件的Font属性都应该设置为相对大小(例如使用相对大小的字体,如“MS Sans Serif, 8.25pt”),以便在自适应过程中正确调整字体大小。如果控件的Font属性设置为绝对大小(例如设置为12pt,14px等),那么在自适应过程中,控件的字体大小可能会不正确地调整。
🦋1.2 autoscroll
在 WinForms 中,AutoScroll 是一个属性,用于实现自动滚动功能,当控件的内容超出可见区域时,通过自动调整滚动条,使用户能够滚动查看所有内容。下面是 AutoScroll 的基本使用方法:
设置 AutoScroll 属性为 True:可以在设计时或运行时设置控件的 AutoScroll 属性为 True。例如,对于一个
Form,你可以在属性窗口中找到AutoScroll属性并将其设置为 True。调整控件大小:确保容器控件(如
Form或Panel)的AutoScroll属性已经设置为 True。将需要滚动的子控件放置在容器内,并确保子控件的总大小超过了容器的可见区域,这样才会触发自动滚动。
请注意,像 Label 或 Button 这样的简单控件默认情况下不支持滚动,如果你想滚动这些控件,你需要将其放置在一个可滚动的容器中,比如 Panel。|
以下示例演示了如何在 WinForms 中使用 AutoScroll 属性:
using System;
using System.Drawing;
using System.Windows.Forms;
namespace WinFormsApp
{
public partial class MainForm : Form
{
public MainForm()
{
InitializeComponent();
// 设置 AutoScroll 属性为 True
this.AutoScroll = true;
// 添加需要滚动的子控件
for (int i = 0; i < 20; i++)
{
Label label = new Label();
label.Text = $"Label {i + 1}";
label.Location = new Point(20, i * 30);
this.Controls.Add(label);
}
}
}
static class Program
{
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new MainForm());
}
}
}
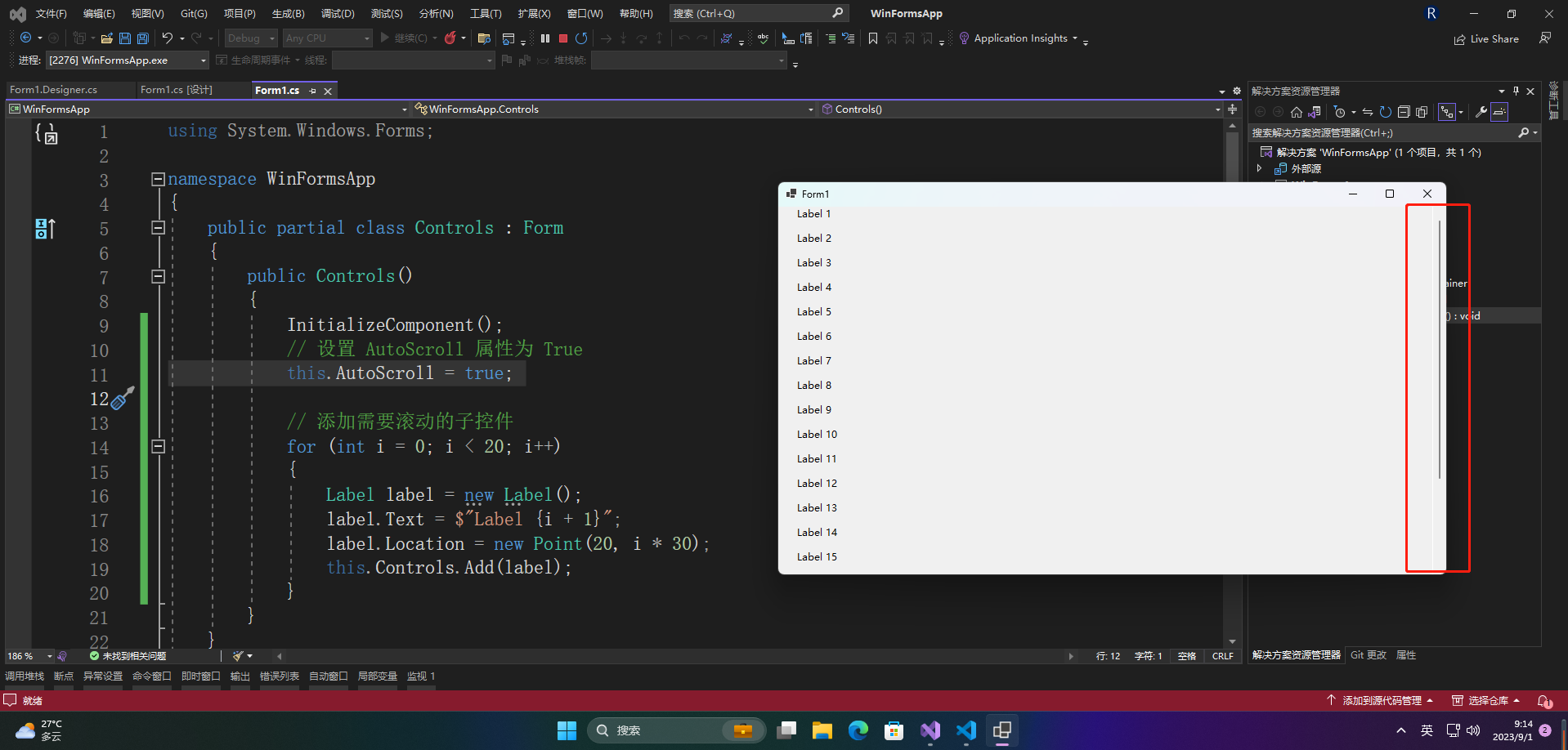
在上面的示例中,我们创建了一个 MainForm 类,其中 AutoScroll 属性设置为 True,这样窗口就具备了自动滚动的能力。我们通过循环创建了 20 个 Label 控件,并将他们添加到窗口中。由于窗口的大小和子控件的总大小超过了窗口的可见区域,所以会自动显示滚动条。
运行程序后,你会看到窗口右侧出现了垂直滚动条,你可以使用滚动条来滚动窗口并查看所有的 Label 控件。
这就是 WinForms 中 AutoScroll 属性的基本使用方法,通过这个属性,你可以实现窗口内容的自动滚动。

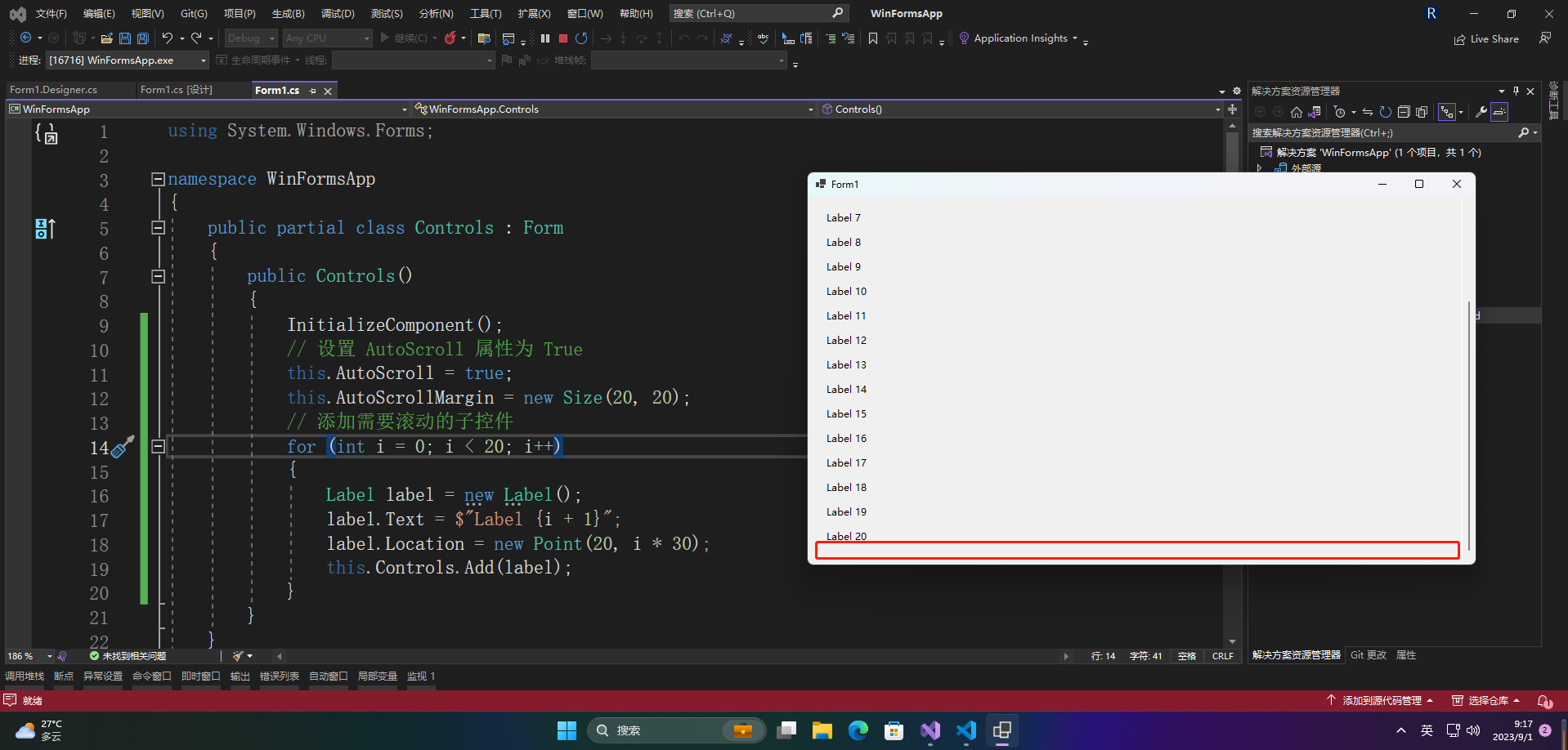
🦋1.3 autoscrollmargin
AutoScrollMargin是指定控件周围的边缘空白区域的大小,在此区域内,控件会自动滚动。
在Winform中使用AutoScrollMargin通常需要以下步骤:
- 将AutoScroll属性设置为true
- 在代码中设置控件的AutoScrollMargin属性,例如:this.AutoScrollMargin = new Size(20, 20);
- 在窗体中添加需要滚动的控件或者容器控件,例如:Panel、TabPage、GroupBox等。
当控件或容器控件中的内容超出了自身大小时,就会在AutoScrollMargin区域内自动滚动。
例如,以下代码将创建一个Panel控件,设置自动滚动,并指定AutoScrollMargin为20:
this.AutoScroll = true;
this.AutoScrollMargin = new Size(20, 20);
// 添加需要滚动的子控件
for (int i = 0; i < 20; i++)
{
Label label = new Label();
label.Text = $"Label {i + 1}";
label.Location = new Point(20, i * 30);
this.Controls.Add(label);
}

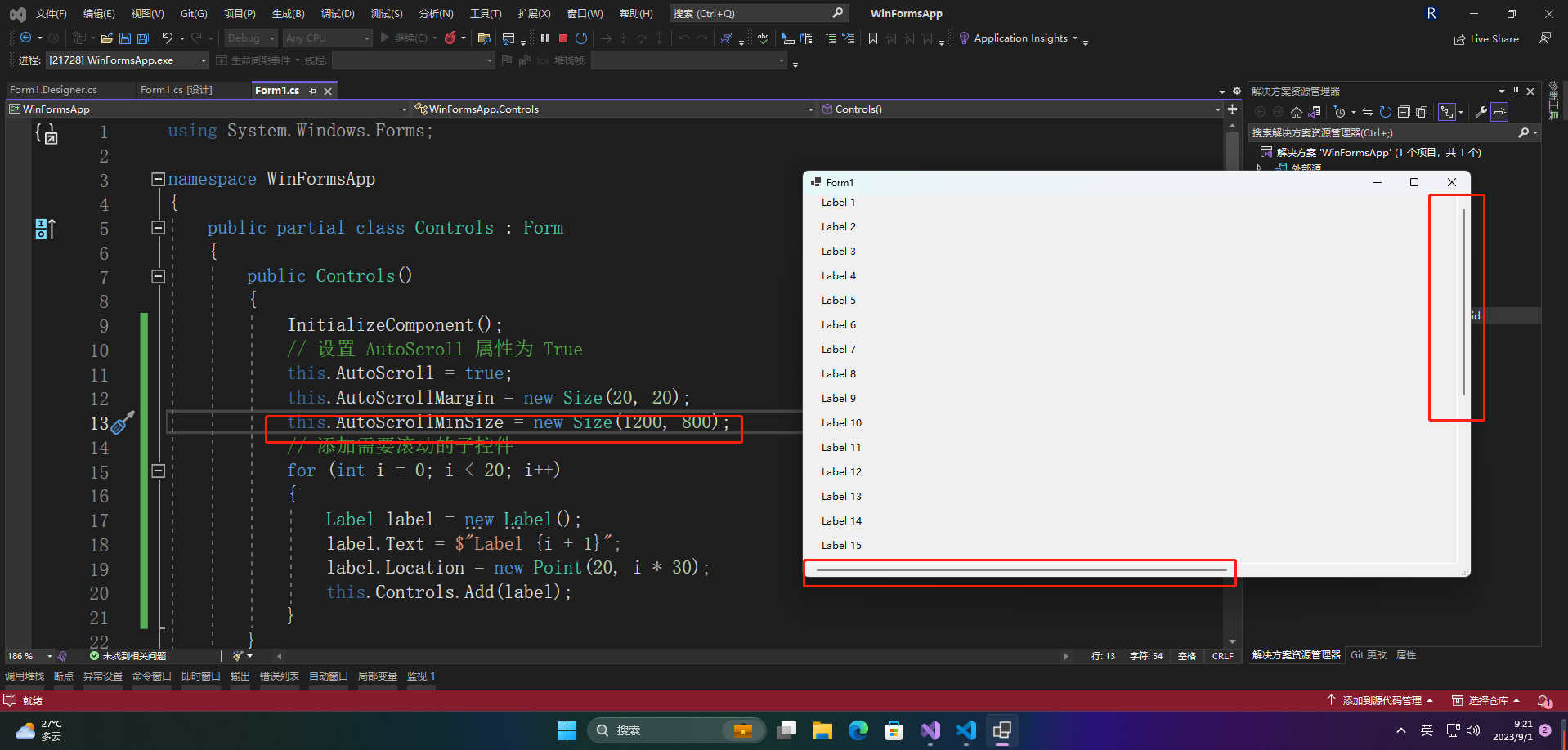
🦋1.4 autoscrollminsize
AutoScrollMinSize是Winform控件中的一个属性,它指定控件自动滚动的最小大小。当控件的内容大于控件的显示区域时,控件会自动滚动以显示尽可能多的内容。可以通过设置AutoScrollMinSize属性来指定控件需要滚动的最小大小。以下是AutoScrollMinSize的基本使用方法:
- 在设计时或运行时设置AutoScrollMinSize属性。
在设计时,可以在属性窗口中找到AutoScrollMinSize属性并设置其值。在运行时,可以通过控件的代码来设置AutoScrollMinSize属性,例如:
this.AutoScrollMinSize = new Size(800, 600);
- 在需要时启用自动滚动。
当控件的内容超出其显示区域时,控件会自动滚动以显示尽可能多的内容。如果希望控件在内容超出其显示区域时进行自动滚动,则可以设置AutoScroll属性为True,例如:
this.AutoScroll = true;
- 在代码中使用AutoScrollPosition属性。
AutoScrollPosition属性用于获取或设置控件的滚动位置。当控件的内容超出其显示区域时,可以使用AutoScrollPosition属性来访问和操作控件的滚动位置,例如:
int x = this.AutoScrollPosition.X;
int y = this.AutoScrollPosition.Y;

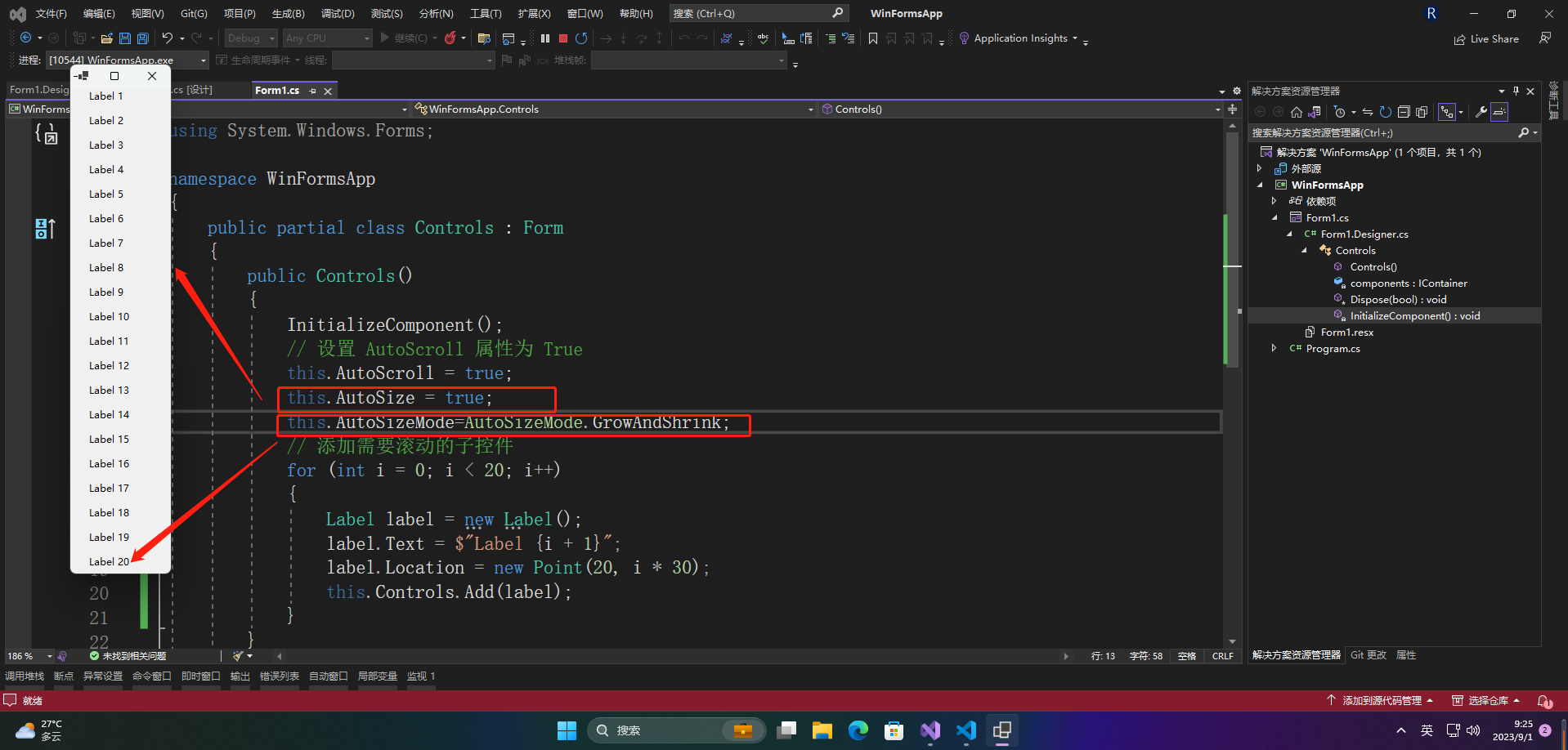
🦋1.5 autosize
在Winform中,AutoSize是控件的一个属性,用于指示控件是否根据其内容自动调整大小。当AutoSize属性为True时,控件大小会自动调整以适应其内容,当为False时,控件大小不会自动调整。
基本使用步骤如下:
打开Winform窗体,在窗体上添加一个控件
选择控件,打开其属性窗口,在AutoSize属性中选择True或False
根据需要在代码中对控件的内容进行修改
运行程序,查看控件的大小变化
// 设置 AutoScroll 属性为 True
this.AutoScroll = true;
this.AutoSize = true;
this.AutoSizeMode=AutoSizeMode.GrowOnly;
// 添加需要滚动的子控件
for (int i = 0; i < 20; i++)
{
Label label = new Label();
label.Text = $"Label {i + 1}";
label.Location = new Point(20, i * 30);
this.Controls.Add(label);
}

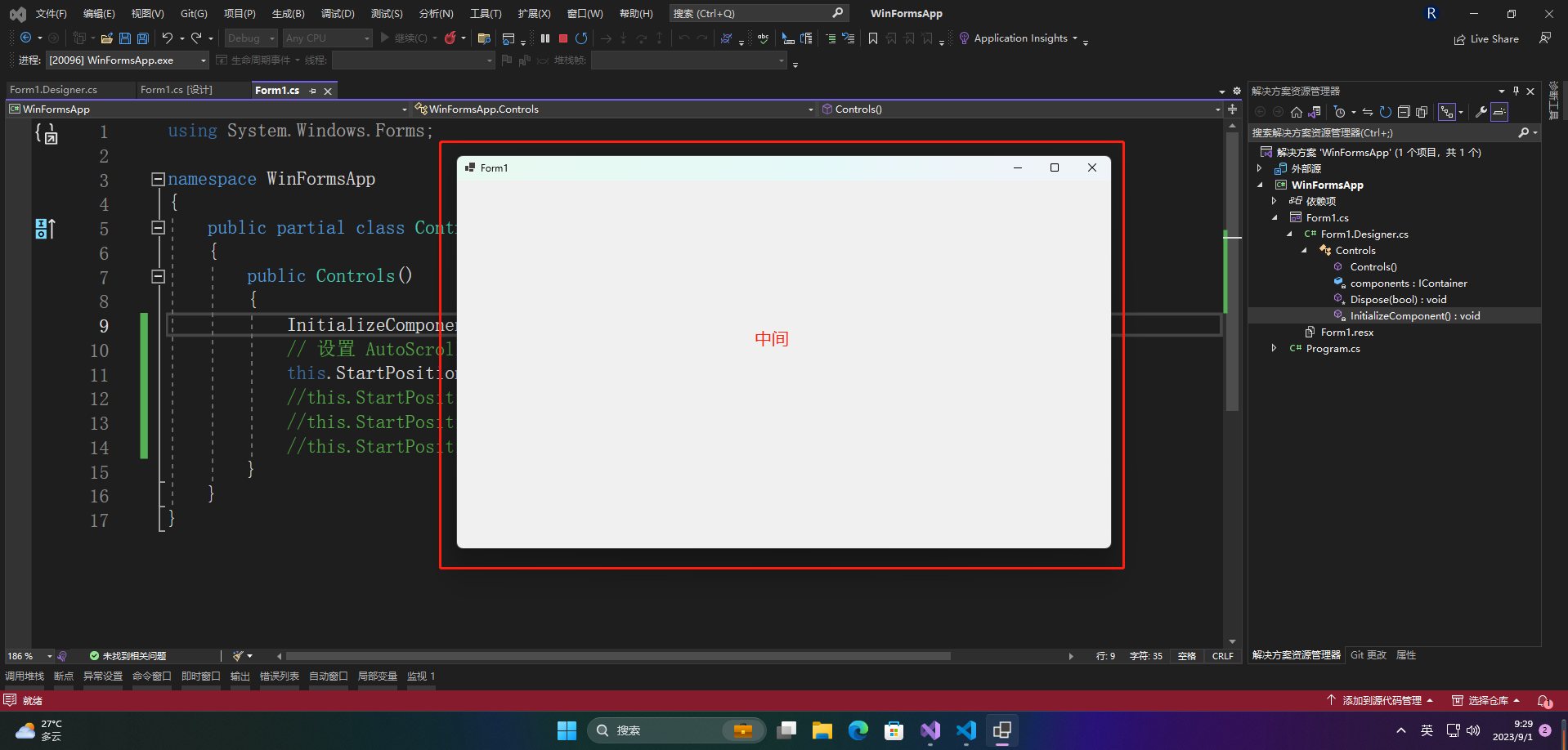
🦋1.6 startpostion
Form的StartPosition属性决定了窗体初始化时的位置。常用的选项有:
- CenterScreen:将窗体放在屏幕的中央;
- Manual:手动设置窗体的位置;
- WindowsDefaultLocation:显示在默认的位置,一般为屏幕左上角;
- CenterParent:将窗体放在其父窗口的中央,适用于子窗口的情况。
在代码中,可以使用以下语法来设置窗体的StartPosition属性:
this.StartPosition = FormStartPosition.CenterScreen; //将窗体放在屏幕中央
this.StartPosition = FormStartPosition.Manual; //手动设置窗体位置
this.StartPosition = FormStartPosition.WindowsDefaultLocation; //显示在默认位置
this.StartPosition = FormStartPosition.CenterParent; //将窗体放在父窗口中央

🦋1.7 windowstate
Winform中的WindowState属性用于控制窗口的状态,可以是最小化、最大化或普通状态。WindowState属性有三个可用值:
Normal:窗口处于普通状态,即既不是最小化也不是最大化状态。
Minimized:窗口处于最小化状态,即窗口被最小化到任务栏中。
Maximized:窗口处于最大化状态,即窗口充满整个屏幕。
可以通过设置窗口的WindowState属性来改变窗口的状态,例如:
// 最小化窗口
this.WindowState = FormWindowState.Minimized;
// 最大化窗口
this.WindowState = FormWindowState.Maximized;
// 恢复窗口到普通状态
this.WindowState = FormWindowState.Normal;
此外,还可以通过代码来判断窗口的状态,例如:
if (this.WindowState == FormWindowState.Minimized)
{
// 窗口处于最小化状态
}
else if (this.WindowState == FormWindowState.Maximized)
{
// 窗口处于最大化状态
}
else
{
// 窗口处于普通状态
}
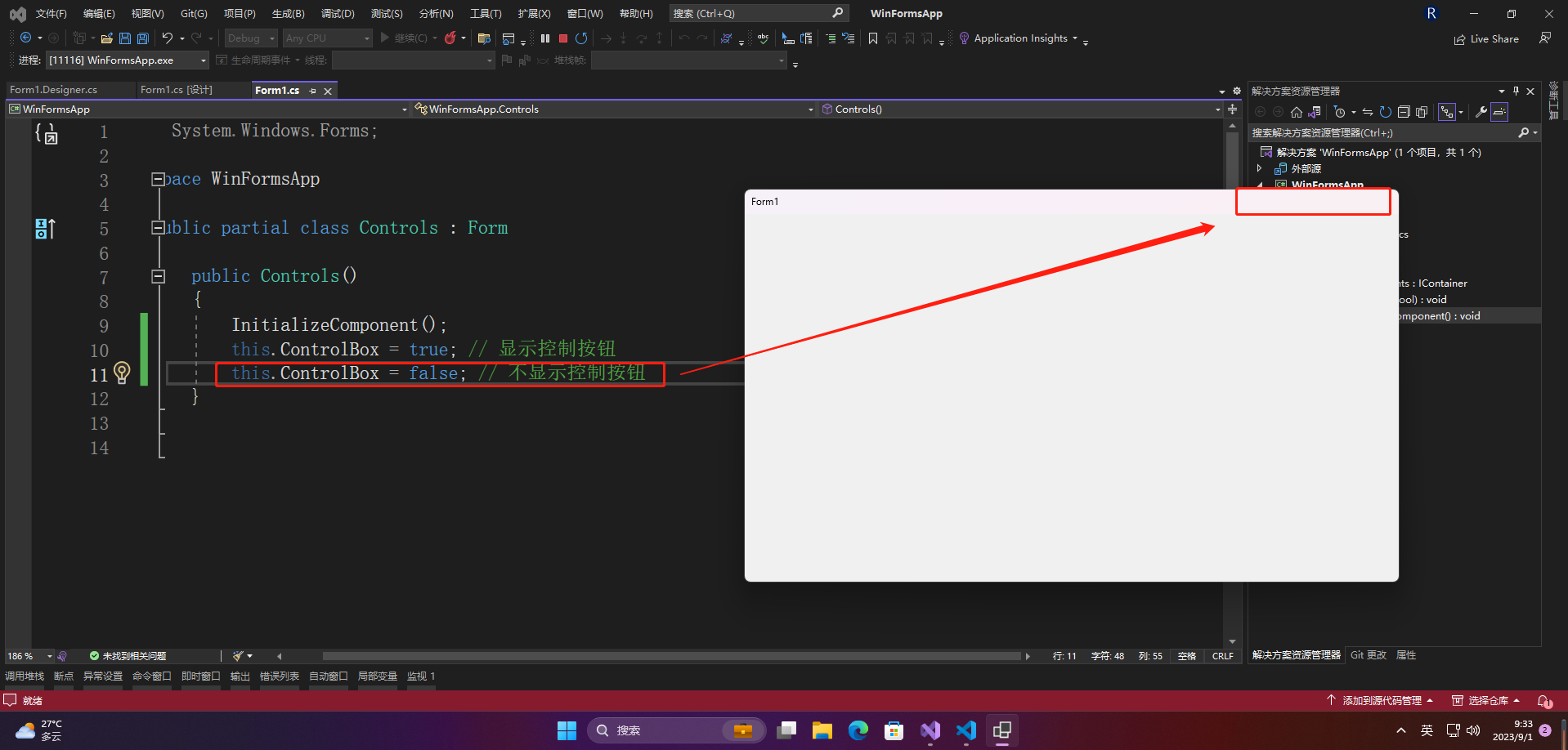
🦋1.8 controlbox和helpcontrol
ControlBox是WinForm窗体上的一个属性,用于指示是否要在窗体标题栏上显示控制按钮。如果设置为True,则窗体将显示默认的最小化、最大化和关闭按钮。如果设置为False,则这些按钮将不显示。
用法示例:
this.ControlBox = true; // 显示控制按钮
this.ControlBox = false; // 不显示控制按钮

HelpButton是WinForm窗体上的一个属性,用于指示是否在窗体标题栏的右侧显示一个帮助按钮。如果将该属性设置为True,则会在窗体的标题栏上显示一个问号图标,用户单击该按钮时,窗体可以响应帮助请求。
用法示例如下:
this.HelpButton = true; // 显示帮助按钮
this.HelpButton = false; // 不显示帮助按钮
提示:如果需要响应帮助请求,可以使用 HelpRequested 事件来处理该请求。该事件会在单击帮助按钮时发生。 示例如下:
private void Form1_HelpRequested(object sender, HelpEventArgs hlpevent)
{
// 在此处理帮助请求
// ...
}

注意:当maximizebox为false,minimizebox为false,这两个都为false时,helpcontrol才生效。
🦋1.9 icon
在Winform中,Icon用于表示应用程序的图标,可以在标题栏、任务栏、桌面快捷方式等地方显示。以下是Icon的基本使用方法:
创建一个.ico格式的图标文件,并将其添加到Winform应用程序的资源文件中。
在窗口的属性中设置Icon属性为资源文件中的图标。
在代码中可以通过this.Icon属性获取或设置窗口的图标。可以使用其他方法设置Icon,例如:this.Icon = new Icon(“icon.ico”);
若要更改应用程序的图标,可以在项目属性中的应用程序选项卡中更改图标文件路径。
如果需要将Icon设置为其他控件的图标,例如Button或Label,可以使用控件的Image属性,并将Icon转换为Image类型,例如:button1.Image = this.Icon.ToBitmap();
可以通过属性ShowIcon:指示是否在窗体得标题栏显示图标。
🦋1.10 IsMdiContainer
IsMdiContainer是指一个窗体是否为多文档界面容器,通常用于实现MDI(Multiple Document Interface)界面。在Winform中,设置一个窗体为多文档界面容器,需要在窗体的属性中将IsMdiContainer属性设置为True。
例如,假设我们有一个名为MainForm的窗体,我们可以在窗体的构造函数中设置IsMdiContainer属性:
public MainForm()
{
InitializeComponent();
this.IsMdiContainer = true; //设置为多文档界面容器
}
一旦将窗体设置为多文档界面容器,我们就可以在该窗体中添加子窗体。添加子窗体的方式有两种,一种是在代码中创建一个新的子窗体,另一种是在窗体设计器中创建一个子窗体控件。以第一种方式为例,可以在MainForm窗体中添加一个按钮,点击该按钮创建一个名为ChildForm的子窗体:
private void btnCreateChild_Click(object sender, EventArgs e)
{
ChildForm childForm = new ChildForm();
childForm.MdiParent = this; //设置子窗体的父窗体为多文档界面容器
childForm.Show(); //显示子窗体
this.LayoutMdi(MdiLayout.Cascade);//指定排列方式
}
在上述代码中,首先创建了一个名为childForm的ChildForm窗体,并通过设置childForm的MdiParent属性将其设置为MainForm的子窗体,最后通过调用childForm的Show方法显示该子窗体。在执行该代码后,点击按钮,就会在MainForm窗体中创建一个ChildForm子窗体,该子窗体可以在MainForm的客户区中移动和调整大小。
🦋1.11 MainMenuStrip
MainMenuStrip是Winform中的一个控件,它通常用于主窗体中,包含一系列菜单和子菜单。以下是使用MainMenuStrip的基本步骤:
1.在设计窗体时,将MainMenuStrip控件拖放到窗体上。
2.在MainMenuStrip中添加菜单和子菜单。可以通过设计器界面或者代码来添加菜单和子菜单。
3.通过事件处理程序响应菜单或子菜单的点击事件,可以在代码中实现对应的功能。
例如,我们可以创建一个名为“File”的菜单,其中包含“New”和“Exit”两个子菜单,然后响应“New”菜单的点击事件,在代码中添加如下代码:
private void newToolStripMenuItem_Click(object sender, EventArgs e)
{
// 在这里添加处理New菜单点击事件的代码
}
同样,我们也可以响应“Exit”菜单的点击事件,在代码中添加如下代码:
private void exitToolStripMenuItem_Click(object sender, EventArgs e)
{
Application.Exit();
}
这些就是使用MainMenuStrip的基本步骤,通过它我们可以创建出具有菜单和子菜单的应用程序界面,实现各种功能。
🦋1.12 ShowInTaskbar
ShowInTaskbar是Winform中窗体的一个属性,它决定了窗体是否显示在任务栏中。
当ShowInTaskbar属性为True时,窗体会显示在任务栏中;当ShowInTaskbar属性为False时,窗体不会显示在任务栏中。
在Winform应用程序中,有时需要隐藏一些窗体,比如说主窗体中的一些子窗体。这时可以将子窗体的ShowInTaskbar属性设置为False,这样子窗体就不会出现在任务栏中,用户也无法通过任务栏来切换子窗体。
另外,如果应用程序中需要创建一个系统托盘图标,也可以将窗体的ShowInTaskbar属性设置为False,并在窗体的Load事件中创建托盘图标。这样就能够使应用程序在任务栏中不显示,而在系统托盘中显示一个图标,方便用户进行操作。
总的来说,ShowInTaskbar属性可以根据需要来设置,以实现更加灵活自由的窗体设计。
🦋1.13 SizeGripStyle
SizeGripStyle是Winform中的一个属性,它用于设置窗体右下角的大小调整手柄的样式和位置。
在设计视图中,可以通过在属性面板中选择“SizeGripStyle”属性来设置手柄的样式,常见的有以下几种:
Auto:自动选择合适的样式。默认值为Auto。
Show:显示大小调整手柄,其样式与操作系统有关。
Hide:隐藏大小调整手柄。
BottomRight:将大小调整手柄放置在窗体的右下角。
当设置为BottomRight时,还可以通过SizeGripMargin属性来设置手柄与窗体边缘的距离。
使用SizeGripStyle属性可以方便地实现窗体的大小调整功能,提高用户体验。
🦋1.14 TopMost
在Winform中,TopMost属性是控制窗体是否置顶的一个属性。设置TopMost属性为true时,窗体将置顶并且一直显示在其他窗体之前,直到设置为false为止。
下面是TopMost的基本使用:
1.在Design视图下找到窗体的TopMost属性并设置为true。
2.在代码中使用以下代码将窗体设置为TopMost:
this.TopMost = true;
3.如果需要取消TopMost,使用以下代码:
this.TopMost = false;
需要注意的是,TopMost属性是针对单个窗体的,如果存在多个窗体,需要分别设置每一个窗体的TopMost属性。
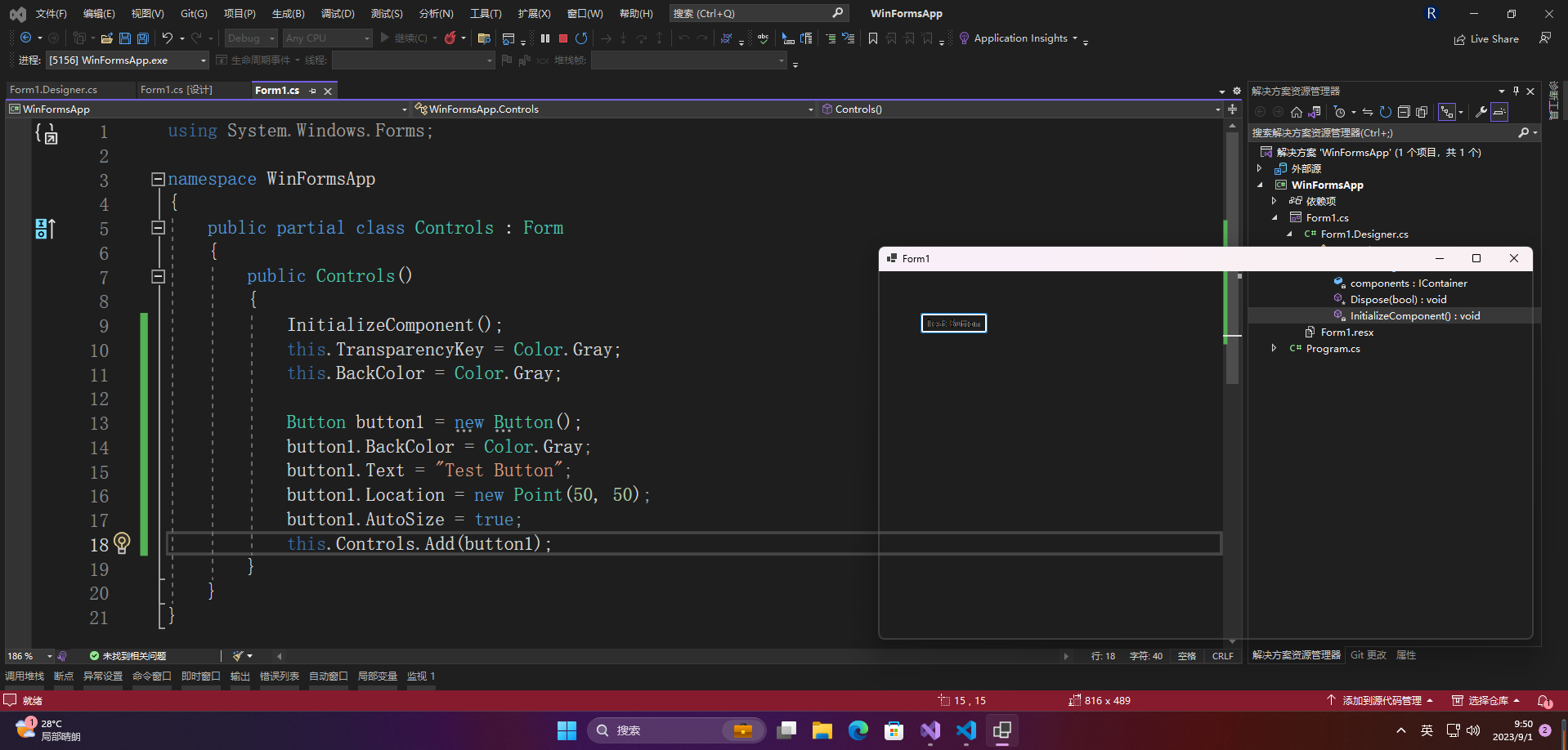
🦋1.15 TransparencyKey
TransparencyKey是Winform控件的一个属性,用于设置控件的透明背景色。当控件的背景色与TransparencyKey相同时,在该控件中TransparencyKey所在的位置将会透明。这个属性主要用于制作透明窗体。
基本使用步骤:
- 在窗体的构造函数中设置TransparencyKey属性:
public Form1()
{
InitializeComponent();
this.TransparencyKey = Color.Gray; //设置透明背景色
}
- 设置窗体的BackColor属性为设置的透明背景色:
this.BackColor = Color.Gray;
- 在窗体的Paint事件中绘制透明背景,可以使用FillRectangle方法绘制一个和窗体大小相同的矩形:
private void Form1_Paint(object sender, PaintEventArgs e)
{
e.Graphics.FillRectangle(new SolidBrush(Color.Gray), this.ClientRectangle);
}
- 在窗体中添加需要显示的控件,例如Button,设置Button的BackColor属性为透明背景色,设置Text为需要显示的文本。
Button button1 = new Button();
button1.BackColor = Color.Gray;
button1.Text = "Test Button";
button1.Location = new Point(50, 50);
button1.AutoSize = true;
this.Controls.Add(button1);
运行程序,就可以看到窗体背景是透明的,只有Button上显示了文本。

🦋1.16 DoubleBuffered
在Winform中,双缓冲机制可以有效地避免闪烁和图像失真的问题,提高绘制效率。使用DoubleBuffered可以在控件绘制过程中使用一个缓冲区,当绘制完成时,将缓冲区中的内容一次性绘制到屏幕上,以达到平滑绘制的效果。
使用双缓冲机制可以提高Winform应用程序的绘制效率,只需要在需要使用双缓冲机制的控件上设置DoubleBuffered属性为true即可。例如:
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
this.DoubleBuffered = true; // 设置Form双缓冲
}
private void Form1_Paint(object sender, PaintEventArgs e)
{
// 绘制代码
}
}
另外,在绘制控件时,也可以使用双缓冲机制,例如:
public partial class MyControl : Control
{
public MyControl()
{
InitializeComponent();
this.DoubleBuffered = true; // 设置控件双缓冲
}
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
Graphics g = e.Graphics;
// 绘制代码
}
}
🦋1.17 ImeMode
ImeMode属性用于指定控件的输入法编辑器(IME)的行为,它旨在帮助用户更轻松地输入文本。以下是Winform中ImeMode属性的使用方式:
在设计时,选择要设置ImeMode属性的控件,比如TextBox或RichTextBox。
在属性窗口中找到ImeMode属性,将其设置为所需值。
常见的ImeMode属性值有:
- Disable:禁用IME输入。
- Alpha:只允许输入单字母。
- Katakana:只允许输入片假名(日文假名)。
- Hiragana:只允许输入平片假名(日文假名)。
- Kanji:只允许输入汉字。
- On:使用默认的IME输入模式。
- 运行程序并测试控件的输入行为是否符合预期。
需要注意的是,ImeMode属性只对支持IME输入的语言有效。如果使用其他不支持IME输入的语言,则ImeMode属性不会生效。
🦋1.18 FormBorderStyle
FormBorderStyle属性是Windows Forms中的一个属性,它用于设置表单的边框样式,该属性可以设置为以下五个选项:
None:该选项将使表单没有边框,看起来就像一个空白的窗口。
FixedSingle:该选项将使表单有一个单独的边框。
Fixed3D:该选项将使表单有一个3D效果的边框。
FixedDialog:该选项将使表单有一个对话框样式的边框。
Sizable:该选项将使表单有一个可调整大小的边框。
使用这个属性非常简单,只需在属性窗格中选择所需的选项即可。也可以在代码中使用该属性,如下所示:
this.FormBorderStyle = FormBorderStyle.FixedSingle;
这将设置表单的边框样式为“FixedSingle”。
🦋1.19 RightToLeft和RightToLeftLayout
RightToLeft属性和RightToLeftLayout属性都是Winform中用于支持从右向左显示的属性。其中RightToLeft属性用于控制控件内部的文本方向,而RightToLeftLayout属性用于控制控件本身的布局方向。
RightToLeft属性是针对控件内部的文本方向进行设置的,它有三个枚举类型:No,Yes和Inherit。其中No表示文本方向从左至右,Yes表示文本方向从右至左,Inherit表示从父控件继承文本方向设置。比如,如果设置了一个Button的RightToLeft属性为Yes,则Button控件内部的文本方向会从右至左。
而RightToLeftLayout属性则是针对控件本身的布局方向进行设置的。当设置一个容器控件(例如Panel、GroupBox等)的RightToLeftLayout属性为Yes时,容器内子控件的排列顺序会被调整为从右往左排列。
总的来说,RightToLeft和RightToLeftLayout属性的使用可以使Winform应用程序更好地支持从右往左的显示方式,增加应用程序的可用性。
🦋1.20 AcceptButton和cancelbutton
在WinForms中,AcceptButton和CancelButton是窗体控件的两个属性,它们可以帮助我们管理窗体上的按钮,让我们可以轻松地处理用户输入和操作。
AcceptButton属性用于指定在用户按下回车键时,窗体要执行哪个按钮的Click事件。通常情况下,我们会将AcceptButton属性设置为表单中最主要的操作按钮,例如“确认”或“提交”按钮。这样,用户在输入完毕后按下回车键,就会自动触发该按钮的Click事件。
CancelButton属性用于指定在用户按下ESC键时,窗体要执行哪个按钮的Click事件。通常情况下,我们会将CancelButton属性设置为“取消”或“关闭”按钮,这样用户在窗口操作过程中遇到问题,可以通过按下ESC键来取消操作。
在设置AcceptButton和CancelButton属性时,我们只需要把这两个属性分别设置成窗体上的一个按钮控件即可。例如,我们可以在窗体的构造函数中设置AcceptButton和CancelButton属性,示例代码如下:
public Form1()
{
InitializeComponent();
this.AcceptButton = buttonOK;
this.CancelButton = buttonCancel;
}
在上面的代码中,我们把AcceptButton和CancelButton分别设置成了窗体上的buttonOK和buttonCancel两个按钮控件。这样,当用户按下回车键时,会自动触发buttonOK的Click事件;当用户按下ESC键时,会自动触发buttonCancel的Click事件。
🦋1.21 KeyPreview
KeyPreview属性是Winform中的一个bool类型属性,用于指示窗体是否应该首先处理键盘消息,还是应按照嵌套顺序将其传递给包含的控件。
默认情况下,窗体不处理键盘消息,而是将其传递给包含的控件。但是,如果您需要在窗体级别上处理某些键盘消息(如按Esc键关闭窗体),则可以将KeyPreview属性设置为True,从而使窗体能够首先处理键盘消息。
以下是KeyPreview属性的使用示例:
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
this.KeyPreview = true; // 将KeyPreview属性设置为True
}
protected override bool ProcessCmdKey(ref Message msg, Keys keyData)
{
// 在窗体级别上处理某些键盘消息
if (keyData == Keys.Escape)
{
this.Close();
return true;
}
return base.ProcessCmdKey(ref msg, keyData);
}
}
在上述示例中,我们在窗体的构造函数中将KeyPreview属性设置为True。然后,我们重写了窗体的ProcessCmdKey方法,在该方法中针对Esc键做了一些处理,并返回True,从而指示窗体已经处理了该键盘消息,不需要将其传递给包含的控件。
🦋1.22 ClientSize
ClientSize是Winform中控件的一个属性,它表示控件的内部大小。通常,它被用于指定一个控件的工作区大小,即不包括边框和标题栏的可用区域。
当你在设计Winform界面时,可能需要设置一个控件的ClientSize属性,以便在该控件中放置其他控件。你可以通过以下步骤来设置一个控件的ClientSize属性:
- 选中需要设置ClientSize属性的控件。
- 在属性窗口中找到ClientSize属性,并输入想要的宽度和高度值。
- 确认修改。
除了在设计界面时设置ClientSize属性外,你还可以在代码中动态设置该属性。例如,你可以使用以下语句来设置一个名为myControl的控件的ClientSize属性:
this.ClientSize = new Size(100, 200);
这将使myControl控件的工作区大小为100像素×200像素。
🔎2.常用场景
Winform中Form控件常用场景包括:
窗体显示:Form是Winform中最基本的控件之一,用于显示应用程序的窗体。
应用程序设置:Form可用于显示应用程序的设置窗口。
对话框:Form可作为对话框使用,用于与用户交互,例如显示警告窗口或确认对话框等。
菜单栏:Form可用于创建菜单栏并设置菜单项。
工具栏:Form可用于创建工具栏并设置工具按钮。
MDI应用程序:使用Form可以创建MDI父窗体,作为多文档界面应用程序的主窗口。
模式窗口:Form可作为模式窗口使用,即在窗体弹出时阻止用户与其它窗体交互。
自定义窗体:通过在Form上添加其它控件和自定义布局,可以创建各种不同类型的自定义窗体。
🔎3.具体案例
以下是一个简单的Winform中Form控件的案例:
创建一个Winform应用程序,并在Form1中添加一个Label控件和一个Button控件。
在Form1.cs文件中添加以下代码:
using System;
using System.Windows.Forms;
namespace WinformFormDemo
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show("Hello, World!");
}
}
}
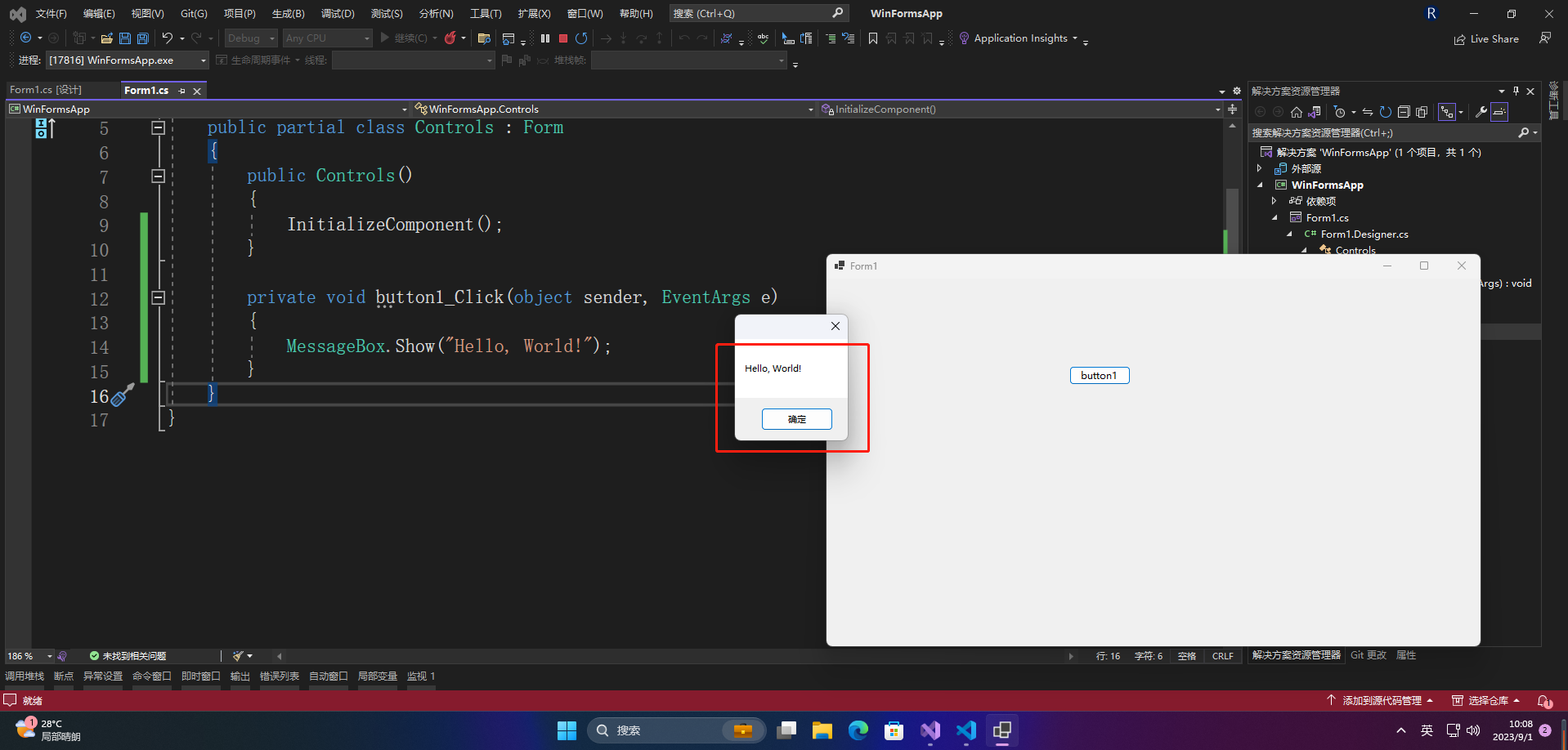
- 在设计视图中,双击Button控件并在事件列表中选择Click事件。添加以下代码:
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show("Hello, World!");
}
- 运行该应用程序并单击按钮。您应该会看到一个显示“Hello, World!”的消息框。
这个案例演示了Winform中Form控件的使用方法。在这个案例中,我们创建了一个Windows窗体,并向它添加了一个标签和一个按钮控件。当用户单击按钮时,我们弹出一个消息框显示“Hello, World!”的消息。 Form1类是我们的主窗体,它继承自System.Windows.Forms.Form。 我们还使用了Windows Forms设计工具来构建我们的Winform应用程序。

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)