uni-app集成企微客服实战
【摘要】 一、前言应用运营过程中,考虑接入企业微信客服功能,大致看了下官方接入文档,并不困难,引入代码量也不大。按照手册来操作即可。 二、功能实现 2.1 环境准备在接入企微客服前,需要启用微信客服,并添加客服账号,并在企微管理后台将APP信息、企业信息、企微客服关联起来。第一步:登录微信开放平台,在「管理中心-应用详情」中查看并复制对应的AppID。第二步:登录企业微信管理后台,在「应用管理-应用...
一、前言
应用运营过程中,考虑接入企业微信客服功能,大致看了下官方接入文档,并不困难,引入代码量也不大。按照手册来操作即可。
二、功能实现
2.1 环境准备
在接入企微客服前,需要启用微信客服,并添加客服账号,并在企微管理后台将APP信息、企业信息、企微客服关联起来。


第一步:登录微信开放平台,在「管理中心-应用详情」中查看并复制对应的AppID。

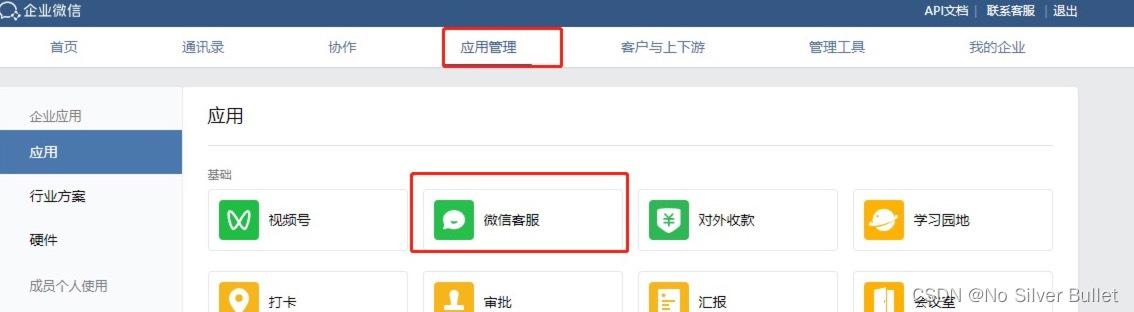
第二步:登录企业微信管理后台,在「应用管理-应用-微信客服-在微信外接入-关联App」处,填写AppID,关联已在微信开放平台审核通过的同主体App。

备注⚠️:一个 AppID 暂仅可同时被15家同主体的微信客服关联,关联后才可正常跳转微信并打开微信客服。
第三步:进入「我的企业」,在企业信息处复制企业ID。

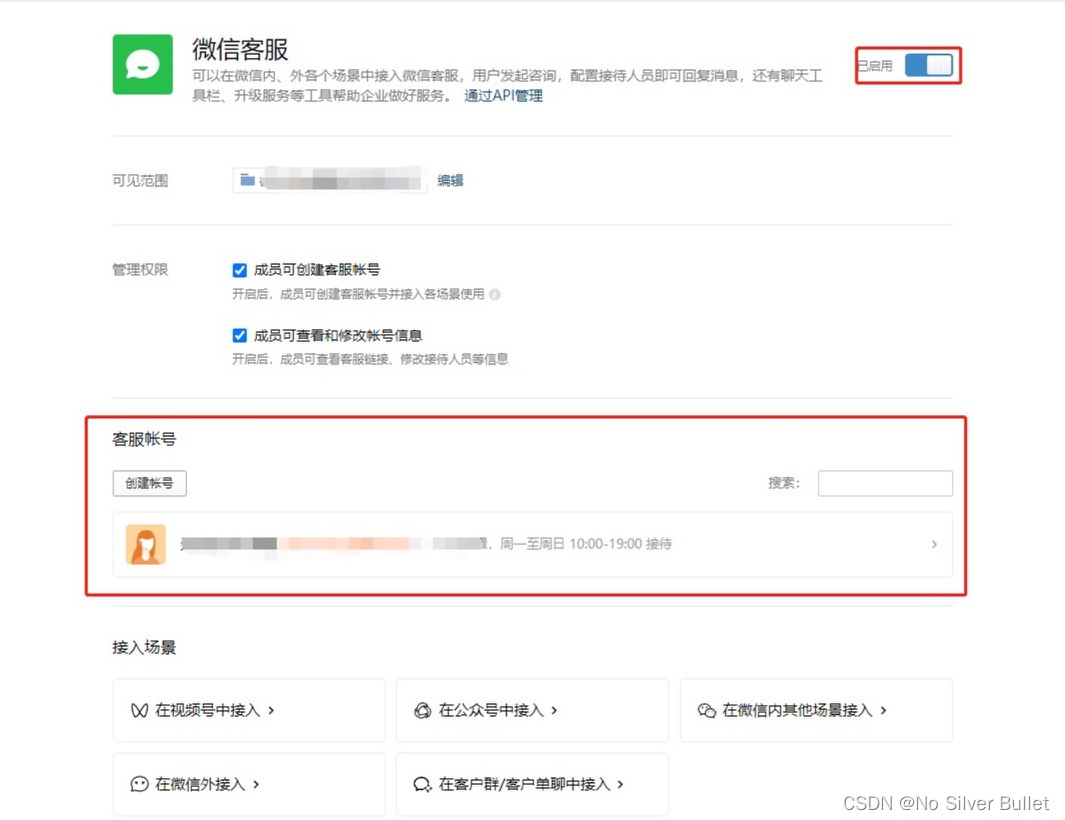
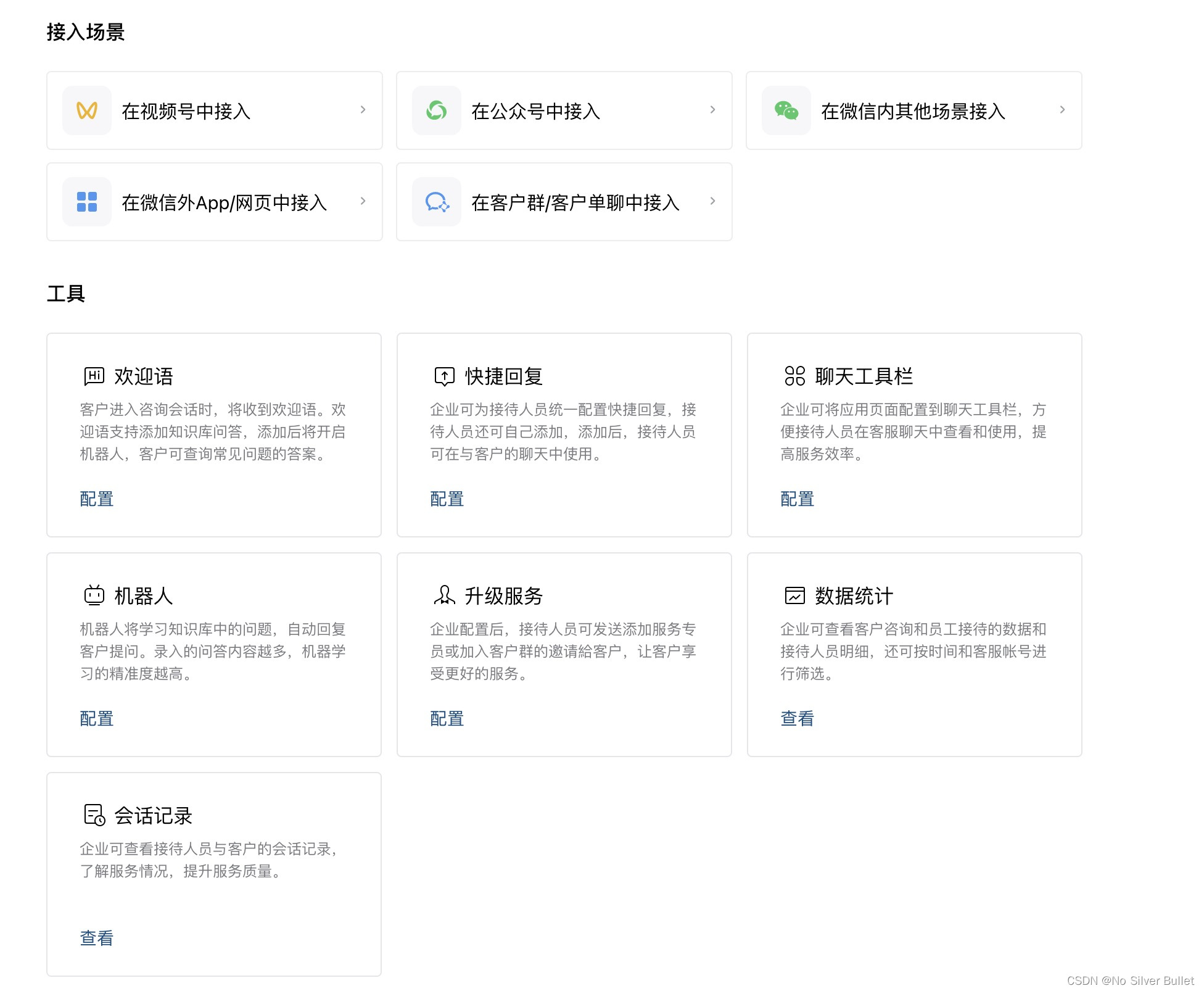
第四步:进入「应用管理-应用-微信客服」,选择接入场景为「在微信外接入」。选择需要在App中接入的客服帐号,并复制对应的客服链接。

第五步:参照2.2小结,在App中接入调起企微客服逻辑。
第六步:用户在App中点击即可自动跳转微信并打开对应的微信客服会话,向客服发起咨询。

注⚠️:如果你想在其他企业的App中接入你的微信客服,可授权安装该企业创建的第三方应用。安装后,该应用关联的App,即可接入你的微信客服。
2.2 代码层面
APP调起企微客服代码如下:
// #ifndef APP-PLUS
uni.showToast({
title: '请在app打开',icon:"none"
});
// #endif
let wechat = null
plus.share.getServices(res => {
wechat = res.find(i => i.id === 'weixin')
if (wechat) {
wechat.openCustomerServiceChat({
corpid: 'ww1576eb419421ba30',//企业ID
url: 'https://work.weixin.qq.com/kfid/kfc8dw2f91c9ab6e60',//客服地址
}, src => {
console.log("success:", JSON.stringify(src))
}, err => {
console.log("error:", JSON.stringify(err))
})
} else {
uni.showToast({
title: '当前环境不支持微信操作',icon:"error"
});
}
}, function() {
uni.showToast({
title: "获取服务失败,不支持该操作。" + JSON.stringify(e),
icon: 'none'
})
});
2.3 拓展工具

三、拓展阅读
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)