【愚公系列】2023年10月 Winform控件专题 Label控件详解
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,阿里云专家博主,腾讯云优秀博主,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
Winform控件是Windows Forms中的用户界面元素,它们可以用于创建Windows应用程序的各种视觉和交互组件,例如按钮、标签、文本框、下拉列表框、复选框、单选框、进度条等。开发人员可以使用Winform控件来构建用户界面并响应用户的操作行为,从而创建功能强大的桌面应用程序。
🚀一、Label控件详解
Label控件是Windows Forms中最常用的控件之一,用于显示文本或图像。
在Visual Studio中使用Label控件非常简单。您可以通过向窗体拖放Label控件来添加它,也可以通过以下代码在运行时创建它:
Label myLabel = new Label();
myLabel.Text = "Hello World!";
myLabel.Location = new Point(10, 10); // 设置Label控件在窗体中的位置
this.Controls.Add(myLabel); // 将Label控件添加到窗体中
🔎1.属性介绍
下面讲解几个必要有趣的属性,后续专题文章类似属性就不会介绍了。
🦋1.1 AllowDrop
AllowDrop是Winforms中常用的一个属性,它允许拖放操作在控件上进行。
设置AllowDrop为true后,控件就具有了支持拖拽的能力。此时我们需要为控件处理三个事件:
DragEnter: 当拖动进入控件区域时触发,可以在这个事件中设置拖拽效果。
DragOver: 当拖动在控件上移动时触发,可以在这个事件中设置拖拽效果。
DragDrop: 当在控件区域内释放拖拽物体时触发,可以在这个事件中处理拖放操作。
下面是一个简单的例子,将一个文件拖放到一个TextBox中显示文件路径:
将TextBox的AllowDrop属性设置为true。
为TextBox添加DragEnter事件响应函数:
private void textBox1_DragEnter(object sender, DragEventArgs e)
{
if (e.Data.GetDataPresent(DataFormats.FileDrop))
{
e.Effect = DragDropEffects.Copy;
}
else
{
e.Effect = DragDropEffects.None;
}
}
- 为TextBox添加DragDrop事件响应函数:
private void textBox1_DragDrop(object sender, DragEventArgs e)
{
string[] files = (string[])e.Data.GetData(DataFormats.FileDrop);
textBox1.Text = files[0]; //显示文件路径
}
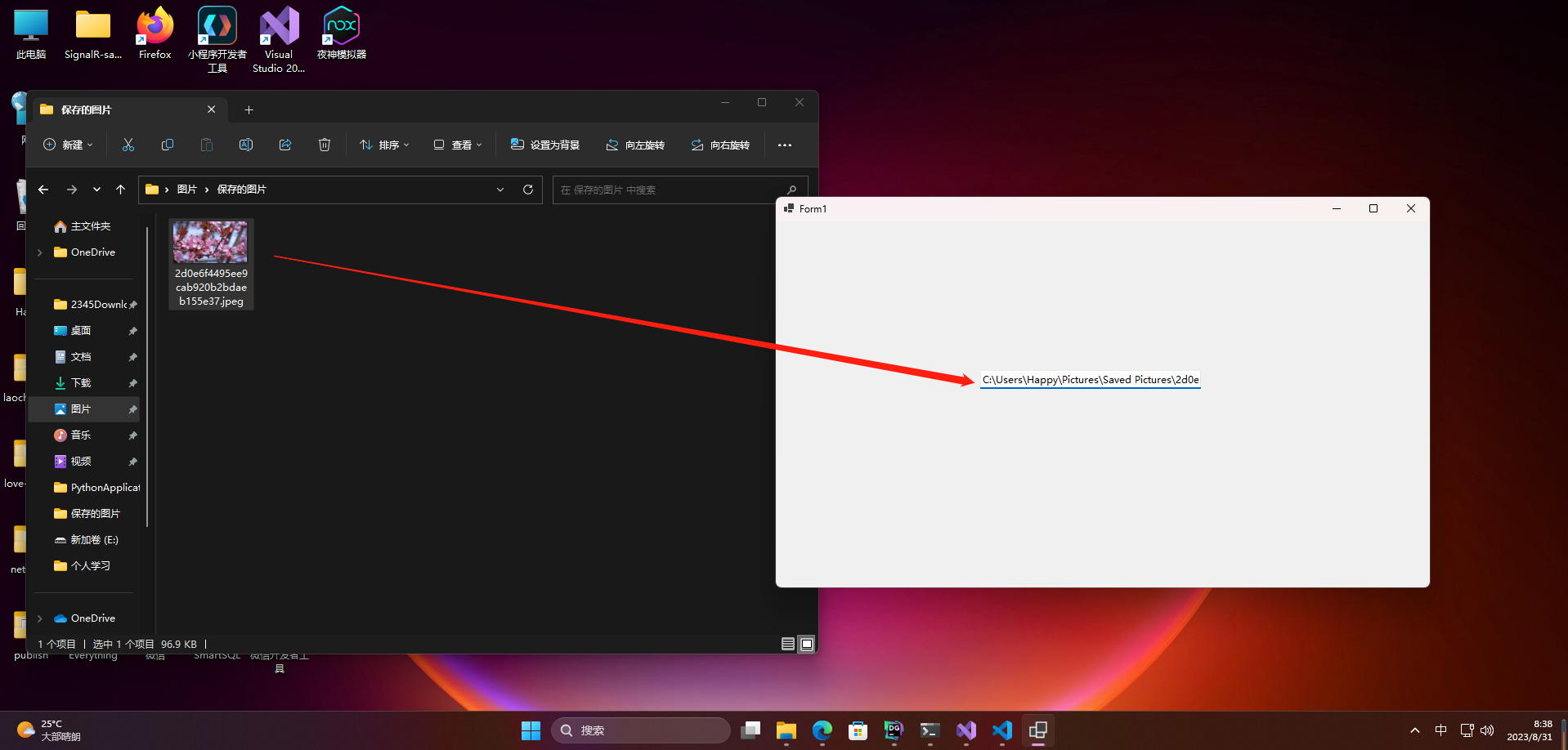
这样,当我们将文件拖到TextBox中时,就会自动显示文件路径了。

🦋1.2 Anchor
Anchor是Winform中非常常用的布局控件属性,它是用来控制控件的位置和大小随着其父容器的变化而自适应变化的。Anchor共有四个值:Top、Bottom、Left和Right,分别表示控件的上下左右边缘与父容器的对应边缘之间的距离。
使用Anchor时,需要将控件的Anchor属性设置为需要进行变化的边缘的值,例如如果需要让控件的左边距离父容器的左边固定而右边距离父容器的右边自适应变化,那么就需要将控件的Anchor属性设置为Left | Right。
示例代码:
//创建一个Label控件
Label lbl = new Label();
lbl.Text = "测试Label";
lbl.AutoSize = true;
lbl.Anchor = AnchorStyles.Left | AnchorStyles.Right;
//将控件添加到Form中
this.Controls.Add(lbl);
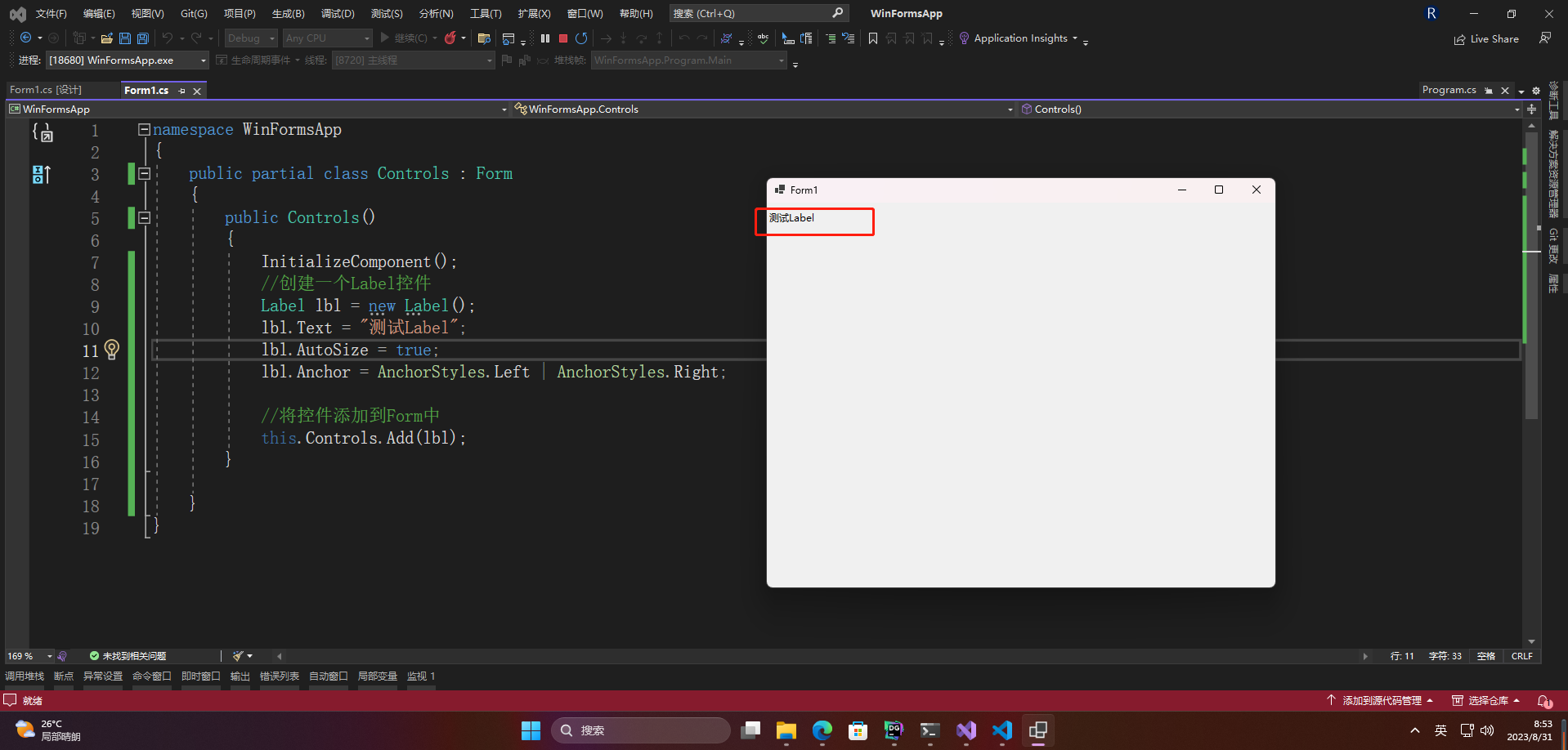
在上述代码中,我们创建了一个Label控件,将其文本设置为“测试Label”,并设置其自适应父容器宽度。然后将其添加到Form中,如下图所示:

当我们改变窗口大小时,Label控件的宽度也会随之改变,但是其距离窗口左边依然不变。这就是Anchor属性的作用。
🦋1.3 AutoEllipsis
AutoEllipsis是Winform中的一个属性,用于在控件的一部分文本超出显示区域时自动添加省略号。
在设计窗体时,选择需要添加AutoEllipsis属性的控件,比如Label或Button等。在属性窗口中找到AutoEllipsis属性并将其设置为True。
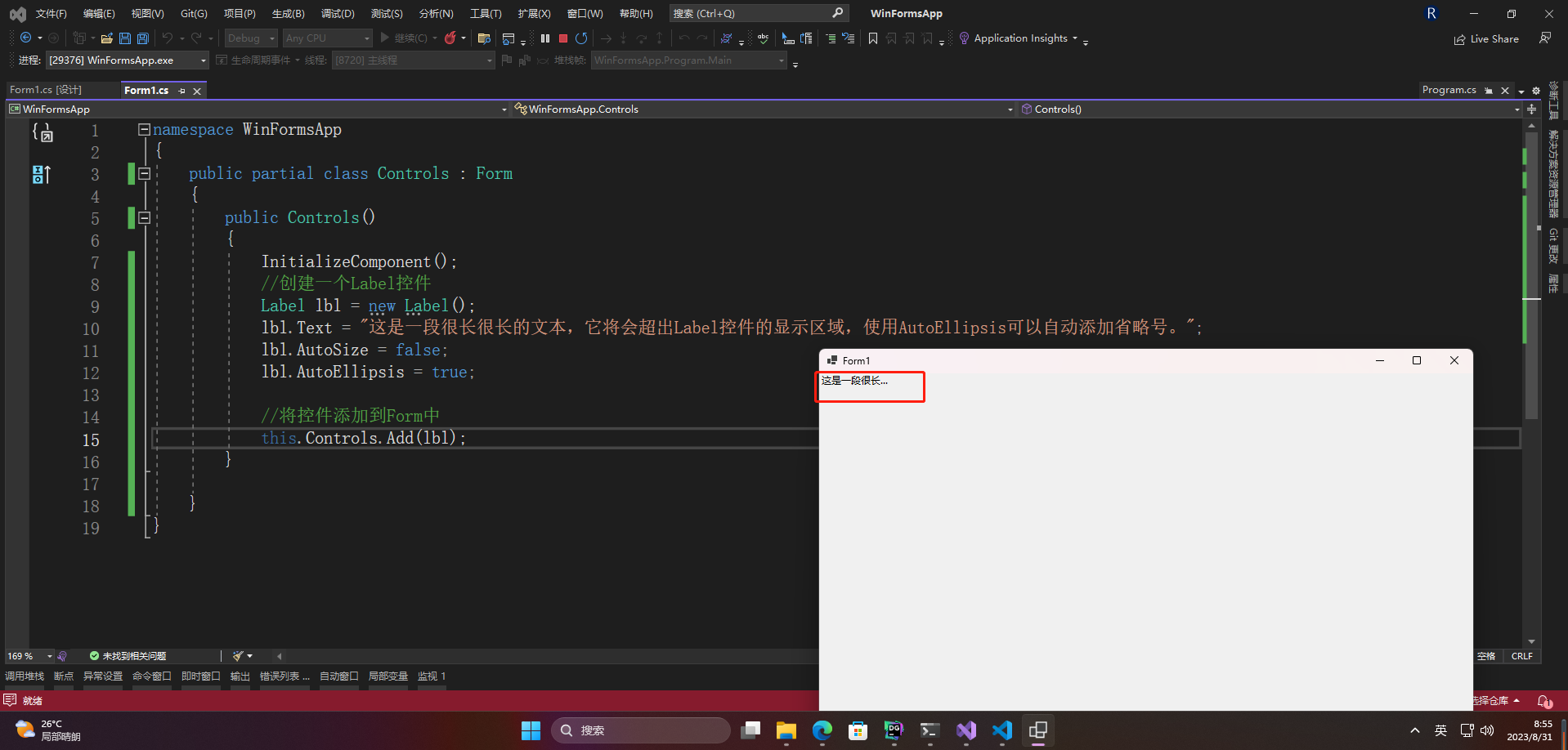
当文本超出控件的显示区域时,控件将自动添加省略号。可以通过修改控件的大小、字体大小和文本内容等来调整省略号的位置和显示效果。
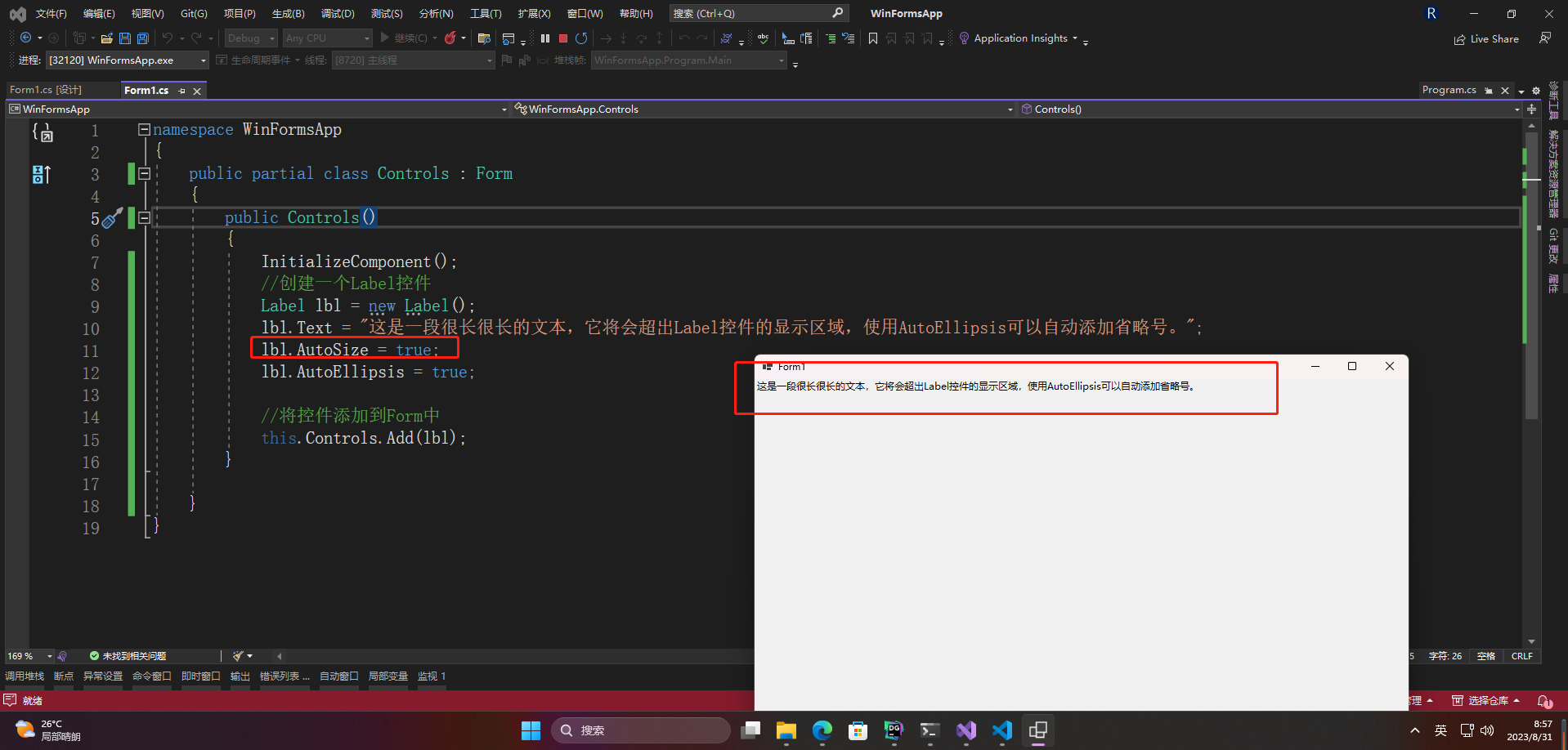
需要注意的是,AutoEllipsis仅在控件的AutoSize属性设置为False时才会生效。如果控件的AutoSize属性设置为True,则不会出现文本超出显示区域的情况,因此也不会出现省略号。
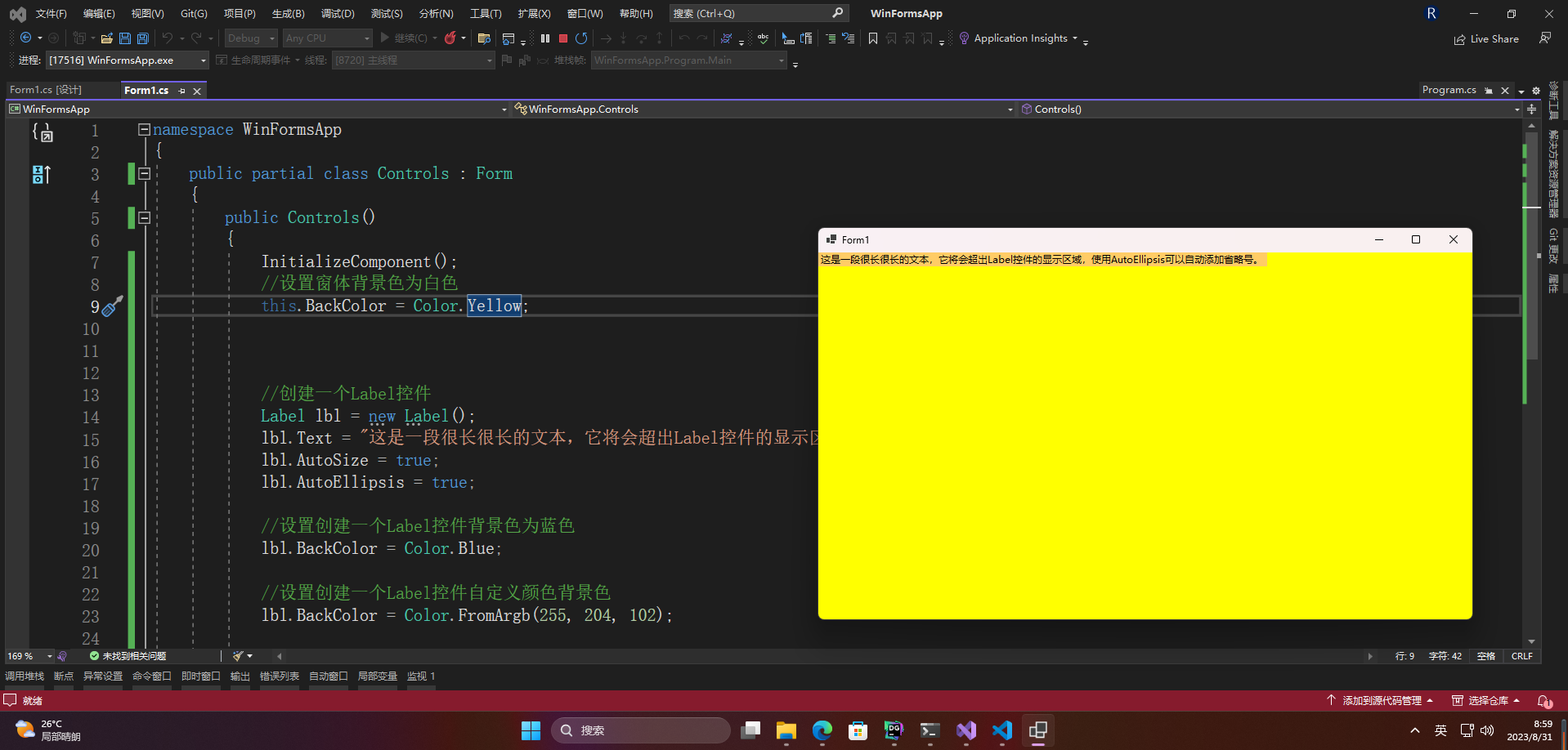
以下是一个示例代码,展示如何在Label控件中使用AutoEllipsis属性:
label1.Text = "这是一段很长很长的文本,它将会超出Label控件的显示区域,使用AutoEllipsis可以自动添加省略号。";
label1.AutoSize = false;
label1.AutoEllipsis = true;

🦋1.4 autosize
Winform中的AutoSize属性是一个布尔类型的值,它控制控件的大小是否自适应其内容。
当AutoSize属性设置为True时,控件将自动根据其内容调整大小。例如,当您在Label控件中显示较长的文本时,它将自动扩展以适应文本。
AutoSize属性通常与Dock属性和Anchor属性一起使用,以便控件可以根据其父控件自动调整大小和位置。
在设计时,您可以通过右键单击控件并选择“AutoSize”选项来设置AutoSize属性。您还可以在代码中设置它,如下所示:
label1.AutoSize = true; //设置AutoSize属性为true
您可以在程序运行时动态设置AutoSize属性,例如在窗体加载时根据控件内容调整其大小:
private void Form1_Load(object sender, EventArgs e)
{
label1.AutoSize = true;
button1.AutoSize = true;
//其他控件的AutoSize属性设置
}

注意:AutoSize属性只影响控件的大小,而不影响其位置。如果您需要更精确地控制控件的位置,请使用Anchor属性或Dock属性。
🦋1.5 backcolor
在Winform中,backcolor属性用于设置控件的背景色。可以设置为预定义的颜色值或自定义的颜色值。
使用方式示例:
this.BackColor = Color.Yellow;
//创建一个Label控件
Label lbl = new Label();
lbl.Text = "这是一段很长很长的文本,它将会超出Label控件的显示区域,使用AutoEllipsis可以自动添加省略号。";
lbl.AutoSize = true;
lbl.AutoEllipsis = true;
//设置创建一个Label控件背景色为蓝色
lbl.BackColor = Color.Blue;
//设置创建一个Label控件自定义颜色背景色
lbl.BackColor = Color.FromArgb(255, 204, 102);
//将控件添加到Form中
this.Controls.Add(lbl);
在实际使用中,backcolor属性可以与其他属性一起使用来设置控件的外观,例如设置控件的字体颜色、边框颜色等。

🦋1.6 borderstyle
Winform中Borderstyle属性用于设置控件的边框样式,包括三种类型:None、FixedSingle、Fixed3D。
- None:无边框,控件不显示边框
- FixedSingle:单线边框,控件顶部、底部、左侧和右侧各显示一条线
- Fixed3D:三维边框,控件顶部、底部、左侧和右侧各显示一条凸起或凹陷的线
使用方法:
1.在设计模式下,选中需要设置borderstyle的控件,找到Properties窗口中的Borderstyle属性,选择需要的边框样式即可。
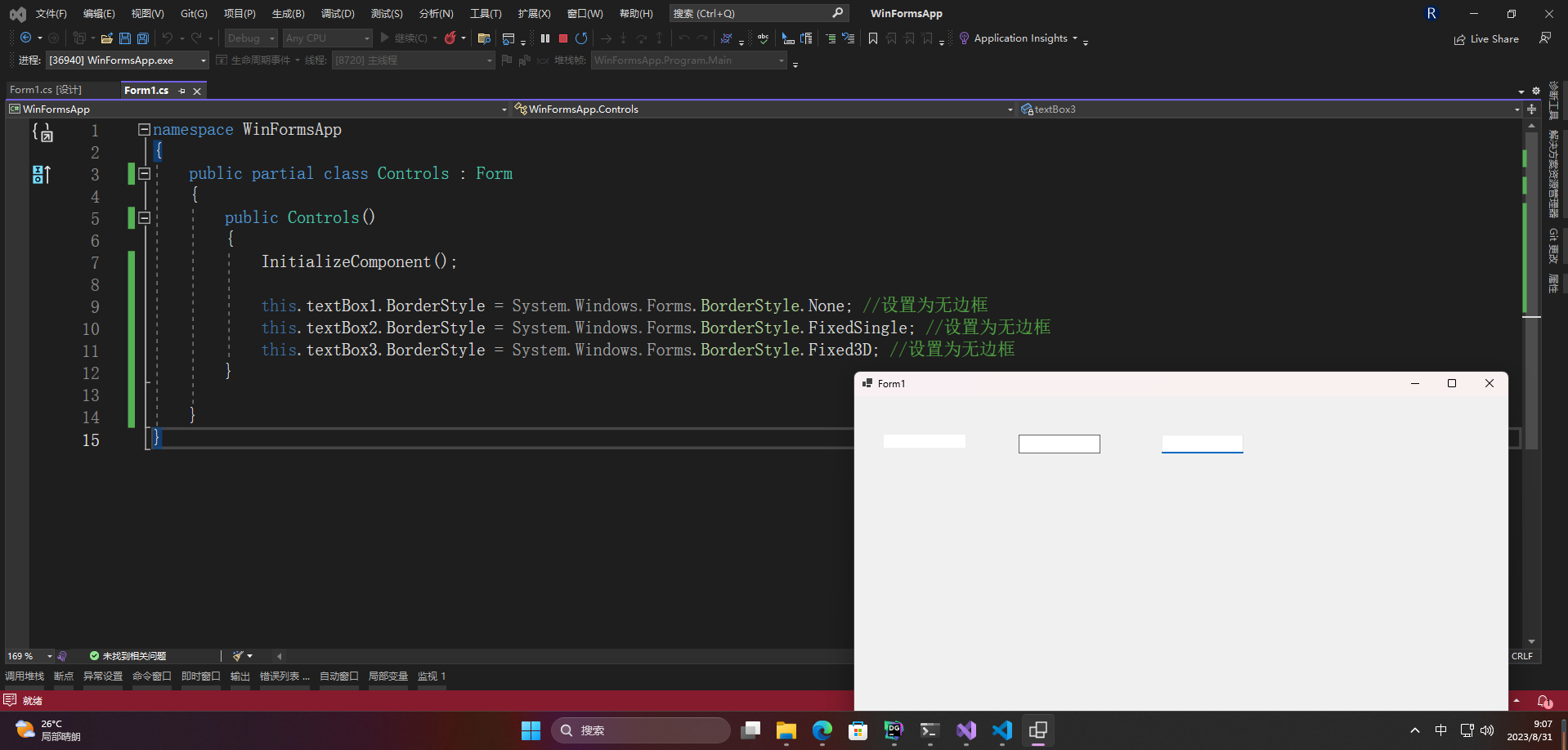
2.在代码中设置borderstyle属性:
this.textBox1.BorderStyle = System.Windows.Forms.BorderStyle.None; //设置为无边框
this.textBox2.BorderStyle = System.Windows.Forms.BorderStyle.FixedSingle; //设置为无边框
this.textBox3.BorderStyle = System.Windows.Forms.BorderStyle.Fixed3D; //设置为无边框

注意,不是所有控件都支持所有边框样式。例如,Label控件只支持None和FixedSingle样式。
🦋1.7 CausesValidation
在Winform中,CausesValidation是一个Boolean属性,用于确定控件是否会引发验证事件。当该属性设为true时,控件在失去焦点时会引发验证事件。当该属性设为false时,控件不会引发验证事件。
使用CausesValidation属性的步骤如下:
在设计时,选中需要设置CausesValidation属性的控件。
在属性窗口中找到CausesValidation属性,并将其设置为true或false。
如果将CausesValidation属性设置为true,则还需要为控件绑定验证事件。
示例代码如下:
textBox1.CausesValidation = true;
textBox1.Validating += new System.ComponentModel.CancelEventHandler(textBox1_Validating);
private void textBox1_Validating(object sender, System.ComponentModel.CancelEventArgs e)
{
if (textBox1.Text == "")
{
MessageBox.Show("文本框不能为空!");
e.Cancel = true; // 阻止焦点离开控件
}
}
上述示例中,当textBox1失去焦点时,会触发textBox1_Validating验证事件。在该事件中,判断文本框中是否为空,如果为空则弹出提示框并阻止焦点离开控件。这样,用户就必须输入有效的值才能离开文本框。
🦋1.8 contextMenuStrip
ContextMenuStrip是Winform中的一个弹出式菜单控件,通常用于右键菜单等场景。以下是使用ContextMenuStrip的步骤:
在设计界面上,从工具箱中拖拽一个ContextMenuStrip控件到窗体上。
在属性窗口中添加菜单项。在Items属性中,可以通过右键添加菜单项,或者手动添加。
在需要显示ContextMenuStrip的控件(如Button、DataGridView等)的MouseDown事件中编写代码,通过Show方法显示ContextMenuStrip。例如:
private void button1_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Right)
{
contextMenuStrip1.Show(button1, e.Location);
}
}
在ContextMenuStrip中的菜单项的Click事件中编写对应的处理代码。
可以通过ContextMenuStrip的VisibleChanged事件,实现当菜单关闭后执行某些操作的逻辑。
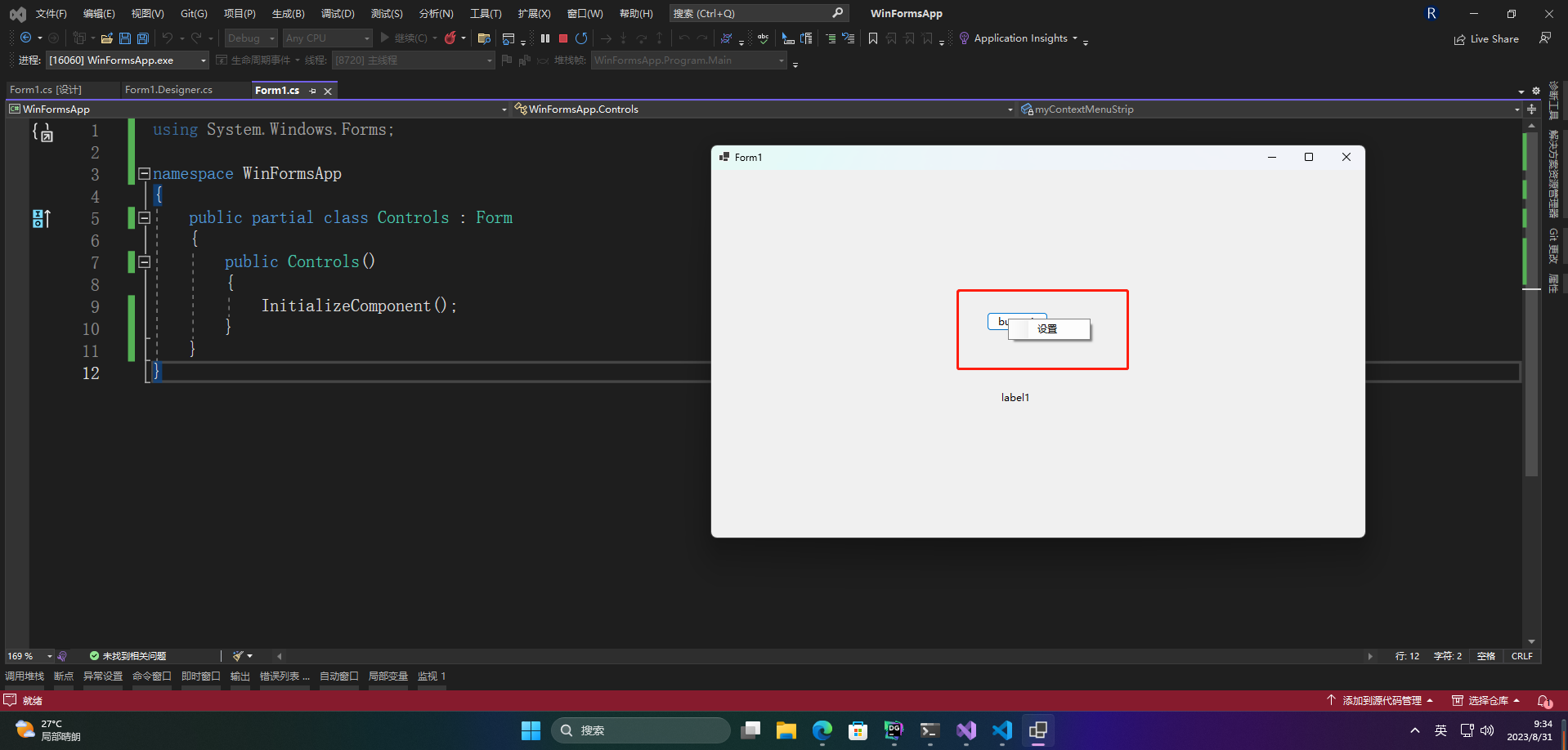
例如,以下是一个简单的示例代码:
private void button1_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Right)
{
contextMenuStrip1.Show(button1, e.Location);
}
}
private void toolStripMenuItem1_Click(object sender, EventArgs e)
{
MessageBox.Show("点击了菜单项1");
}
private void toolStripMenuItem2_Click(object sender, EventArgs e)
{
MessageBox.Show("点击了菜单项2");
}
private void contextMenuStrip1_VisibleChanged(object sender, EventArgs e)
{
if (!contextMenuStrip1.Visible)
{
MessageBox.Show("菜单已关闭");
}
}

🦋1.9 Cursor
在Winform中,可以使用Cursor类来控制鼠标光标的外观。Cursor类有很多预定义的光标类型,比如箭头、手型、光标等等。除此之外,也可以使用自定义的光标。
以下是一些常用的Cursor类的方法和属性:
- Current:获取或设置当前光标。
- Clip:获取或设置光标的矩形范围。
- Position:获取或设置光标的坐标。
- Hide():隐藏鼠标光标。
- Show():显示鼠标光标。
- SystemColors:获取系统颜色光标的颜色。
以下是一些示例代码:
// 设置光标
Cursor.Current = Cursors.WaitCursor;
// 隐藏光标
Cursor.Hide();
// 显示光标
Cursor.Show();
// 获取当前光标的坐标
Point p = Cursor.Position;
// 自定义光标
Cursor customCursor = new Cursor("customCursor.cur");
this.Cursor = customCursor;
需要注意的是,当需要更改光标时,需要使用Control.Cursor属性。例如,在窗体中更改光标:
// 更改窗体光标
this.Cursor = Cursors.Hand;

🦋1.10 Dock
在Winform中,Dock属性用于设置控件相对于其容器的停靠方式。具体而言,Dock属性可以设置为四个值:Top、Bottom、Left、Right,分别表示控件停靠在容器的顶部、底部、左侧、右侧。
例如,如果将一个Label控件的Dock属性设置为Top,则该控件将停靠在其容器的顶部,并且在容器大小改变时,该控件也会随之自动调整大小和位置,以保持停靠在顶部的位置不变。
另外,如果一个容器中有多个控件,它们的Dock属性设置不同,那么这些控件在容器中的位置就会根据Dock属性的设定而发生变化。
需要注意的是,当多个控件的Dock属性设置相同时,它们的位置顺序将根据它们在容器中的添加顺序决定。如果需要改变它们的顺序,可以通过在容器中删除再重新添加控件的方式来实现。
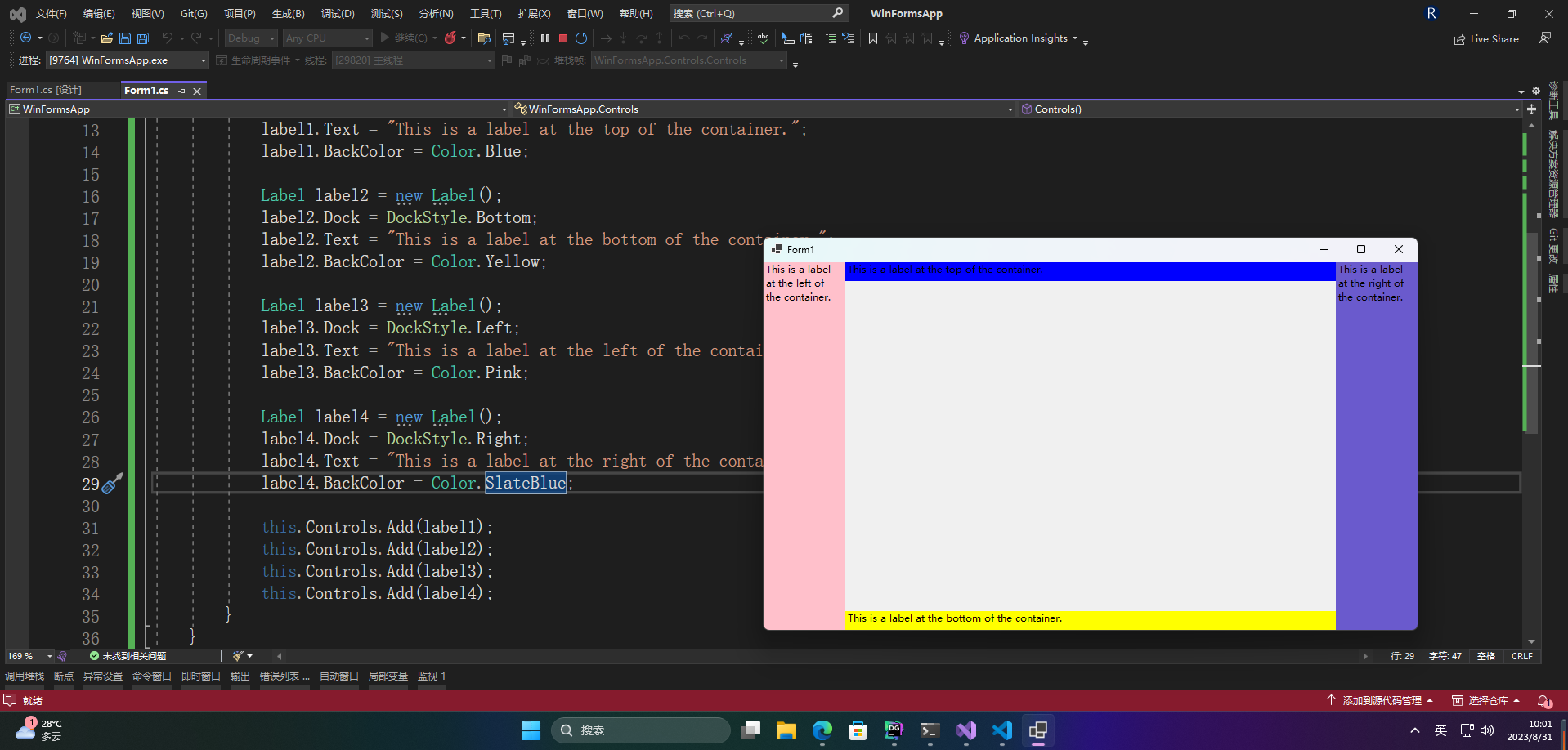
示例代码:
Label label1 = new Label();
label1.Dock = DockStyle.Top;
label1.Text = "This is a label at the top of the container.";
label1.BackColor = Color.Blue;
Label label2 = new Label();
label2.Dock = DockStyle.Bottom;
label2.Text = "This is a label at the bottom of the container.";
label2.BackColor = Color.Yellow;
Label label3 = new Label();
label3.Dock = DockStyle.Left;
label3.Text = "This is a label at the left of the container.";
label3.BackColor = Color.Pink;
Label label4 = new Label();
label4.Dock = DockStyle.Right;
label4.Text = "This is a label at the right of the container.";
label4.BackColor = Color.SlateBlue;
this.Controls.Add(label1);
this.Controls.Add(label2);
this.Controls.Add(label3);
this.Controls.Add(label4);
这段代码创建了一个Panel容器,将四个Label控件添加到该容器中,并设置它们的Dock属性。最后,将该容器添加到Form窗体中。运行程序后,可以看到四个Label控件分别停靠在Panel容器的顶部、底部、左侧和右侧。

记住AutoSize为true时
🔎2.常用场景
Winform中Label控件常用场景有:
显示文字:Label控件可以用于显示文本信息,如窗口标题、提示信息、作者信息等。
标签页:Label控件可以作为选项卡中的标签页,展示选项卡的名称。
标题:Label控件可以作为窗口或面板的标题。
表单:Label控件可以作为表单中各项的标签,展示各项的名称。
状态栏:Label控件可以用于显示状态栏信息,如操作完成提示、进度条百分比信息等。
超链接:Label控件可以模拟超链接,使用户可以通过点击标签跳转到其他界面或打开其他文件。
🔎3.具体案例
Label控件是Winform中常用的控件之一,它通常用于显示文本或图像。以下是一个具体的案例,用于说明如何在Winform中使用Label控件:
- 在Visual Studio中创建一个新的Winform项目。
- 在Form中添加一个Label控件。
- 右键单击Label控件,选择“属性”窗口,在“Text”属性中输入要显示的文本,比如“Hello World”。
- 可以进一步设置Label控件的字体、颜色、大小和对齐方式等属性。
- 运行程序,Label控件将显示在窗体中。
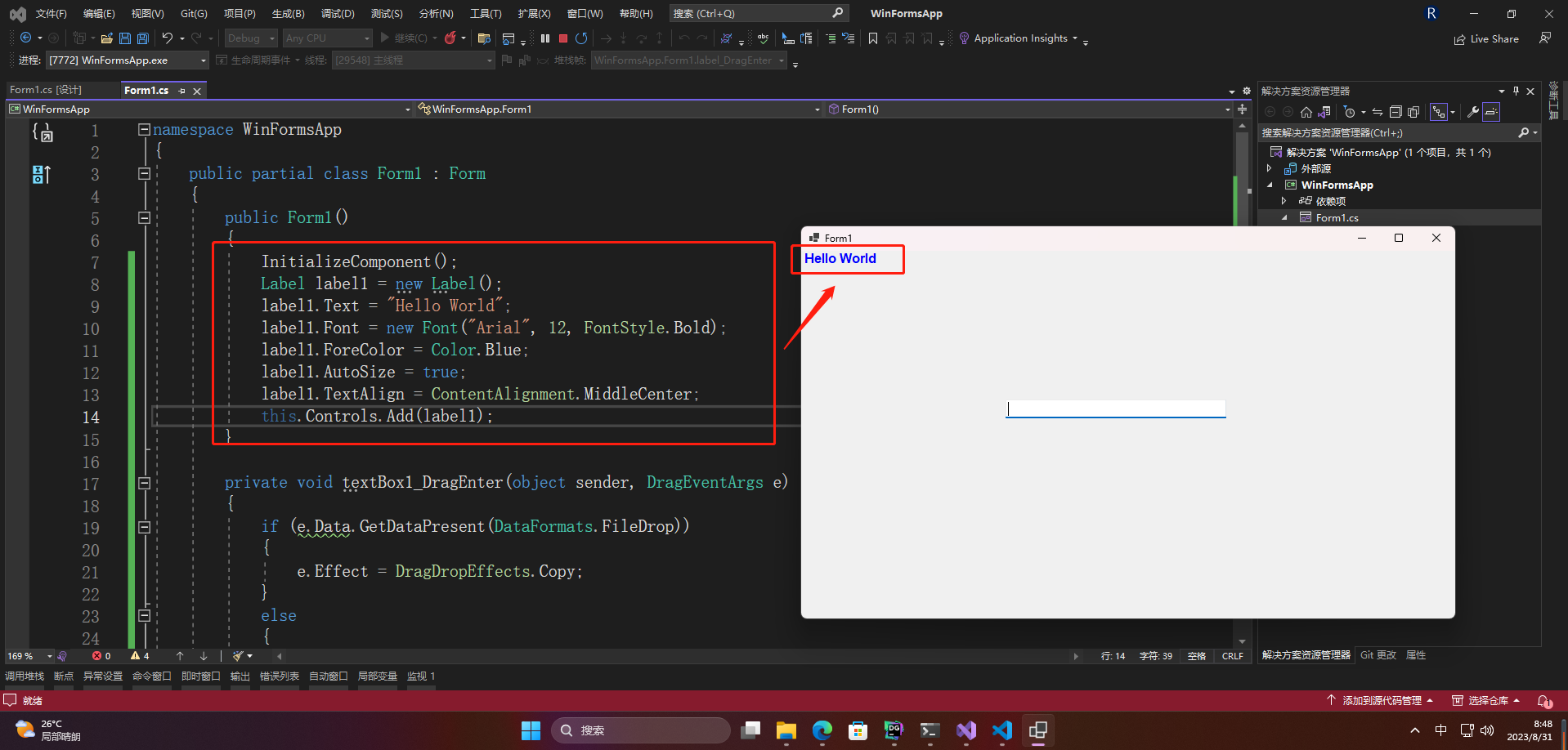
例如,以下代码演示了如何在代码中创建一个Label控件,并设置其属性:
Label label1 = new Label();
label1.Text = "Hello World";
label1.Font = new Font("Arial", 12, FontStyle.Bold);
label1.ForeColor = Color.Blue;
label1.AutoSize = true;
label1.TextAlign = ContentAlignment.MiddleCenter;
this.Controls.Add(label1);
这段代码创建一个名为label1的Label控件,设置其文本为“Hello World”,字体为Arial、大小为12、粗体,颜色为蓝色,自动调整大小以适应文本内容,并且居中对齐。最后,将该控件添加到当前窗体中。

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)