【愚公系列】2023年10月 Winform控件专题 Button控件详解
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,阿里云专家博主,腾讯云优秀博主,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
Winform控件是Windows Forms中的用户界面元素,它们可以用于创建Windows应用程序的各种视觉和交互组件,例如按钮、标签、文本框、下拉列表框、复选框、单选框、进度条等。开发人员可以使用Winform控件来构建用户界面并响应用户的操作行为,从而创建功能强大的桌面应用程序。
🚀一、Button控件详解
Button控件是Winform中的常用控件之一,表示一个按钮,用户可以点击它执行某种操作。以下是使用Button控件的一些常见操作:
- 创建Button控件
在Visual Studio的设计器中,可以直接从工具箱中拖拽Button控件到窗体上创建。
- 设置Button控件的属性
可以设置Button控件的Text属性,指定显示在按钮上的文本。还可以设置BackColor和ForeColor属性,分别指定按钮的背景颜色和前景颜色。
- 绑定Button控件的事件
可以使用Click事件来处理按钮的点击事件,例如:
private void button1_Click(object sender, EventArgs e)
{
// 执行某种操作
}
在设计器中,可以双击按钮控件,自动生成Click事件处理代码。
- 将Button控件添加到窗体中
可以使用Controls.Add方法将Button控件添加到窗体中,例如:
Button button1 = new Button();
button1.Text = "Click Me";
button1.Click += new EventHandler(button1_Click);
this.Controls.Add(button1);
以上是Winform中Button控件的一些常见操作,可以根据具体需求进行调整。
🔎1.属性介绍
🦋1.1 AutoSizaMode
Winform中的AutoSizeMode属性可以用来指定控件的自动调整大小模式,即控件的大小是否随窗体的大小而自动调整。
AutoSizeMode属性有以下几种取值:
- GrowOnly:控件的大小会自动调整为最大值,但不会小于其默认大小。
- GrowAndShrink:控件的大小会自动调整为最大值或最小值,以适应窗体大小。
以下是使用AutoSizeMode属性的一些常见情况:
- Label控件的AutoSizeMode属性
Label控件通常用于显示文本,如果文本内容比控件大小大,则文本会被截断或显示省略号。可以将Label控件的AutoSizeMode属性设置为GrowAndShrink,使其自动调整大小以适应文本内容。
- GroupBox控件的AutoSizeMode属性
GroupBox控件用于将一组相关控件放在一起,并提供一个边框以突出显示。可以将GroupBox控件的AutoSizeMode属性设置为GrowAndShrink,使其自动调整大小以适应其内容,以避免边框被截断。
- DataGridView控件的AutoSizeMode属性
DataGridView控件用于显示表格数据,通常需要在窗体中占据大部分空间。可以将DataGridView控件的AutoSizeMode属性设置为GrowAndShrink,使其始终填充整个父容器,以便随窗体大小自动调整。
🦋1.2 Location
Winform中的Location属性表示控件在其父容器中的左上角的位置。使用Location属性可以更改控件在容器中的位置。以下是Location属性的用法:
- 获取或设置控件的位置:
// 获取控件的位置
Point p = control.Location;
// 设置控件的位置
control.Location = new Point(x, y);
- 监听控件位置的改变:
使用LocationChanged事件可以监听控件位置的改变。例如,下面的代码可以在控件位置改变时弹出一个消息框:
private void control_LocationChanged(object sender, EventArgs e)
{
MessageBox.Show("控件位置已经改变");
}
- 相对位置的计算:
使用PointToClient和PointToScreen方法可以将控件的位置转换为相对于窗口客户端区域的坐标和相对于屏幕的坐标:
// 将控件的位置转换为对应窗口客户端区域的坐标
Point clientPoint = this.PointToClient(control.Location);
// 将控件的位置转换为对应屏幕的坐标
Point screenPoint = control.PointToScreen(control.Location);
- 控件位置的限制:
可以通过设置控件的Location属性来限制控件的位置。例如,下面的代码可以限制控件的位置在父容器的边界内:
private void control_LocationChanged(object sender, EventArgs e)
{
// 限制控件的位置在父容器的边界内
if(control.Right >= control.Parent.ClientRectangle.Right)
{
control.Left = control.Parent.ClientRectangle.Right - control.Width;
}
if(control.Bottom >= control.Parent.ClientRectangle.Bottom)
{
control.Top = control.Parent.ClientRectangle.Bottom - control.Height;
}
if(control.Left < 0)
{
control.Left = 0;
}
if(control.Top < 0)
{
control.Top = 0;
}
}
🦋1.3 Margin和Padding
在Winform中,Margin和Padding都是控件的属性,用于控制控件边框和内容之间的空间。
Margin指控件与其容器边界之间的空间,通常用于控制控件与周围控件或容器边界的距离。设置Margin时,可以分别设置上下左右四个方向的空间大小。例如,将Margin设置为5个像素,则控件与容器边界之间会留出5个像素的空隙。
Padding指控件内部内容与控件边框之间的空间,通常用于控制控件内部内容与边框的距离。设置Padding时,同样可以分别设置上下左右四个方向的空间大小。例如,将Padding设置为5个像素,则控件内部内容与边框之间会留出5个像素的空隙。
使用Margin和Padding可以使控件之间和控件内部的布局更加美观和合理。在设计Winform界面时,通常需要使用Margin和Padding属性来微调控件的位置和大小,以达到预期的布局效果。
🦋1.4 backgroundimageLayout
Winform中的backgroundimageLayout属性是用来设置控件背景图片的布局方式的。该属性是可用于所有Winform控件的共有属性,不仅仅是Form控件。
该属性支持以下布局方式:
None:不对背景图片进行任何布局,直接显示原图像。
Tile:瓷砖式的布局方式,将原始图像无缝重复平铺至整个控件区域。
Center:将原始图像居中显示在控件区域,图片部分超出控件区域的部分将被裁去。
Stretch:将原始图像拉伸以适应控件的大小,可能会导致图像失真。
Zoom:将原始图像缩放以适应控件的大小,保持图像不失真,但可能会导致部分图像被裁去。
可以通过以下代码设置控件的背景图片及其布局方式:
//设置控件背景图片
this.BackgroundImage = Image.FromFile("image.jpg");
//设置背景图片布局方式
this.BackgroundImageLayout = ImageLayout.Stretch;
🦋1.5 DialogResult
在Winform中,DialogResult是一个枚举类型,用于指示对话框返回的结果。这个枚举类型中有一些常用的枚举成员,包括OK、Cancel、Yes、No等,这些成员对应着常见的对话框的按钮。
一般来说,当用户点击对话框中的某个按钮时,对话框会返回一个DialogResult类型的结果,开发人员可以根据这个结果来判断用户的操作,并且进行相应的处理。
下面是一个使用DialogResult的示例代码:
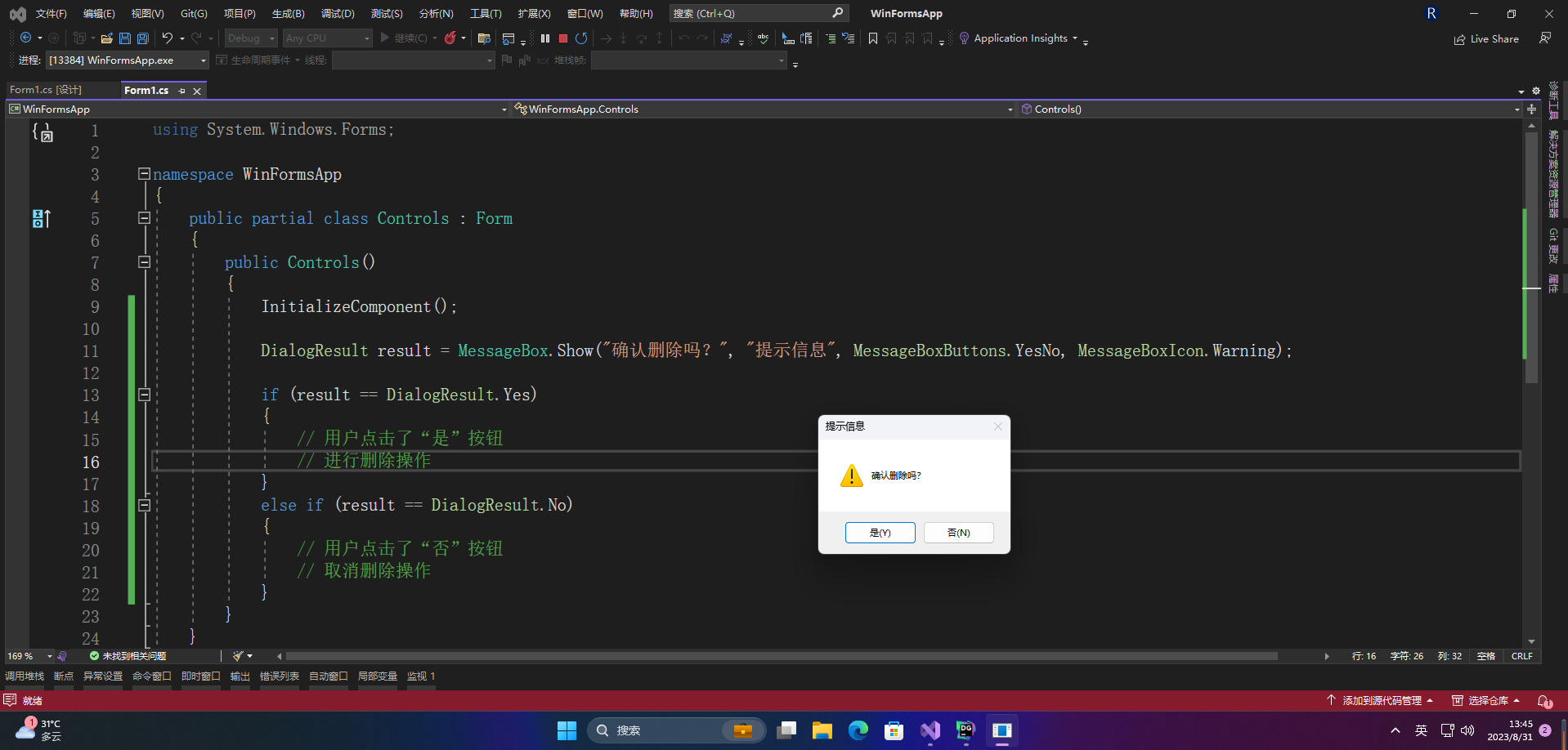
DialogResult result = MessageBox.Show("确认删除吗?", "提示信息", MessageBoxButtons.YesNo, MessageBoxIcon.Warning);
if (result == DialogResult.Yes)
{
// 用户点击了“是”按钮
// 进行删除操作
}
else if (result == DialogResult.No)
{
// 用户点击了“否”按钮
// 取消删除操作
}
在这个示例中,我们使用了MessageBox.Show方法来展示一个提示框,这个方法会返回用户点击的按钮对应的DialogResult类型的结果。然后我们就可以根据这个结果来执行相应的操作。
除了MessageBox之外,还有很多其他的Winform控件也可以返回DialogResult类型的结果,比如OpenFileDialog、SaveFileDialog等。在使用这些控件时,我们也可以根据返回的结果来判断用户的操作。

🦋1.6 Enable
在WinForms中,Enable是一种属性,用于指示控件是否启用。当控件启用时,用户可以与其进行交互,否则它将处于禁用状态,不能与用户进行交互。
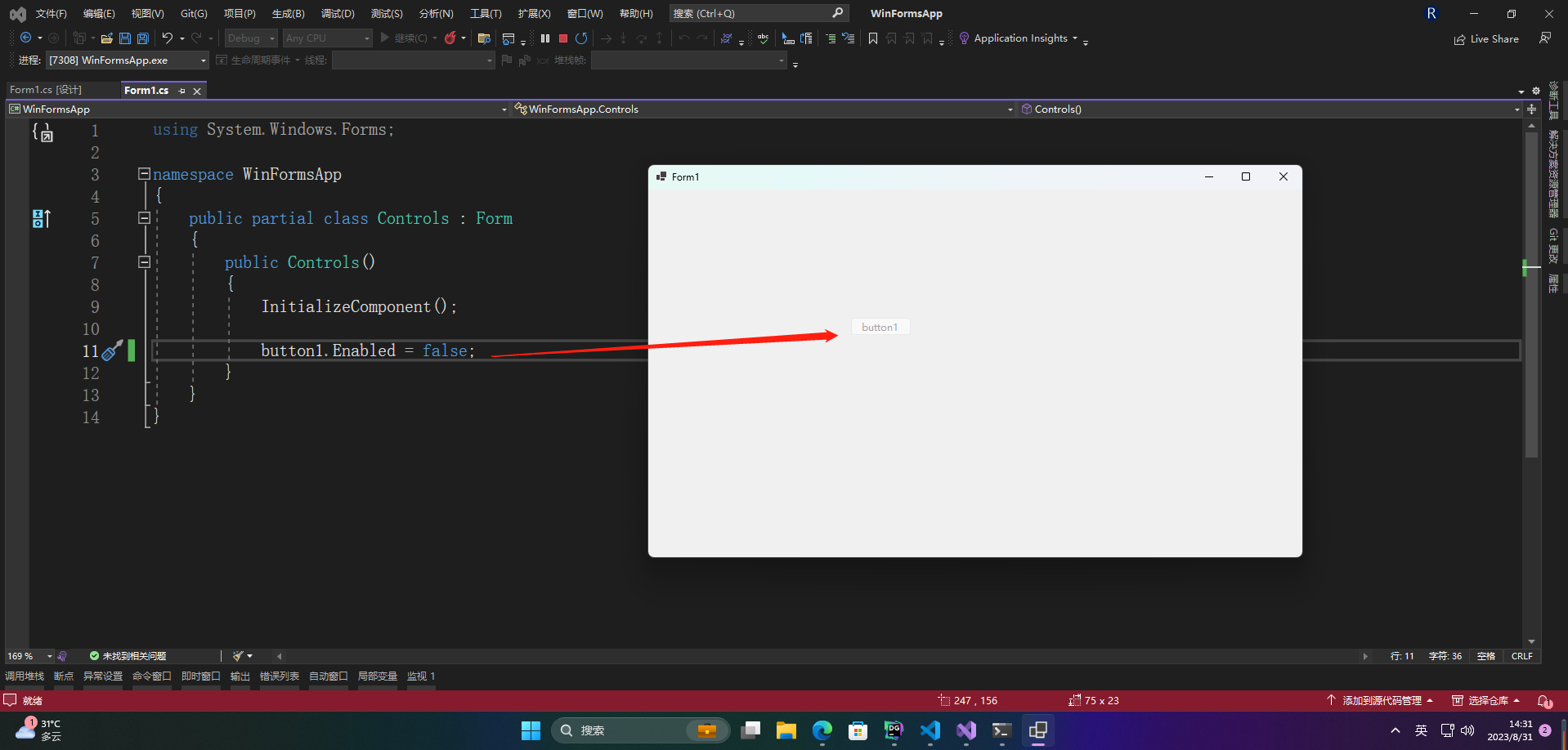
例如,如果你有一个Button控件,当你设置Button的Enable属性为false时,按钮将被禁用,用户将不能点击它。同样,如果你有一个文本框控件,当你设置它的Enable属性为false时,用户将无法编辑文本框中的文本内容。
在代码中,你可以通过以下方式设置控件的Enable属性:
// 启用一个按钮
button1.Enabled = true;
// 禁用一个文本框
textBox1.Enabled = false;
有时候你可能需要动态地启用或禁用一些控件,这可以根据你的应用程序中的业务逻辑进行操作。在这种情况下,你可以使用上面的代码来设置控件的Enable属性。

🦋1.7 TabIndex
在Winform中,TabIndex可以用于指定控件的Tab键顺序。当用户按下Tab键时,控件会按照TabIndex的顺序依次获得焦点。
以下是使用TabIndex的步骤:
- 在设计时,选中要设置TabIndex的控件;
- 在属性窗口中找到TabIndex属性,设置一个整数值;
- 按照需要设置其他控件的TabIndex。
需要注意的是,TabIndex值越小的控件会先获得焦点。如果多个控件的TabIndex相同,则按照它们在控件容器中的顺序获得焦点。如果一个控件的TabIndex为-1,则它不会参与Tab键顺序的排序。
使用TabIndex可以优化用户在程序中的交互体验,使得Tab键的顺序更加合理和便捷。
🦋1.8 TabStop
在Winform中,TabStop是一个布尔值(bool)属性,用于指示控件是否可以使用Tab键来设置焦点。如果TabStop设置为true,则该控件可以使用Tab键进行焦点设置;如果TabStop设置为false,则该控件无法使用Tab键进行焦点设置。
在Winform中,大多数控件都具有TabStop属性,例如按钮(Button)、文本框(TextBox)、标签(Label)等。默认情况下,TabStop属性都是设置为true的。
使用TabStop属性可以很方便地控制控件的焦点顺序,使用户能够轻松地通过Tab键在控件之间进行切换。可以通过设置控件的TabStop属性来决定哪些控件可以被Tab键选中,从而实现控件的顺序控制。
在设计时,可以通过在属性窗口中选择控件的TabStop属性,或者通过代码设置控件的TabStop属性来实现对控件焦点顺序的控制。例如,下面的代码设置了文本框的TabStop属性为false,使得用户无法通过Tab键选中该文本框:
textBox1.TabStop = false;
🦋1.9 backgroundimage
在Winform中,可以使用backgroundimage属性设置窗体的背景图像。使用该属性,可以设置任何图像作为窗体的背景。具体操作方法如下:
1.打开Winform窗体设计器,选择需要设置背景图像的窗体。
2.在属性面板中选择BackgroundImage属性,单击右侧的“…”按钮,打开文件对话框选择所需的图像。
3.选择图像后,设置BackgroundImageLayout属性,控制图像在窗体中的放置方式。可选项包括:None(不进行布局)、Tile(平铺)、Center(居中)、Stretch(拉伸)等。
4.设置完成后,在设计时预览窗体即可看到背景图像效果。
需要注意的是,在设置窗体背景图像时,应选择合适的图像分辨率和大小,以避免影响窗体的显示效果和性能。
🦋1.10 FlatStyle
FlatStyle是Winform中用于设置控件边框样式的属性。可以设置为以下值:
- Flat:平面样式,控件没有立体效果,边框是单一的颜色。
- Popup:弹出窗口样式,控件边框呈现立体效果,弹出菜单等子控件会覆盖在边框外。
- Standard:标准样式,控件和边框呈现立体效果,边框内部和子控件显示在同一层级内。
使用FlatStyle属性可以为控件设置边框样式。例如,为一个Button控件设置FlatStyle属性为Flat,可以让按钮的边框变得简单明了,没有立体效果,如下所示:
button1.FlatStyle = FlatStyle.Flat;
同理,将FlatStyle设置为Popup或Standard,就可以达到不同的显示效果。需要注意的是,FlatStyle的设置对不同控件的表现可能会有所不同,需要根据实际情况进行调整。

🦋1.11 FlatAppearance
FlatAppearance是Winform控件的一个属性,用于改变控件的外观。通过FlatAppearance属性,可以改变控件的背景色、前景色、边框颜色和边框样式等。
以下是FlatAppearance属性的一些常用属性和方法:
BackColor属性:控件的背景色。
ForeColor属性:控件的前景色。
BorderColor属性:控件的边框颜色。
BorderStyle属性:控件的边框样式。
MouseDownBackColor属性:鼠标按下时控件的背景色。
MouseOverBackColor属性:鼠标移过时控件的背景色。
UseVisualStyleBackColor属性:是否使用默认的背景色和前景色。
以下是一个使用FlatAppearance属性的示例:
private void button1_Click(object sender, EventArgs e)
{
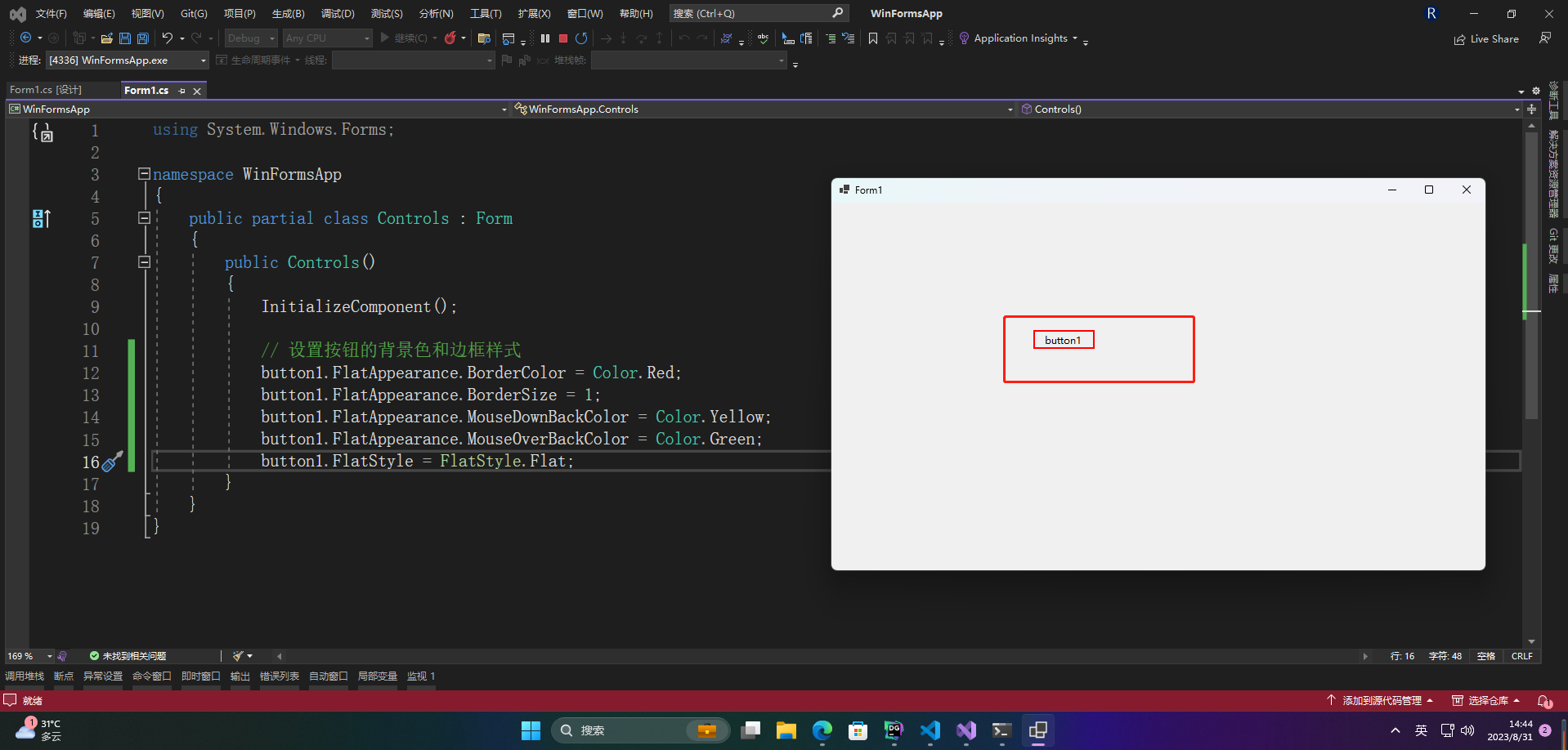
// 设置按钮的背景色和边框样式
button1.FlatAppearance.BorderColor = Color.Red;
button1.FlatAppearance.BorderSize = 1;
button1.FlatAppearance.MouseDownBackColor = Color.Yellow;
button1.FlatAppearance.MouseOverBackColor = Color.Green;
button1.FlatStyle = FlatStyle.Flat;
}
在这个示例中,点击按钮后,按钮的边框颜色为红色,边框宽度为1,背景色在鼠标按下时为黄色,在鼠标移过时为绿色,同时将按钮的样式设置为Flat。这样就可以通过FlatAppearance属性改变Winform控件的外观。

🦋1.12 Image
Winform中的Image属性可以用于设置控件的背景图片或者显示图片,其用法如下:
- 设置控件的背景图片:
this.BackgroundImage = Image.FromFile("background.jpg");
- 显示图片:
this.pictureBox1.Image = Image.FromFile("picture.jpg");
其中,Image.FromFile()方法可以从文件中加载图片文件。另外,也可以使用Image.FromStream()方法从内存流中加载图片。如果需要使用其他方式加载图片,可以使用其他Image类的静态方法,如Image.FromHbitmap()和Image.FromResource()等方法。
在设置控件的背景图片时,需要注意一些问题。首先,需要确保图片文件存在,并且路径正确。其次,需要根据控件的尺寸和图片的尺寸来确定图片的显示方式,可以设置ImageLayout属性来实现。常用的ImageLayout属性包括:Stretch、Zoom、Center、Tile和None等。
🦋1.13 ImageList
ImageList是Winform中一个很常用的控件,主要用于存储和管理多张图片,然后供其他控件使用。比如ListView、TreeView、PictureBox等控件,都可以通过ImageList属性来设置图片。
使用ImageList属性,首先需要在Form设计器中添加一个ImageList控件。然后,在该控件上添加需要使用的图片。可以通过属性窗口或代码来添加图片。
在Form设计器中,选中需要使用ImageList的控件(比如ListView),然后在属性窗口中找到ImageList属性,将其值设置为上面创建的ImageList控件即可。
在代码中,可以使用以下方式来将ImageList与控件关联:
// 创建ImageList控件并添加图片
ImageList imageList = new ImageList();
imageList.Images.Add(Properties.Resources.image1);
imageList.Images.Add(Properties.Resources.image2);
// 将ImageList与ListView控件关联
listView1.LargeImageList = imageList;
以上代码将通过资源文件添加两张图片,并将ImageList控件与ListView控件的LargeImageList属性关联,从而将图片显示在ListView控件中。
总之,ImageList属性是Winform中一个非常实用的控件,可以很方便地管理和使用图片。
🦋1.14 TextImageRelation
TextImageRelation属性是指文本与图像之间的关系,可设置为以下值之一:
- ImageAboveText:图像位于文本的上方
- ImageBeforeText:图像位于文本的左侧
- Overlay:图像覆盖在文本上方
在Winform中,可以通过以下代码来设置TextImageRelation属性:
button1.TextImageRelation = TextImageRelation.ImageBeforeText;
此代码将使按钮上的图像位于按钮文本的左侧。您可以更改ImageBeforeText为您所需的任何其他值。
🦋1.15 UseMnemonic
UseMnemonic属性是指一个控件在显示文本时,是否将快捷键表示为下划线的形式。默认情况下,UseMnemonic属性的值为true,即显示下划线。如果将它的值设置为false,则不会显示下划线。
使用方法:
- 在设计视图中选中需要设置的控件。
- 打开属性窗口,找到UseMnemonic属性。
- 将其值设为true或false,可以直接在属性窗口中双击进行切换。
另外需要注意的是,当UseMnemonic属性为true时,如果文本中有多个字符可作为快捷键,在显示时只会显示第一个。如果想要显示其他字符作为快捷键,可以使用"&“符号来指定,例如:将文本设置为"打开(&O)”,则"O"就会作为快捷键显示。
🔎2.常用场景
Winform中Button控件常用于以下场景:
点击按钮触发操作:Button作为一种常见的交互元素,用于在用户点击操作时触发一些操作,例如保存、提交、取消等。
按钮组合:多个Button可以组合成一个功能区,例如窗体顶部的工具栏、底部的操作按钮等。
按钮样式:Button控件可以根据需要改变样式,例如设置背景颜色、字体、大小等,以及为Button添加图标和文本等。
对话框交互:在对话框中使用Button作为确定和取消按钮,帮助用户进行交互和操作。
菜单导航:Button也可以作为菜单导航栏的一部分,帮助用户快速导航到其他页面或功能区。
🔎3.具体案例
一个常见的Button控件案例是简单的登录窗口。以下是一个实现方式:
- 在Visual Studio中创建一个Windows Form应用程序
- 在窗体上拖动一个Label控件,用于显示用户名
- 在窗体上拖动一个TextBox控件,用于用户输入用户名
- 在窗体上拖动另一个Label控件,用于显示密码
- 在窗体上拖动另一个TextBox控件,并将其属性设置为PasswordChar,用于用户输入密码
- 在窗体上拖动一个Button控件,用于触发登录操作
- 在Button控件的Click事件中添加代码,验证输入的用户名和密码是否正确,并给出相应的提示信息。
以下是一个简单的示例代码:
private void btnLogin_Click(object sender, EventArgs e)
{
string username = txtUsername.Text;
string password = txtPassword.Text;
if (username == "admin" && password == "123456")
{
MessageBox.Show("登录成功!");
}
else
{
MessageBox.Show("用户名或密码错误,请重新输入。");
}
}
在这个示例中,当用户点击登录按钮时,程序会读取文本框中的用户名和密码,并将其与预先设置的“admin”和“123456”进行比较。如果用户名和密码匹配,则显示“登录成功”的提示信息;否则显示“用户名或密码错误”的提示信息。
这个示例展示了Button控件的基本用法,并说明了如何将它与其他控件结合使用来实现具体的功能。
🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)