【Github入门1】创建本地仓库与远程仓库
我的个人主页:光之梦的博客_云社区-华为云 (huaweicloud.com)
欢迎各位 👍点赞 ⭐收藏 📝评论,如有错误请留言指正,我会第一时间改正。非常感谢!
特别标注:本博主将会长期更新c语言的语法知识,初学c语言的朋友们,可以收藏订阅一下我的<C语言基础语法>专栏。关注博主,学习不迷路哦
认真看完这个【Github入门】系列文章,保你入门Github(不会来找我)……
一、远程仓库GitHub
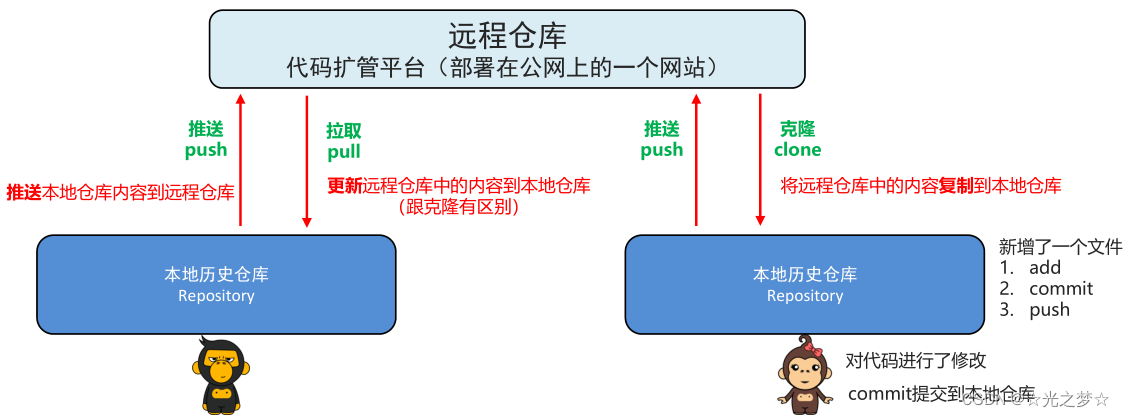
1.1 远程仓库的工作流程(理解)
push(推送):将本地仓库的内容传送到远程仓库中
pull(拉取):将远程仓库中更新了的内容复制到本地仓库中(更克隆有区别,不是全部复制,只复制了更新的内容)
clone(克隆):将远程仓库中的所有内容复制一份到本地仓库中
1.2 常见的远程仓库托管平台
GitHub(强烈推荐)
域名:
介绍:GitHub是全球最大的开源项目托管平台,俗称大型程序员社区化交友网站
各类好玩有趣的开源项目,只有想不到,没有找不到。
码云(gitee)

域名:
介绍:码云是全国最大的开源项目托管平台,良心平台,速度快,提供免费私有库
1.3 创建远程代码仓库
1、先有本地仓库,再创建远程仓库
先创建好本地仓库,再创建远程仓库
步骤
创建本地仓库
创建或修改文件,添加(add)文件到暂存区,提交(commit)到本地仓库
创建远程仓库
推送到远程仓库
注意:推送代码之前,需要先配置 SSH 公钥
注:下列 git操作 如果不会的话,请先阅读这篇文章:【Git使用2】git操作入门-云社区-华为云 (huaweicloud.com)
然后再来食用本文,这样学习效果更佳哦
注:创建本地仓库的过程也在这篇文章:
【Git使用2】git操作入门-云社区-华为云 (huaweicloud.com)
(创建本地git仓库属于git的用法,还请见谅,所以就没有放在这篇文章啦)
创建好本地仓库就可以继续执行下列操作啦(本地仓库只需创建一遍就行了,下次可以直接使用不需要来回创建)
创建SSH公钥
创建SSH公钥步骤
设置Git账户
git config user.name(查看git账户)
git config user.email(查看git邮箱)
git config --global user.name “账户名”(把账户名设置为一种全局的账户名)
git config --global user.email “邮箱”(把邮箱设置为全局邮箱)
注:--global:表示这台机器上所有的Git仓库都会使用这个配置
cd ~/.ssh(查看之前是否生成过SSH公钥)
生成SSH公钥
生成命令:
ssh-keygen –t rsa –C “邮箱”( 注意:这里需要敲3次回车)
查看命令:
cat ~/.ssh/id_rsa.pub设置账户公钥
公钥测试
命令:ssh -T git@gitee.com(测试在码云上公钥有没有配置好)
命令:ssh -T git@github.com(测试在github上公钥有没有配置好)
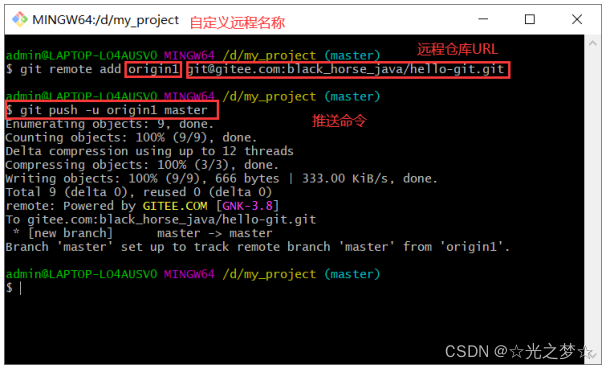
推送到远程仓库
步骤
为远程仓库的URL(网址),自定义仓库名称
推送
实现命令:git remote add 远程仓库名称 远程仓库URL git push -u 仓库名称 分支名
2、先有远程仓库,再提交到本地仓库
步骤
将远程仓库的代码,克隆到本地仓库 克隆命令:git clone 仓库地址
创建新文件,添加(add)并提交(commit)到本地仓库
推送(push)至远程仓库
项目拉取更新 拉取命令:git pull 远程仓库名 分支名
恭喜你,已经全部看完啦👍👍👍
关于github部分创建本地仓库与远程仓库的讲解就到这啦
如果有问题随时都可以来问我,我会随时为您解答!欢迎大家与我一起学习,共同进步。
创作不易,👍 +⭐ +📝(一键三连) 是对博主最大的鼓励与支持哦。
tip:如果你看完了这篇文章,还给我点了一个小关注的话,记得来后台私信我哦,我会免费分享给你一份超棒的github主页美化教程+可以直接套模版的主页文件哦(瞬间让你的github主页的规格提升一个档次)
- 点赞
- 收藏
- 关注作者







评论(0)