uni-app自定义插件及引用
【摘要】 一、前言正如将可复用功能封装为自定义组件以供他人使用一样,在uni-app开发框架中提供了另一种形式的自定义插件,并可将该插件提交至uni-app插件市场。 二、插件制作制作插件前,首先要清楚实现插件的基本思路:插件需要实现什么效果;建立插件模板,先把架子搭起来,完成插件基本样式、大致效果;插件基本逻辑是怎样的;准备好插件的数据输入,即分析好逻辑,定义好插件里面的数据、类型;准备好插件的数...
一、前言
正如将可复用功能封装为自定义组件以供他人使用一样,在uni-app开发框架中提供了另一种形式的自定义插件,并可将该插件提交至uni-app插件市场。
二、插件制作
制作插件前,首先要清楚实现插件的基本思路:
- 插件需要实现什么效果;
- 建立插件模板,先把架子搭起来,完成插件基本样式、大致效果;
- 插件基本逻辑是怎样的;
- 准备好插件的数据输入,即分析好逻辑,定义好插件里面的数据、类型;
- 准备好插件的数据输出,即根据插件逻辑,做好要暴露出来的方法;
- 注册、调用。
三、离线插件集成应用示例
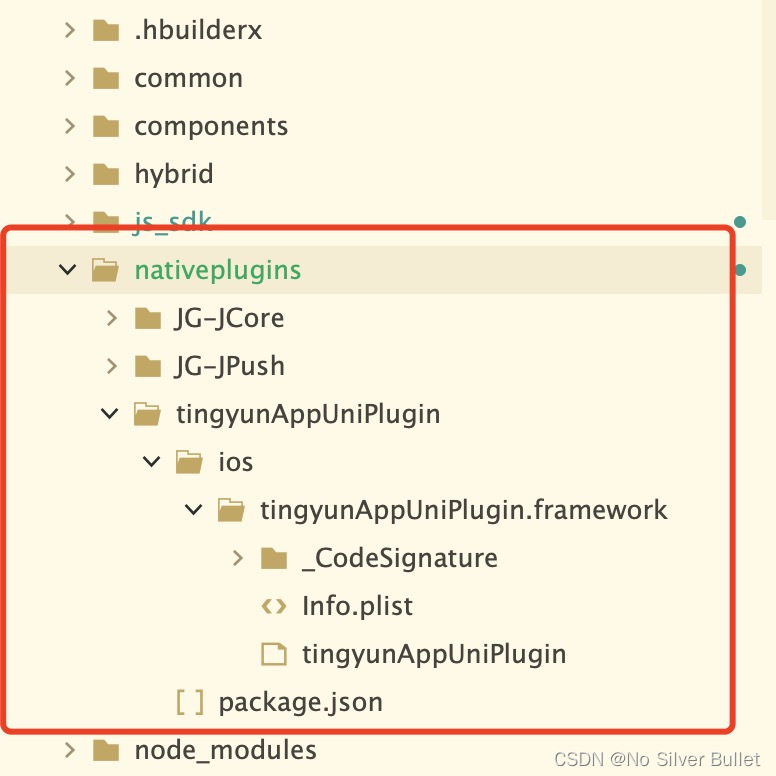
以集成听云APM离线插件为例,首先将离线插件放入项目目录nativeplugins中,

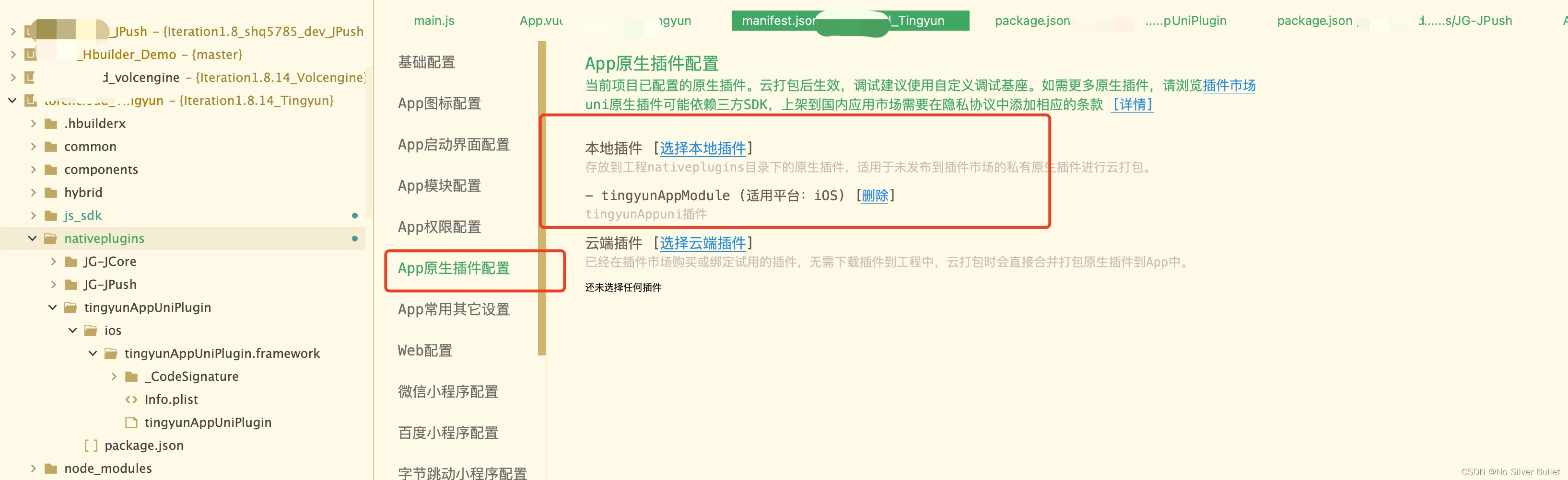
然后,在项目manifest.json可视化视图APP原生插件配置中导入本地插件。

导入成功后,可在源码视图中app-plus->nativePlugins看到配置的插件信息。
"nativePlugins" : {
"tingyunAppUniPlugin" : {
"__plugin_info__" : {
"name" : "tingyunAppModule",
"description" : "tingyunAppuni插件",
"platforms" : "iOS",
"url" : "",
"android_package_name" : "",
"ios_bundle_id" : "",
"isCloud" : false,
"bought" : -1,
"pid" : "",
"parameters" : {}
}
}
}
打开插件目录下的package.json文件,可查看插件详细配置信息。
{
"name": "tingyunAppModule",
"id": "tingyunAppUniPlugin",
"version": "1.0.0",
"description": "tingyunAppuni插件",
"_dp_type": "nativeplugin",
"_dp_nativeplugin": {
"ios": {
"plugins": [{
"type": "module",
"name": "tingyunAppUniPlugin-tingyunAppModule",
"class": "tingyunAppModule"
}],
"frameworks": ["libz.tbd","WebKit.framework","Security.framework","CoreTelephony.framework","SystemConfiguration.framework","JavaScriptCore.framework","CoreGraphics.framework","QuartzCore.framework","CFNetwork.framework","libresolv.tbd","libc++.tbd"],
"integrateType": "framework",
"deploymentTarget": "9.0"
}
}
}
并在引用处通过以下方式引入插件。
var tingyunApp = uni.requireNativePlugin('tingyunAppUniPlugin-tingyunAppModule')
注意⚠️:uni.requireNativePlugin() api 中的参数为插件package.json文件中_dp_nativeplugin.ios.plugins.name属性值,否则会发生插件引用失败的问题。
四、package.json 文件解读
{
"name": "插件名称",
"id": "插件标识",
"version": "插件版本号",
"description": "插件描述信息",
"_dp_type":"nativeplugin",
"_dp_nativeplugin":{
"android": {
"plugins": [
{
"type": "module|component, 必填, 根据插件类型选择",
"name": "必填, 注册插件的名称, 通常与插件标识一致",
"class": "必填, 注册插件的类名"
}
],
"hooksClass": "可选, 事件钩子注册类名",
"integrateType": "必填, 可取值aar|jar",
"dependencies": [
"可选, 依赖的库名称"
],
"compileOptions": { //可选,Java编译参数配置
"sourceCompatibility": "1.8",
"targetCompatibility": "1.8"
},
"abis": [
"可选, 支持的abi类型, 可取值armeabi-v7a|arm64-v8a|x86"
],
"minSdkVersion": "可选,支持的Android最低版本,如21",
"permissions": [
"可选, 要使用的Android权限列表"
],
"parameters": {
"插件需要配置的参数名称, 如appid": {
"des": "参数描述",
"key": "AndroidManifest.xml中添加meta-data节点的android:name属性值, 如GETUI_APPID",
"placeholder": "build.gradle中添加到manifestPlaceholders中的字段名"
}
}
},
"ios": {
"plugins": [
{
"type": "必填, module|component, 根据插件类型选择",
"name": "必填, 注册插件的名称, 通常与插件标识一致",
"class": "必填, 注册插件的类名"
}
],
"integrateType": "必填, 可取值framework|library",
"hooksClass": "可选, 事件钩子注册类名",
"frameworks": [
"依赖的系统库(系统库有.framework和.tbd和.dylib类型),和第三方.framework动态库(.framework动态库也需要在这里配置);(第三方 .a 库或 .framework**静态库**直接放到ios根目录即可,不需要配置)"
],
"embedFrameworks": [
"依赖的.framework动态库,(注意.framework动态库也需要在上面的 frameworks 节点添加配置,同样将动态库.framework文件放到 ios 根目录中)"
],
"capabilities": { // 配置应用的capabilities数据(根据XCode规范分别配置到entitlements和plist文件中)
"entitlements": { // 合并到工程entitlements文件的数据(json格式)
},
"plists": { // 合并到工程Info.plist文件的数据(json格式)
}
},
"plists": { // 自定义配置工程Info.plist文件的数据(json格式),优先级高于capabilities->plists
},
"resources": [
"可选, 插件要使用的资源文件列表,相对于ios目录的路径"
],
"assets": [ //HBuilderX2.3.4及以上版本支持
"可选,插件要使用的xcassets文件列表,相对于ios目录的路径"
],
"privacies": [
"可选, 插件使用到的隐私列表,如NSPhotoLibraryUsageDescription"
],
"deploymentTarget": "8.0, 可选,支持的iOS最低版本",
"validArchitectures": [ // 可选,支持的CPU架构类型
"arm64" //支持多个值,可取值:arm64 arm64e armv7 armv7s x86_64
],
"parameters": {
"插件需要配置的参数名称, 如appid": {
"des": "参数描述信息",
"key": "参数需要配置到info.plist中的键名, 嵌套时使用:分割,如getui:appid"
}
}
}
}
}
五、拓展阅读
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)