微信小程序开发
一、前言
随着微信小程序越来越普及,开发人员们也在不断地寻求更高效且方便的开发方式。uni-app是一款由DCloud开发的跨平台工具,可以同时支持小程序、H5、App等多种平台的开发。那么,当使用uni-app开发微信小程序时,怎么进行调试呢?下面就来详细介绍一下。
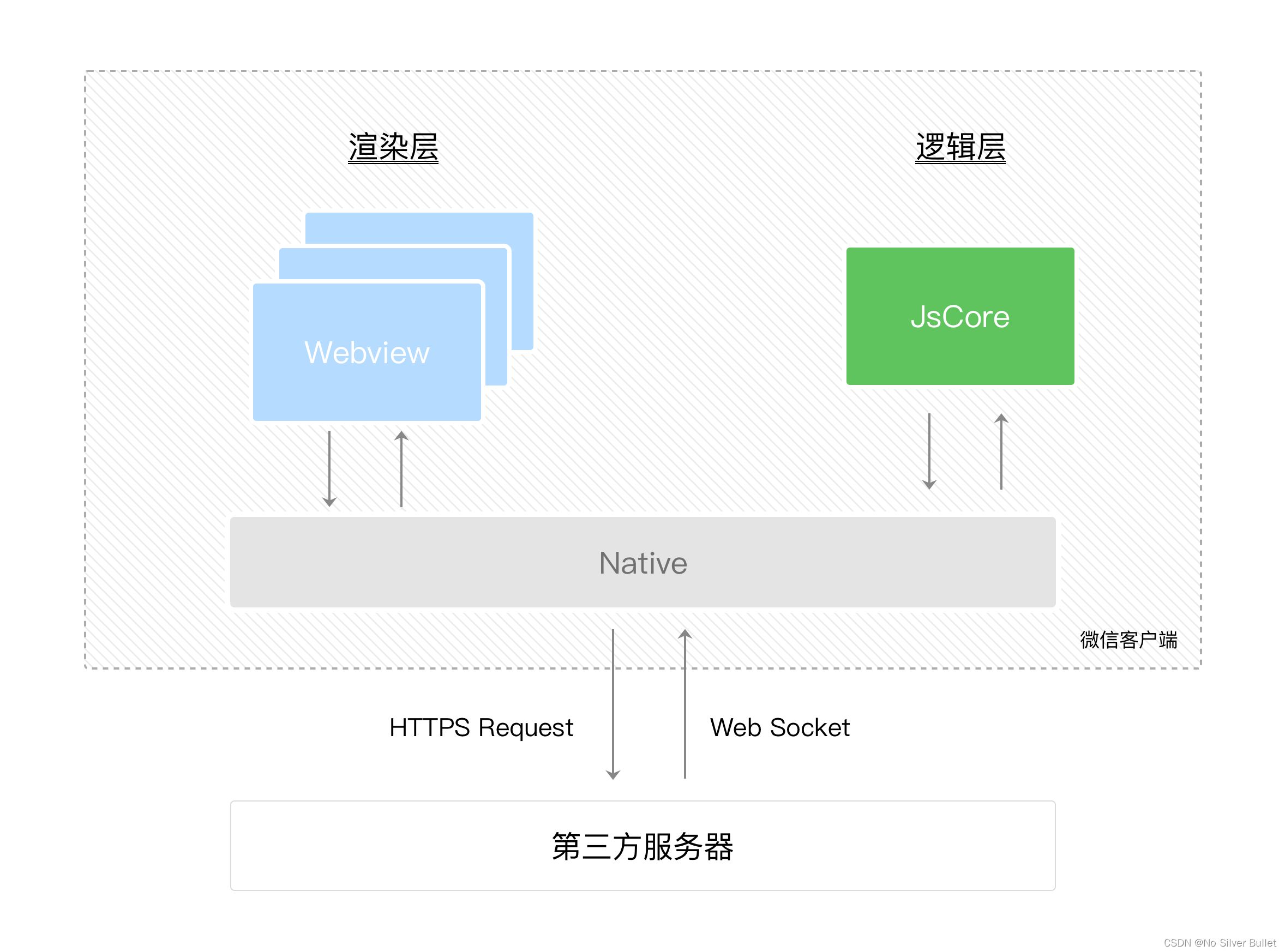
小程序的运行环境分成渲染层和逻辑层,其中 WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层。
小程序的渲染层和逻辑层分别由2个线程管理:渲染层的界面使用了WebView 进行渲染;逻辑层采用JsCore线程运行JS脚本。一个小程序存在多个界面,所以渲染层存在多个WebView线程,这两个线程的通信会经由微信客户端(下文中也会采用Native来代指微信客户端)做中转,逻辑层发送网络请求也经由Native转发,小程序的通信模型下图所示。

注意事项⚠️:
- 微信客户端在打开小程序之前,会把整个小程序的代码包下载到本地。
- 多数 API 的回调都是异步,需要处理好代码逻辑的异步问题。
二、开发物料准备
在使用uni-app进行微信小程序开发之前,需要先安装微信开发者工具。因为微信小程序使用的是微信开发者工具来进行开发和调试的。在安装完成后,可以创建一个新的小程序项目,即可得到一个appid以便进行开发。
或者通过 Hbuildx 创建微信小程序,并调用微信开发者工具进行开发调试。
2.1 个性化小程序
什么是个性化小程序呢?就是不同的Tabbar,不同的导航栏,展示和普通小程序不一样的效果,这个中间凸起的Tabbar 我们可以使用Uview里边的Tabbar,也可以自己去定义一个tabbar。
2.2 开发时如何调用API
相信大家都知道开发微信小程序需要配置服务器域名,而且服务器域名必须是 https:// 开头,拥有SSL证书,域名经过备案等等… 难道我们开发时就要提前设置好吗?
也不一定,如果我们公司,或者客户在起初并没有给到我们域名的时候,我们可以微信开发者工具里,勾选不校验合法域名、web-view(业务域名)、TLS版本以及HTTPS证书 ,然后利用我们的局域网 IP 地址就可以轻松进行开发,这是你就要分开环境了,我们的开发环境和生产环境!
2.3 微信小程序开发常用组件库
2.3.1 WeUI
WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。
- 优点:引入简单,建议简单项目和新手使用。
- 缺点:组件较少。
2.3.2 Vant Weapp
Vant Weapp 是有赞移动端组件库 Vant 的小程序版本,两者基于相同的视觉规范,提供一致的 API 接口,助力开发者快速搭建小程序应用。
最近一次更新版本v1.10.0,日期2021-12-21,有专门的维护团队和社区。
推荐原因:Vant 是有赞前端团队开源的移动端组件库,于 2017 年开源,已持续维护多年时间。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。
目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。50+组件
- 优点:组件丰富。
- 缺点:因为版本更新,造成官网上存在部分内容更新不及时,对新手不太友好。
2.3.3 iView Weapp
iView Weapp是由 TalkingData 发布的组件库,一套高质量的微信小程序 UI 组件库。
最近一次更新版本2.0.0,日期2018-07-28
效果地址需要在开发文档地址中通过微信小程序的方式体验。
2.3.4 ColorUI
鲜亮的高饱和色彩,专注视觉的小程序css组件库。
开发文档参考: 暂未找到官网地址,有一篇使用教程推荐https://blog.csdn.net/miao_yf/article/details/102971767 配合 https://www.kancloud.cn/als24/color/1141392
2.3.5 Wux Weapp
80+ 丰富的组件,能够满足移动端开发的基本需求。
最近一次版本更新是v3.8.8,日期:2021-04-12
2.3.6 TaroUI
Taro 是一款基于 Taro 框架开发的多端UI 组件库。一套组件可以在 微信小程序,支付宝小程序,百度小程序,H5 多端适配运行(ReactNative 端暂不支持),但需要学习Taro编译工具。
使用 Taro,我们可以只书写一套代码,再通过 Taro 的编译工具,将源代码分别编译出可以在不同端(微信小程序、H5、RN等)运行的代码。
2.3.7 MinUI
MinUI 是基于微信小程序自定义组件特性开发而成的一套简洁、易用、高效的组件库,适用场景广,覆盖小程序原生框架,各种小程序组件主流框架等。
三、创建一个UNI-APP项目
下一步就是创建一个uni-app项目。可以在DCloud官网上下载uni-app的开发工具,并进行安装。在安装完成后,可以通过“新建项目”来创建一个新的uni-app项目。其中,需要注意选择小程序作为平台,同时输入之前得到的appid和项目名称等相关信息。
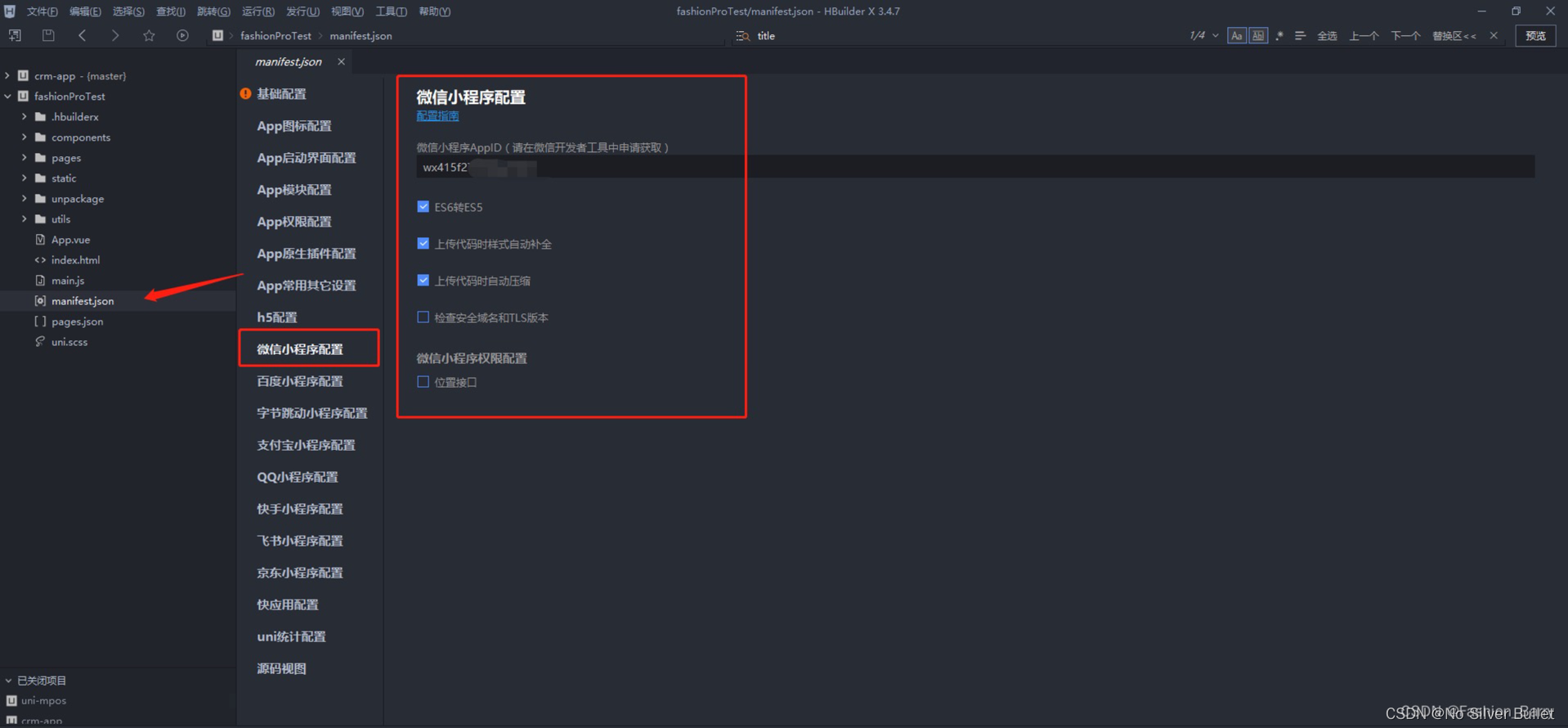
① 配置manifest.json文件,配置微信小程序AppID。

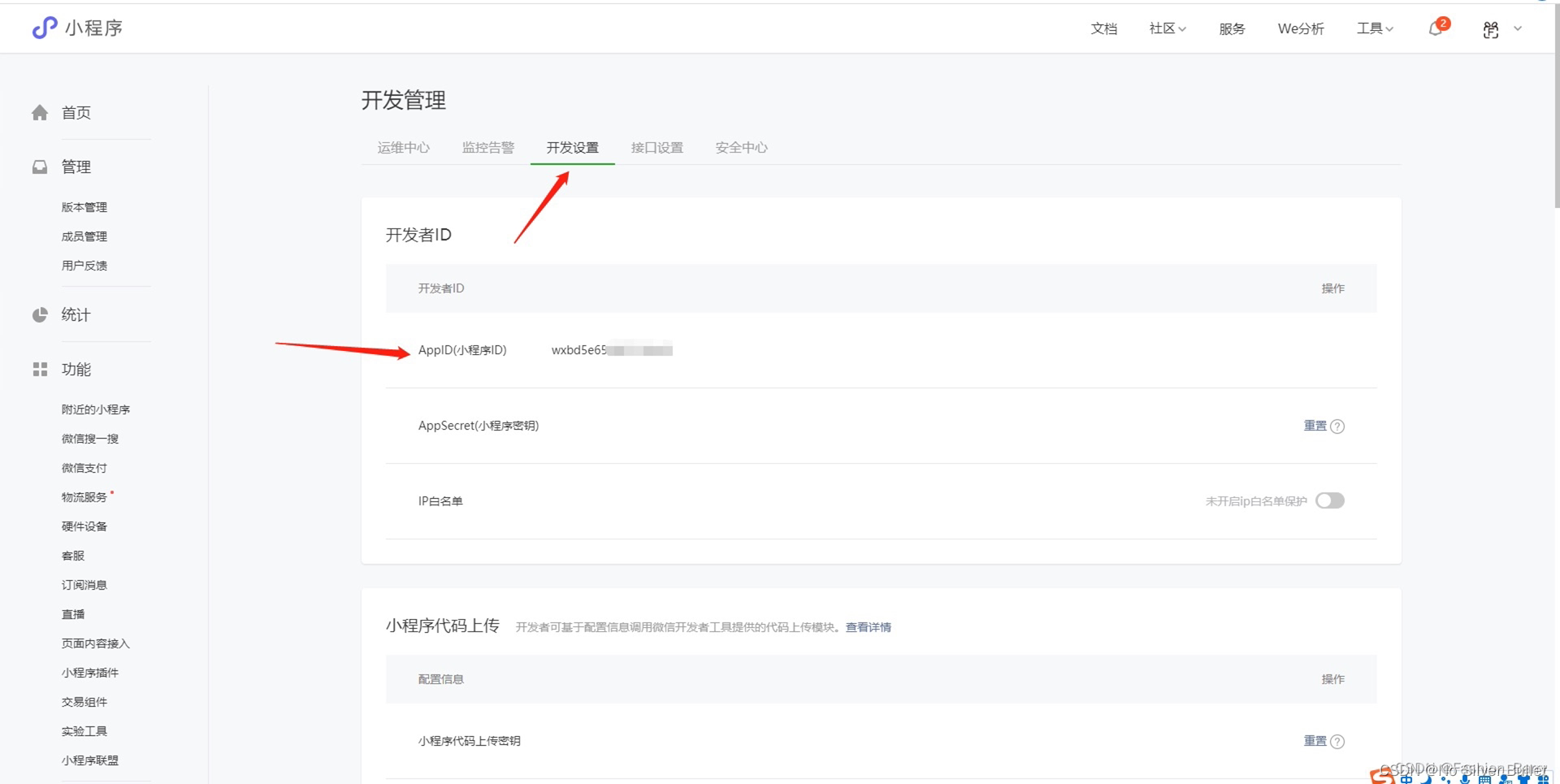
微信小程序AppID 哪里来? 登录微信公众平台,开发管理 --> 开发设置中

或者通过申请测试号生成微信小程序测试appid。
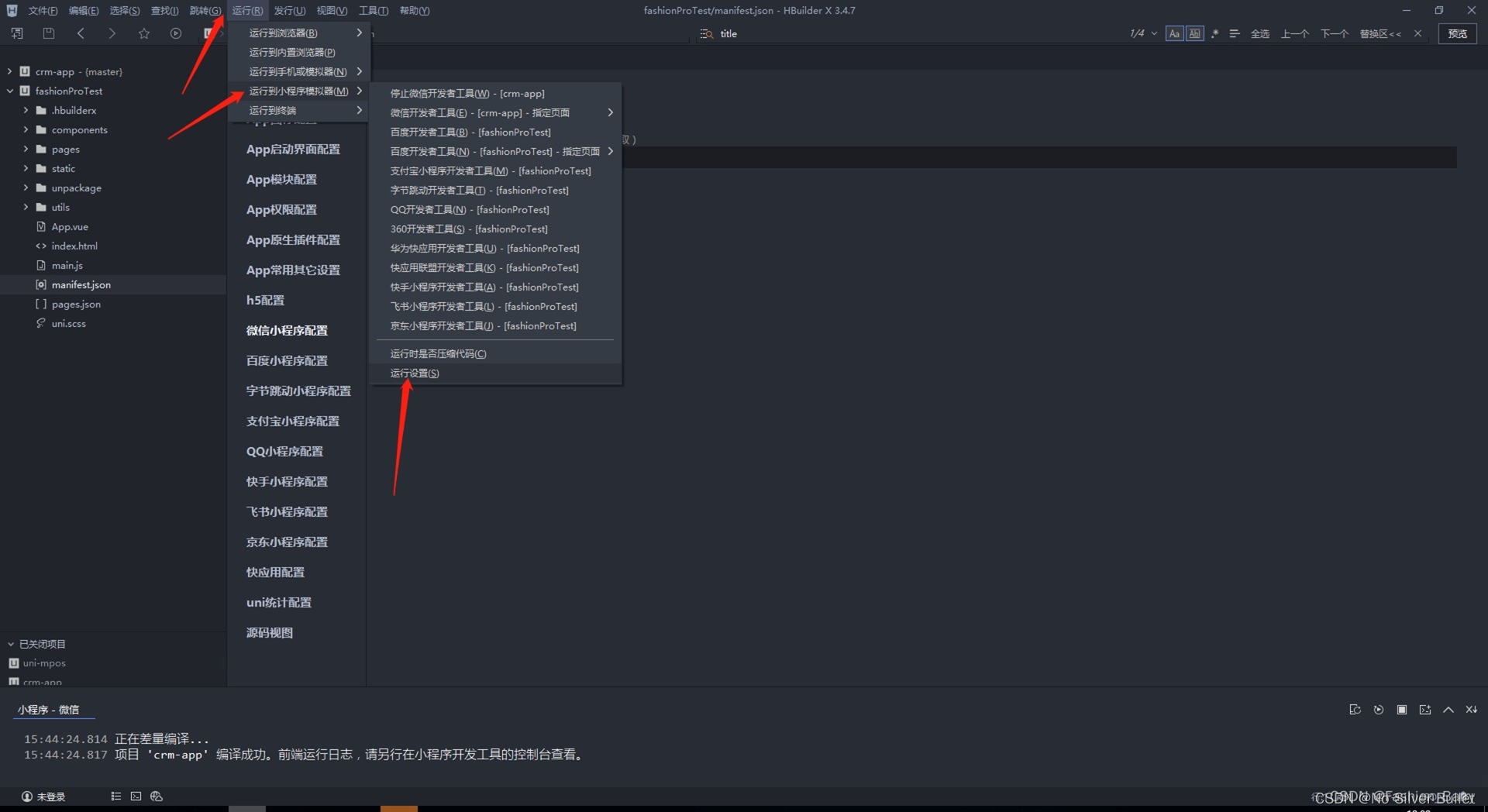
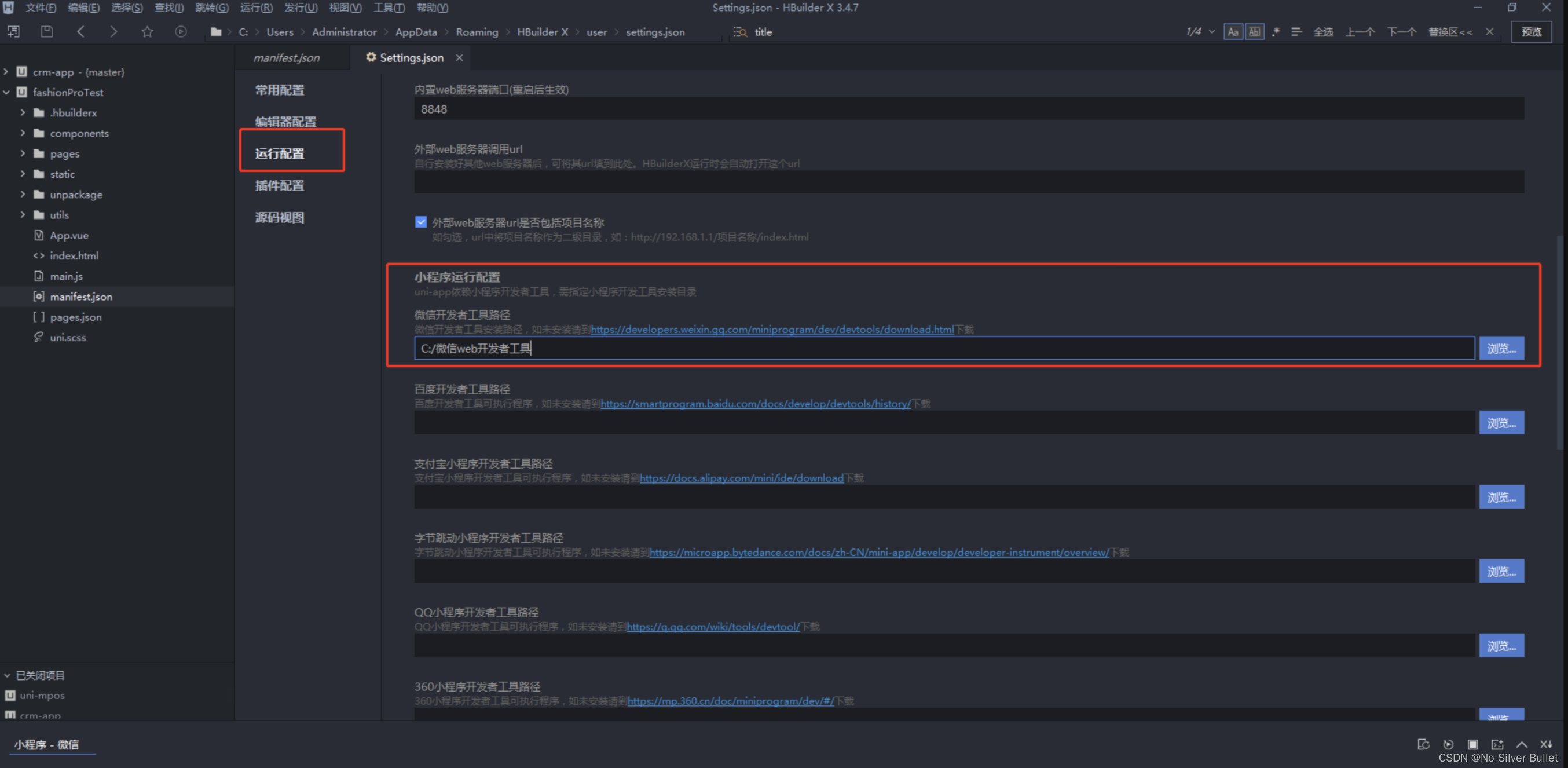
② 运行微信小程序需要配置 配置开发者工具路径,这样 Hbuildx 才知道去哪里打开微信开发者工具。


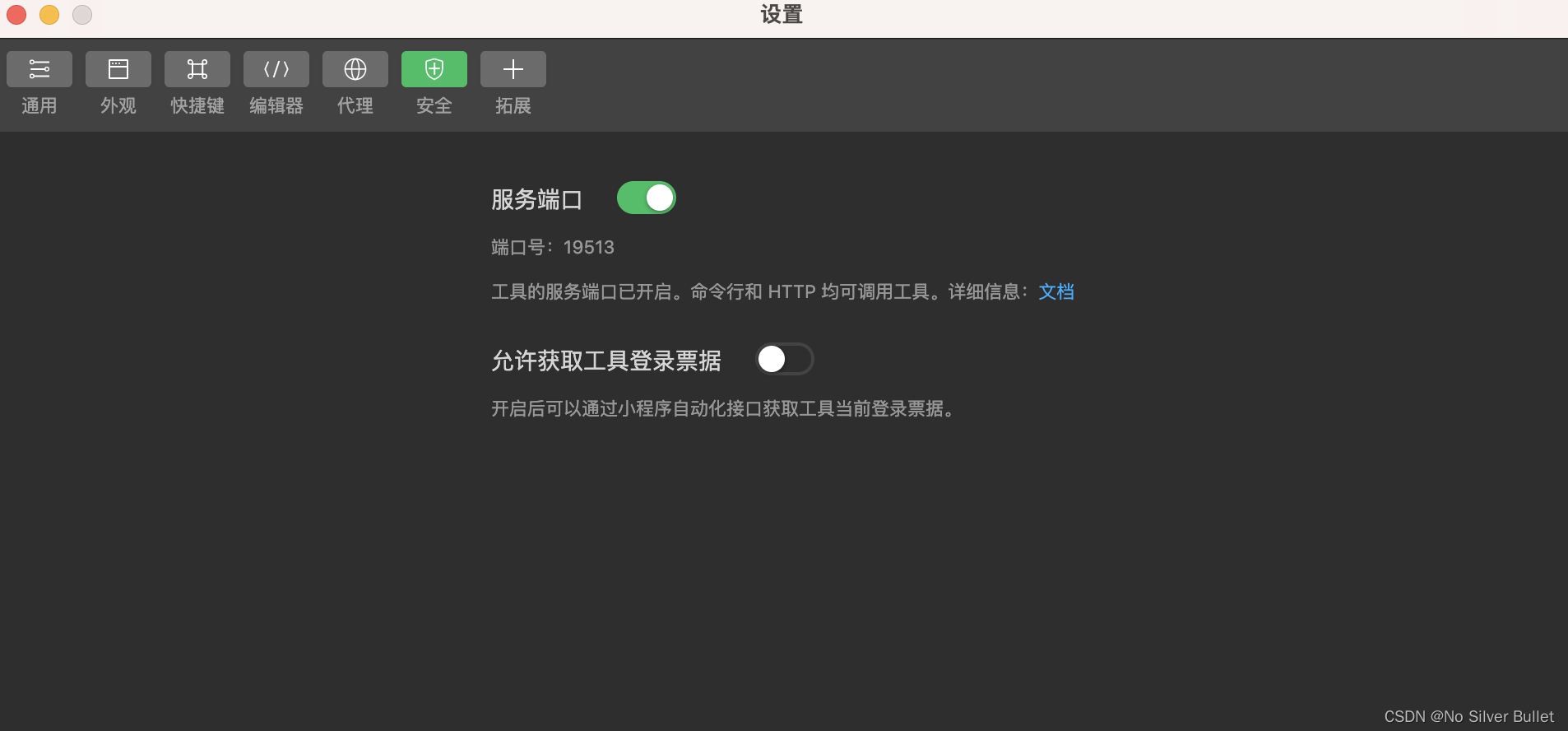
③ Hbuildx 配置到此结束,还需要配置微信开发者工具,不然是会运行失败的。
开启微信开发者工具中的服务端口:

四、进行调试
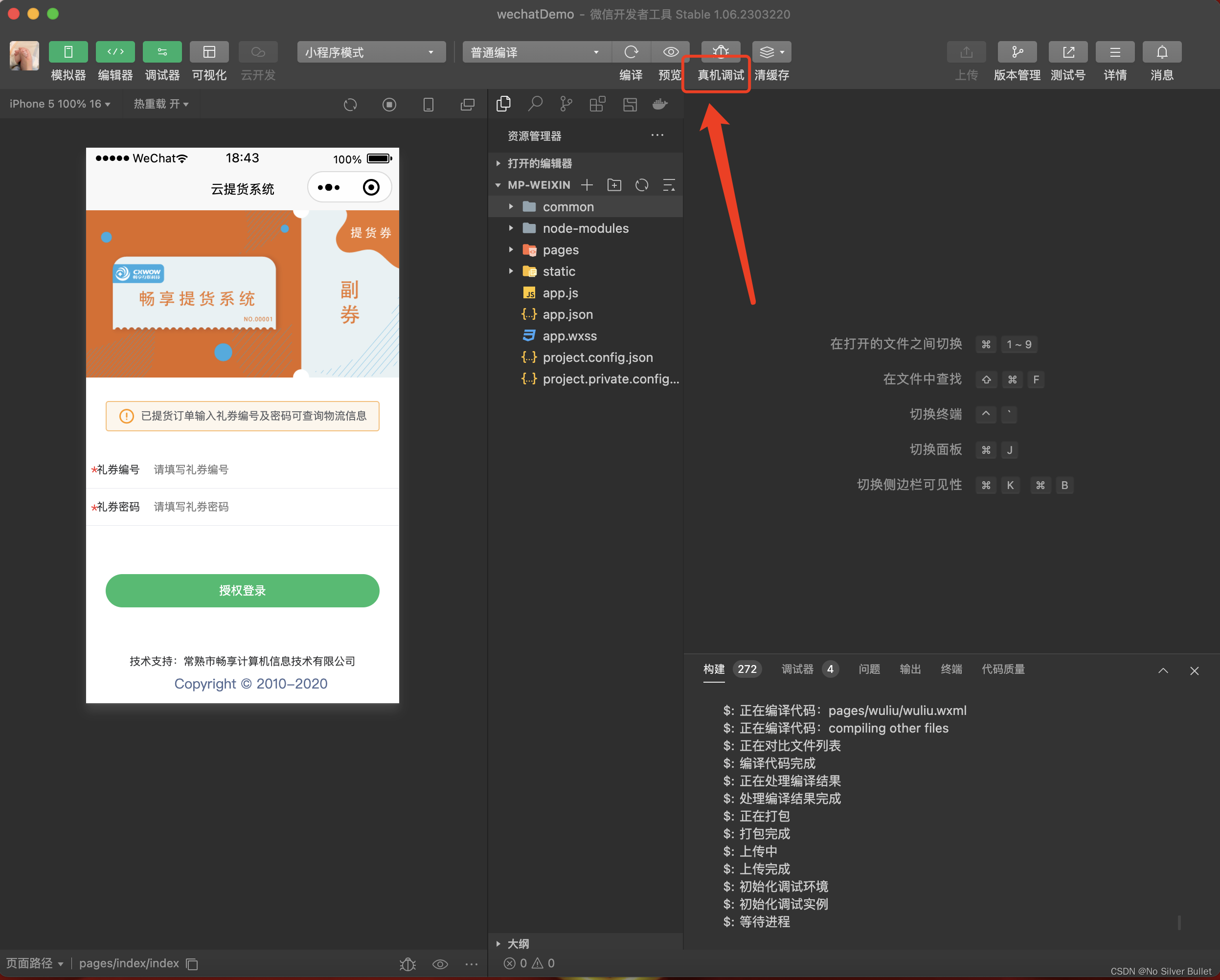
4.1 启动微信开发者工具
在完成以上两个步骤之后,就可以打开微信开发者工具进行调试了。点击微信开发者工具中的“小程序开发”选项,并选择在之前创建的UNI-APP项目的根目录下进行调试。
4.2 调试UNI-APP页面
在微信开发者工具中,可以直接在左侧进行文件的编辑和保存。并且,当uni-app页面的代码发生变化时,开发者工具会自动地进行更新。此外,可以在右上角的“真机调试”选项中,选择需要进行调试的机型和网络类型等信息。

4.3 调试uni-app组件
当在uni-app页面中进行组件的调试时,需要注意一些问题。首先,在组件中的代码调试时,可以使用DevTools中提供的一些工具来进行操作,例如“编辑组件”选项可以直接进入组件的编辑页面。其次,在使用vue组件时,需要注意组件名的大小写问题。因为微信小程序只支持小写字母来表示组件名称。
五、微信小程序发布准备
到这里我相信基础的小程序开发部分大家都已经很了解了,那么小程序马上上线需要哪些资料呢?
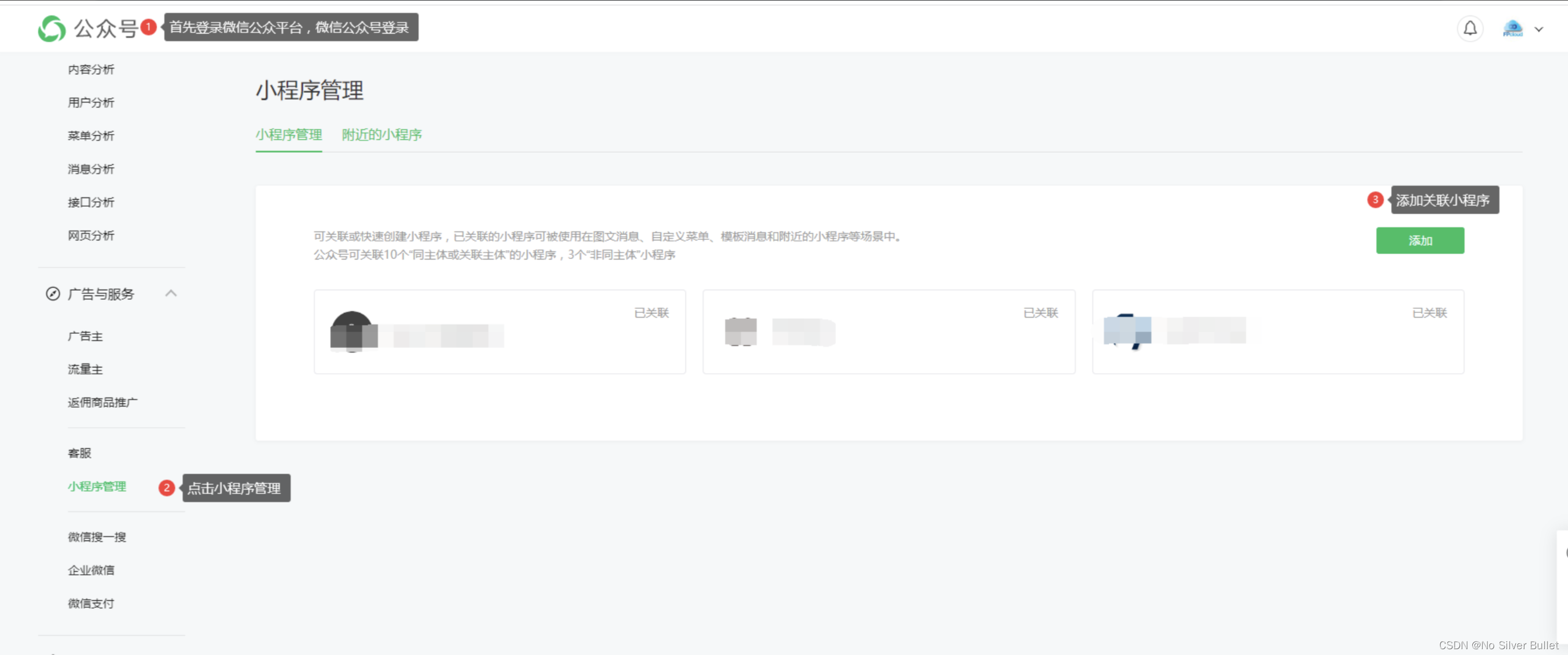
5.1 配置小程序关联信息(微信公众号关联小程序)
为什么要说配置小程序关联公众号呢?
因为在开发的过程中,遇到过一个客户问怎么获取用户的 UnionID ,但是我们的小程序并没有关联过任何公众号,公众平台,所以要提前确认一下需求;
获取 UnionID 的条件?
如果开发者拥有多个移动应用、网站应用、和公众帐号(包括小程序),可通过 UnionID 来区分用户的唯一性,因为只要是同一个微信开放平台帐号下的移动应用、网站应用和公众帐号(包括小程序),用户的 UnionID 是唯一的。换句话说,同一用户,对同一个微信开放平台下的不同应用,UnionID是相同的。

5.2 配置小程序主体信息
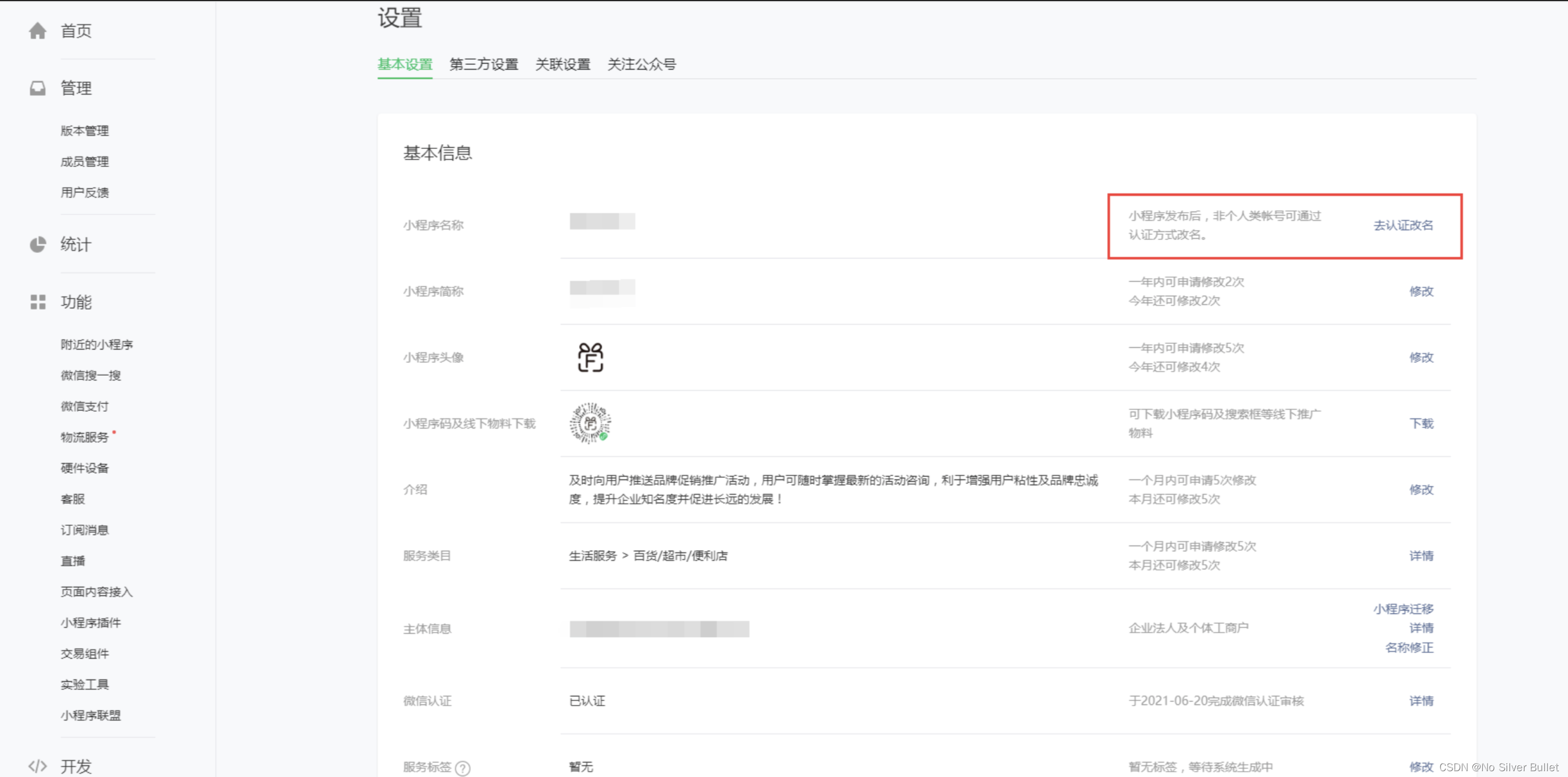
为什么要提前配置小程序主体信息呢? 看下图

上面的截图是我们的一个已经上线的小程序, 小程序发布后,非个人类帐号可通过认证方式改名。所以我们在上线前最好把能配置的都配置一下,避免上线以后再去更改审核时间长、需要资料多等麻烦事儿!
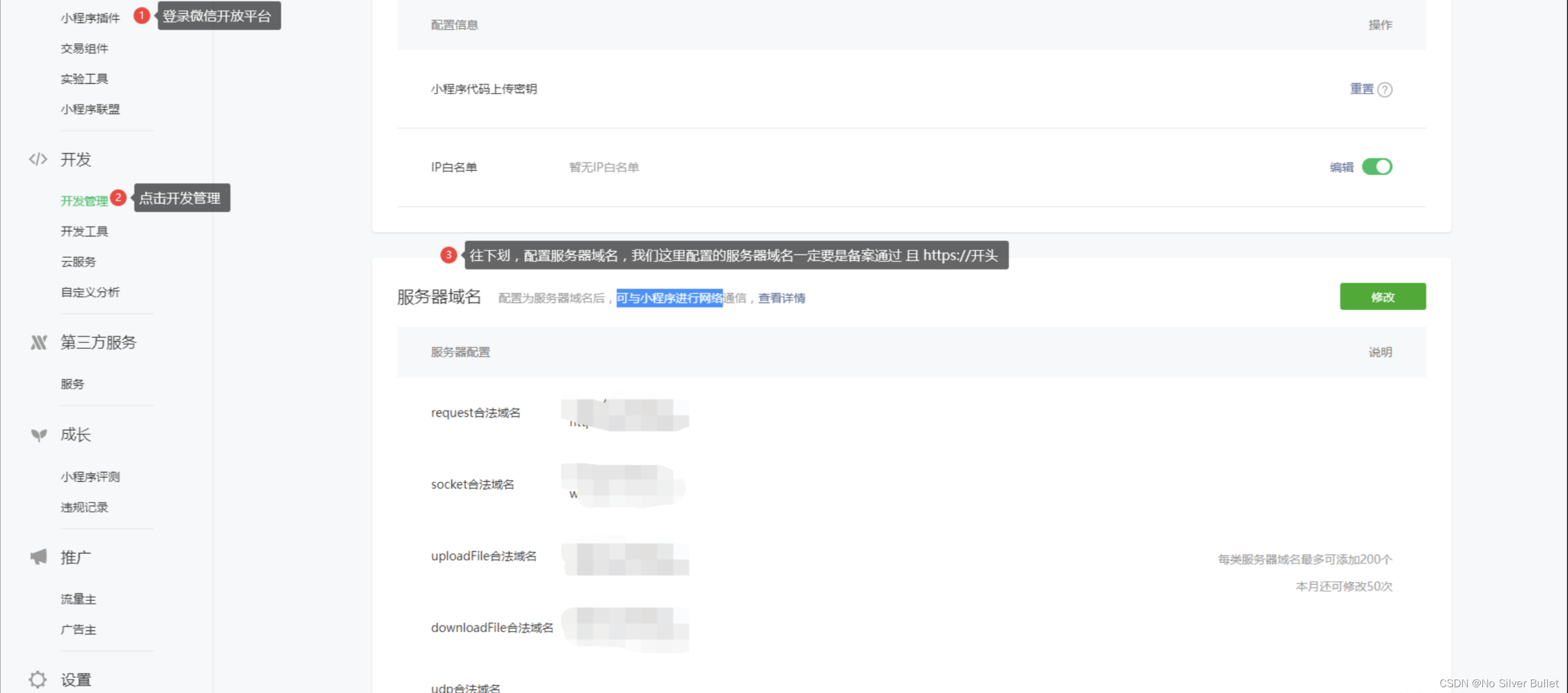
5.3 配置服务器域名
上面说了我们在开发时候可以通过 IP 来调用 后端大哥的 API,那么上线以后肯定是不行了;因每个微信小程序需要事先设置通讯域名,小程序只可以跟指定的域名进行网络通信。包括普通 HTTPS 请求(wx.request)、上传文件(wx.uploadFile)、下载文件(wx.downloadFile) 和 WebSocket 通信(wx.connectSocket)。

5.4 发布上线流程
聊到这里,不知不觉的,我们的小程序已经准备上线了,我分几步给大家展示
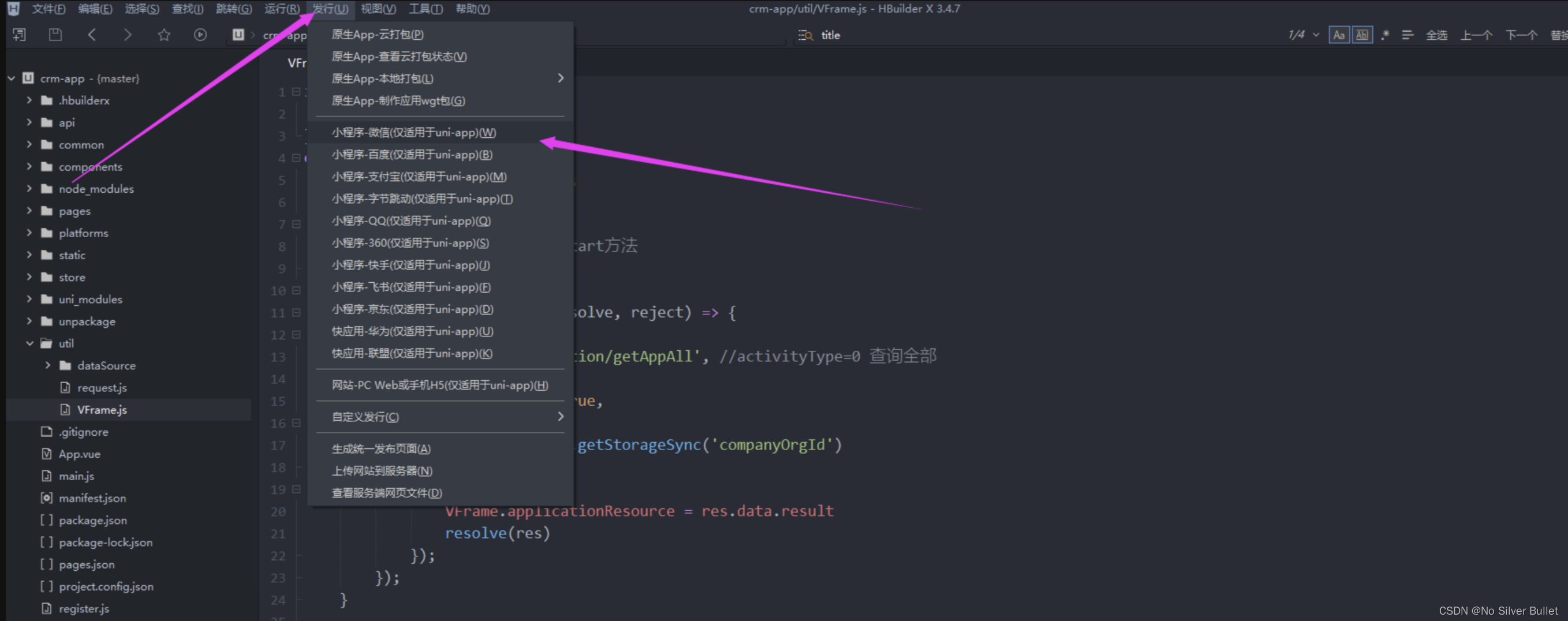
① 点击 Hbuildx 工具栏中的发行
这一步会帮我们打包一下我们写的代码,压缩一下体积,毕竟微信小程序的代码包只能是 2MB大小,如果主包太大,就要考虑分包处理了

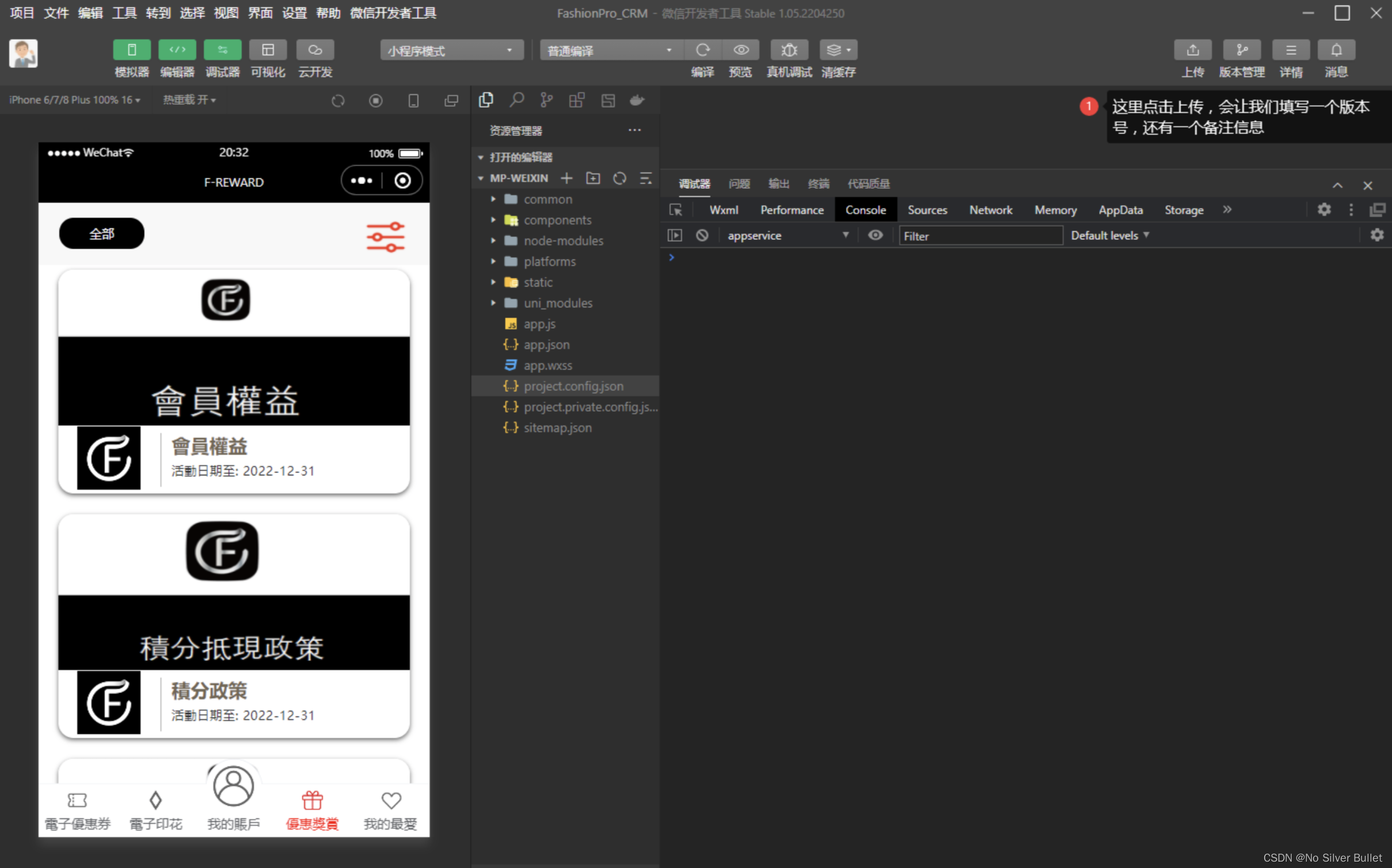
②点击微信开发者工具中的 上传 按钮.。
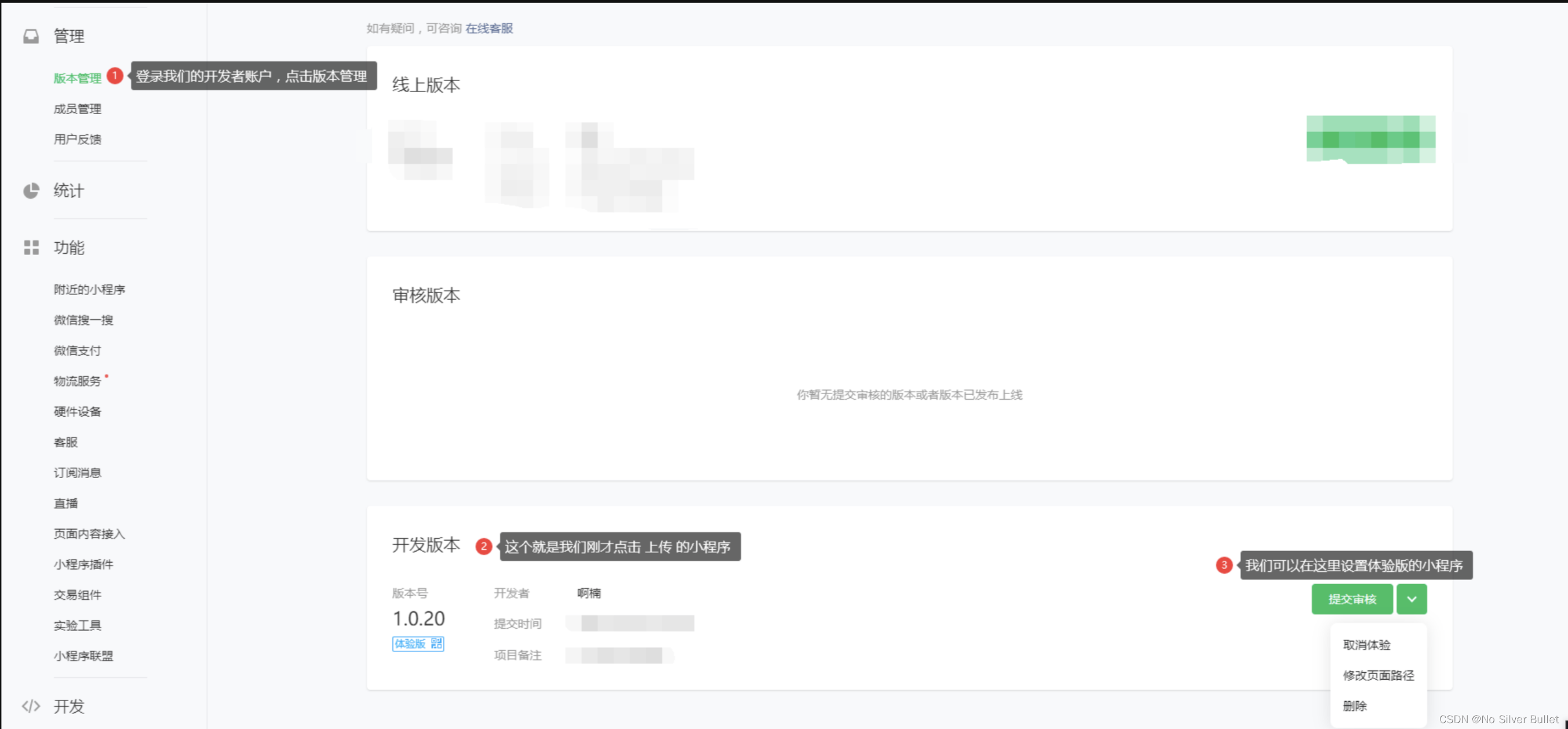
③ 这个时候我们就可以去微信公众平台,登录我们的小程序开发者账户查看体验版小程序。

这里我们就要注意一下,此时的体验版小程序已经可以正常的给测试大哥做真机测试了
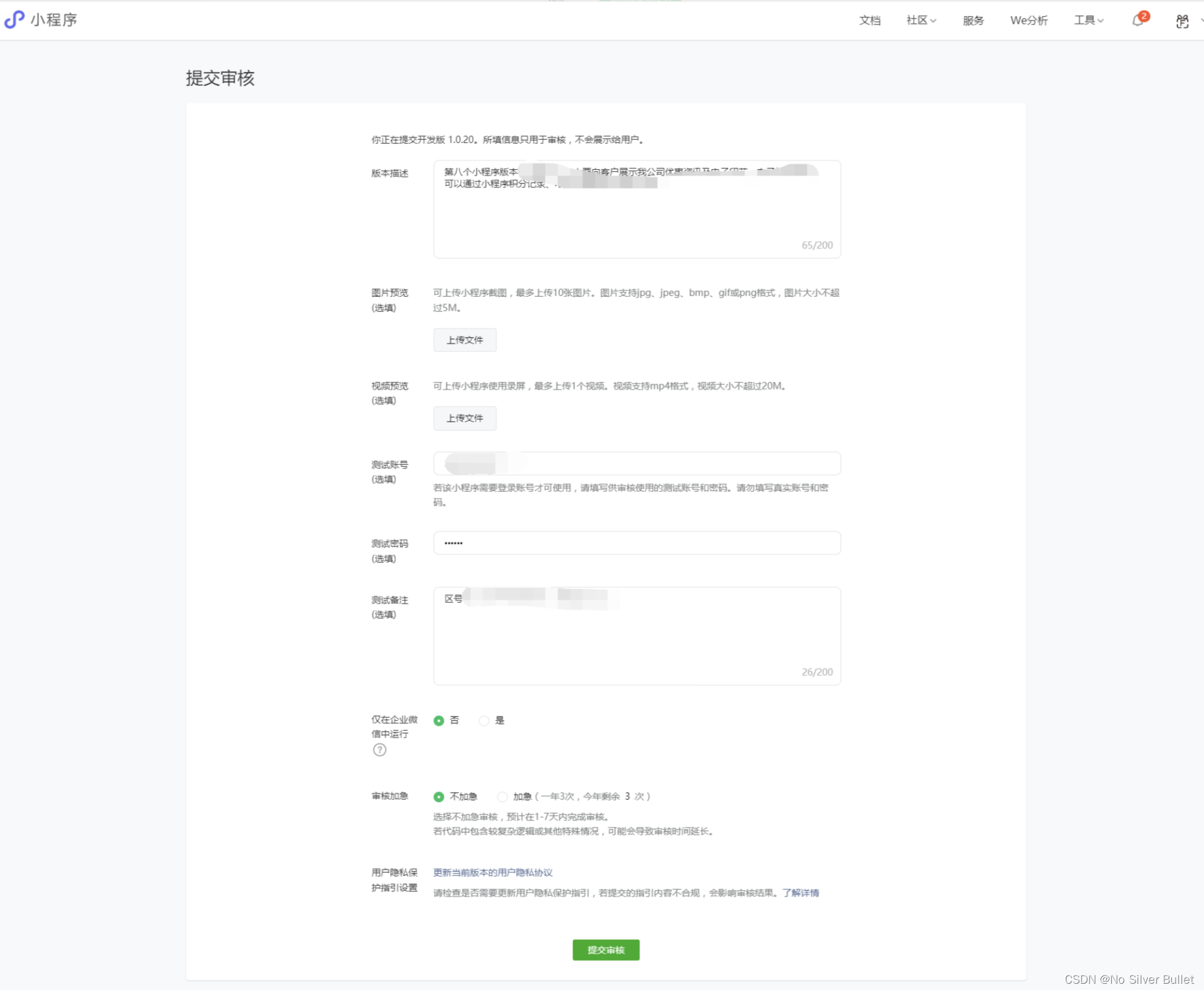
④ 终于到了申请提交审核,正式发布
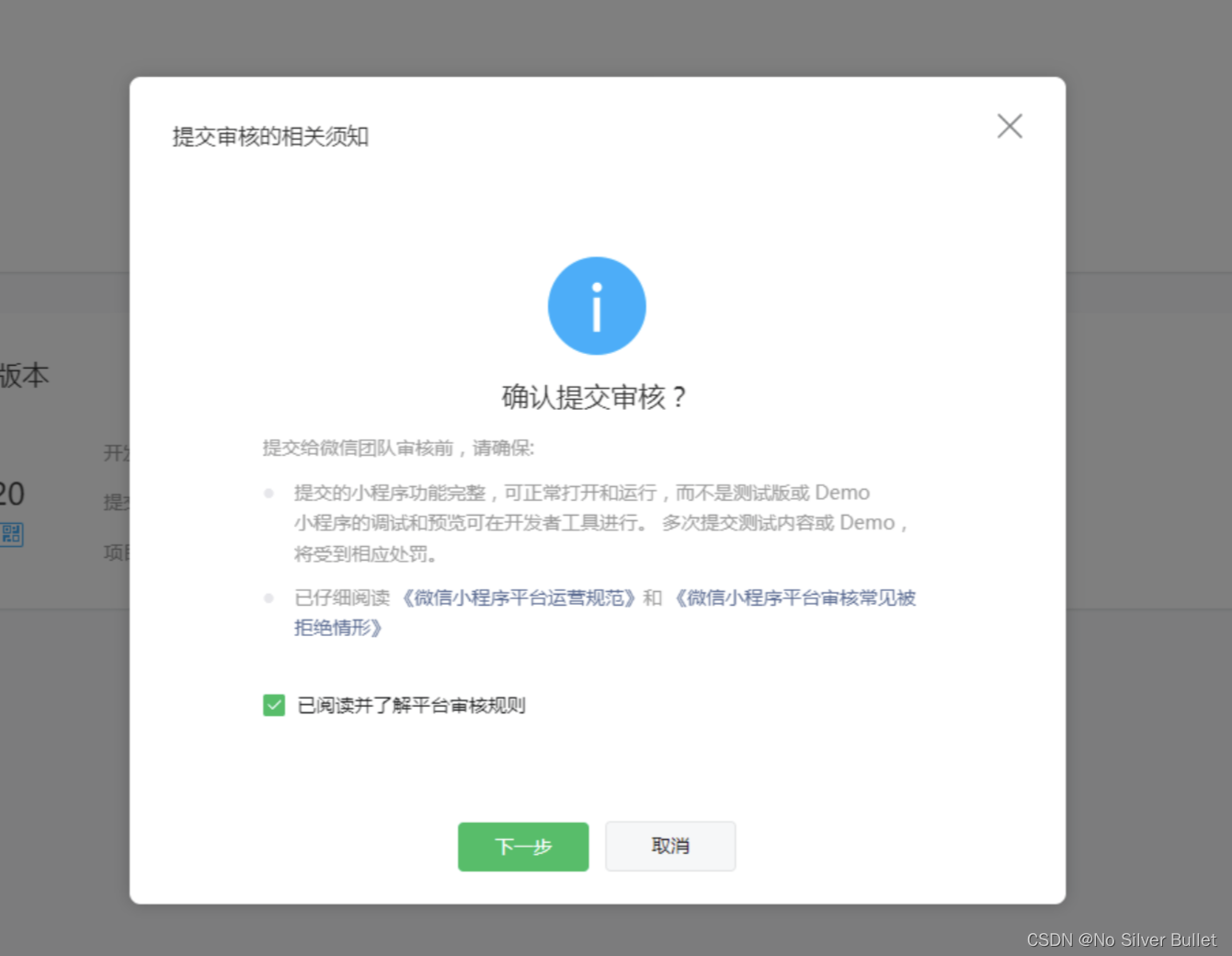
这一步很简单,直接提交审核,但是我们接下来需要录入部分资料来供我们的审核人员测试。


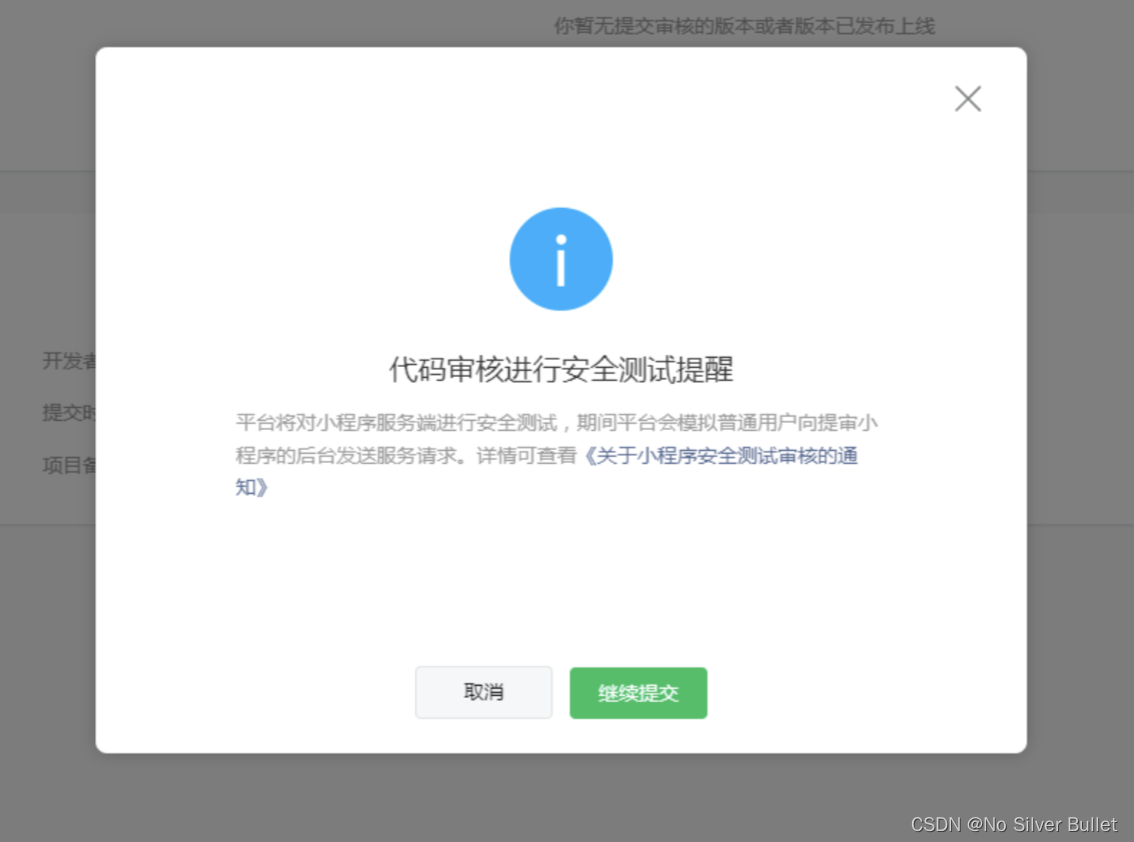
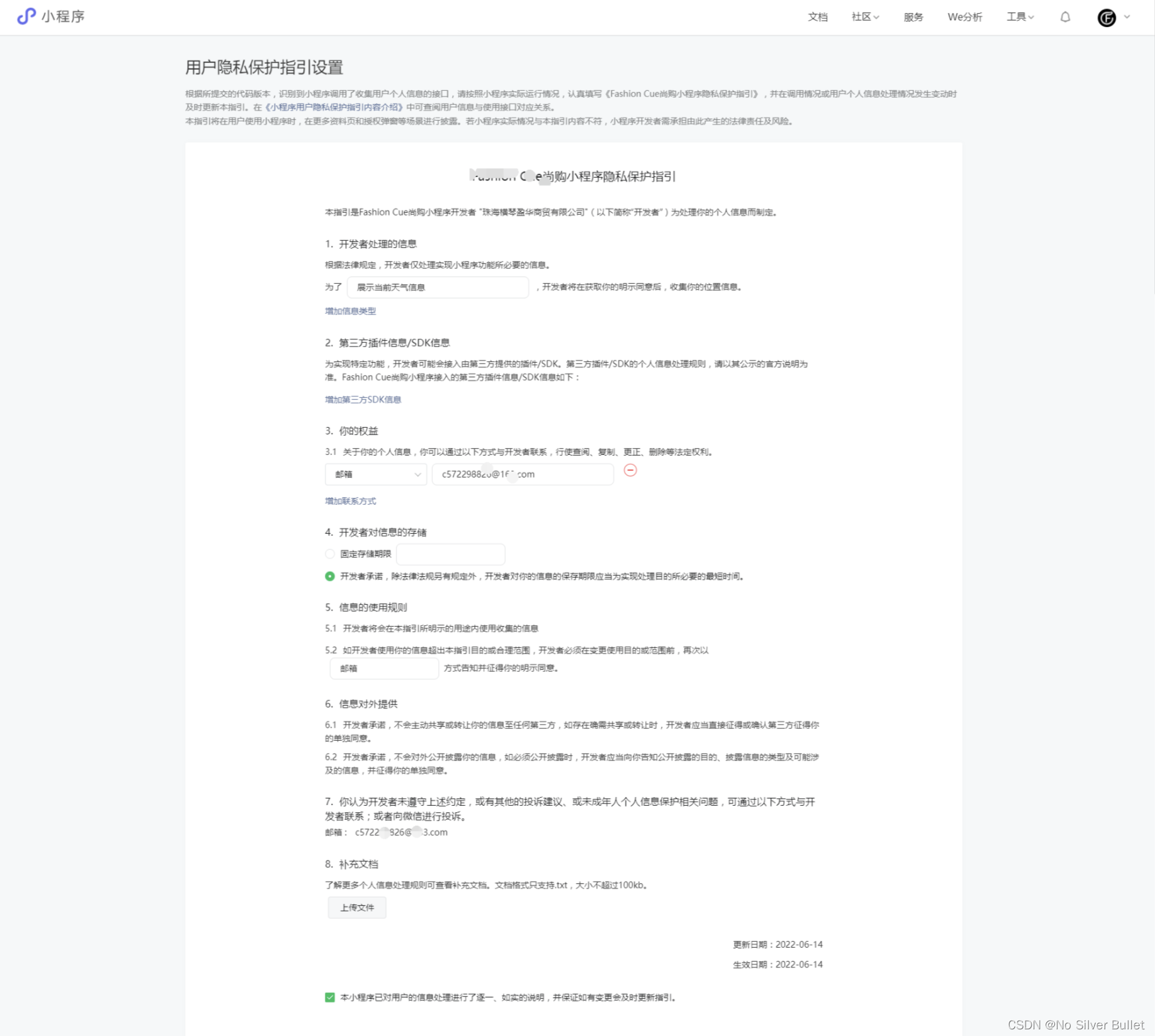
点击继续提交,如果第一次提交的朋友需要验证 用户隐私保护指引设置。


如果是第一次提交审核,这个页面之前还有一个 复用资质或者填写资质的页面,大家留意一下就好了,然后提交审核,等待审核通过就可以啦~~~
审核时间多久呢?
这个30分钟至一天不等吧,我第一次审核的时间大概是一个小时,后边每次30分钟左右,还是很快的!
六、注意事项
应用uni-app开发小程序时,要注意其与APP、web开发时的语法差异。
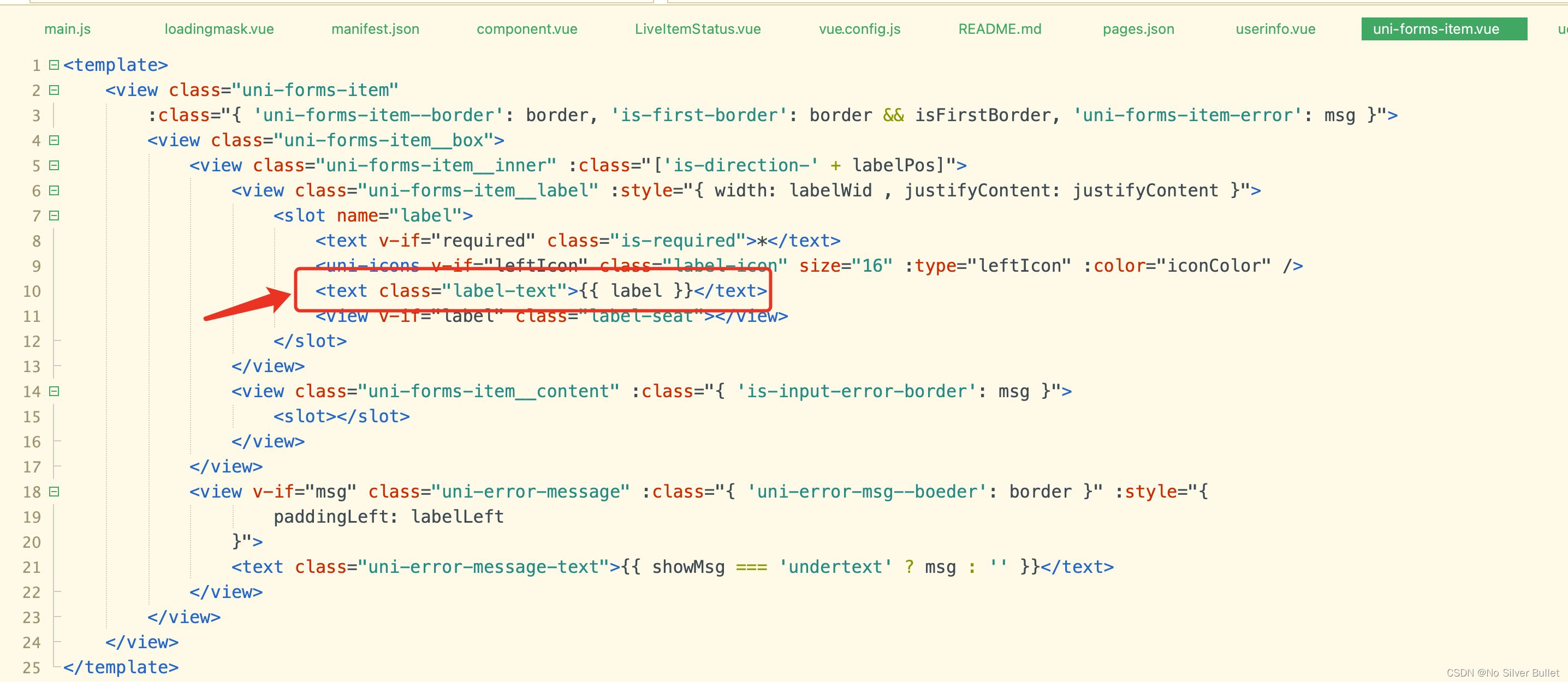
- 插件使用差异性:APP中表单定义若无标题
label定义,可定义为,但是在小程序中会识别为Boolean类型。建议❤️:若label为空的话,直接去除该属性定义。
<uni-forms-item label="" name="name" style=" display: flex; align-items: center;">

- 动态样式:
:class="getStatusColor()"需要修改为:class="[getStatusColor()]"; - 样式设置:小程序不支持类深度选择
>>>;
七、总结
在使用UNI-APP进行微信小程序的开发时,调试是非常重要的一步。通过以上的操作,可以快速且高效地进行代码的开发和调试,以保证项目的正常进行。当然,作为一名开发人员,还需要不断地学习新的技术和掌握更多的开发方法,才能更好地推动软件开发行业的发展。
八、拓展阅读
- 点赞
- 收藏
- 关注作者


评论(0)