uni-app 实现Android原生APP-云打包集成神策详细教程
一、前言
uni-app应用开发过程中,考虑接入神策做数字化运营。
在采用神策采集用户行为数据前,首先需要根据业务分析需求明确采集的目标行为,进一步搞清楚应该在哪些地方埋什么样的点。这个环节的输出物一般被称之为“埋点需求文档(DRD)”。在大部分互联网公司,规范的产品迭代流程是,业务侧产品经理在输出“产品需求文档(PRD)”的同时,数据产品经理或分析师等角色需要同步输出 DRD,双方的需求同步进入开发和测试验收。
由于神策的底层数据模型是 Event + User 的事件模型,因此埋点在神策分析里被称之为“事件”,埋点需求文档则被统称为“采集方案设计”,该工作需要借助神策方提供的《数据采集方案》模板来完成。
神策采集方案设计的核心思路,大体来说分为如下几点:
- 将用户行为拆解为单个的点击或浏览动作;
- 将需要分析的目标动作抽象为“事件”,添加事件维度;
- 根据业务需求,整体完善采集方案设计;
实战应用感想:通过阅读神策官方操作文档,发现神策体量较重,对于想要采集的用户行为均需要手工代码埋点,代码侵入严重。
二、集成
插件市场下载相关sdk->Sensorsdata-UniPlugin-JS文件,放进项目文件夹。
2.1 集成 uni-app 插件
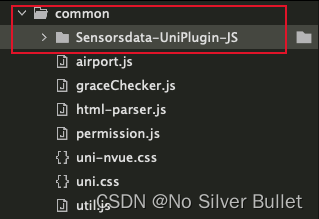
下载神策 uni-app 插件,将下载的 Sensorsdata-UniPlugin-JS 文件夹放在自己项目中的 common 文件夹中。
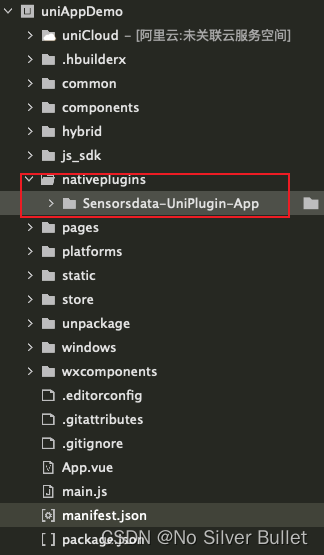
添加后目录如下图所示:

2.2 云端集成原生插件
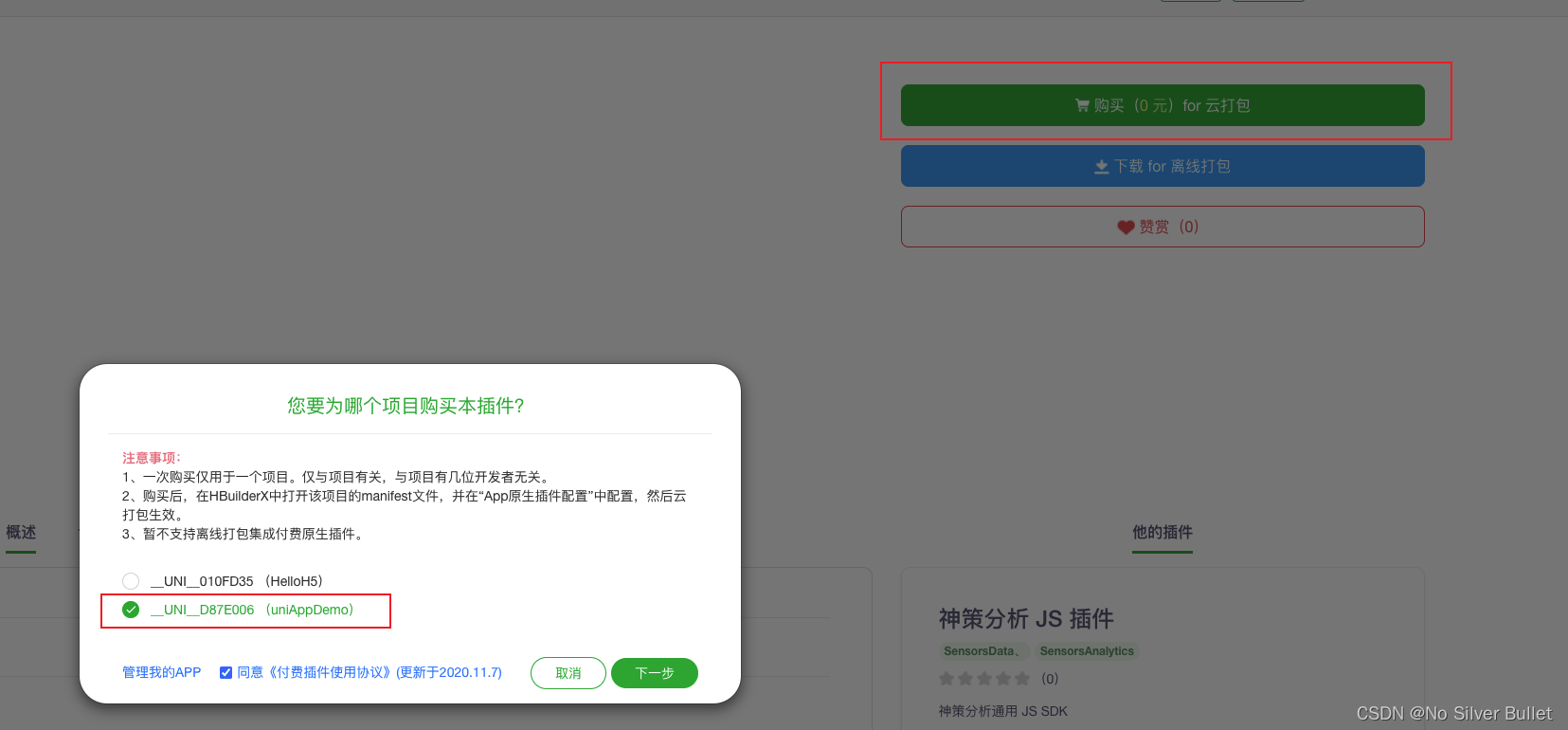
打开 DCloud 插件市场中神策分析 uni-app 插件主页,并点击 ”购买(0 元)for 云打包“ 按钮。

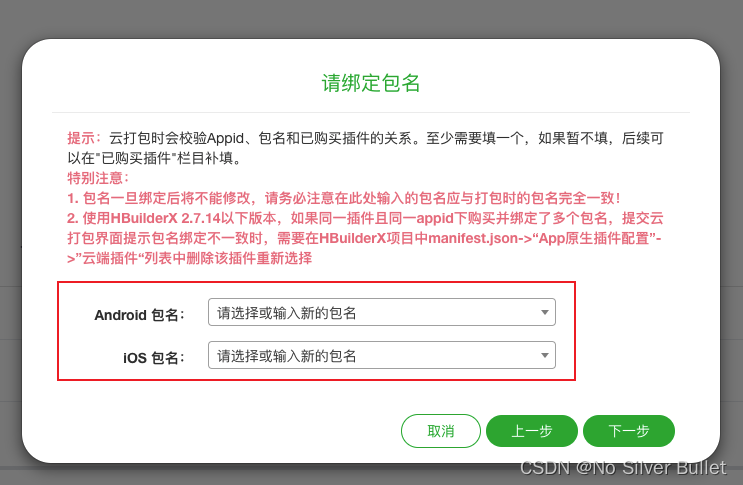
绑定包名
- 云打包时会校验 Appid、包名和已购买插件的关系。至少需要填一个,如果暂不填,后续可以在"已购买插件"栏目补填。
- 包名一旦绑定后将不能修改,请务必注意在此处输入的包名应与打包时的包名完全一致!

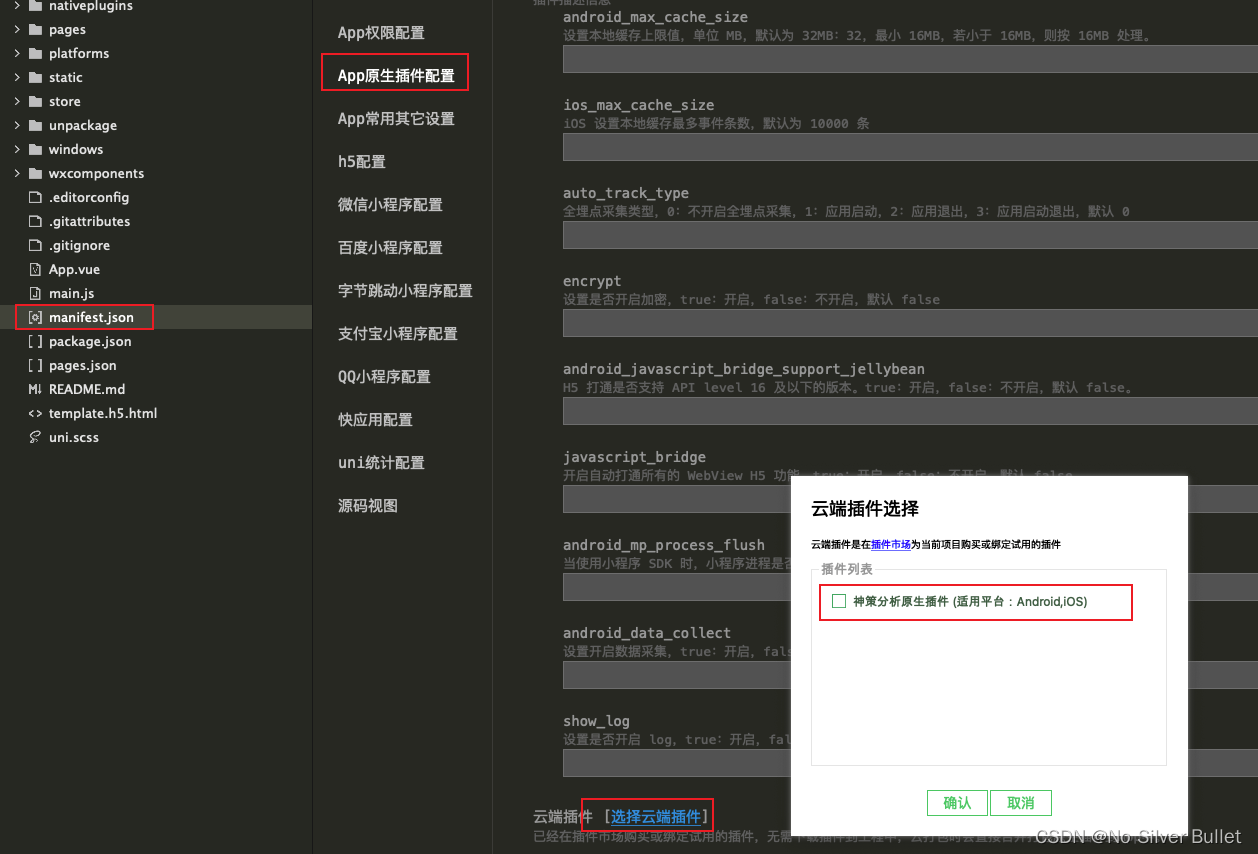
2.1.2. 加载原生插件
在mainifest.json文件中的 App 原生插件配置中下载已购买的云端插件。

2.3 离线集成
2.3.1 获取插件包
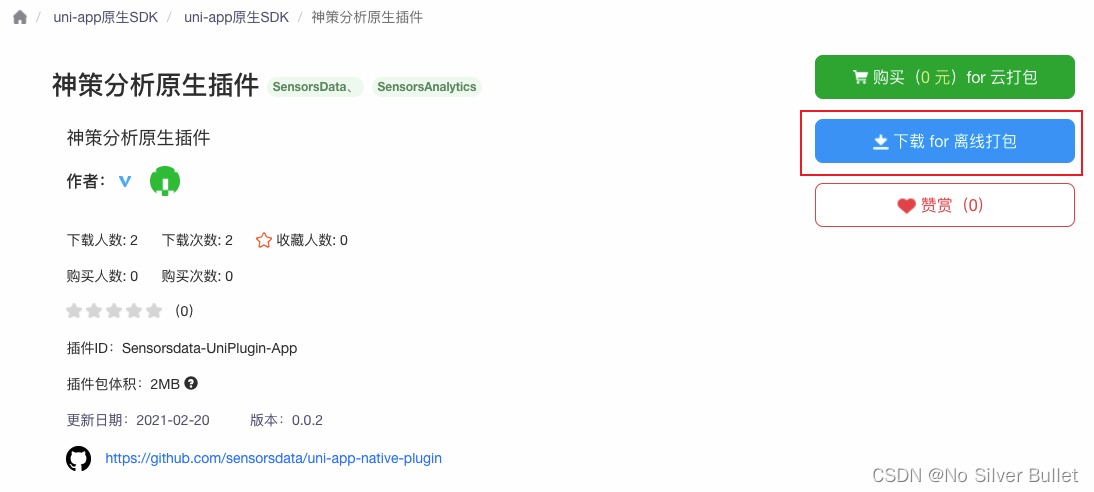
打开 DCloud 插件市场中神策分析 uni-app 插件主页,并点击 ”下载 for 离线打包“ 按钮。

2.3.2 在 HBuilderX 中集成原生插件
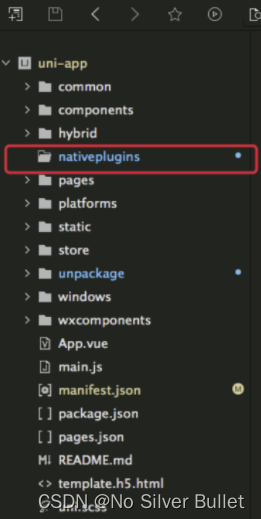
用 HBuilderX 打开 uni-app 项目,并在项目根目录下新建 nativeplugins 目录(已存在不需要新建)。

解压下载的离线插件包,并添加至 nativeplugins 目录下。

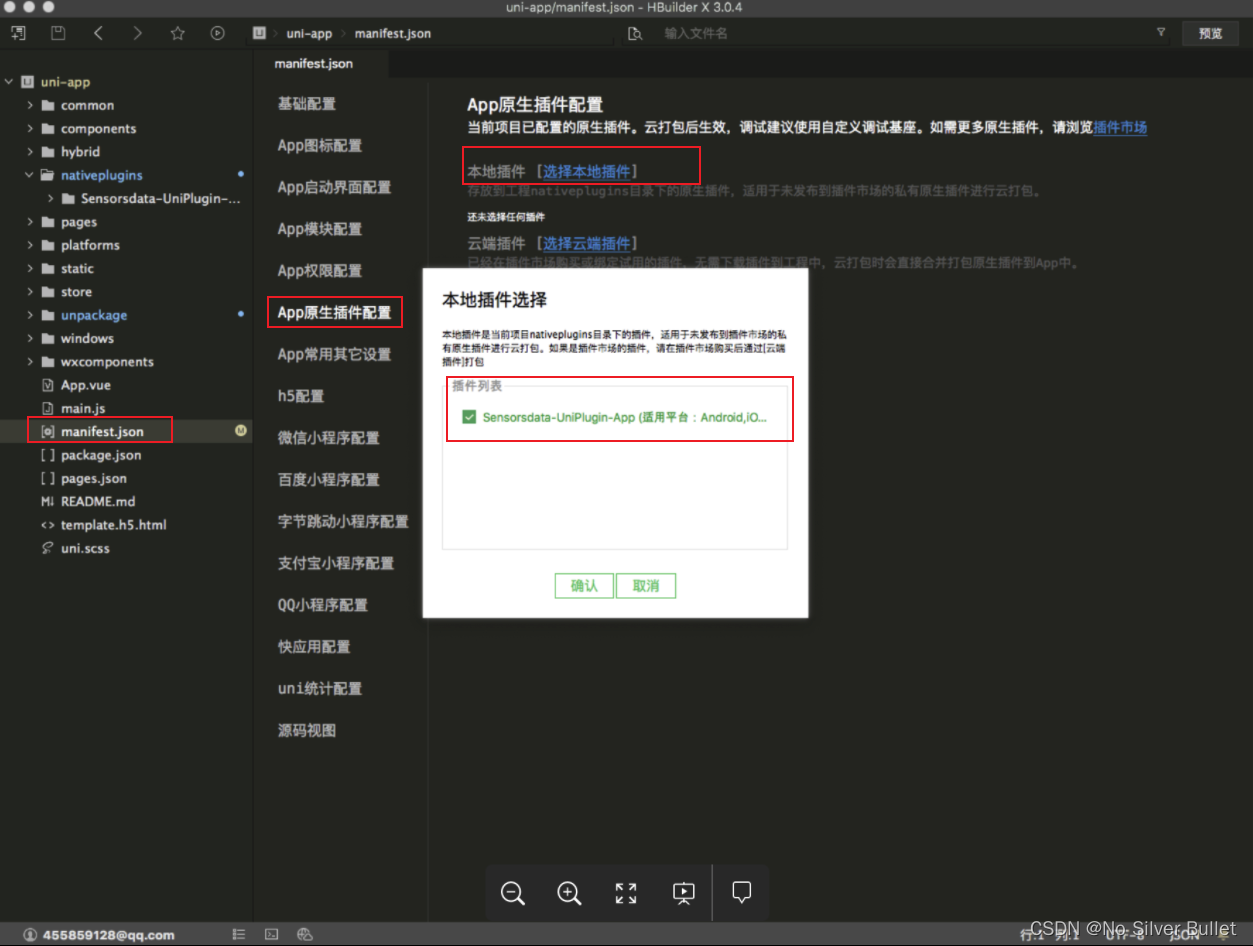
打开 manifest.json 配置面板,选择 App 原生插件配置,并选择点击 ”选择本地插件“ 按钮,添加本地插件。

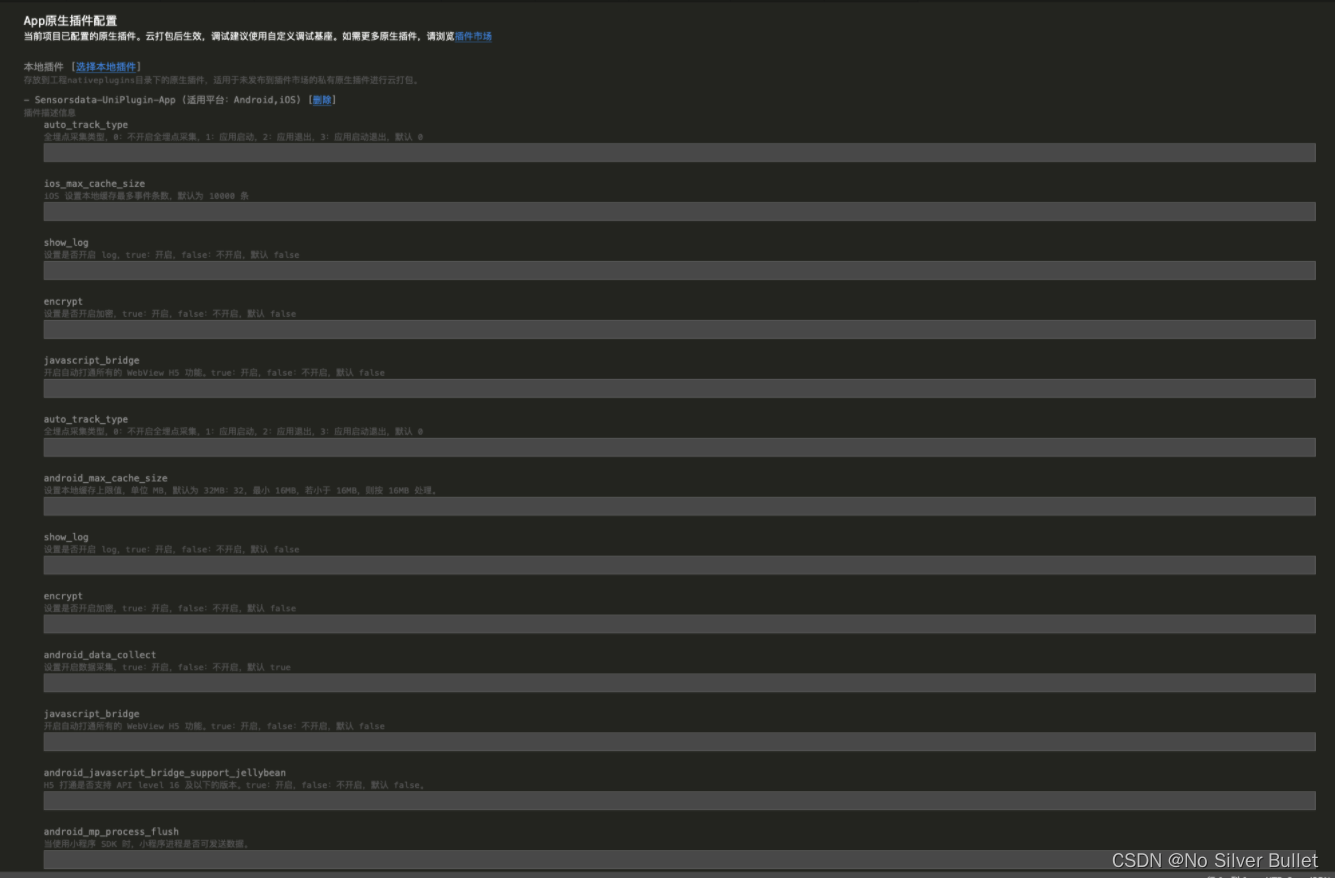
添加插件参数信息。

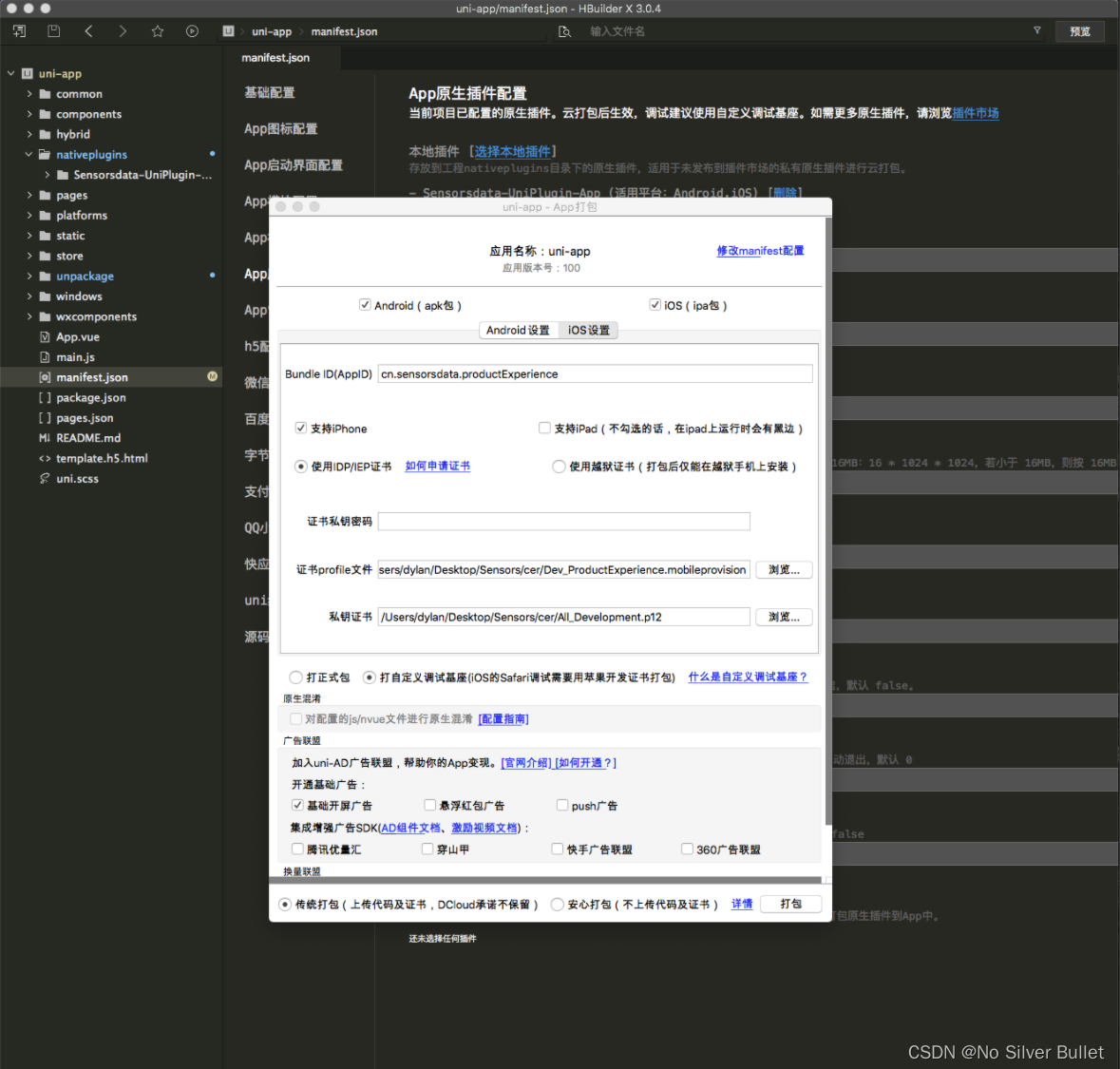
配置信息完成后,需制作自定义调试基座。运行 → 运行到手机或模拟器 → 制作自定义调试基座,并填写应用相关信息后提交打包。

2.4 集成结果验证
经过上面的云集成或离线集成操作后,如何验证集成成功与否呢?
集成成功后,APP端并不会看到验证结果,需要到相应的神策Web控制台查看。
三、使用 uni-app 进行埋点
3.1 APP.vue文件配置 + globalData 全局埋点
在app.vue中导入index.js文件后进行配置
import sensors from '@/js_sdk/Sensorsdata-UniPlugin-JS/index.js'; //埋点
var server_url ="https://m.qxdaojia.com/"
if($config.api_url == "https://m.qxdaojia.com/api/"){
server_url = "https://scdata.qxdaojia.com/sa?project=product"
} else if ($config.api_url == 'https://day.m.qxdaojia.com/api/'){
server_url = "https://scdata.qxdaojia.com/sa?project=default"
}
sensors.setPara({
server_url: server_url, //数据上报地址 必填 @Platform All
show_log: true, //日志打印 @Platform All
name:'sensors', //参考小程序文档 @Platform 小程序
autoTrack: {
appLaunch: true, // 默认为 true,false 则关闭 $MPLaunch 事件采集
appShow: true, // 默认为 true,false 则关闭 $MPShow 事件采集
appHide: true, // 默认为 true,false 则关闭 $MPHide 事件采集
pageShow: true, // 默认为 true,false 则关闭 $MPViewScreen 事件采集
pageShare: true, // 默认为 true,false 则关闭 $MPShare 事件采集
mpClick: true, // 默认为 false,true 则开启 $MPClick 事件采集
mpFavorite: true, // 默认为 true,false 则关闭 $MPAddFavorites 事件采集
pageLeave: false // 默认为 false, true 则开启 $MPPageLeave事件采集
},
// #ifdef H5
heatmap: {
//是否开启点击图,default 表示开启,自动采集 $WebClick 事件,可以设置 'not_collect' 表示关闭。
clickmap:'default',
//是否开启触达图,not_collect 表示关闭,不会自动采集 $WebStay 事件,可以设置 'default' 表示开启。
scroll_notice_map:'default',
collect_tags:{
div: true,
img: true
},
} ,
// #endif
app_flush_interval: 15000, // 设置两次数据发送的最小时间间隔 @Platform Android&iOS
app_flush_bulkSize: 100, // 设置本地缓存日志的最大条目数,最小 50 条 @Platform Android&iOS
app_flush_network_policy: 30, // 设置 flush 时网络发送策略,默认 3G、4G、WI-FI 环境下都会尝试 flush @Platform Android&iOS
app_session_interval_time: 30000, // Session 时长,若 App 在后台超过设定事件,则认为当前 Session 结束,发送 $AppEnd 事件,单位毫秒 @Platform Andorid
app_data_collect: true ,//是否开启数据采集 @Platform Android
allow_amend_share_path: true // 是否允许修改 onShareAppMessage 里 return 的 path,用来增加(登录 ID,分享层级,当前的 path),在 app onShow 中自动获取这些参数来查看具体分享来源、层级等
});
进行全局注册
globalData: {
sensors: sensors
}
通过使用gettApp().globalData获取全局案例。
页面中使用例如: getApp().globalData.sensors.track('ApplyReturnClick',{});
3.2 代码埋点(代码侵入性强)
在具体的位置添加事件埋点,以按钮点击时触发事件为例
其中对应的事件名为:BuyProduct; 对应的事件自定义属性为 ProductID 和 UserLevel;
sensors.track("BuyProduct",{ProductID : "Laptop Computer", UserLevel : 3});
3.3 用户登录
当用户注册成功或者登录成功时,需要调用 login 接口
sensors.login("<#登录 id#>");
为了准确记录登录用户的行为信息,建议在以下时机调用一次 login 接口:
- 用户在注册成功时;
- 用户登录成功时;
- 已登录用户每次启动 App 时。
注意⚠️:登录接口传入的类型需要字符串类型,切勿传入 Number 类型,否则会导致打包成 iOS App 时登录不生效。
3.4 记录激活事件
可以在设置全局变量后调用激活接口:
sensors.trackAppInstall({DownloadChannel : "AppStore"});
3.5 设置公共属性
对于所有事件都需要添加的属性,在设置全局变量后调用 register 方法将属性注册为公共属性
sensors.register({key1:"value1",key2 : "value2"});
- 公共属性在 H5 的页面生命周期内有效;
- 小程序在 App 生命周期内有效;
- App 会保存在本地缓存中;
- 可以通过调用 unRegister 方法删除一个或者多个公共属性。也可以使用 clearRegister 方法删除所有已经设置的公共属性;
3.6 设置用户属性
setProfile 方法可以设置用户属性,同一个 key 多次设置时,value 值会进行覆盖替换。
sensors.setProfile({key1:"value1",key2:"value2"});
三、拓展阅读
- 点赞
- 收藏
- 关注作者




评论(0)